인스타그램 API 연동하기
1. 페이스북 개발자 사이트로 이동하여 로그인 및 가입을 진행합니다.
로그인을 클릭합니다. 페이스북 계정이 있는 경우 페이스북 계정으로 로그인하시고, 페이스북 계정이 없는 경우 회원가입 후 로그인합니다.

2. 계정 생성하기
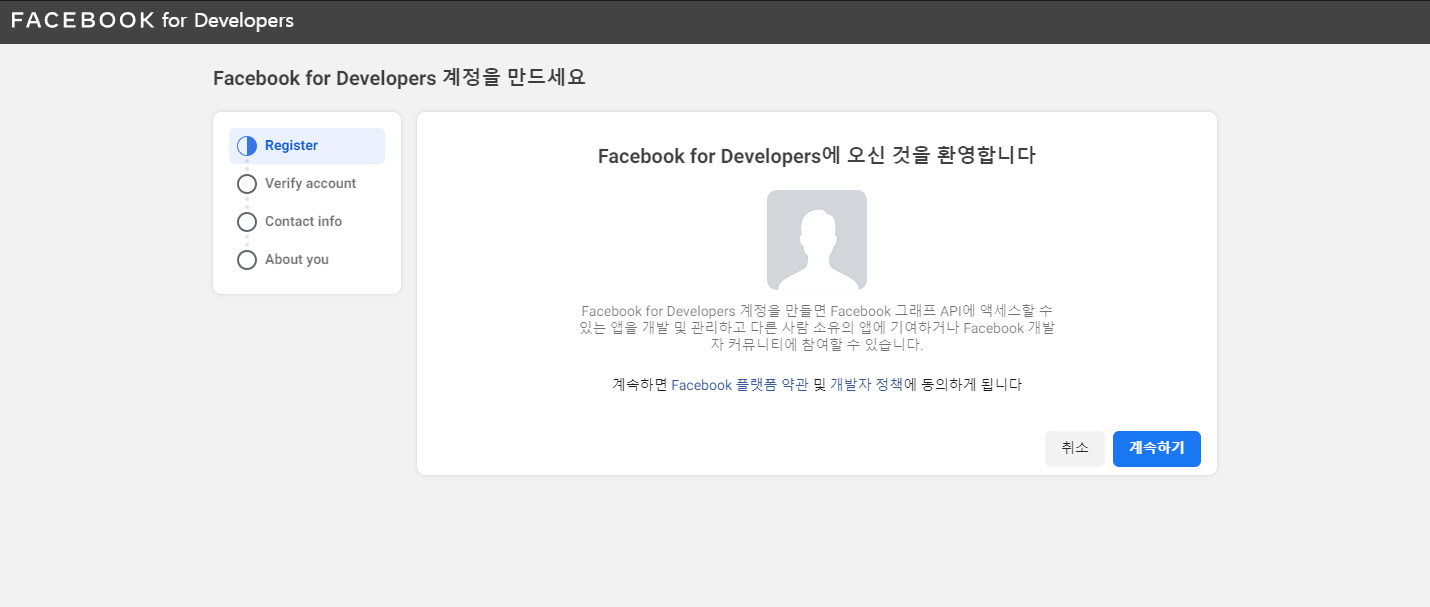
시작하기를 클릭하여 계정 생성 페이지로 이동합니다.
(이미 계정이 있는 경우 내 앱 페이지로 이동하신 후 3. 앱 생성하기로 넘어가 진행해 주세요.)

개발 계정을 생성하기 위해 '계속하기'를 눌러 약관을 동의해 주세요.

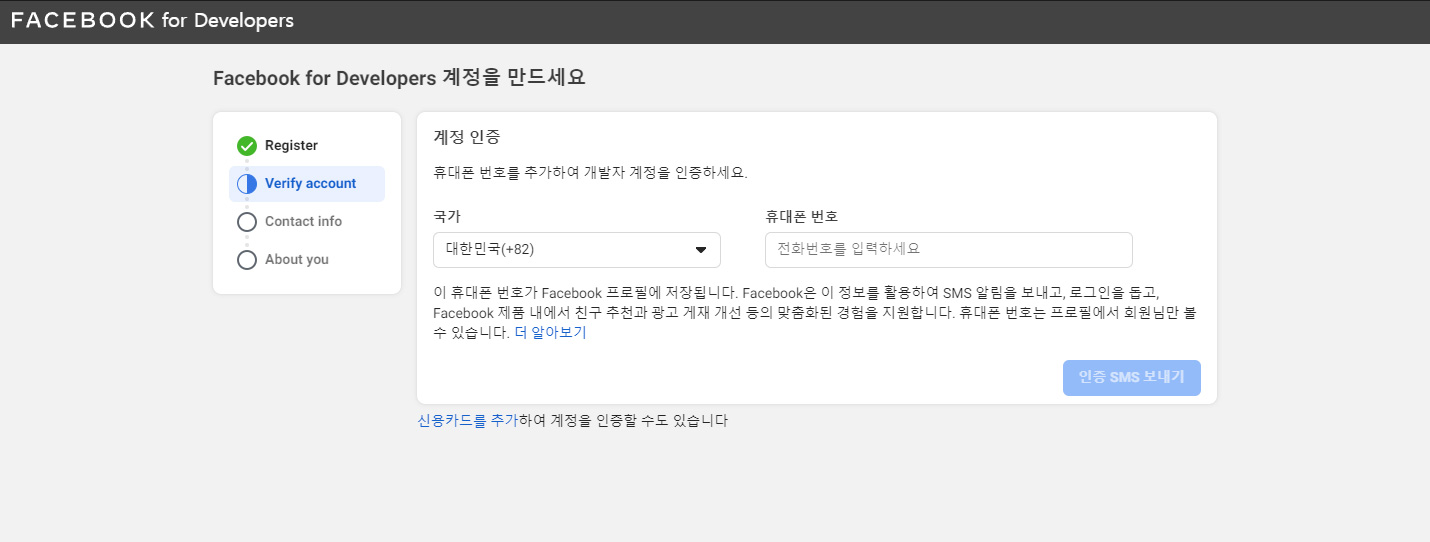
휴대폰 번호를 이용하여 계정을 인증합니다.

