마우스오버 블럭 다루기
마우스오버 요소 블럭은 프레임 안에 마우스오버(Mouse Over)를 추가할 수 있는 블럭입니다
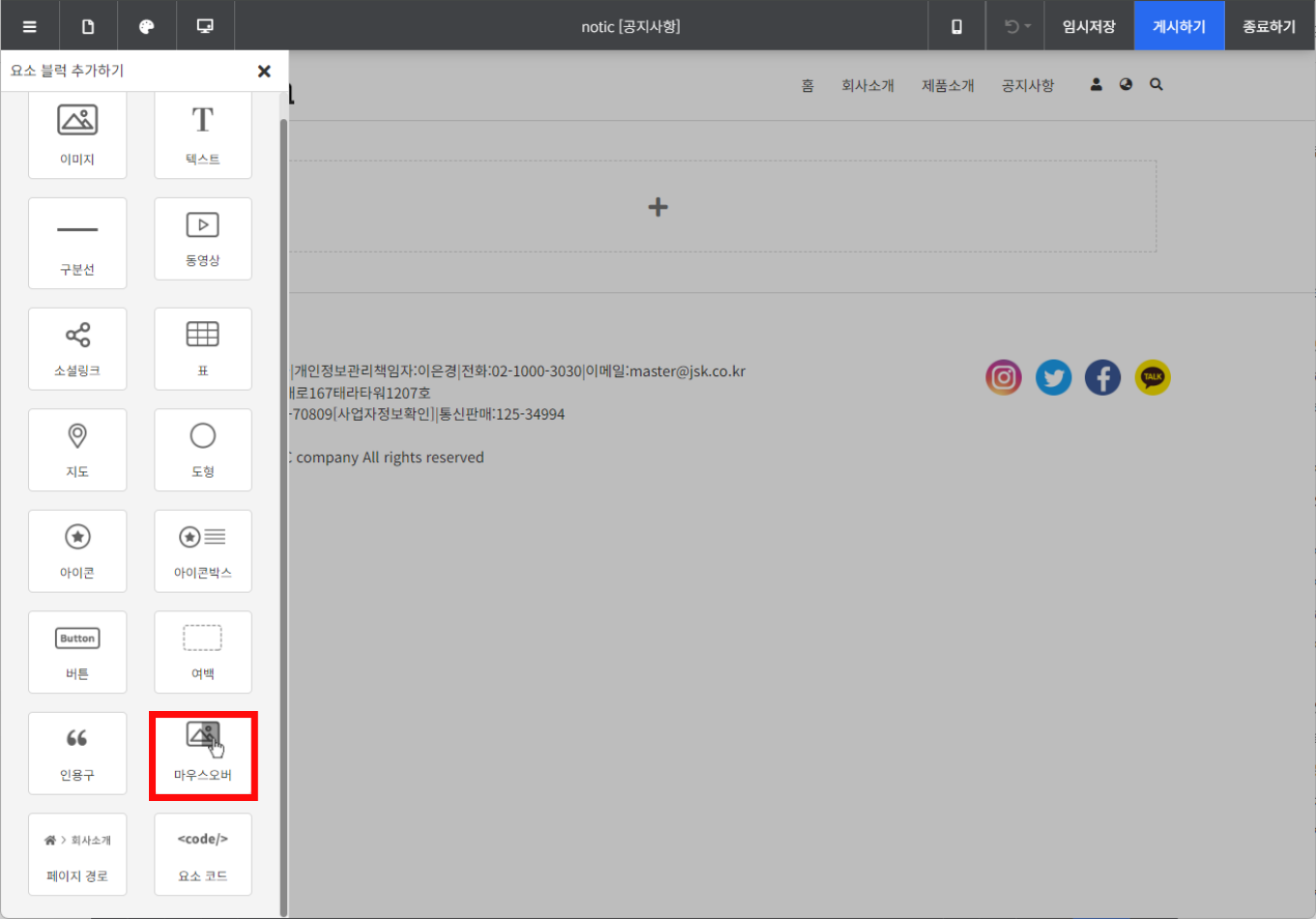
[요소블럭 추가] - [마우스오버] 버튼으로 추가가 가능합니다.
