- 팁&가이드
- 마케팅 솔루션 업체 홈페이지 만들기
'서비스' 템플릿으로 마케팅 솔루션 업체 홈페이지 만들기
05. 서브페이지 편집하기
이번에는 서브 페이지를 꾸며볼 시간이에요!!
메인 페이지 편집하기에서 블럭 수정하는 방법을 해봤기 때문에 서브 페이지 편집하기에서는 어떤 이미지랑 문구로 변경하면 좋을지 간단하게만 알려드리려고 해요!
참! 사용할 이미지는 파일관리자로 미리 업로드해야 된다는 거 잊지 마세요!!
그럼 서브 페이지 편집하러 Go Go!!
[페이지 이동하기]
페이지를 편집하기 위해서는 해당 페이지로 이동해야겠죠?
about 페이지로 이동해보도록 할게요!

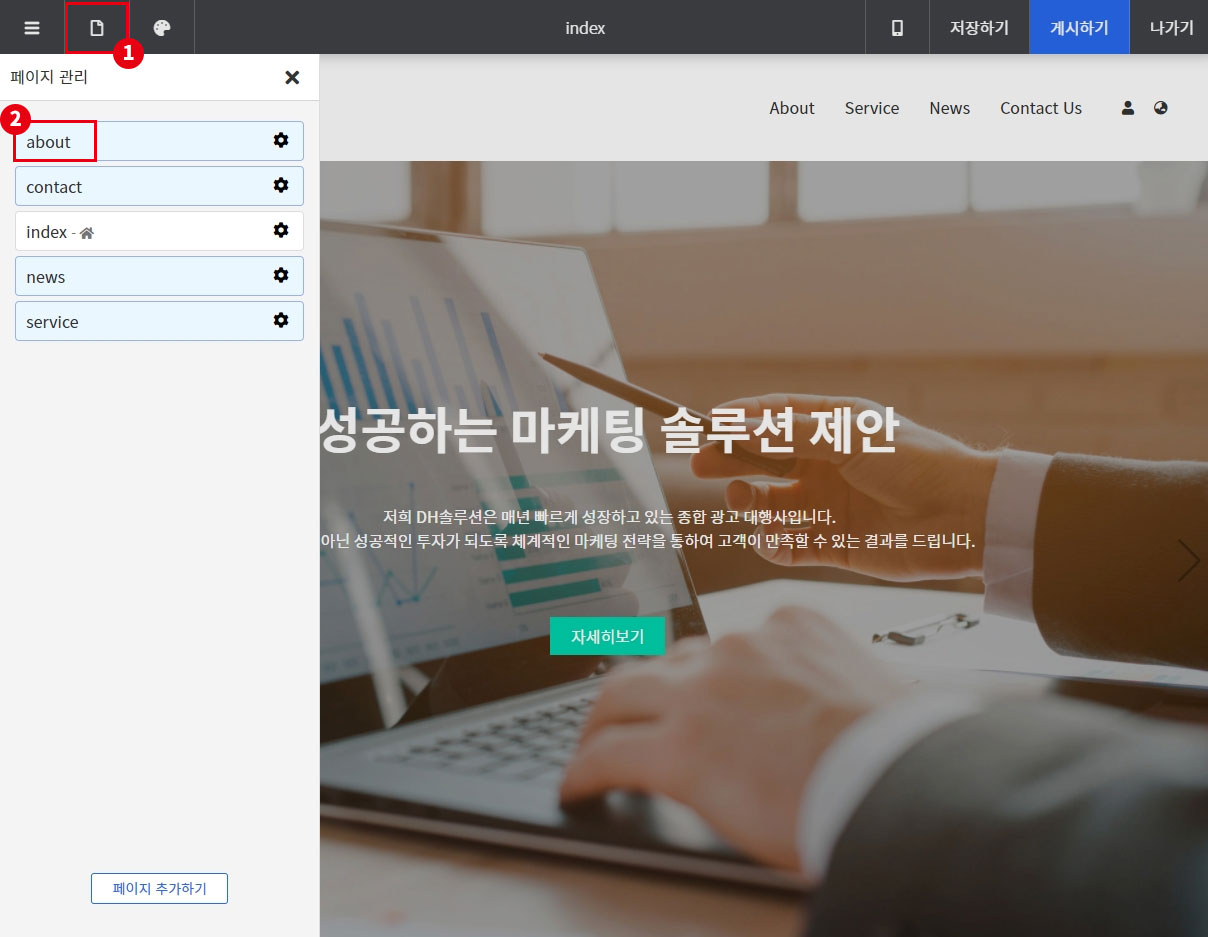
① 상단의 편집 메뉴 중 페이지 관리 버튼을 클릭합니다.
② 이동하려는 페이지를 클릭합니다.

페이지가 이동되고 상단에 페이지 명이 표시된 것을 확인할 수 있어요!
[about 페이지 편집하기]
about 페이지를 편집해보도록 할게요!
about 페이지는 회사 소개, 팀원 소개, CEO 인사말 등이 들어가는 페이지에요

가장 먼저 타이틀 부분부터 수정해보도록 할게요!
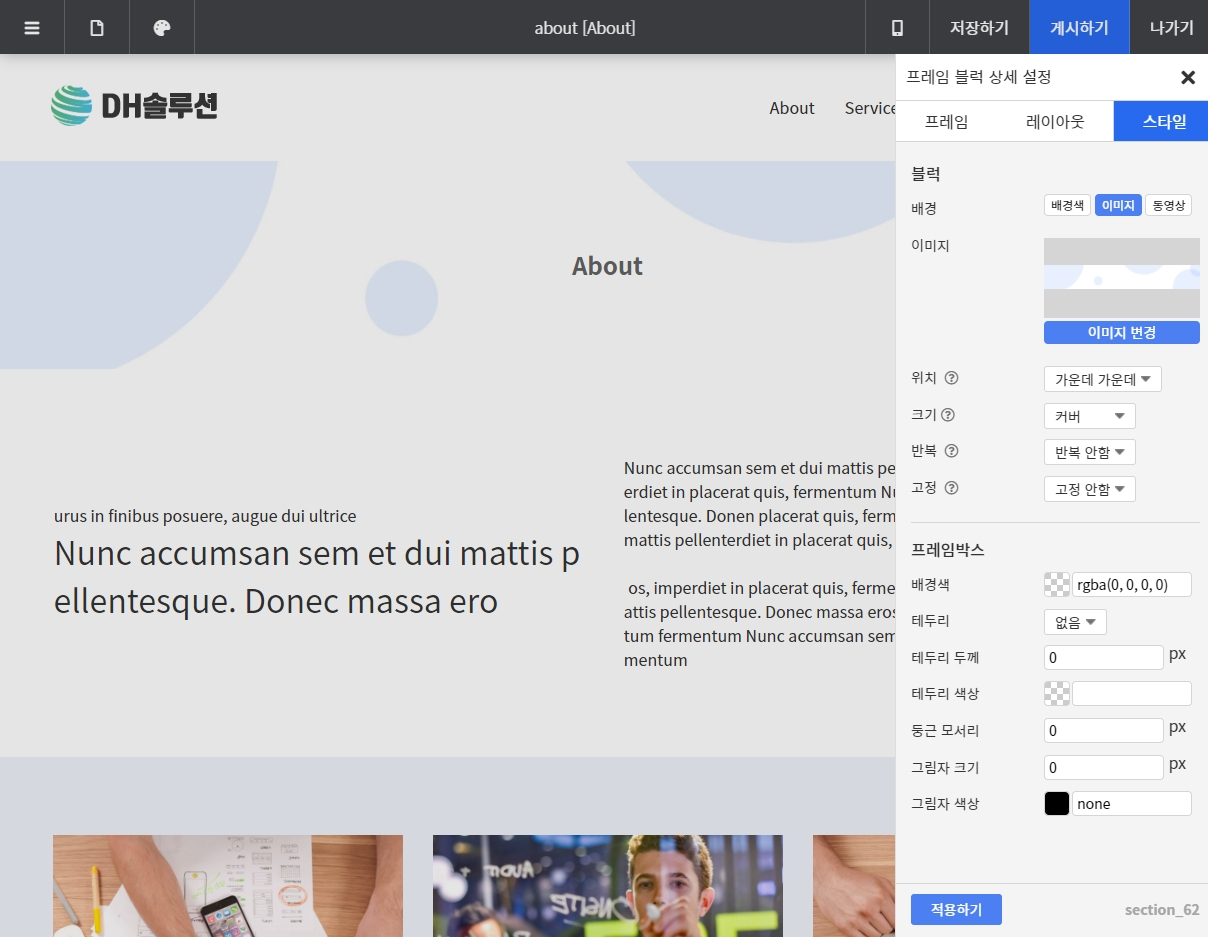
저는 배경 이미지를 마케팅 솔루션 회사에 맞게 반짝이는 전구 이미지로 바꿔주려고 해요
반짝이는 아이디어가 넘쳐나는 느낌이 들겠죠? ㅎㅎ

