- 매뉴얼
- 디자인 편집 시작하기
- 기능 살펴보기
기능 살펴보기
디자인 편집기는 편집 메뉴 영역, 메뉴 영역, 본문 영역, 푸터 영역으로 구성되어 있습니다.
자세한 내용은 아래 안내를 참고해 주시기 바랍니다.
https://builder20.dothome.co.kr/manual/info/152
디자인 편집기로 접속 시 보이는 화면으로 편집 화면 구성과 메뉴에 대해 알려드리겠습니다.

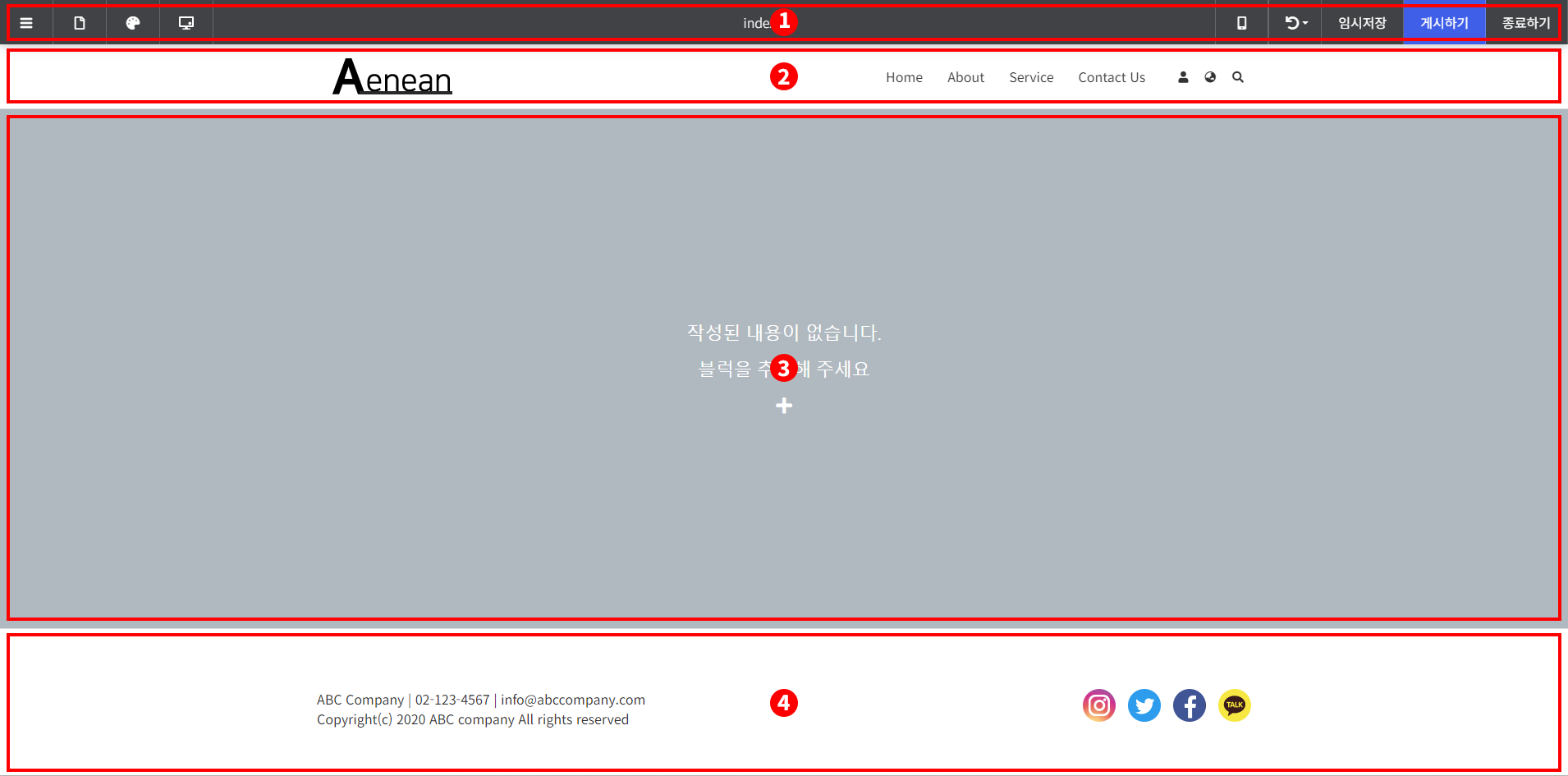
● 디자인 편집 화면 구성

| 항목 | 설명 |
| 1. 편집 메뉴 영역 | 편집 메뉴가 있는 상단 메뉴 영역입니다. |
| 2. 메뉴 영역 | 메뉴 영역입니다. 메뉴 레이아웃을 변경하거나 디자인을 수정할 수 있습니다. |
| 3. 본문 영역 | 페이지의 본문 영역으로 블럭을 추가할 수 있습니다. |
| 4. 푸터 영역 | 홈페이지의 푸터 영역입니다. 푸터 레이이웃을 변경하거나 디자인을 수정할 수 있습니다. |
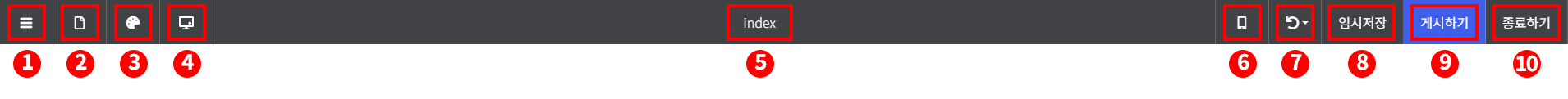
● 디자인 편집기 메뉴

| 메뉴 | 설명 |
| 1. 메뉴 관리 | 홈페이지에 메뉴를 추가하거나 수정, 삭제할 수 있습니다. 홈페이지 관리에서 생성한 홈페이지를 메뉴에 연결할 수 있습니다. |
| 2. 페이지 관리 | 페이지의 페이지들을 수정, 디자인, 삭제할 수 있습니다 |
| 3. 글로벌 디자인 설정 | 홈페이지 디자인 시 기본적으로 공통 적용 될 디자인을 설정할 수 있습니다. |
| 4. 퀵메뉴 관리 | 탑버튼&퀵버튼을 수정, 삭제하여 관리할 수 있습니다. |
| 5. 홈페이지 이름 | 편집 중인 홈페이지의 이름을 보여줍니다 |
| 6. 디자인 모드 전환 | PC화면 디자인 모드 또는 모바일 화면 디자인 모드로 전환할 수 있습니다. |
| 7. 복원하기 | 원하는 복원 시점을 선택하여 [복원하기]버튼을 누르면 선택한 복원시점으로 되돌아갑니다. |
| 8. 임시저장 | 현재까지 작업한 해당 페이지의 내용을 저장하여 복원시점을 생성합니다. |
| 9. 게시하기 | 작업한 내용을 실제 노출되어지는 페이지에 적용합니다. |
| 10. 종료하기 | 디자인 편집기를 종료합니다. [게시하기] 클릭 없이 종료하시면 현재까지 작업한 내용이 홈페이지에 반영되지 않습니다. |
