- 팁&가이드
- 마케팅 솔루션 업체 홈페이지 만들기
'서비스' 템플릿으로 마케팅 솔루션 업체 홈페이지 만들기
06. 페이지 추가하기
이번에는 부족한 페이지를 추가해보는 시간이에요!
오시는 길 페이지가 필요할 것 같아 추가해보려고 하는데요
오시는 길에는 지도가 필요하겠죠? 지도 블럭을 사용하기 위해서는 먼저!! API 등록이 되어있어야 해요!!
아래 매뉴얼을 참고하여 지도 API를 먼저 등록한 뒤에 진행하도록 할게요~ (아래 두 플랫폼 중 원하는 한 곳의 지도 api를 등록해 주세요)

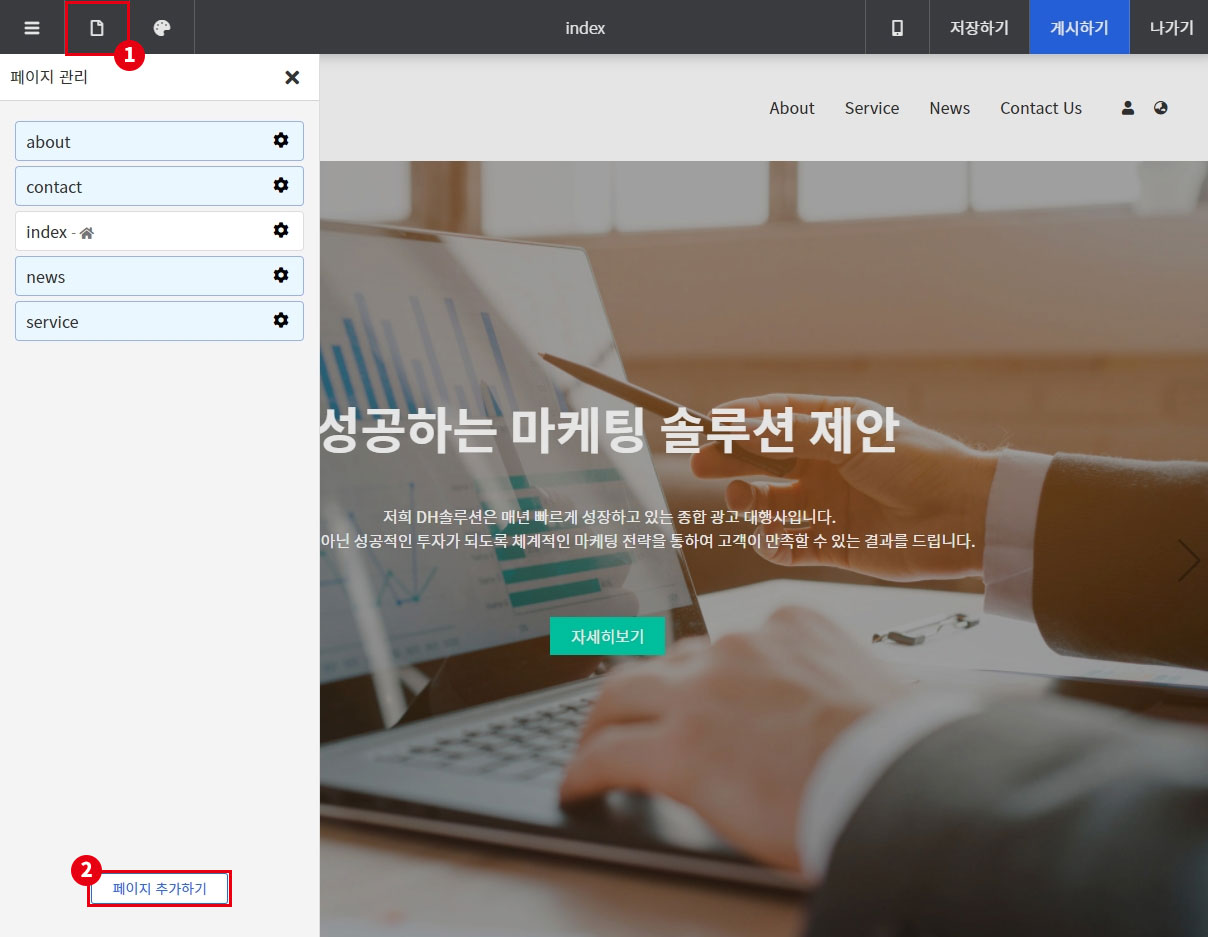
① 상단의 편집 메뉴 중 페이지 관리 버튼을 클릭합니다.
② 하단의 페이지 추가하기 버튼을 눌러줍니다.

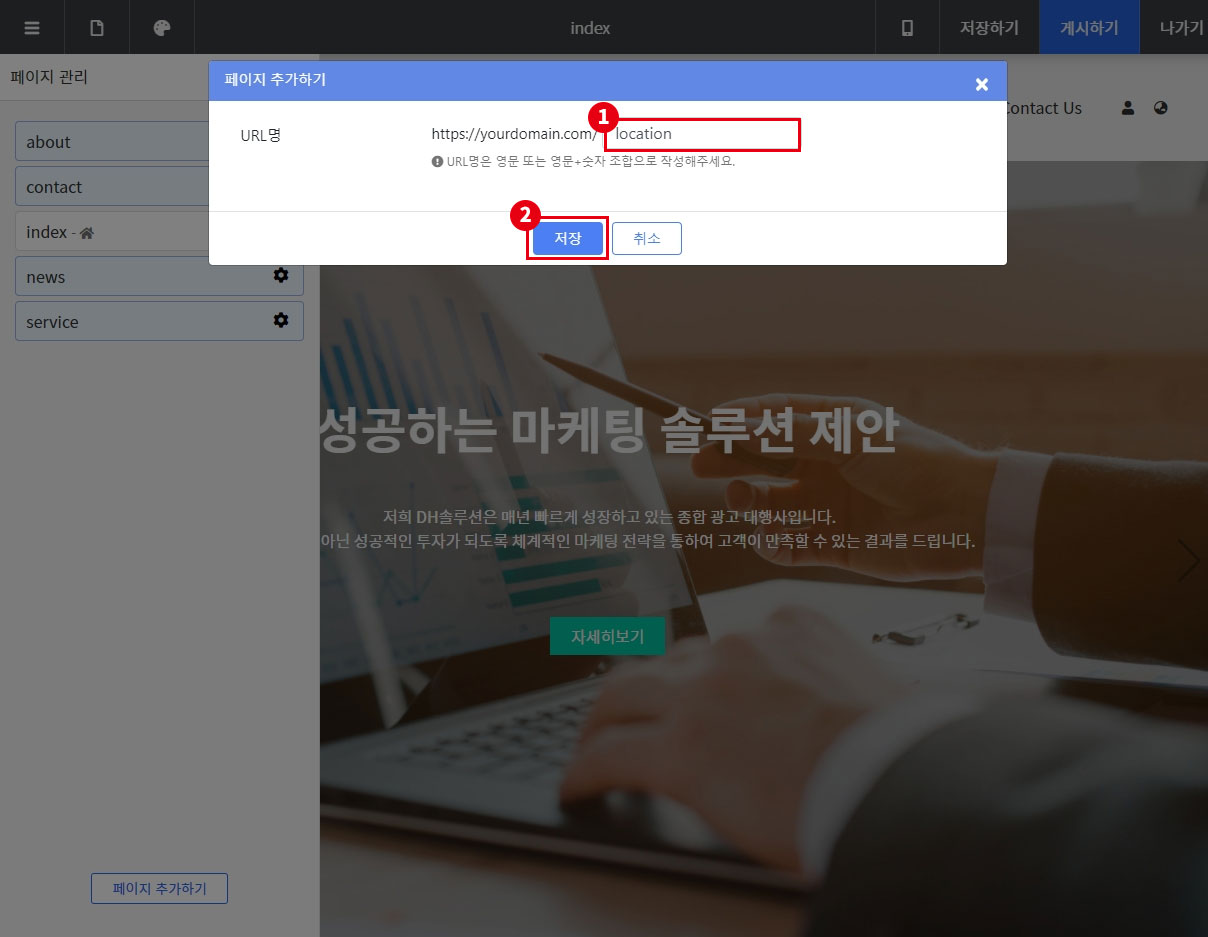
① 페이지 명을 입력해 주세요. 저는 오시는 길 페이지는 만들려고 하기 때문에 location으로 입력해 주었어요 :)
② 저장 버튼을 눌러주세요.

