요소 코드 블럭 다루기
요소 코드 블럭은 프레임 안에 HTML, CSS, 스크립트 코드를 추가할 수 있는 블럭입니다
[요소블럭 추가] - [요소 코드] 버튼으로 추가가 가능합니다.
자세한 내용은 아래 안내를 참고해 주시기 바랍니다.
https://builder20.dothome.co.kr/manual/info/126

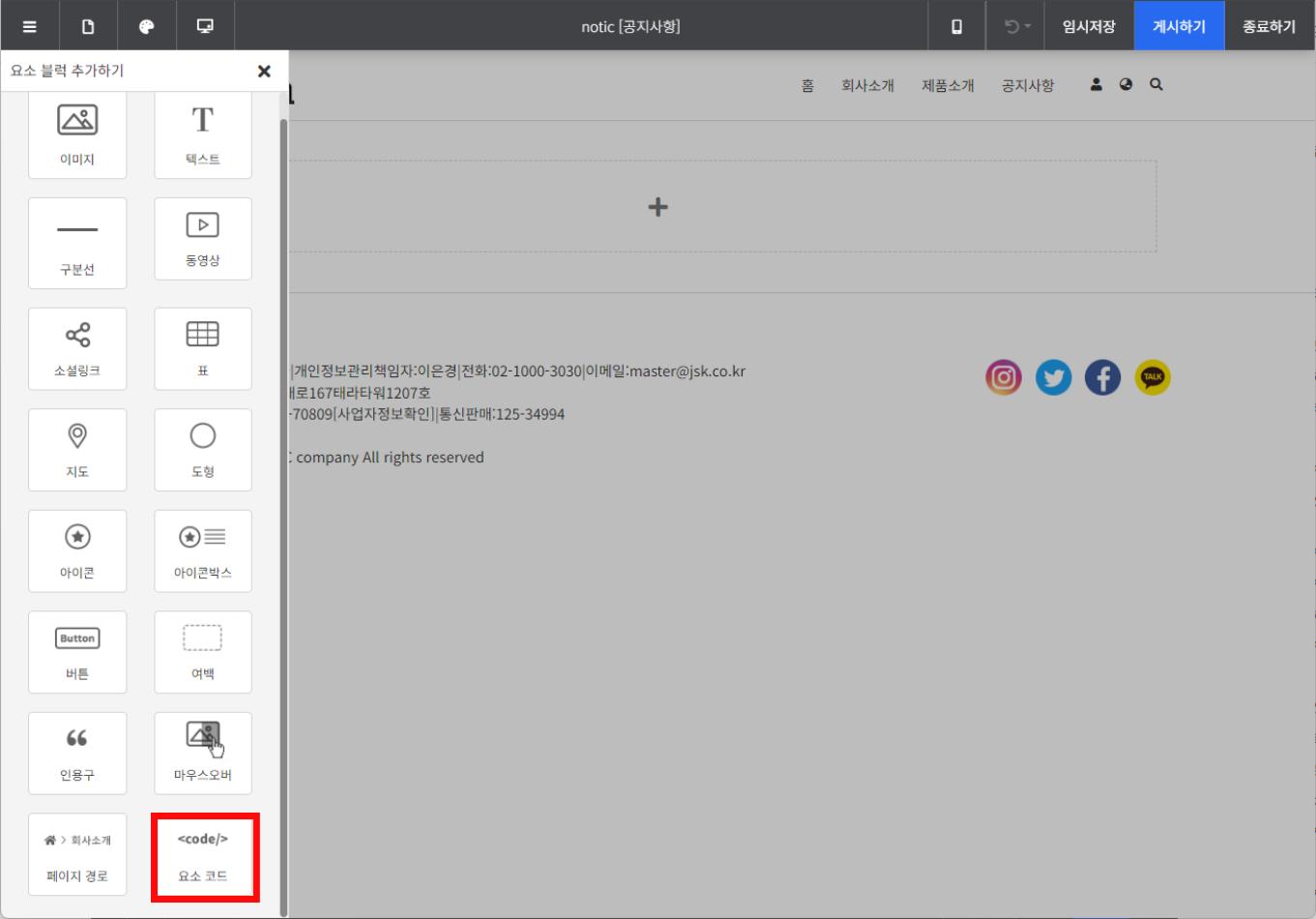
[요소코드 요소블럭 선택 화면]
프레임 박스 안에 있는 추가버튼을 누르면 요소 블럭 선택창이 열립니다.
