네이버 로그인 연동하기
관리자 페이지 [홈페이지 설정] / 외부 API 연동 / 네이버 로그인 연동하기
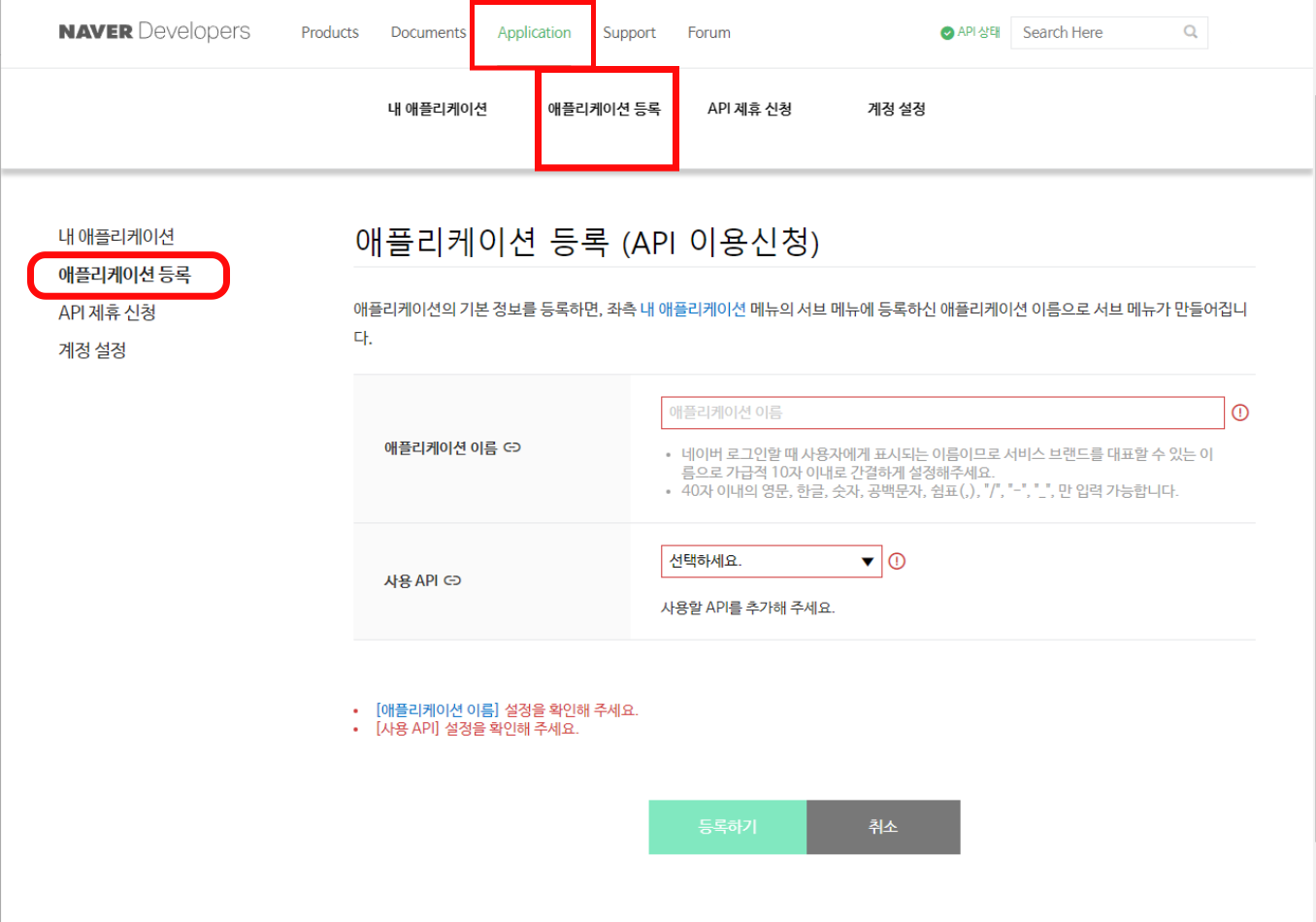
네이버 개발자 사이트로 이동하여 로그인 또는 네이버 계정이 없는 경우 회원가입 후 로그인하여, 메뉴의 [Application]-[애플리케이션 등록]에서
애플리케이션 이름을 입력, 사용 API를 '네이버 아이디로 로그인' 선택,
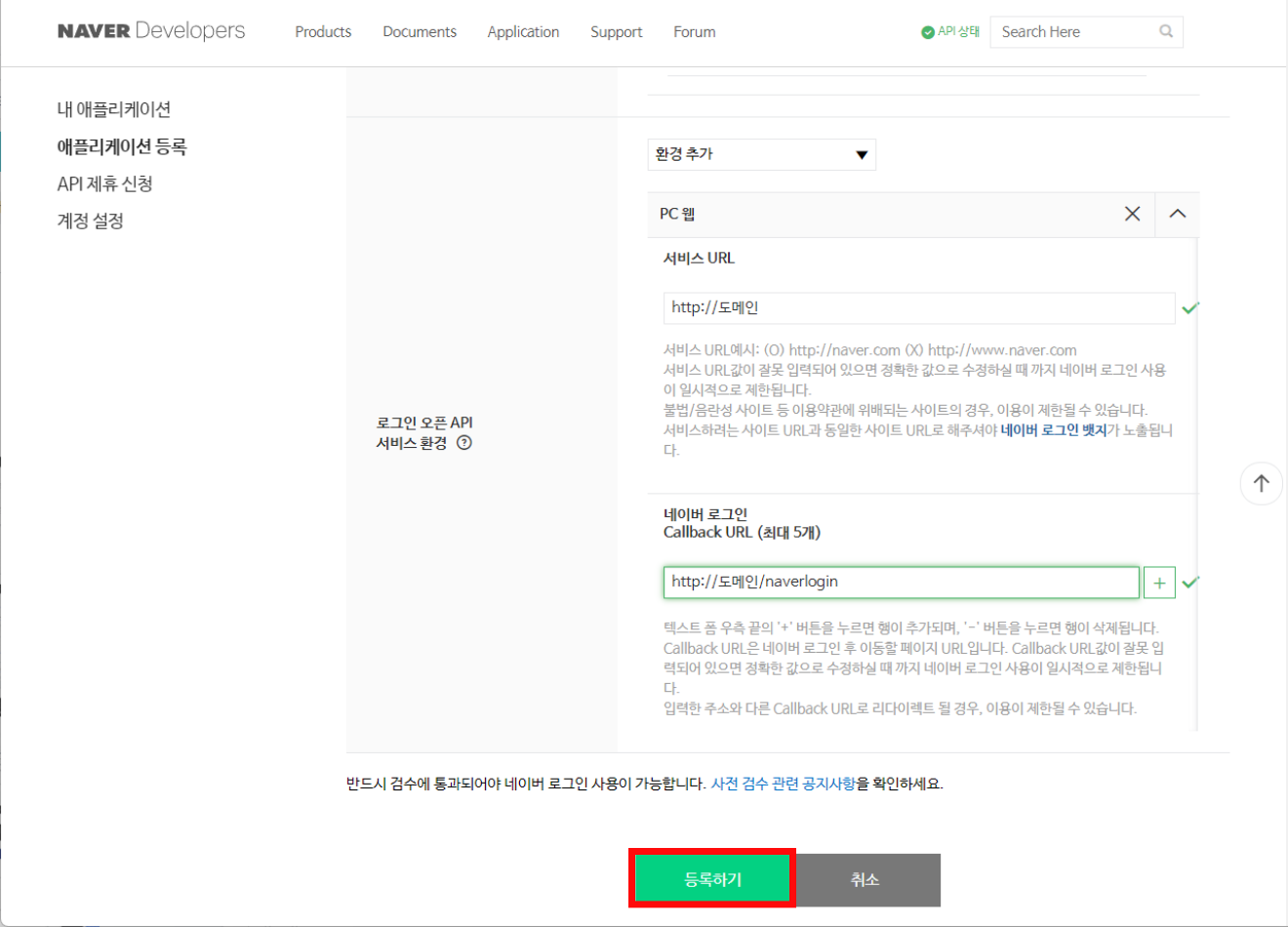