자세한 내용은 아래 안내를 참고해 주시기 바랍니다.
https://builder20.dothome.co.kr/manual/info/147
마우스오버블럭이란 ?

위와 같이 블럭 위에 마우스를 올렸을 때 다른 내용을 보여주는 블럭입니다.

[마우스오버 요소블럭 선택 화면]
프레임 박스 안에 있는 추가버튼을 누르면 요소 블럭 선택창이 열립니다.
마우스오버 블럭을 추가해 주세요.
● 기본, 마우스오버 전환하기

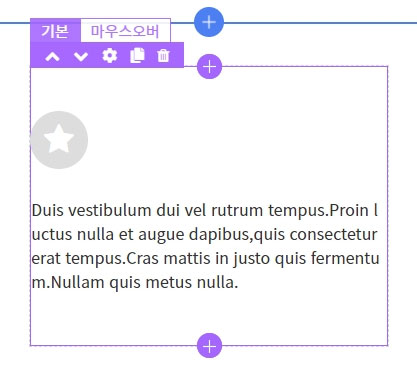
[마우스오버 전환 화면]
마우스오버 블럭은 기본과, 마우스오버로 나뉘어져 있습니다.
기본은 마우스를 올리지 않은 기본 상태일 때, 마우스오버는 마우스를 올렸을 때 각각의 화면들을 보여줄 수 있습니다.
마우스오버 블럭 위에 마우스를 올린 뒤, 좌측 상단에 뜨는 기본/마우스오버 탭을 클릭하여 전환할 수 있습니다.
● 마우스오버 블럭에 요소 블럭 추가하기
마우스오버 블럭은 안에 요소 블럭들을 자유롭게 추가할 수 있습니다.
추가된 요소 블럭들의 편집 방법은 보통의 요소 블럭들과 같으나, 설정 메뉴 위치의 차이가 있습니다.

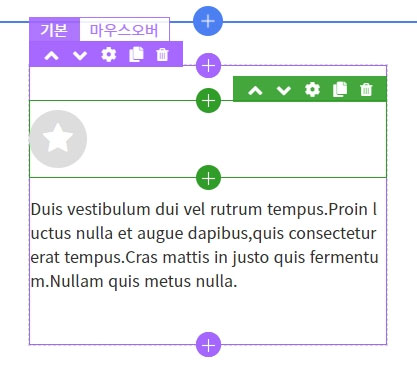
[마우스오버 블럭안에 요소블럭 추가 화면]
위처럼 마우스오버 블럭 안에 있는 요소 블럭들의 설정 메뉴는 각 요소 블럭의 우측 상단에 초록색으로 표시됩니다.
설정메뉴 위치와 색상만 다를 뿐 설정 방법은 동일합니다.
마우스오버 블럭을 추가했을 때 기본적으로 세팅되어있는 요소 블럭은 아이콘 블럭과 텍스트 블럭입니다.
초록색 추가 버튼을 통해 원하는 위치에 원하는 요소 블럭을 추가할 수 있습니다.
(마우스오버 블럭 안에 지도와 마우스오버 블럭은 추가할 수 없으니 참고해 주세요.)