요소 코드 블럭을 추가해 주세요.

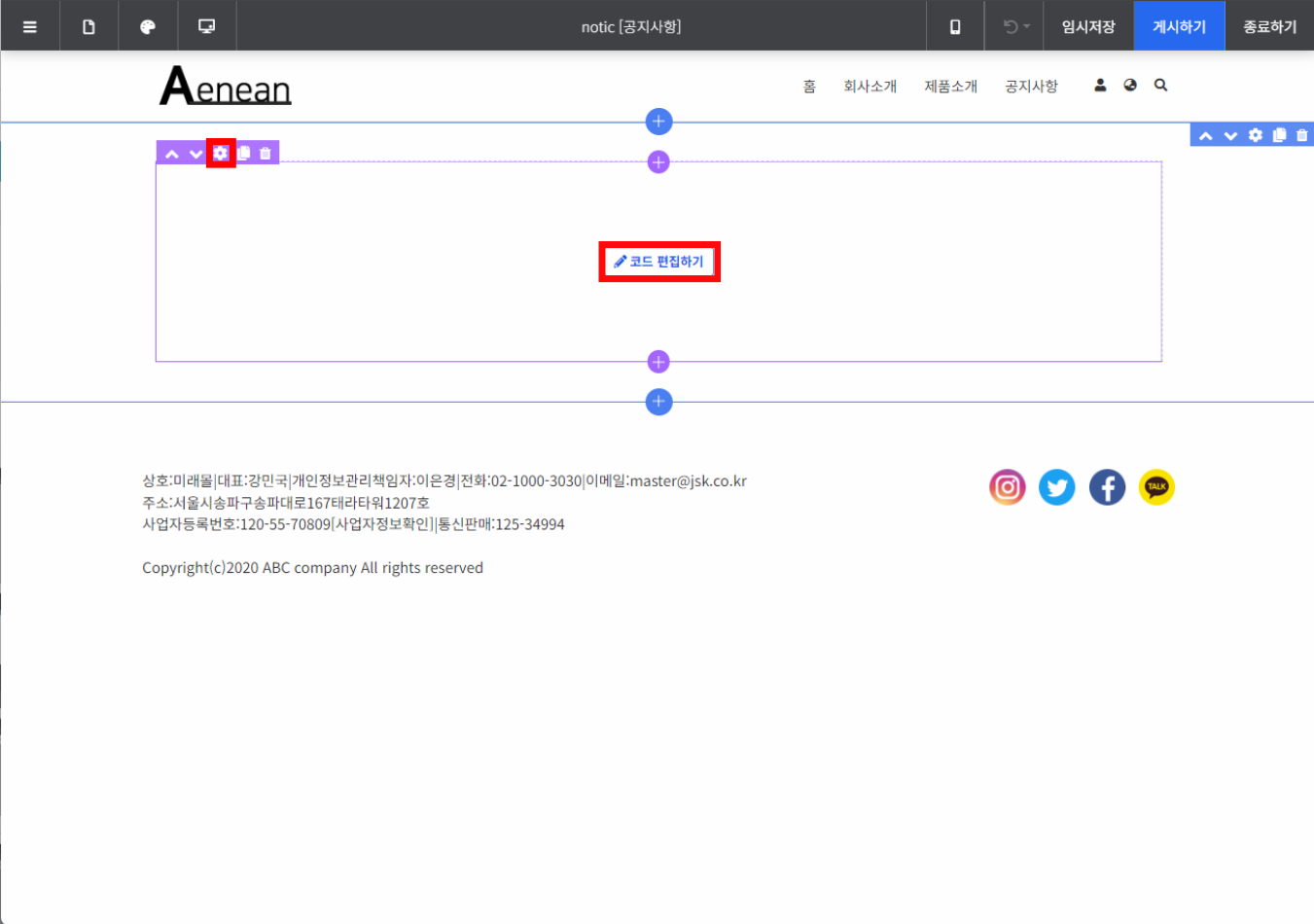
[요소코드 요소블럭 설정 버튼 화면]
버튼 블럭 위에 마우스를 올리면 가운데에 코드 수정 버튼, 좌측 상단에 블럭 편집 메뉴가 표시됩니다.
