- 팁&가이드
- 원페이지 포트폴리오 만들기
빈 템플릿으로 원페이지 포트폴리오 만들기
07. 연락하기 만들기
이번에는 연락하기 영역을 만들어 보겠습니다!
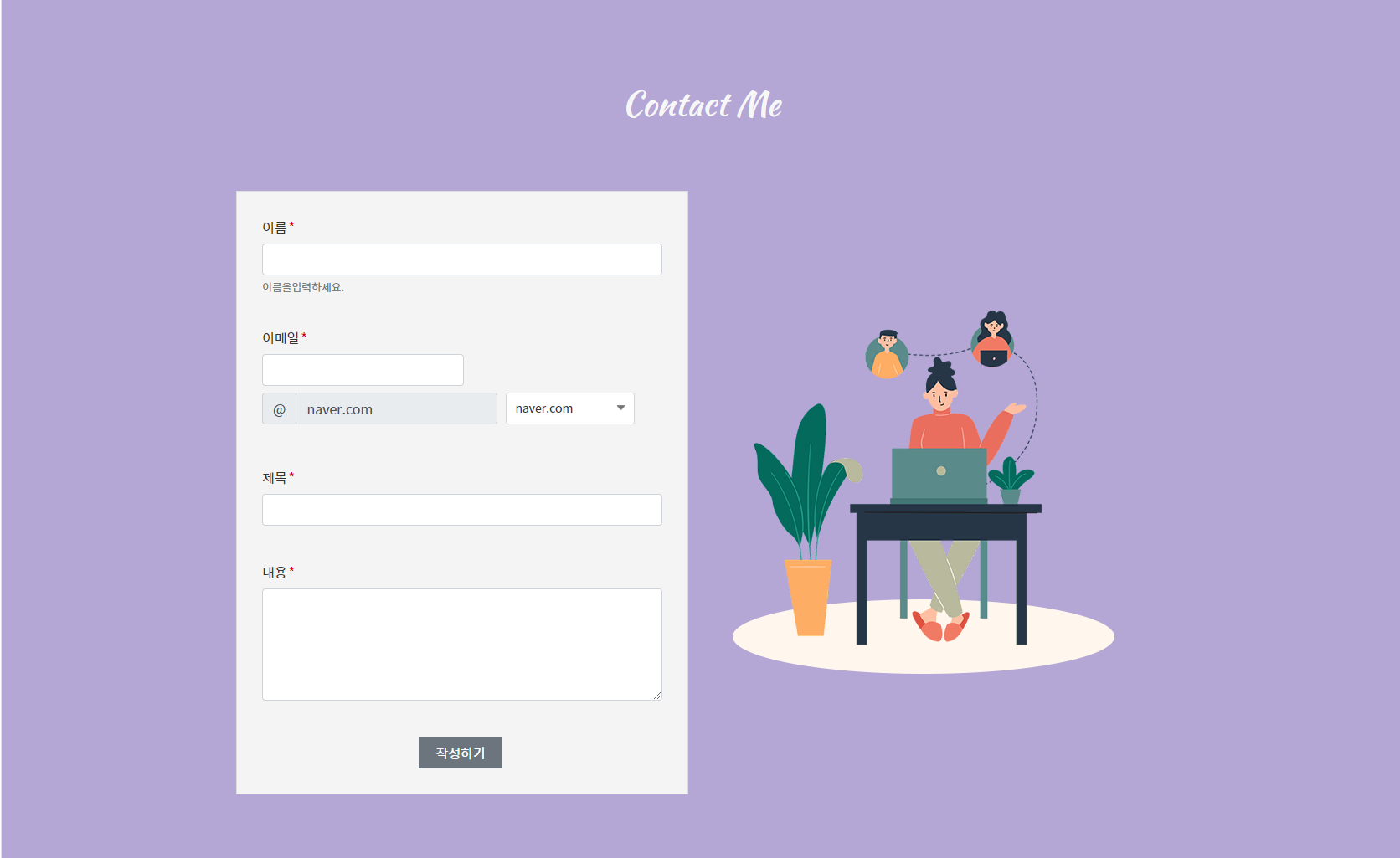
먼저 연락하기 영역에 필요한 이미지와 문구들을 살펴보도록 할게요!

연락하기 영역은 좌측의 입력폼과 우측의 이미지로 구성되어 있습니다.
우측의 이미지는 닷홈빌더에서 기본 제공되는 이미지를 사용했습니다!
만약 다른 이미지로 바꾸고 싶을 경우 이미지를 준비해 주세요~
[이미지 업로드하기]
디자인 작업 전 이미지를 먼저 업로드해 주어야 합니다.

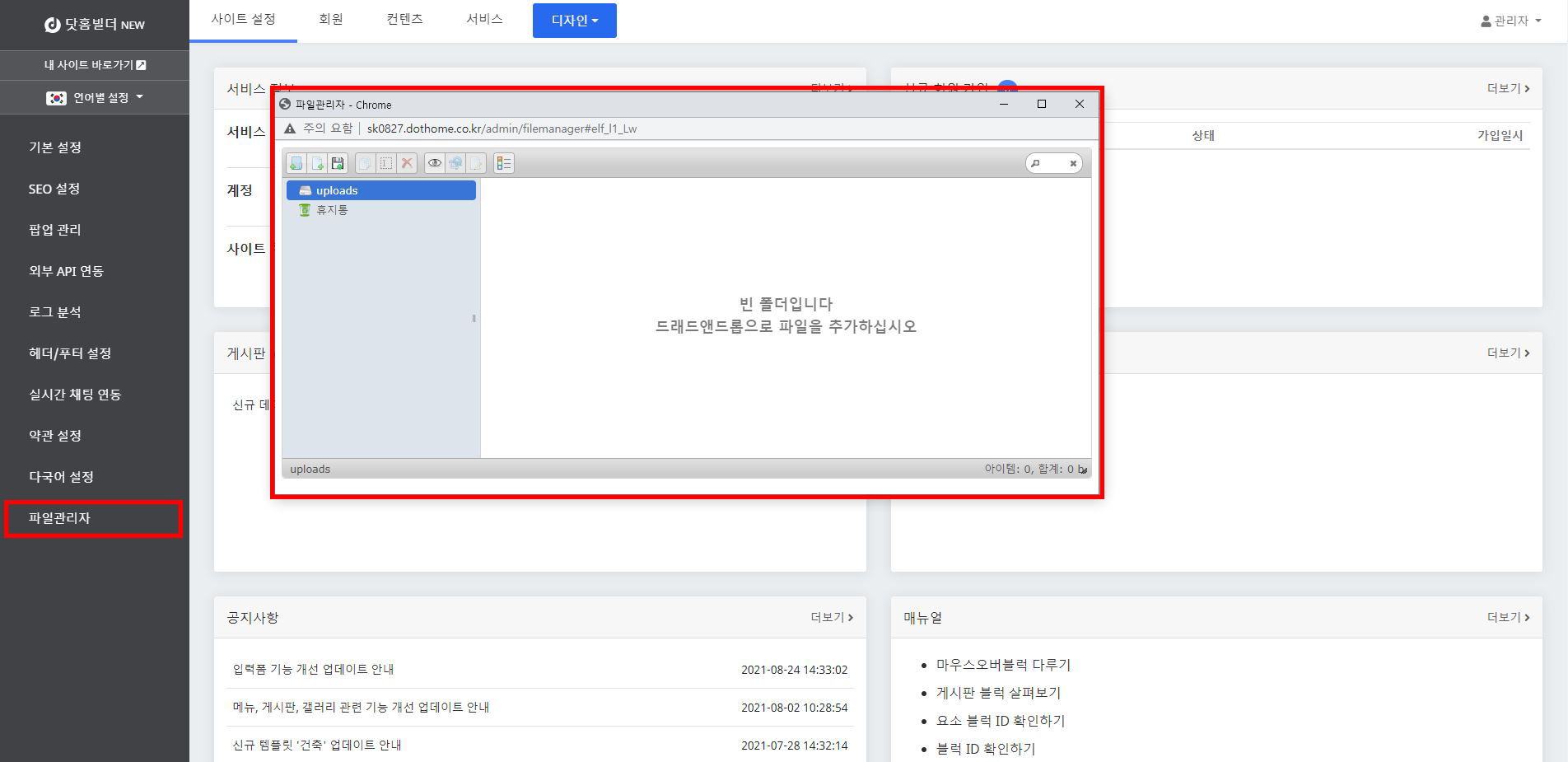
빌더 관리 페이지에 접속하신 후, 좌측 메뉴에서 파일관리자를 눌러 파일관리자 창을 열 수 있습니다.
파일관리자 창이 열리면 이미지를 드래그앤 드롭하여 업로드해 주세요.
파일관리자의 자세한 이용 방법은 아래의 매뉴얼을 참고해 주세요.
[캡챠 연동하기]
연락하기 영역의 경우 입력폼을 이용하여 방문자에게 데이터를 입력받는 부분입니다.
따라서, 스팸 방지를 위한 조치가 먼저 필요한데요!
회원가입된 사람만 작성할 수 있도록 하거나 모든 방문자인 경우 캡챠라는 프로그램을 이용하여 스팸을 방지할 수 있어요.
포트폴리오의 경우 회원 기능은 사용하지 않고 사이트에 접속한 모든 방문자가 입력폼을 작성할 수 있어야 하기 때문에 캡챠를 연동해야 해요!

