슬라이드 블럭 다루기
슬라이드 블럭은 배경 이미지만 변경하는 것이 아닌 내부 요소들도 편집이 가능합니다.
슬라이드 내용 편집, 슬라이드 상세설정, 슬라이드 추가하는 방법에 대해 알아 보겠습니다.
자세한 슬라이드 블럭 사용 방법은 아래 내용을 참고해 주시기 바랍니다.
https://builder20.dothome.co.kr/manual/info/113
● 슬라이드 내용 편집하기

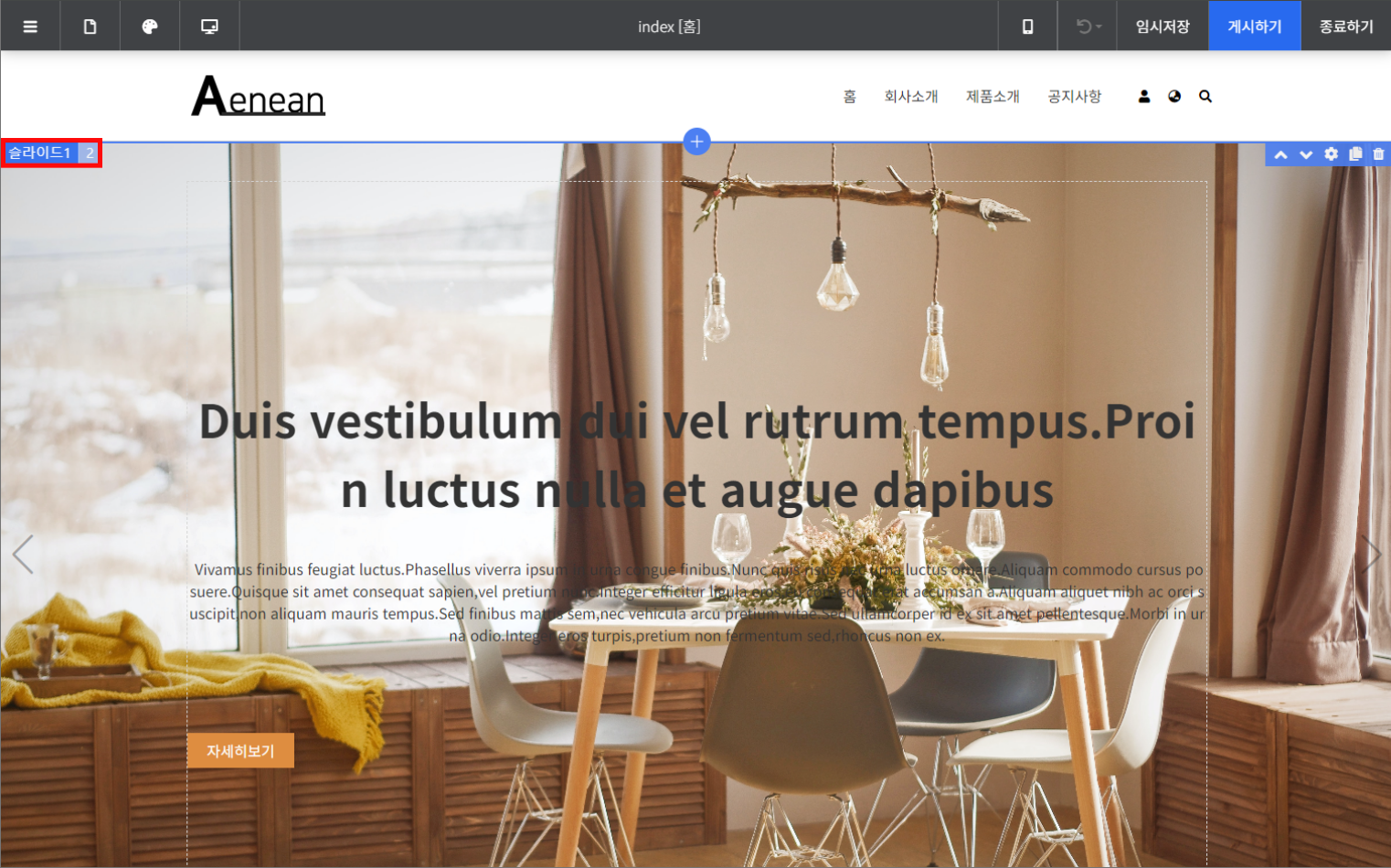
[슬라이드 선택 화면]
슬라이드 좌측 상단의 번호 버튼을 통해 편집을 원하는 슬라이드로 변경할 수 있습니다.

