입력폼 블럭 다루기
입력폼 블럭은 접수, 설문 등을 위해 입력 항목을 설정하고 사용자에게 입력 폼을 제공하는 기능의 블럭입니다.
입력받은 정보는 메일 및 관리자페이지의 콘텐츠 관리메뉴에서 확인이 가능합니다.
입력폼 블럭은 일반 폼, 이미지와 같이 있는 폼, 커스텀 입력폼을 제공합니다.
입력폼 블럭 사용에 대한 자세한 내용은 아래 안내를 참고해 주시기 바랍니다.
https://builder20.dothome.co.kr/manual/info/123
입력폼의 기능, 디자인을 설정합니다.
접수된 입력폼 데이터 관리는 입력폼 관리하기 > 를 참고해 주세요.
● 입력폼 추가하기

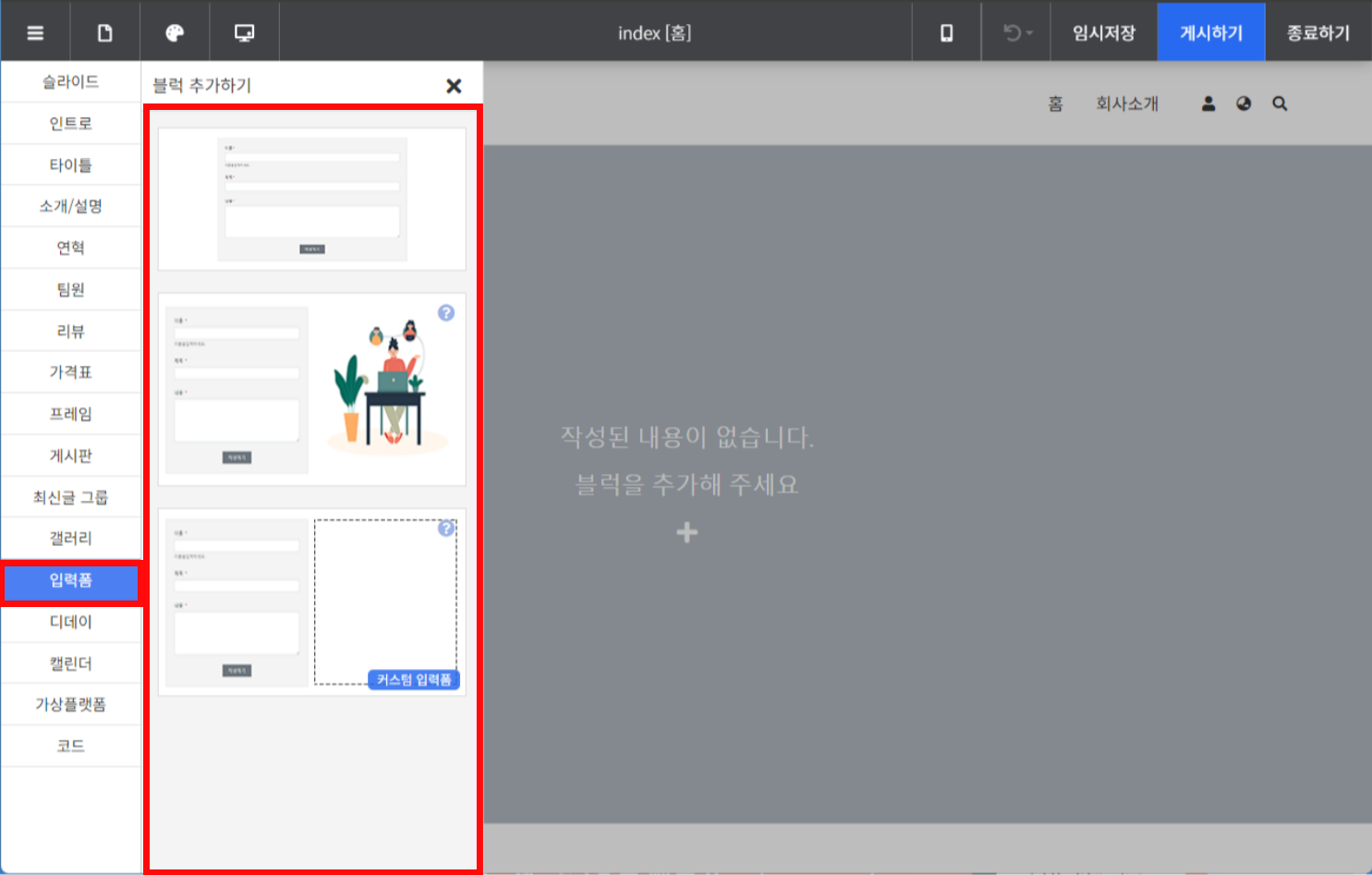
[입력폼 추가 화면]
블럭 추가 창에서 [입력폼]탭을 누르면 입력폼 블럭 목록이 나옵니다.
원하는 디자인의 입력폼 블럭을 추가해 주세요.
커스텀 입력폼은 입력폼 영역 좌측 또는 우측에 원하는 요소 블럭을 추가할 수 있는 블럭입니다.
