- 매뉴얼
- 메뉴 & 서브메뉴 다루기
- 메인 메뉴 상세 설정하기
메인 메뉴 상세 설정하기
메뉴 상세 설정 기능을 통해 메뉴의 로고, 폰트, 메뉴 고정 및 레이아웃, 스타일 등을 변경할 수 있습니다.
[디자인 편집] - 메뉴 영역의 [설정] 버튼을 클릭하면 메뉴 상세 설정 기능 팝업이 열립니다.
자세한 내용은 아래 안내를 참고해 주시기 바랍니다.
https://builder20.dothome.co.kr/manual/info/38

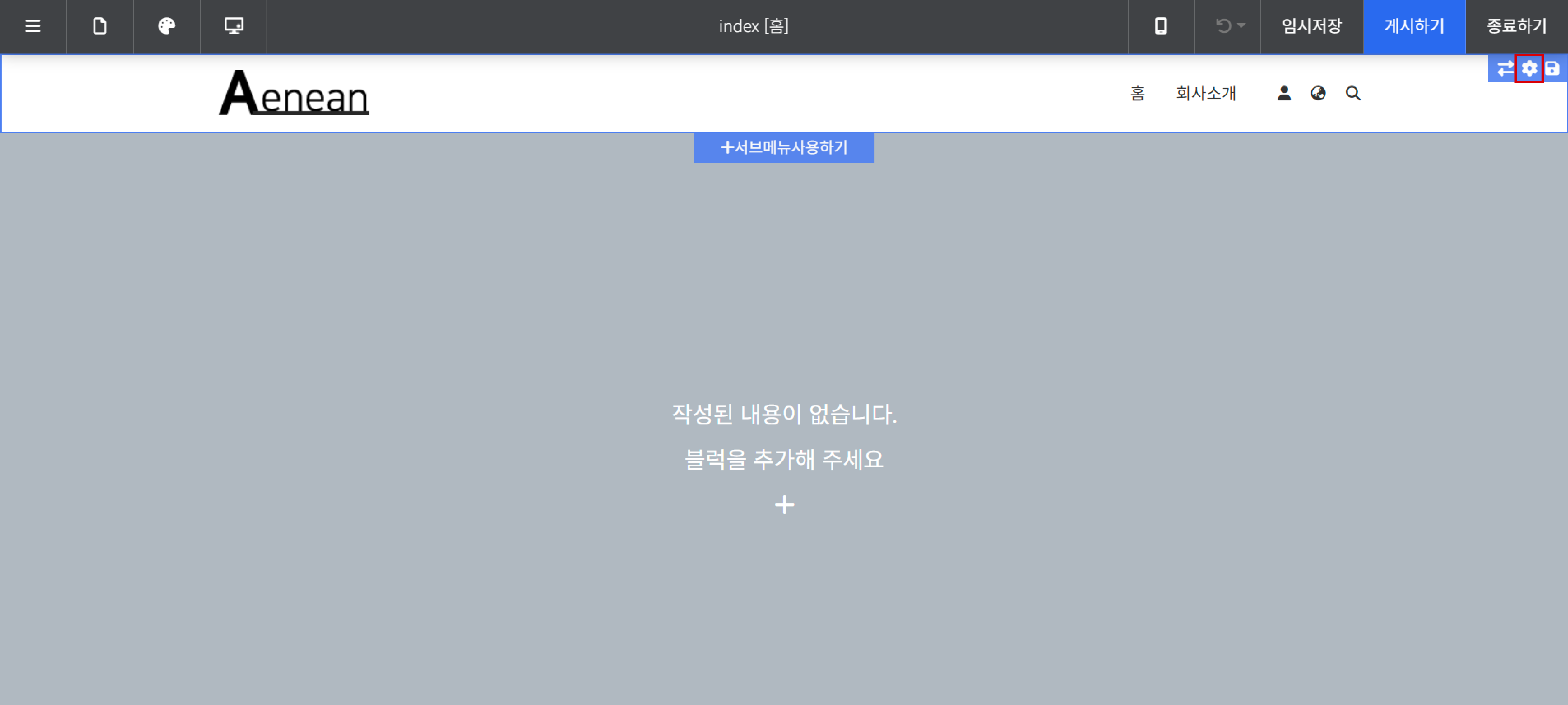
메뉴 영역 위에 마우스를 올리면 우측에 편집 버튼이 표시됩니다.
두 번째에 있는 상세 설정 버튼을 클릭하여 상세 설정창을 열어줍니다.

