- 매뉴얼
- 디자인 편집 시작하기
- 글로벌 디자인 설정하기
글로벌 디자인 설정하기
글로벌 디자인이란 전체 홈페이지에 적용되는 기본 디자인을 의미합니다.
본문 너비, 본문 글자 사이즈, 배경색 등을 설정할 수 있습니다.
[디자인 편집] - [글로벌 디자인 설정] 메뉴에서 설정이 가능합니다.
자세한 내용은 아래 안내를 참고해 주시기 바랍니다.
https://builder20.dothome.co.kr/manual/info/154

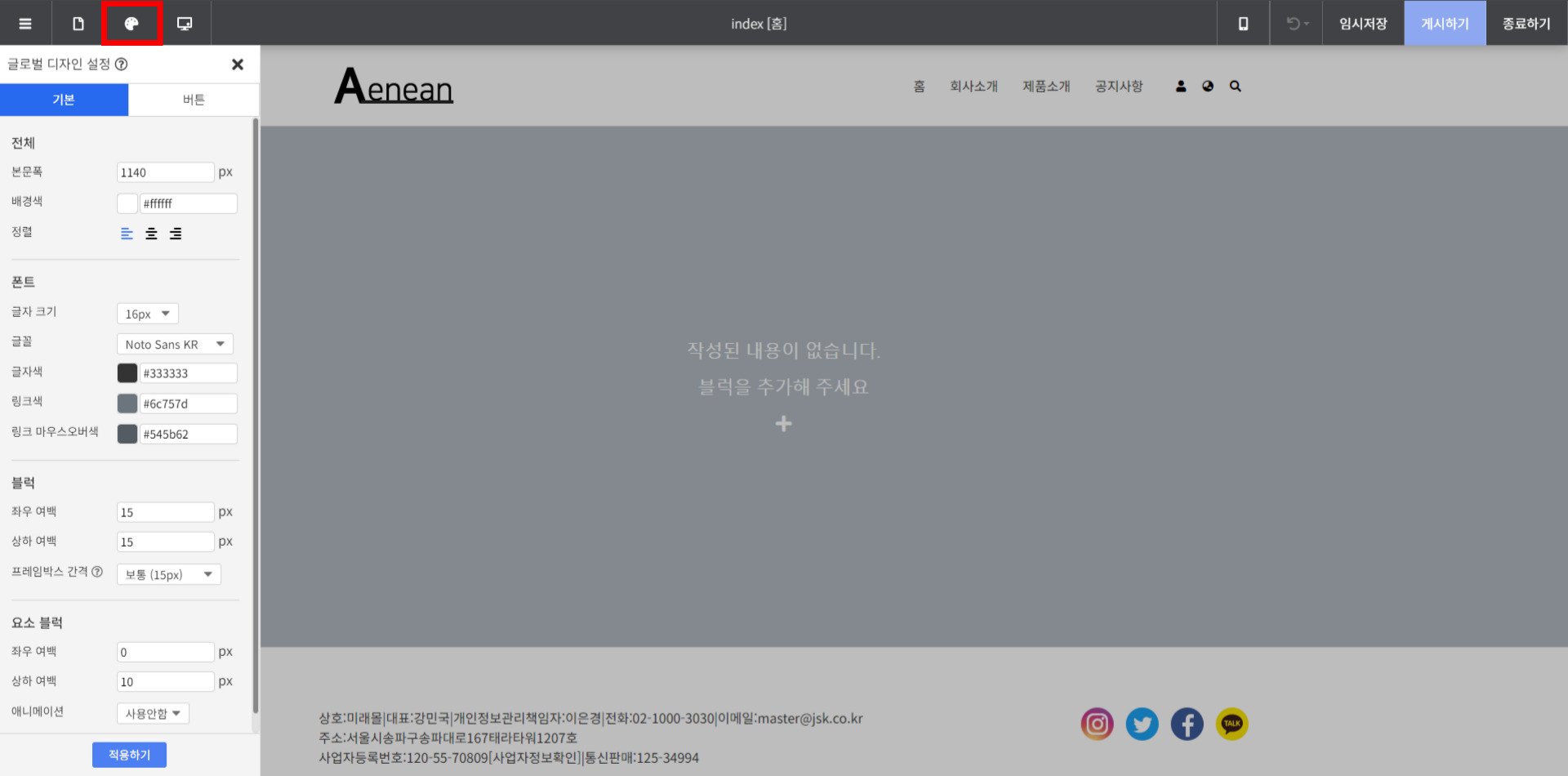
디자인 편집기 메뉴에서 [글로벌 디자인 설정] 버튼을 눌러 글로벌 디자인 설정창을 열어줍니다.