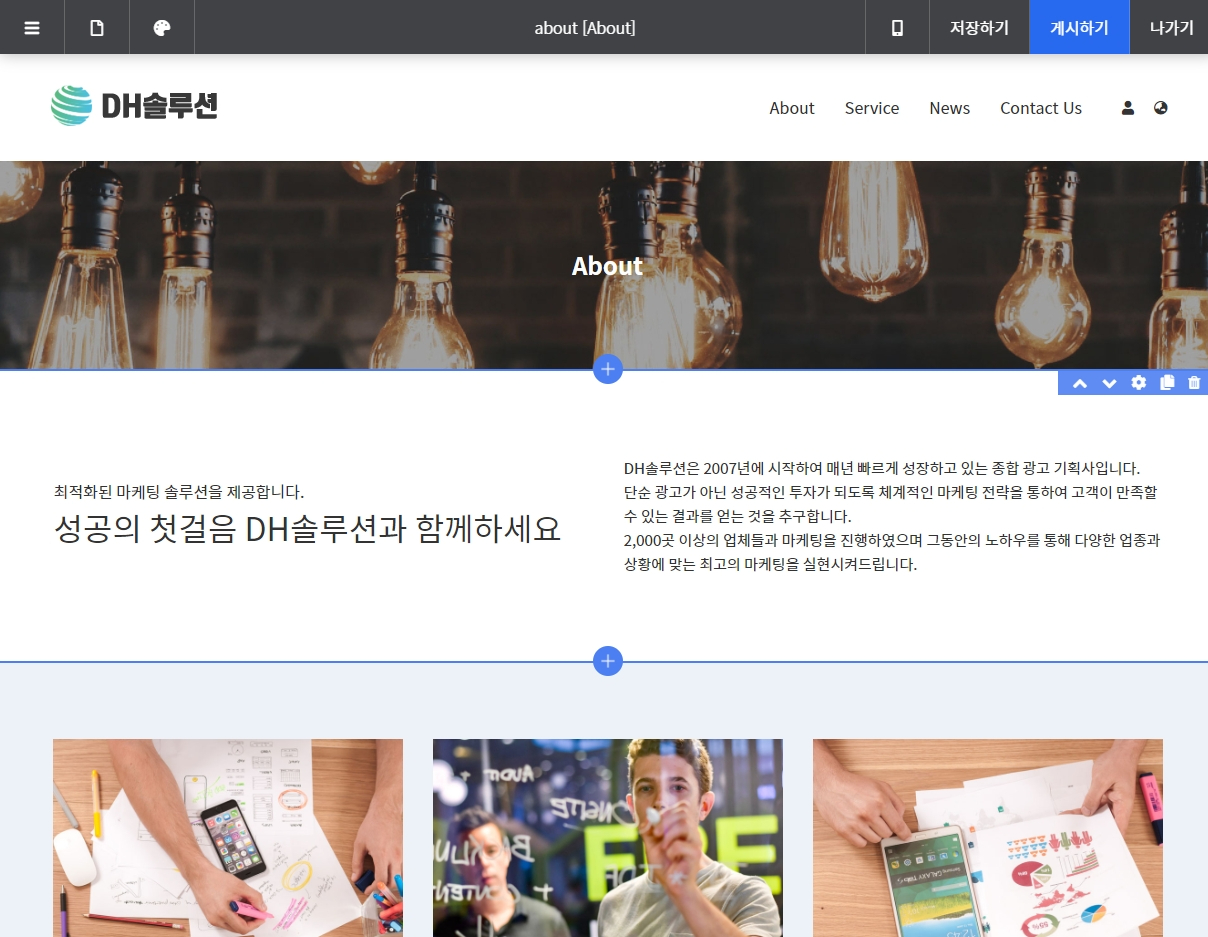
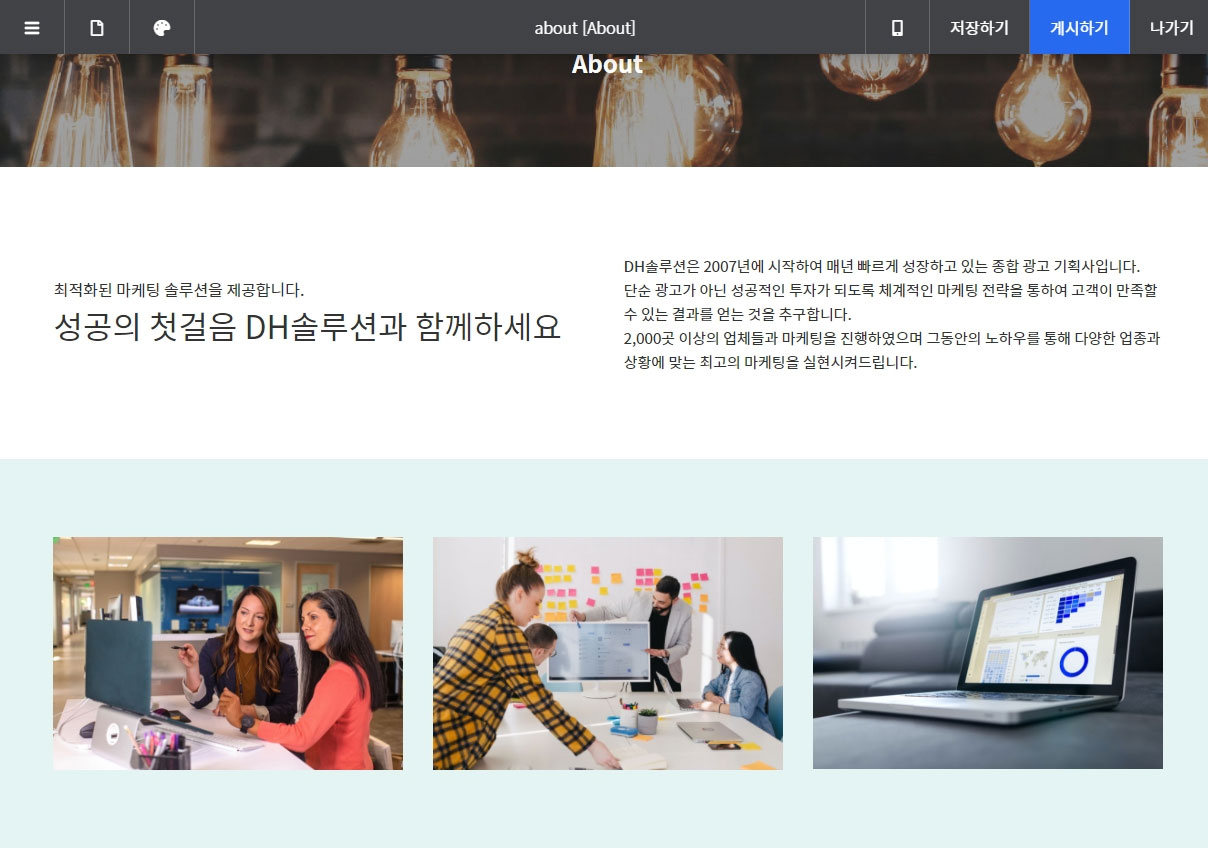
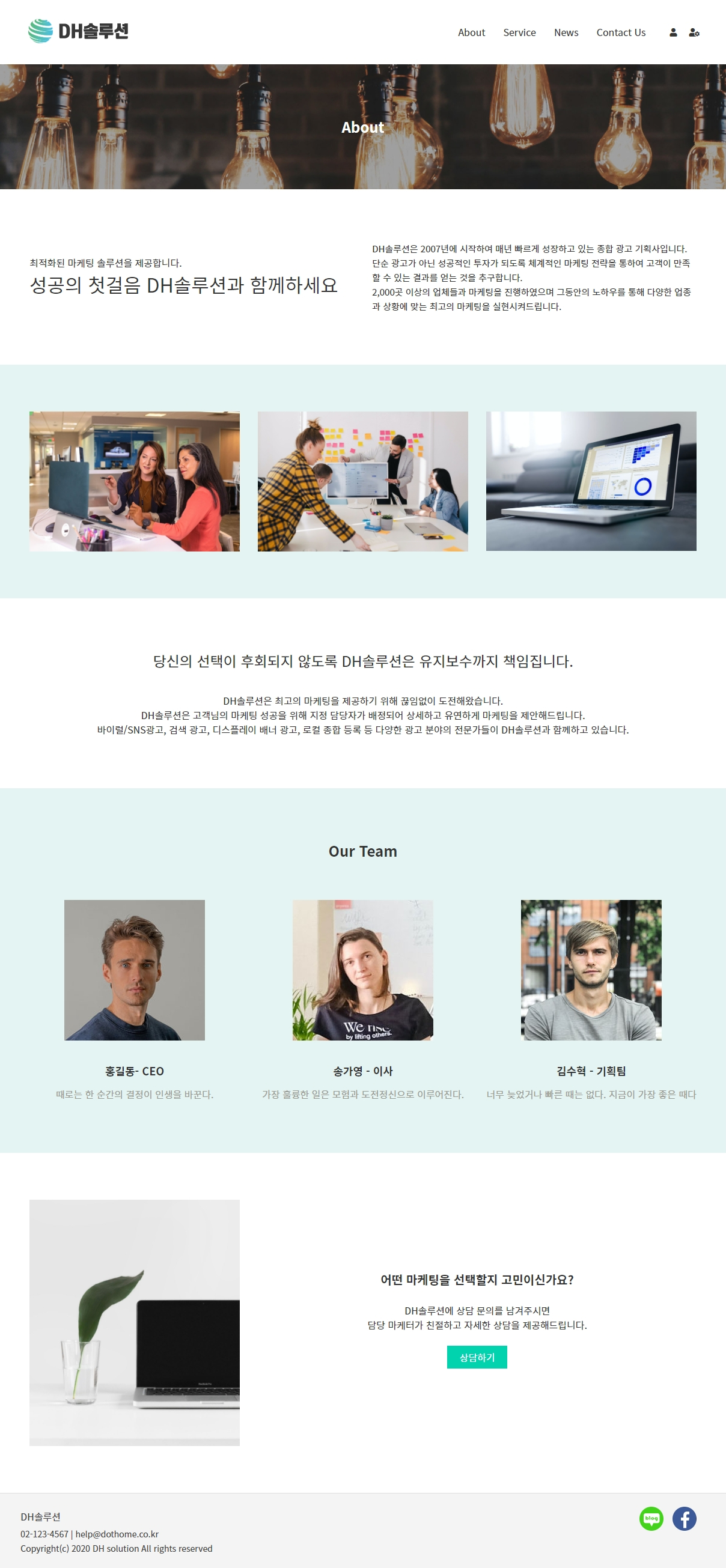
짠~ 프레임 블럭의 배경 이미지를 교체하고 글자 색상을 흰색으로 수정해보았어요!
아래 소개 영역의 문구도 바꿔주었어요!
고객에게 믿음이 가도록 회사 설립일과 현재는 몇개의 업체들과 계약을 맺고 있는지를 간략하게 적어주었습니다