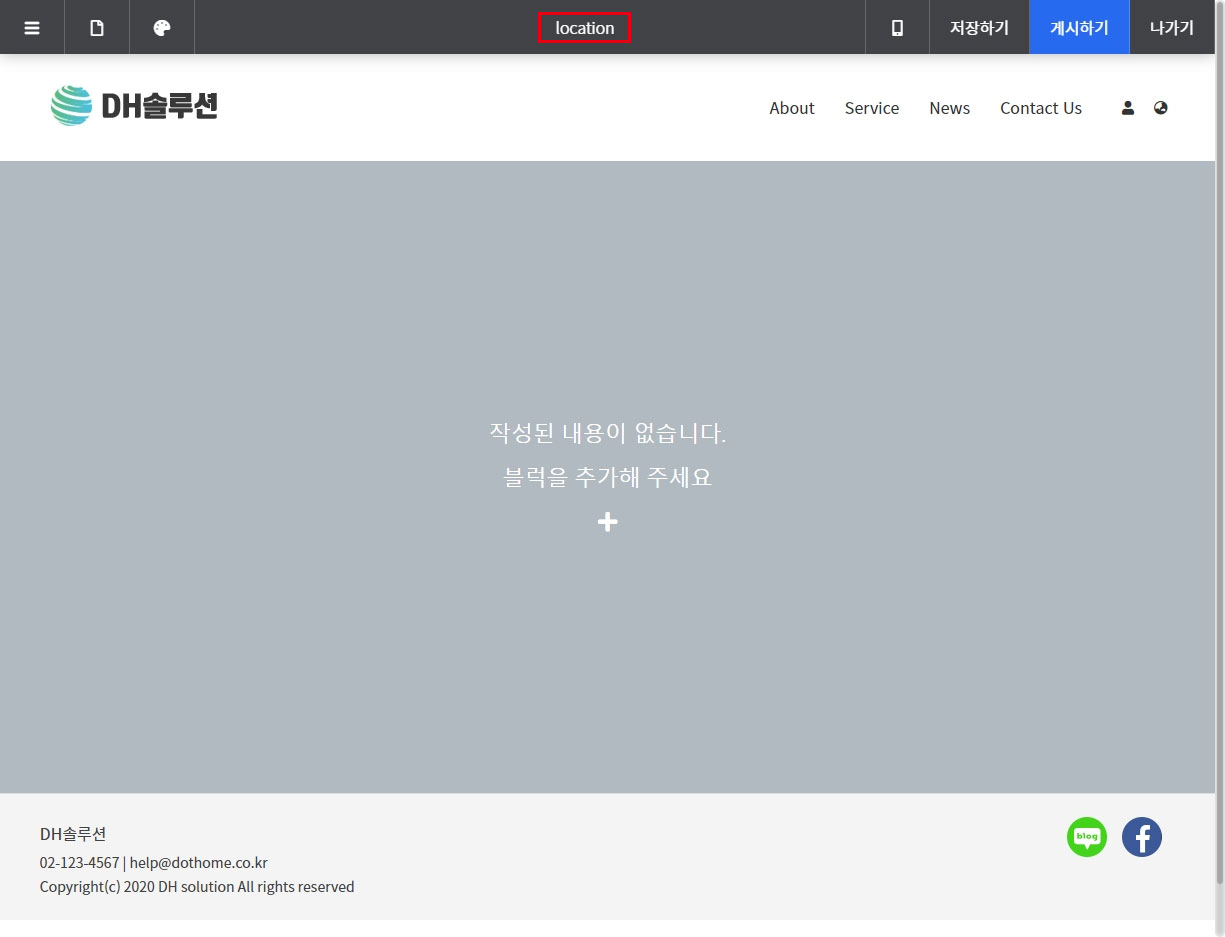
짠~ location 페이지가 생성되었어요!
상단에 페이지 명이 표시된 것이 보이시죠?
그럼 이번엔 타이틀 디자인을 추가해보도록 할게요!

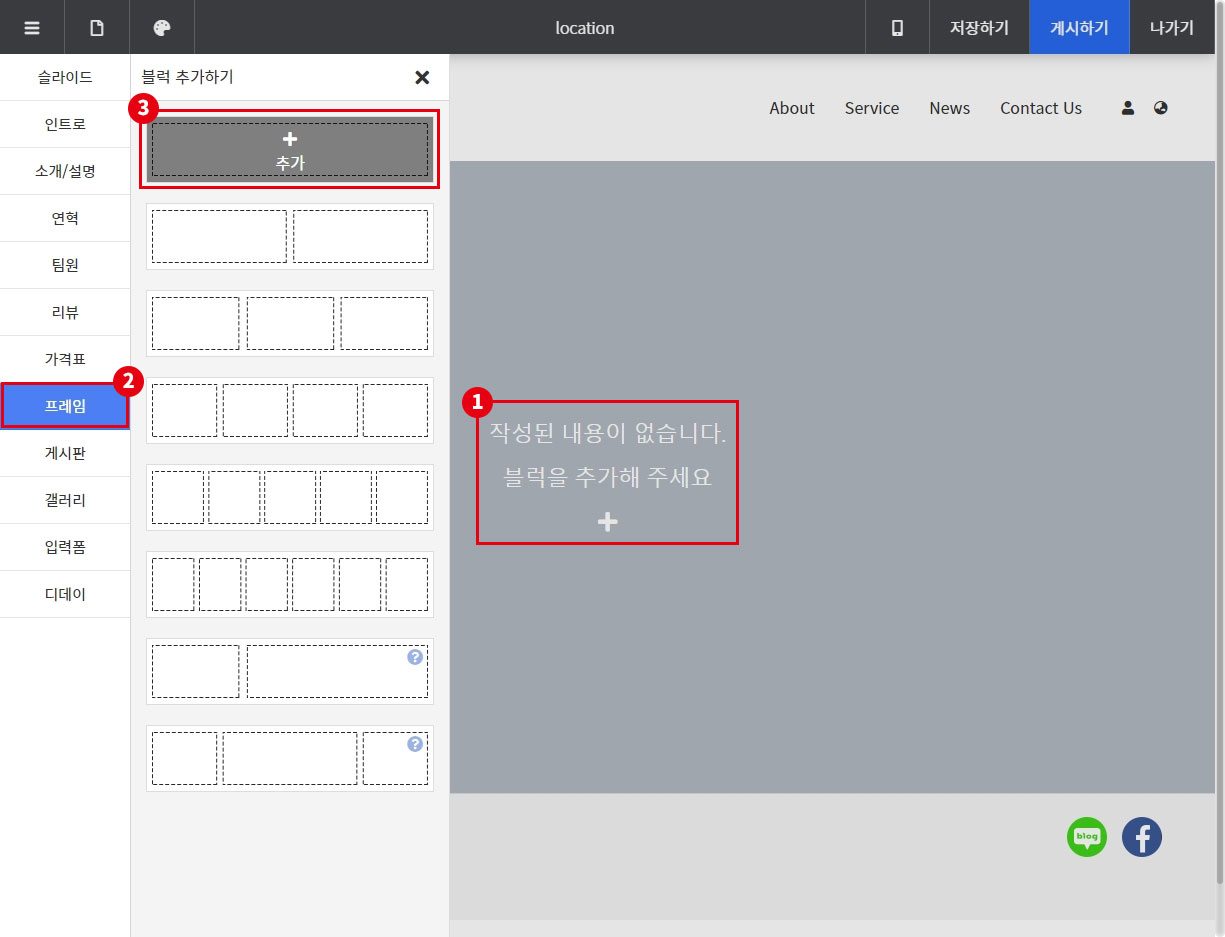
① + 버튼을 눌러 블럭 선택 창을 열어주세요.
② 프레임 탭으로 이동해 주세요
③ 1단 프레임 블럭을 추가해 주세요

1단 프레임 블럭이 추가되었어요!
이제 다른 페이지들과 마찬가지로 타이틀 디자인을 꾸며주어야겠죠?
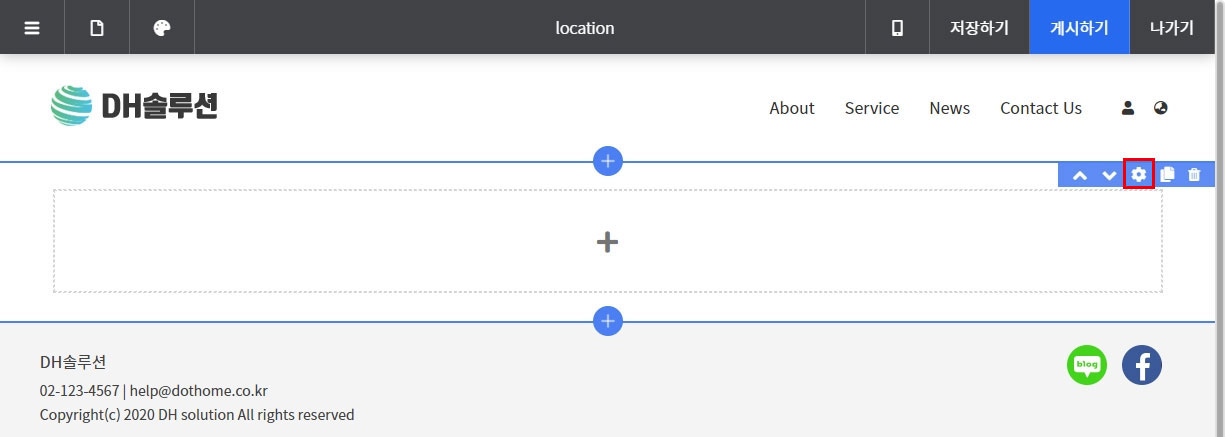
설정 버튼을 눌러 상세 설정 창을 열어주세요

