버튼 블럭 다루기
버튼 블럭은 프레임 안에 버튼을 추가할 수 있는 블럭입니다
[요소블럭 추가] - [버튼] 으로 추가가 가능합니다.
자세한 내용은 아래 안내를 참고해 주시기 바랍니다.
https://builder20.dothome.co.kr/manual/info/144

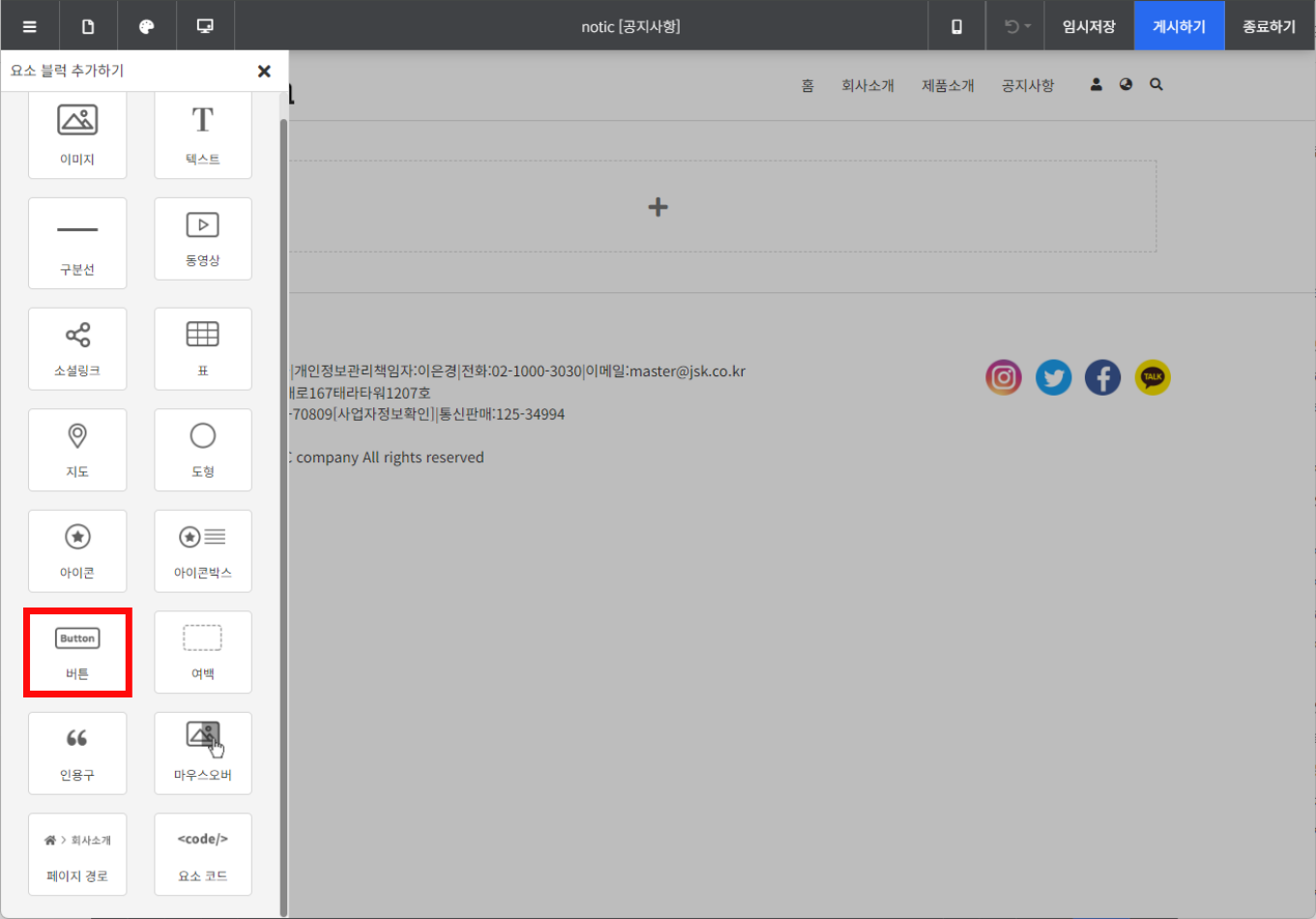
[버튼 요소블럭 선택 화면]
프레임 박스 안에 있는 추가버튼을 누르면 요소 블럭 선택창이 열립니다.
