탑버튼 사용하기
탑버튼은 클릭시 페이지를 제일 상단으로 이동해주는 기능의 버튼입니다.
퀵메뉴와 마찬가지로 우측하단에 항상 고정되어 보여집니다.
[디자인 편집] - [퀵메뉴 관리] - 탑버튼 [사용하기] 버튼을 이용해서 활성화할 수 있습니다.
탑버튼은 편집모드마다 각각 설정해주어야 하며, 모바일에서도 탑버튼을 사용할 경우 편집모드를 모바일 버전으로 변경한 후에 버튼을 추가해주세요.
자세한 내용은 아래 안내를 참고해 주시기 바랍니다.
https://builder20.dothome.co.kr/manual/info/39
●탑버튼 사용하기

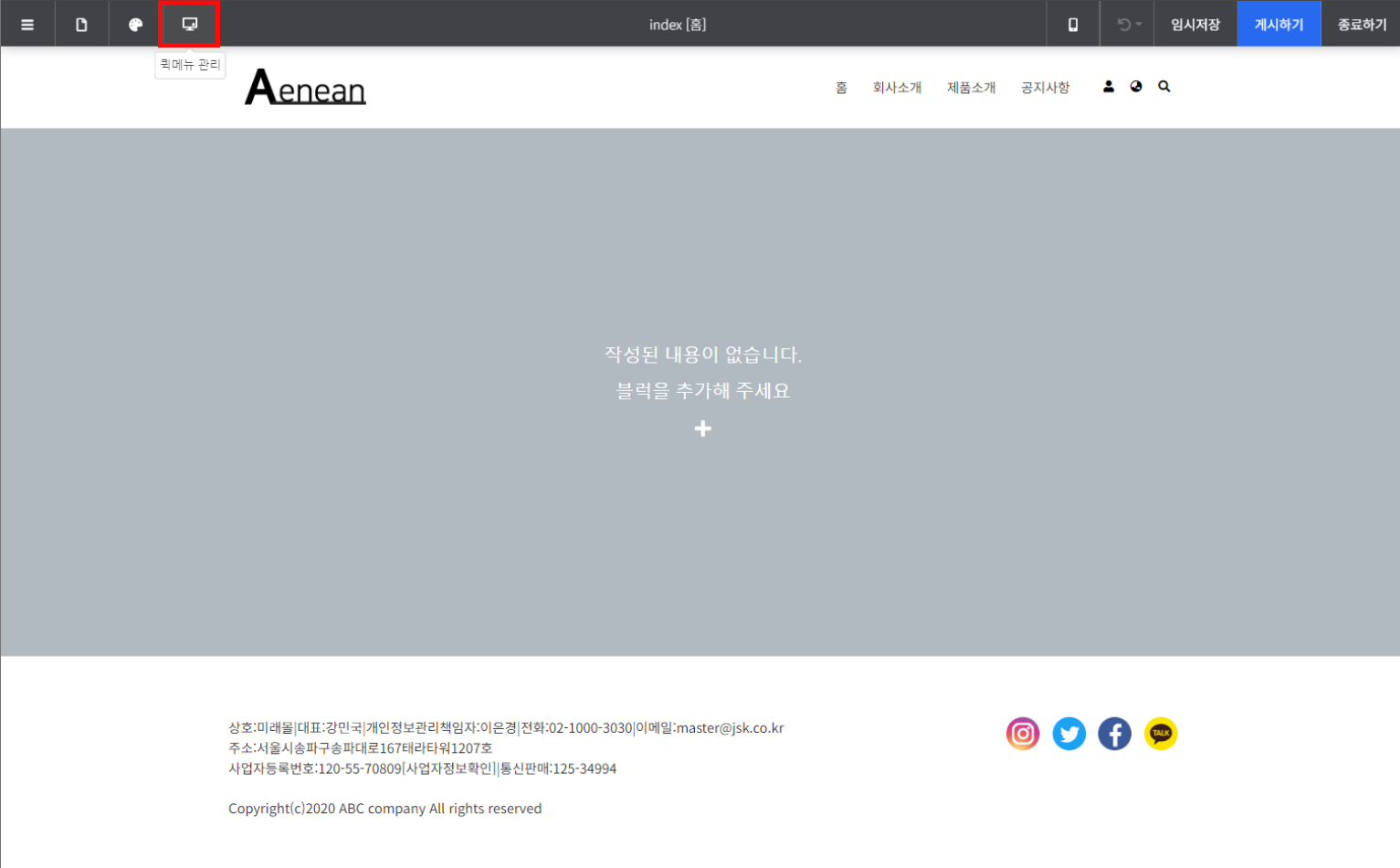
[퀵메뉴 관리 버튼 화면]
편집 메뉴에서 [퀵메뉴 관리]버튼을 눌러 관리창을 열어줍니다. 탑버튼 사용하기 버튼을 누르시면 페이지 우측 하단에 탑버튼이 추가됩니다.