소개 문구 아래의 이미지도 마케팅 솔루션과 관련된 이미지로 준비해서 넣어보았어요!
업체들과 미팅하는 모습, 마케팅 회의를 진행하는 모습, 결과를 분석하고 유지 보수해주는 모습을 담아보았습니다.
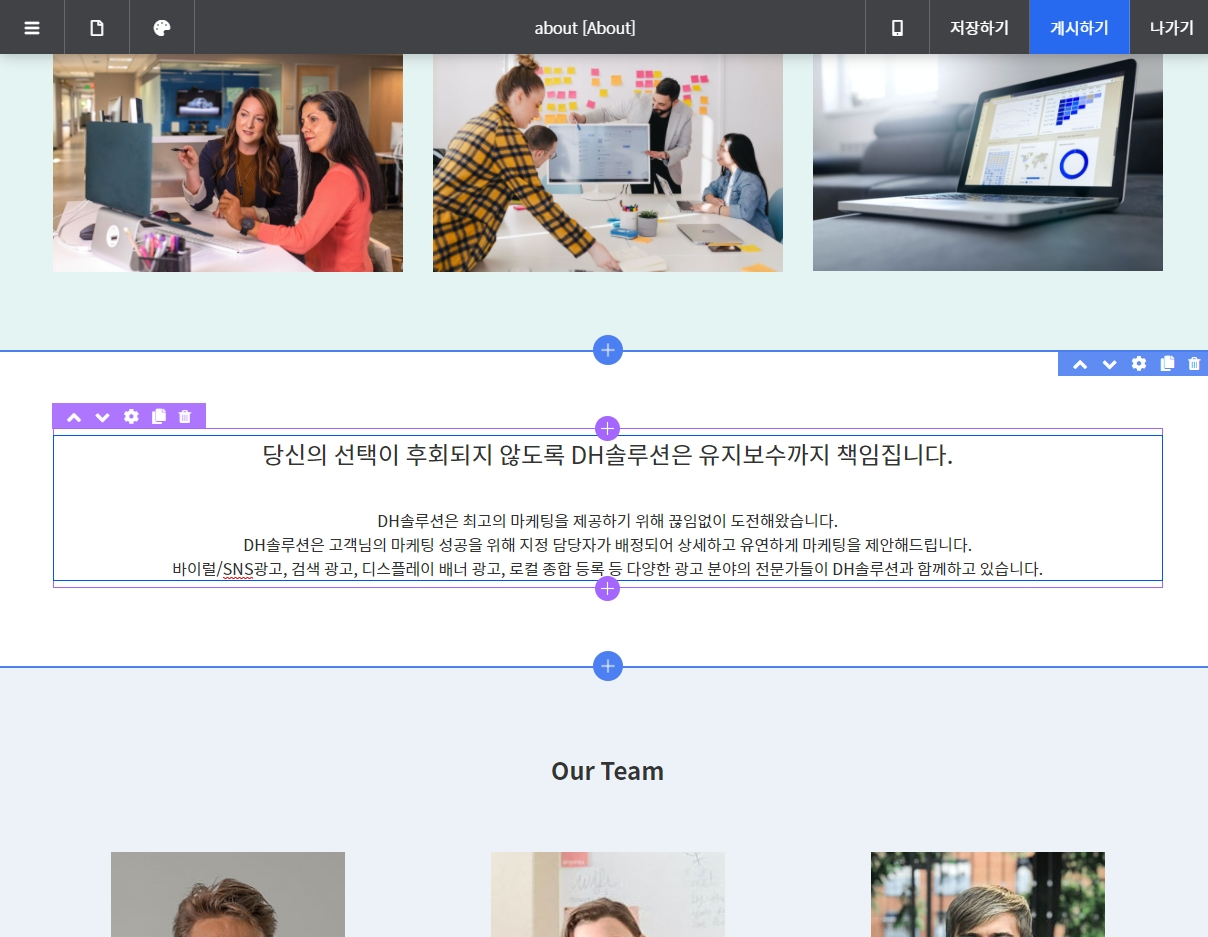
이 영역의 배경색도 메인 컬러에 맞게 변경해 주었어요~

중반부에 들어가는 문구는 왜 우리 업체를 선택해야 하는지에 대한 내용을 담아보았어요

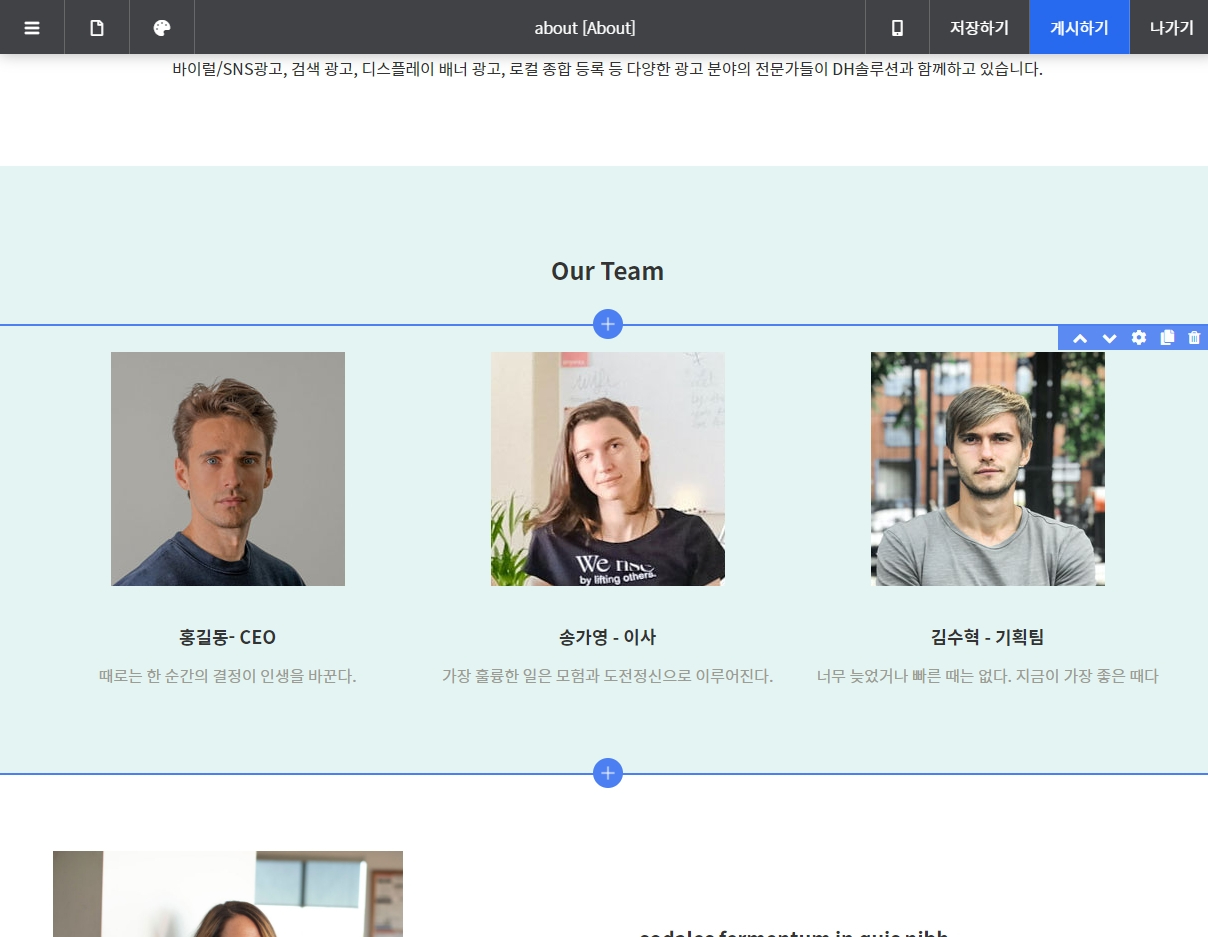
팀원 소개가 들어가는 부분입니다.
배경색을 메인 컬러에 맞는 색상으로 변경해 주고, 팀원 이미지와 텍스트도 교체해 주었어요!
각 팀원들의 포부를 담으면 좋을 것 같아 함께 적어주었어요 ㅎㅎ