● 입력폼 상세 설정하기

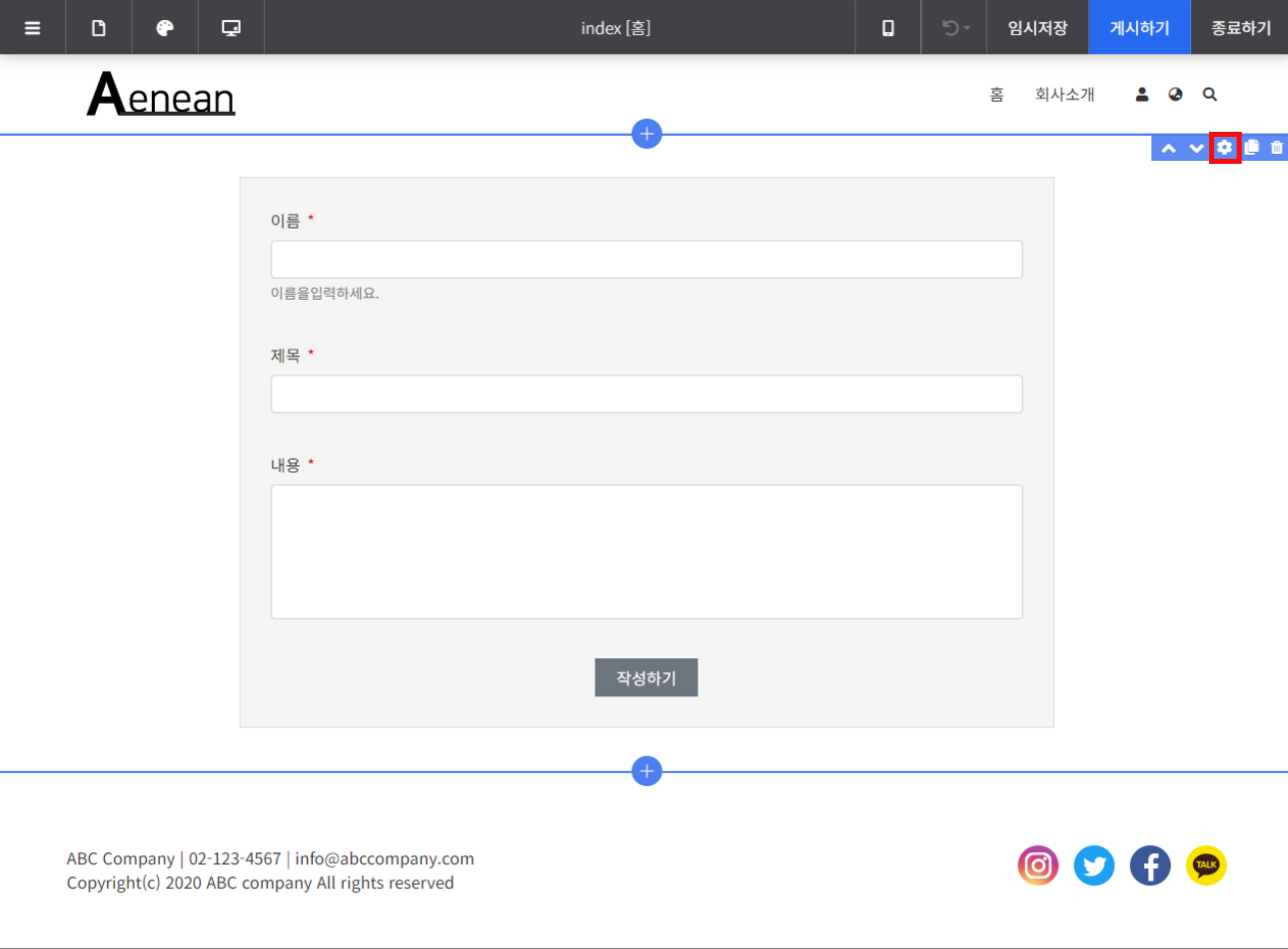
[입력폼 설정 버튼 화면]
입력폼 블럭 위에 마우스를 올리면 우측 상단에 블럭 편집 메뉴가 표시됩니다.
가운데에 있는 [설정(톱니 바퀴 모양)] 버튼을 클릭하여 상세 설정 창을 열어줍니다.

