갤러리 블럭 다루기
갤러리 블럭은 여러 장의 이미지를 보여주기에 적합한 블럭으로 블럭 클릭시 이미지를 확대 표시합니다.
갤러리 블럭은 세가지 스타일의 디자인을 제공하고 있습니다.
갤러리 블럭 사용에 대한 자세한 내용은 아래 안내를 참고해 주시기 바랍니다.
https://builder20.dothome.co.kr/manual/info/122

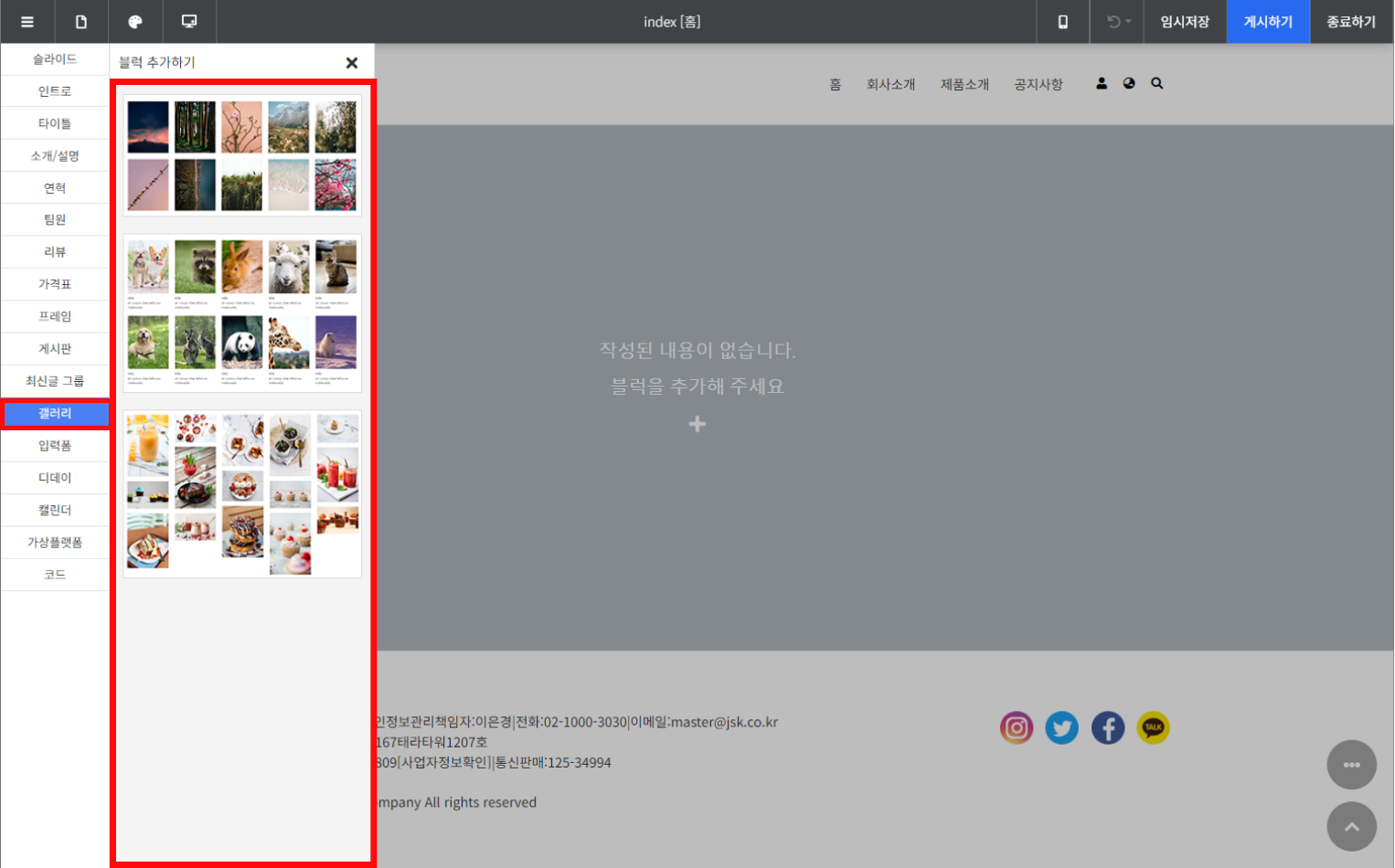
[갤러리 블럭 추가 화면]
블럭 추가 창에서 '갤러리'탭을 누르면 갤러리 블럭 목록이 나옵니다.