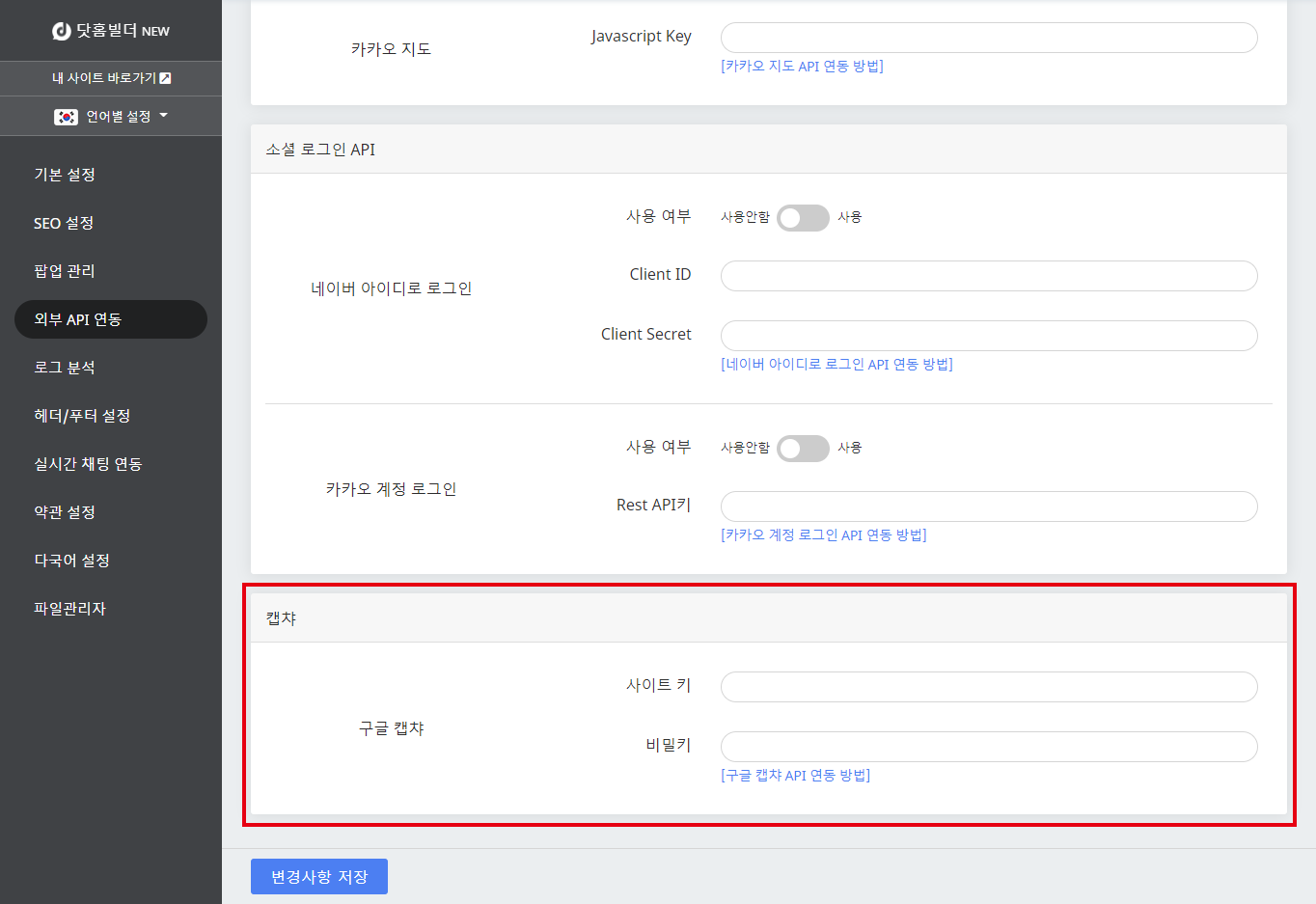
빌더 관리 페이지의 사이트 설정 > 외부 API 연동 메뉴로 이동하신 뒤, 제일 하단의 캡챠에서 적용할 수 있는데요.
자세한 연동 방법은 아래의 매뉴얼을 확인해 주세요! 캡챠를 꼭 연동하고 다음 단계로 넘어가 주세요!
[디자인 편집하기]

먼저 디자인 편집기로 이동해 보도록 하겠습니다.
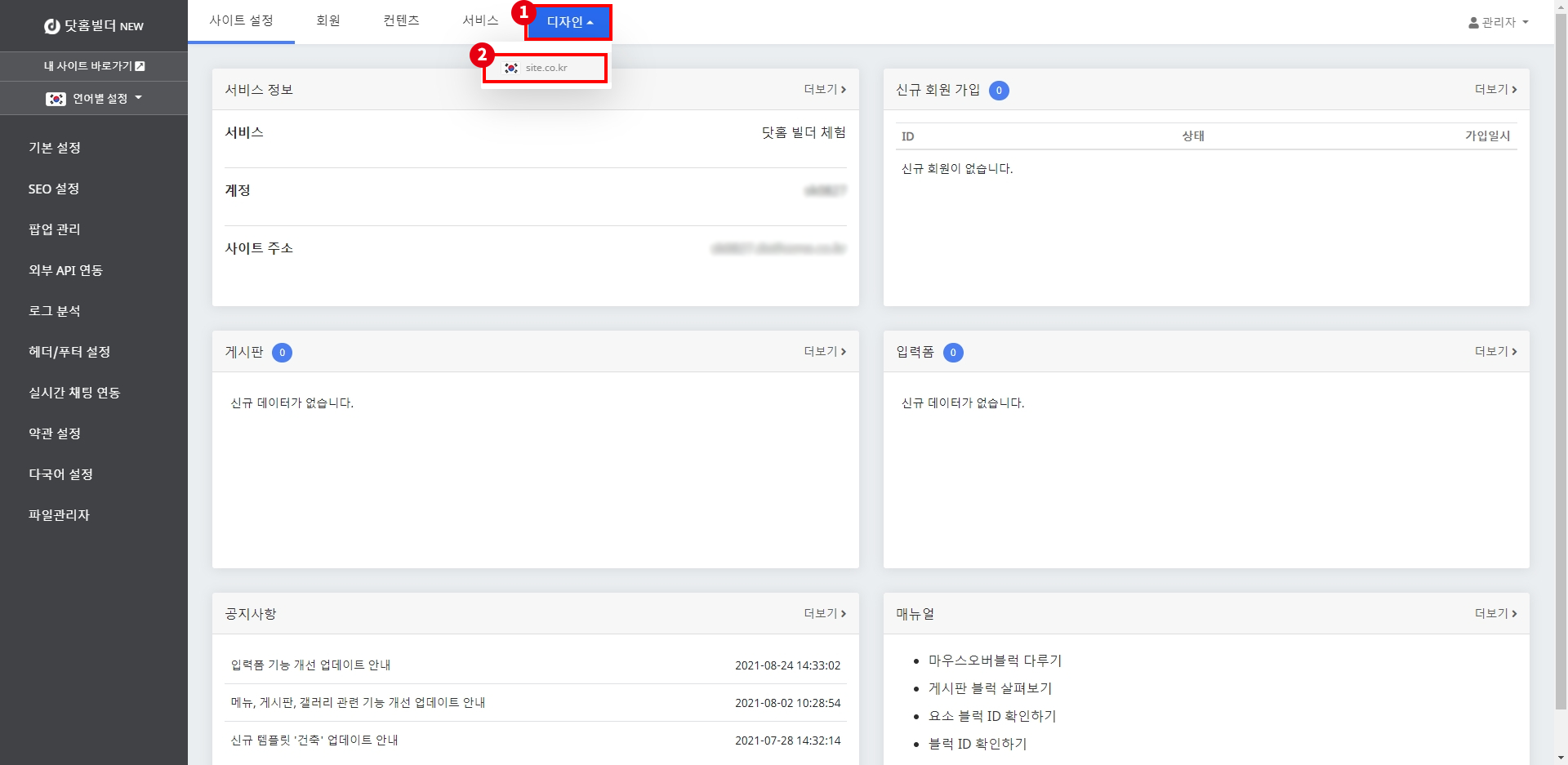
관리 페이지 상단의 디자인 버튼을 누른 뒤 하단의 site.co.kr을 클릭해 주세요.
(다국어 사이트를 편집하는 경우 국기로 구분되어 있으니 편집할 언어의 국기를 선택해서 클릭해 주세요.)