기본과 버튼 두 개의 탭으로 나뉘어져 있습니다.
기본은 전체 페이지에 대한 설정, 버튼은 버튼 디자인에 대해 설정할 수 있습니다.
항목별 수정사항을 입력한 뒤 적용하기 버튼을 누르면 글로벌 디자인이 적용됩니다.
[기본]
전체
| 항목 | 설명 |
| 본문폭 | 본문 영역의 너비를 설정합니다. 보통 1100px에서 1300px 사이를 많이 사용합니다. |
| 배경색 | 페이지의 배경색상을 설정합니다 |
| 정렬 | 이미지, 글자 등의 정렬을 설정합니다. |
폰트
| 항목 | 설명 |
| 글자 크기 | 글자 사이즈를 설정합니다. 보통 16px를 많이 사용합니다. |
| 글꼴 | 기본 글꼴을 설정합니다. |
| 글자색 | 글자 색을 설정합니다. |
| 링크색 | 페이지 링크가 설정된 글자의 색을 설정합니다. |
| 링크 마우스오버색 | 링크가 설정된 글자에 마우스를 올렸을 때 변경될 색을 설정합니다. |
블럭
| 항목 | 설명 |
| 좌우 여백 | 프레임 블럭의 좌우 여백을 설정합니다. |
| 상하 여백 | 프레임 블럭의 상하 여백을 설정합니다. |
| 프레임박스 간격 | 프레임 블럭 안에 프레임박스간의 간격을 설정합니다. |
요소 블럭
| 항목 | 설명 |
| 좌우 여백 | 요소 블럭의 좌우 여백을 설정합니다. |
| 상하 여백 | 요소 블럭의 상하 여백을 설정합니다. |
| 애니메이션 | 화면에 요소 블럭이 보일 때 동작할 애니메이션을 설정합니다. |
[버튼]
버튼 기본
| 항목 | 설명 |
| 글자 크기 | 버튼의 글자 크기를 설정합니다. |
| 글자색 | 버튼의 글자 색을 설정합니다. |
| 배경색 | 버튼의 배경 색을 설정합니다. |
| 테두리색 | 버튼의 테두리 색을 설정합니다. |
| 좌우 여백 | 버튼 안쪽의 좌우 여백을 설정합니다. |
| 상하 여백 | 버튼 안쪽의 상하 여백을 설정합니다. |
버튼 마우스오버
| 항목 | 설명 |
| 글자색 | 버튼에 마우스를 올렸을 때 변경될 글자 색을 설정합니다. |
| 배경색 | 버튼에 마우스를 올렸을 때 변경될 배경 색을 설정합니다. |
| 테두리색 | 버튼에 마우스를 올렸을 때 변경될 테두리 색을 설정합니다. |
모바일 모드 글로벌 디자인 설정하기

모바일 글로벌 디자인은 모바일 모드에서 설정할 수 있습니다.