원하는 디자인의 갤러리 블럭을 추가해 주세요.

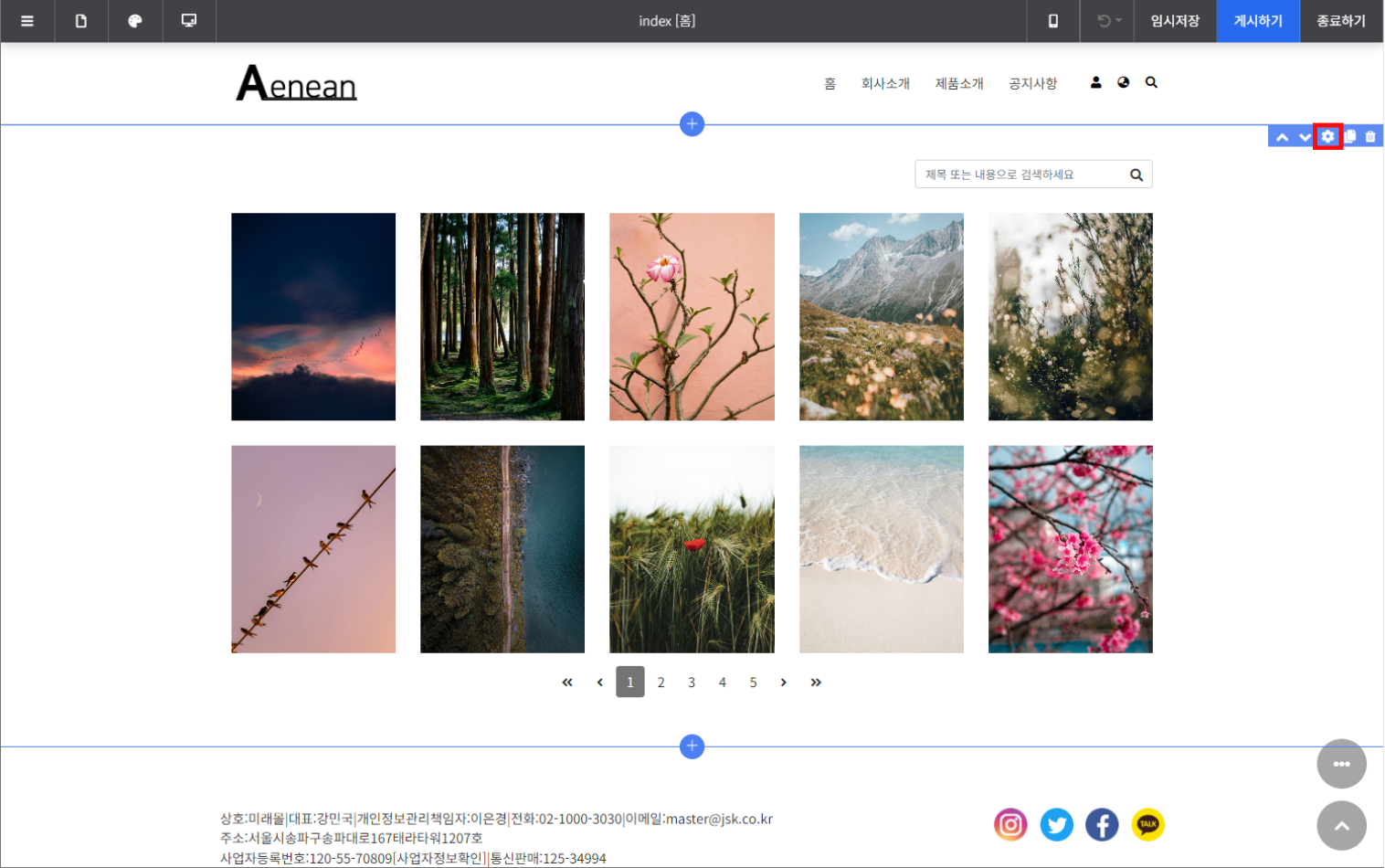
[갤러리 블럭 설정 버튼 화면]
갤러리 블럭 위에 마우스를 올리면 우측 상단에 블럭 편집 메뉴가 표시됩니다.
가운데에 있는 [설정(톱니 바퀴 모양)]버튼을 클릭하여 상세 설정 창을 열어줍니다.