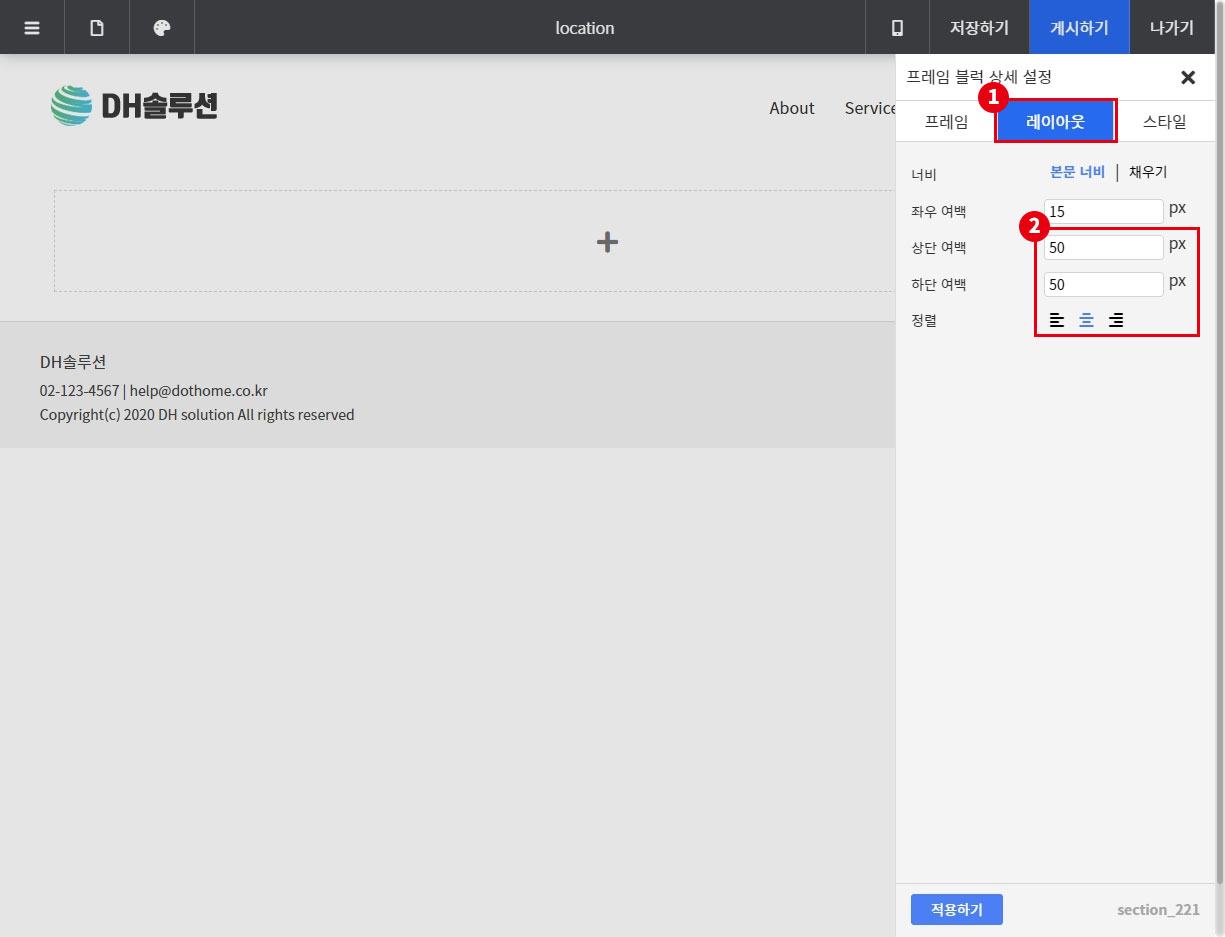
레이아웃 탭으로 이동하셔서 상단, 하단 여백을 50씩 입력해 주세요!
정렬은 가운데로 선택해 주세요

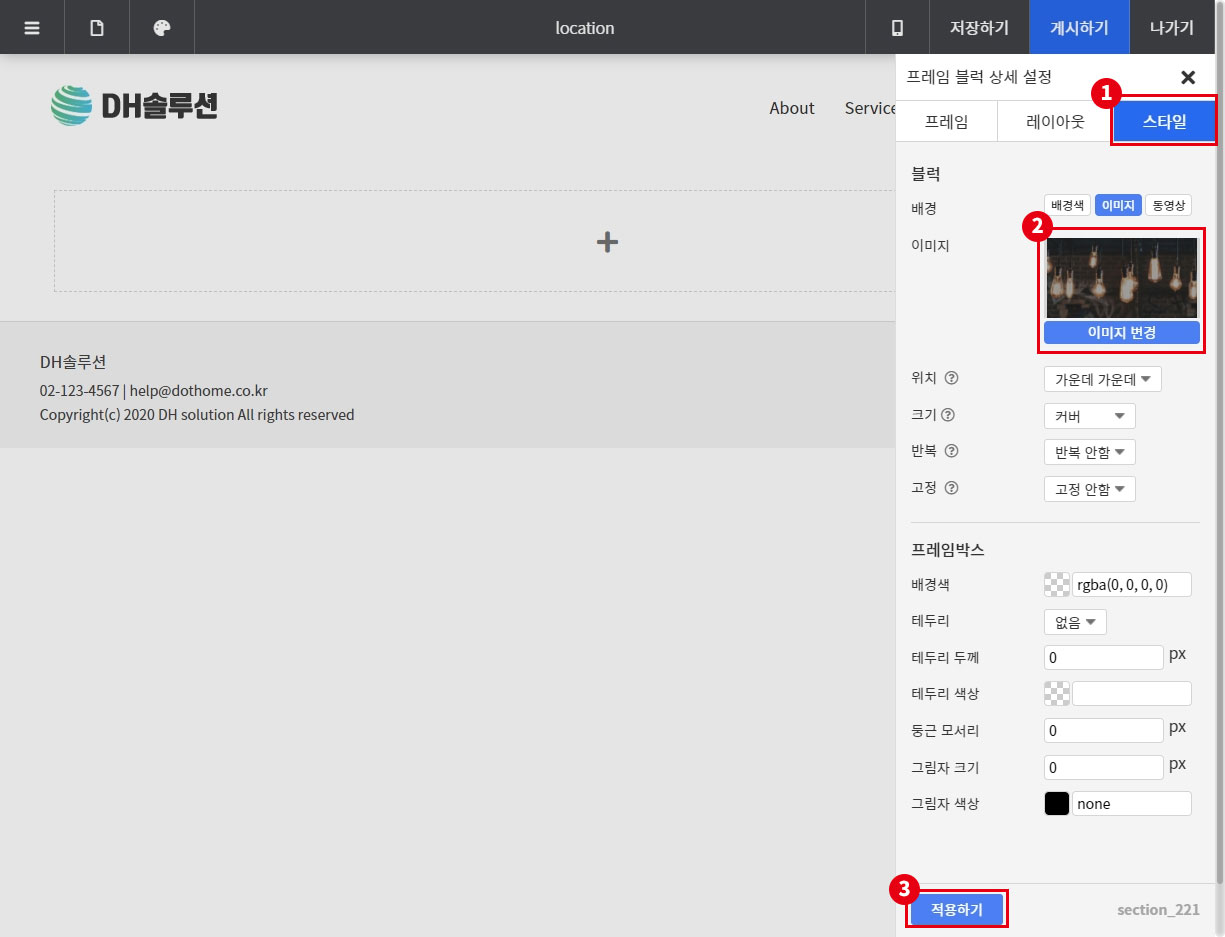
이제 스타일 탭으로 이동해서 배경 이미지를 변경해 주세요.
하단의 적용하기 버튼을 눌러서 수정한 내용을 적용!

