이미지 블럭 다루기
이미지 요소 블럭은 프레임 안에 이미지를 추가할 수 있는 블럭입니다
[요소블럭 추가] - [이미지] 버튼으로 추가가 가능합니다.
자세한 내용은 아래 안내를 참고해 주시기 바랍니다.
https://builder20.dothome.co.kr/manual/info/134

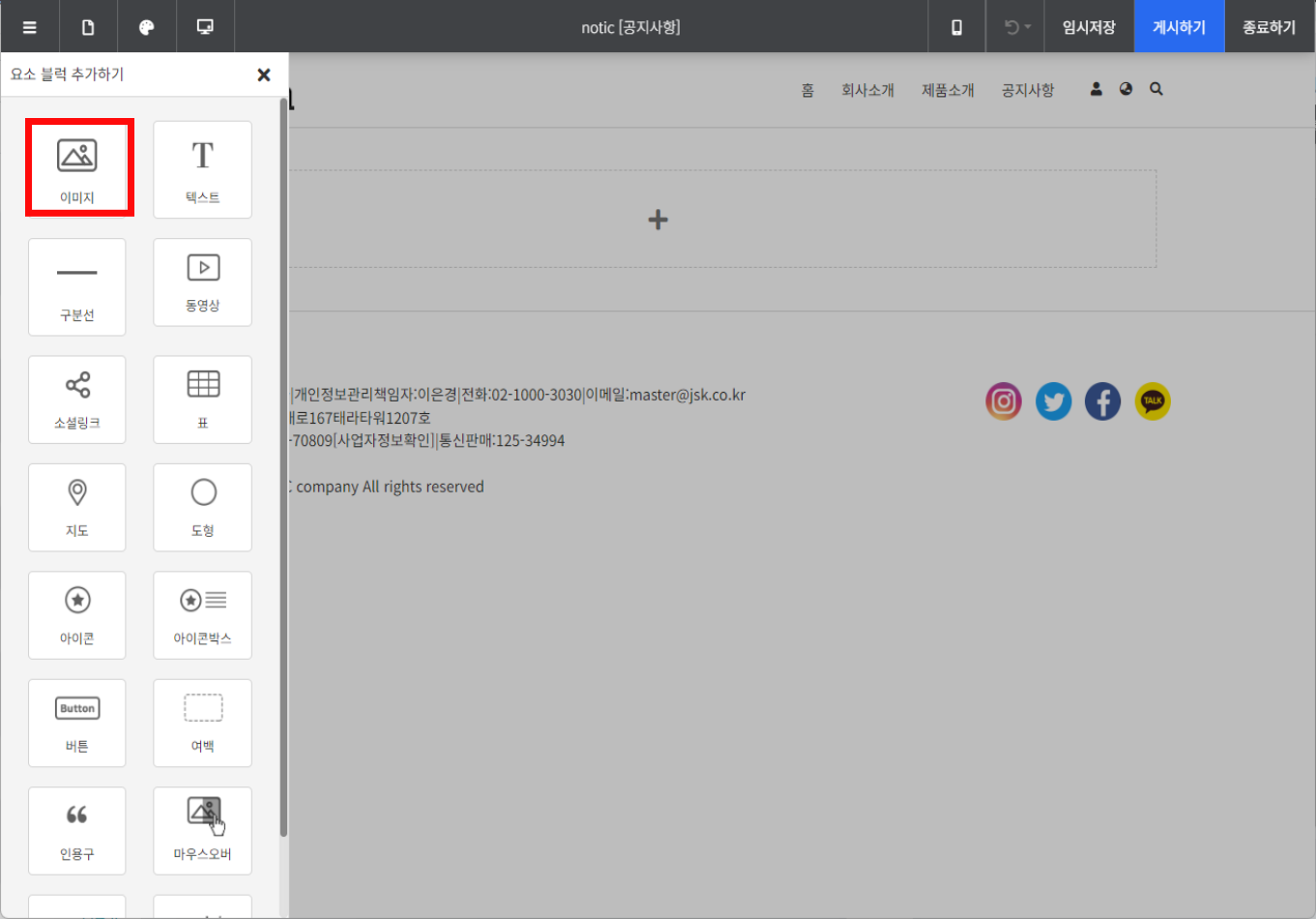
[이미지 요소블럭 선택 화면]
프레임 박스 안에 있는 추가버튼을 누르면 요소 블럭 선택창이 열립니다.