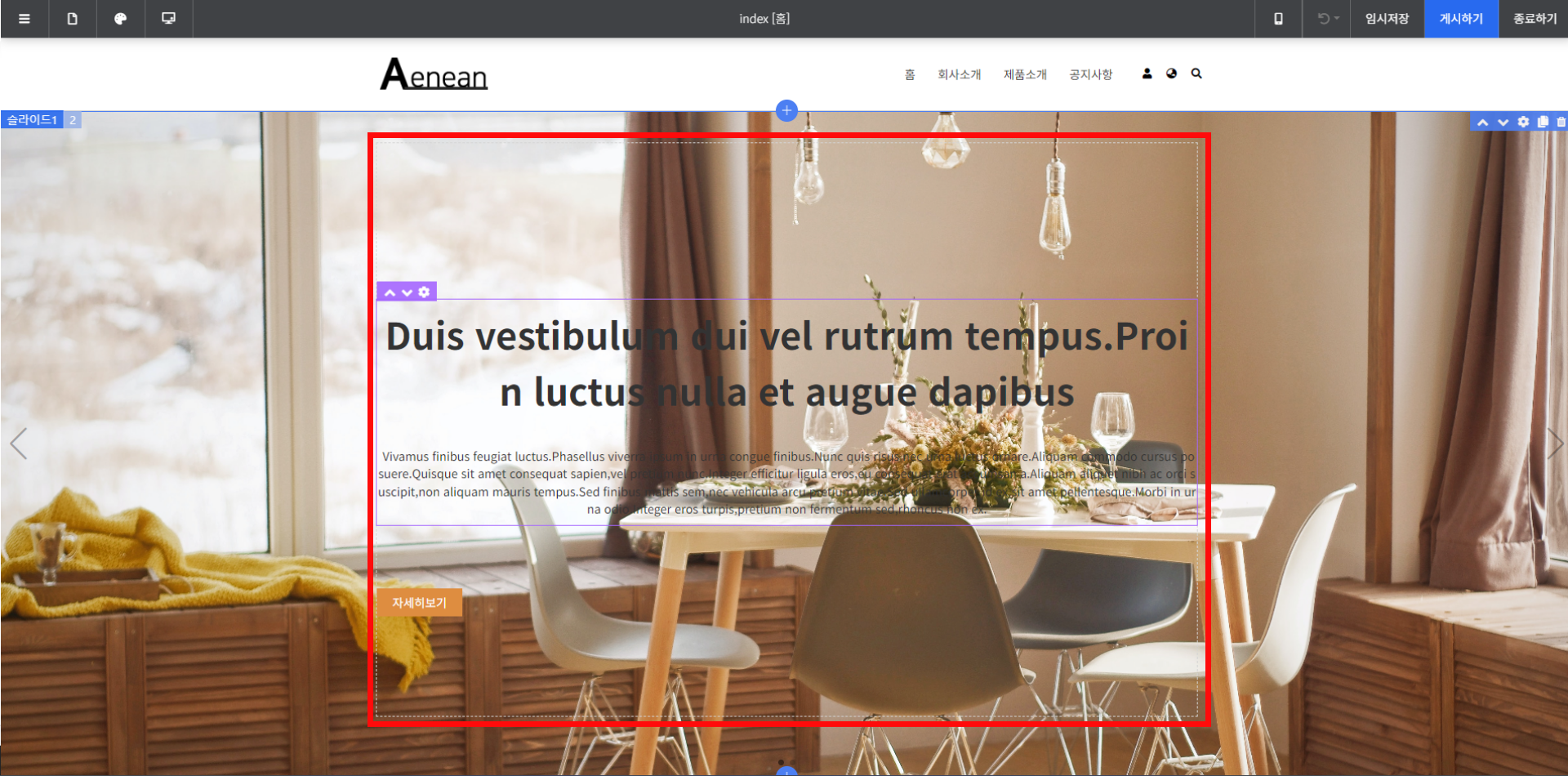
[슬라이드 내용 편집 화면]
슬라이드는 텍스트, 이미지, 버튼, 여백 등의 요소 블럭들로 구성되어있습니다.
일반 슬라이드의 경우 이 요소들을 새로 추가하거나 복제, 삭제하는 것은 불가하지만, 위치를 변경하거나 내용을 수정할 수 있습니다.
(썸네일, 3단, 커스텀 슬라이드의 경우 요소 블럭 추가, 삭제, 복제가 가능합니다.)
요소 블럭들의 편집 방법은 각 매뉴얼에서 확인하세요
● 슬라이드 상세 설정창 열기

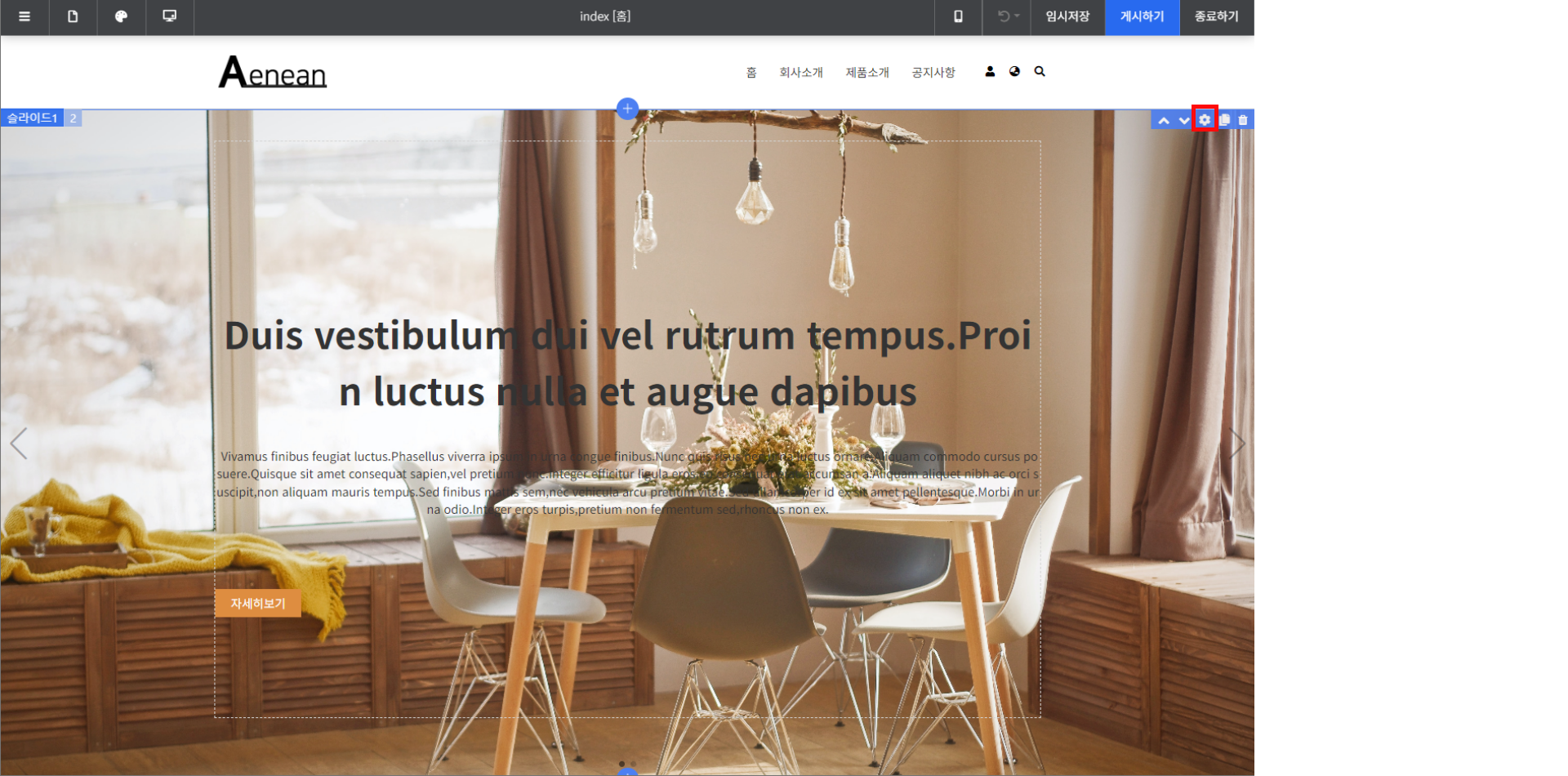
[슬라이드 설정 버튼 화면]
슬라이드 블럭 위에 마우스를 올리면 우측 상단에 블럭 편집 메뉴가 표시됩니다.