● 마우스오버 블럭 상세 설정하기

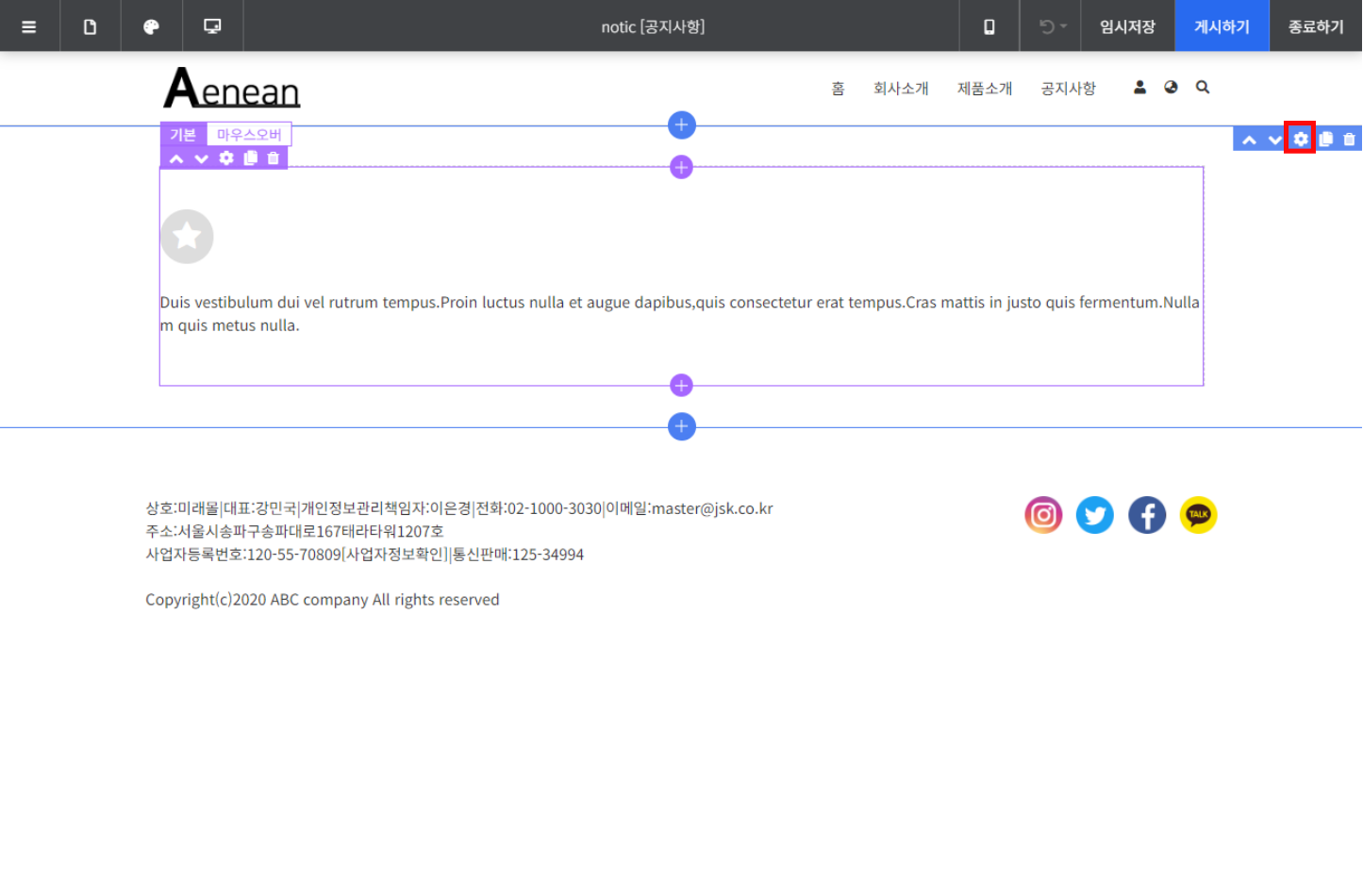
[마우스오버 요소블럭 설정 버튼 화면]
마우스오버 블럭 위에 마우스를 올리면 좌측 상단에 블럭 편집 메뉴가 표시됩니다.
가운데에 있는 [설정(톱니 바퀴)]버튼을 클릭하여 상세 설정창을 열어줍니다.

마우스오버 블럭의 상세 설정창은 내용, 레이아웃, 배경, 애니메이션 네 개의 탭메뉴로 구성되어 있습니다.
각 설정 항목에 대해 알아보겠습니다.