이미지 블럭을 추가해 주세요.

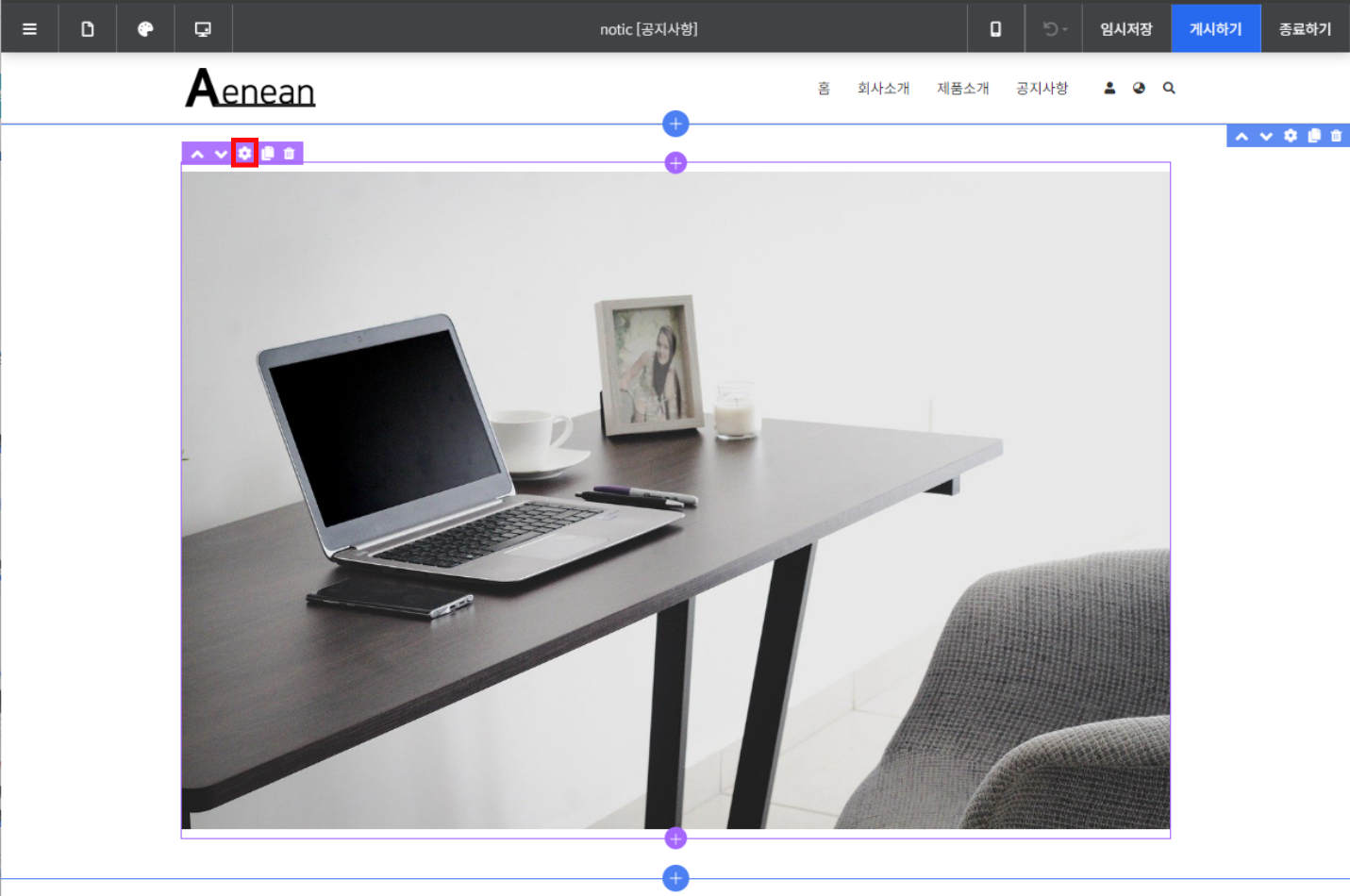
[이미지 요소블럭 설정 버튼 화면]
추가된 이미지 블럭 위에 마우스를 올리면 좌측 상단에 블럭 편집 메뉴가 표시됩니다.