가운데에 있는 [설정(톱니 바퀴 모양)] 버튼을 클릭하여 상세 설정창을 열어줍니다.
● 슬라이드 추가하기

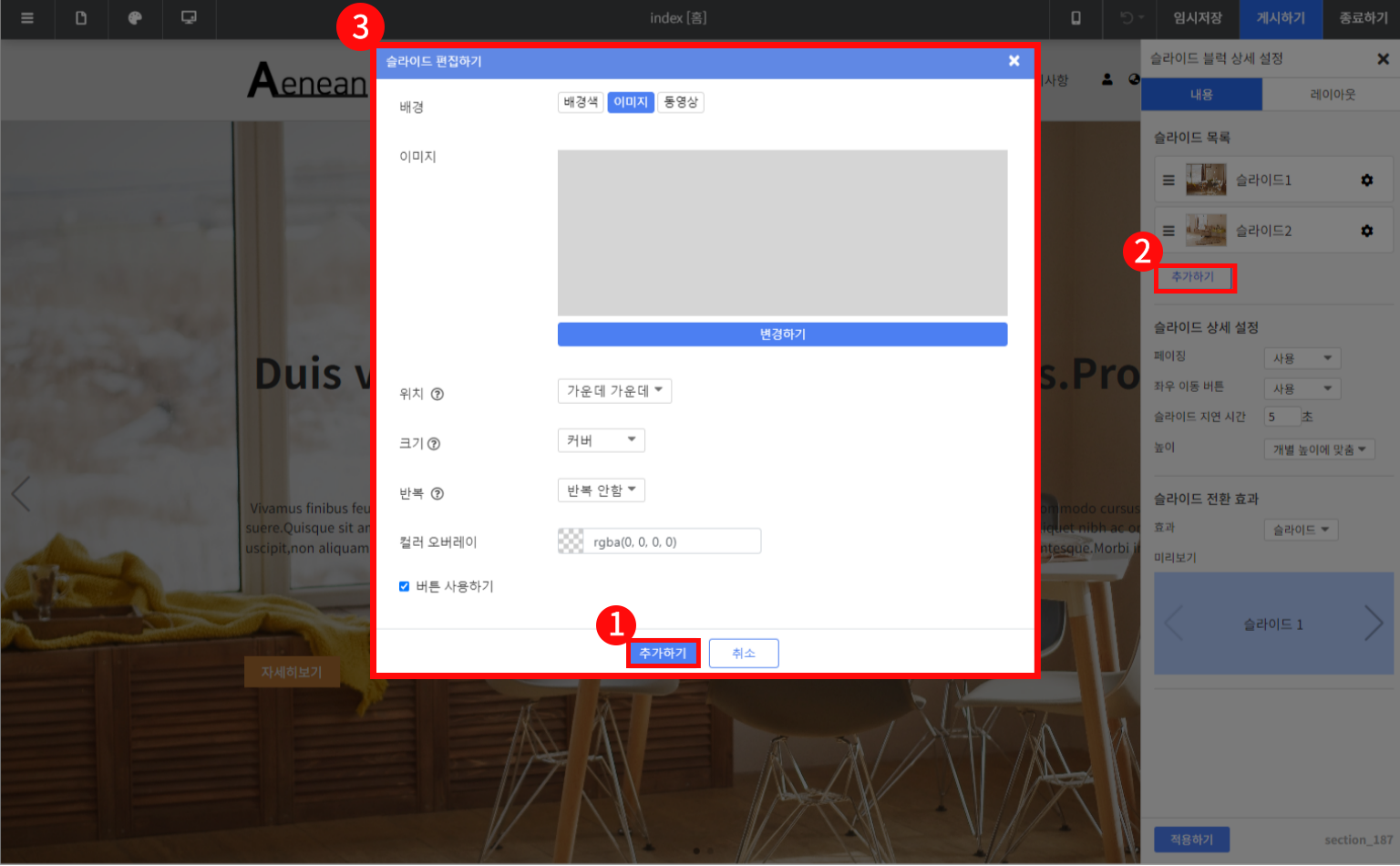
[슬라이드 설정 화면]
슬라이드 상세 설정창 화면입니다.