배경 이미지가 변경되었어요!
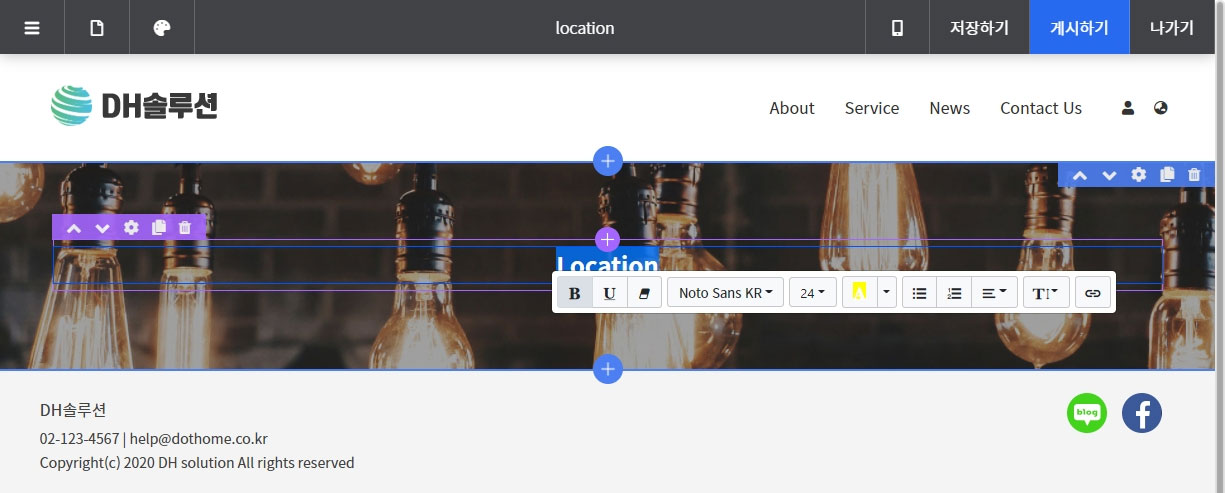
이제 텍스트를 추가해볼까요?
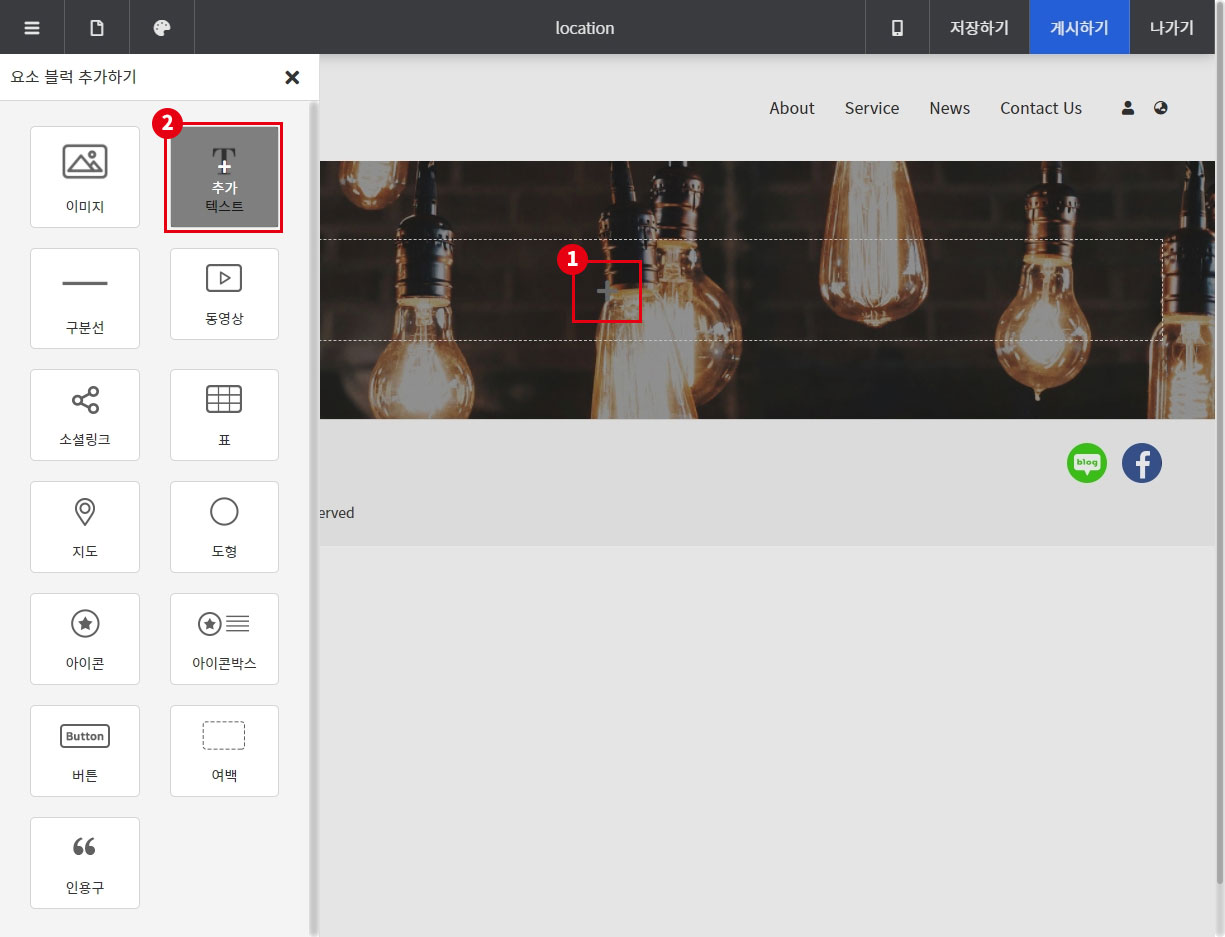
프레임 블럭 안에 +버튼을 클릭한 뒤 텍스트 블럭을 추가해 주세요

타이틀을 적어주세요~
저는 글자색은 흰색! 사이즈는 24로 변경해 주었어요

오시는 길이면 지도가 있어야겠죠?
먼저 1단 프레임 블럭을 추가한 뒤 그 안에 지도 블럭을 넣으려고 해요
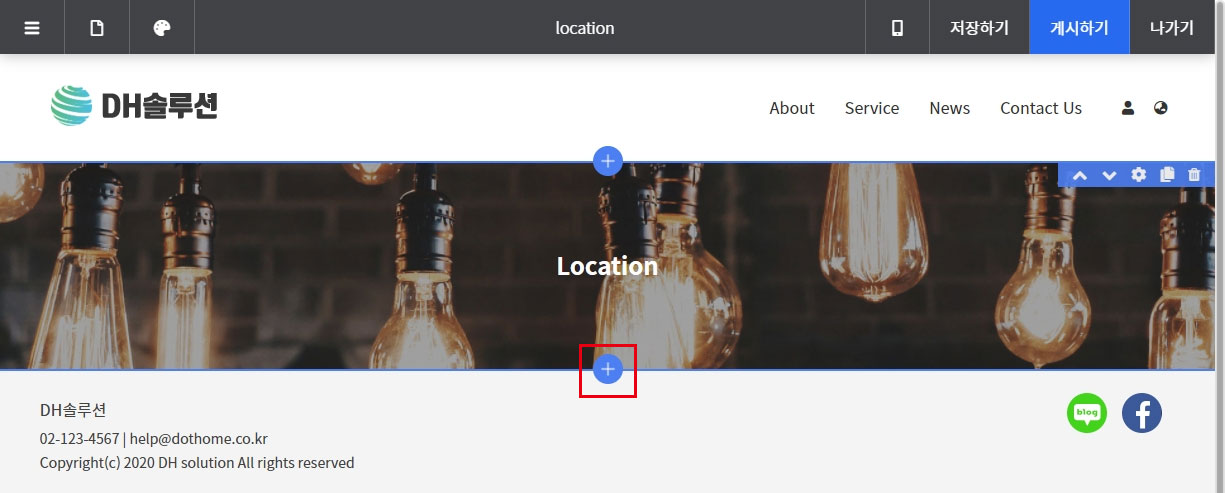
타이틀 블럭 하단의 + 버튼을 눌러 블럭 선택 창을 열어줄게요

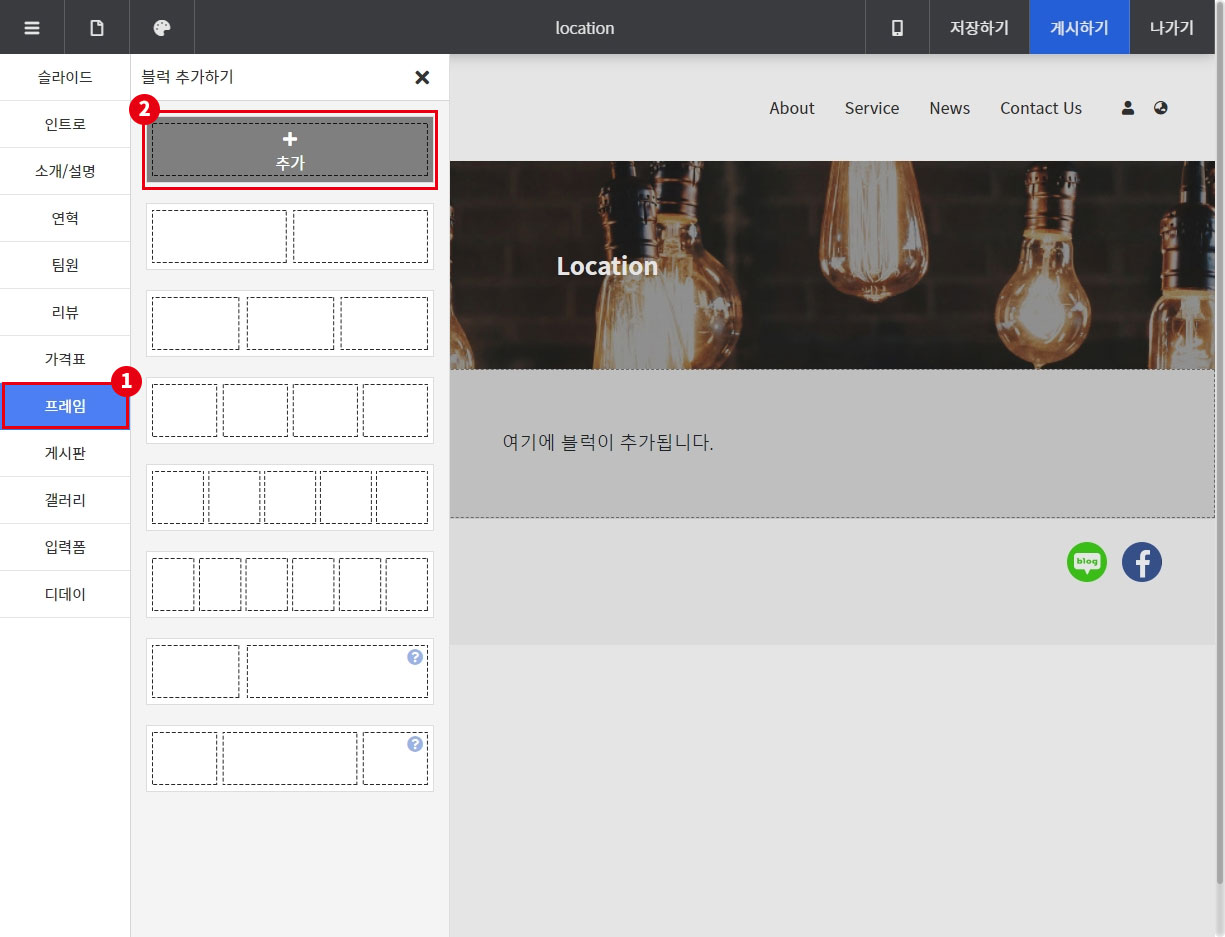
프레임 탭에서 1단 프레임 블럭을 선택하여 추가!!