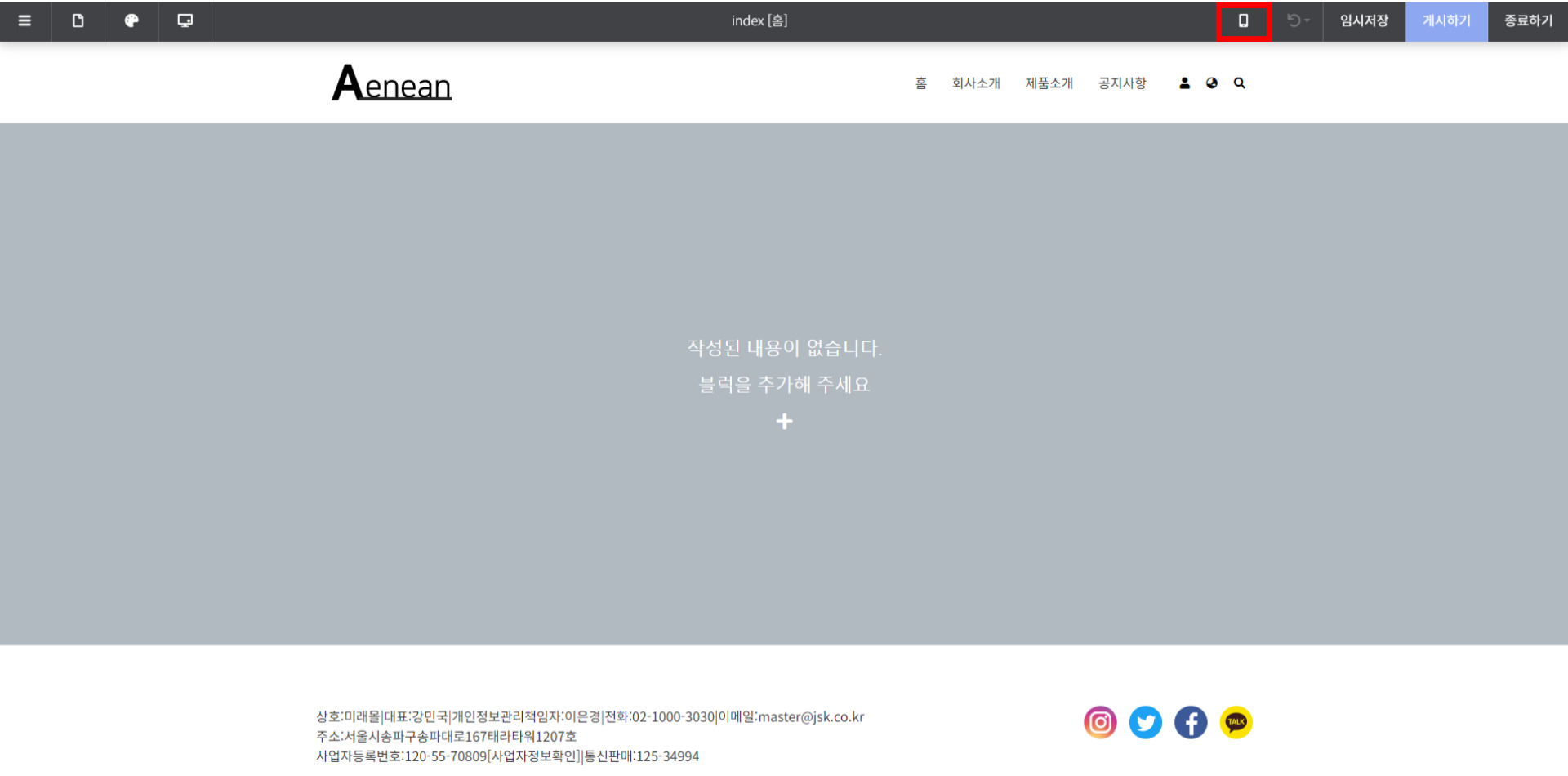
디자인 편집기 메뉴에서 [모바일 화면 디자인 모드로 전환] 버튼을 눌러 편집기 화면 모드를 모바일로 전환합니다.