가운데에 있는 [설정(톱니 바퀴)]버튼을 클릭하여 상세 설정을 하실 수 있습니다.
● 요소 코드 블럭 코드 작성하기

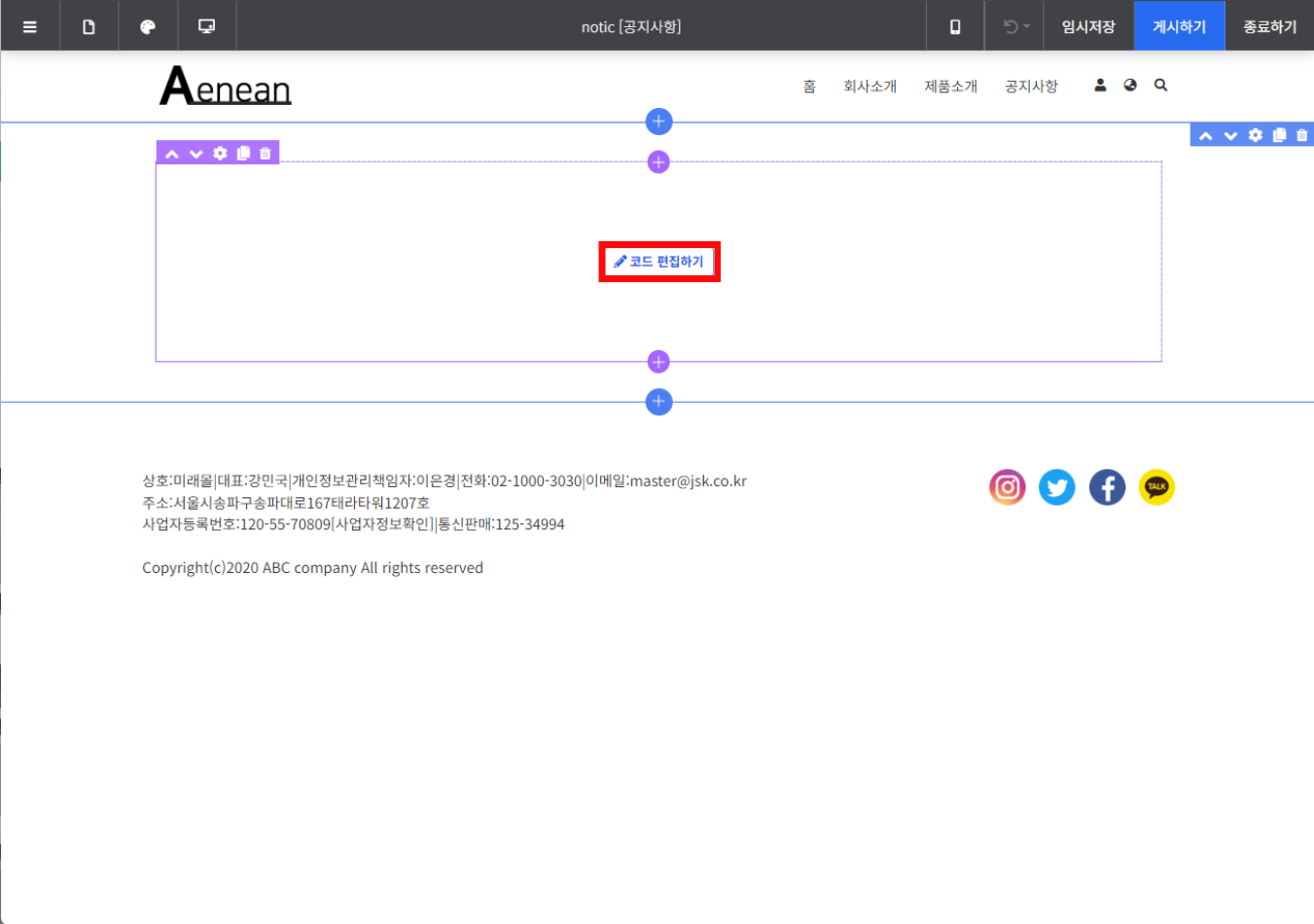
[요소코드 편집하기 화면]
가운데 [코드 편집하기] 버튼으로 코드 작성 및 수정이 가능합니다.