로그인 오픈 API 서비스 환경에서 PC웹 / 서비스 URL에는 도메인 주소, 네이버 로그인 Callback URL에는 'https://도메인주소/naverlogin'을 입력
연결된 도메인이 더 있을 경우, + 버튼을 눌러 추가
다국어 사이트일 경우에는,
한국어 서비스 URL: https://도메인 주소/kr, 네이버아이디로 로그인 Callback URL: 'https://도메인주소/kr/naverlogin'을 입력, 우측의 + 버튼을 눌러 'https://도메인주소/naverlogin' 도 추가
영어 서비스 URL: https://도메인 주소/en, 네이버아이디로 로그인 Callback URL: https://도메인주소/en/naverlogin
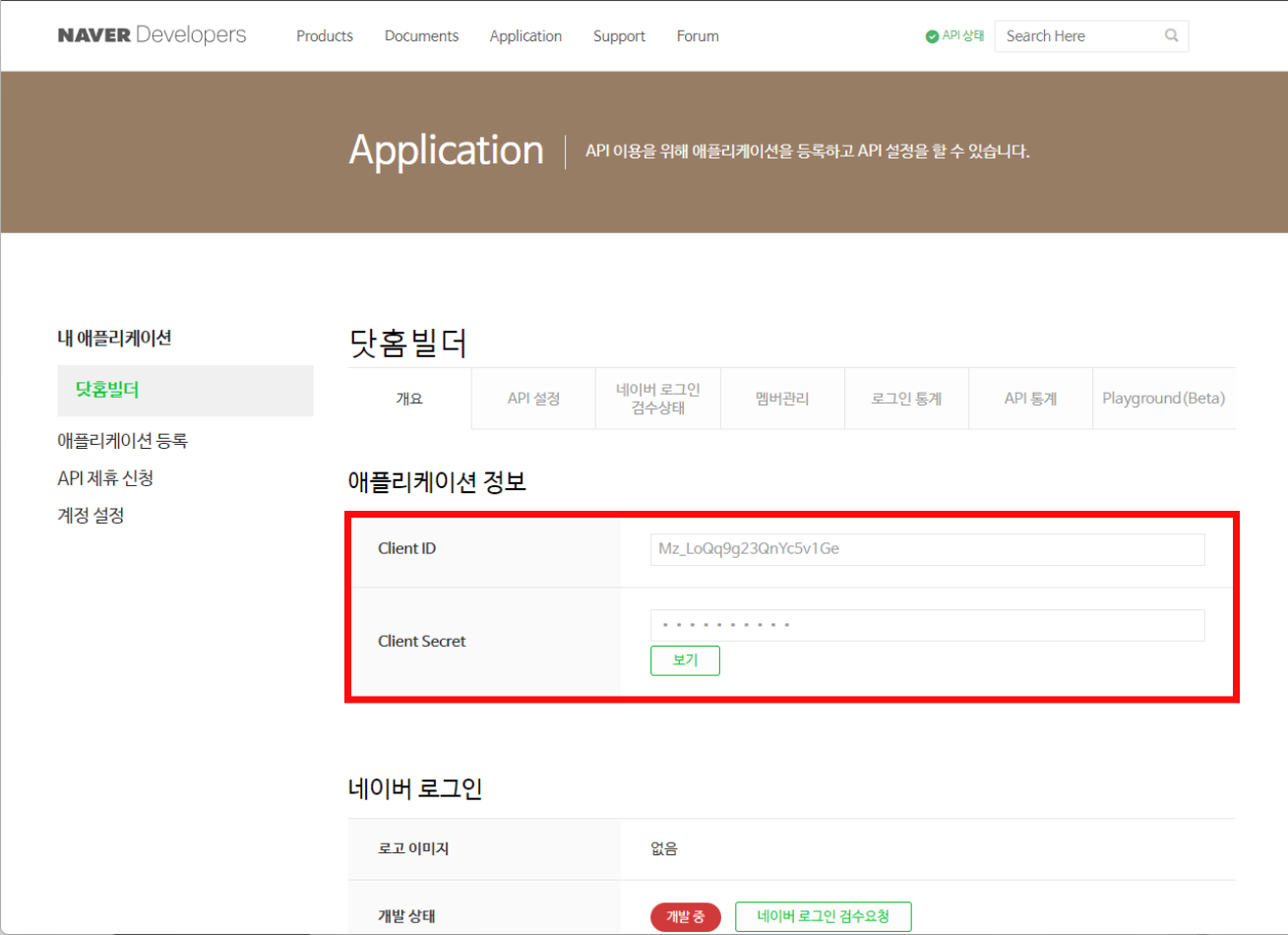
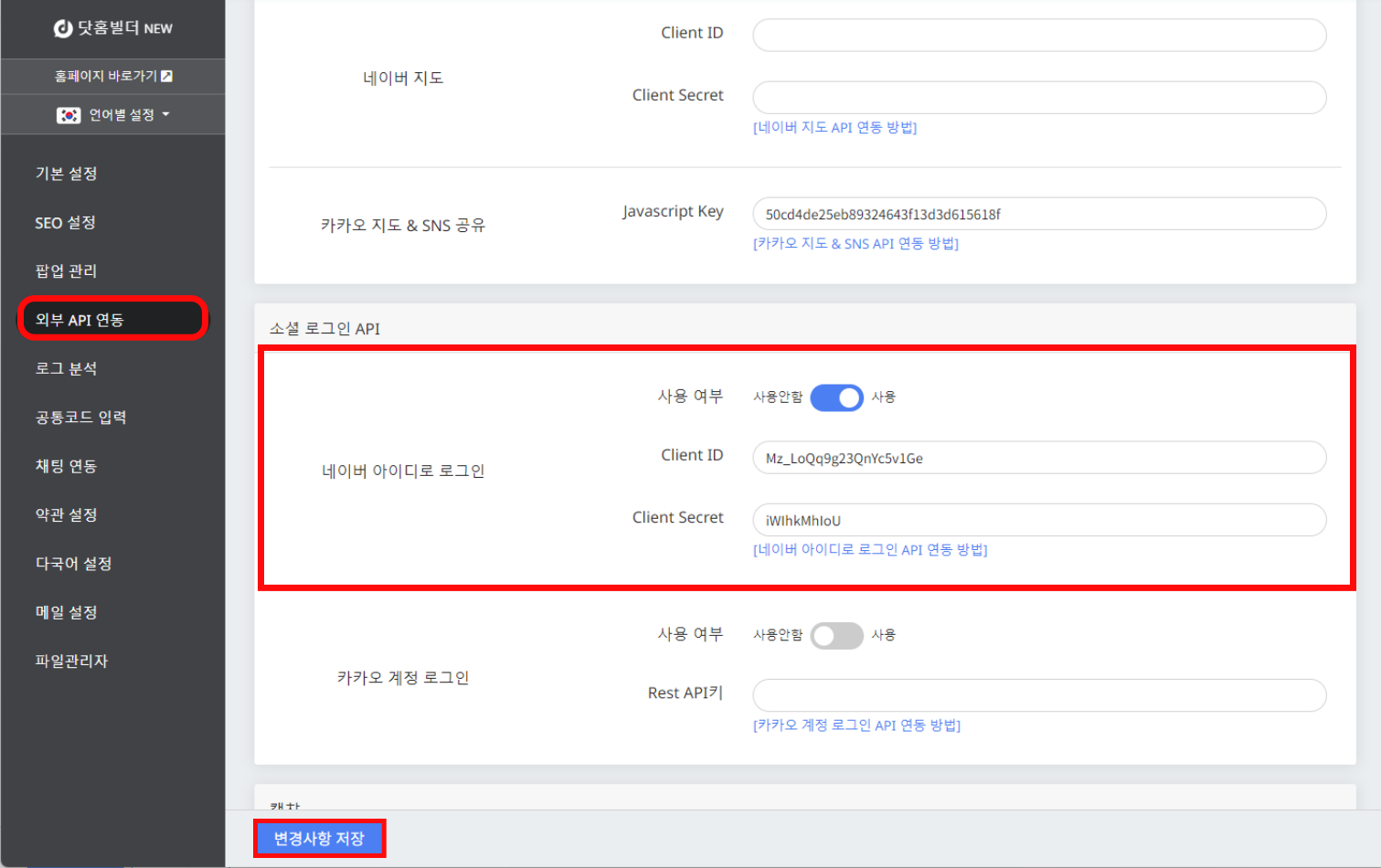
각 Client ID, Client Secret를 복사하여, 닷홈 빌더 관리자 페이지의 [홈페이지 설정]-[외부 API 연동]-[네이버 아이디로 로그인]의 사용 여부를 [사용]으로 적용한 뒤
Client ID 와 Client Secret 붙여 넣어주고 [변경사항 저장] 하여 연동 완료.