●고정 버튼 위치 변경하기

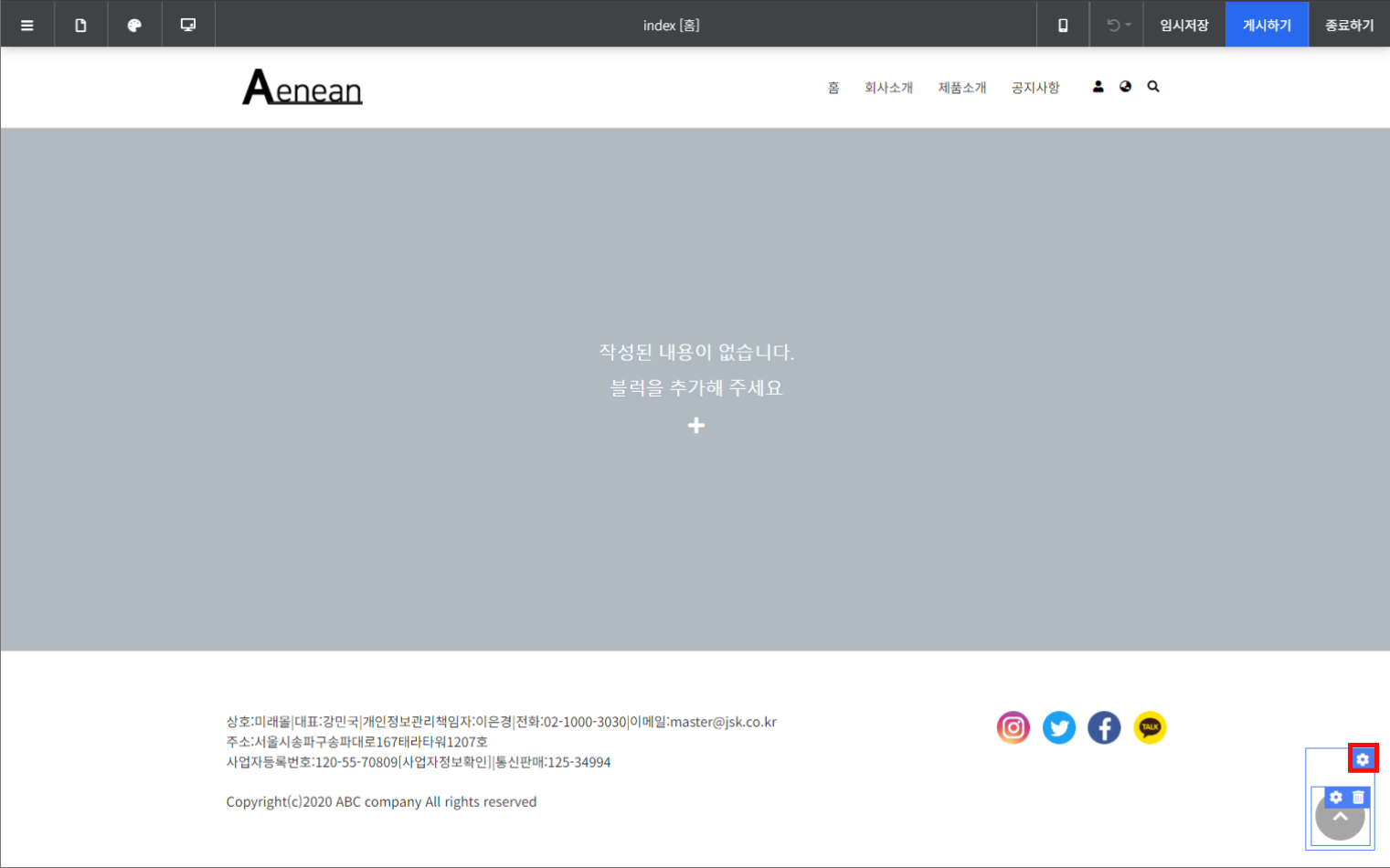
[고정버튼 설정 버튼 화면]
하단의 추가된 고정버튼 위에 마우스를 올리면 [설정] 버튼이 표시됩니다.