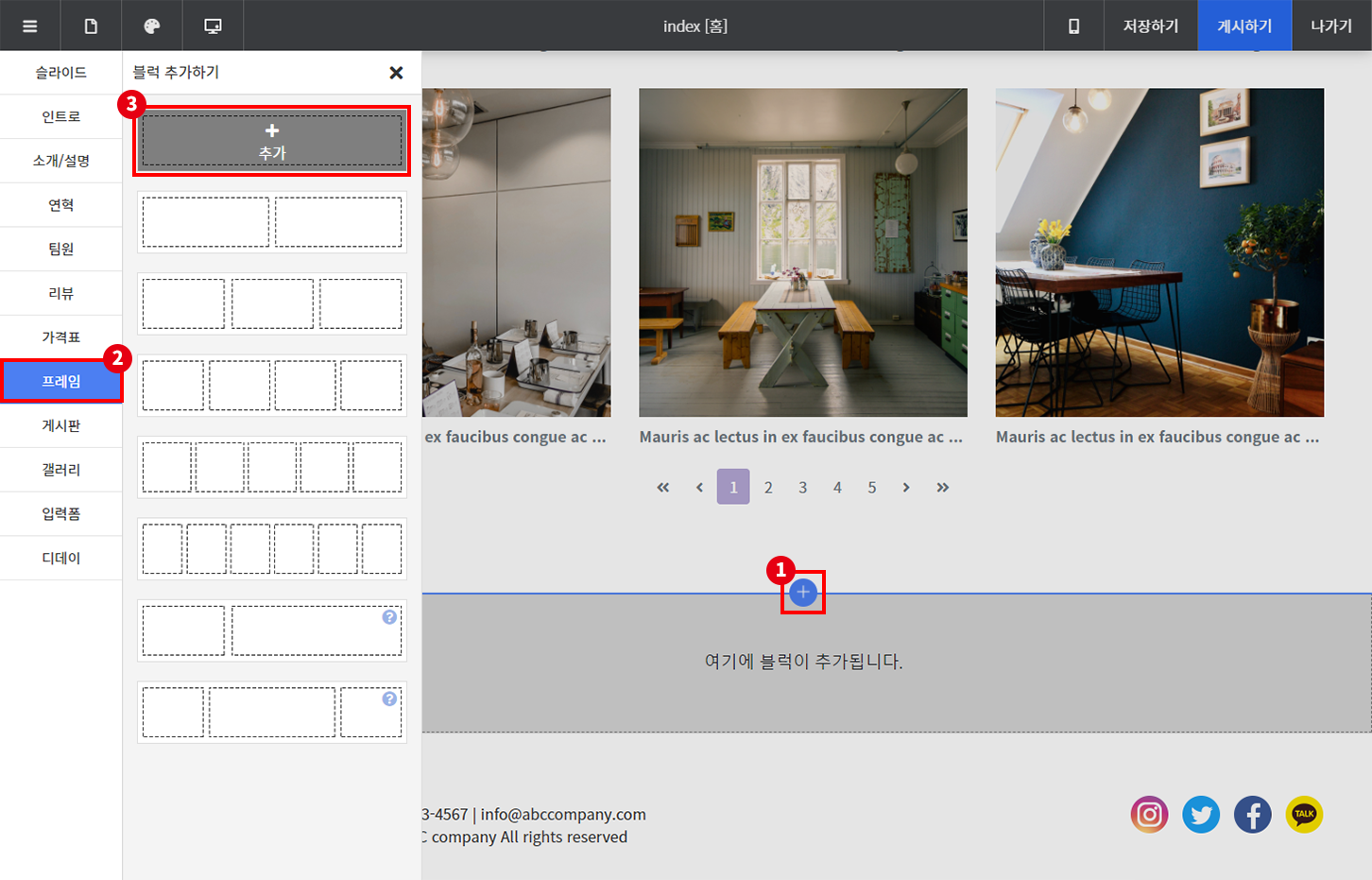
지난번 추가했던 게시판 블럭 위에 마우스를 올린 뒤, + 버튼을 눌러 1단 프레임 블럭을 추가해 주세요.

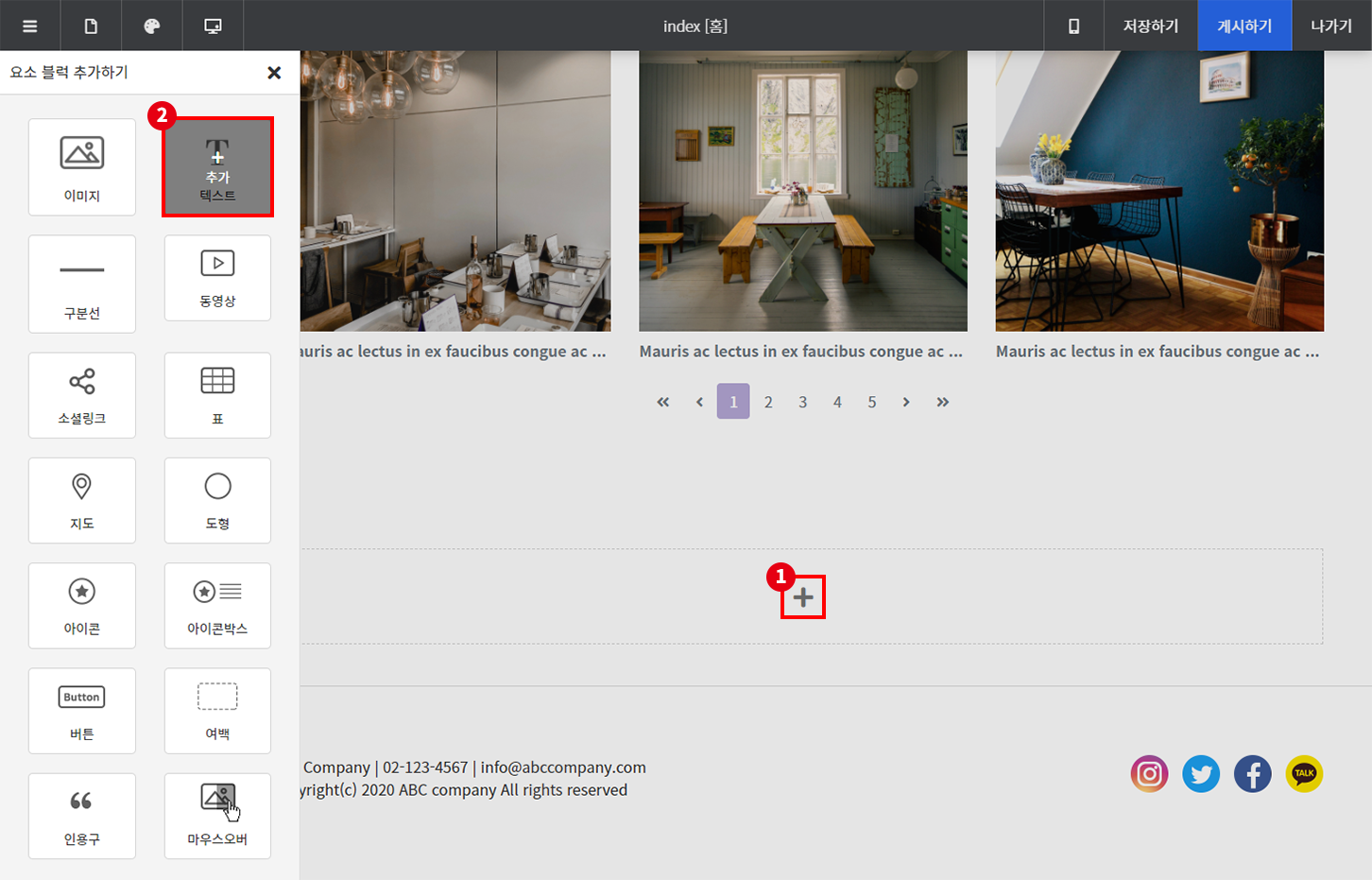
추가된 프레임 블럭 안의 +버튼을 눌러 텍스트 블럭을 추가해 주세요.