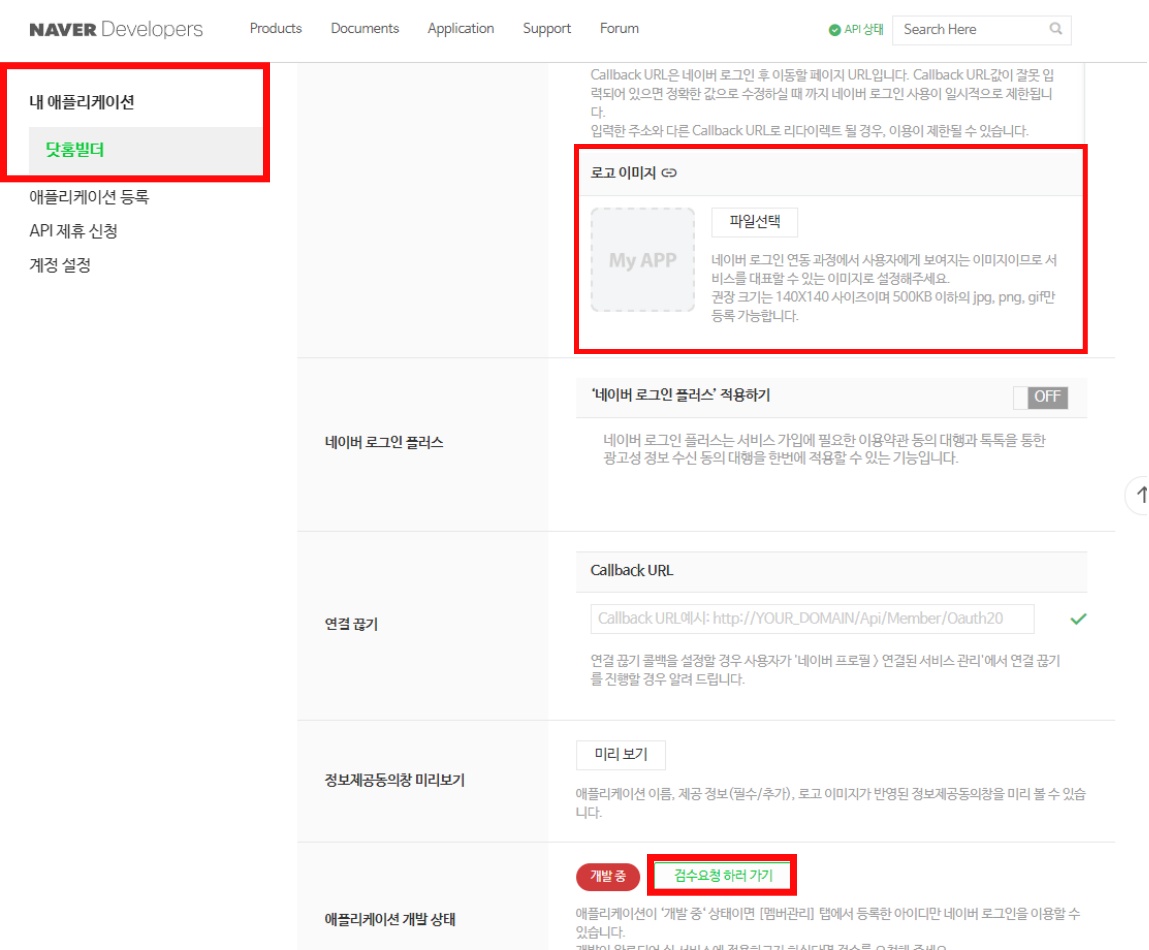
다시 네이버 개발자 홈페이지에서 로고 이미지를 업로드 해주고 가장 하단의 [수정]버튼을 클릭한 다음,[검수요청 하러 가기]
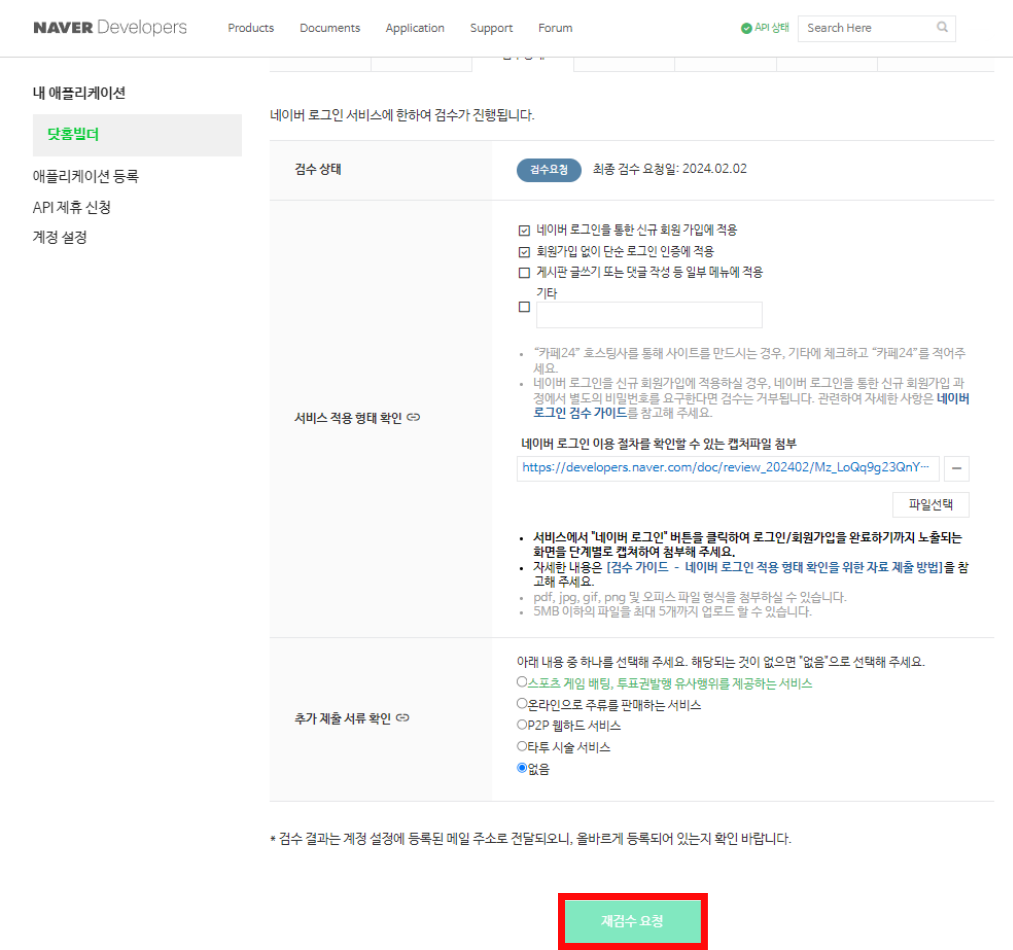
각 해당하는 항목에 체크해주시고 [검수 요청] 버튼을 눌러주시면 검수 후 연동이 완료됩니다.