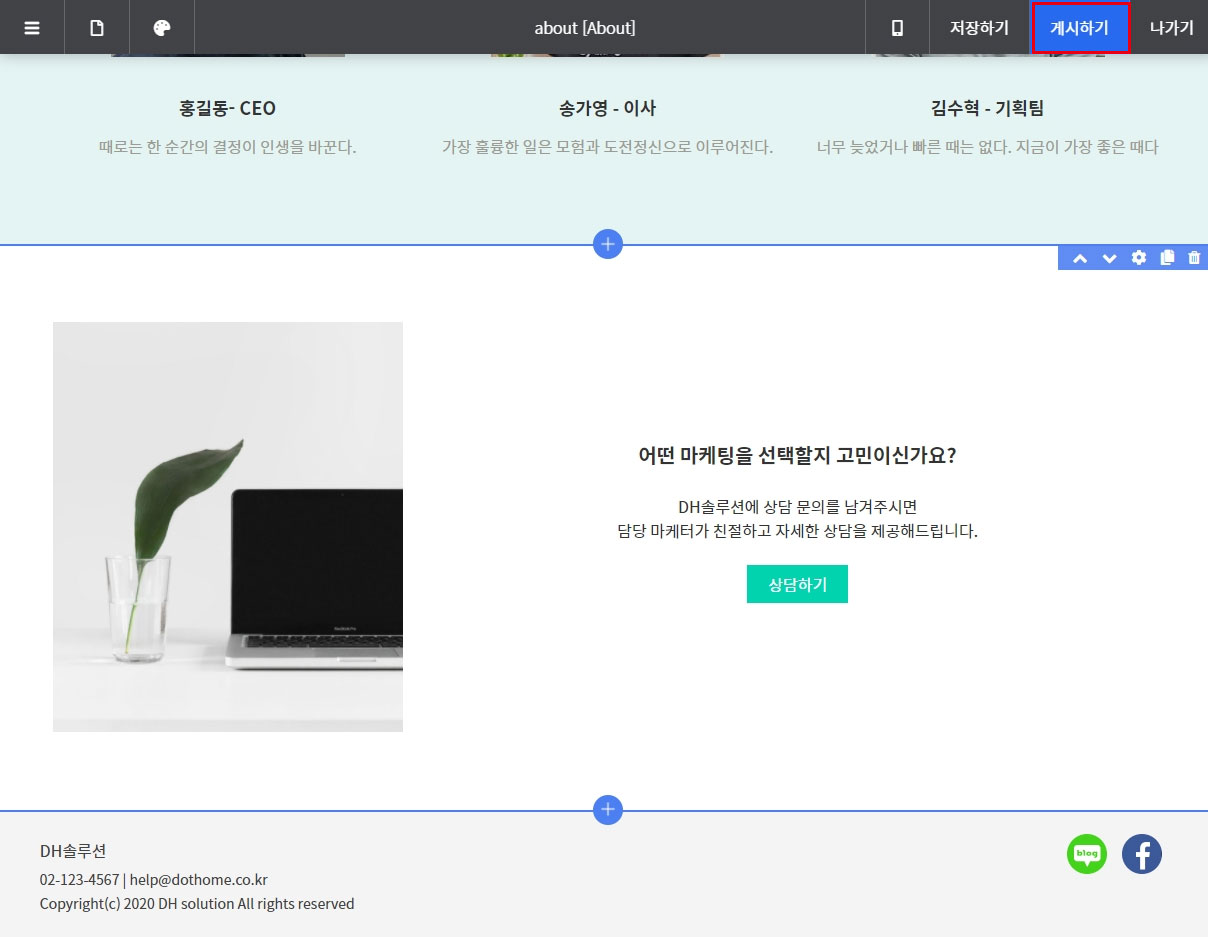
이곳은 원래 CEO의 인사말이 담겼던 부분인데 저는 상담하기 페이지로 연결해 주는 영역으로 사용했어요!
문의와 관련된 깔끔한 이미지로 교체하고, 문구도 수정해 주었어요!
버튼을 클릭하면 상담하기 페이지로 이동할 수 있도록 URL도 상담하기 페이지로 변경해 주었어요
전부 수정을 완료했다면 상단 편집 메뉴에서 게시하기를 클릭!
about 페이지 수정이 완료되었어요! 정말 간단했죠??
어떻게 바뀌었는지 한번 볼까요?

와~~ 사진과 문구만 변경했을 뿐인데 전혀 다른 사이트 같아졌네요~!!!
다른 서브 페이지들도 어서 변경해 보아요!!
[service 페이지 편집하기]
이번에는 service 페이지를 편집해보도록 하겠습니다
service 페이지는 회사에서 제공하고 있는 서비스나 제품 등을 홍보하는 페이지예요.
마케팅 솔루션 업체 사이트를 만들고 있으니까 어떤 마케팅들을 제공하고 있는지를 보여주면 좋겠죠?

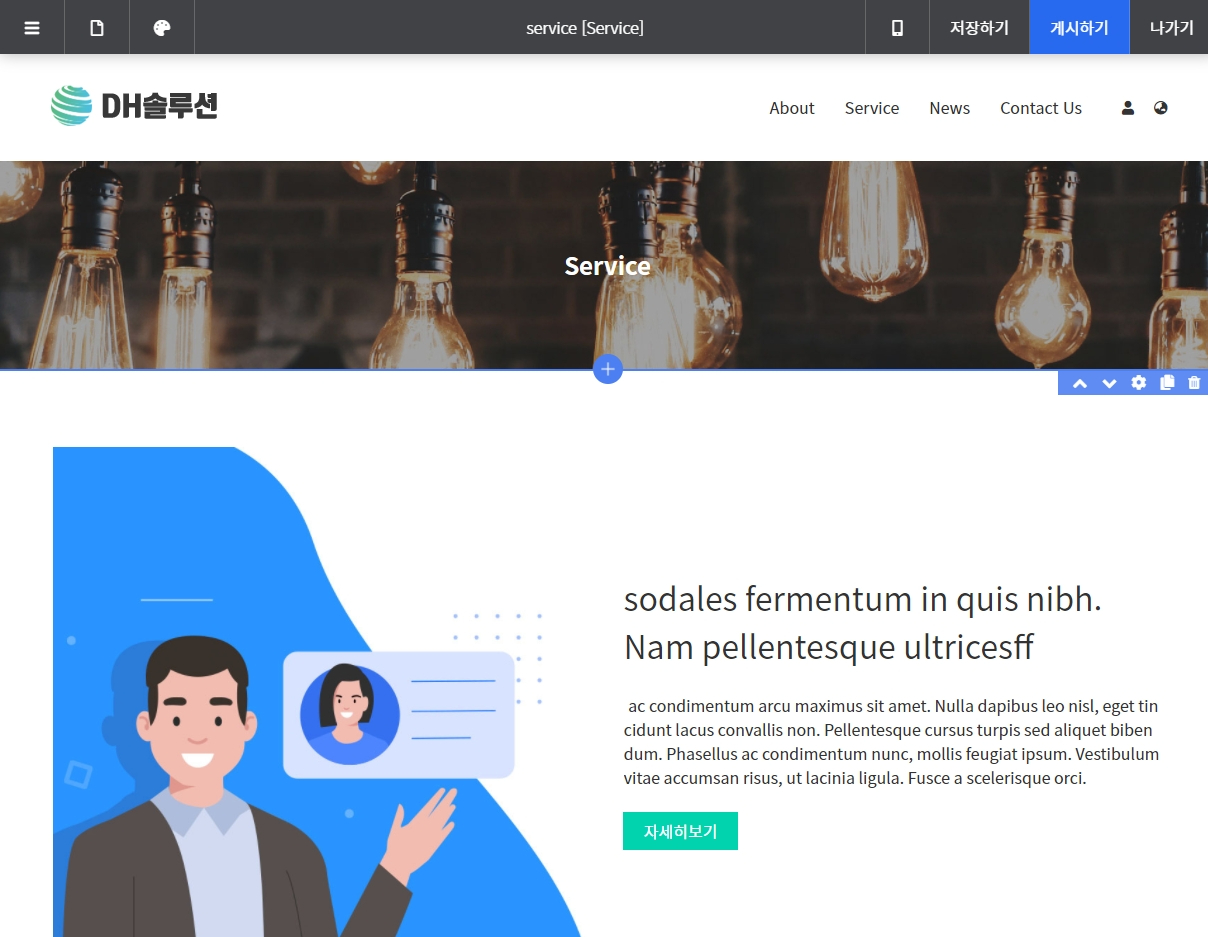
service 페이지도 about 페이지와 마찬가지로 상단 타이틀 영역을 먼저 변경해 주었어요~
이제 서비스 소개 영역도 수정해볼까요?