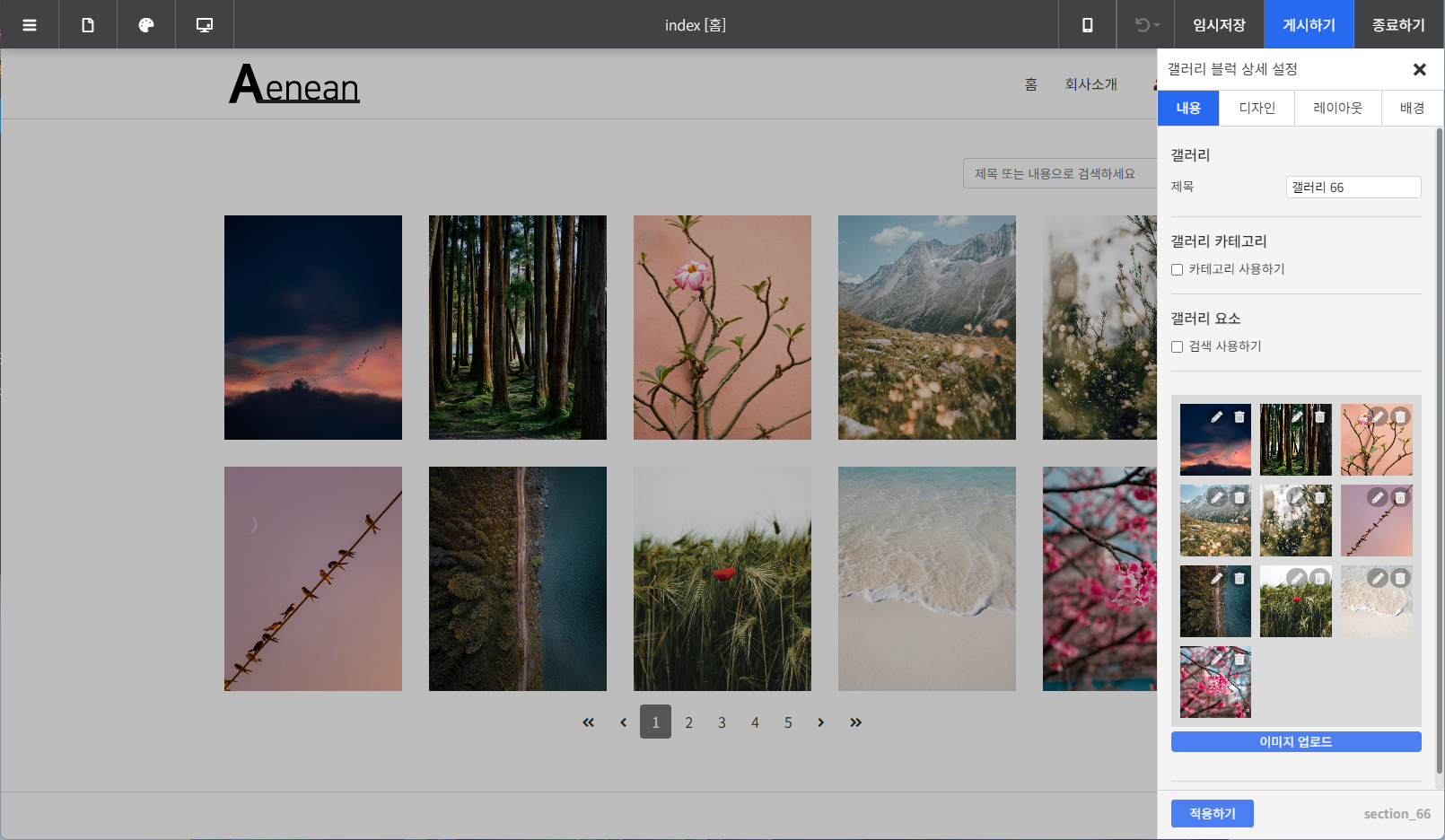
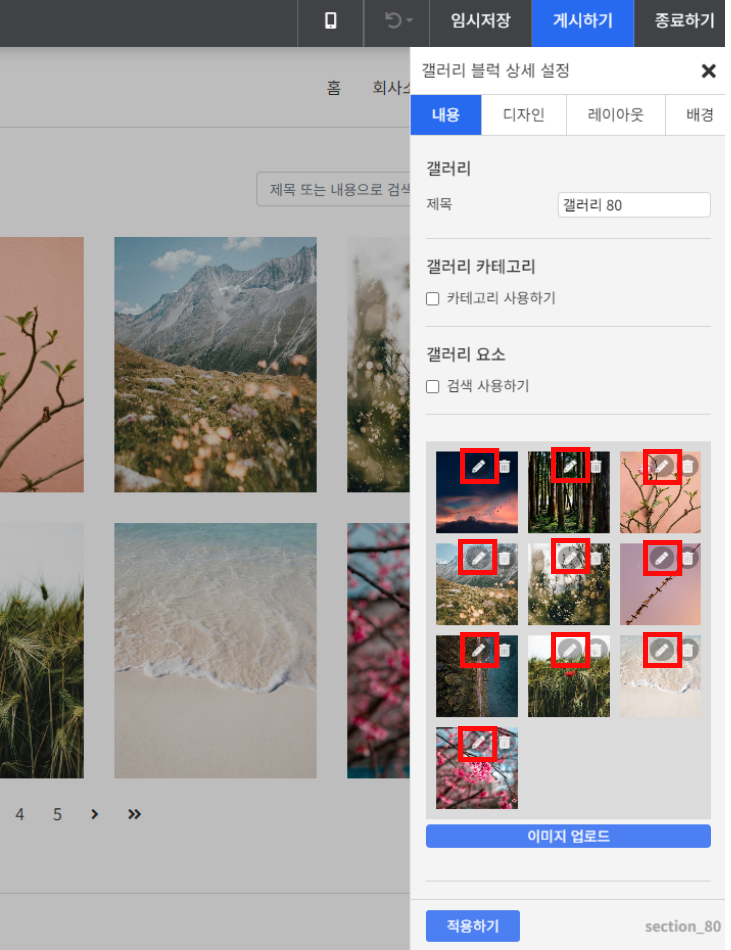
[갤러리 블럭 상세설정창 화면]
갤러리 블럭의 상세 설정창은 내용, 디자인, 레이아웃, 배경 네개의 탭메뉴로 구성되어 있습니다.
각 설정 항목에 대해 알아보겠습니다.
● 내용