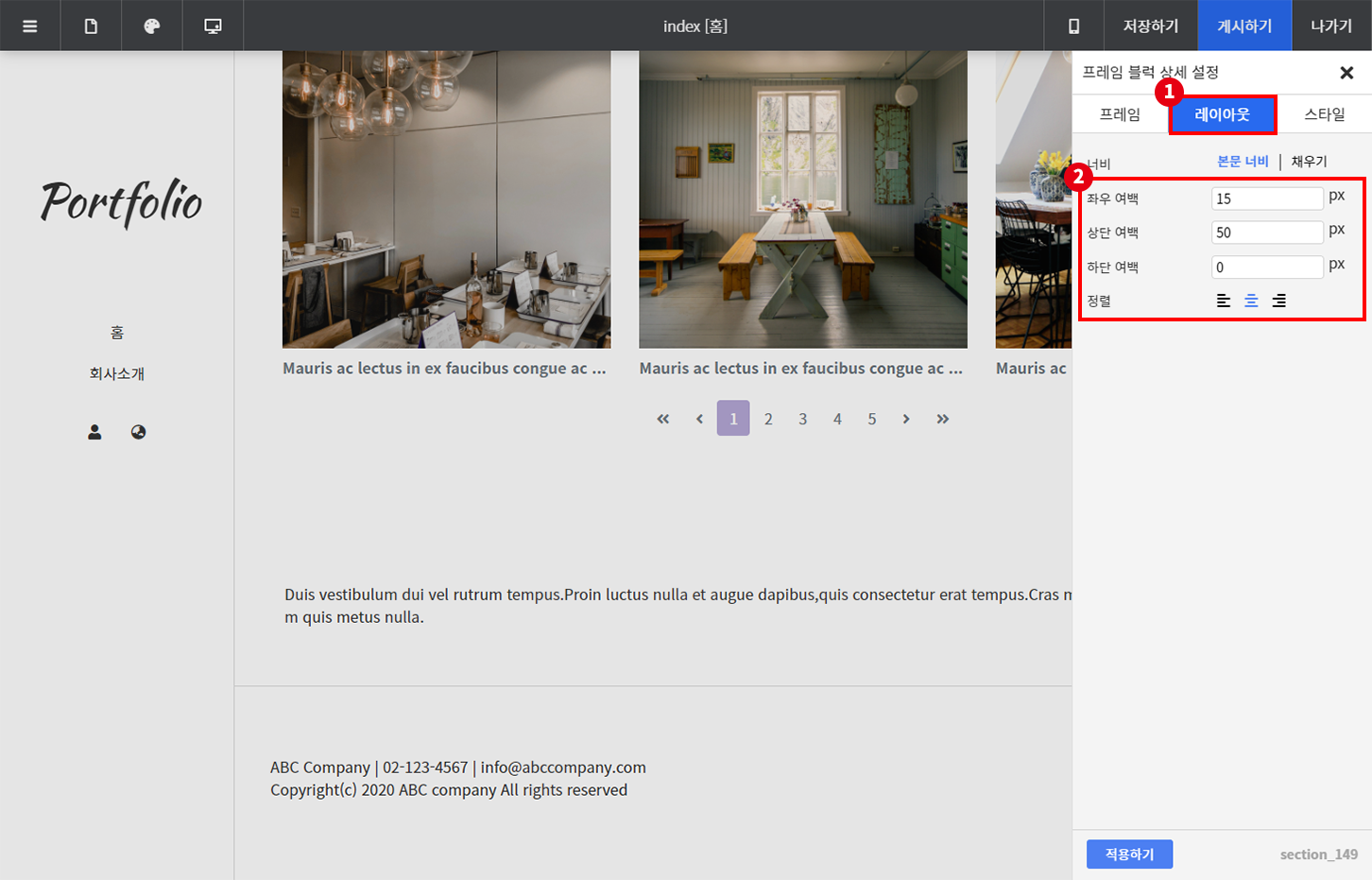
프레임 블럭 위에 마우스를 올린 뒤 우측 상단의 설정 버튼을 눌러 상세 설정 창을 열어주세요.
레이아웃 탭으로 이동한 뒤, 여백과 정렬을 위 이미지와 같이 변경해 주세요.

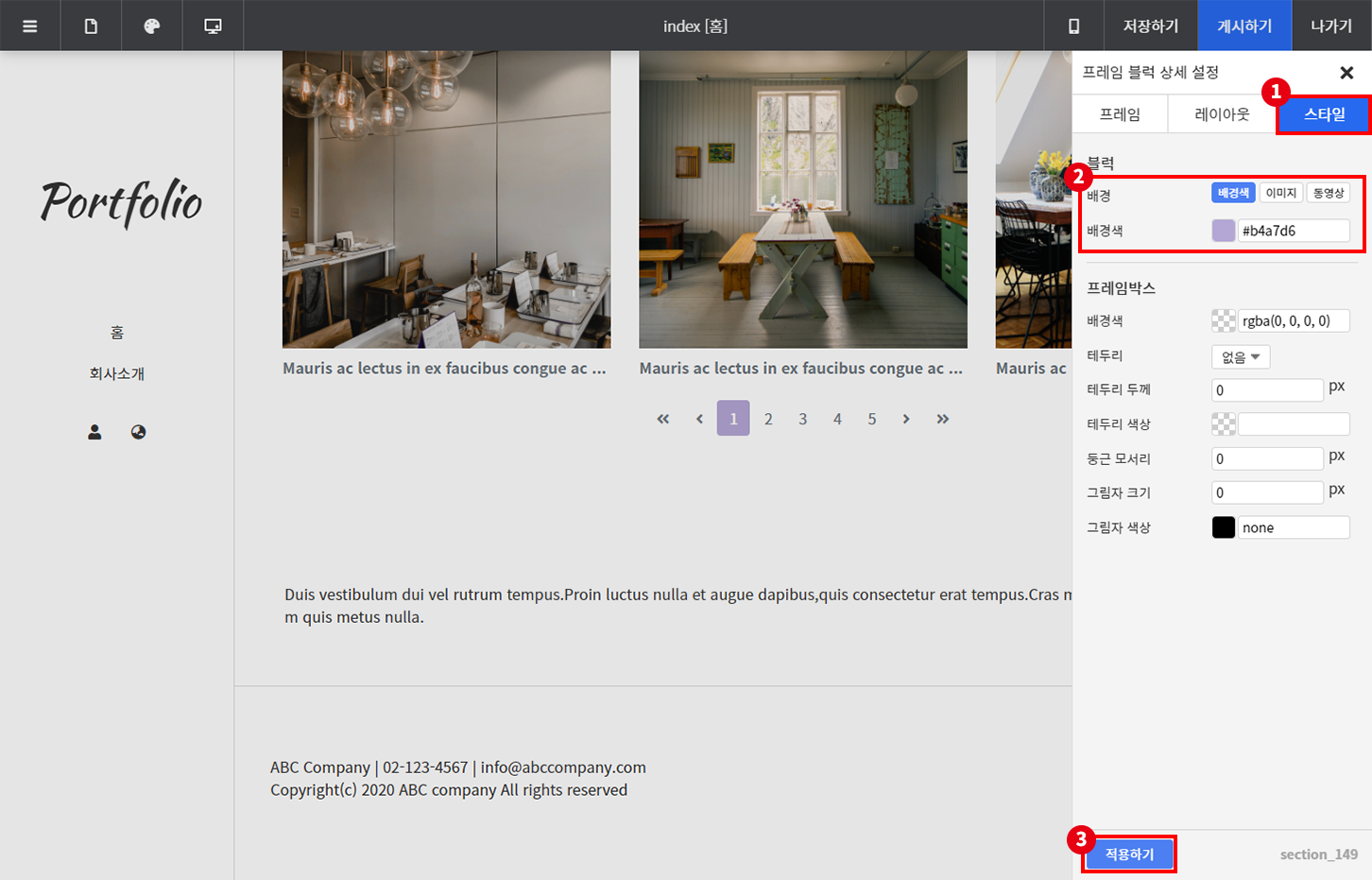
스타일 탭으로 이동해 주세요.
배경색을 #b4a7d6으로 변경한 뒤 하단의 적용하기 버튼을 눌러주세요.