● 요소 코드 블럭 상세 설정하기

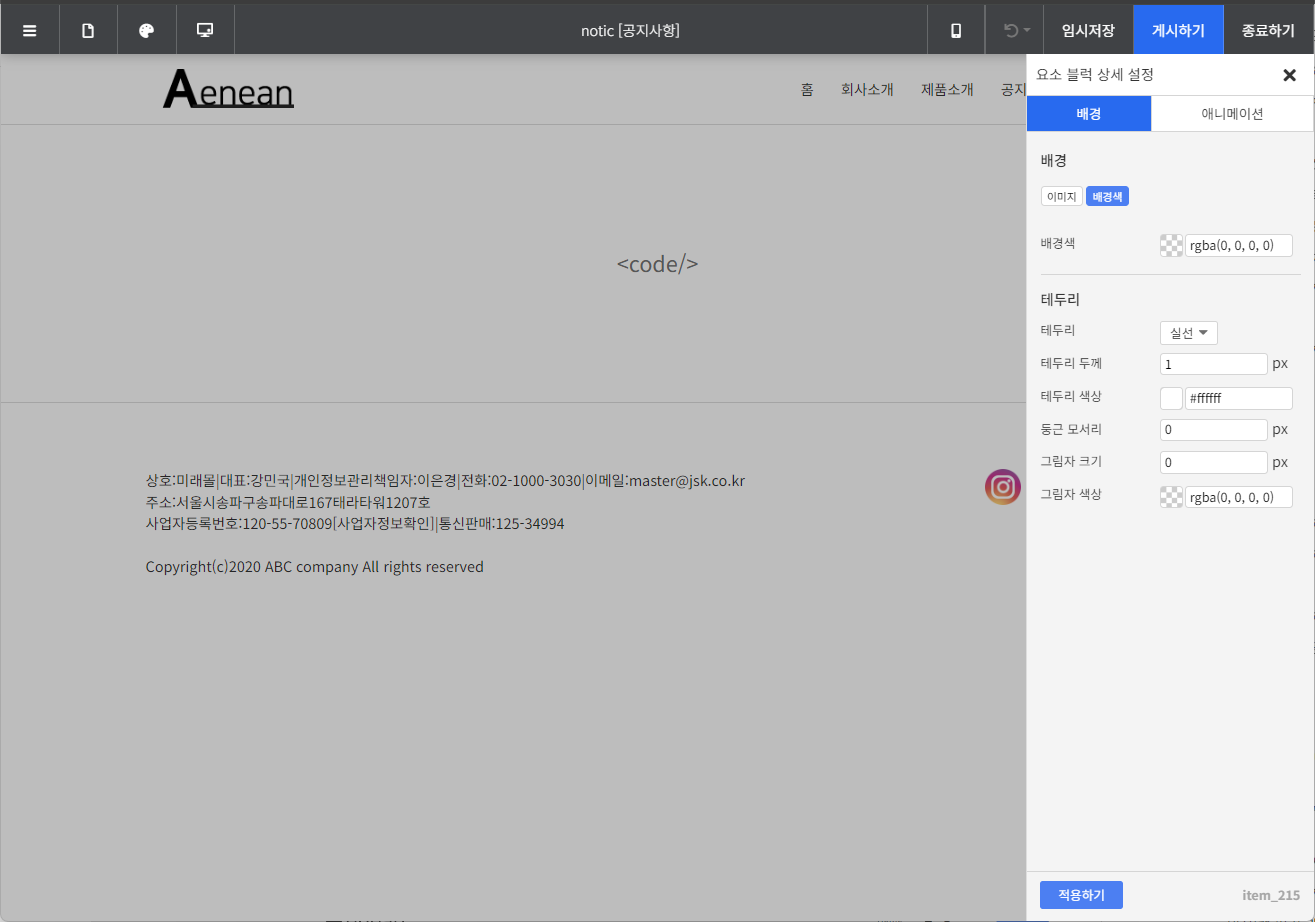
[요소코드 요소블럭 상세설정창 화면]
버튼 블럭 위에 마우스를 올리면 좌측 상단에 블럭 편집 메뉴가 표시됩니다.
가운데에 있는 [설정(톱니 바퀴)] 버튼을 클릭하여 상세 설정창을 열어줍니다.
요소 코드 블럭의 상세 설정창은 배경, 애니메이션 두 개의 탭메뉴로 구성되어 있습니다.
각 설정 항목에 대해 알아보겠습니다.