제일 상단에 있는 [설정] 버튼을 눌러 고정버튼 레이아웃 설정창을 열어줍니다.

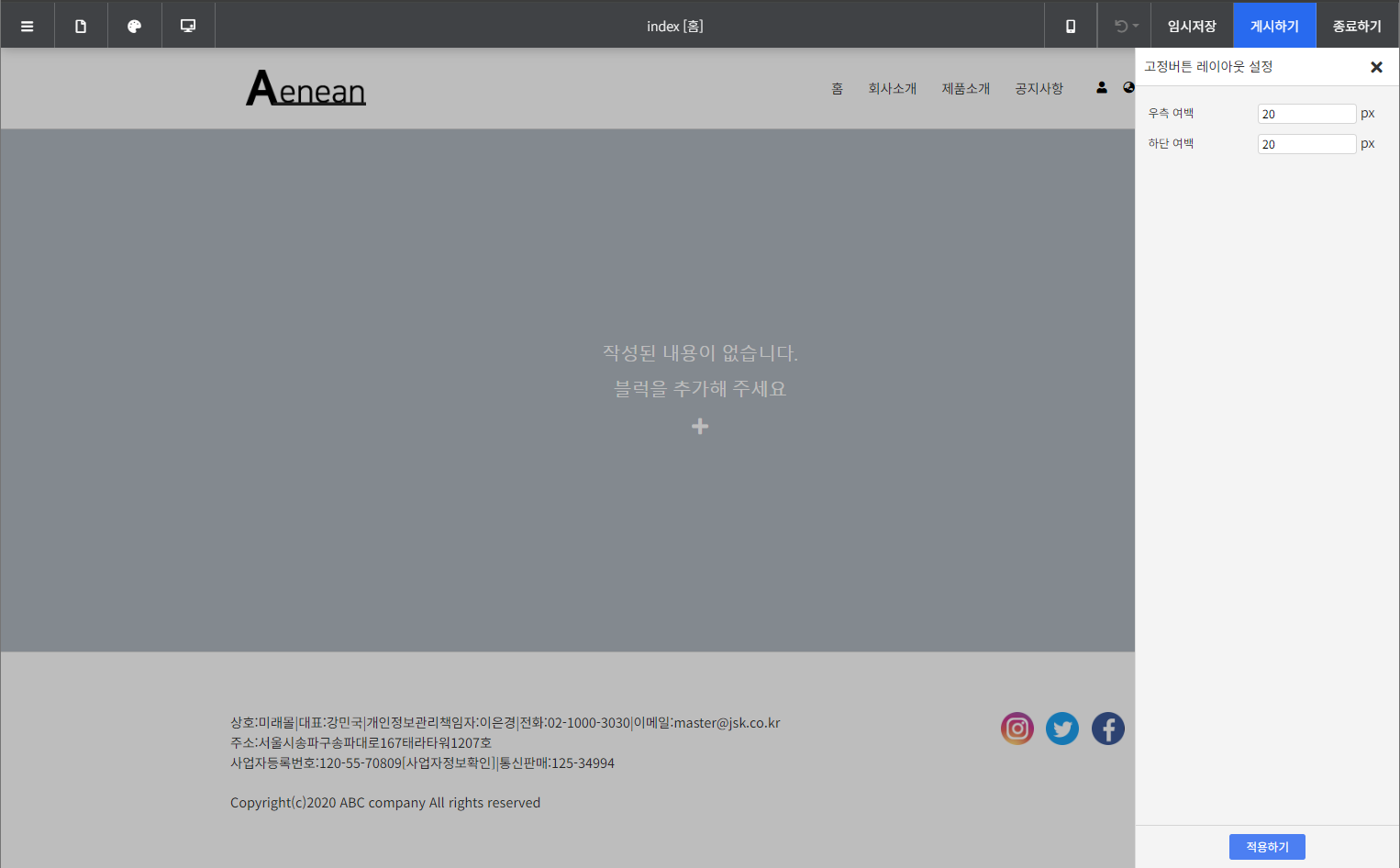
[고정버튼 레이아웃 설정 화면]
고정버튼 레이아웃 설정 변경시 탑버튼과 퀵버튼이 함께 적용됩니다.