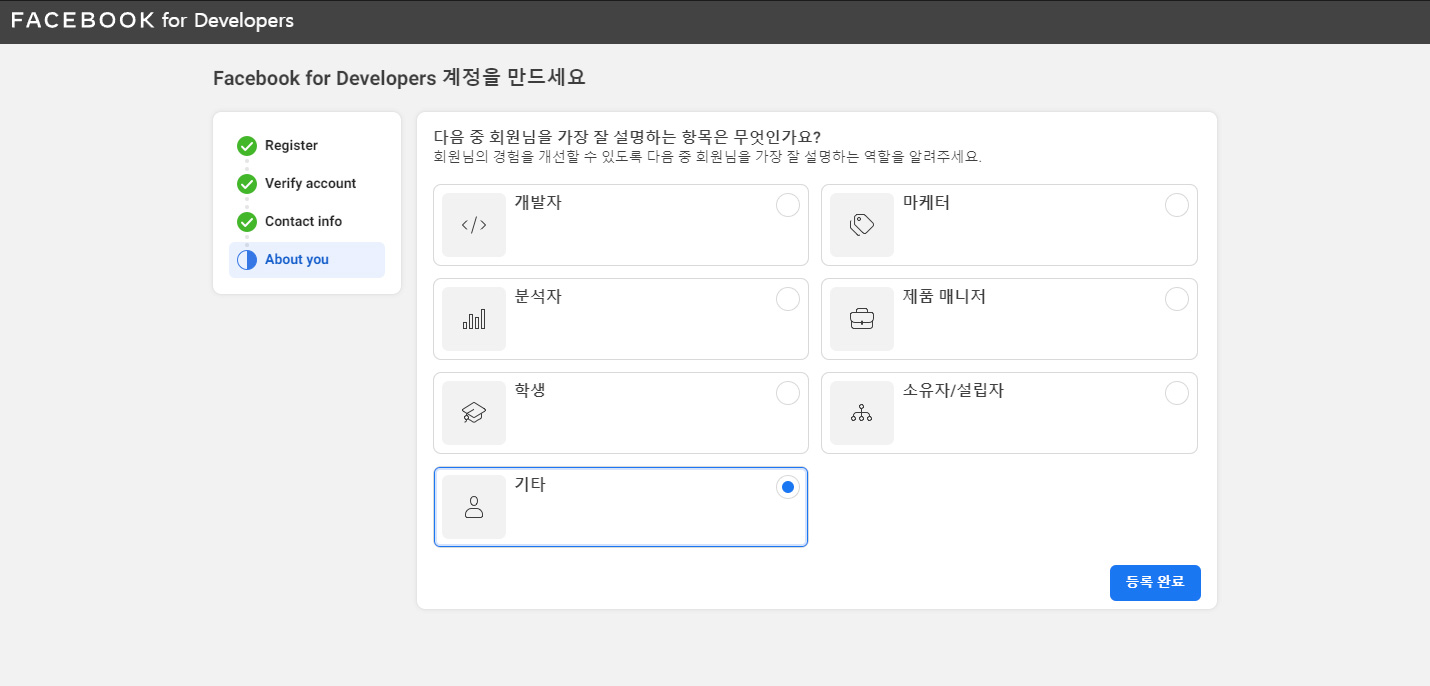
계정 유형은 '기타'로 선택하여 계정을 등록합니다.

3. 앱 생성하기
앱 만들기 버튼을 눌러 앱을 생성합니다.

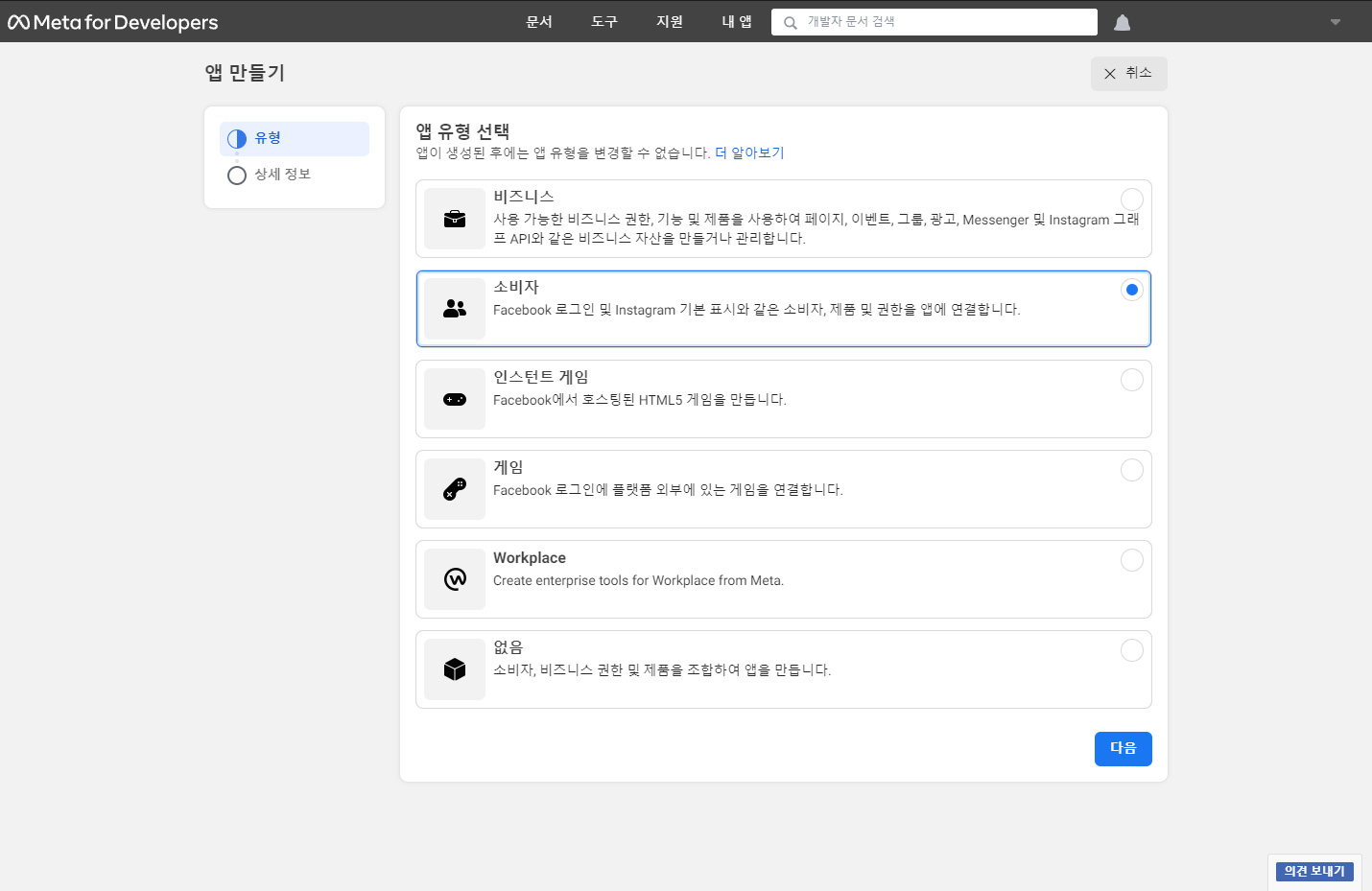
앱 유형은 '소비자'로 선택한 뒤 '다음' 버튼을 눌러 다음 단계로 진행합니다.