슬라이드 목록 하단의 [추가하기] 버튼을 눌러 슬라이드를 추가할 수 있습니다.
슬라이드는 배경색, 이미지, 동영상 중 선택하여 배경을 적용할 수 있습니다.
버튼 사용하기의 경우 일반 슬라이드 블럭에만 표시되는 항목입니다. 버튼을 사용하려는 경우에만 체크해 주세요.
(썸네일, 3단, 커스텀 슬라이드의 경우 버튼 블럭을 직접 추가하여 사용할 수 있습니다.)
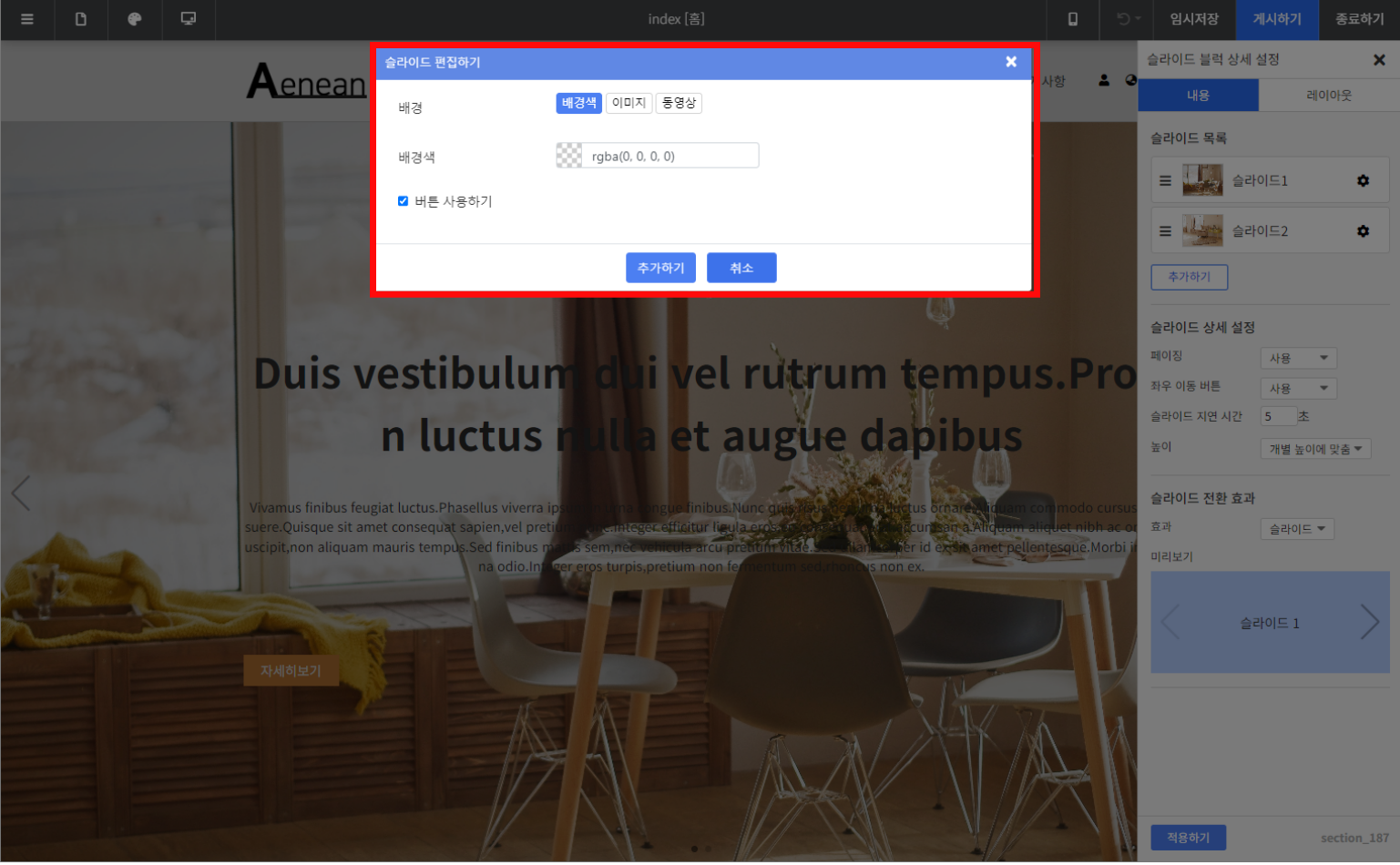
[배경을 배경색으로 적용하는 경우]

[슬라이드 배경색 설정 화면]
| 항목 | 설명 |
| 배경색 | 원하는 배경 색상을 선택하여 배경색을 지정할 수 있습니다. |
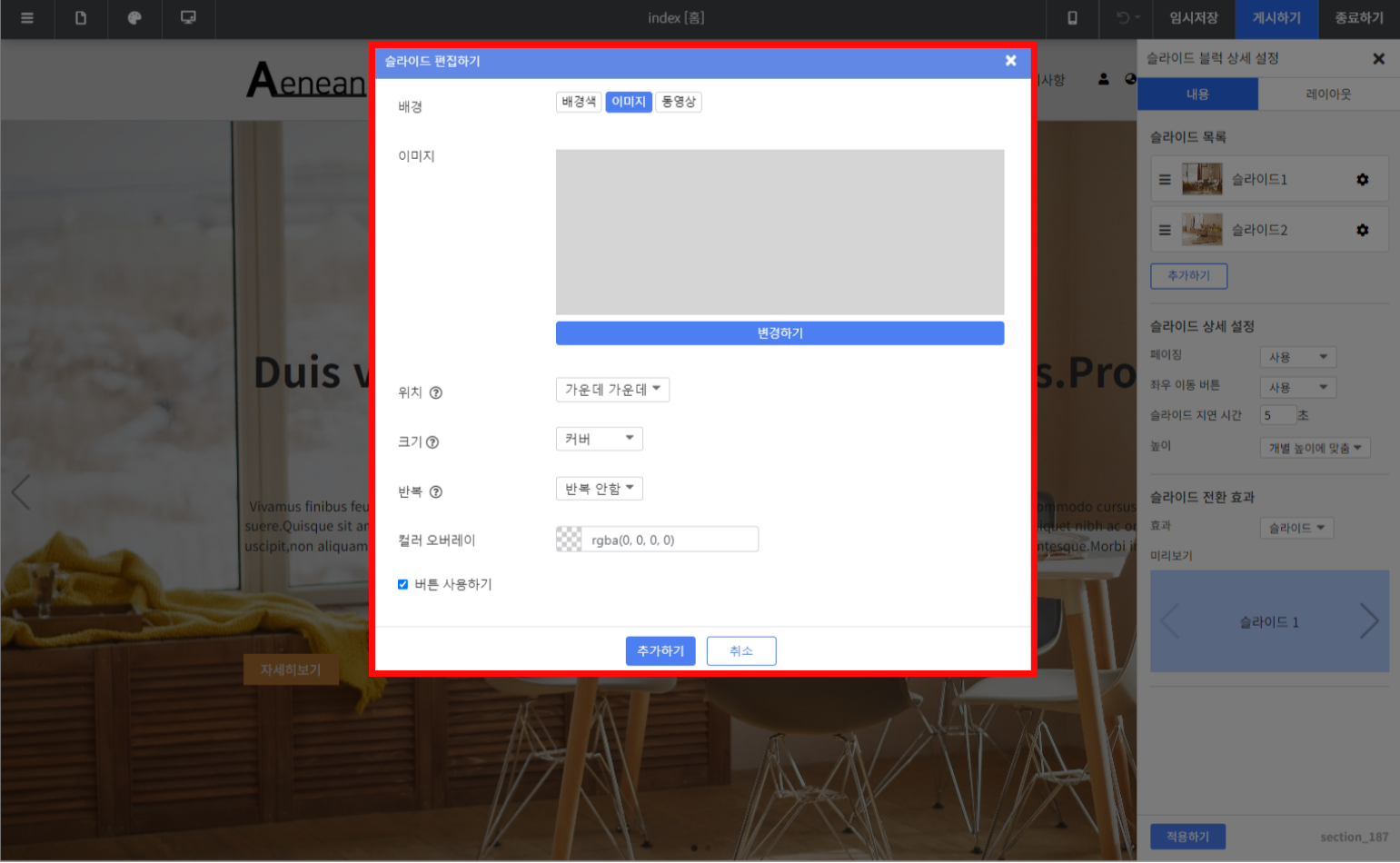