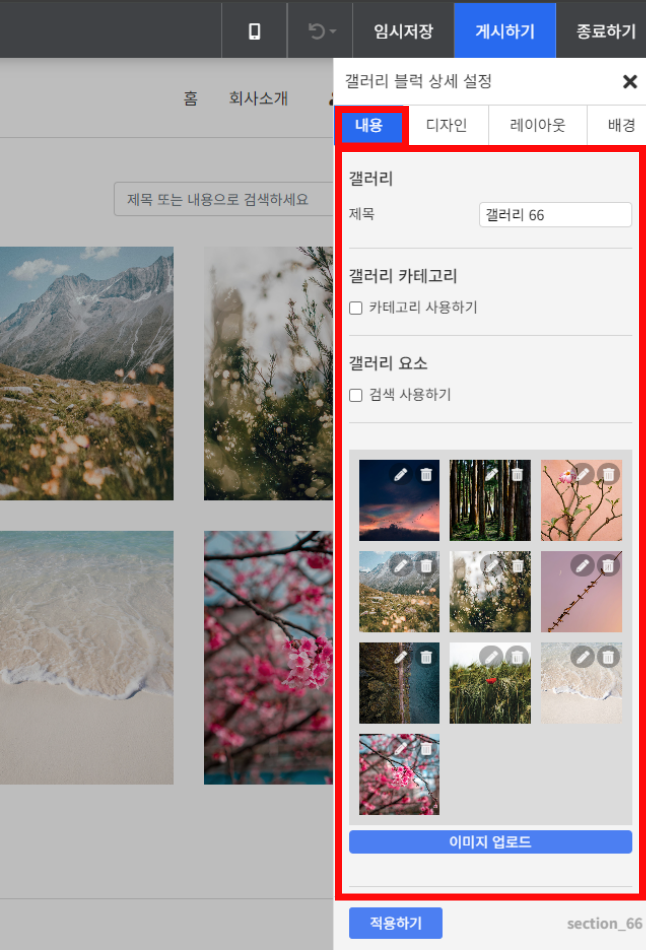
[갤러리 블럭 상세설정 - 내용 설정 화면]
| 항목 | 설명 |
| 제목 | 갤러리의 제목을 설정합니다. |
| 갤러리 카테고리 | 이미지에 카테고리를 설정하여 검색 창에서 카테고리 별로 이미지를 확인할 수 있습니다. *카테고리 설정 후 [적용하기]를 눌러야 이미지 수정 창에 반영됩니다. |