가운데에 있는 [설정(톱니 바퀴)]버튼을 클릭하여 상세 설정창을 열어줍니다.

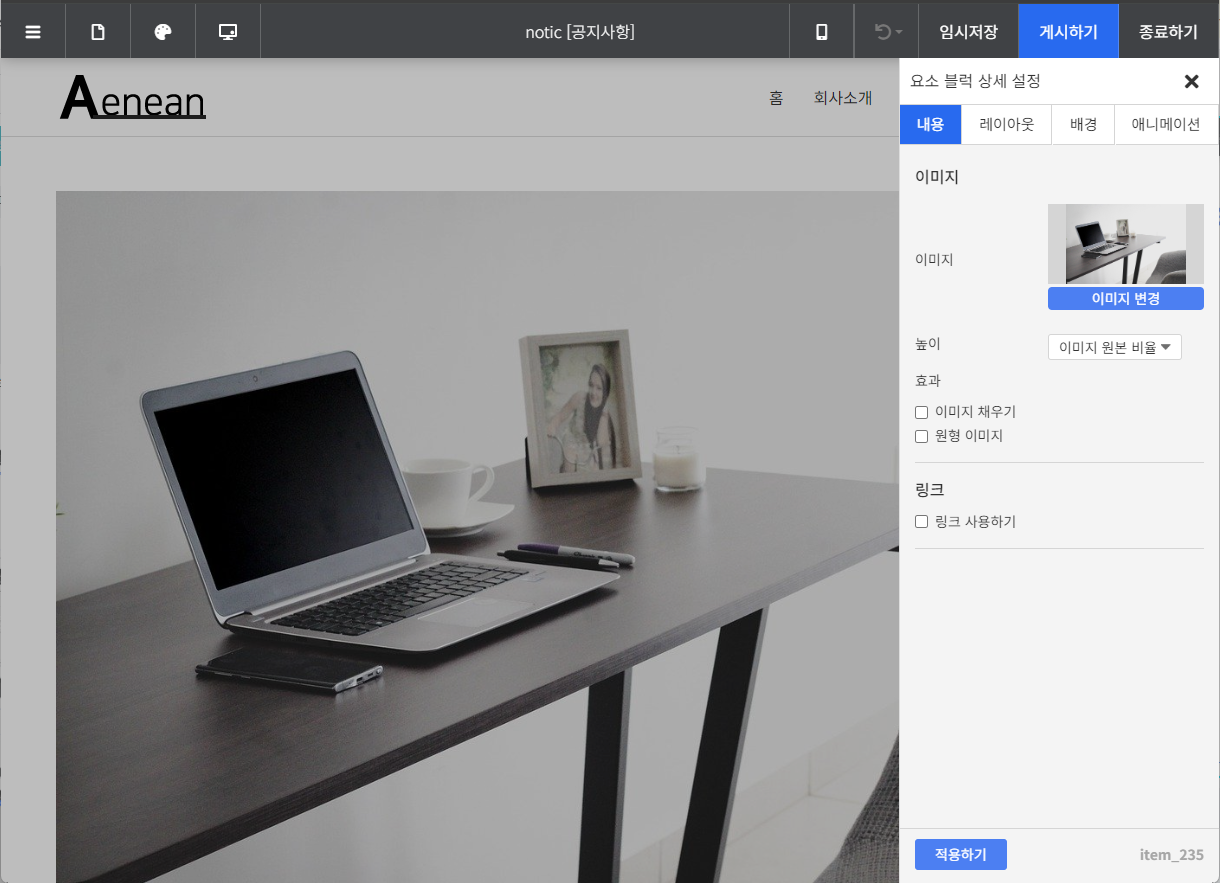
[이미지 요소블럭 상세설정창 화면]
이미지 블럭의 상세 설정창은 내용, 레이아웃, 배경, 애니메이션 네개의 탭메뉴로 구성되어 있습니다.
각 설정 항목에 대해 알아보겠습니다.