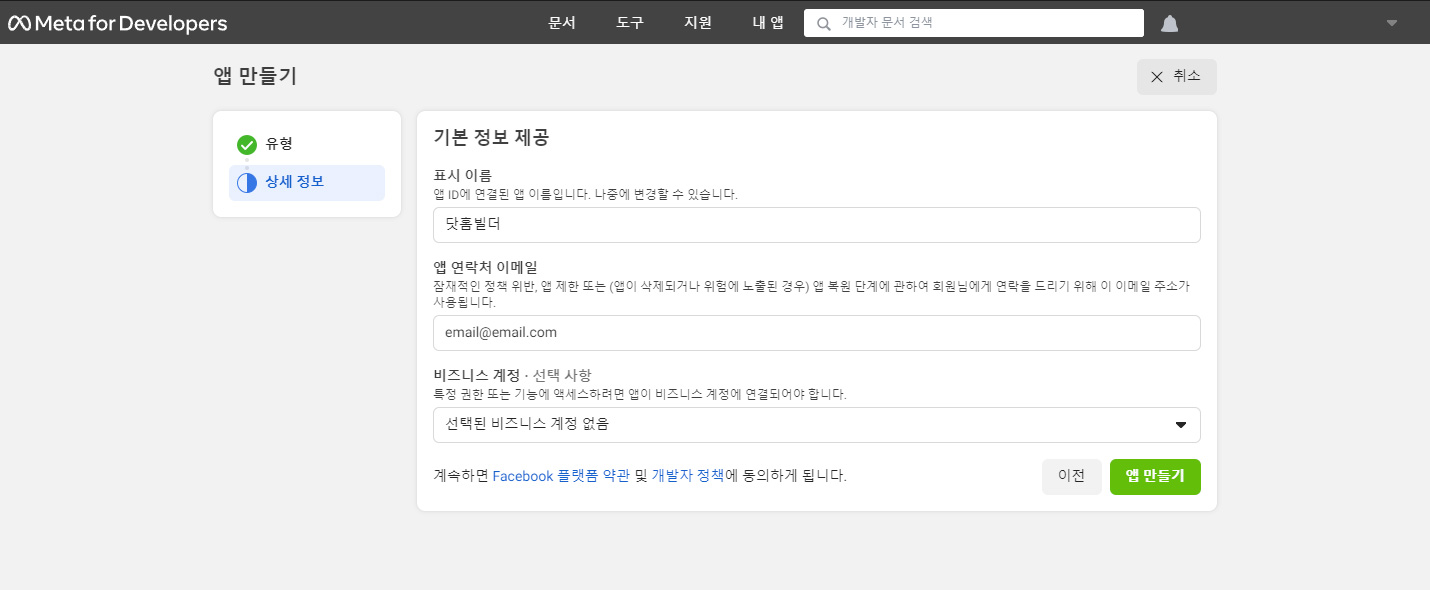
앱 이름을 입력한 뒤 '앱 만들기'를 눌러 앱을 생성합니다.
앱 이름은 구분하기 편한 명칭으로 자유롭게 지으시면 됩니다.

4. 인스타그램 추가하기
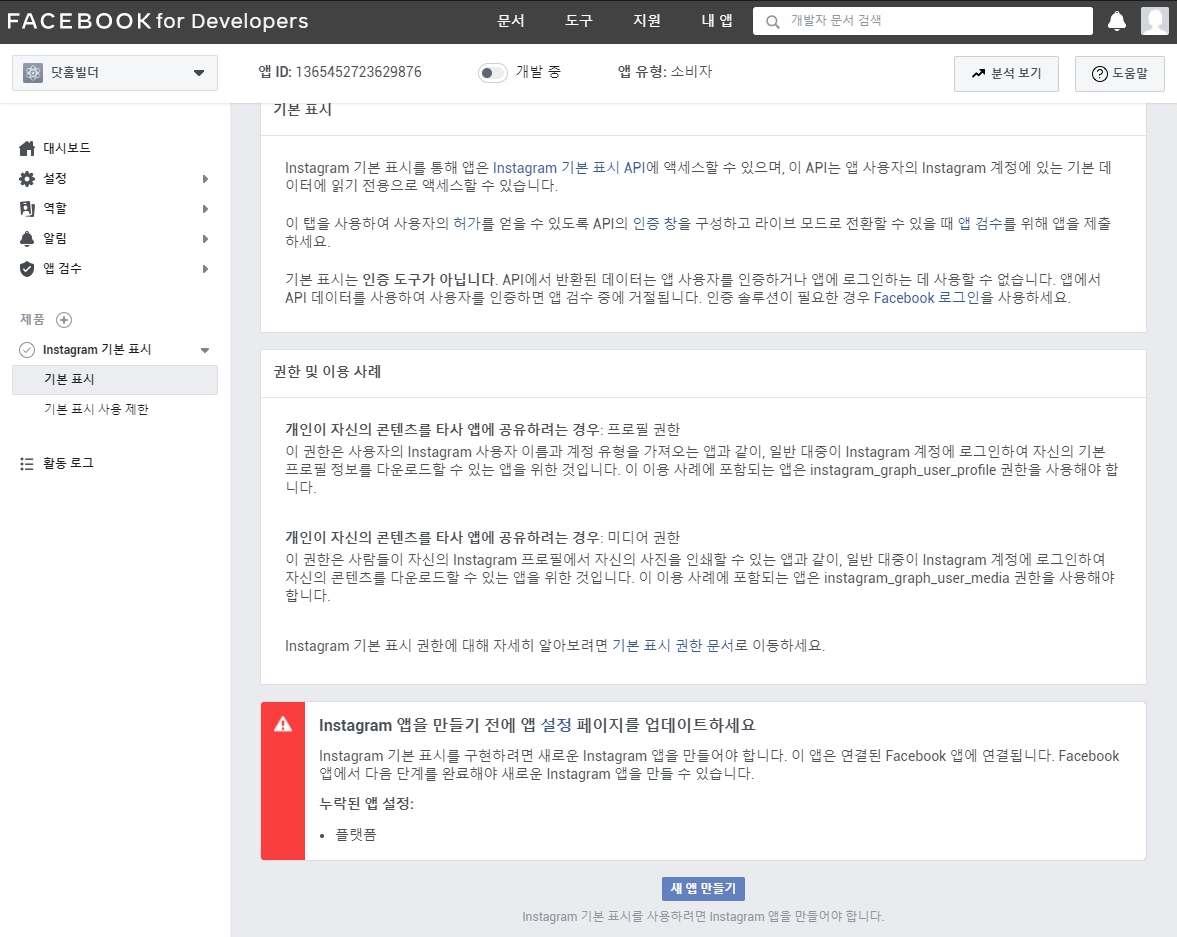
제품 목록 중 인스타그램 기본 표시의 설정 버튼을 눌러줍니다.