[배경을 이미지로 적용하는 경우]

[슬라이드 배경 이미지 설정 화면]
| 항목 | 설명 |
| 위치 | 슬라이드 배경이미지의 위치를 설정합니다. |
| 크기 | 슬라이드 배경 이미지의 크기를 설정합니다. |
| 반복 | 이미지가 블럭의 크기보다 작을 경우 빈 공간을 그대로 보여줄지 이미지를 반복하여 표시할지 설정합니다. |
| 컬러 오버레이 | 배경 이미지 위에 배경색을 덮고 싶은 경우 설정합니다. 투명도를 주지 않으면 배경이미지가 아예 가려집니다. |
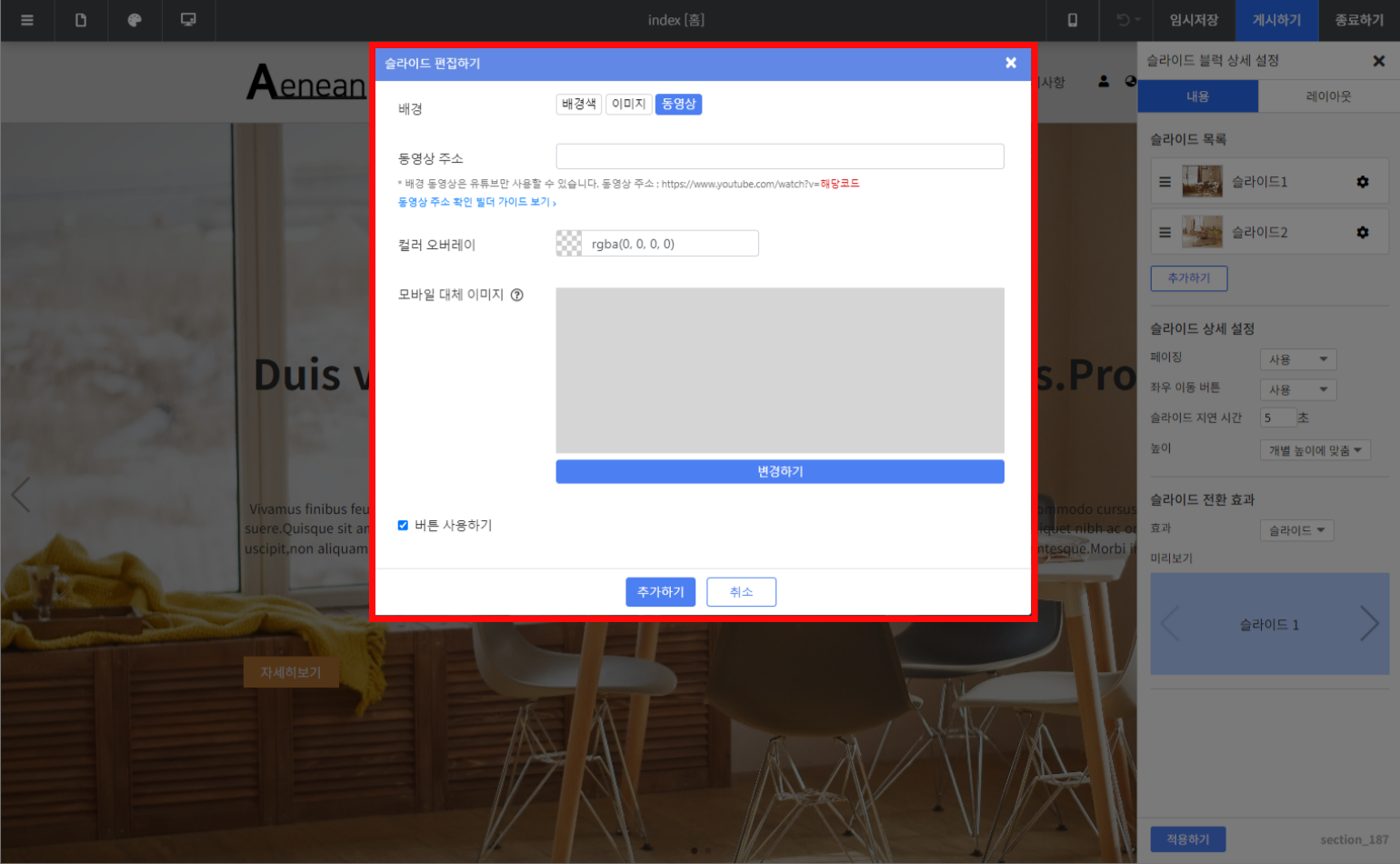
[배경을 동영상으로 적용하는 경우]

[슬라이드 배경 동영상 설정 화면]
| 항목 | 설명 |