자세한 내용은 아래 안내를 참고해 주시기 바랍니다.
https://builder20.dothome.co.kr/manual/info/11
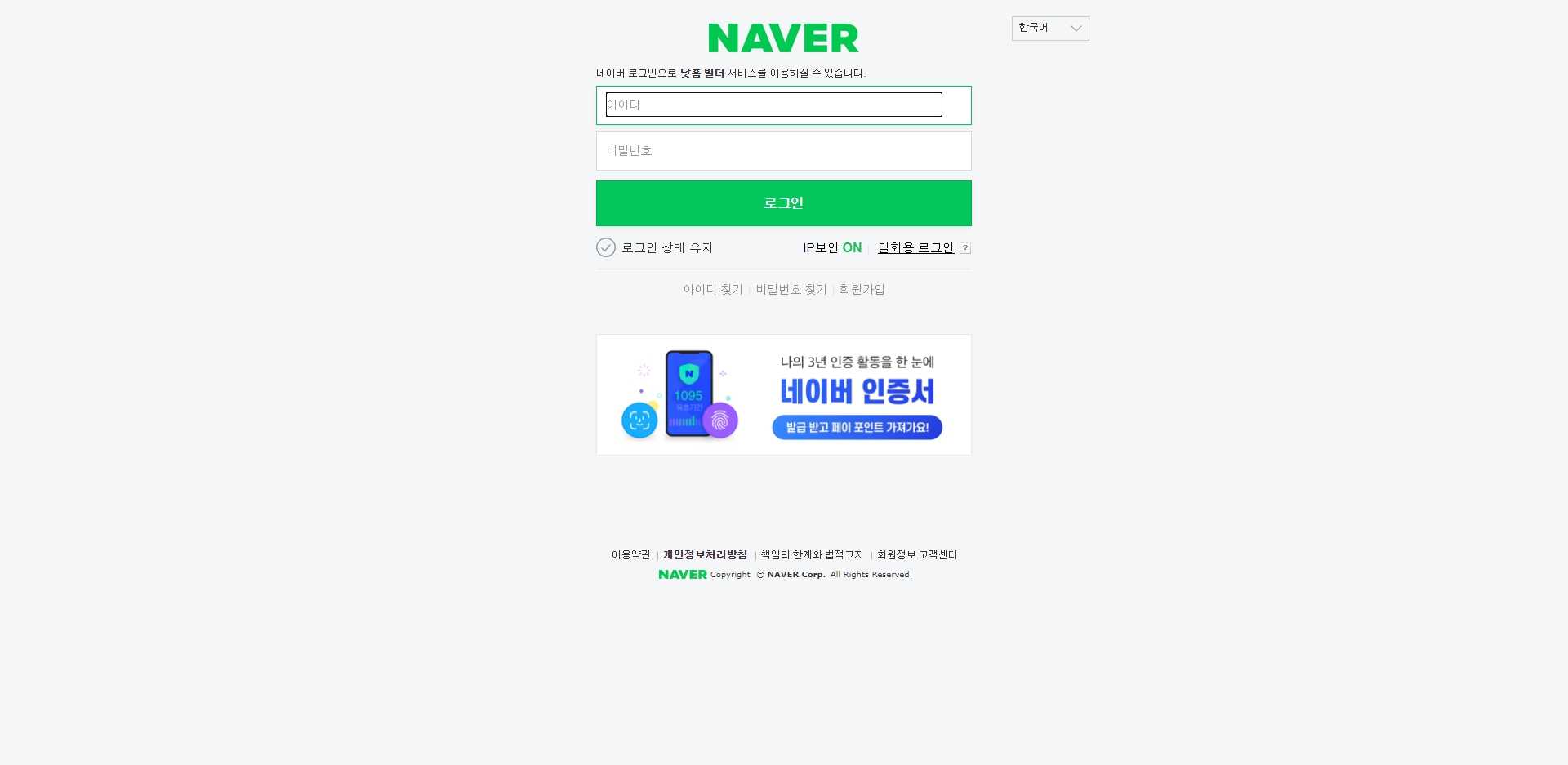
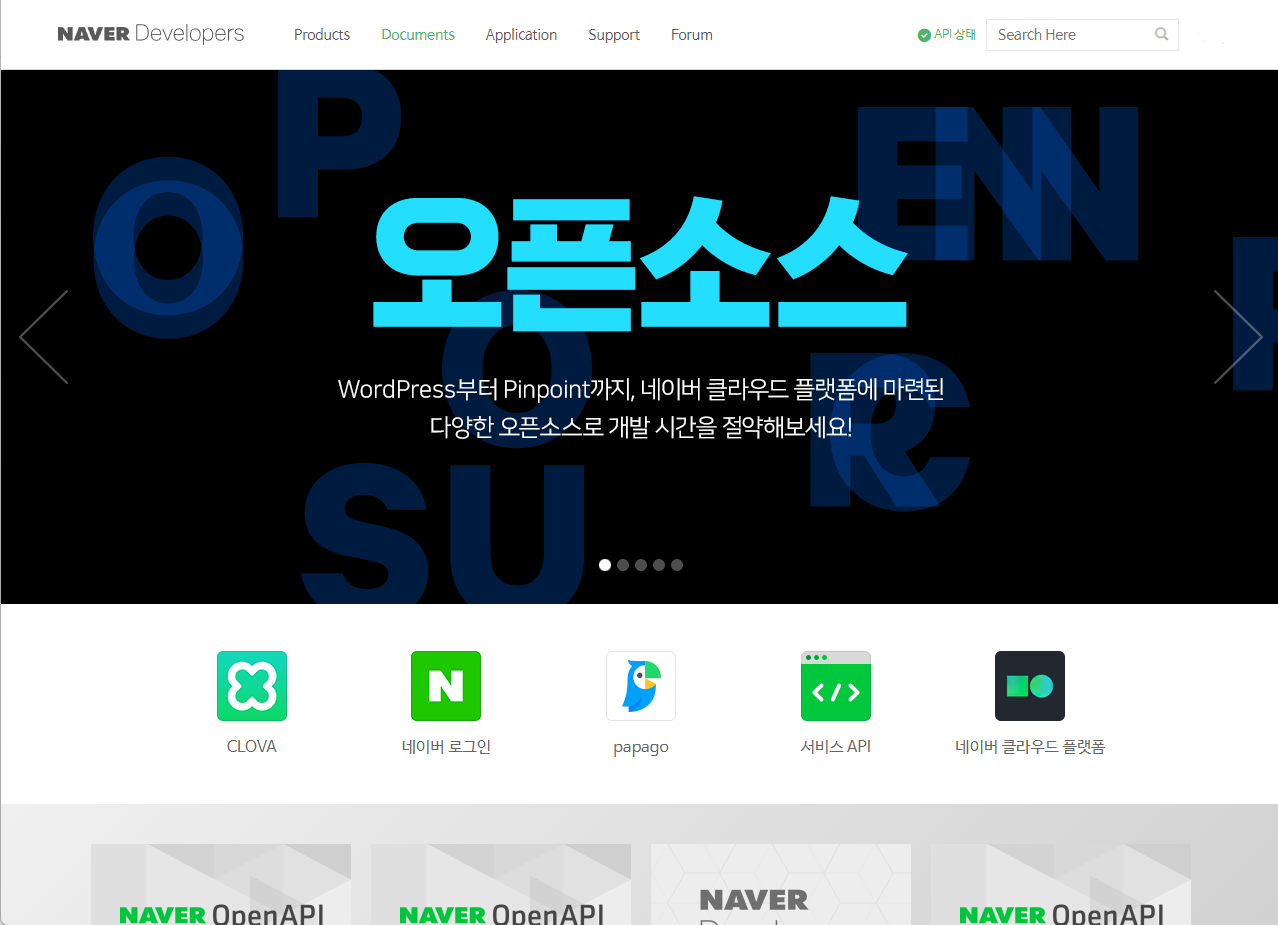
네이버 개발자 사이트로 이동하여 로그인 및 가입을 진행합니다.

네이버 계정이 있는 경우 네이버 계정으로 로그인하시고, 네이버 계정이 없는 경우 회원가입 후 로그인합니다.

메뉴의 [Application]-[애플리케이션 등록]을 클릭합니다.
애플리케이션 이름을 입력한 후, 사용 API를 '네이버 아이디로 로그인'로 선택합니다.

로그인 오픈 API 서비스 환경은 PC웹으로 선택해주세요.
서비스 URL에는 홈페이지에 SSL 연결이 되어있는 경우는 'https://', SSL 연결이 되어있지 않은 경우에는 'http'로 하여,
'https://도메인 주소'를, 네이버 로그인 Callback URL에는 'https://도메인주소/naverlogin'을 입력해주세요.
기본 제공 도메인 외에 연결된 도메인이 있을 경우 우측의 + 버튼을 눌러 동일한 방법으로 추가해 주세요.
[등록하기] 를 눌러 애플리케이션을 등록합니다.
다국어 사이트일 경우
| 한국어 |
|
| 영어 |
|

각 Client ID, Client Secret를 복사해주세요
(Client Secret의 경우 [보기] 버튼을 눌러서 복사해주세요!)

닷홈 빌더 관리자 페이지의 [홈페이지 설정]-[외부 API 연동]-[네이버 아이디로 로그인]의 사용 여부를 [사용]으로 적용한 뒤
Client ID 와 Client Secret 입력란에 복사한 내용을 붙여 넣어주고 [변경사항 저장] 버튼을 눌러 연동을 완료합니다.