버튼 블럭을 추가해 주세요.

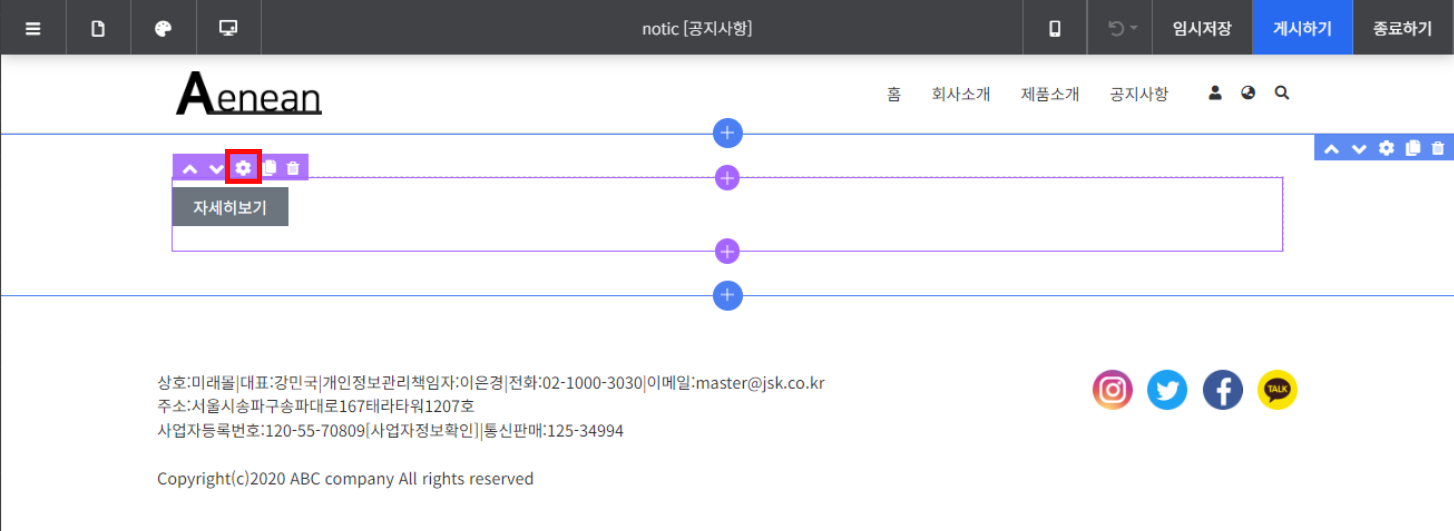
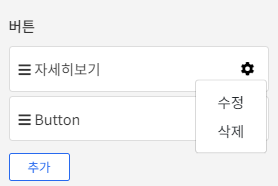
[버튼 요소블럭 설정 버튼 화면]
버튼 블럭 위에 마우스를 올리면 좌측 상단에 블럭 편집 메뉴가 표시됩니다.
가운데에 있는 [설정(톱니 바퀴)]버튼을 클릭하여 상세 설정창을 열어줍니다.