[내용]

[마우스오버 요소블럭 상세설정 - 내용]
| 항목 | 설명 |
| 효과 | 마우스오버했을 때의 전환 효과를 설정합니다. 하단의 미리보기를 통해 각 효과를 확인할 수 있습니다. |
[레이아웃]

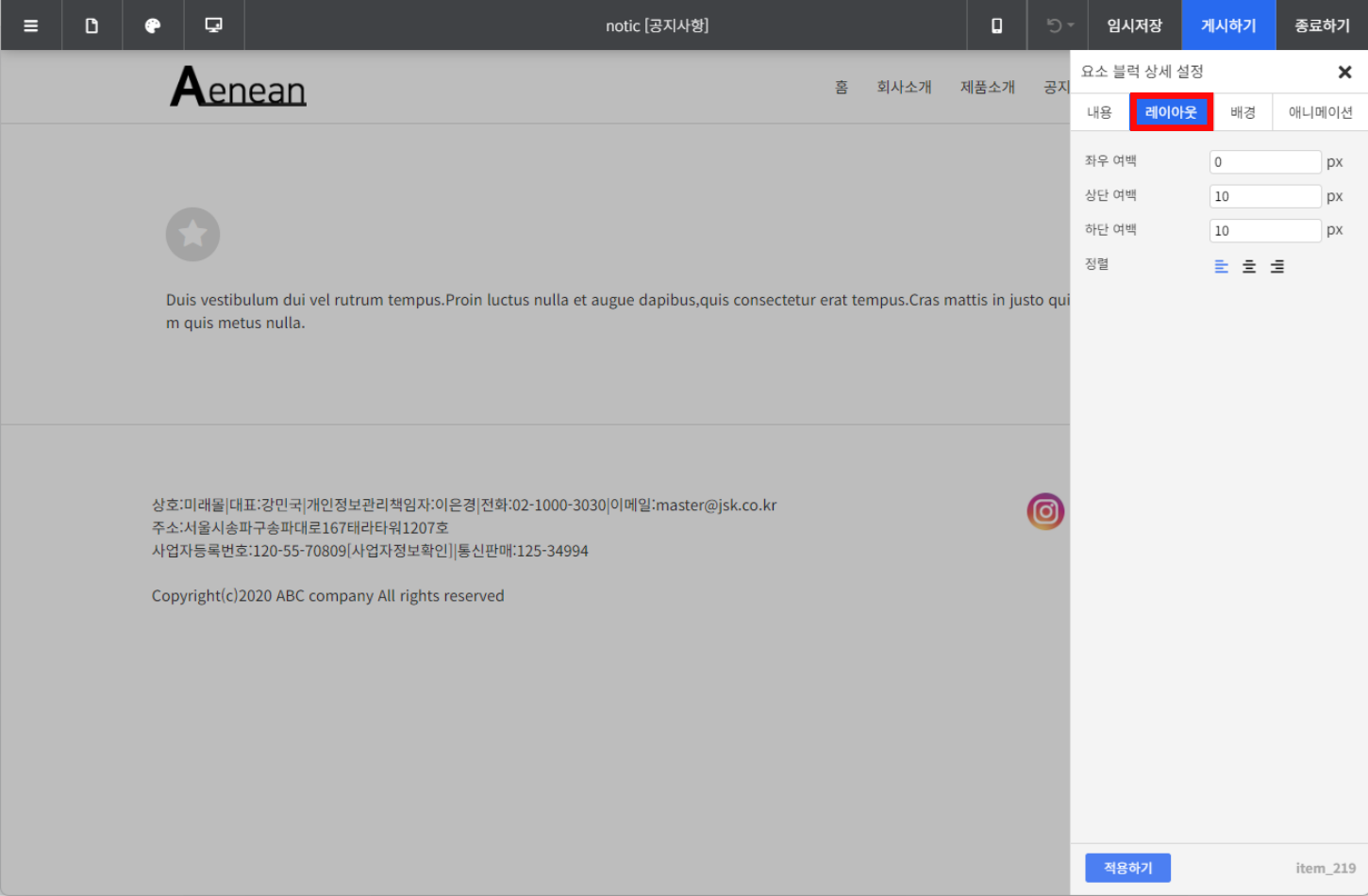
[마우스오버 요소블럭 상세설정 - 레이아웃]
| 항목 | 설명 |
| 좌우 여백 | 블럭의 좌우 여백을 설정합니다. |
| 상단 여백 | 블럭 상단의 여백을 설정합니다. |