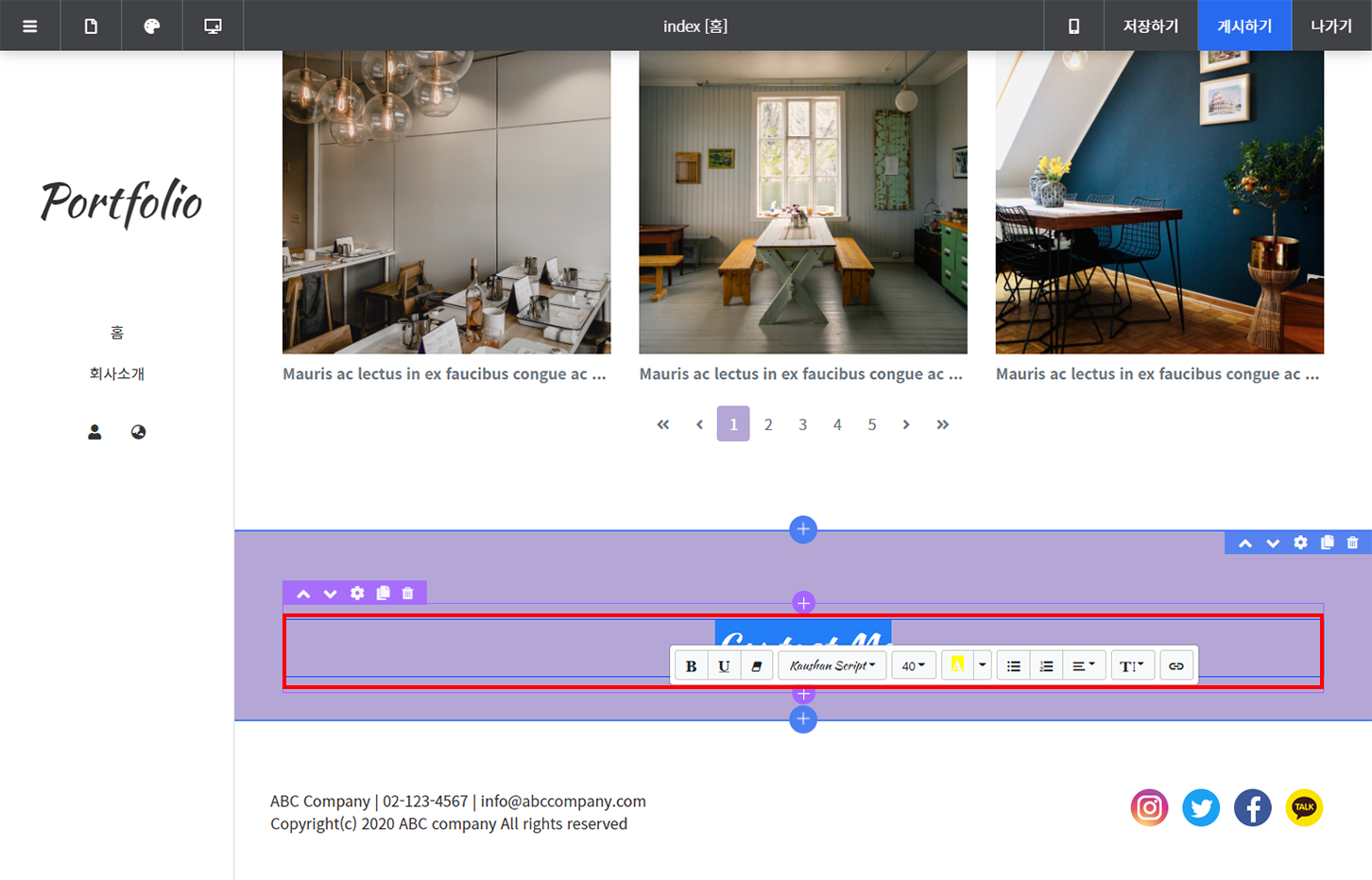
텍스트 블럭 안의 내용을 지운 뒤, Contact Me를 입력해 주세요.
글꼴은 Kaushan Script, 글자 크기는 40px, 색상은 흰색으로 변경해 주세요.

다시 아래에 입력폼 블럭을 추가해 볼게요.
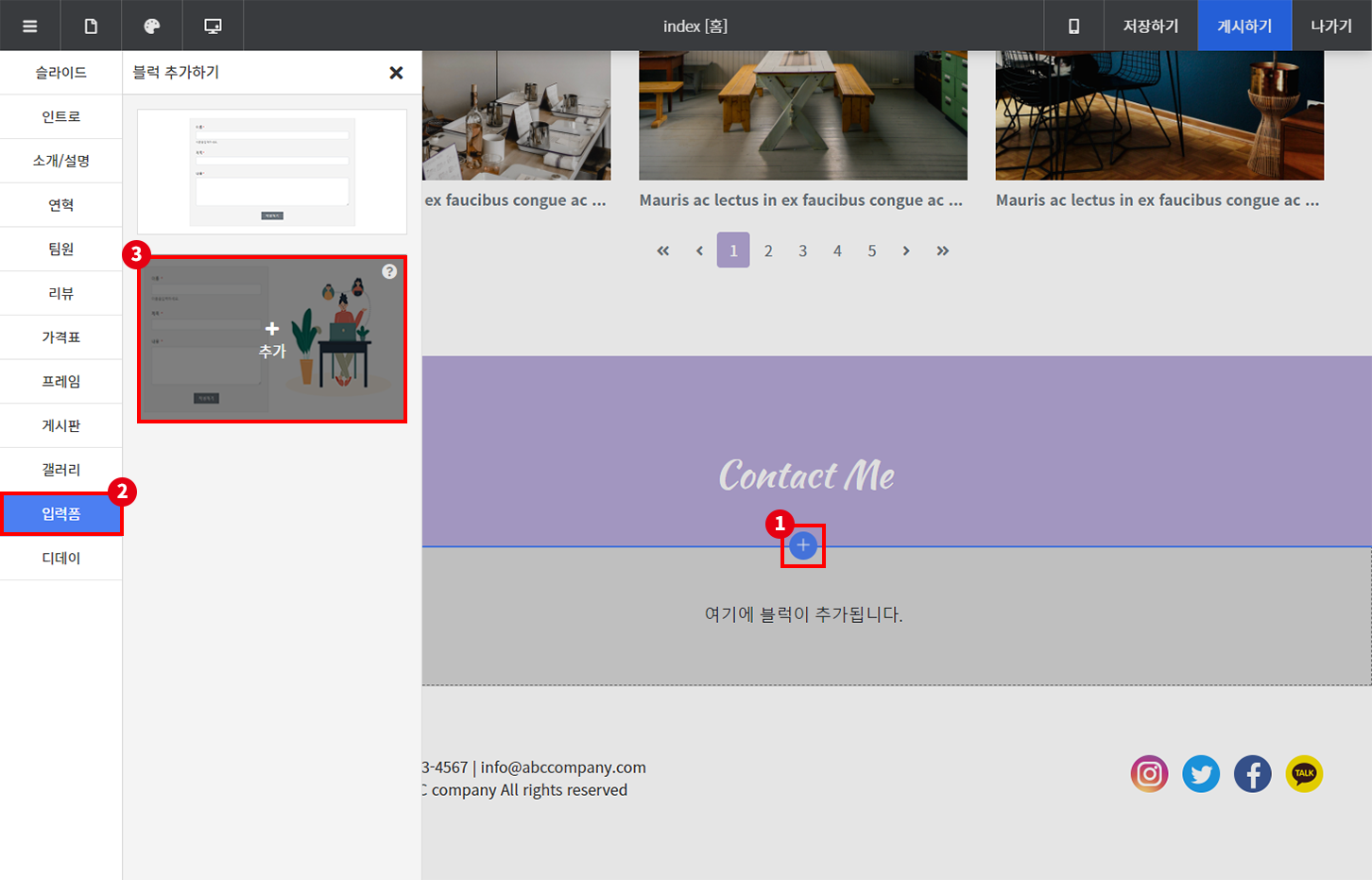
하단의 +버튼을 누른 뒤 블럭 선택 창에서 '입력폼' 탭을 눌러 주세요.
두 번째에 있는 '입력폼 + 이미지' 블럭을 추가해 주세요.
만약 이미지 말고 입력폼만 표시하고 싶다면 첫 번째 입력폼 블럭을 추가하셔도 좋아요!