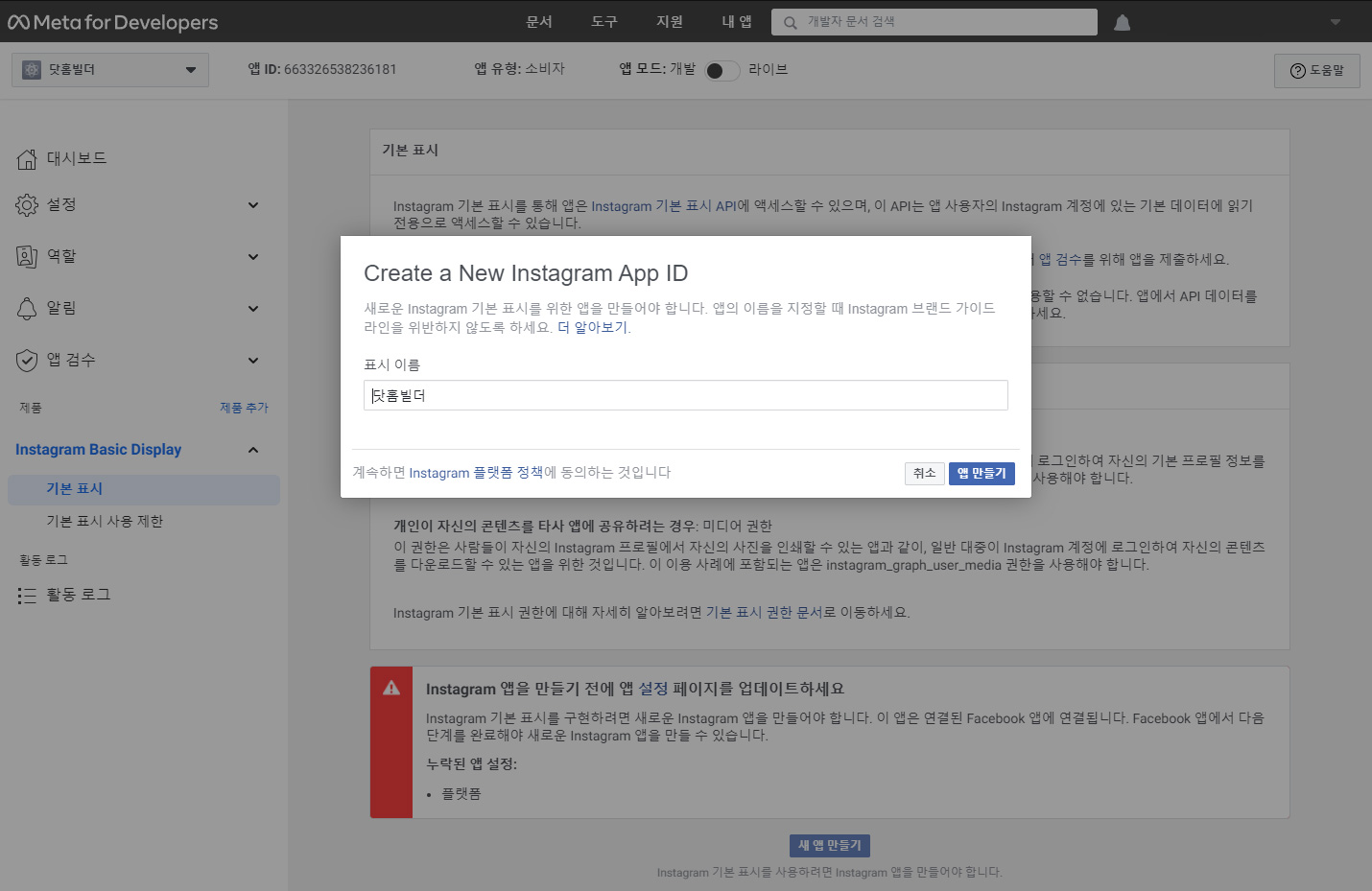
4. 새 앱 만들기
하단의 새 앱 만들기를 눌러줍니다.

앱 ID 입력란이 뜨면 구분하기 쉬운 명칭을 입력한 뒤 '앱 만들기'를 눌러 앱을 생성합니다.

5. 코드 입력하기
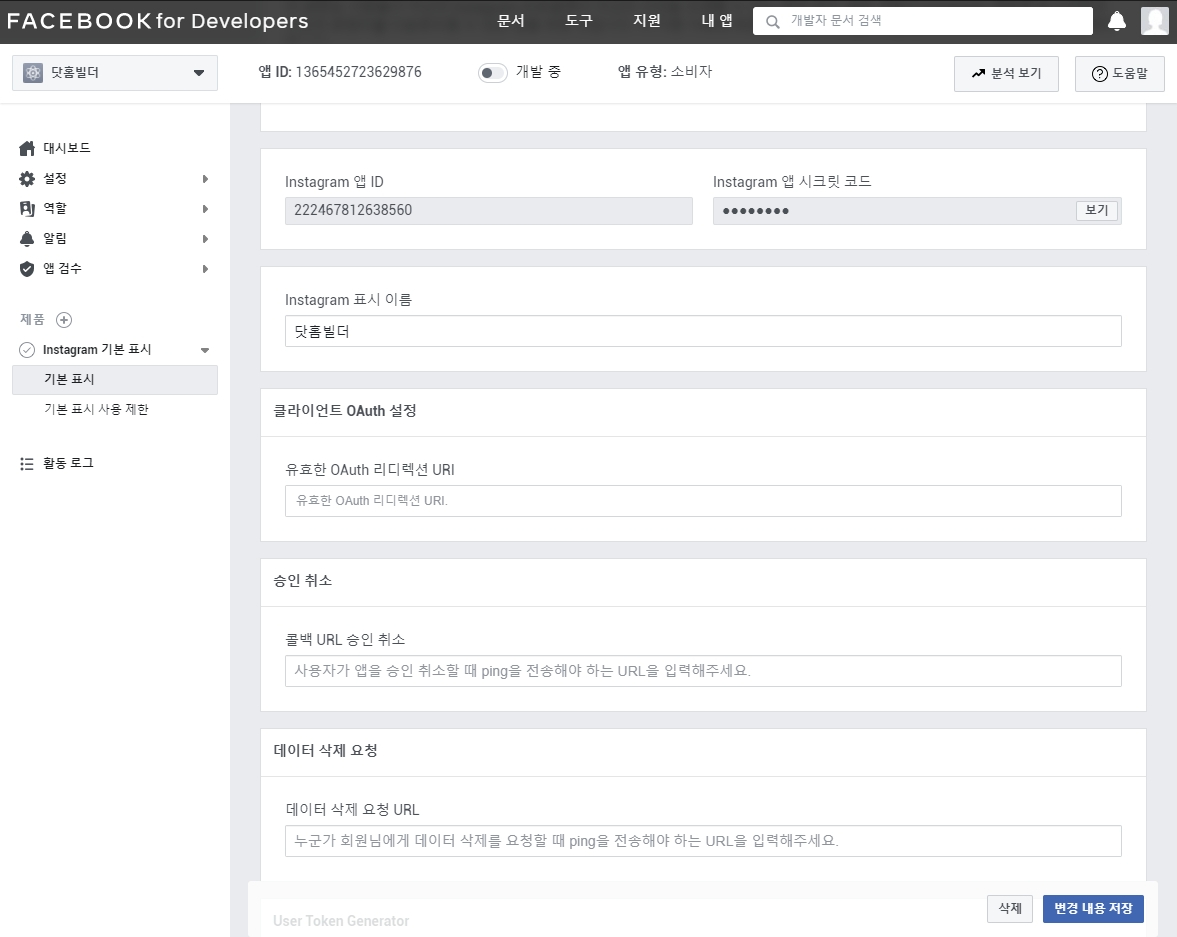
인스타그램용 앱이 추가되었습니다.
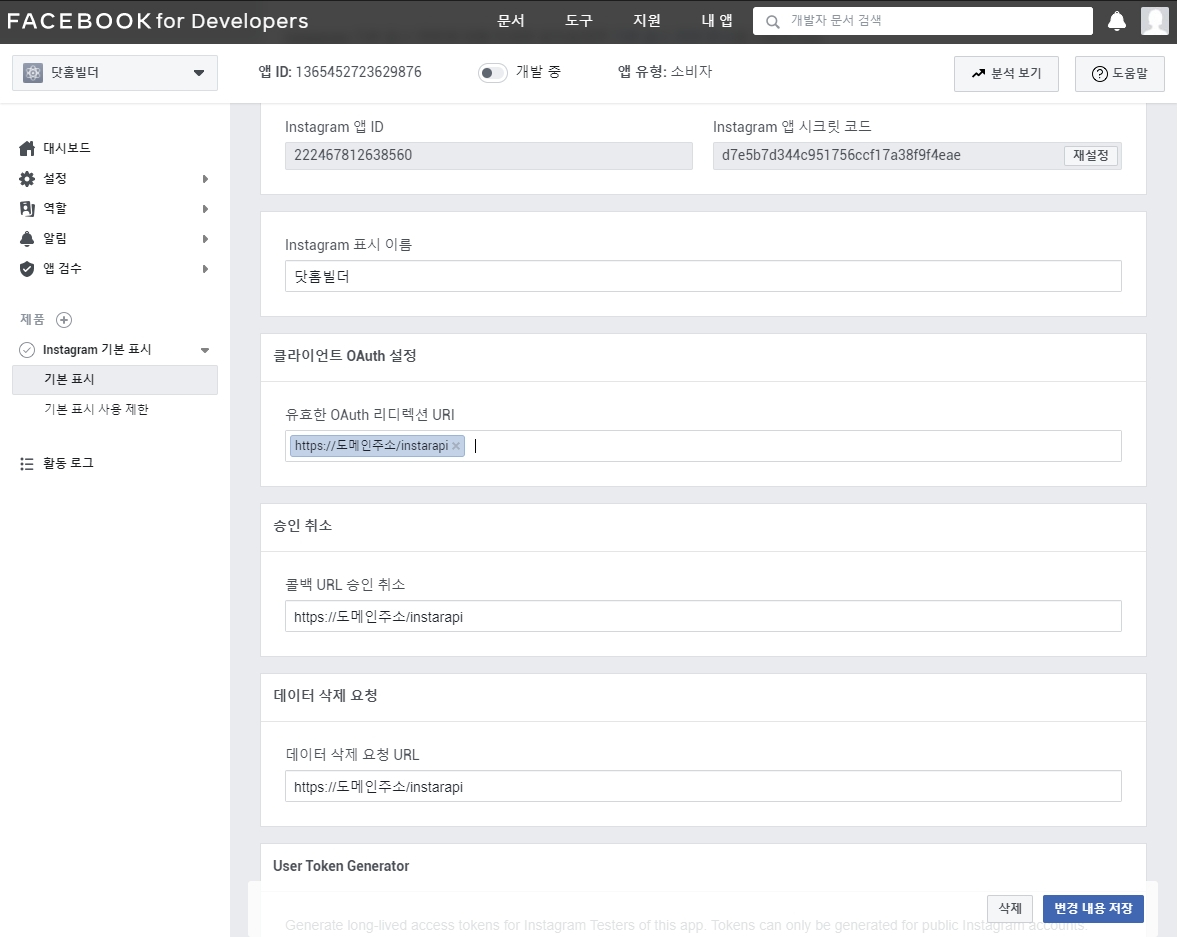
instagrame 앱 ID 의 코드를 복사합니다.