| 갤러리 요소 | 이미지 검색 여부를 설정합니다. |
| 갤러리 이미지 목록 | 이미지를 편집하거나 추가할 수 있습니다. |
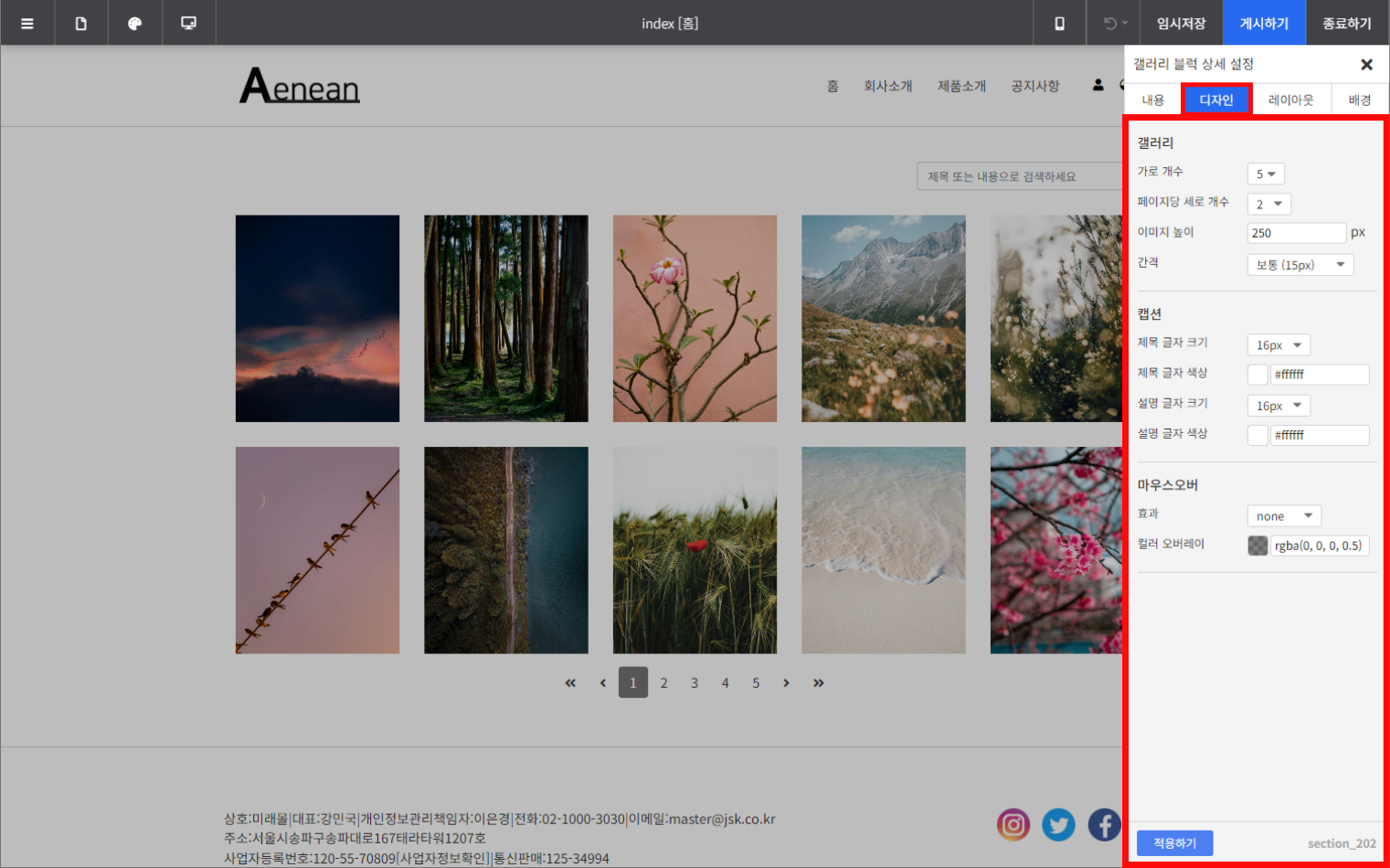
● 디자인

[갤러리 블럭 상세설정 - 디자인 설정 화면]
| 항목 | 설명 |
| 갤러리 |
|
| 캡션 | 이미지 제목과 설명의 글자 크기와 색상을 설정합니다. |