| 하단 여백 | 블럭 하단의 여백을 설정합니다. |
| 정렬 | 마우스 블럭 안 요소 블럭들의 정렬을 설정합니다. |
[배경]

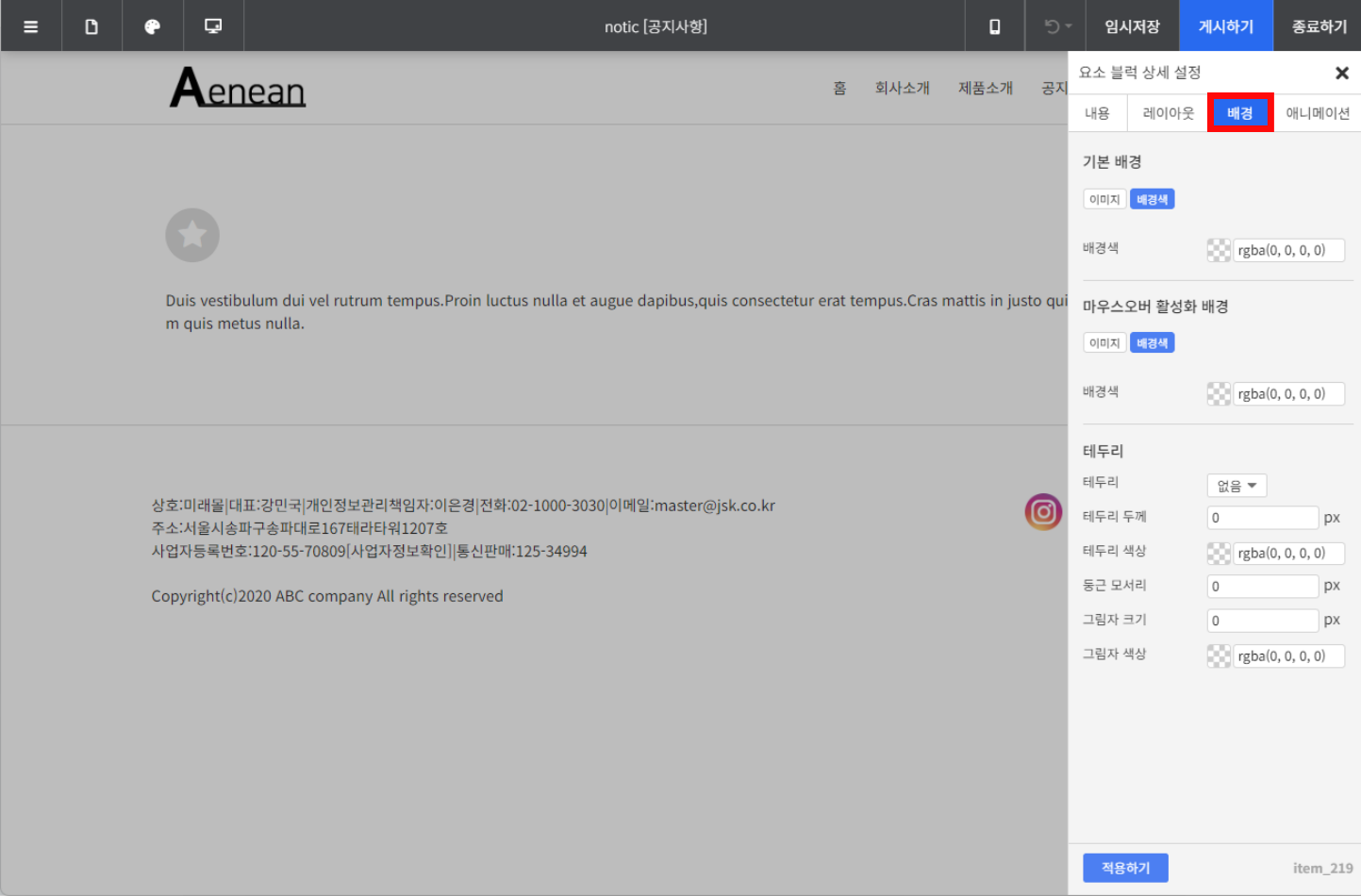
[마우스오버 요소블럭 상세설정 - 배경]
| 기본 배경 | 기본 상태일 때의 배경을 설정합니다. |
| 마우스오버 활성화 배경 | 블럭 위에 마우스를 올렸을 때의 배경을 설정합니다. |
| 테두리 | 블럭의 테두리 종류, 두께, 색상 등을 설정합니다. |
[애니메이션]