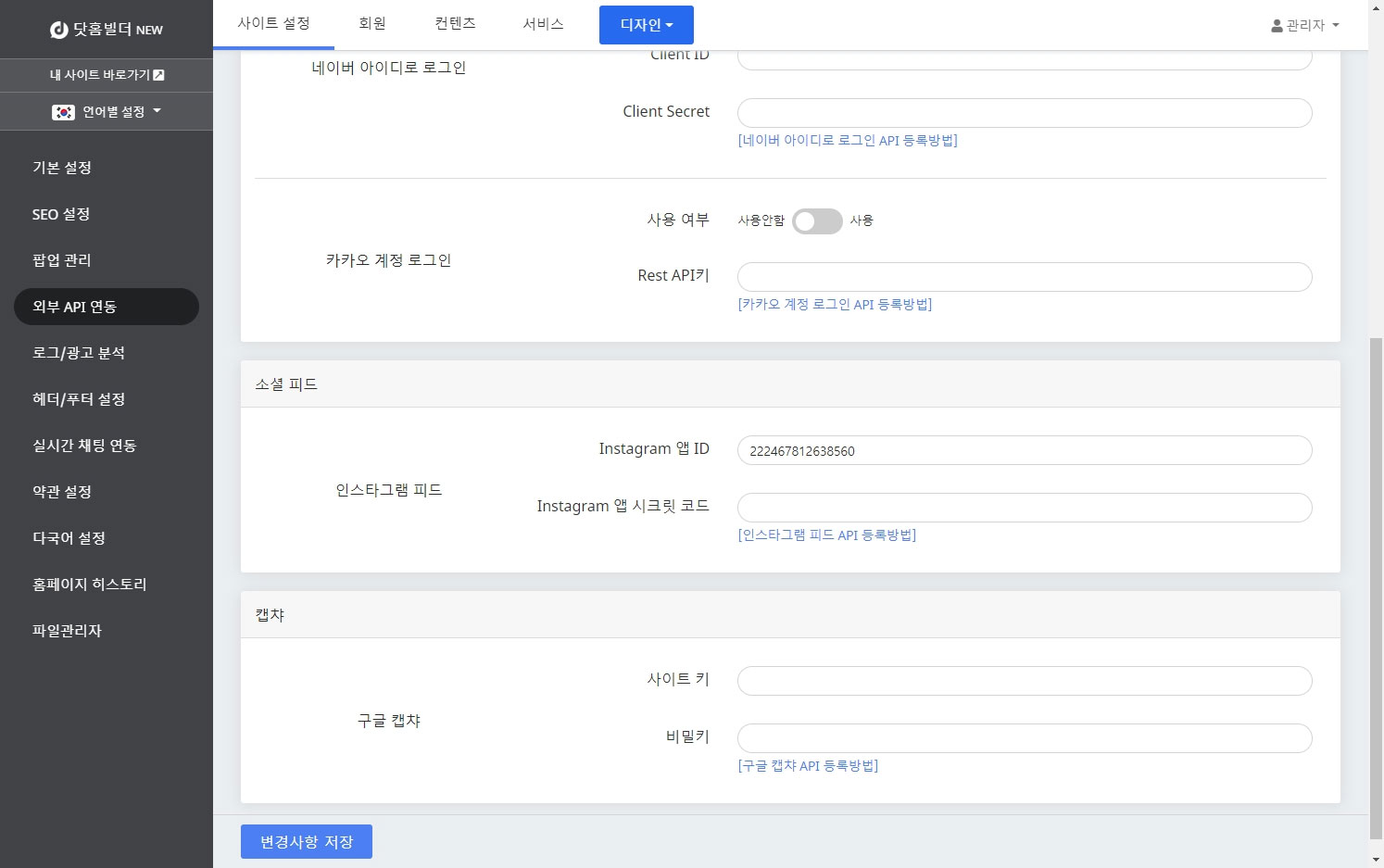
페이스북 개발자 사이트는 끄지말고 그대로 두시고, 새 창을 열어 닷홈 빌더 관리자 페이지로 이동합니다.
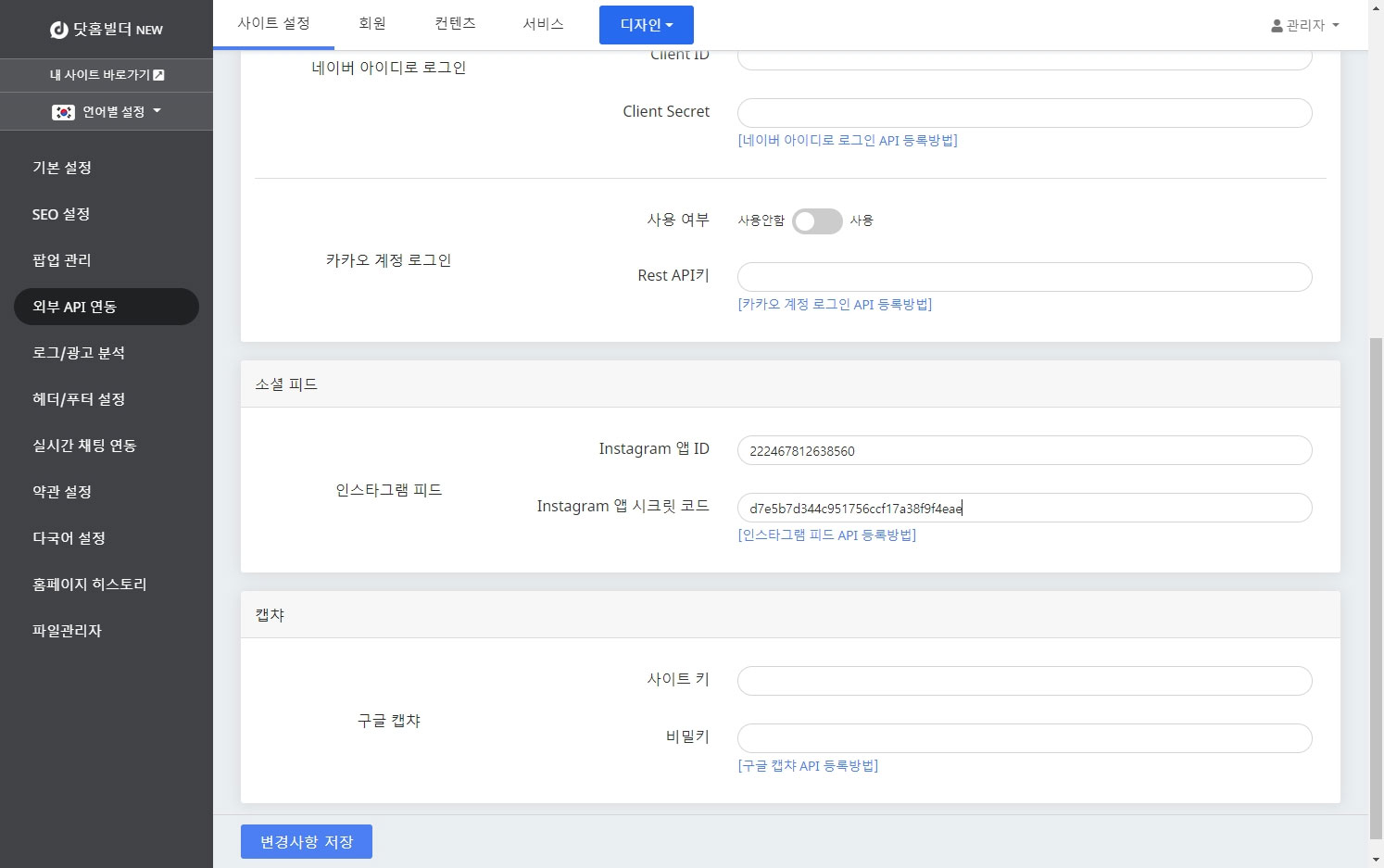
사이트 설정 > 외부 API 연동 으로 이동합니다. 소셜 피드 > instagram 앱 ID 입력란에 복사한 코드를 붙여넣어줍니다.