| 동영상 주소 | 배경으로 적용할 유튜브 동영상의 주소를 입력해 주세요. (주소 확인 방법은 동영상 주소 확인하기 매뉴얼을 참고하세요. 동영상 주소 참고하기> ) |
| 컬러 오버레이 | 배경 이미지 위에 배경색을 덮고 싶은 경우 설정합니다. 투명도를 주지 않으면 배경이미지가 아예 가려집니다. |
각 항목을 입력한 뒤 [적용하기]를 눌러주면 슬라이드 목록에 추가된 것을 확인할 수 있습니다.
블럭 상세 설정창 하단의 [적용하기] 버튼을 눌러주어야 최종 적용됩니다.
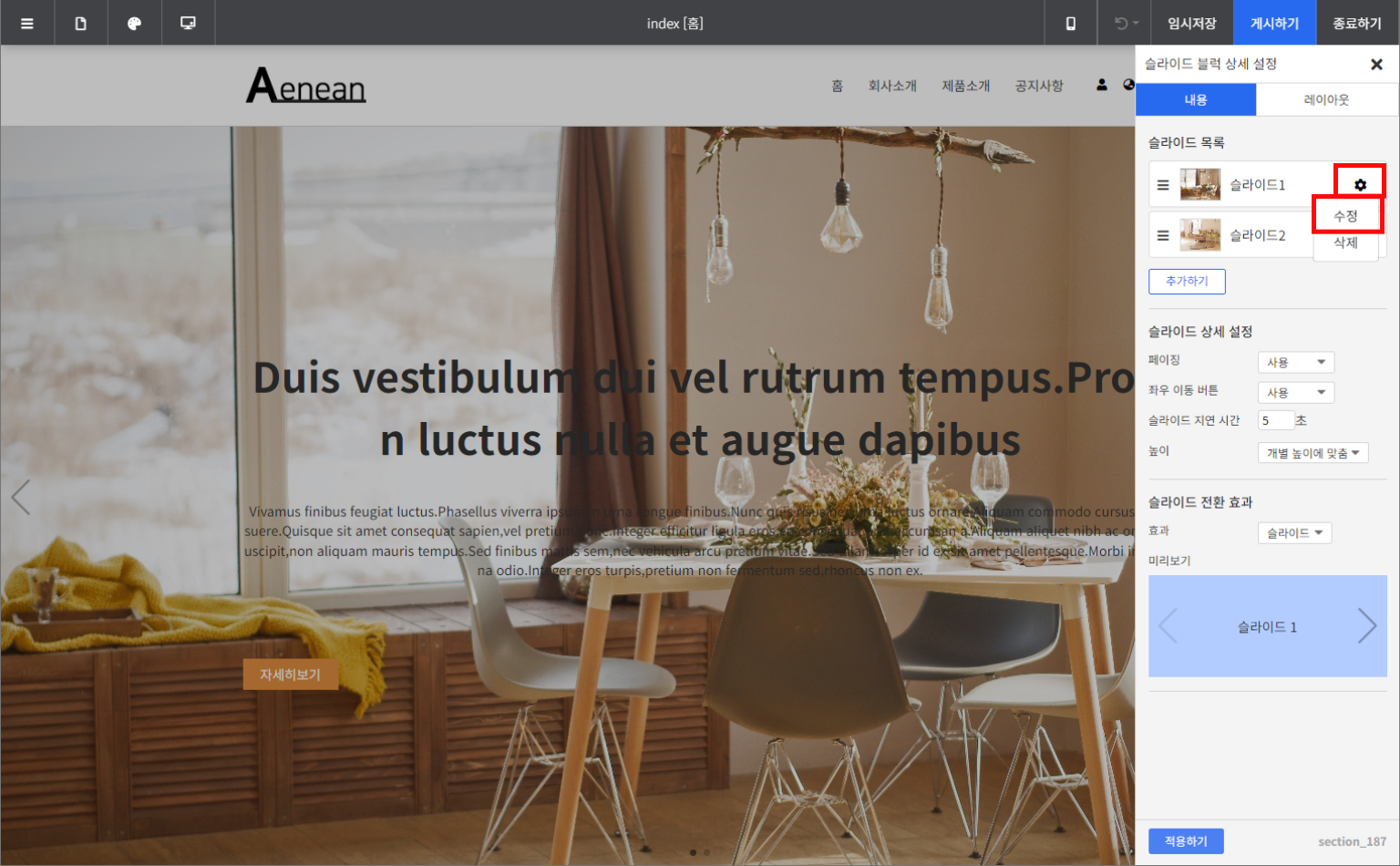
● 슬라이드 배경 변경하기

[슬라이드 배경 변경 화면]
슬라이드 목록에서 변경을 원하시는 슬라이드 우측의 설정 버튼을 눌러 설정메뉴를 열어줍니다.