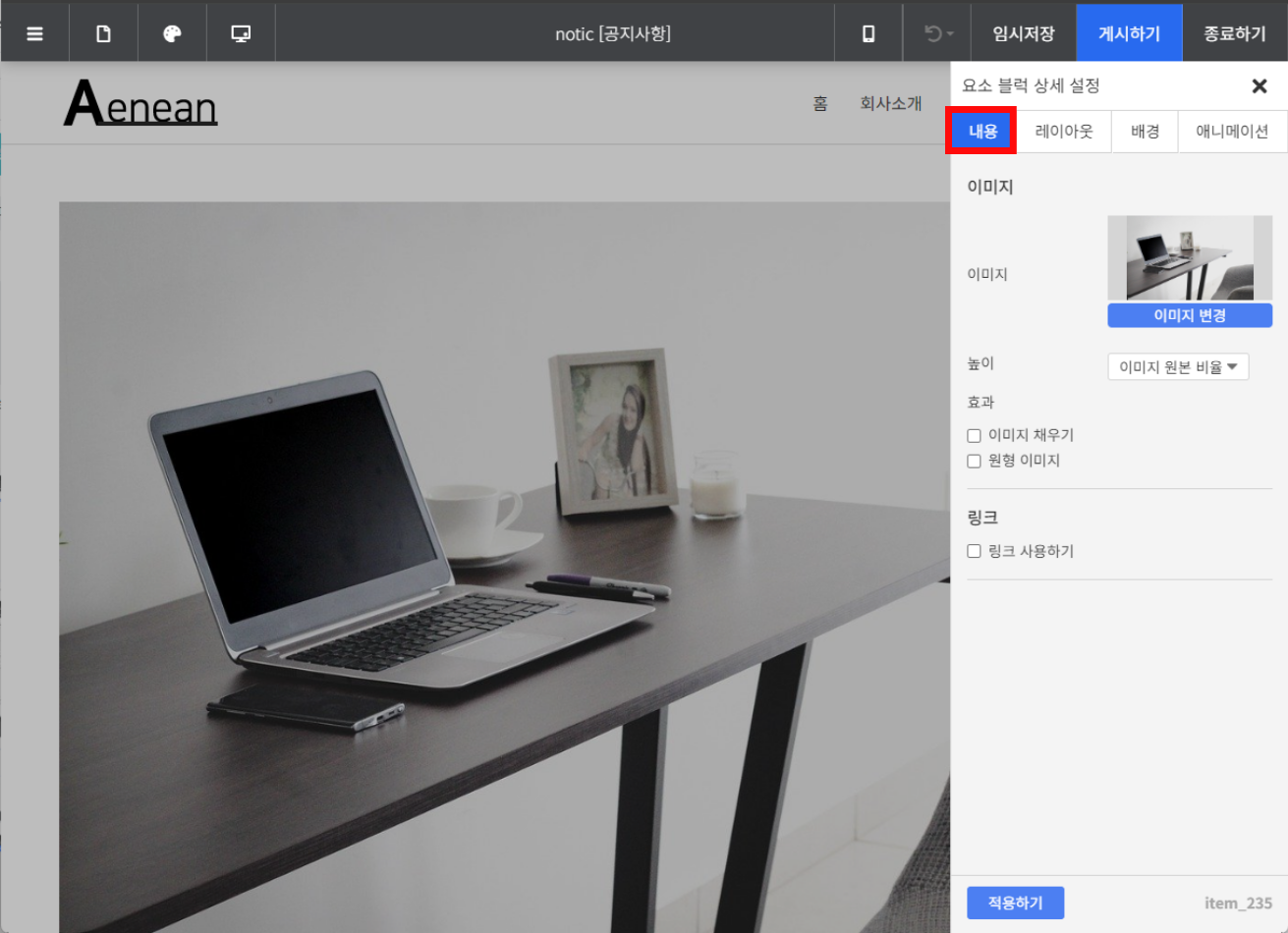
[내용]

[이미지 요소블럭 상세설정 - 내용]
| 항목 | 설명 |
| 이미지 | 이미지 변경 버튼을 통해 이미지를 변경할 수 있습니다. 이미지는 파일 관리를 통해 업로드하신 이미지 중에서 선택하여 적용할 수 있습니다. |
| 높이 | 이미지 높이를 설정합니다.