다시 페이스북 개발자창을 열어줍니다.
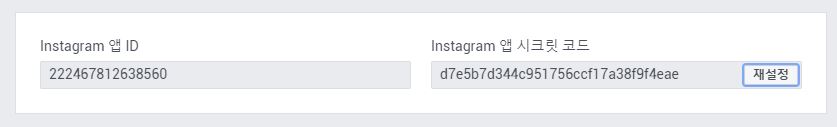
Instagram 앱 시크릿 코드를 보기 버튼을 눌러 소스코드를 확인한 뒤 복사합니다.

페이스북 개발자 창은 그대로 둔 채 닷홈 빌더 관리자창을 열어 Instagram 앱 시크릿 코드 입력란에 복사한 내용을 입력합니다.
하단의 변경사항 저장을 눌러 적용합니다.

6. 빌더 주소 추가하기
다시 페이스북 개발자창을 열어줍니다.
- 유효한 OAuth 리디렉션 URI
- 콜백 URL 승인 취소
- 데이터 삭제 요청 URL
각 URL 입력란에 https://빌더사이트 주소 /instarapi를 입력합니다.
변경 내용 저장을 눌러 수정사항을 적용합니다.

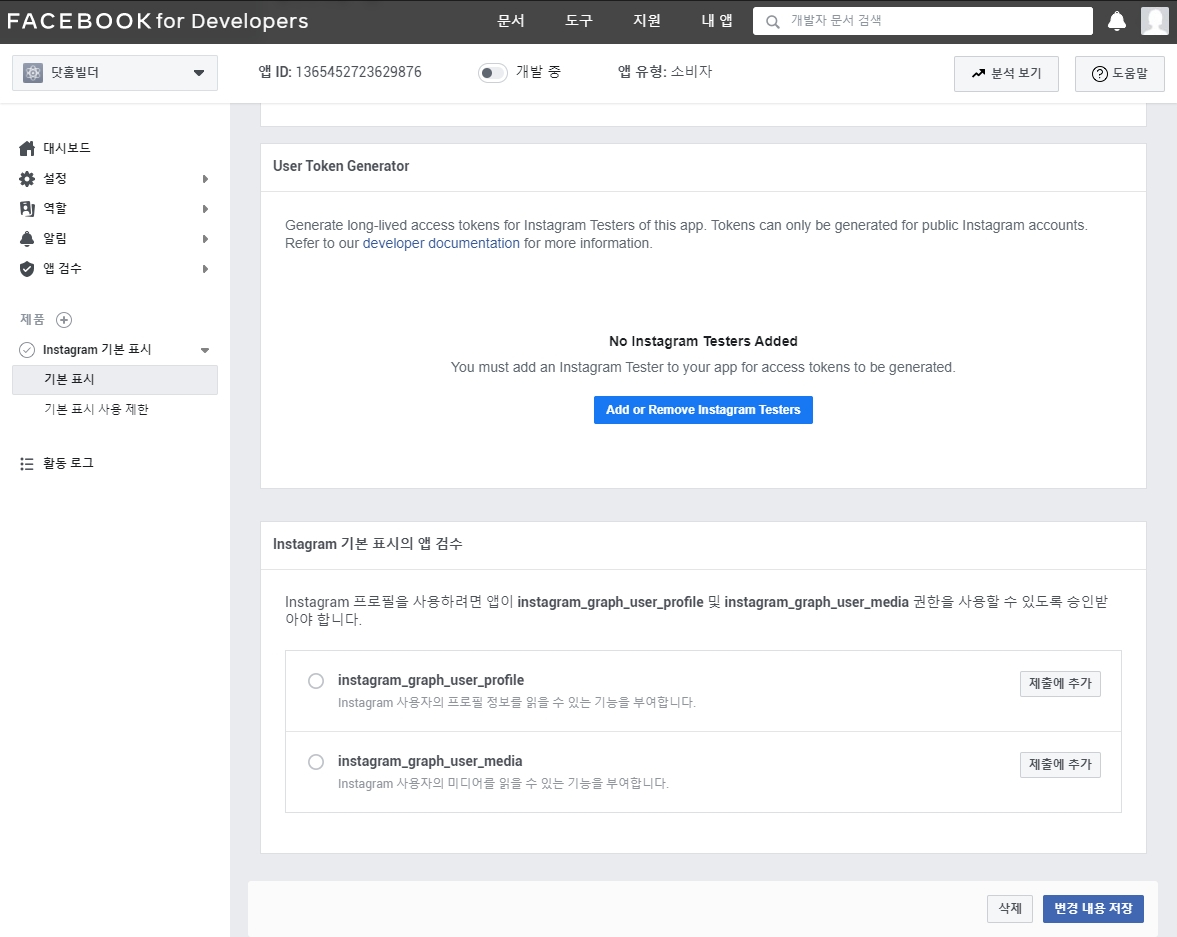
7. 유저 토큰 생성하기
밑으로 내려 'Add or Remove Instagram Testers' 버튼을 클릭합니다.