[수정] 버튼을 누르면 추가할 때와 동일한 편집창이 열립니다.
내용 편집 후 적용하기를 눌러주시면 슬라이드 배경 이미지가 수정됩니다.
● 슬라이드 설정 변경하기
슬라이드 지연시간, 높이 등 상세 기능을 설정할 수 있습니다.

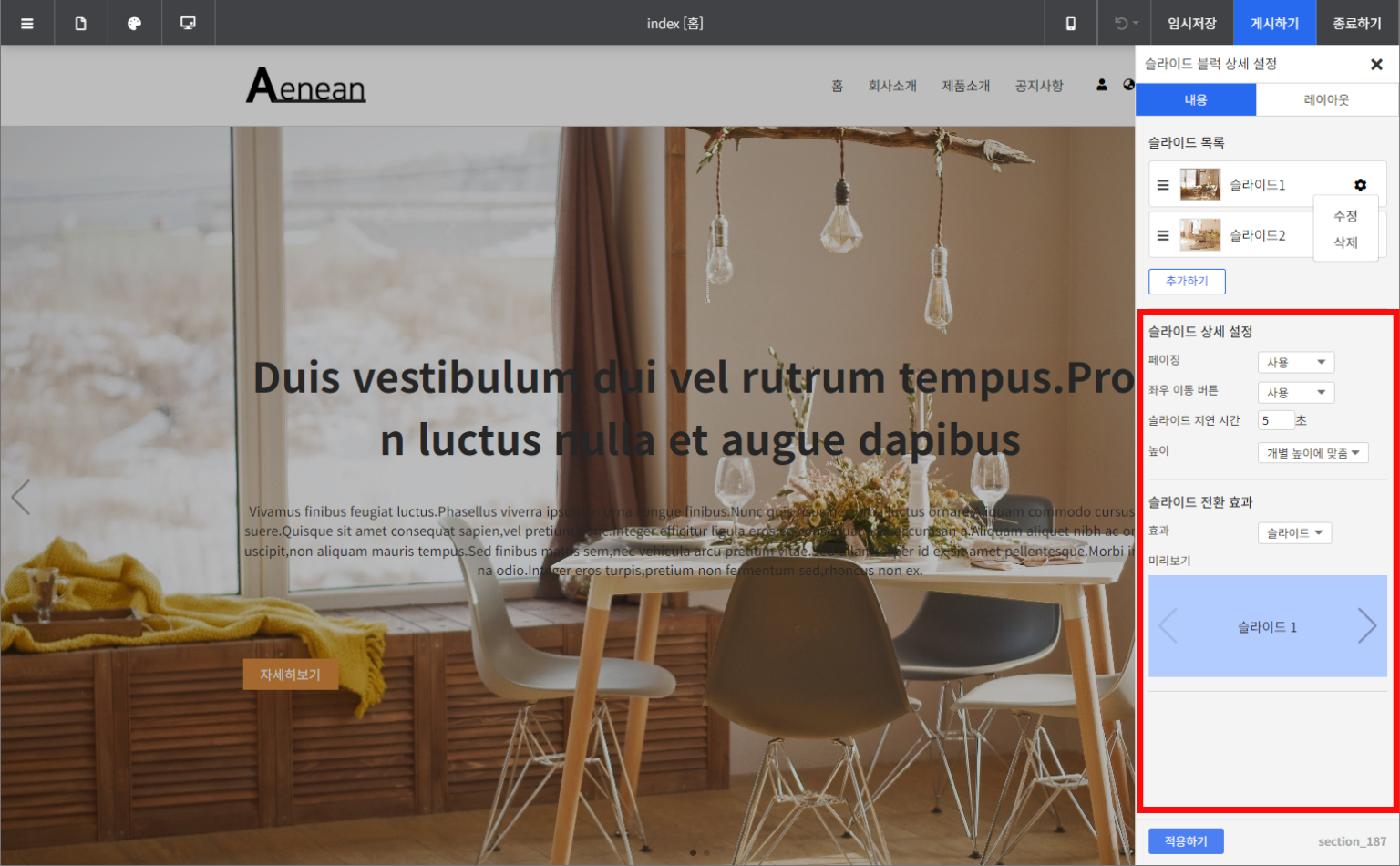
[슬라이드 설정 변경 화면]
슬라이드 블럭 상세 설정창을 열어주시면 슬라이드 목록 아래에 있는 설정 항목을 통해 상세 기능을 설정할 수 있습니다.