다시 네이버 개발자 홈페이지로 돌아와서 로고 이미지를 먼저 업로드 해주고 가장 하단의 [수정]버튼을 클릭한 다음,
[검수요청 하러 가기]를 눌러주세요.

각 해당하는 항목에 체크해주시고 [검수 요청] 버튼을 눌러주시면 검수 후 연동이 완료됩니다.
- 네이버 로그인 적용 형태 확인을 위한 자료 예시
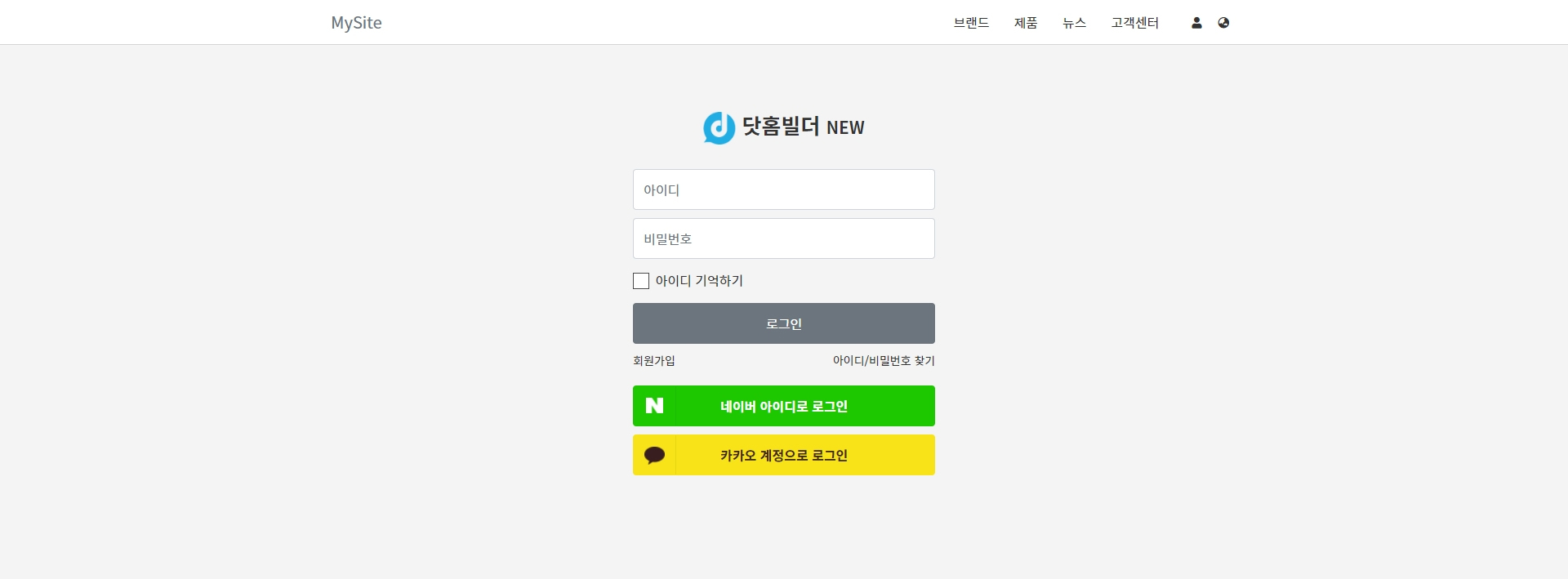
사이트 로그인 화면

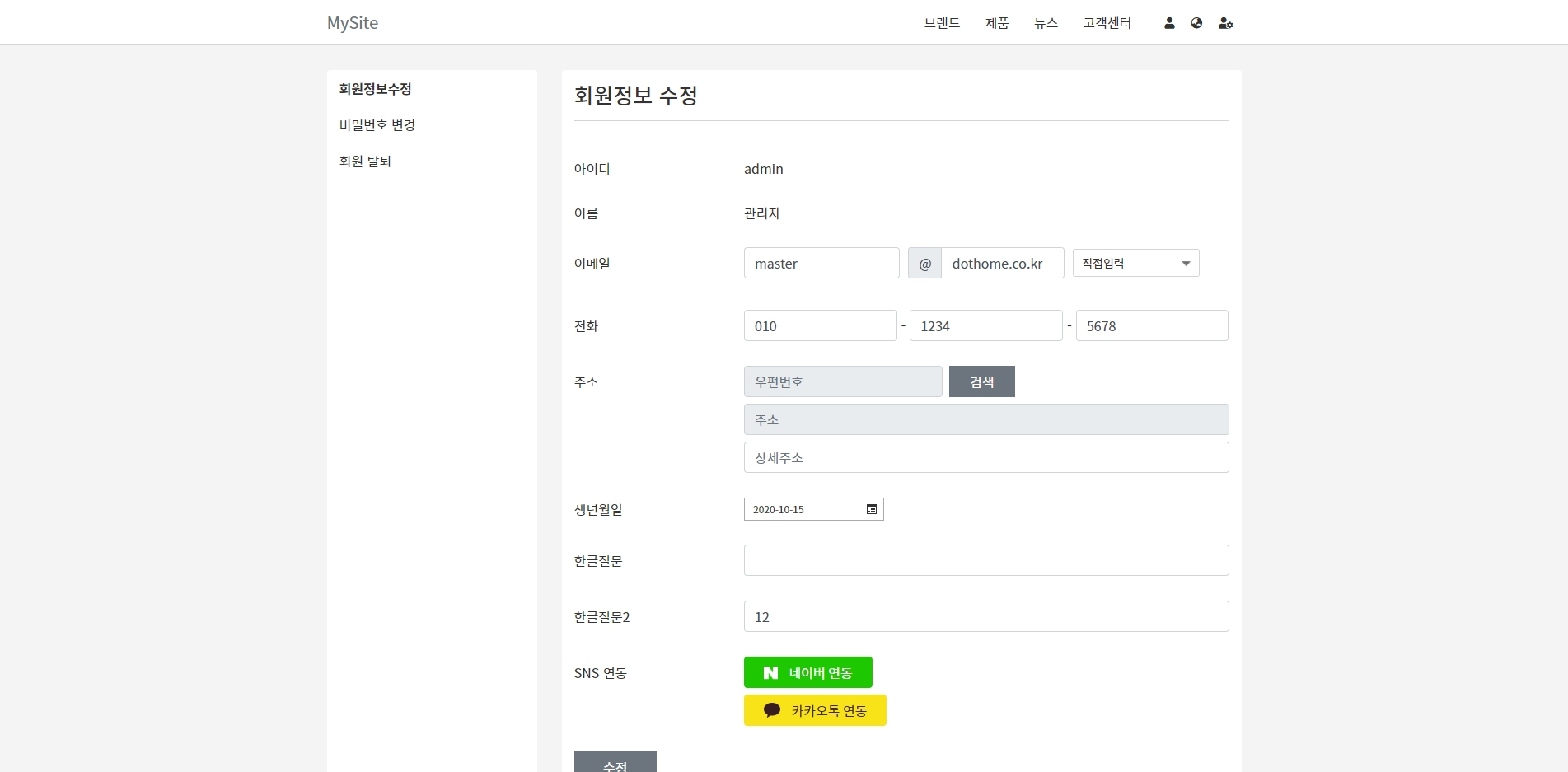
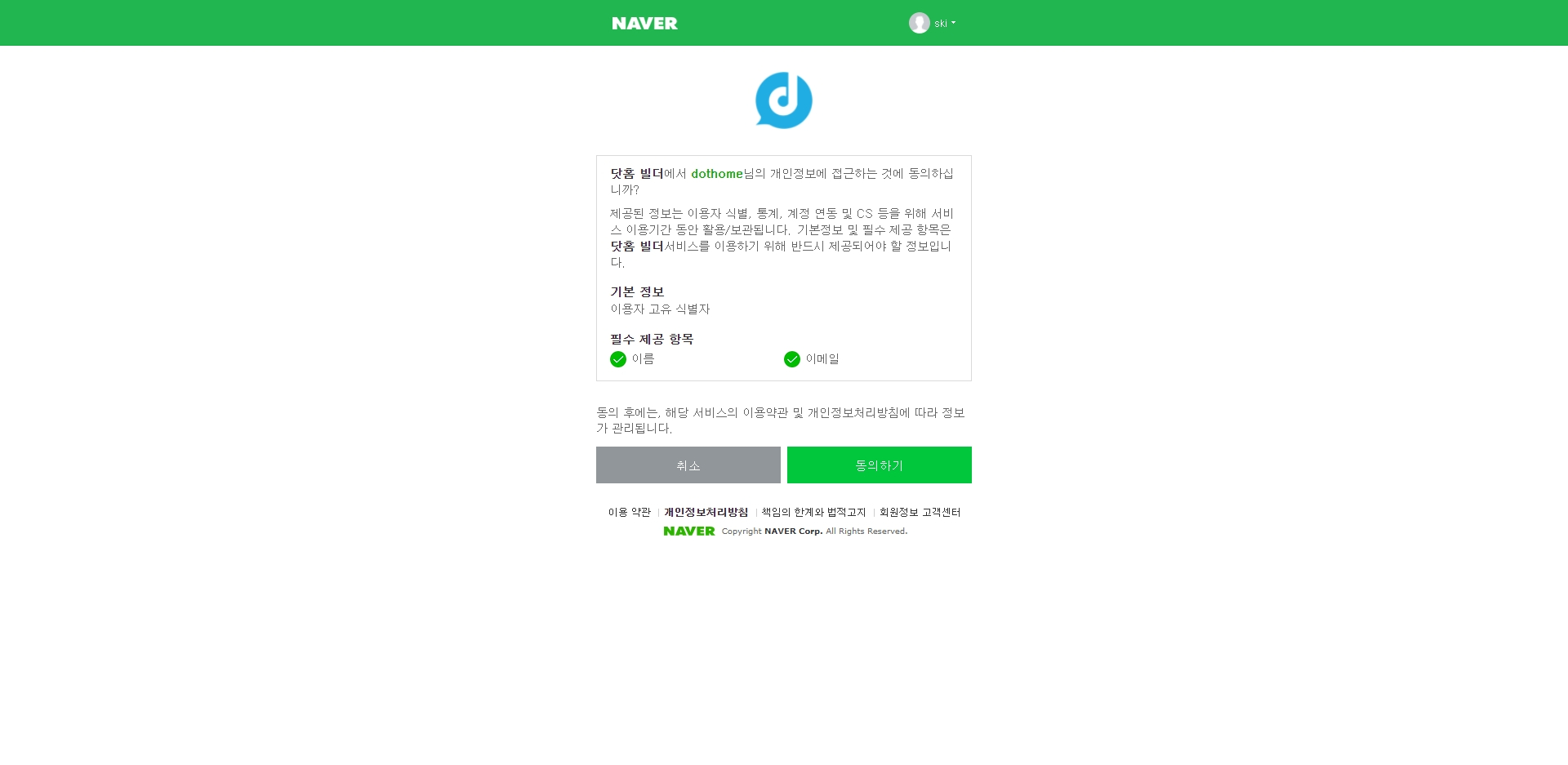
회원정보 페이지 SNS연동 과정