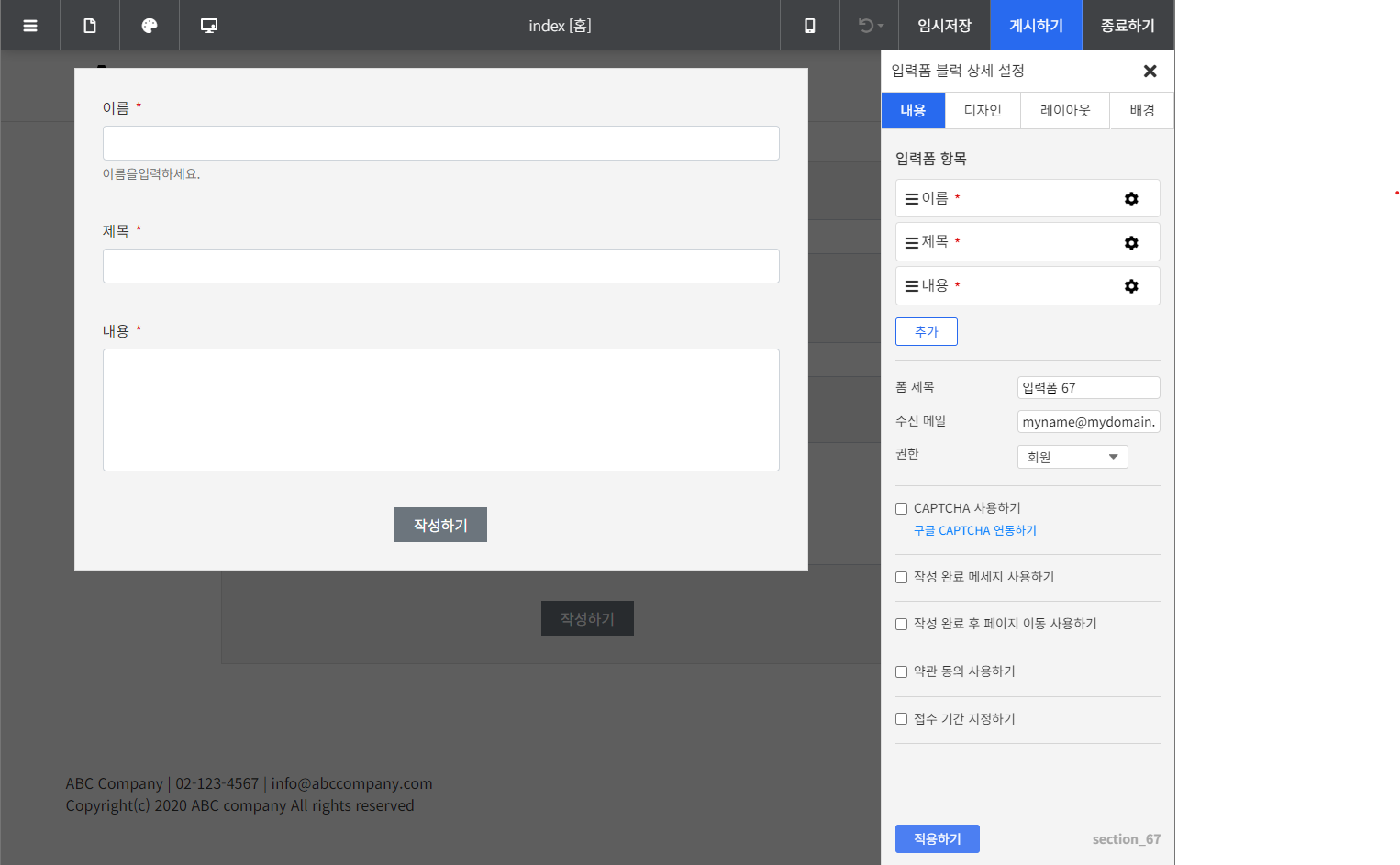
[입력폼 상세설정 화면]
입력폼 블럭의 상세 설정창은 내용, 디자인, 레이아웃, 배경 네개의 탭메뉴로 구성되어 있습니다.
각 설정 항목에 대해 알아보겠습니다.
● 기본

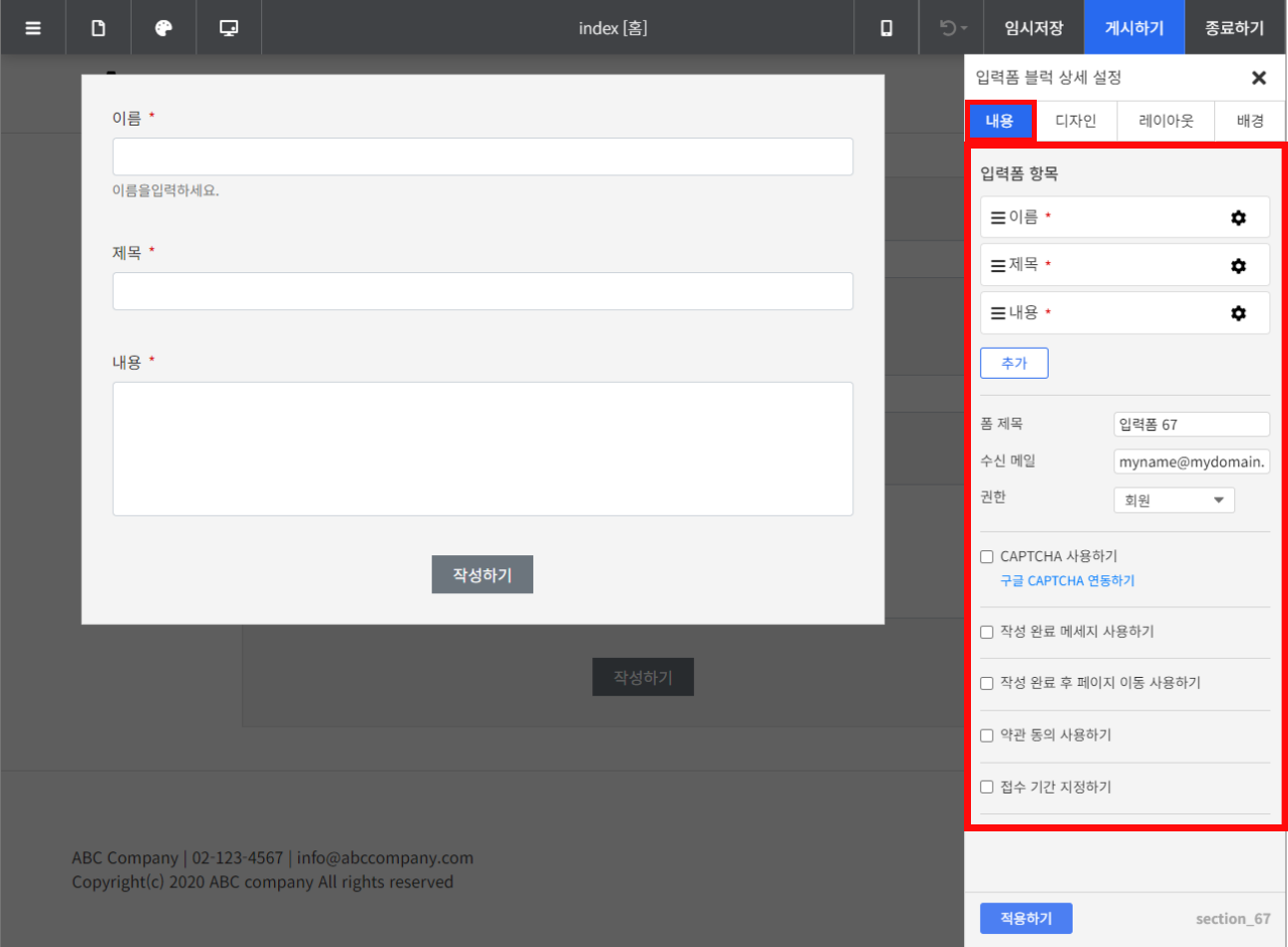
[입력폼 상세설정 - 내용 설정 화면]
항목 | 내용 |
| 입력폼 항목 | 입력폼 항목을 편집하거나 추가할 수 있습니다. |
| 폼 제목 | 관리자 페이지에 표시해줄 입력폼 제목을 입력합니다. |