[슬라이드 상세 설정]
| 항목 | 설명 |
| 페이징 | 슬라이드 아래쪽에 현재 슬라이드의 위치를 표시해주는 기능입니다. |
| 좌우 이동 버튼 | 슬라이드 좌우 이동 버튼입니다. |
| 슬라이드 지연 시간 | 슬라이드가 몇 초 후에 다음 슬라이드로 넘어갈지 설정할 수 있습니다. 3초에서 60초까지 설정할 수 있습니다. |
| 높이 | 슬라이드 높이를 설정합니다 화면 크기에 채움 : 슬라이즈를 화면에 꽉 채워서 보여줍니다. 디자이스에 따라 자동적으로 꽉 채워서 보여집니다. 직접 입력 : 슬라이드를 직접 입력한 높이로 보여줍니다. 개별 높이에 맞춤 : 각 브라우저 높이 별로 맞춤으로 보여줍니다. 슬라이드 안의 내용이 설정한 높이보다 길어질 경우 넘어가는 부분은 화면에 보이지 않습니다. |
[슬라이드 전환 효과]
3단 슬라이드 블럭을 제외한 슬라이드 블럭만 전환 효과를 설정할 수 있습니다.
| 항목 | 설명 |
| 효과 | 슬라이드가 전환될 때의 효과를 설정합니다. 미리보기를 통해 동작 모습을 확인할 수 있습니다. |
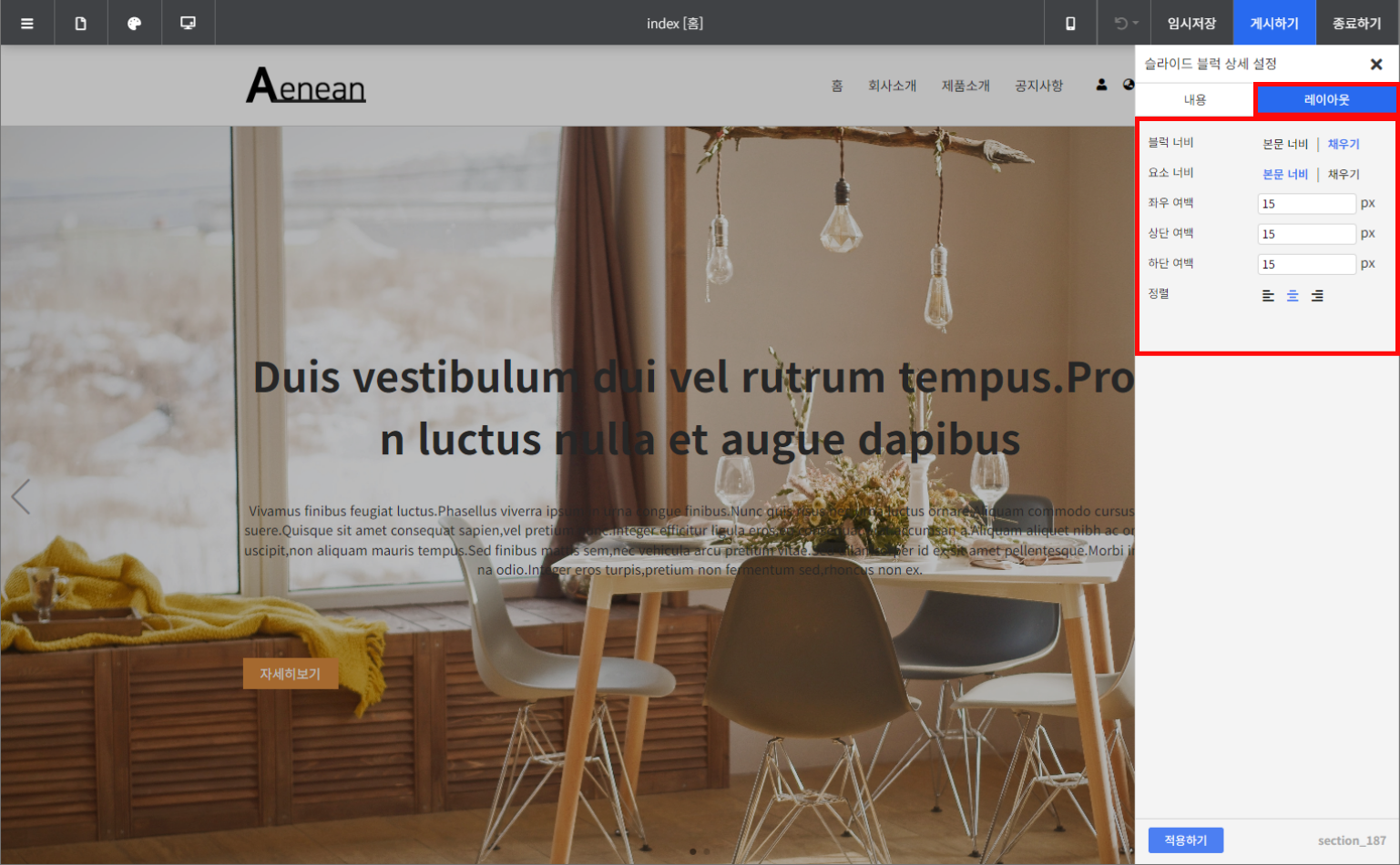
● 슬라이드 레이아웃 설정하기
슬라이드의 너비와 여백 등 기본 레이아웃을 설정할 수 있습니다.

[슬라이드 레이아웃 설정 화면]
슬라이드 블럭 상세 설정창 상단 탭메뉴에서 레이아웃을 눌러줍니다.
각 항목을 변경한 후에 하단의 [적용하기]를 누르면 변경한 내용이 적용 됩니다.
| 항목 | 설명 |
| 블럭 너비 | 슬라이드 블럭 전체의 너비를 설정합니다. |
| 요소 너비 | 블럭 너비가 채우기로 설정되었을 때 슬라이드 블럭 아넹 요소들이 들어가는 영역의 너비를 설정합니다. 채우기 : 요소들이 들어가는 영역의너비를 화면에 꽉 채웁니다. |
좌우 여백 | 슬라이드 안쪽의 좌우 여백을 설정합니다. |
| 상단 여백 | 슬라이드 안쪽의 상단 여백을 설정합니다. |
| 하단 여백 | 슬라이드 안쪽의 하단 여백을 설정합니다. |
| 정렬 | 슬라이드 안에 요소들의 정렬을 설정합니다. |