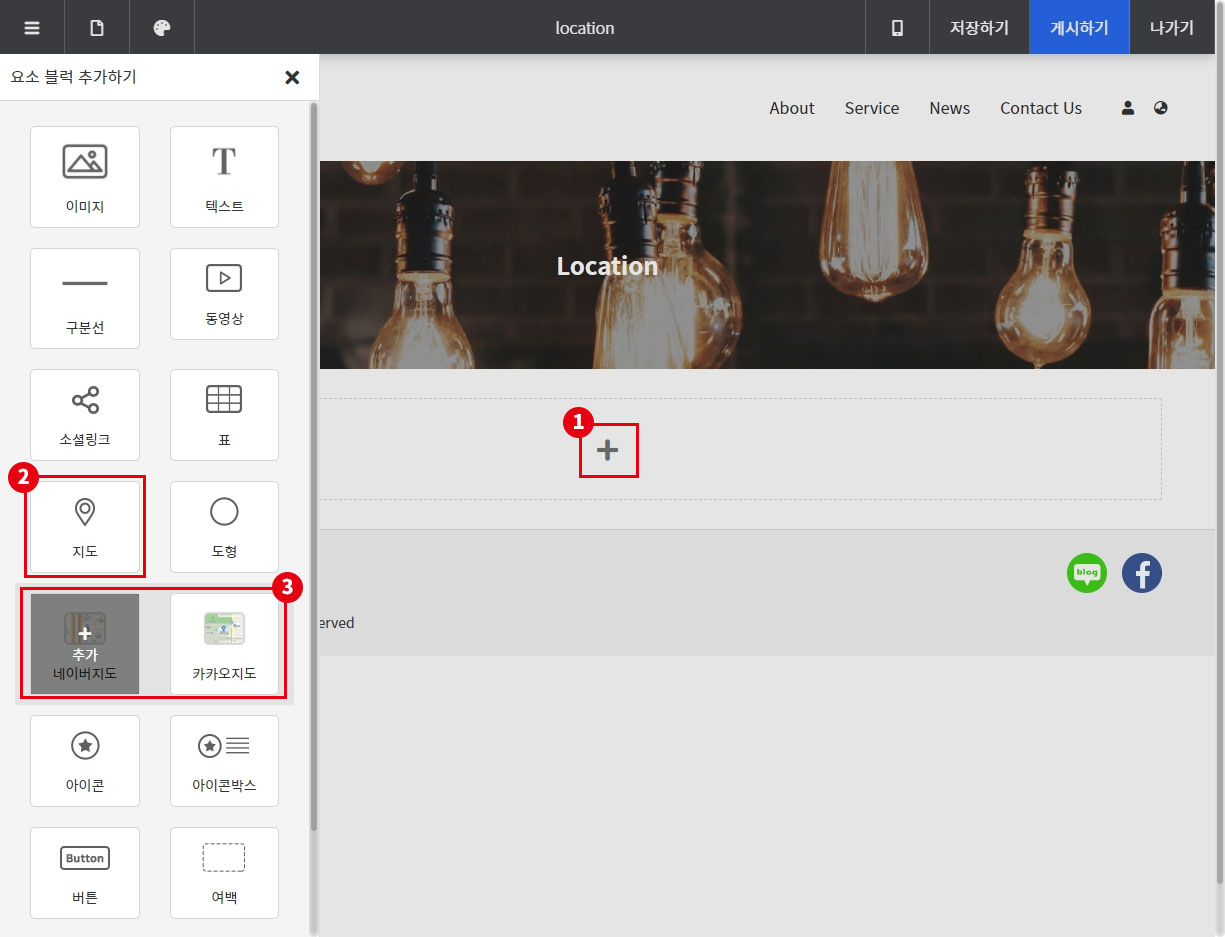
다시 프레임블럭 안의 +버튼을 클릭하여 지도 블럭을 추가해 주세요!
지도 api를 연동했던 플랫폼의 지도를 선택하여 추가해 주세요~

지도가 추가되었어요!
이제 주소를 회사 주소로 변경해 주어야겠죠?
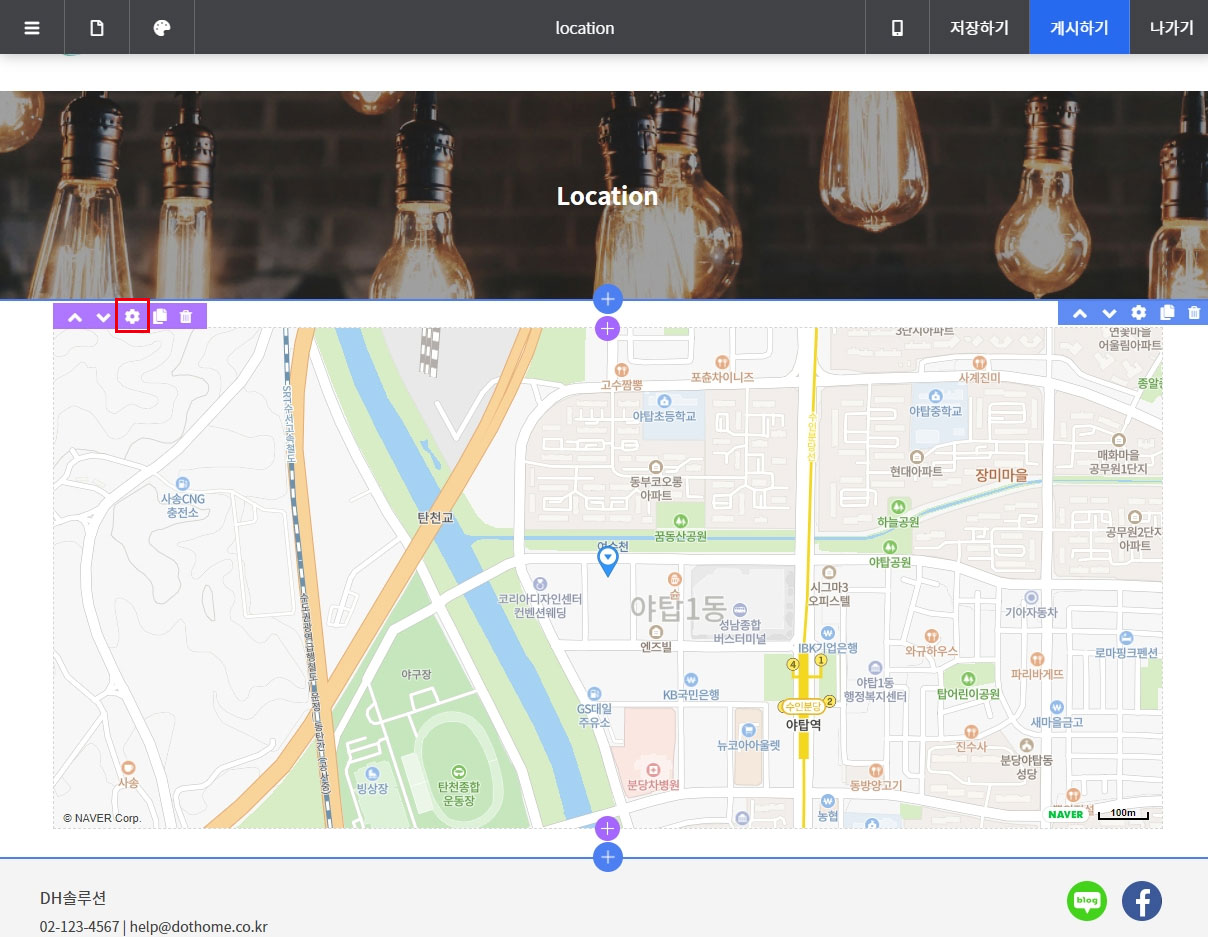
지도 블럭 왼쪽 상단의 설정 버튼을 눌러 상세 설정 창을 열어주세요