| 수신 메일 | 입력폼 작성시 알림을 받을 메일을 입력해주세요 |
권한 | 입력폼 작성 권한을 설정할 수 있습니다. *모든 방문자 선택 시 구글 캡챠를 사용해주시길 바랍니다. |
| CAPTCHA 사용하기 | 구글 캡챠 설정이 가능하며, 구글 캡챠 연동 후 사용이 가능합니다. 구글 캡챠 연동하기> |
| 작성 완료 메세지 사용하기 | 입력폼 작성 완료 시 보여줄 완료 메세지를 설정할 수 있습니다. |
| 작성 완료 후 페이지 이동 사용하기 | 입력폼 작성 완료 후 특정 페이지로 이동시킬 수 있습니다. |
| 약관 동의 사용하기 | 약관 동의 시에만 입력폼이 접수되도록 설정할 수 있습니다. |
| 접수 기간 지정하기 | 선택한 기간 내에만 입력폼이 접수되도록 설정할 수 있습니다. |
● 디자인

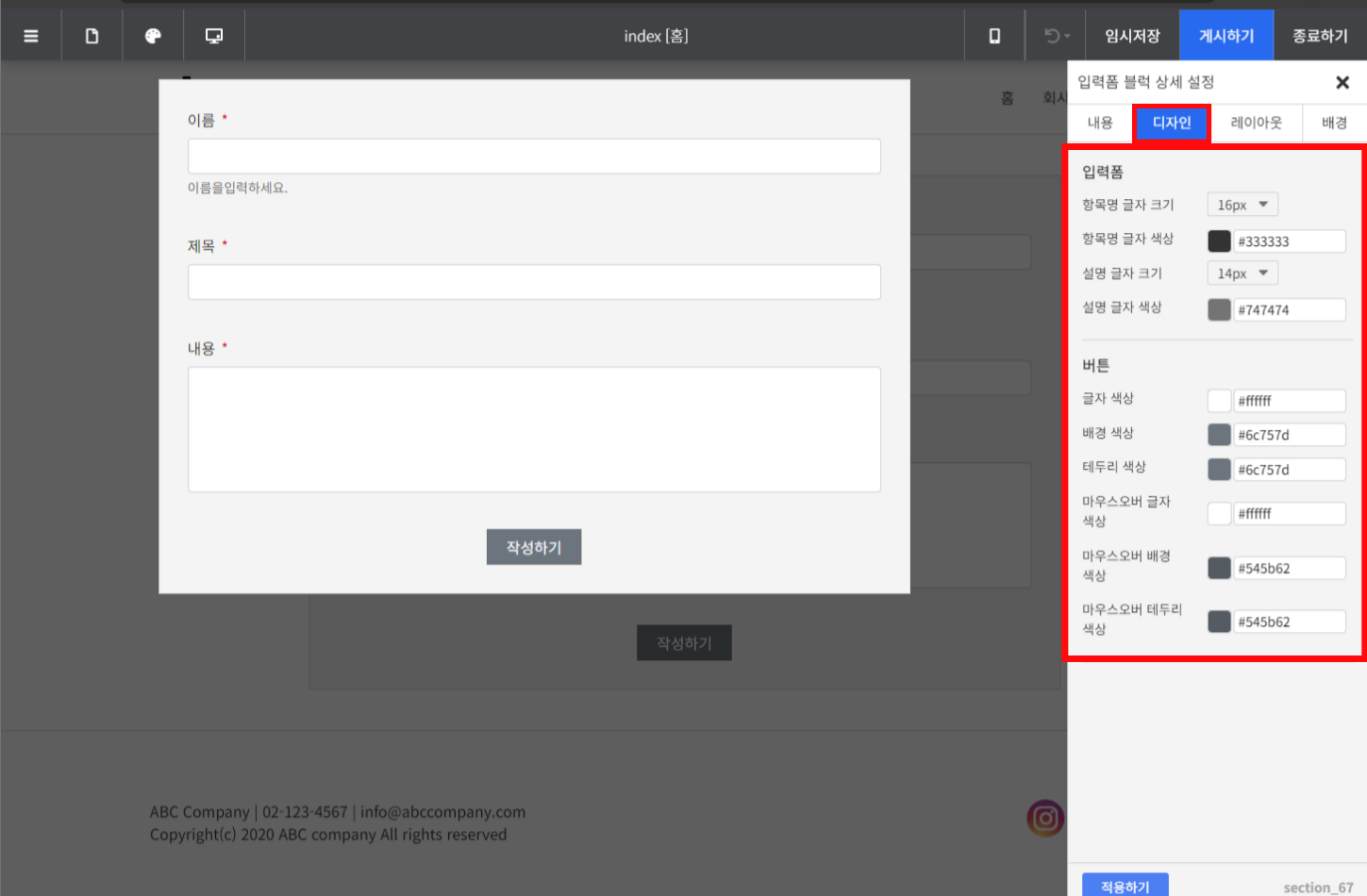
[입력폼 상세설정 - 디자인 설정 화면]
| 항목 | 설명 |
| 입력폼 | 입력폼 항목, 설명에 대한 글자 크기, 색상을 설정합니다. |
| 버튼 | 작성하기 버튼의 디자인을 설정합니다. |
● 레이아웃