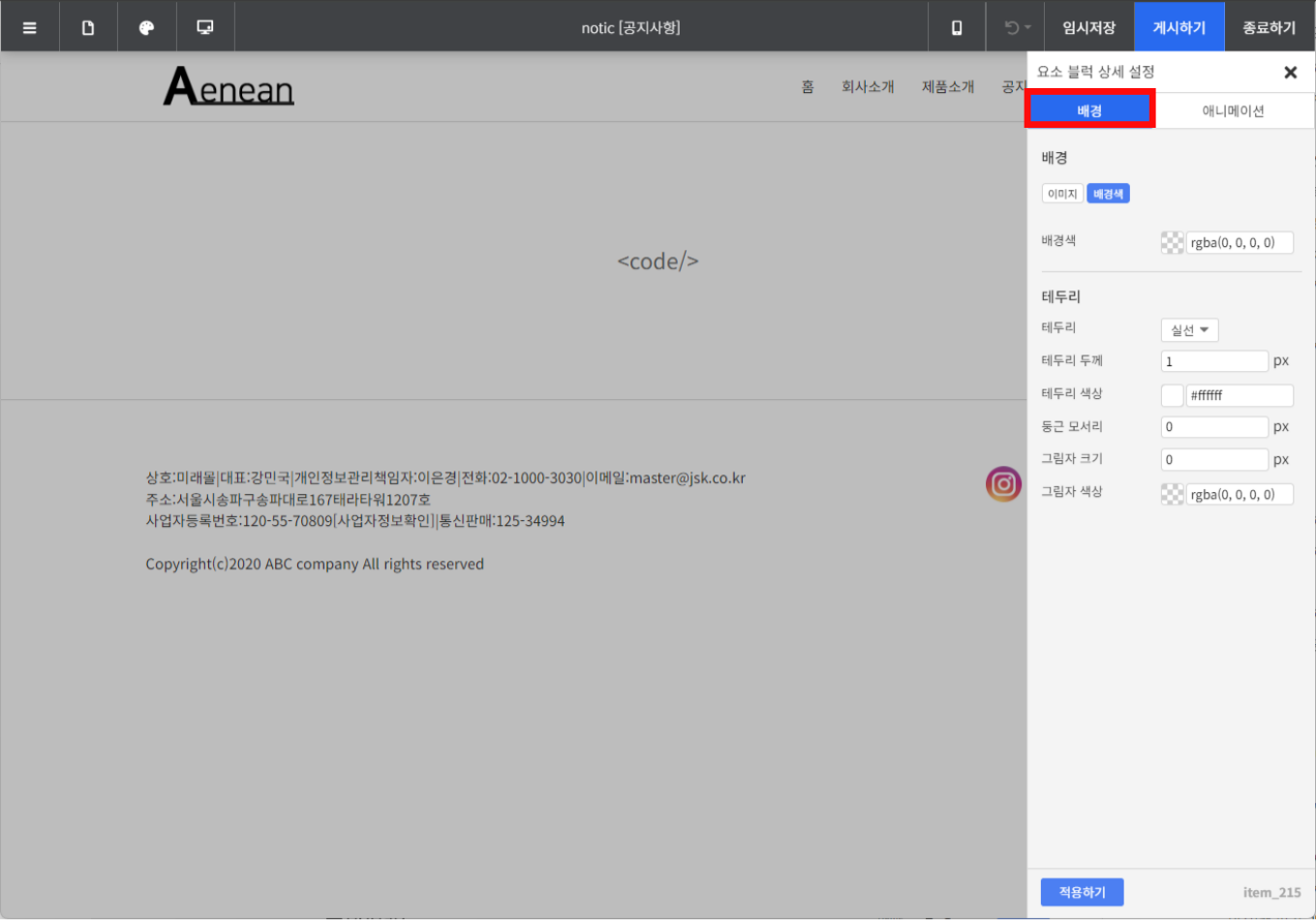
[배경]

[요소코드 요소블럭 상세설정 - 배경]
| 배경 | 블럭에 대한 배경을 설정합니다. |
| 테두리 | 블럭 테두리 종류, 두께, 색상 등을 설정합니다. |
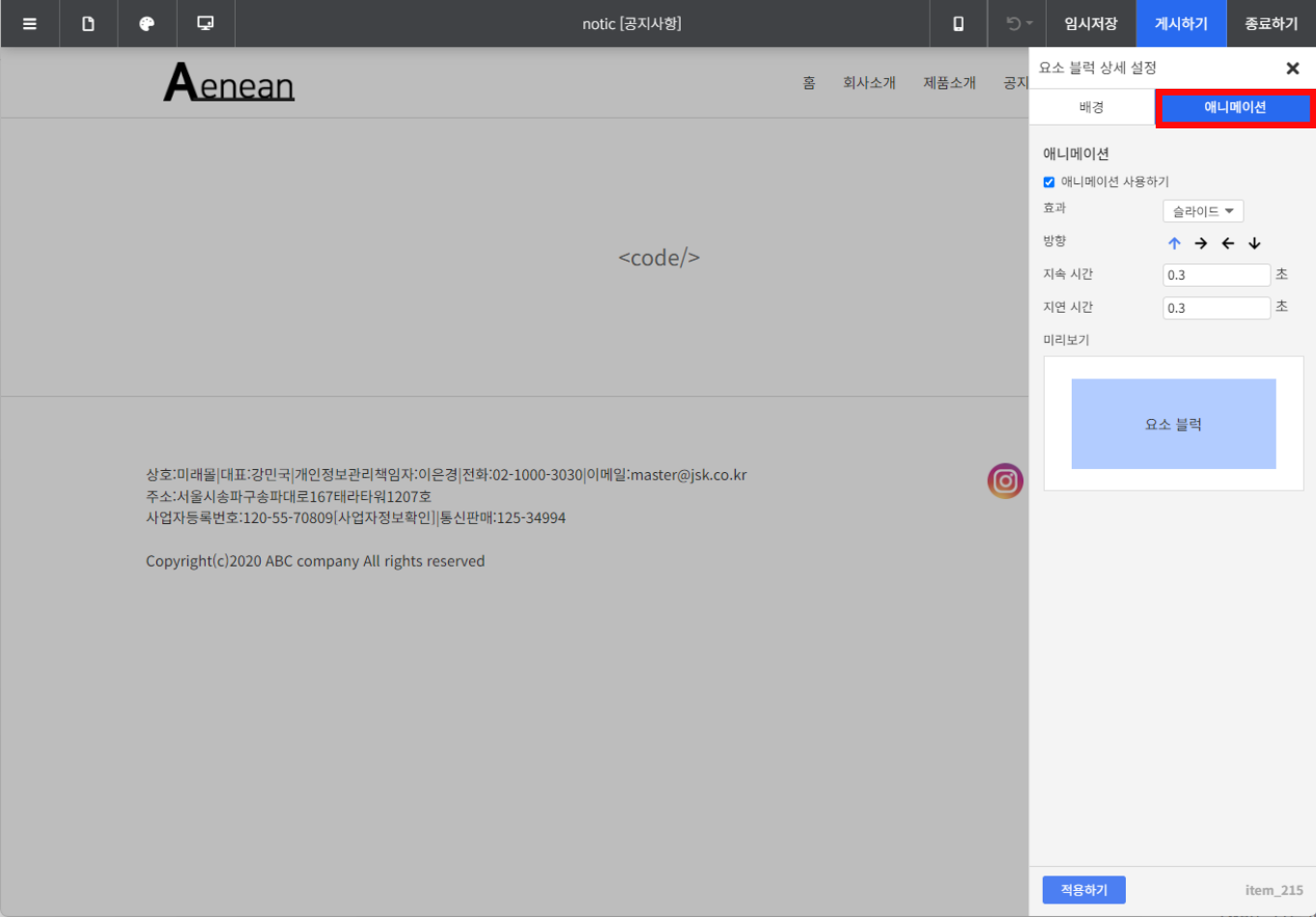
[애니메이션]

[요소코드 요소블럭 상세설정 - 애니메이션]
화면에 해당 요소 블럭이 위치한 영역이 보일 때 동작하는 애니메이션을 설정합니다.
| 효과 | 애니메이션 효과를 설정합니다.
|
| 방향 | 해당 블럭이 나오고 움직이는 방향을 설정합니다. |
| 지속 시간 | 애니메이션이 동작되는 시간을 설정합니다. |
| 지연 시간 | 요소 블럭이 위치한 영역이 화면에 표시되고 몇 초 뒤에 애니메이션이 동작할 지 설정합니다. |