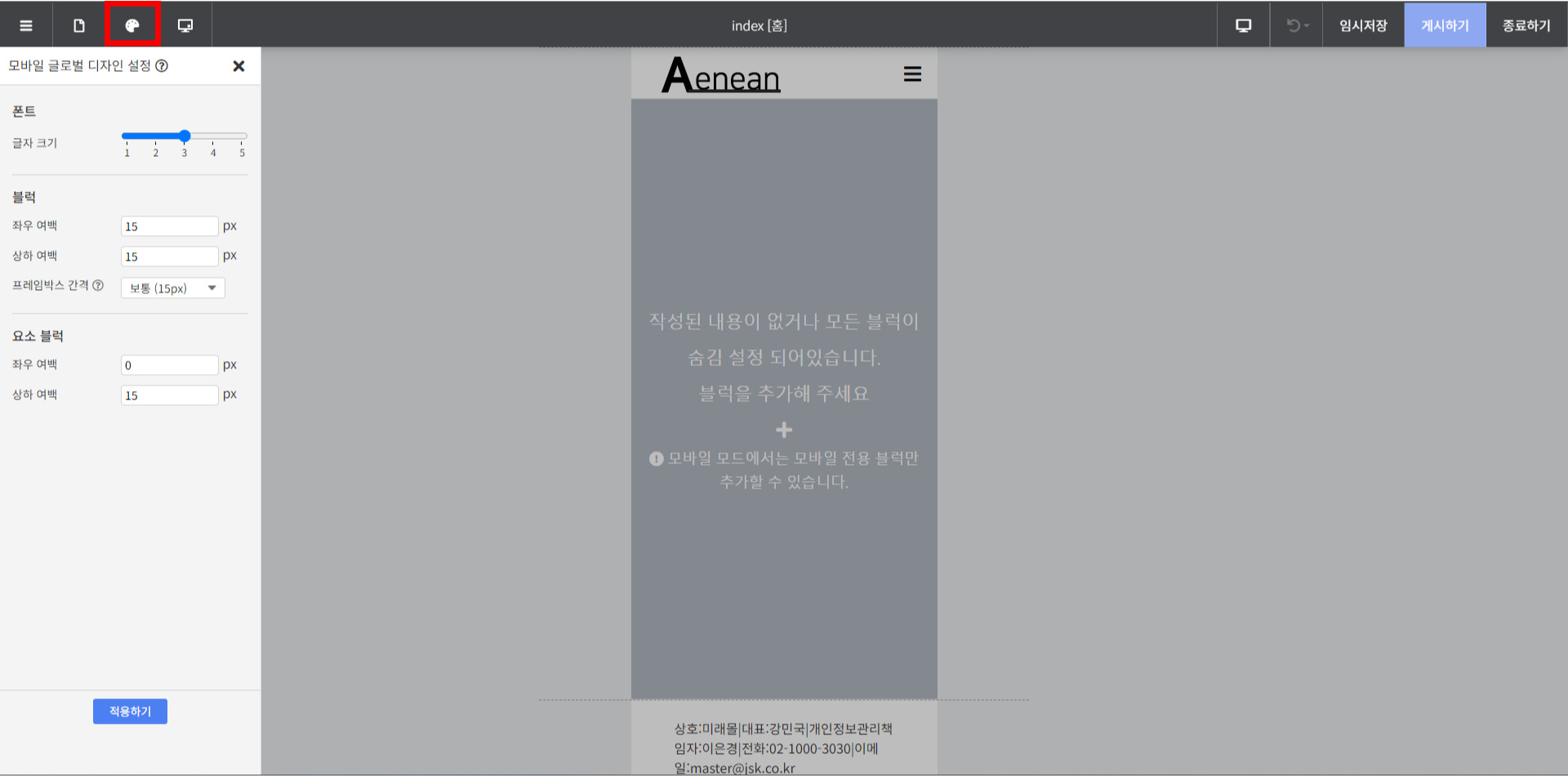
편집 메뉴의 [글로벌 디자인 설정] 버튼을 누르면 모바일 글로벌 디자인 설정창이 열립니다.
항목별 수정사항을 입력한 뒤 적용하기 버튼을 누르면 모바일 글로벌 디자인이 적용됩니다.
폰트
| 항목 | 설명 |
| 글자 크기 | 모바일 모드일 때의 글자 크기를 설정합니다. PC에서 설정한 글자 크기에 대비하여 적용됩니다. 1~5까지 설정할 수 있으며, 숫자가 클 수록 글자 크기가 커집니다. |
블럭
| 항목 | 설명 |
| 좌우 여백 | 모바일 모드일 때의 프레임 블럭의 좌우 여백을 설정합니다. |
| 상하 여백 | 모바일 모드일 때의 프레임 블럭의 상하 여백을 설정합니다. |
프레임박스 간격 | 모바일 모드에서 추가한 프레임 블럭의 프레임박스 간의 간격을 설정합니다. |
요소 블럭
| 항목 | 설명 |
| 좌우 여백 | 모바일 모드일 때의 요소 블럭의 좌우 여백을 설정합니다. |
| 상하 여백 | 모바일 모드일 때의 요소 블럭의 상하 여백을 설정합니다. |