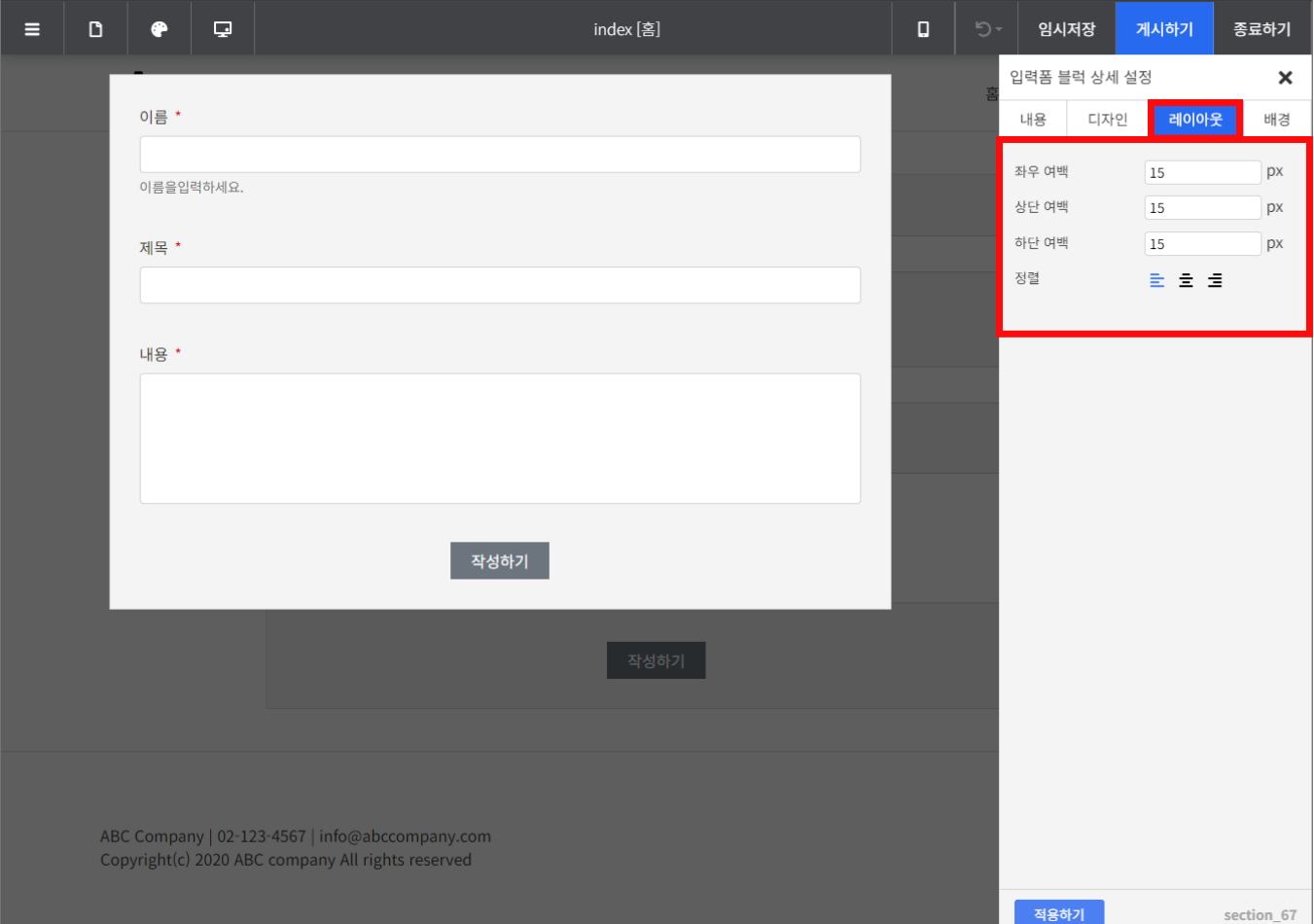
[입력폼 상세설정 - 레이아웃 설정 화면]
| 항목 | 설명 |
| 좌우 여백 | 블럭의 좌우 여백을 설정합니다. |
| 상단 여백 | 블럭 상단의 여백을 설정합니다. |
| 하단 여백 | 블럭 하단의 여백을 설정합니다. |
| 정렬 | 텍스트, 버튼의 정렬을 설정합니다. |
● 배경

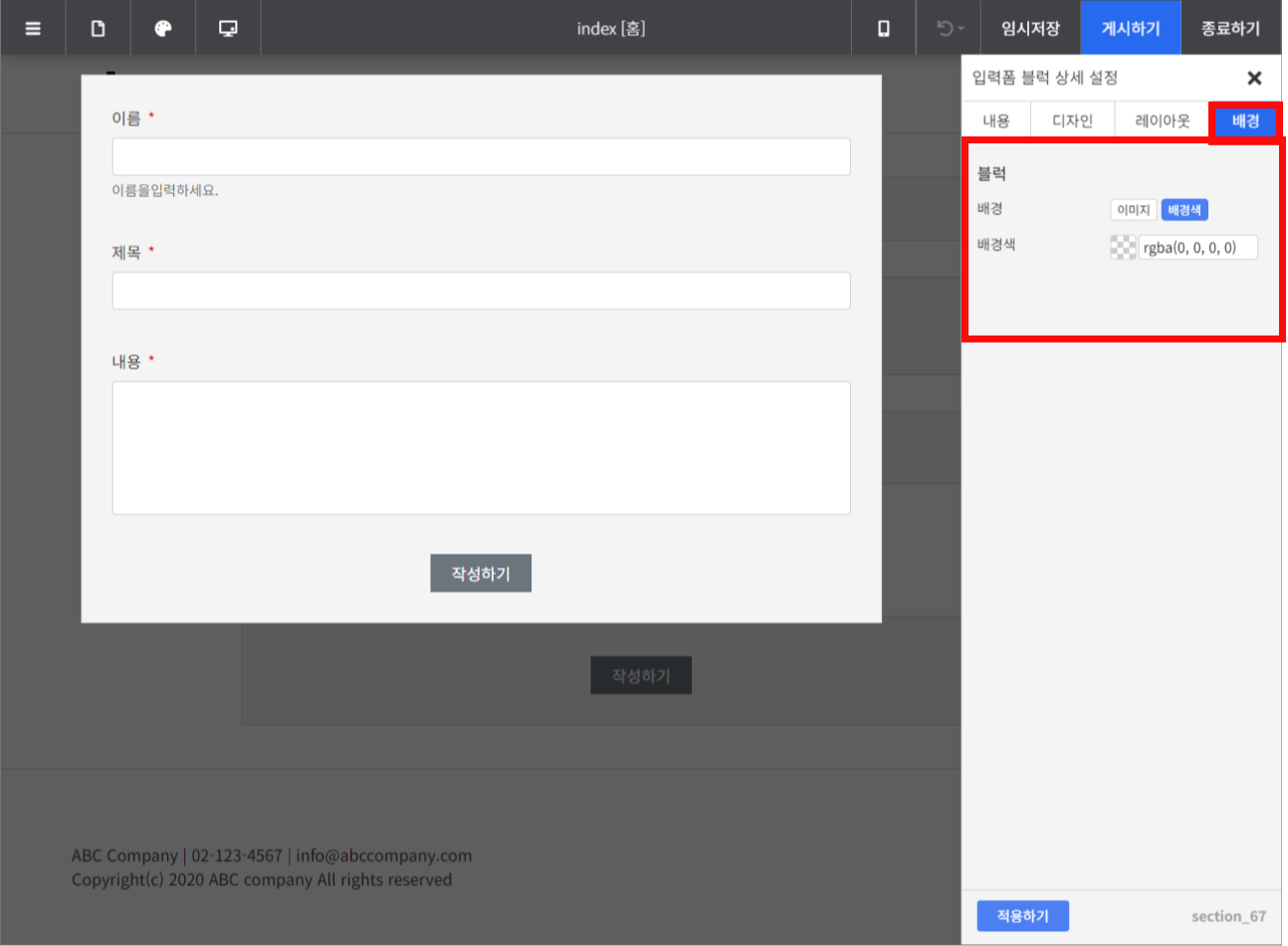
[입력폼 상세설정 - 배경 설정 화면]
블럭에 대한 배경을 설정합니다. 색 또는 이미지로 설정할 수 있습니다.