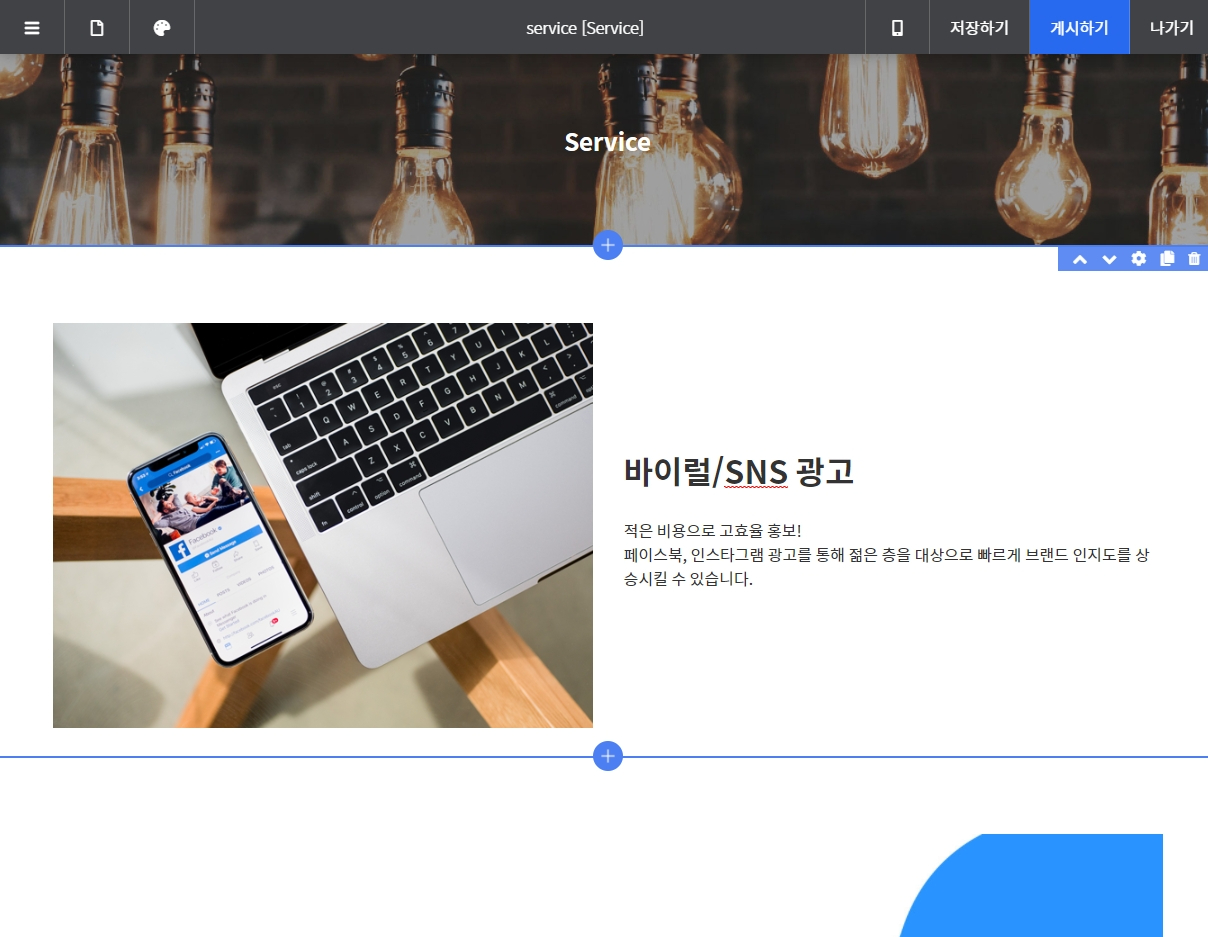
어떤 광고들을 제공하고 있는지 간략한 소개와 이미지를 교체해 주었어요!
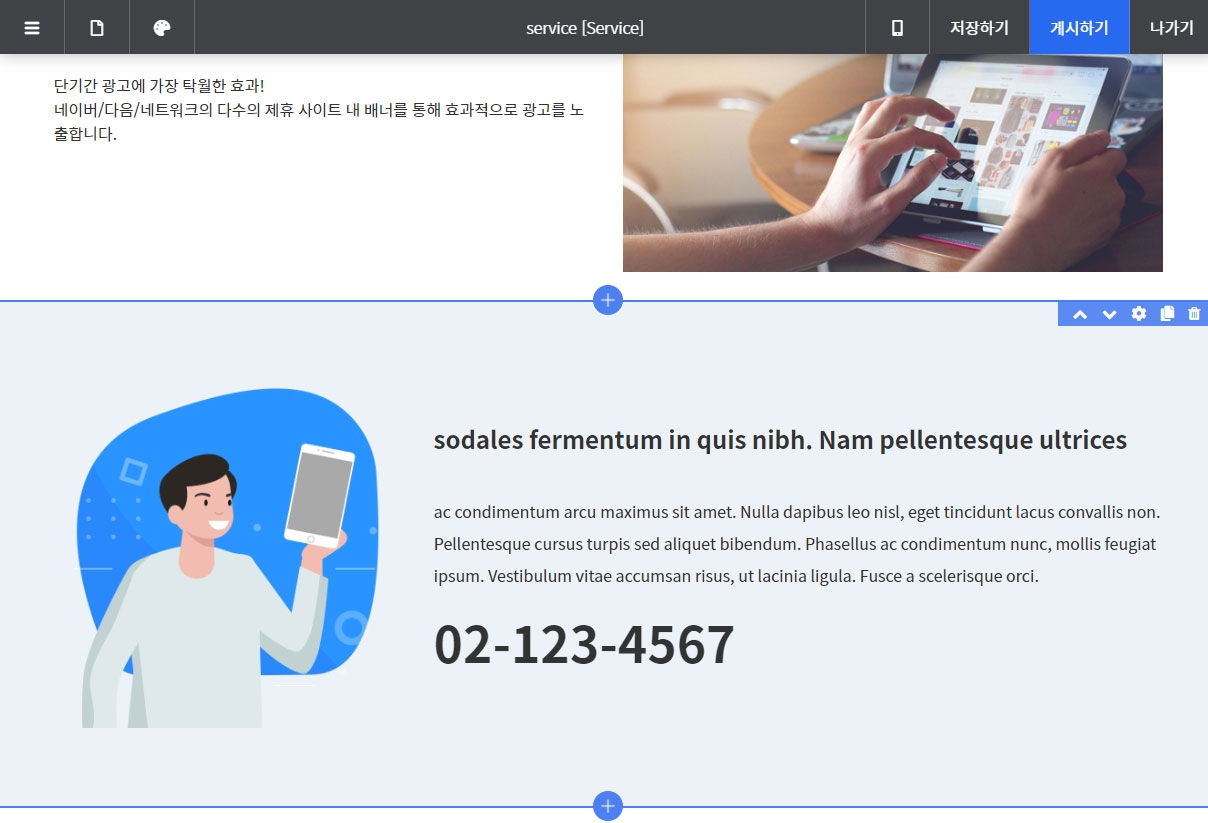
밑에 블럭들도 차근차근 교체해 주세요
소개할 내용이 더 많다면 블럭 상세 설정 우측에 있는 복제 버튼을 통해 블럭을 복제하신 뒤 내용을 바꿔주시면 됩니다!