| 마우스오버 |
|
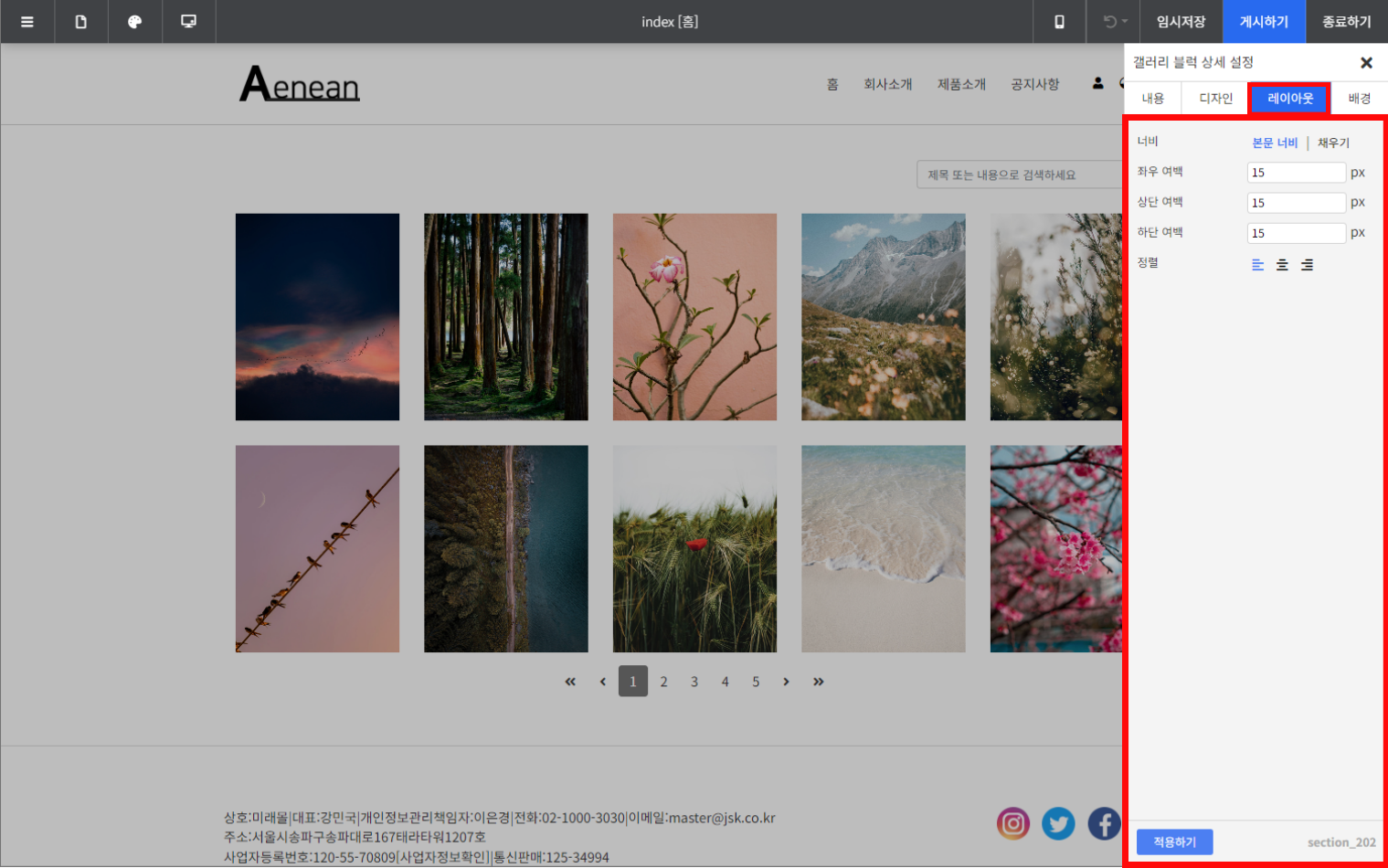
● 레이아웃

[갤러리 블럭 상세설정 - 레이아웃 설정 화면]
| 항목 | 설명 |
| 너비 | 블럭 안에 콘텐츠가 들어가는 영역의 기본 너비를 설정합니다. 본문 너비 : 글로벌 디자인 설정에서 적용한 본문폭 너비에 맞게 설정합니다.