● 입력폼 항목 편집하기

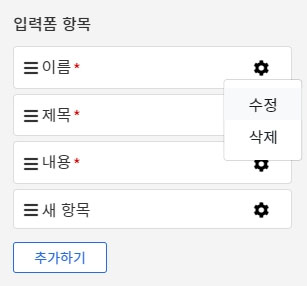
[입력폼 항목 수정 버튼 화면]
입력폼 항목 우측의 편집 버튼을 통해 수정할 수 있습니다.

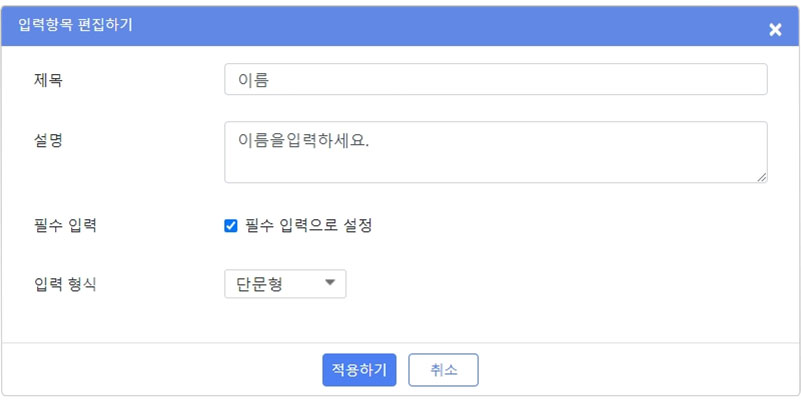
[입력폼 항목 편집 화면]
| 항목 | 설명 |
| 제목 | 입력 항목의 제목을 입력해주세요. |
| 설명 | 입력 항목에 대한 설명이 필요한 경우 입력해주세요. |
| 필수 입력 | 체크시 해당 입력 항목이 필수 입력 항목으로 설정됩니다. |
| 입력 형식 | 입력 형식을 선택합니다.
|
| 옵션 | 단일 선택형, 다중 선택형, 목록 선택형의 옵션을 편집할 수 있습니다. |
각 항목을 입력한 뒤 적용하기를 눌러줍니다.
블럭 상세 설정 창 하단의 [적용하기] 버튼을 눌러주어야 최종 적용됩니다.
● 커스텀 입력폼 블럭 요소 블럭 추가 및 편집하기

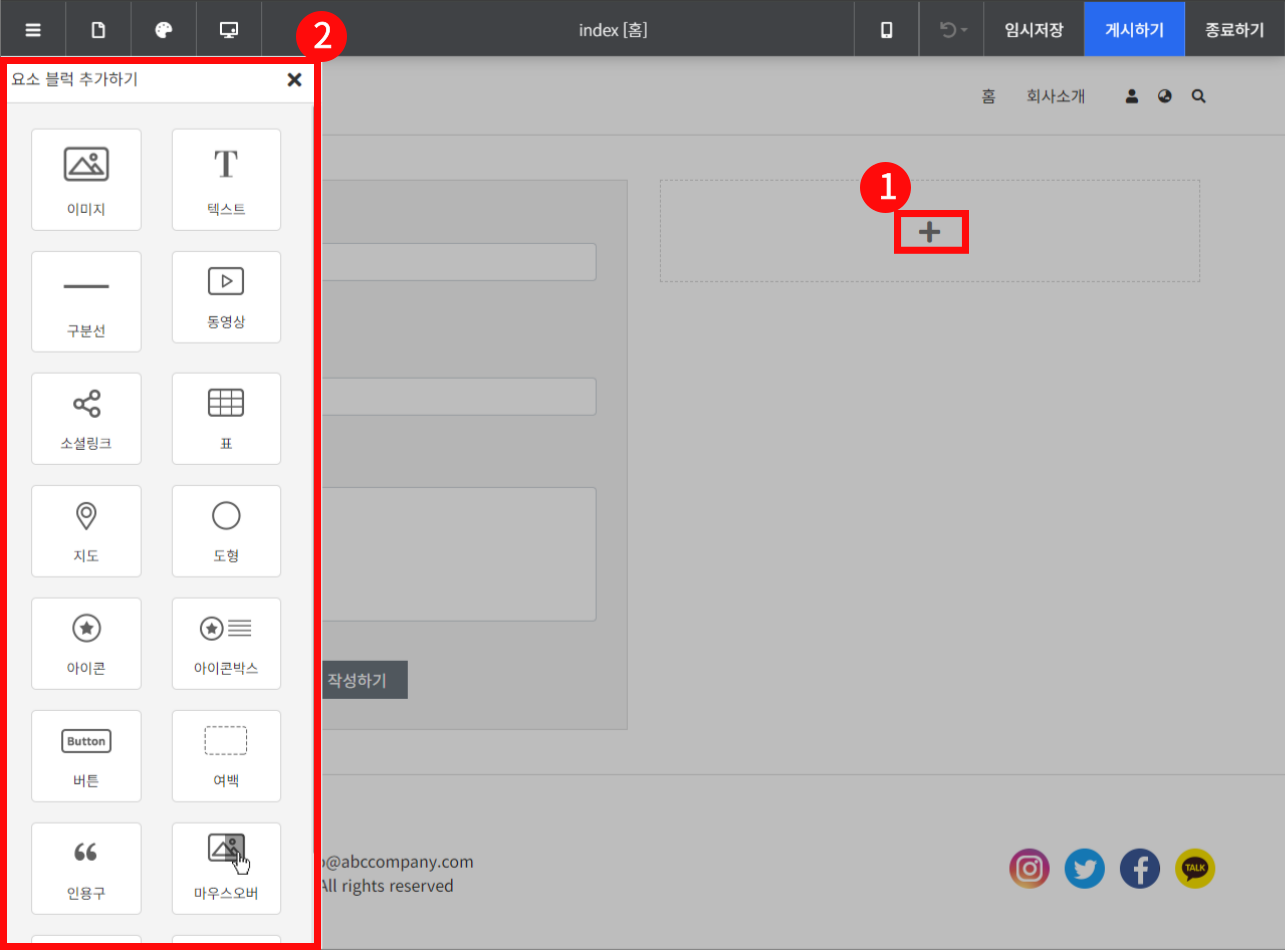
[커스텀 입력폼 요소 블럭 추가 화면]
빈 플레임 영역에 요소 블럭을 추가, 삭제할 수 있습니다.