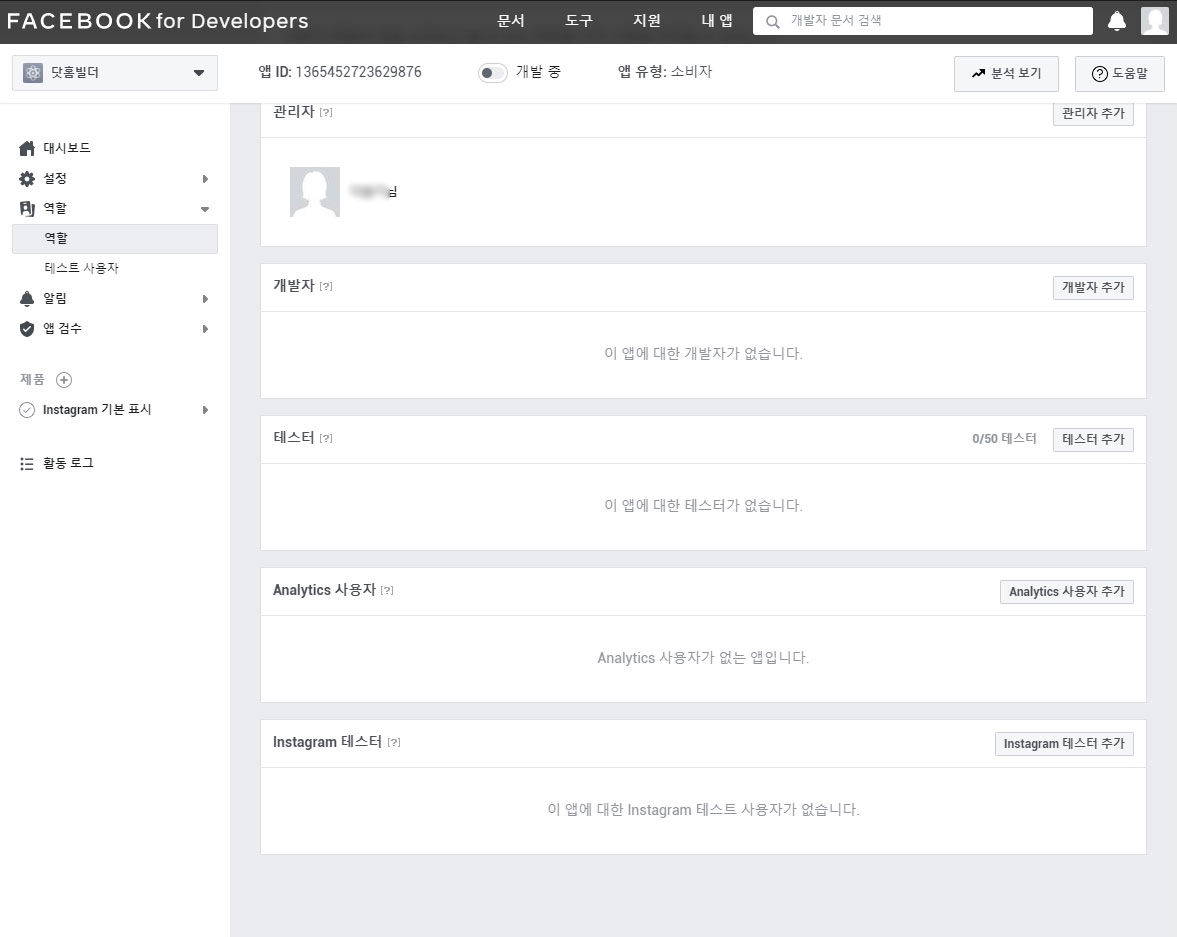
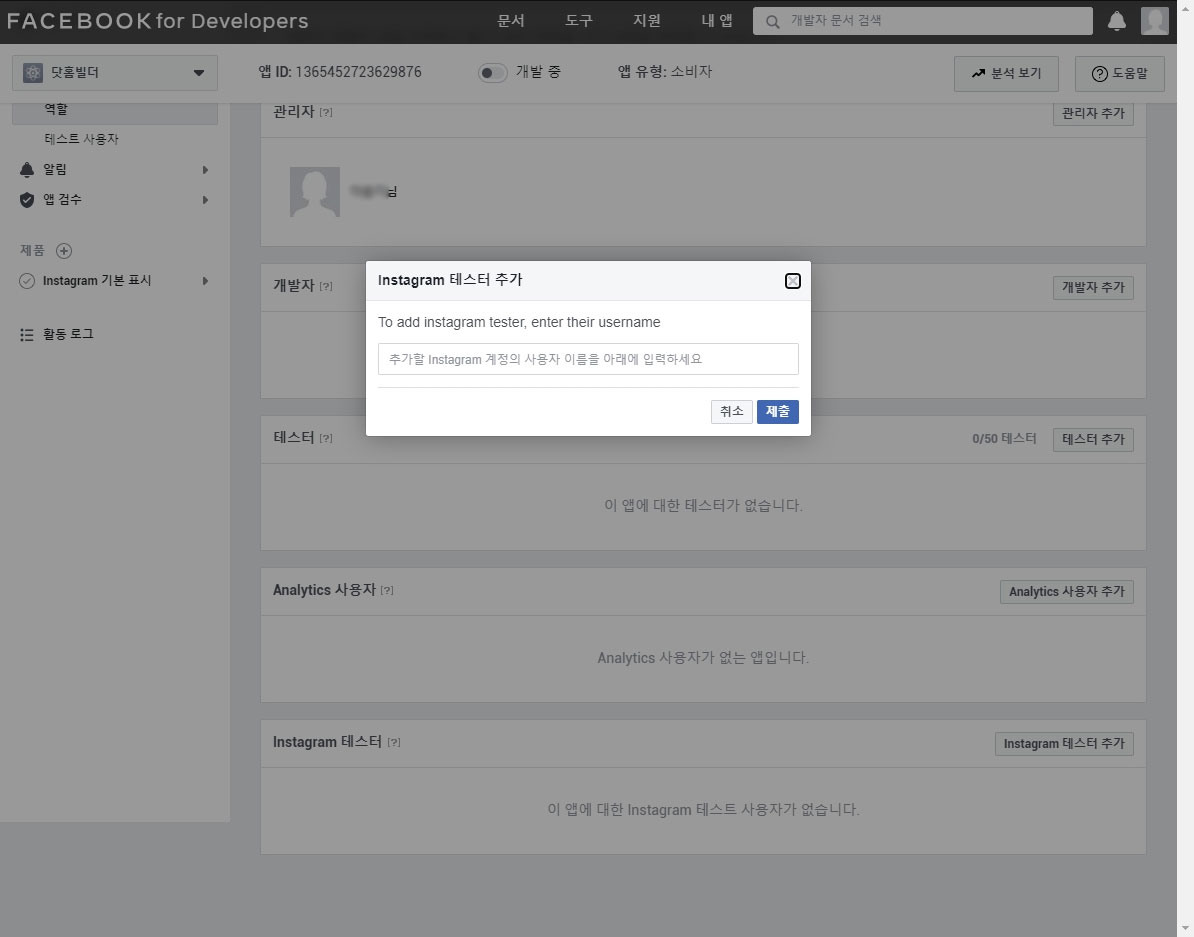
제일 하단에 있는 Instagram 테스터를 추가버튼을 클릭합니다.