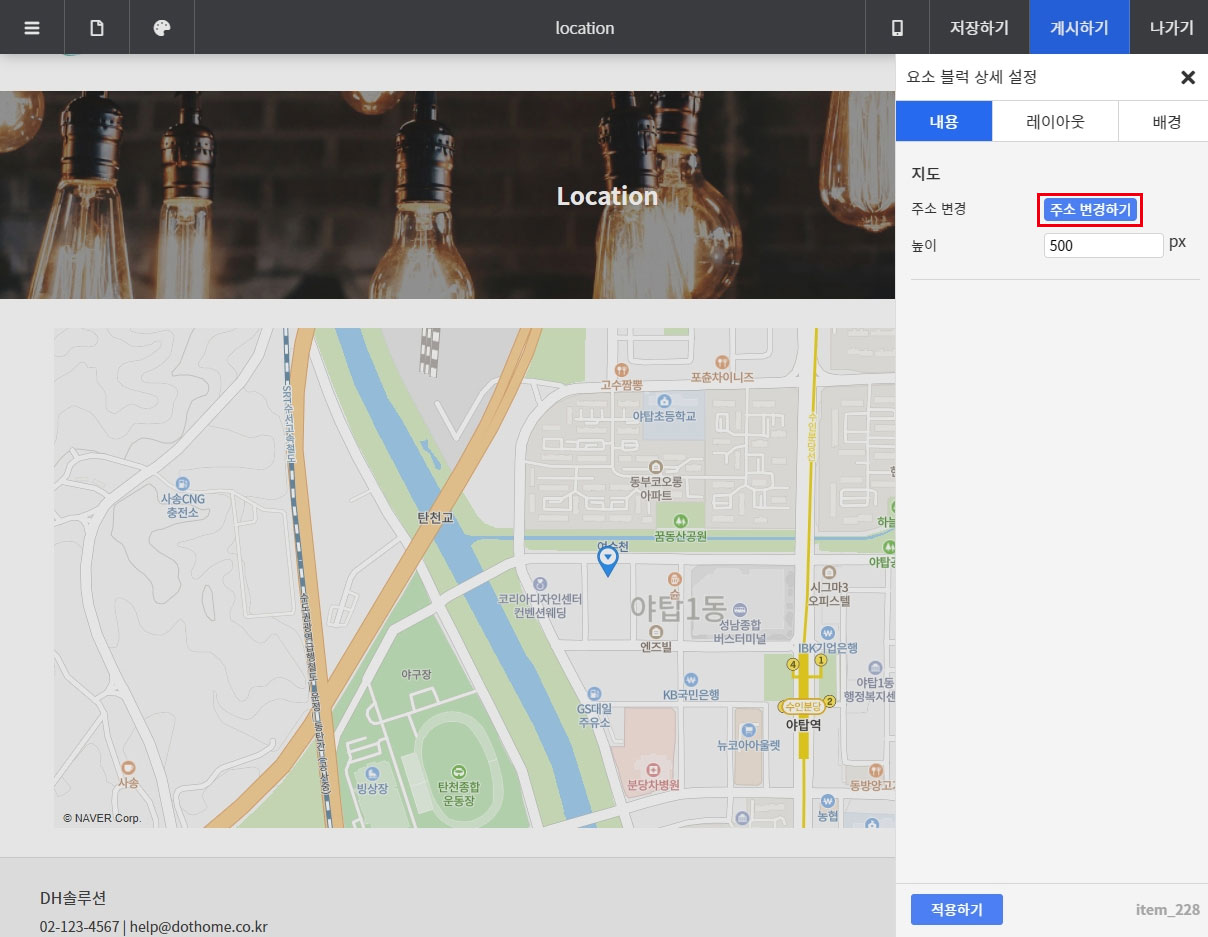
주소 변경하기 버튼을 눌러주세요

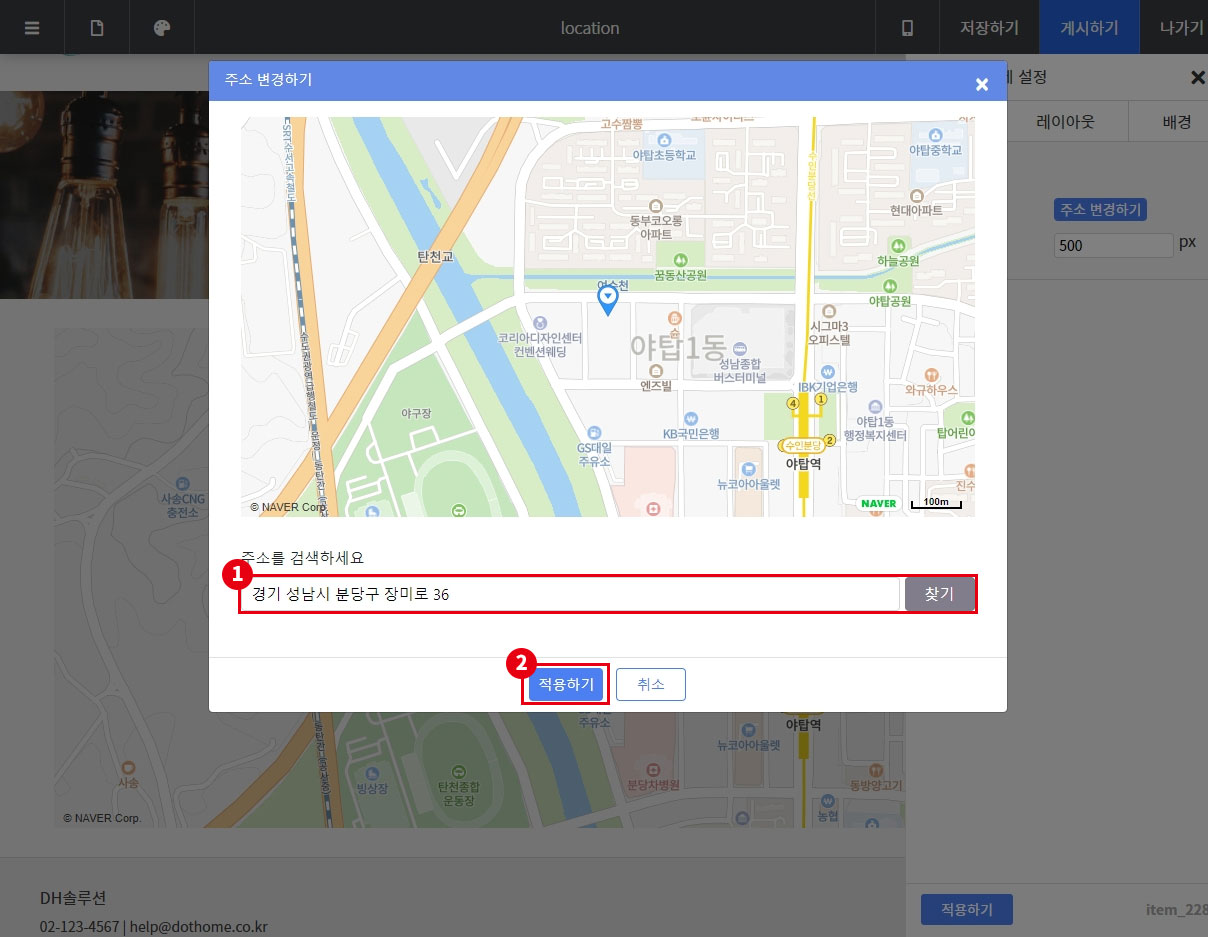
주소를 입력하신 후 찾기 버튼을 클릭해 주세요
(정확한 주소를 입력하지 않으면 검색이 되지 않습니다)
주소 입력 후 하단의 적용하기 버튼을 클릭하시면 지도 주소가 변경됩니다.

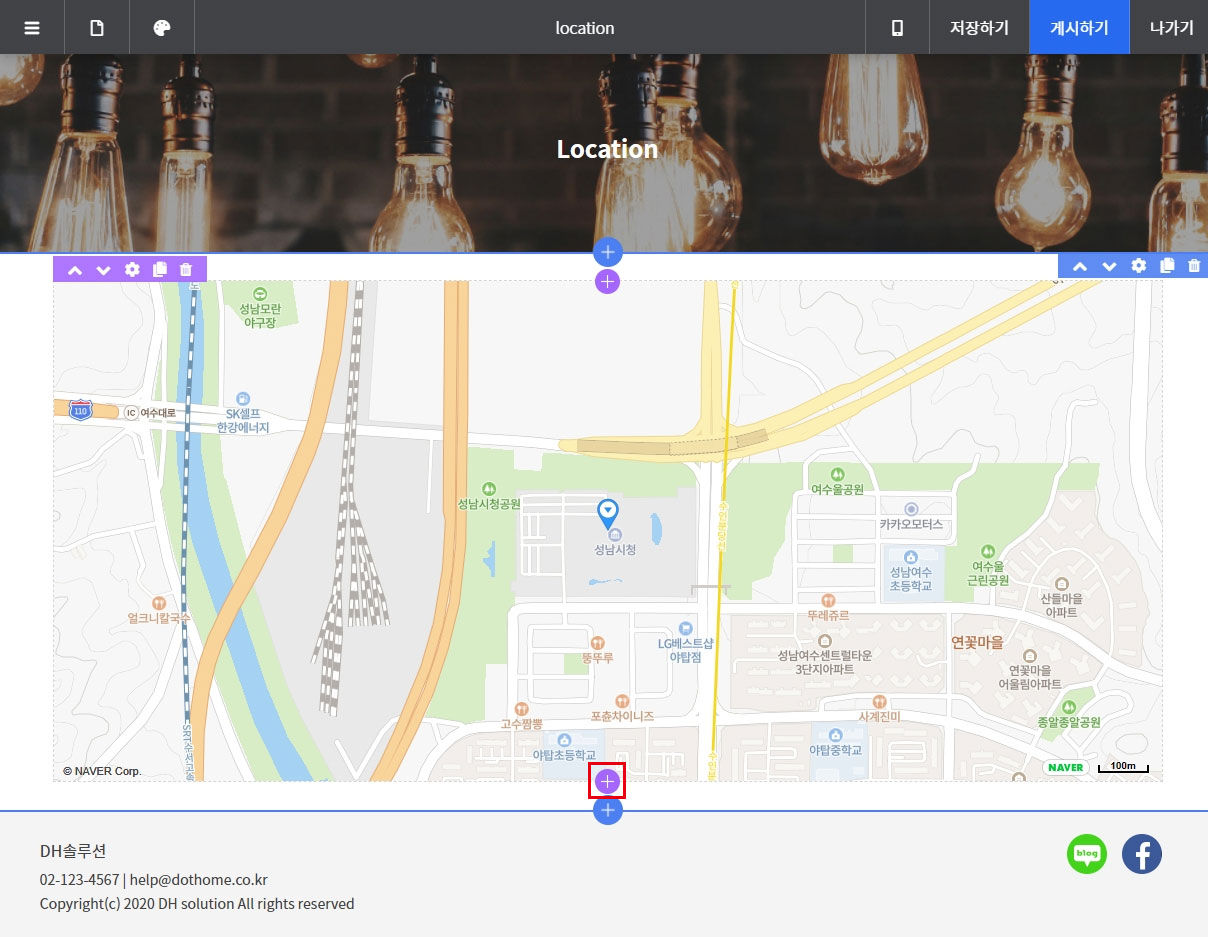
지도를 넣었다면 주소도 같이 표시해 주는게 좋겠죠?
아이콘박스 블럭을 추가하여 주소를 입력해 주려고 해요
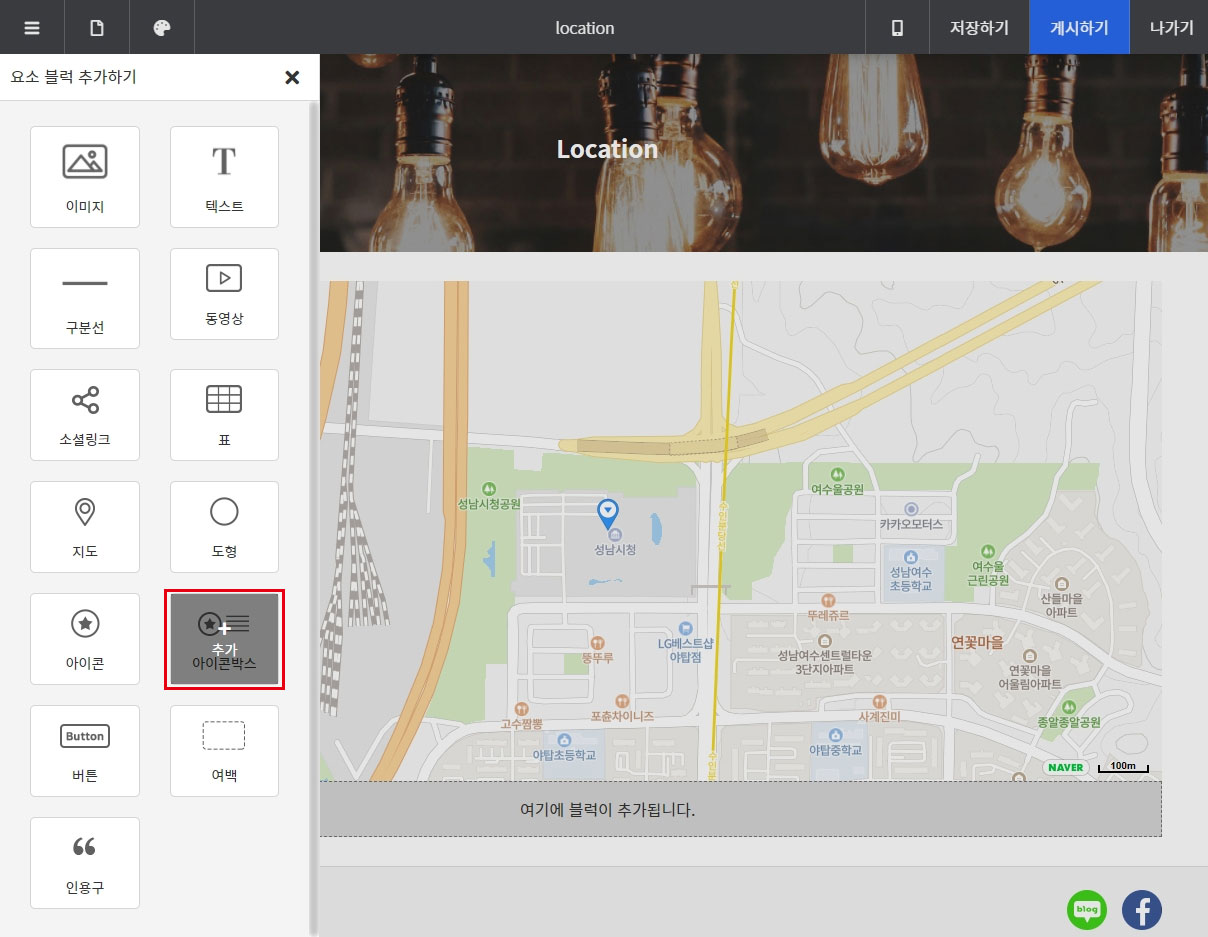
지도 하단의 요소 블럭 추가 버튼을 클릭해 주세요 (보라색 버튼이 요소 블럭 추가 버튼이에요!)