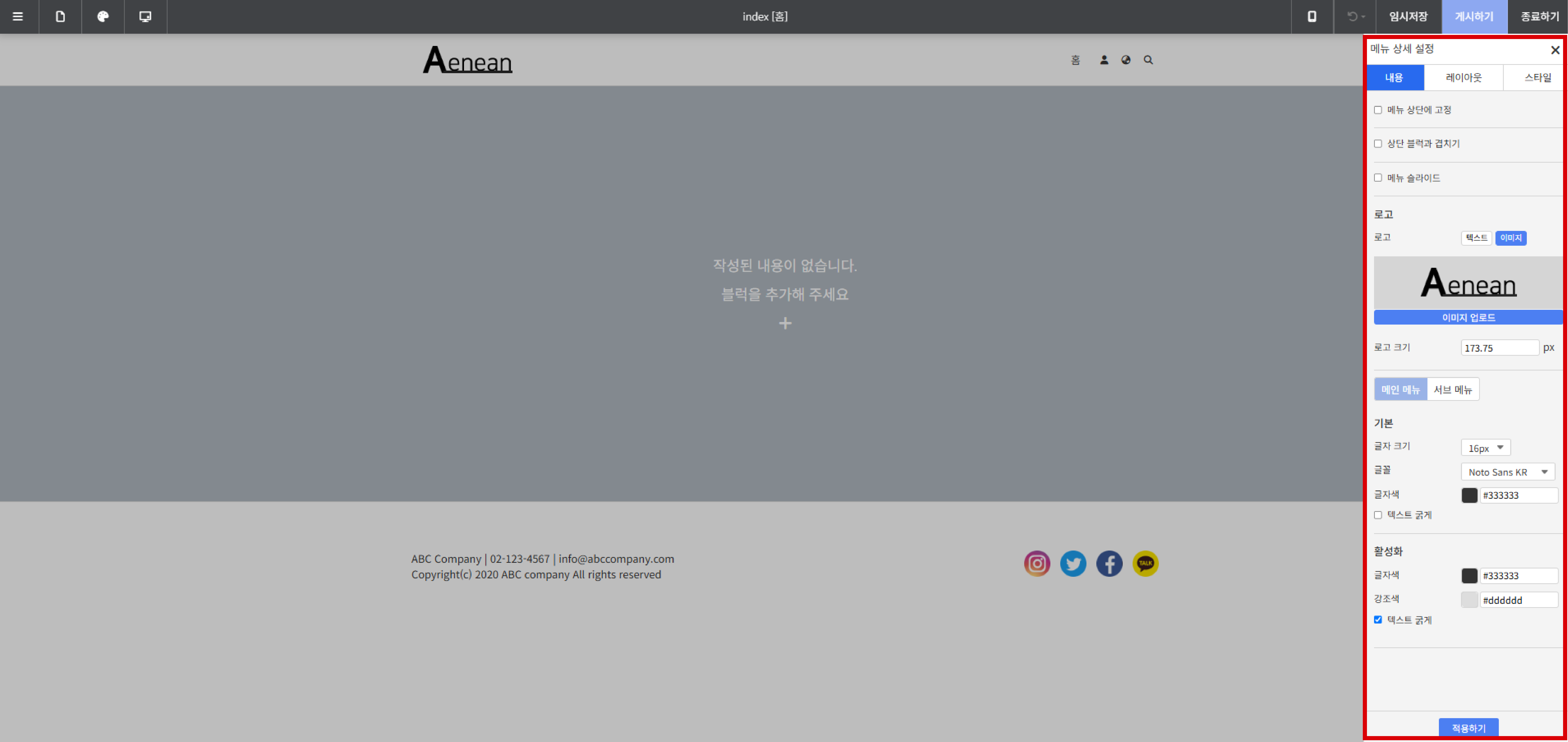
메뉴 상세 설정창에서는 로고 변경, 메뉴 색상 변경, 여백 설정 등이 가능합니다.
● 내용
[메뉴 상단에 고정]