빌더와 연동할 인스타그램 계정의 사용자 이름을 입력한 뒤 제출 버튼을 누릅니다.

7. 인스타그램 연동 수락하기
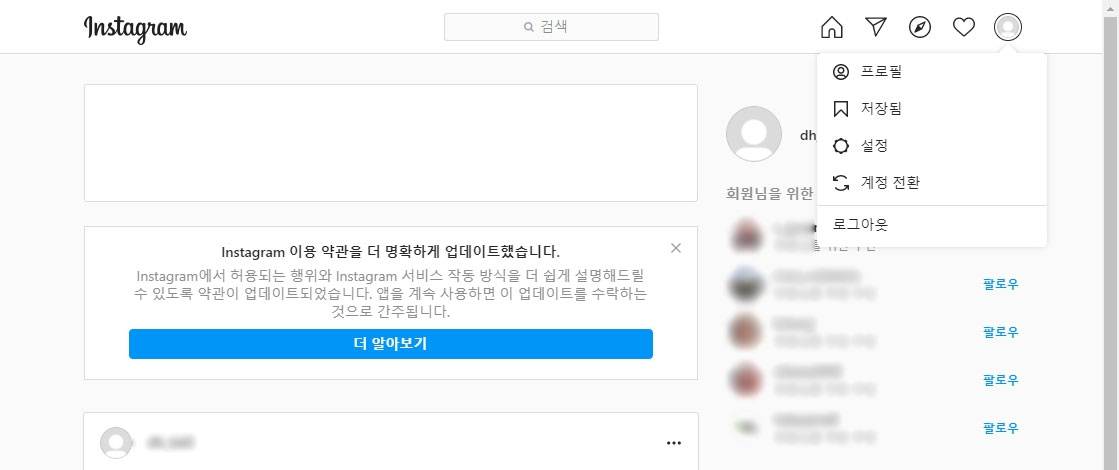
인스타그램 페이지로 이동한 뒤 로그인합니다.
우측 상단의 계정 아이콘을 클릭한 뒤 설정 메뉴를 눌러 이동합니다.

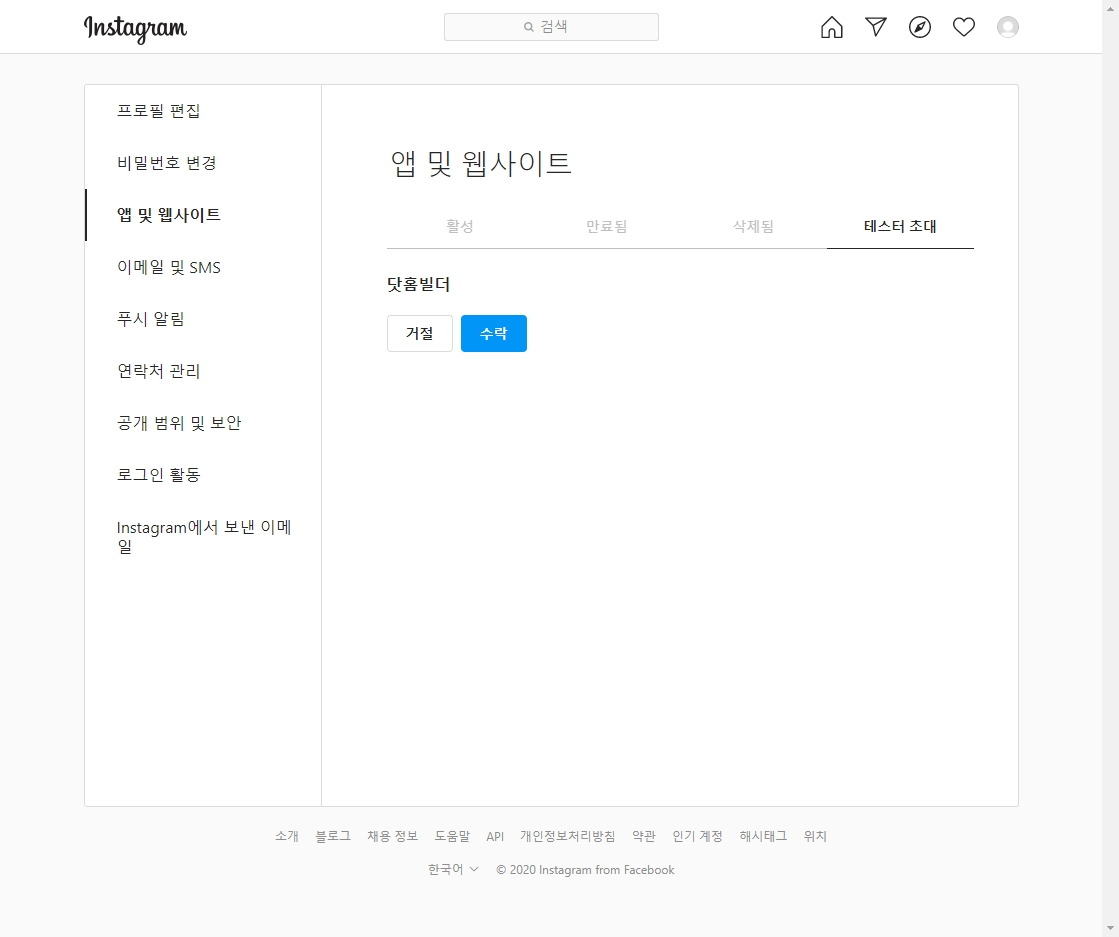
앱 및 웹사이트 메뉴로 이동합니다.
테스터 초대 탭을 클릭합니다.
방금 생성했던 앱 연동 수락 요청이 들어와있습니다. 수락을 눌러주면 앱 연동이 완료됩니다.

8.인스타그램 피드 사용하기
인스타그램 앱 연동이 완료되었습니다.
인스타그램 피드는 디자인 편집모드에서 추가할 수 있습니다.