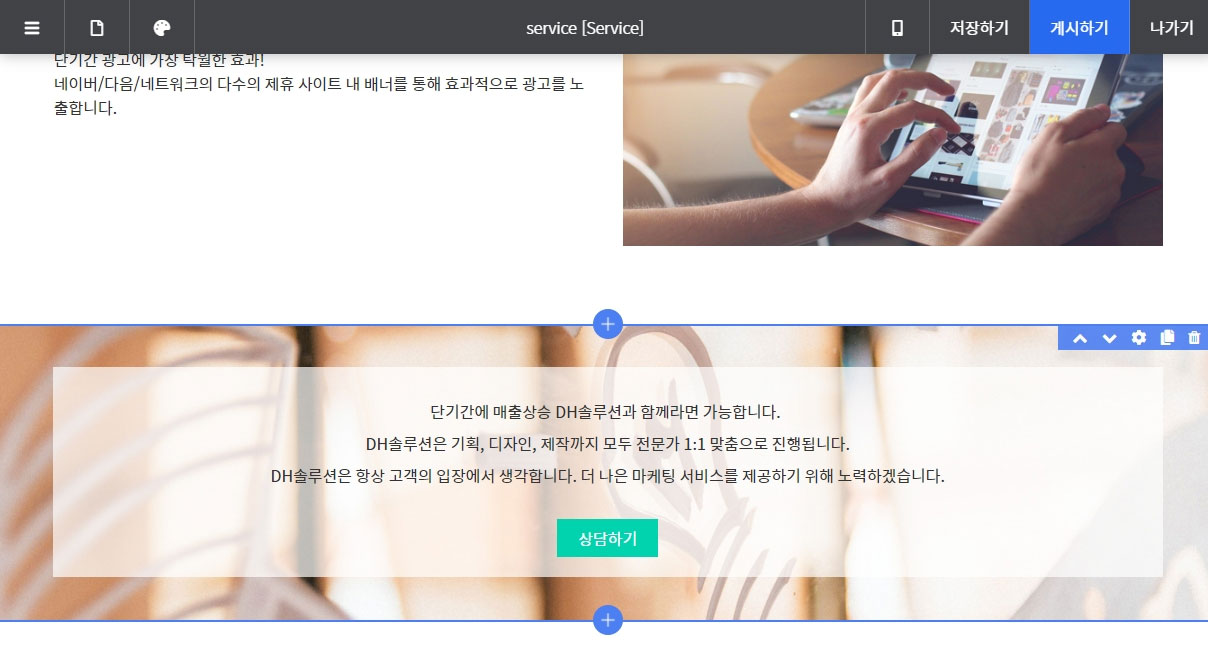
고객센터 안내 문구 영역이에요~
저는 이 디자인이 마음에 들지 않아서 삭제하고 새로운 블럭으로 꾸며주려고 해요!

1단 프레임 블럭을 추가한 뒤 배경 이미지를 적용하고, 프레임 박스 배경색을 투명도가 있는 흰색으로 변경해 주었어요!
그리고 안에는 텍스트 블럭과 버튼 블럭을 추가하여 상담 페이지로 연결할 수 있도록 문구와 버튼 URL을 수정해 주었어요!

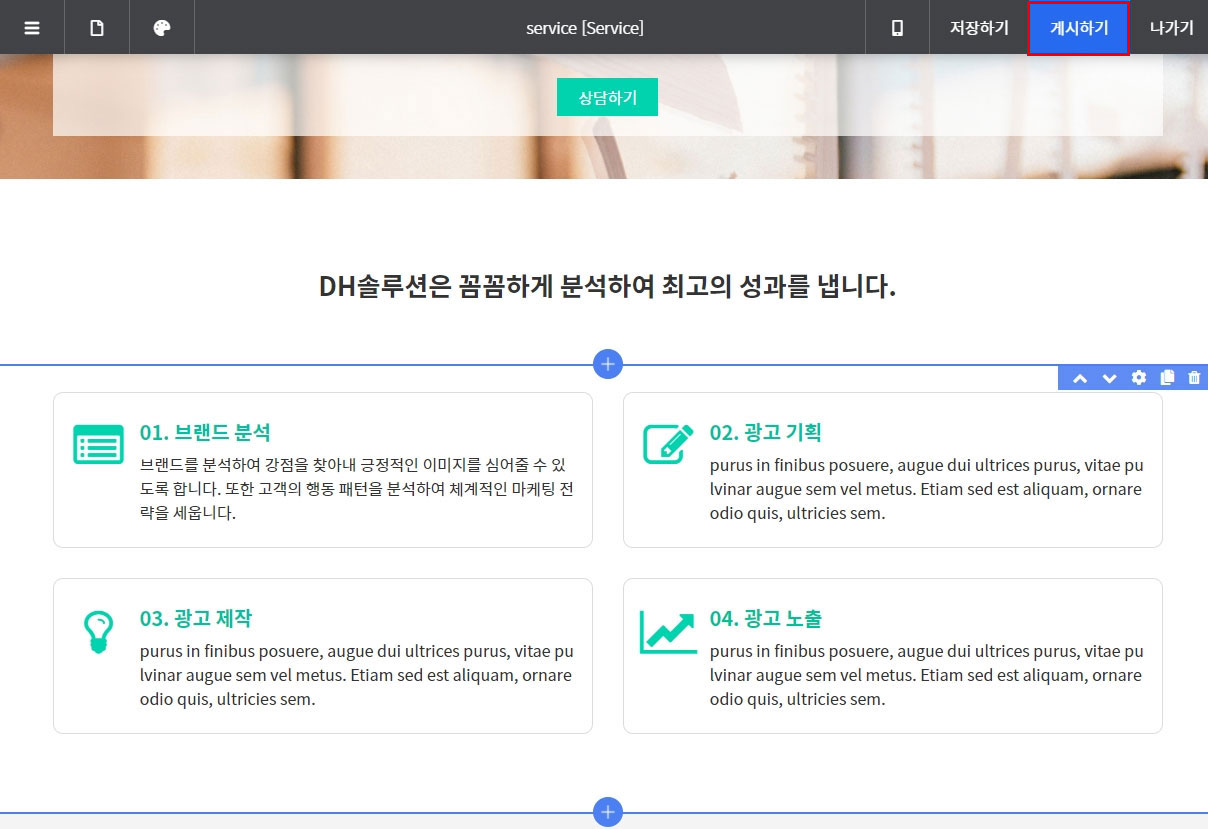
서비스 특징을 나열하는 영역이에요. 저는 이곳에 마케팅 솔루션 과정을 적어주었어요!
아이콘을 적절한 아이콘으로 변경하고 색도 메인 컬러로 변경해 주었답니다! 좀 더 밝은 느낌이 들죠? ㅎㅎ
수정을 완료했다면 상단 편집메 뉴에서 게시하기를 클릭해 주세요!
service 페이지 편집이 완료되었는데요 과연 어떻게 나왔을까요?

저는 이렇게 나왔답니다! 서비스 소개 영역에 블럭이 하나 더 추가된 게 보이시나요? ㅎㅎ
고객센터 안내 부분도 현재 사이트에 어울리는 디자인으로 수정되었어요!!
여러분도 저처럼 블럭을 추가하거나 삭제해서 본인만의 디자인을 꾸며보세요~~
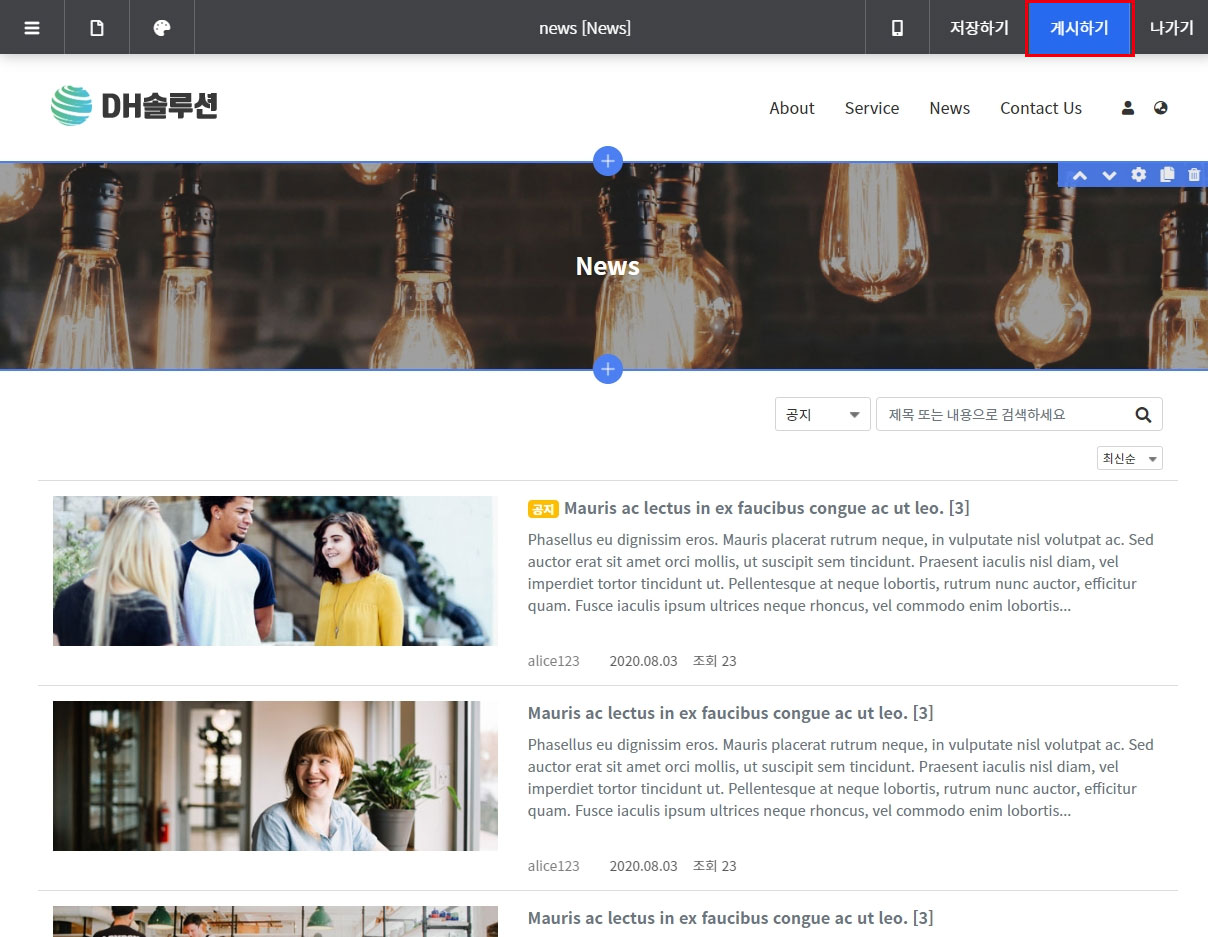
[news 페이지 편집하기]
news 페이지는 타이틀 영역과 게시판만 들어있는 페이지라서 타이틀 디자인만 수정해보도록 하겠습니다