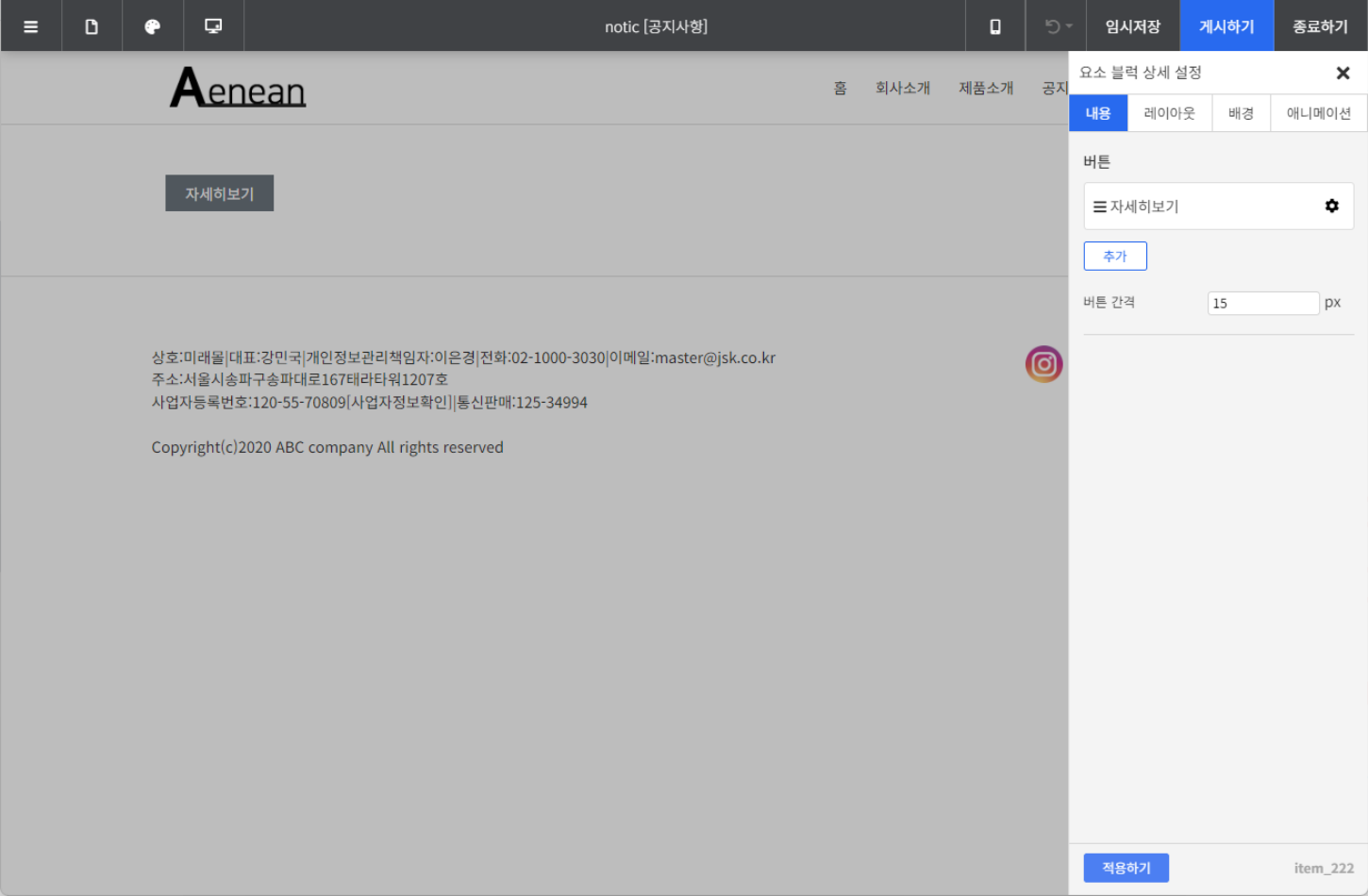
[버튼 요소블럭 상세설정창 화면]
버튼 블럭의 상세 설정창은 내용, 레이아웃, 배경, 애니메이션 네개의 탭메뉴로 구성되어 있습니다.
각 설정 항목에 대해 알아보겠습니다.