입력폼 블럭 위에 마우스를 올린 뒤 우측 상단의 설정 버튼을 눌러 상세 설정 창을 열어주세요.
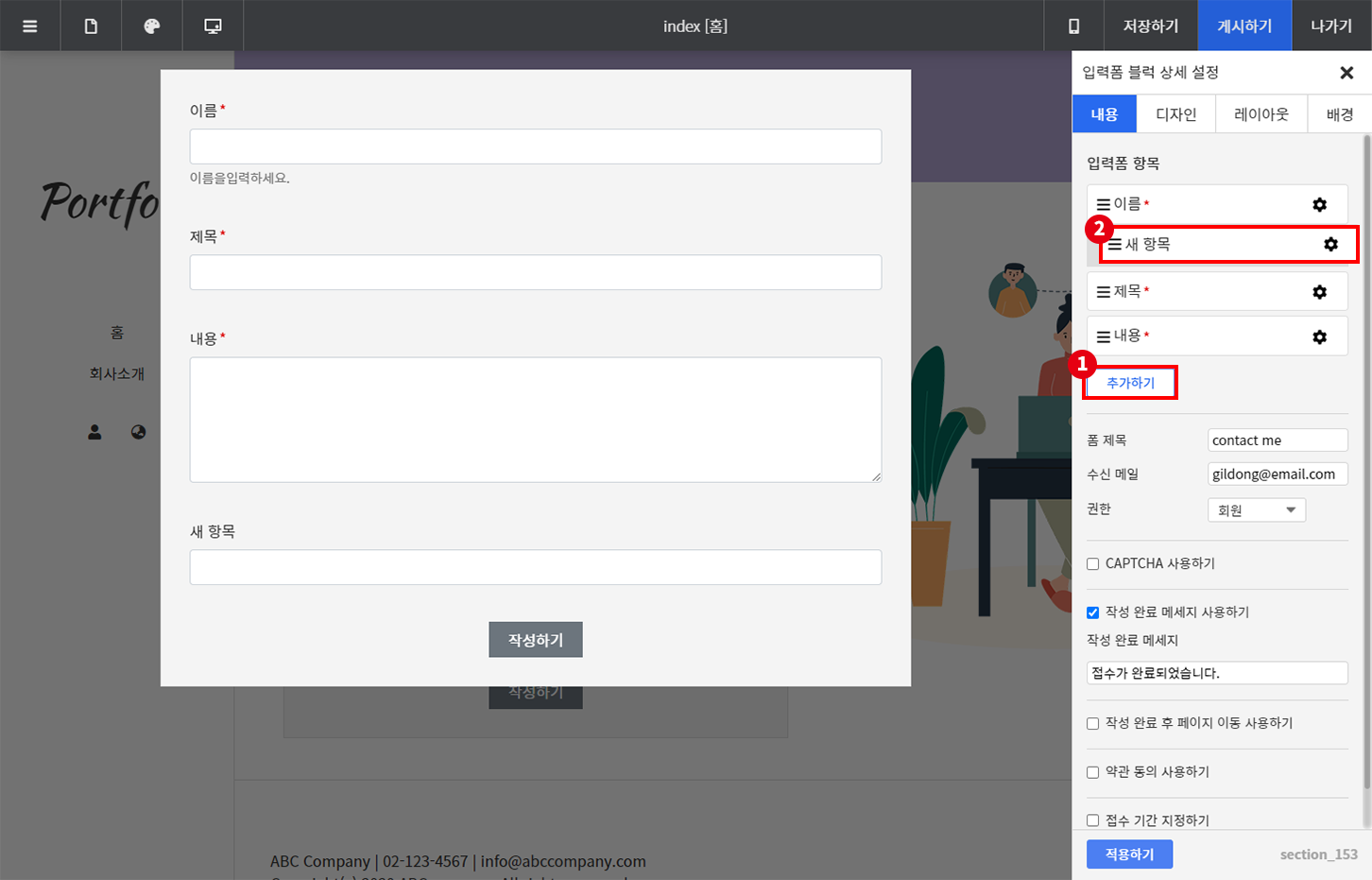
입력폼 항목 영역 하단의 '추가하기' 버튼을 누르면 새 입력폼 항목을 추가할 수 있습니다.
새 입력폼 항목을 추가해 주세요.

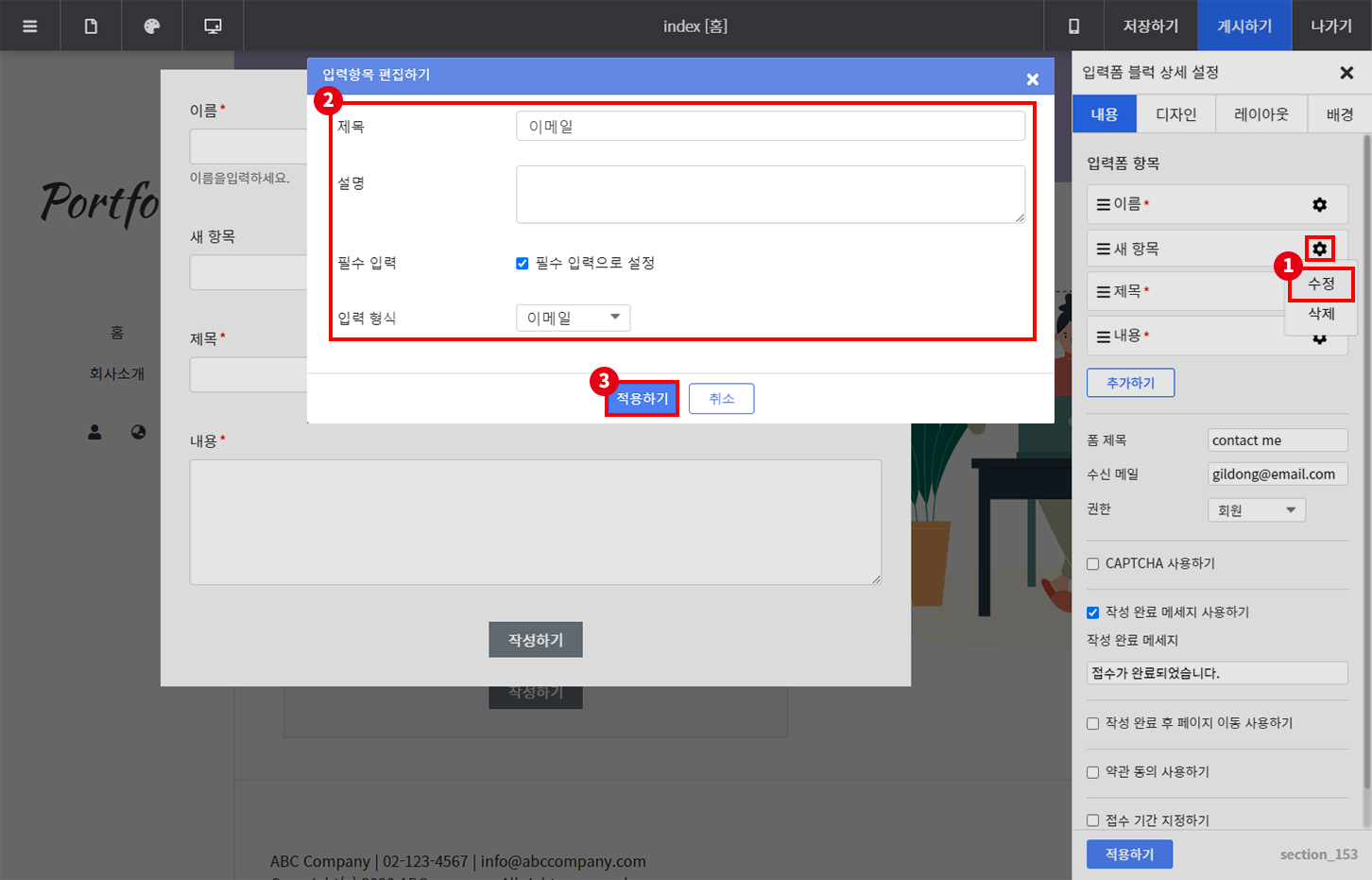
추가된 입력폼 항목의 우측 설정 버튼을 누른 뒤 수정을 누르면 수정 창이 나옵니다.
위의 화면과 같이 상세 설정을 변경한 뒤 적용하기를 눌러주세요.
만약 입력 항목을 더 추가하고 싶으시면 위의 방법처럼 새로 추가하신 뒤 수정해 주시면 돼요!