아이콘박스를 클릭하여 추가합니다

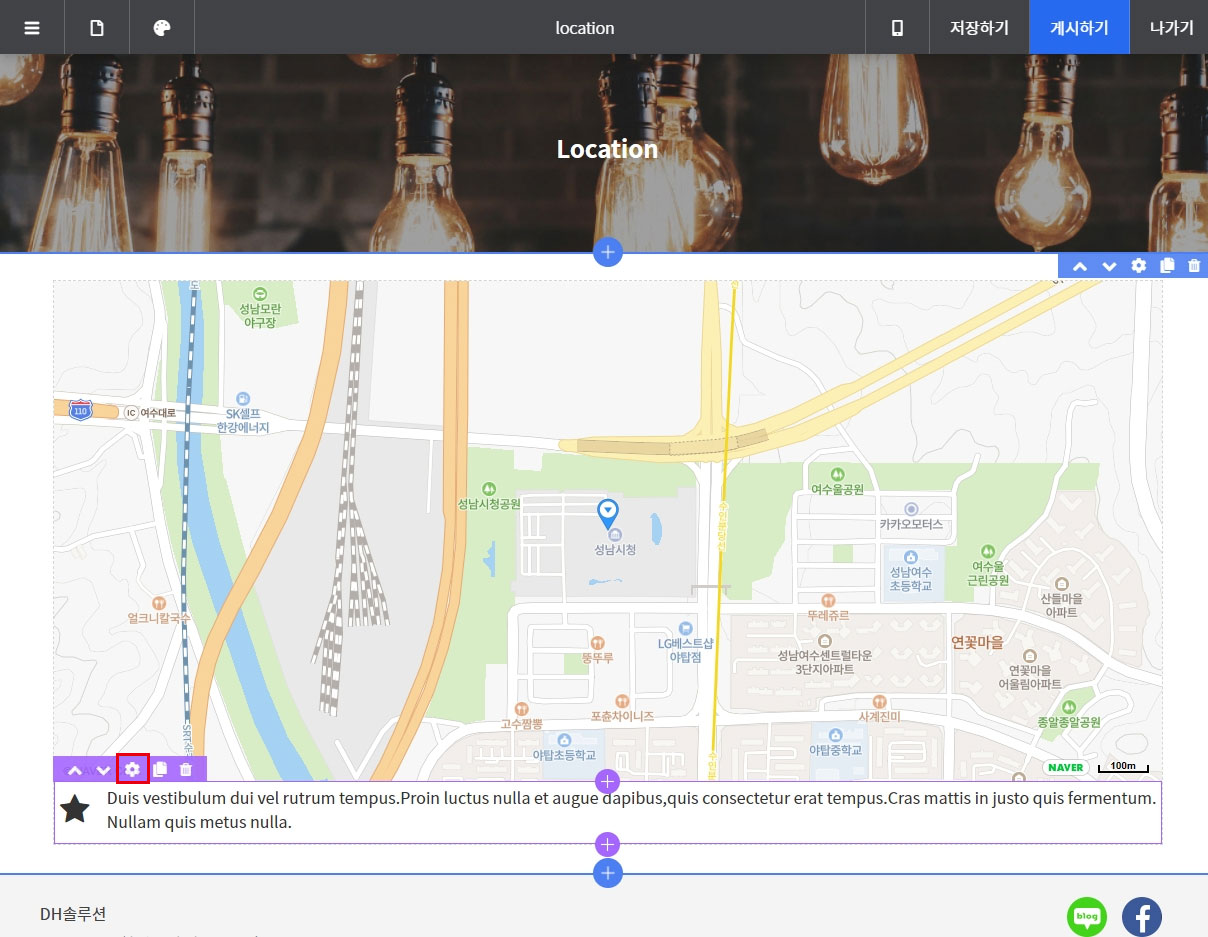
이 아이콘박스 블럭의 아이콘을 지도 아이콘으로 바꿔주려고 해요
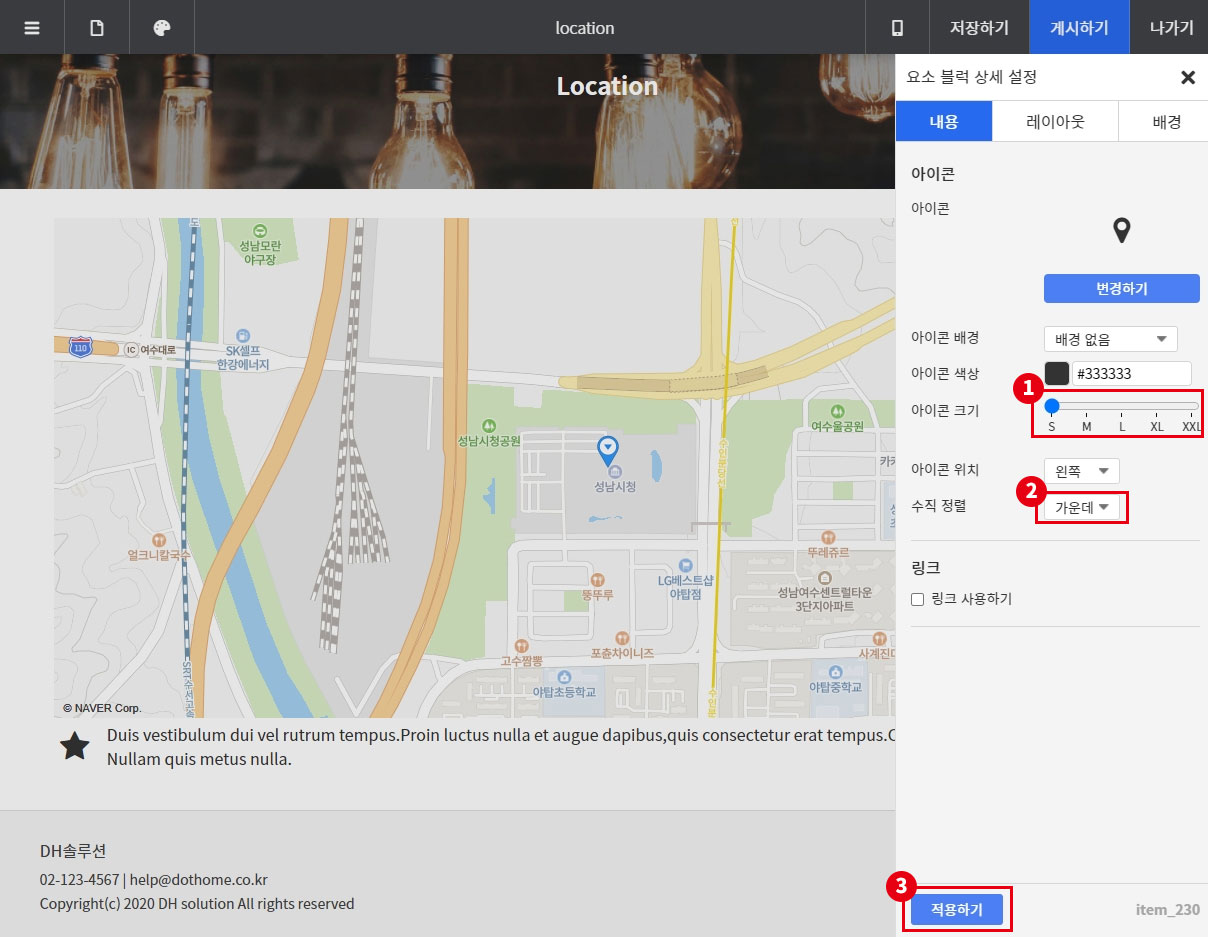
설정 버튼을 눌러 상세 설정 창을 열어주세요