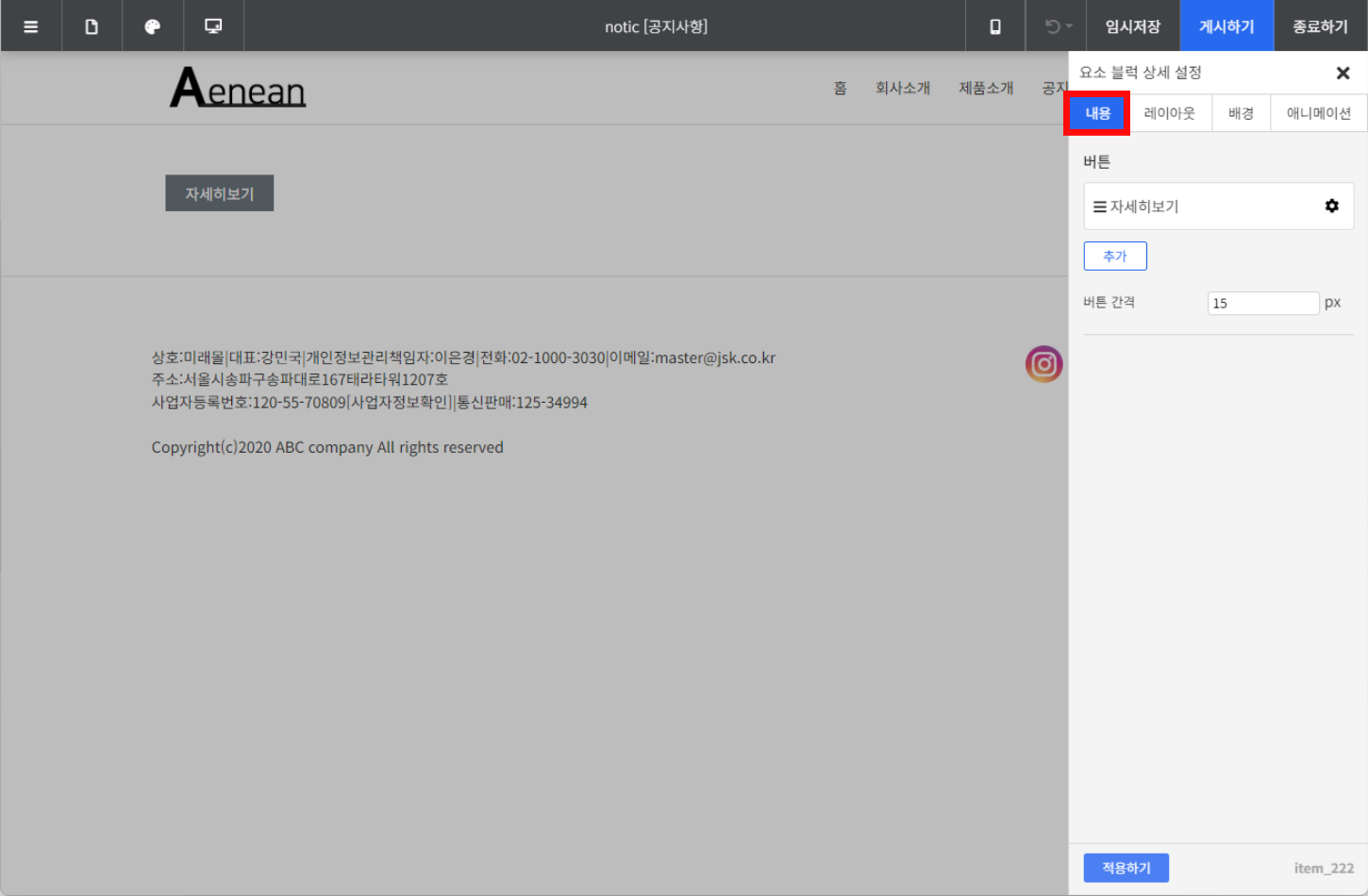
[내용]

[버튼 요소블럭 상세설정 - 내용]
| 항목 | 설명 |
| 버튼 | 버튼을 추가, 수정, 삭제 하거나 순서를 변경할 수 있습니다. |
| 버튼 간격 | 버튼간의 간격을 설정합니다. |
버튼 수정하기

[버튼 요소블럭 수정 화면]
버튼 목록에서 변경을 원하시는 배경이미지 우측의 설정 버튼을 눌러 설정메뉴를 열어줍니다.