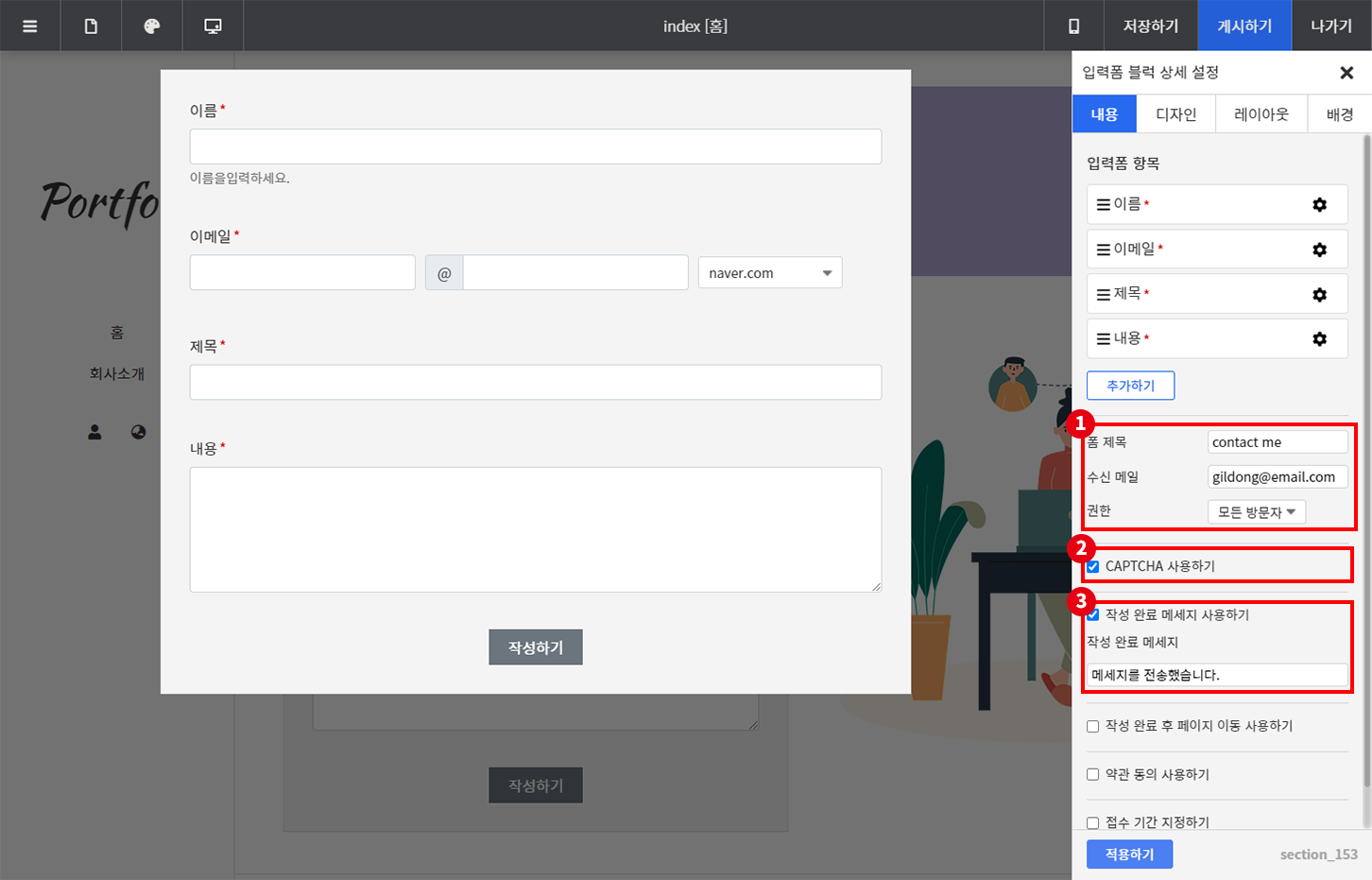
이제 입력폼 상세 설정을 할 차례인데요.
위 이미지와 아래 설명을 참고하여 작성해 주세요!
폼 제목은 관리 페이지의 컨텐츠 > 입력폼 관리 페이지에서 표시해 줄 입력폼 제목이에요.
수신 메일은 고객이 입력폼을 작성할 경우 작성 정보를 전달받을 메일 주소입니다.
권한은 입력폼을 작성할 수 있는 권한이에요! 모든 방문자로 설정할 경우에는 스팸 방지를 위해 CAPTCHA(캡챠) 사용하기를 꼭 선택해 주어야 돼요!
작성 완료 메세지는 입력폼 작성 시 고객에게 보여줄 안내 문구에요.
그 외의 입력폼 상세 설정 방법은 아래의 매뉴얼을 참고해 주세요.

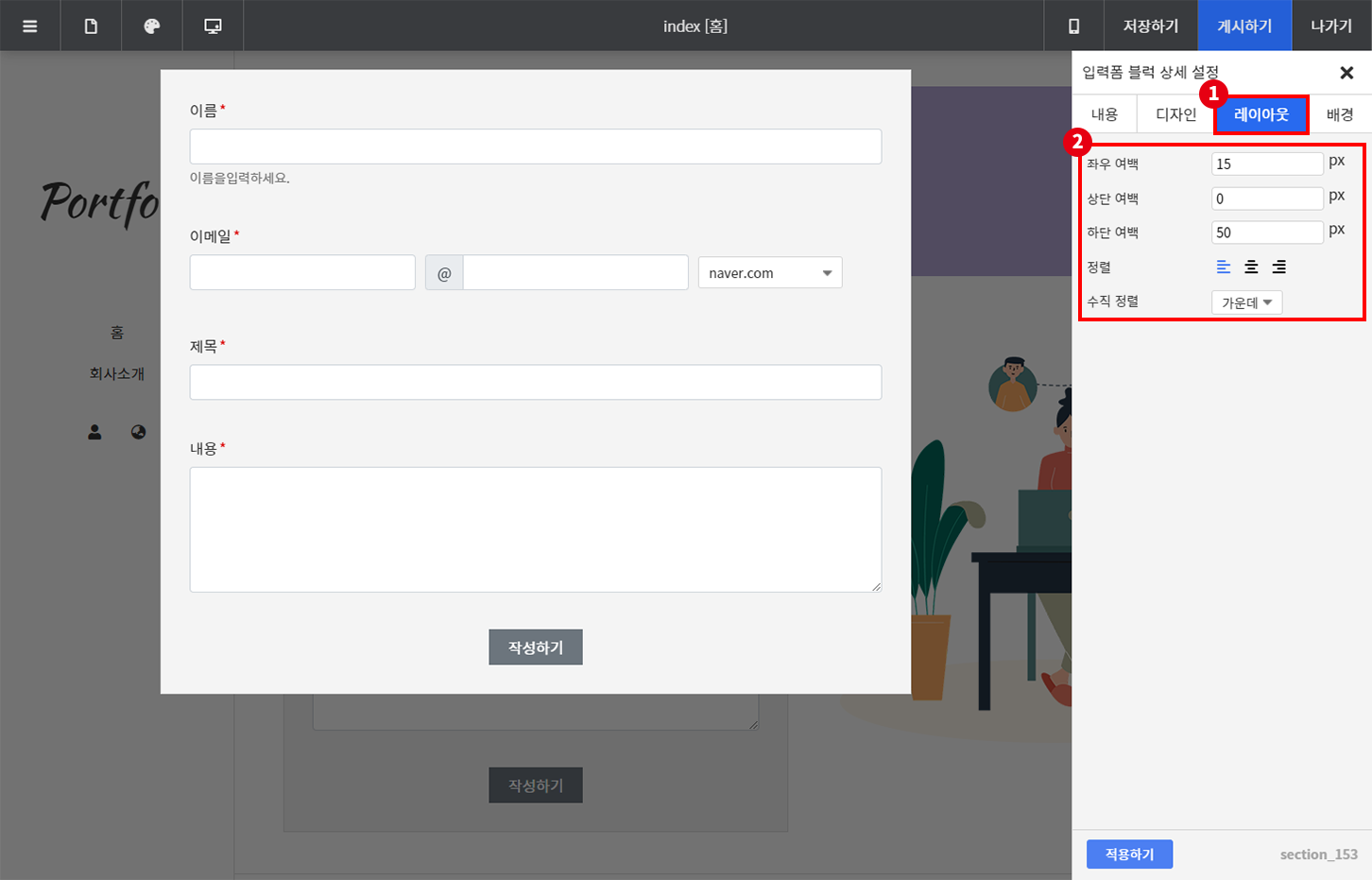
이제 레이아웃 탭으로 이동하여 여백과 정렬 설정을 위 이미지와 같이 변경해 주세요.