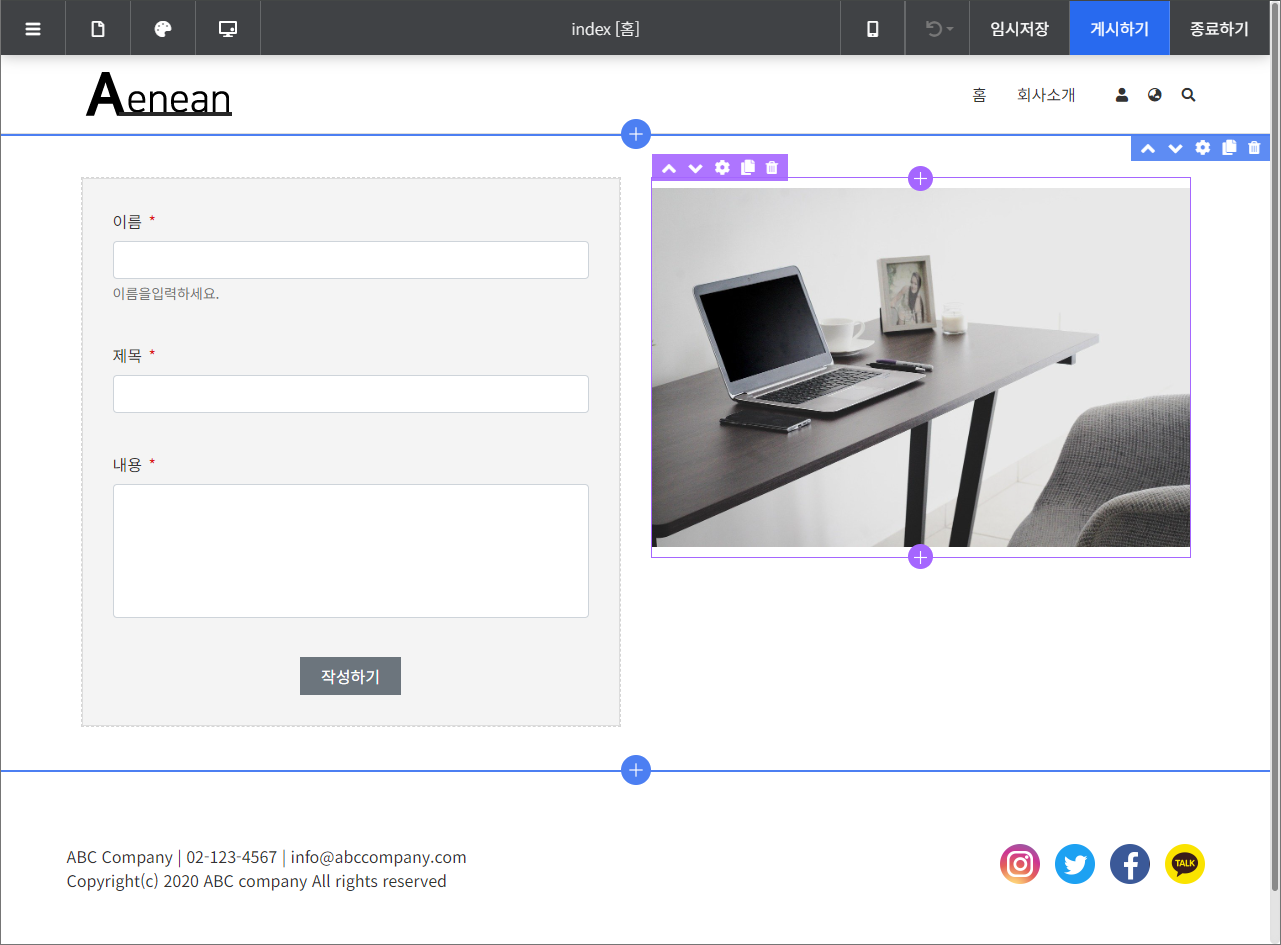
[커스텀 입력폼 요소블럭 추가된 화면]
추가된 요소의 위치를 이동하거나 상세 설정을 할 수 있습니다.
요소 블럭의 편집 방법은 각 매뉴얼에서 확인하세요