수정 버튼을 누르면 버튼 수정창이 열립니다.

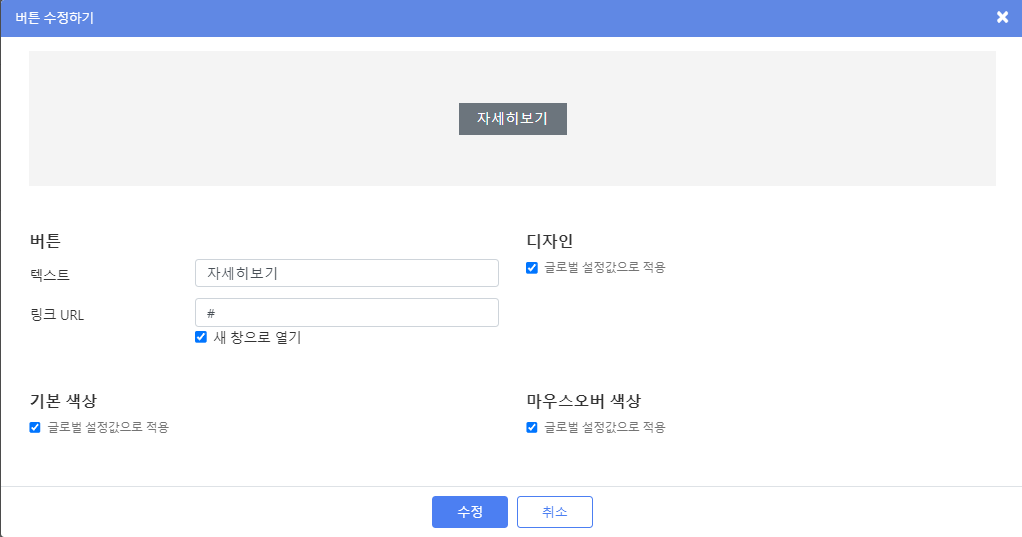
[버튼 요소블럭 수정하기 화면
| 항목 | 설명 |
| 버튼 | 버튼의 텍스트와 링크 주소를 설정합니다. |
| 디자인 | 글자 크기, 테두리, 여백 등의 기본 디자인을 설정합니다. |
| 기본 색상 | 버튼 배경, 글자 등의 색상을 설정합니다. |
| 마우스오버 색상 | 버튼에 마우스 오버했을 때 변경될 색상을 설정합니다. |
각 항목을 입력한 뒤 적용하기를 눌러준뒤,
블럭 상세 설정창 하단의 적용하기 버튼을 눌러주어야 최종 적용됩니다.