|
| 이미지 채우기 효과 | 이미지의 너비를 본문 영역에 채워서 보여줍니다. |
| 원형 이미지 효과 | 이미지를 원형으로 보여줍니다. |
| 링크 | 이미지를 클릭하면 입력한 URL로 이동하도록 링크를 설정할 수 있습니다. |
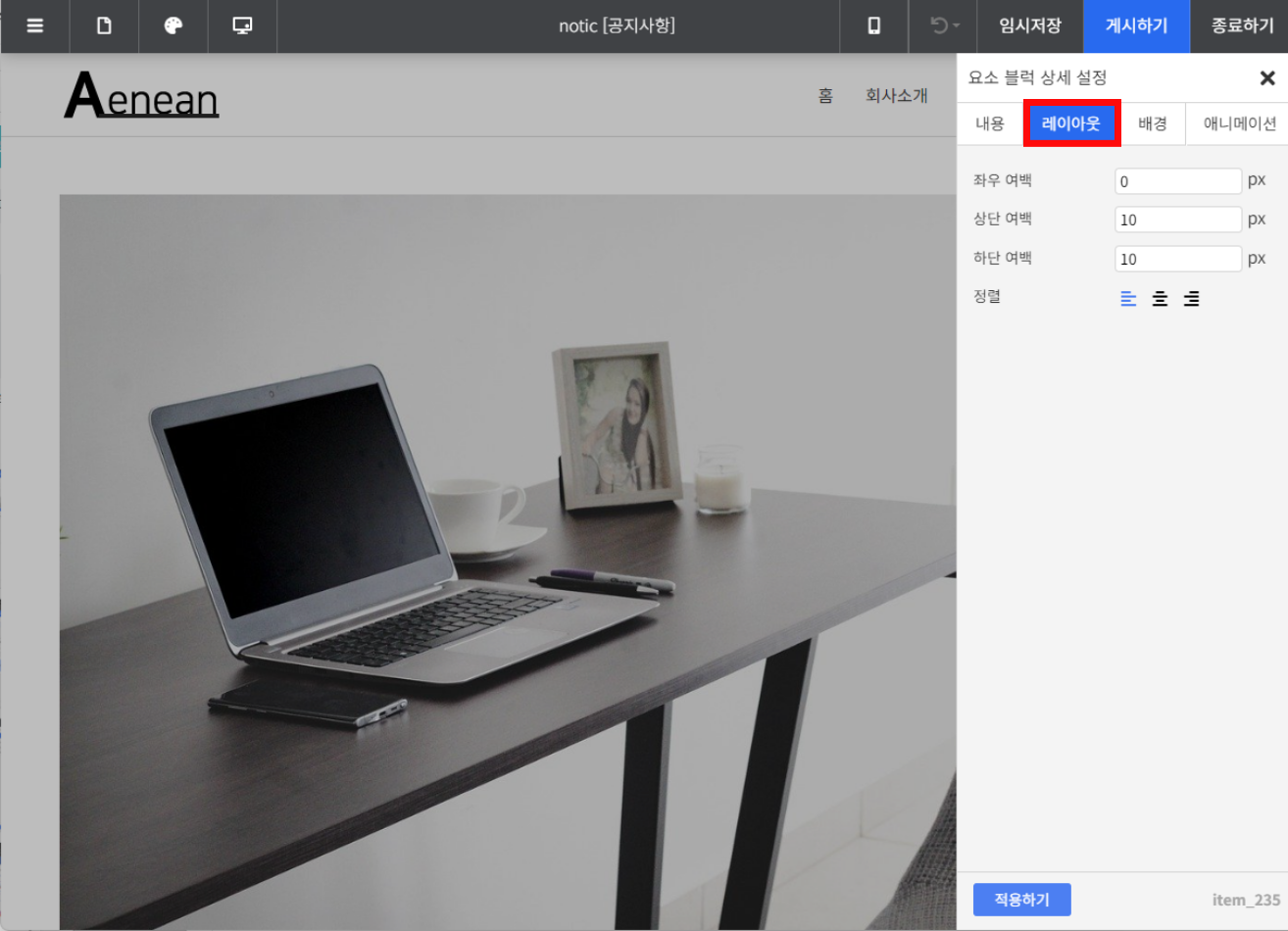
[레이아웃]

[이미지 요소블럭 상세설정 - 레이아웃]
| 항목 | 설명 |
| 좌우 여백 | 블럭의 좌우 여백을 설정합니다. |