다른 페이지들과 마찬가지로 전구 이미지로 교체~~
게시판 디자인이 마음에 들지 않으시는 분들은 게시판 블럭을 삭제하시고 새로 추가해 주셔도 좋아요~
기존 게시판에 작성된 데이터들이 있다면, 게시판을 새로 추가하시고 블럭 상세 설정에서 게시판 연동을 기존 게시판으로 선택해 주시면 됩니다!
어려우시면 아래의 게시판 블럭 다루기 매뉴얼을 참고하세요~!
내용을 모두 수정하셨다면 상단 편집 메뉴의 게시하기 버튼을 눌러 적용해 주세요~
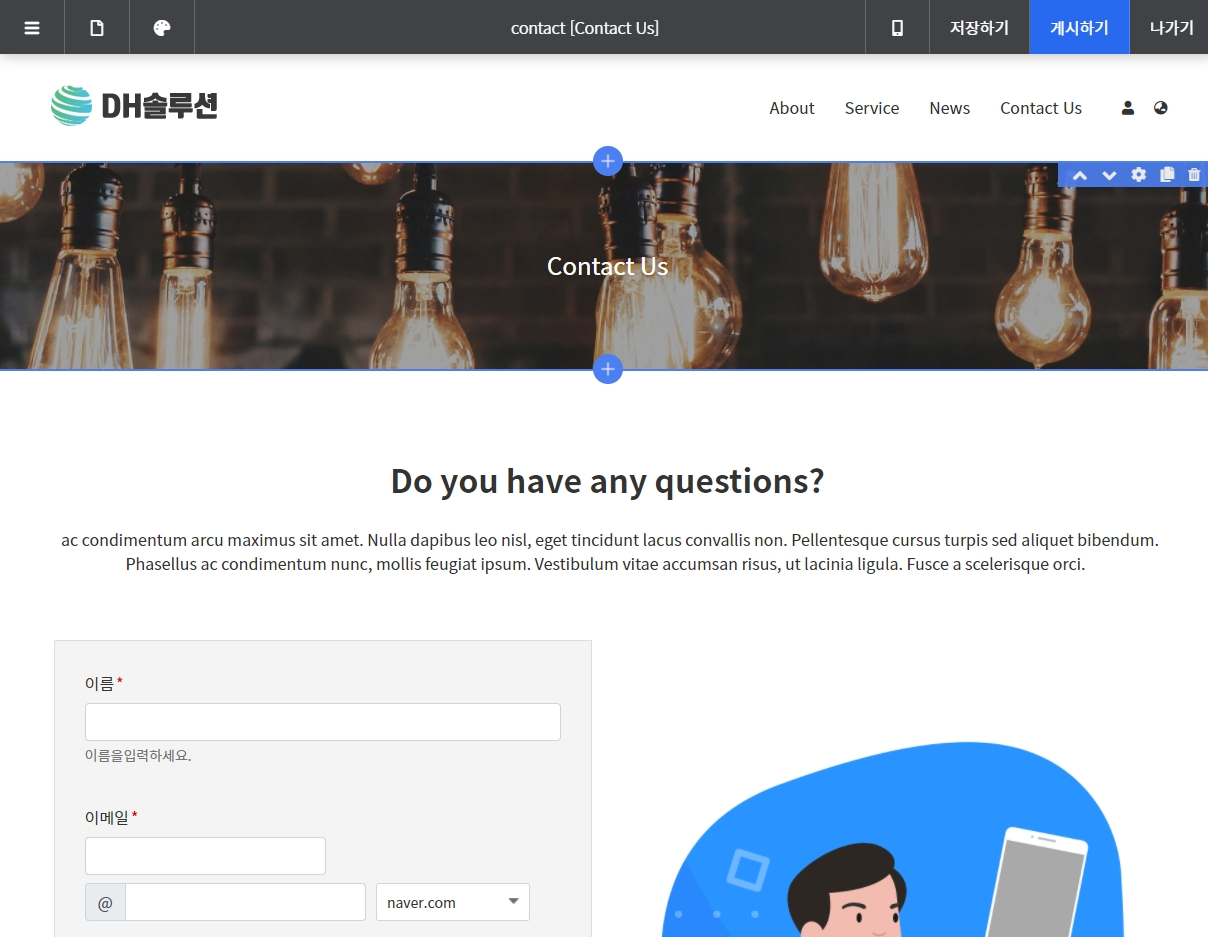
[contact 페이지 편집하기]
contact 페이지는 상담 문의를 접수하는 페이지예요.
정확한 상담을 위해 입력 항목을 좀 더 다양하게 추가하려고 합니다!

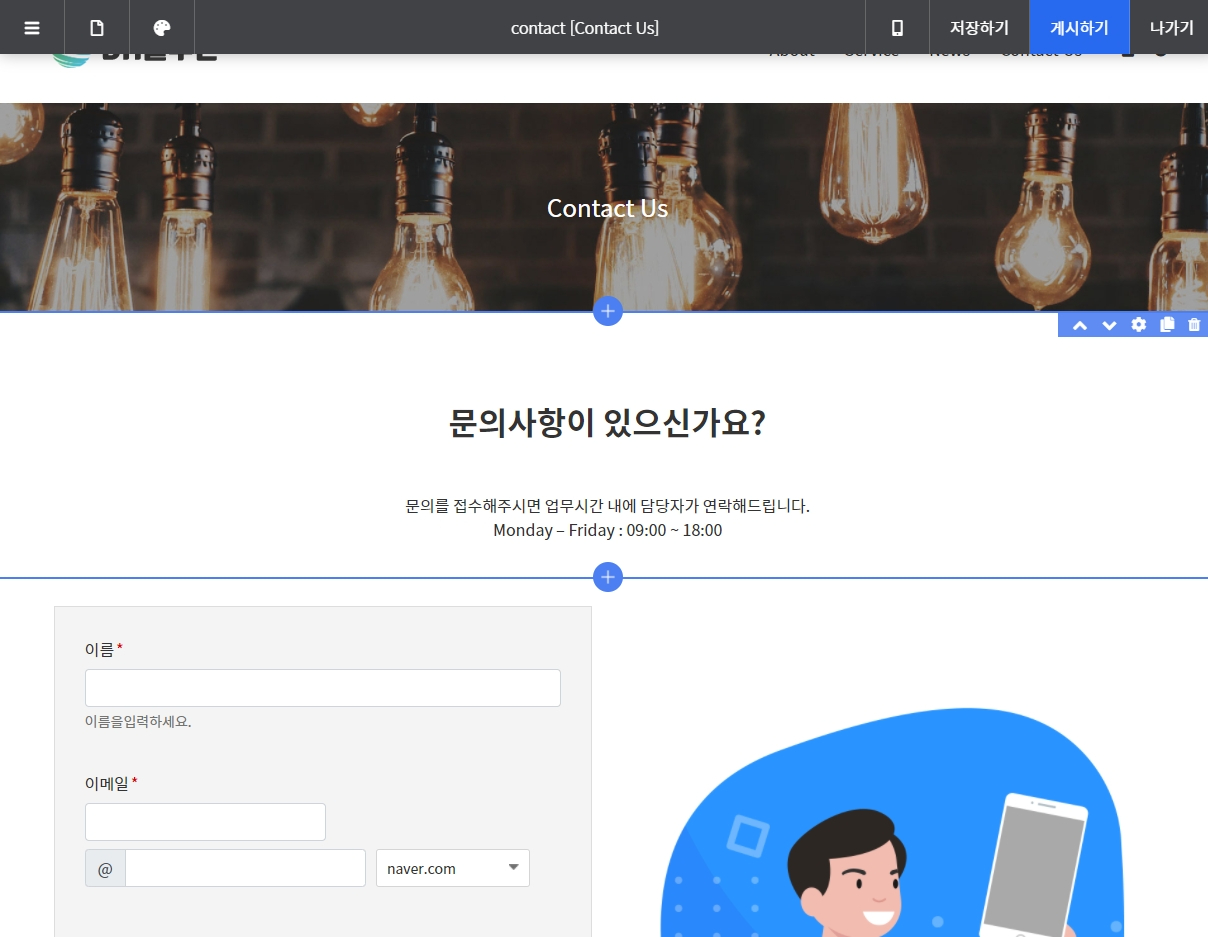
먼저 contact 페이지도 타이틀 영역부터 수정해 줄게요! 전구 이미지로 교체~~

문의에 대한 문구를 수정해 줄게요
저는 고객님들이 업무 외 시간에는 기다리지 않으시도록 업무 시간에 대한 안내도 함께 적어주었어요!