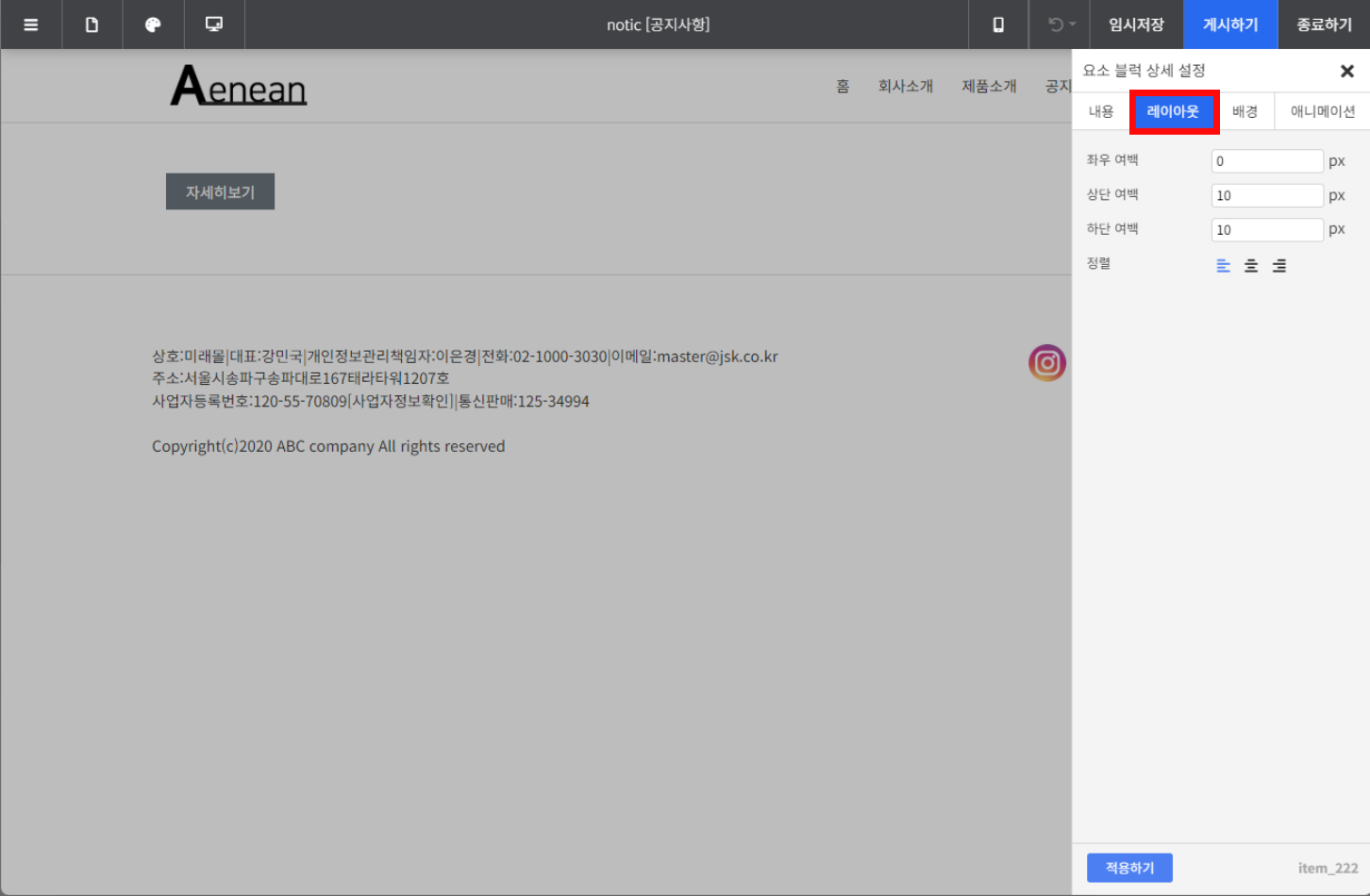
[레이아웃]

[버튼 요소블럭 상세설정 - 레이아웃]
| 항목 | 설명 |
| 좌우 여백 | 블럭의 좌우 여백을 설정합니다. |
| 상단 여백 | 블럭 상단의 여백을 설정합니다. |
| 하단 여백 | 블럭 하단의 여백을 설정합니다. |
| 정렬 | 아이콘의 정렬을 설정합니다. |