우측 여백과 하단 여백을 입력할 수 있습니다.
원하는 값을 입력한 후 적용하기 버튼을 누르면 변경된 레이아웃을 확인 할 수 있습니다.
● 탑버튼 디자인 수정하기

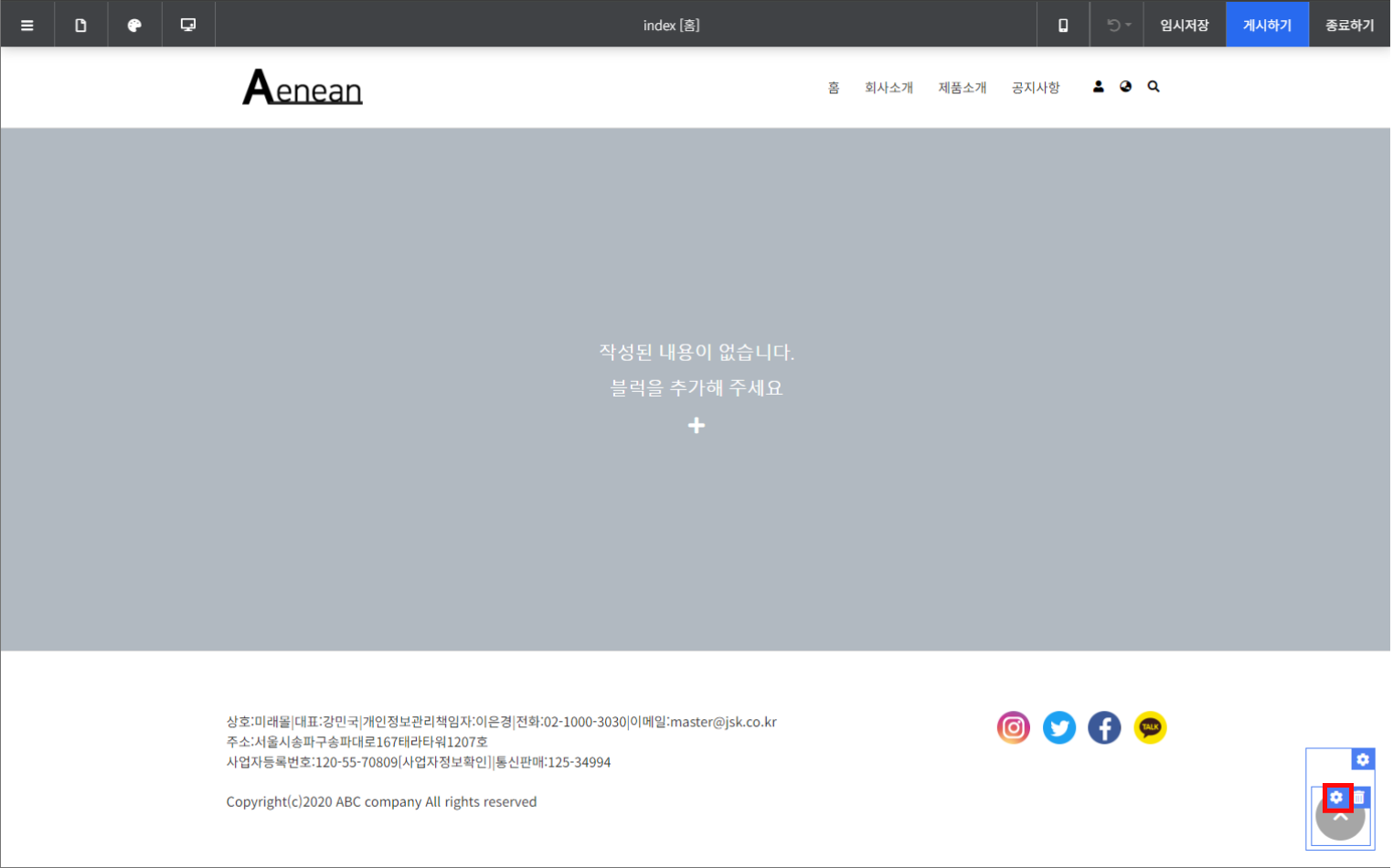
[탑버튼 설정 버튼 화면]
탑버튼 위에 마우스를 올린 뒤 [설정] 버튼을 클릭하여 탑버튼 설정창을 열어줍니다.