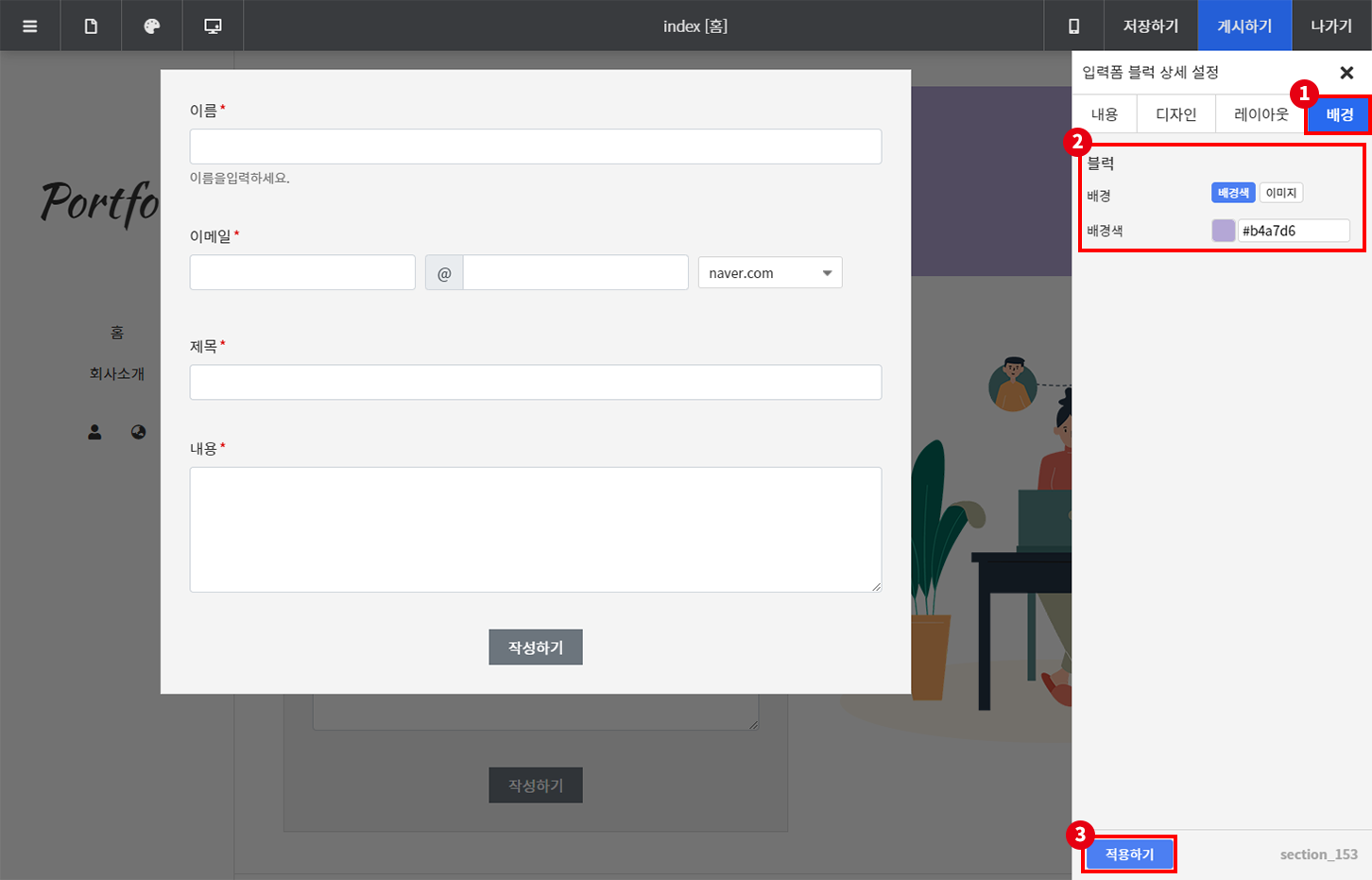
스타일 탭으로 이동한 뒤, 배경색을 #b4a7d6으로 변경해 주세요.
하단의 적용하기 버튼을 눌러주세요.

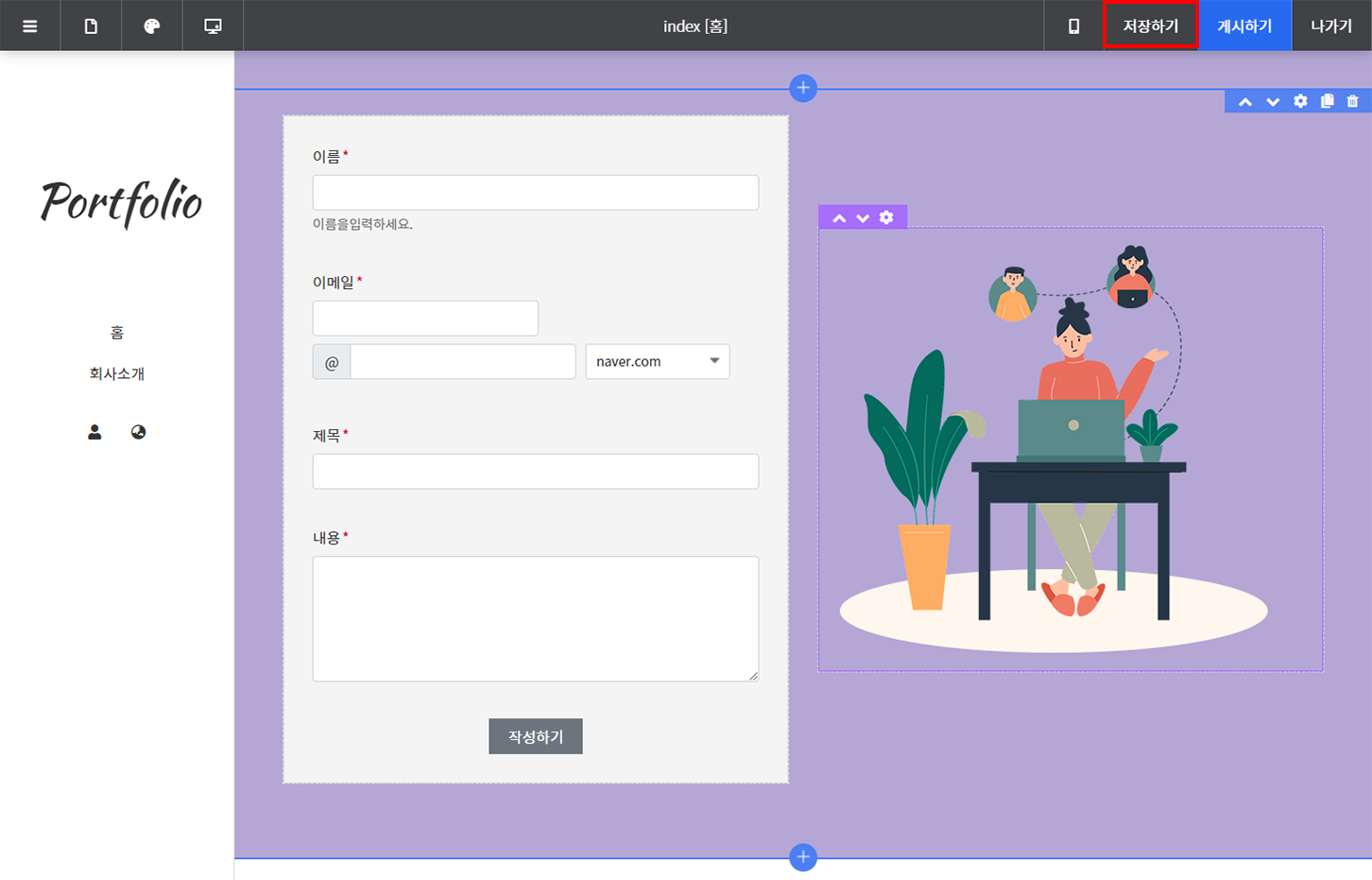
연락하기 영역까지 편집이 완료되었습니다.
상단의 저장하기를 눌러 수정사항을 저장해 주세요.
다음 강좌에서는 푸터 편집 방법과, 작업된 각 영역을 메뉴에 연결하는 방법에 대해 알아보도록 하겠습니다!
- 팁&가이드
- 원페이지 포트폴리오 만들기