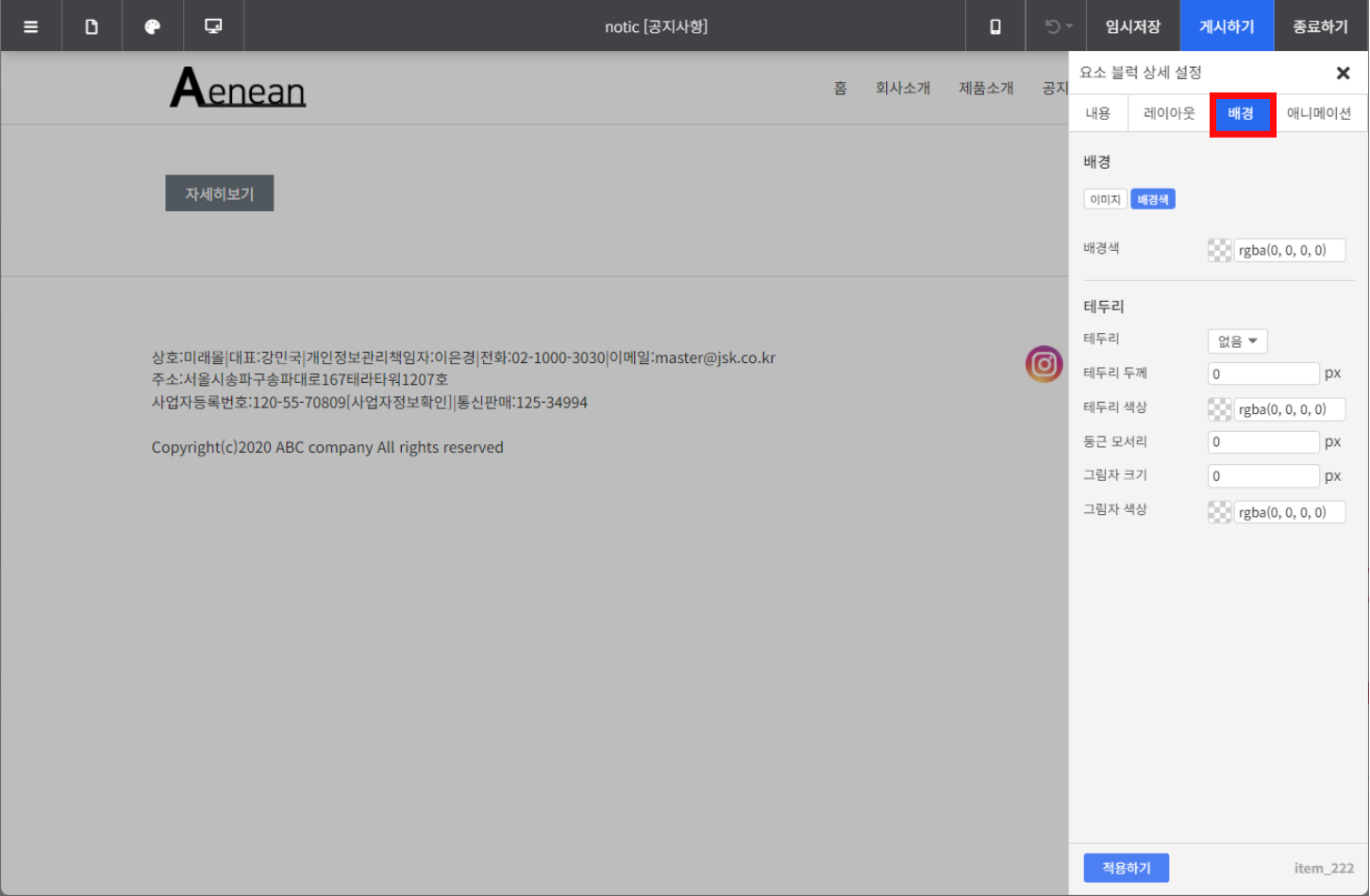
[배경]

[버튼 요소블럭 상세설정 - 배경]
| 배경 | 블럭에 대한 배경을 설정합니다. |
| 테두리 | 블럭 테두리 종류, 두께, 색상 등을 설정합니다. |
[애니메이션]

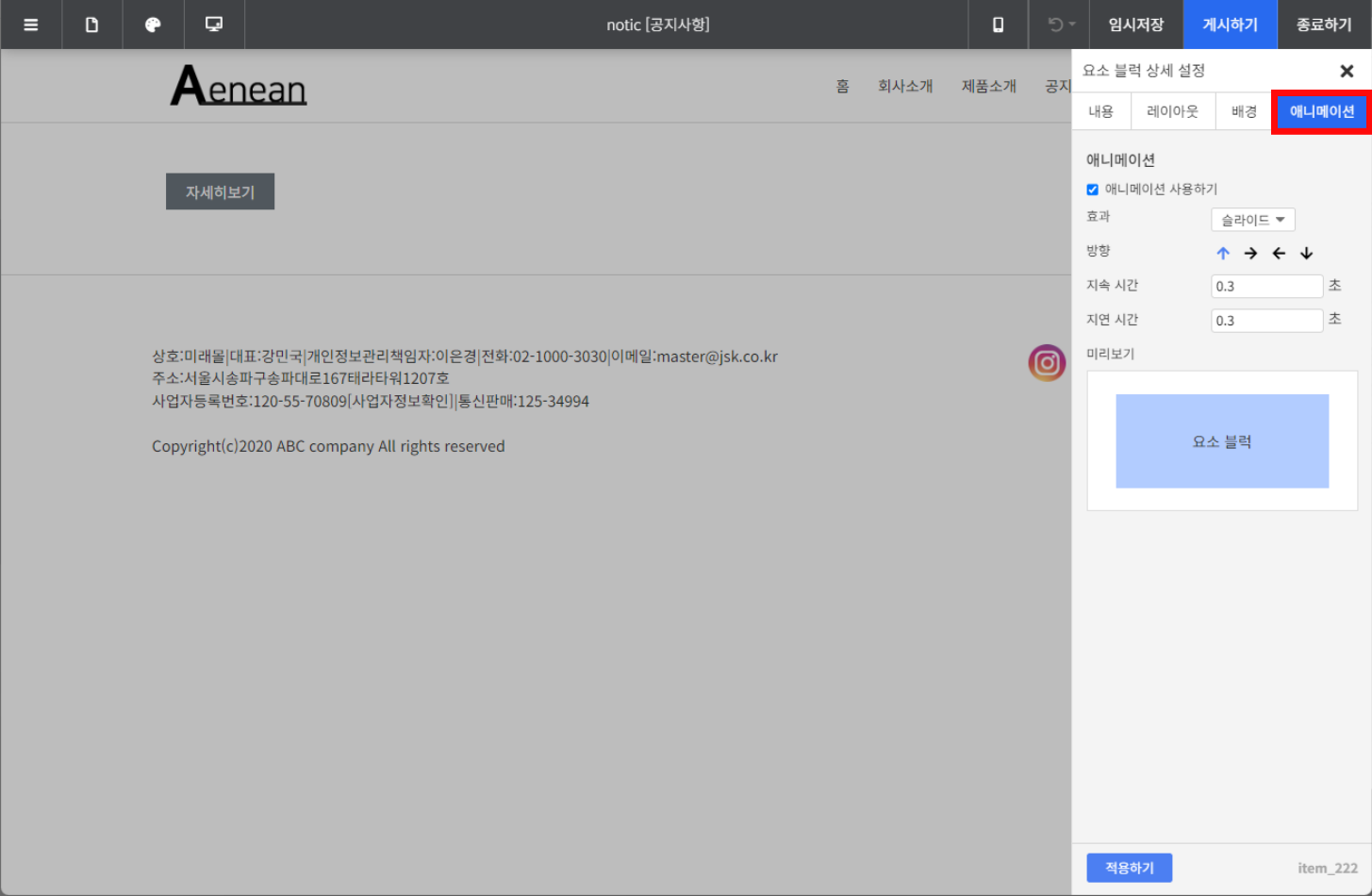
[버튼 요소블럭 상세설정 - 애니메이션]
화면에 해당 요소 블럭이 위치한 영역이 보일 때 동작하는 애니메이션을 설정합니다.
| 효과 | 애니메이션 효과를 설정합니다.
|
| 방향 | 해당 블럭이 나오고 움직이는 방향을 설정합니다. |
| 지속 시간 | 애니메이션이 동작되는 시간을 설정합니다. |
| 지연 시간 | 요소 블럭이 위치한 영역이 화면에 표시되고 몇 초 뒤에 애니메이션이 동작할 지 설정합니다. |