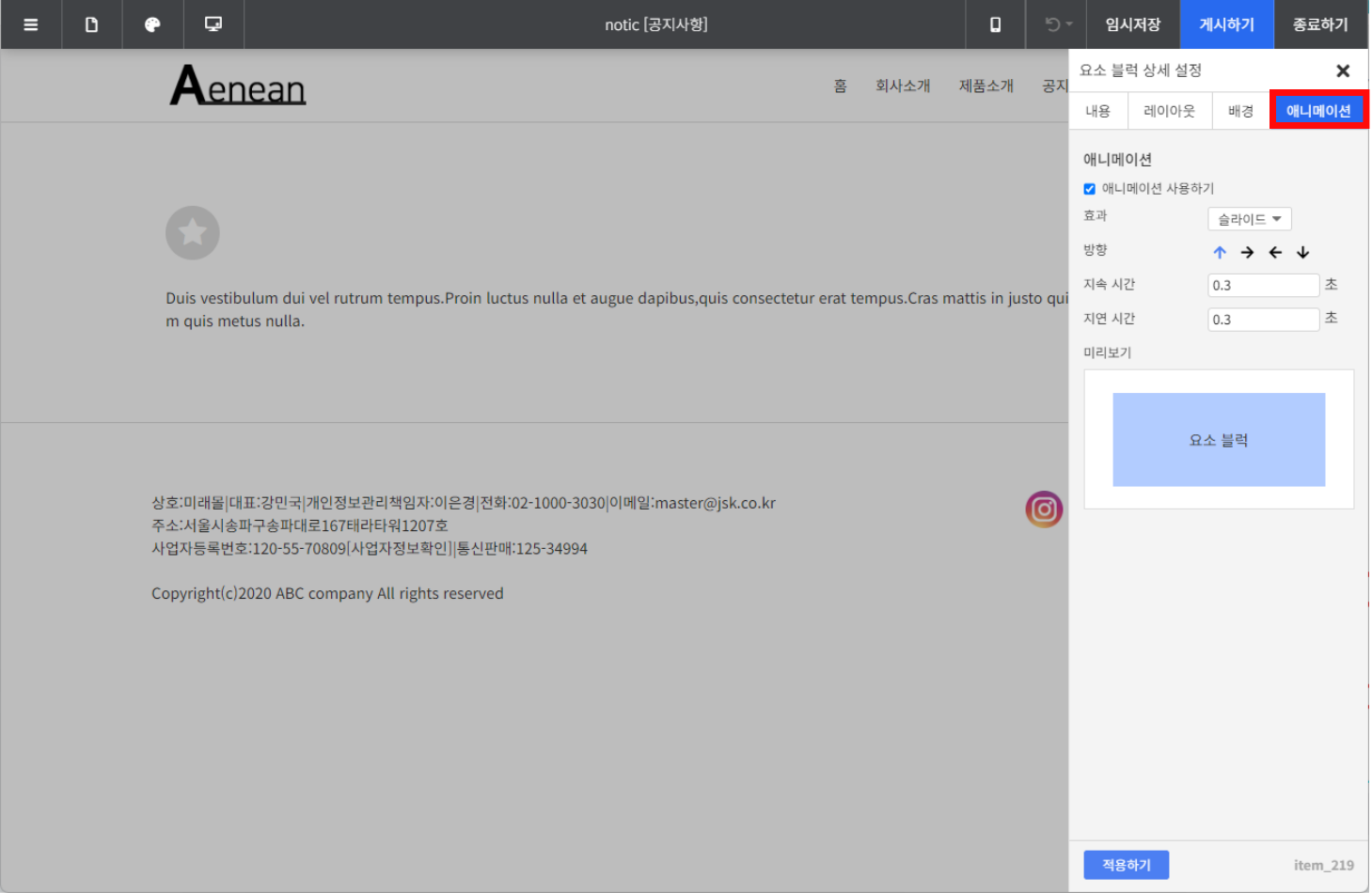
[마우스오버 요소블럭 상세설정 - 애니메이션]
화면에 해당 요소 블럭이 위치한 영역이 보일 때 동작하는 애니메이션을 설정합니다.
| 효과 | 애니메이션 효과를 설정합니다.
|
| 방향 | 해당 블럭이 나오고 움직이는 방향을 설정합니다. |
| 지속 시간 | 애니메이션이 동작되는 시간을 설정합니다. |
| 지연 시간 | 요소 블럭이 위치한 영역이 화면에 표시되고 몇 초 뒤에 애니메이션이 동작할 지 설정합니다. |