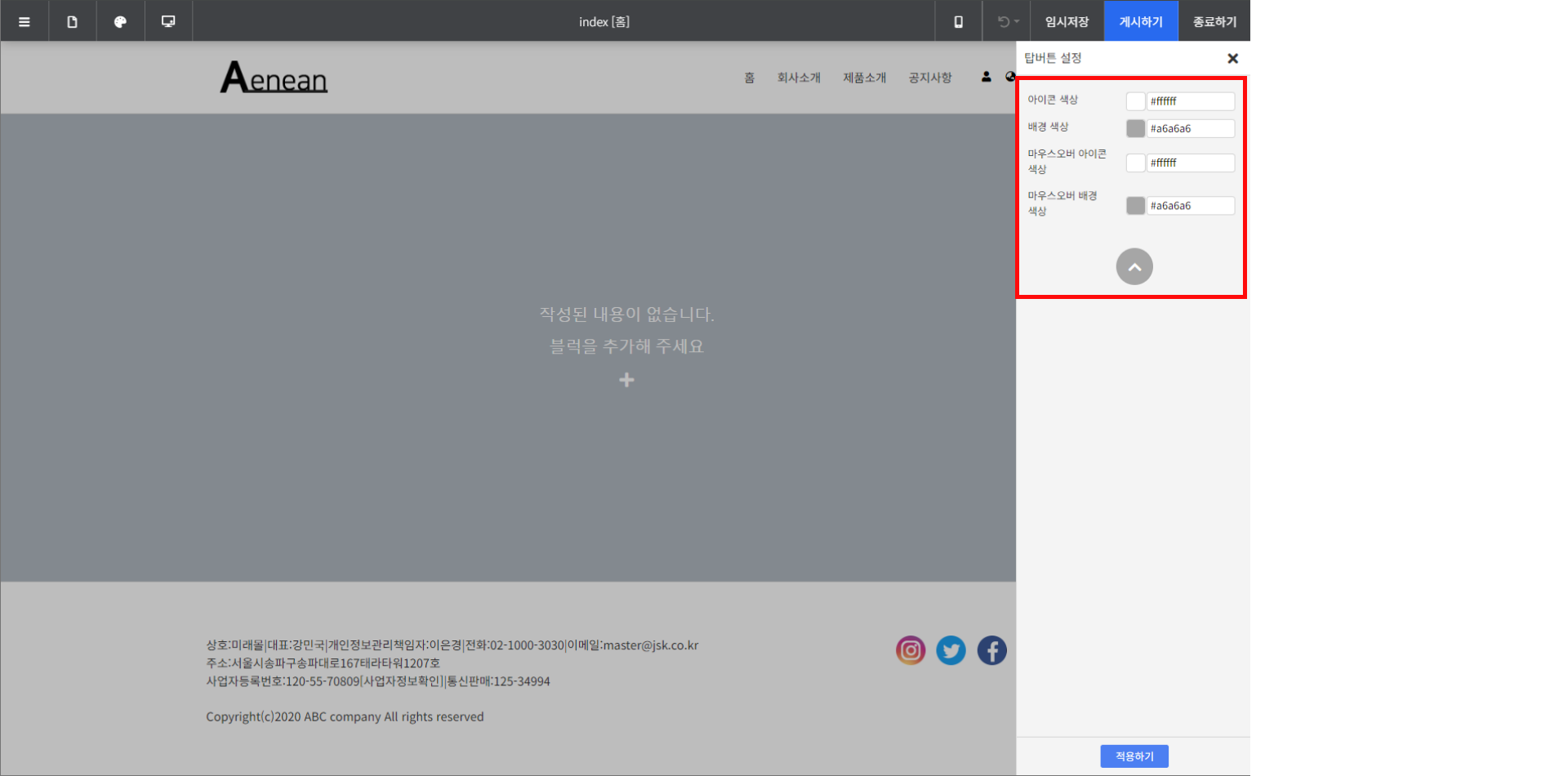
[탑버튼 설정창 화면]
탑버튼 설정창에서 원하는 색상으로 변경이 가능합니다.
입력항목 아래의 미리보기를 통해 적용할 색상을 미리 확인할 수 있습니다.
색상을 변경한 후 [적용하기]를 누르면 변경사항이 적용됩니다.