|
| 좌우 여백 | 블럭의 좌우 여백을 설정합니다. |
| 상단 여백 | 블럭 상단의 여백을 설정합니다. |
| 하단 여백 | 블럭 하단의 여백을 설정합니다. |
| 정렬 | 텍스트의 정렬을 설정합니다. |
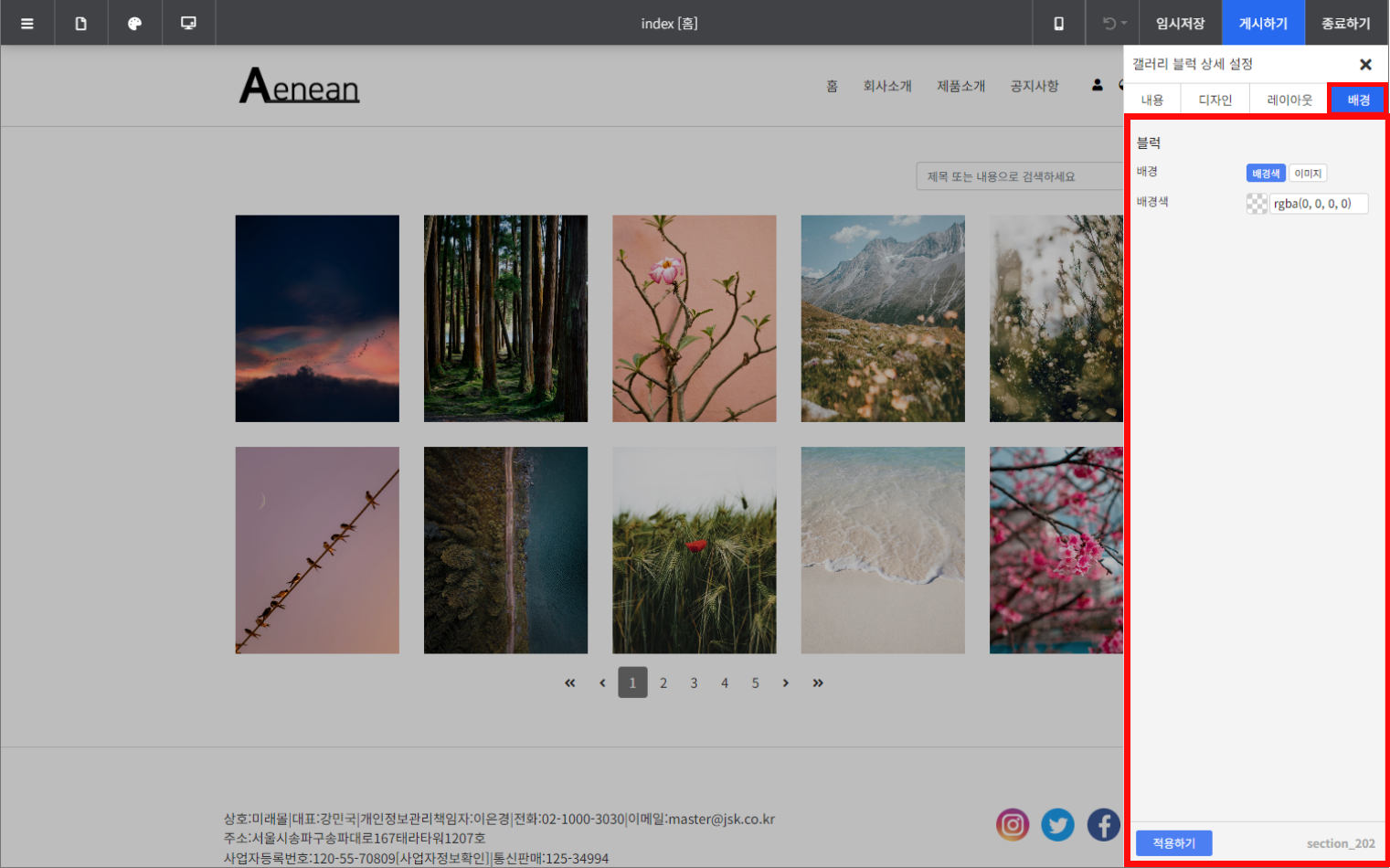
● 배경

[갤러리 블럭 상세설정 - 배경 설정 화면]
블럭에 대한 배경을 설정합니다. 색 또는 이미지로 설정할 수 있습니다.