설정창의 '메뉴 상단에 고정'에 체크하시고 적용하시면 페이지 스크롤을 내려도 메뉴가 항상 상단에 보이도록 설정할 수 있습니다.
스크롤 시 배경색은 화면을 아래로 스크롤 했을 때의 메뉴 배경색을 설정합니다.
[상단 블럭과 겹치기]

설정창의 '상단 블럭과'에 체크하시고 적용하시면 제일 상단에 있는 블럭과 메뉴 영역이 함께 표시됩니다.
겹침 글자색은 메뉴와 상단 블럭이 겹쳐져 있을 때 메뉴의 글자색을 설정합니다.
[메뉴 슬라이드]

[로고 설정하기]
텍스트 또는 이미지로 로고를 설정할 수 있습니다.
- 텍스트로 설정하기

로고를 텍스트로 선택한 뒤, 텍스트 입력란에 로고로 사용할 글자를 입력합니다.
로고 크기, 글꼴, 글자색 등을 원하는 스타일로 선택한 뒤 적용하기를 하시면 로고가 변경됩니다.
- 이미지로 설정하기
파일관리자에서 로고 이미지를 업로드하지 않았을 경우 관리페이지의 사이트 설정 > 파일관리자를 통해 이미지를 업로드해 주세요. 파일관리자 사용 방법 보기>

파일관리자에 이미지를 업로드한 뒤 다시 편집모드로 돌아와 메뉴 상세설정창을 열어줍니다.
로고를 이미지로 선택한 뒤, 이미지 업로드 버튼을 눌러 로고로 사용할 이미지를 선택합니다.
로고 크기에 로고 가로 사이즈를 입력하시고 적용하시면 로고가 변경됩니다.
[메뉴 글자 디자인 설정하기]

메뉴의 글자 디자인을 메인 메뉴와 하위 메뉴에 따라 설정해줄 수 있습니다.
기본에는 메뉴 글자의 기본 스타일을 적용해주세요.
활성화에는 메뉴 위에 마우스를 올리거나, 현재 위치한 페이지를 메뉴에 표시해 줄 때 보여줄 스타일을 적용해주세요.
활성화의 강조색은 현재 사용중인 메뉴의 디자인에 따라 배경색 또는 선 등으로 적용됩니다.
각각 원하는 스타일을 선택한 뒤 적용하기를 누르면 메뉴 상세 디자인이 변경됩니다.
[서브메뉴 설정]

메뉴명 전체 표시

서브 메뉴명이 길더라도 메뉴명을 전체 표시 할 수 있도록 설정할 수 있는 기능입니다.
서브 메뉴 노출 안함

서브메뉴가 있는 메인 메뉴 위에 마우스를 올려도 서브 메뉴가 나오지 않도록 설정하는 기능입니다.
레이아웃, 스타일 설정하기
레이아웃, 스타일에서는 블럭의 너비, 여백 등과 배경색 등을 설정할 수 있습니다.
[레이아웃]
| 항목 | 설명 |
| 너비 | 로고와 메뉴가 표시되는 영역의 기본 너비를 설정합니다.
|
| 좌우 여백 | 메뉴의 좌우 여백을 설정합니다. |
| 상단 여백 | 메뉴 안쪽의 상단 여백을 설정합니다. |
| 하단 여백 | 메뉴 안쪽의 하단 여백을 설정합니다. |
[스타일]
| 항목 | 설명 |
| 배경색 | 메뉴 영역의 배경색을 설정합니다. |
| 구분선 | 메뉴 하단의 구분선 색상을 설정합니다. |