| 상단 여백 | 블럭 상단의 여백을 설정합니다. |
| 하단 여백 | 블럭 하단의 여백을 설정합니다. |
| 정렬 | 이미지의 정렬을 설정합니다. |
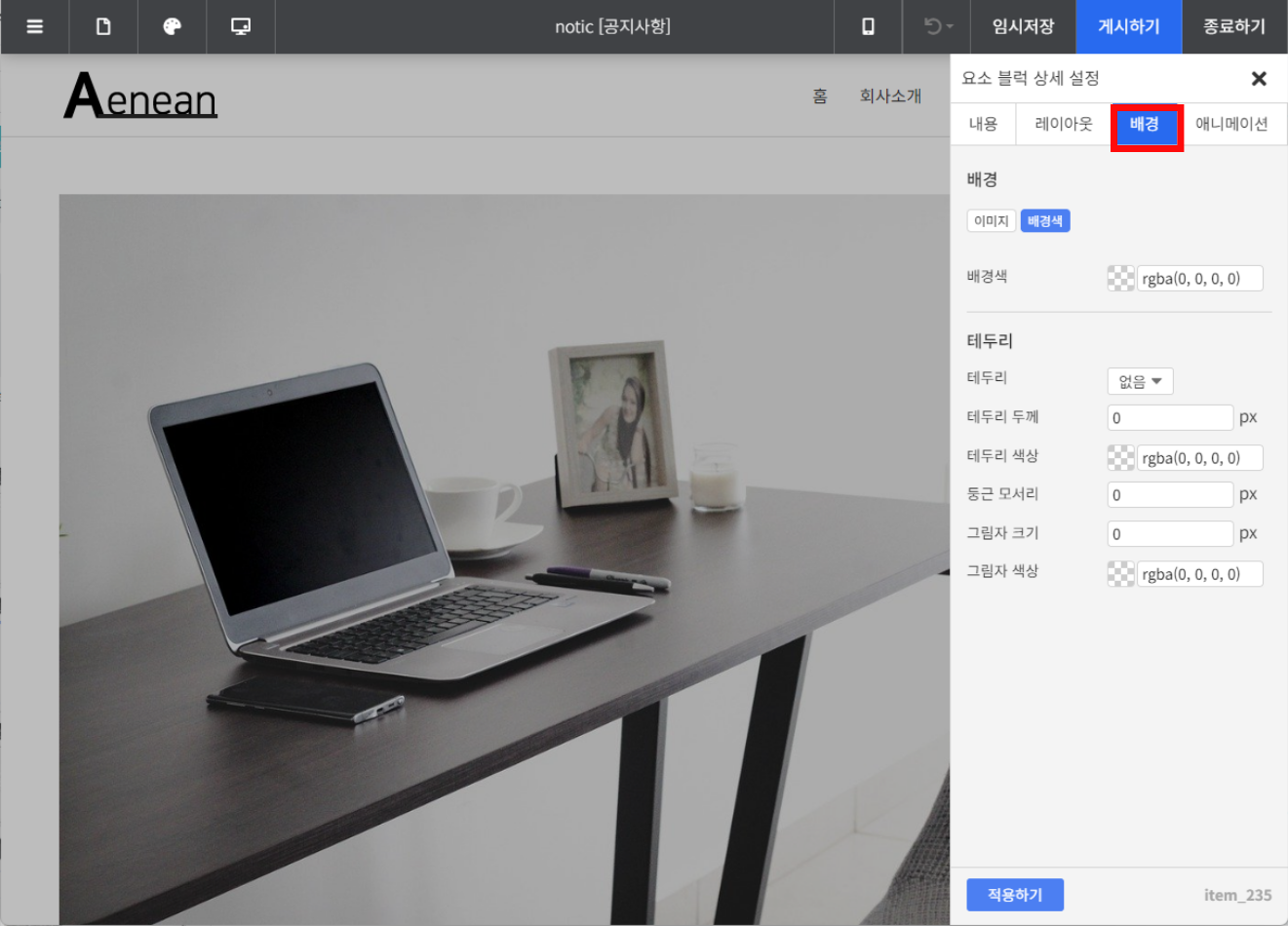
[배경]

[이미지 요소블럭 상세설정 - 배경]
| 배경 | 블럭에 대한 배경을 설정합니다. |
| 테두리 | 블럭 테두리 종류, 두께, 색상 등을 설정합니다. |
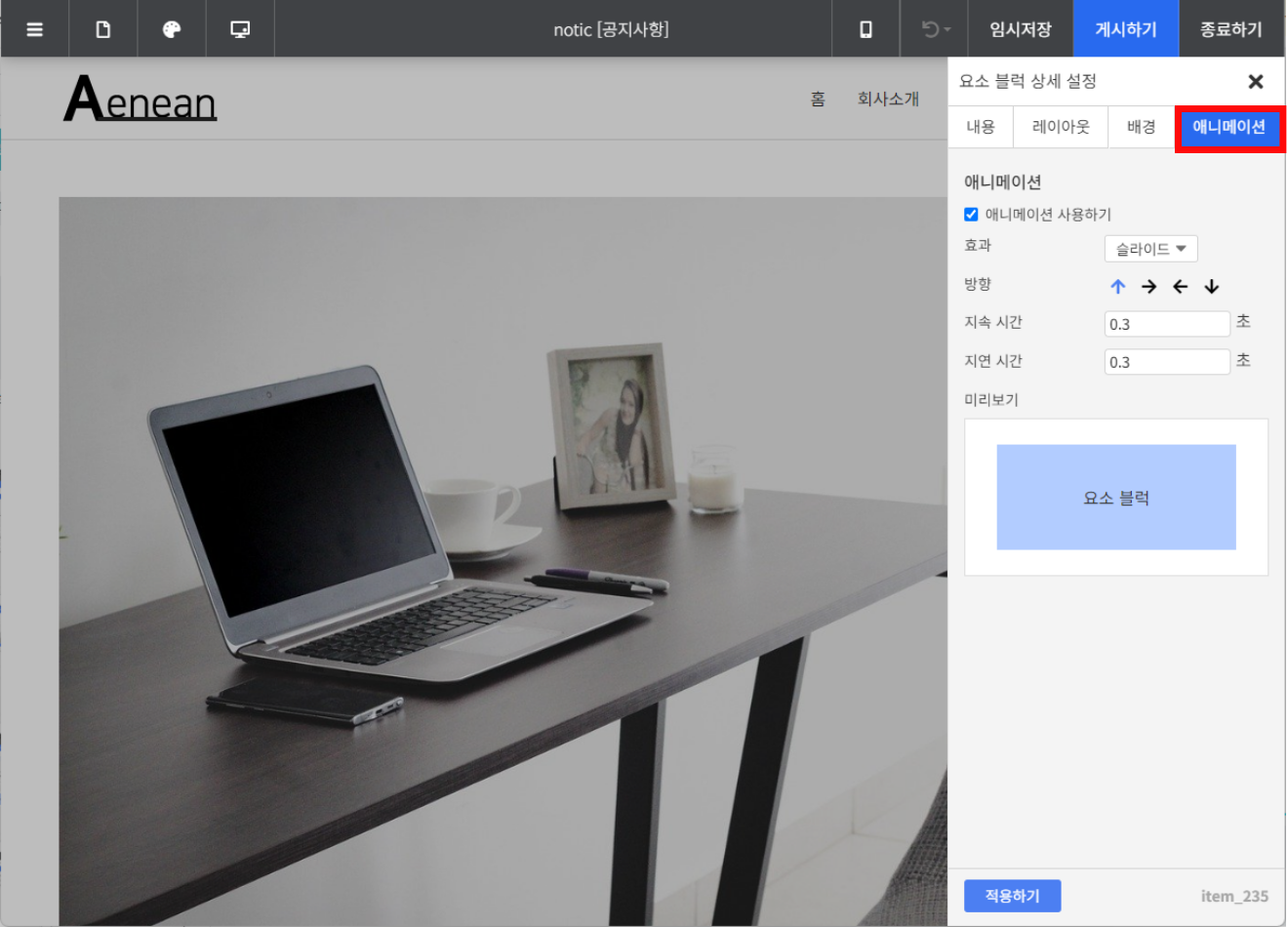
[애니메이션]

[이미지 요소블럭 상세설정 - 애니메이션]
화면에 해당 요소 블럭이 위치한 영역이 보일 때 동작하는 애니메이션을 설정합니다.
| 효과 | 애니메이션 효과를 설정합니다.
|
| 방향 | 해당 블럭이 나오고 움직이는 방향을 설정합니다. |
| 지속 시간 | 애니메이션이 동작되는 시간을 설정합니다. |
| 지연 시간 | 요소 블럭이 위치한 영역이 화면에 표시되고 몇 초 뒤에 애니메이션이 동작할 지 설정합니다. |