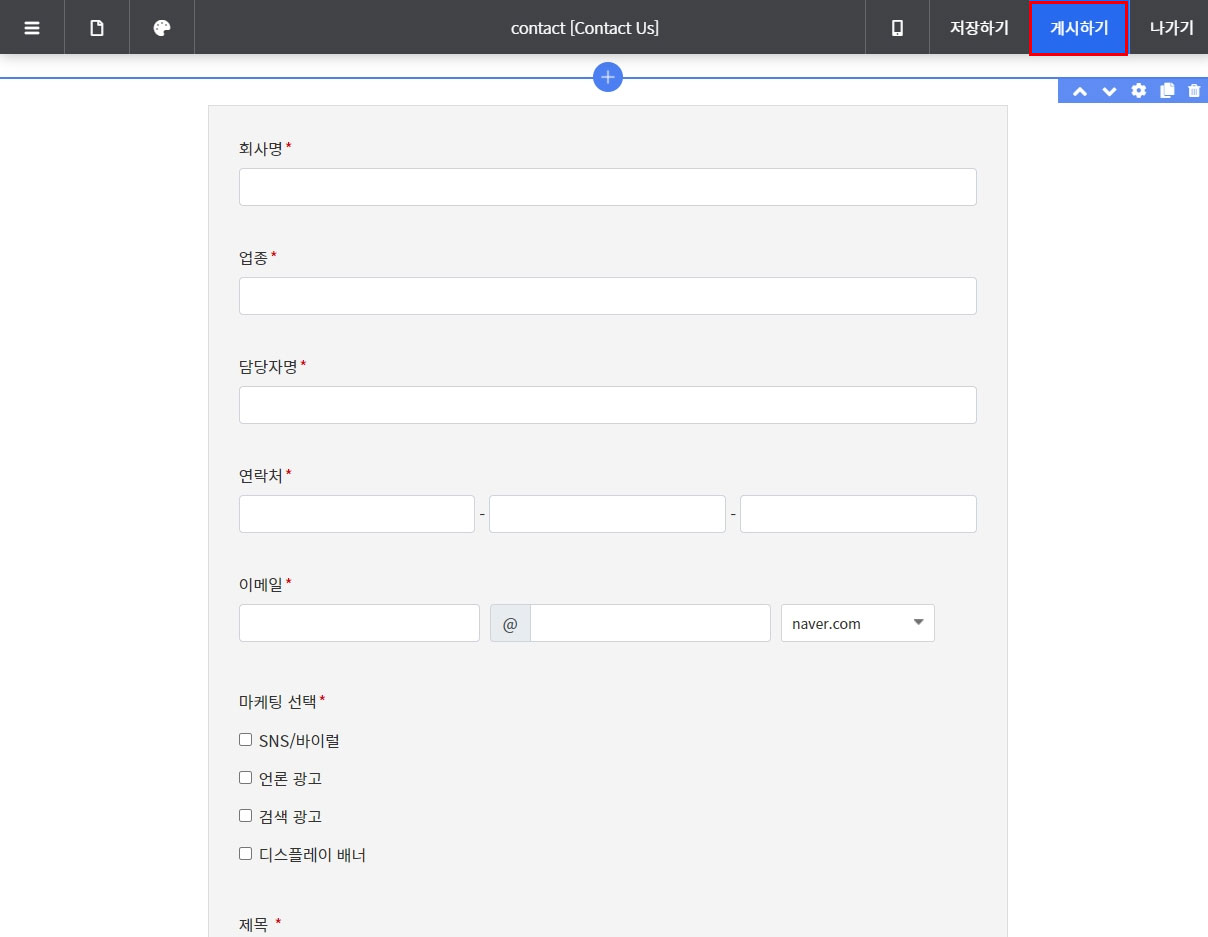
입력폼에는 기존 간단했던 항목들에서 몇 개를 더 추가했는데요!
회사명, 업종, 연락처, 마케팅 종류, 파일 첨부 등을 추가해 주었어요!!
입력폼 블럭 설정 방법은 아래의 매뉴얼에서 확인해보세요~
수정을 완료했다면 상단 편집 메뉴에서 게시하기를 눌러주세요!
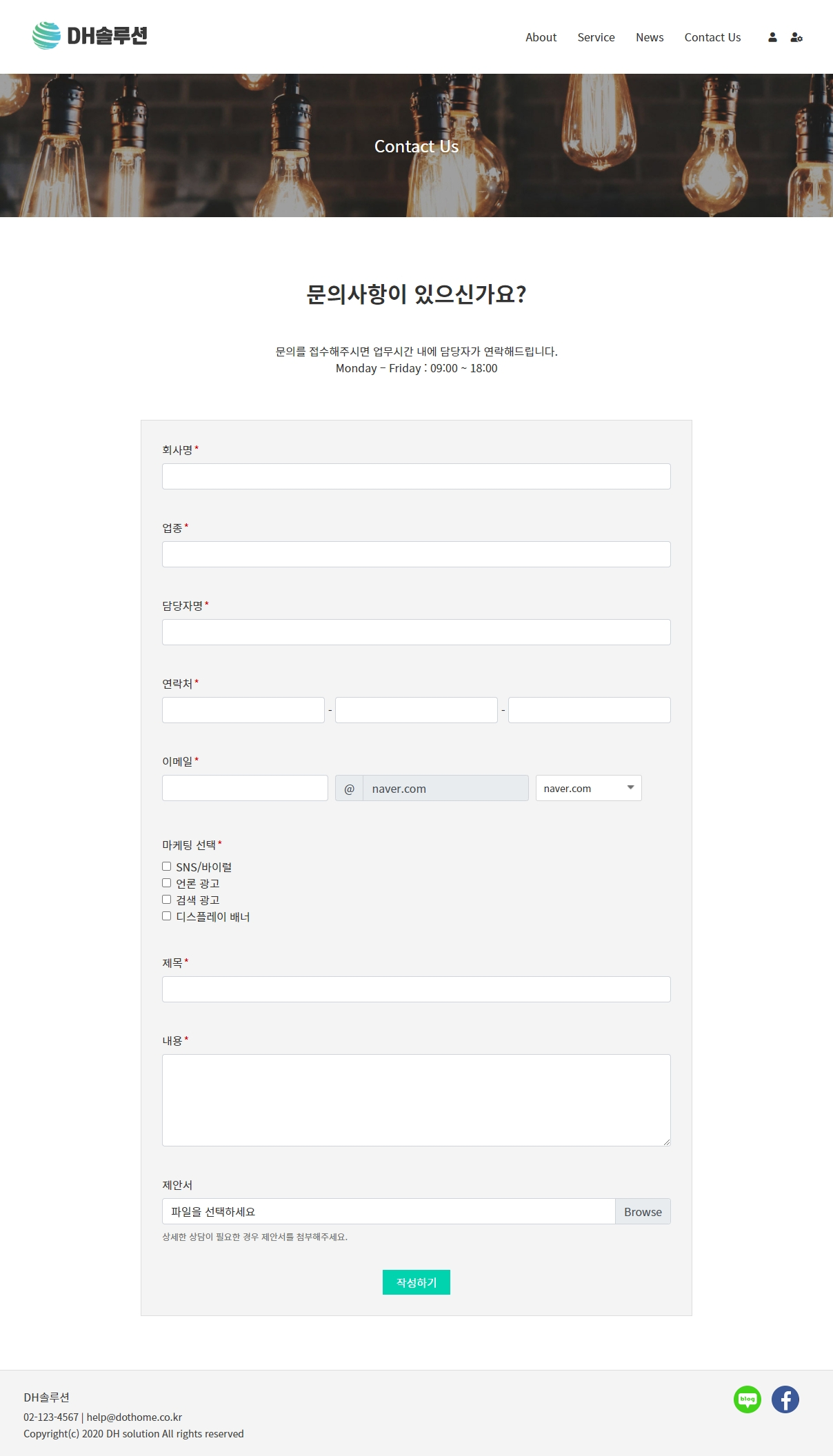
contact 페이지도 어떻게 바뀌었는지 살펴볼까요?

입력 항목들이 추가되니까 좀 더 전문적인 업체 느낌이 물씬 나지 않나요?ㅎㅎ
자 이렇게 서브페이지 편집하기를 진행해보았는데요~
여러분도 각자 업종에 맞게 잘 수정하셨나요? ㅎㅎ
아마도 회사 연혁, 오시는 길 등 다른 페이지들도 필요하신 분들이 있을 거라고 생각돼요
다음에는 페이지를 새로 생성해서 오시는 길 페이지를 만드는 방법을 배워보려고 합니다!
06. 페이지 추가하기에서 봬요~~!!
- 팁&가이드
- 마케팅 솔루션 업체 홈페이지 만들기