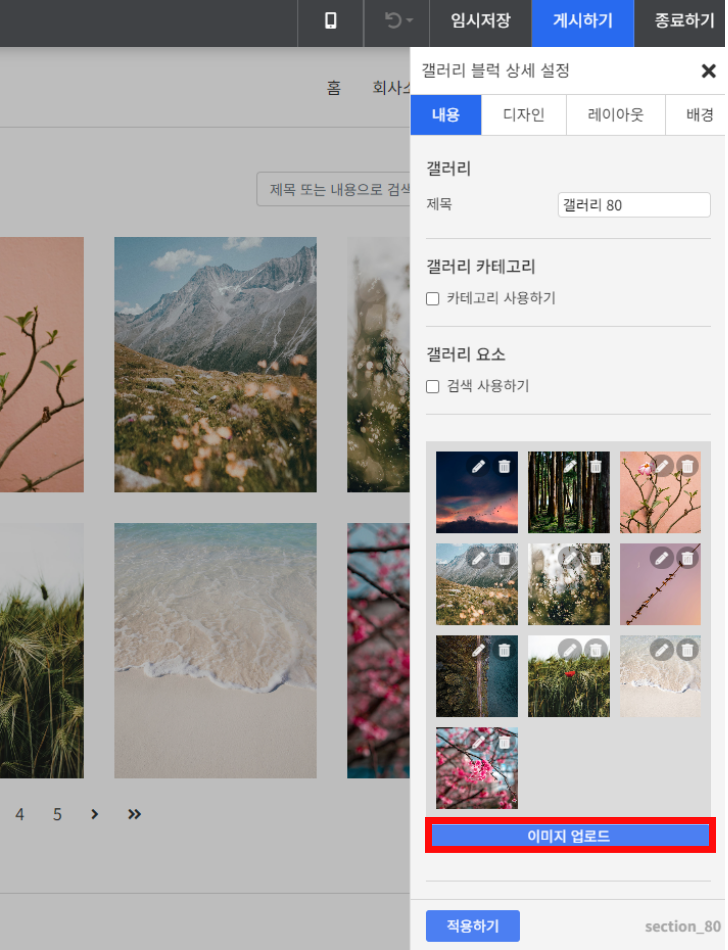
● 갤러리 이미지 추가하기

[갤러리 이미지 추가 화면]
이미지 목록 하단의 [이미지 업로드] 버튼을 눌러 이미지를 추가할 수 있습니다.
이미지는 파일 관리를 통해 업로드하신 이미지 중에서 선택하여 적용할 수 있습니다.
● 갤러리 이미지 수정하기

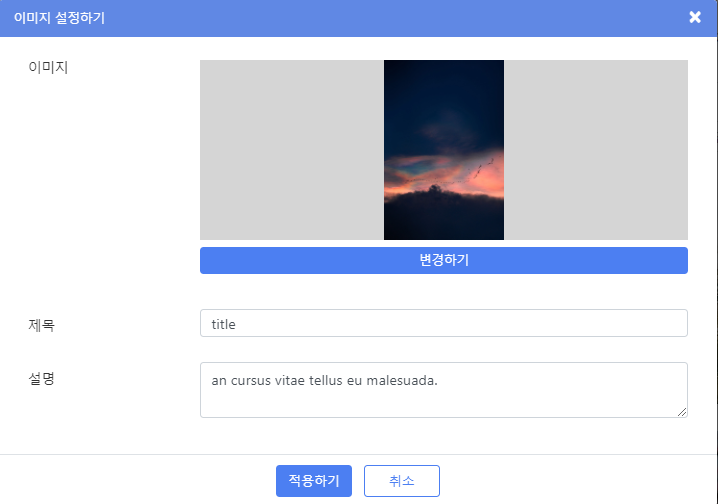
[갤러리 이미지 수정 화면]
이미지 우측 상단의 [편집] 버튼을 통해 이미지를 수정할 수 있습니다.

| 항목 | 설명 |
| 이미지 | 갤러리 이미지를 변경합니다. |
| 제목 | 해당 이미지에 대한 제목을 입력합니다. |
| 설명 | 해당 이미지에 대한 설명을 입력합니다. |
각 항목을 입력한 뒤 [적용하기]를 눌러줍니다.
블럭 상세 설정창 하단의 [적용하기] 버튼을 눌러주어야 최종 적용됩니다.