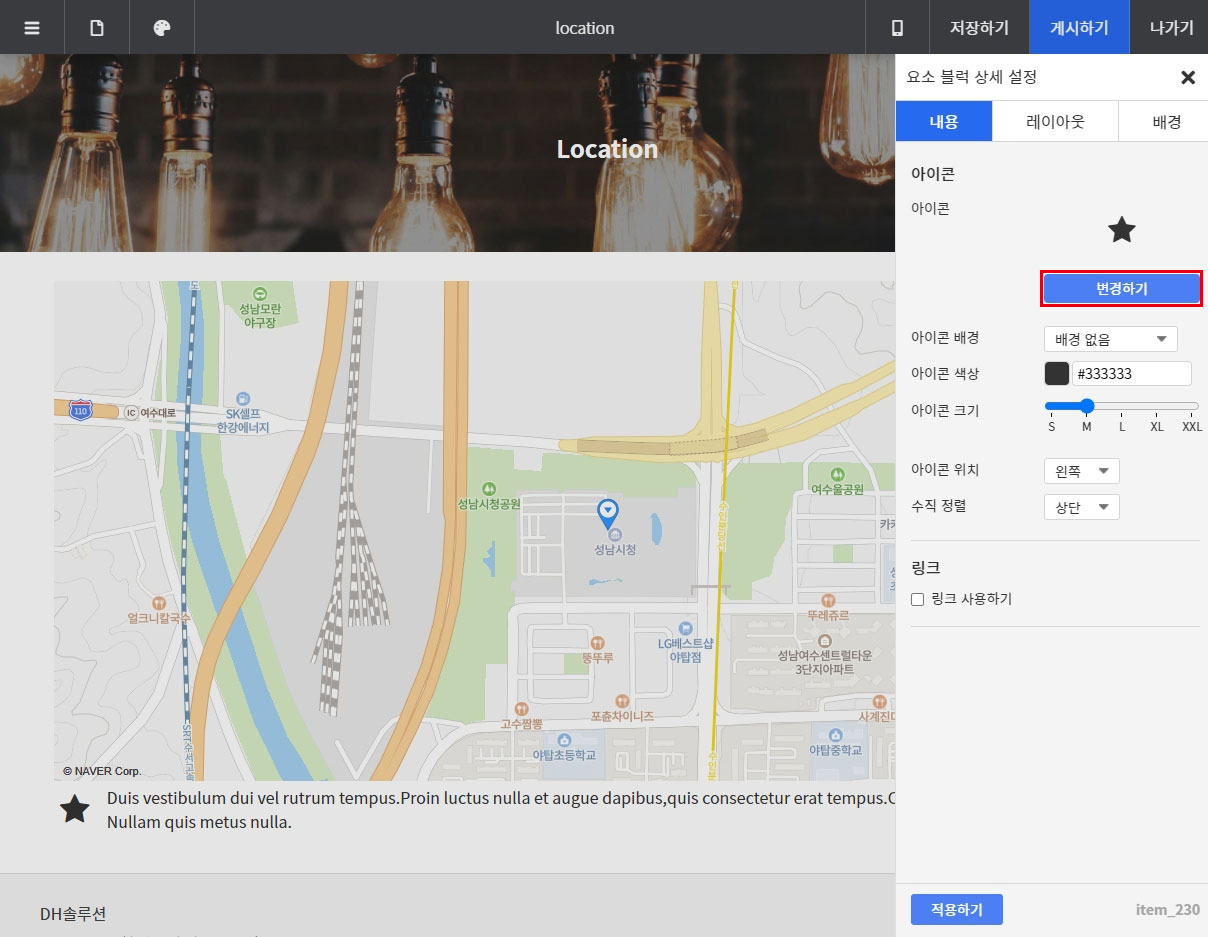
변경하기 버튼을 클릭하여 아이콘 선택 창을 열어줍니다.

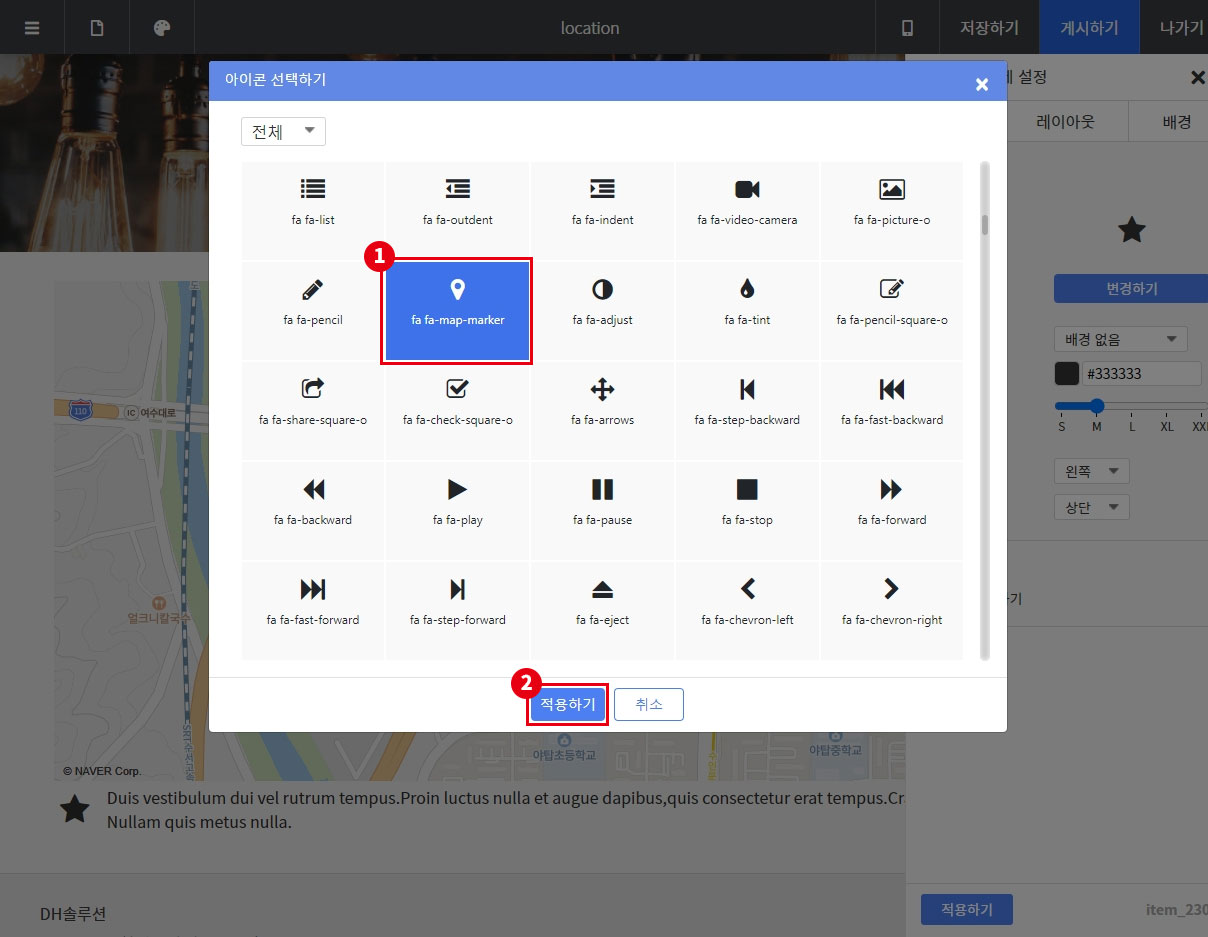
지도 마커 아이콘을 선택하여 적용~

아이콘 크기는 제일 작은 S 사이즈로, 수직 정렬을 가운데로 변경해 주세요
적용하기를 눌러 수정사항을 적용해 주세요!

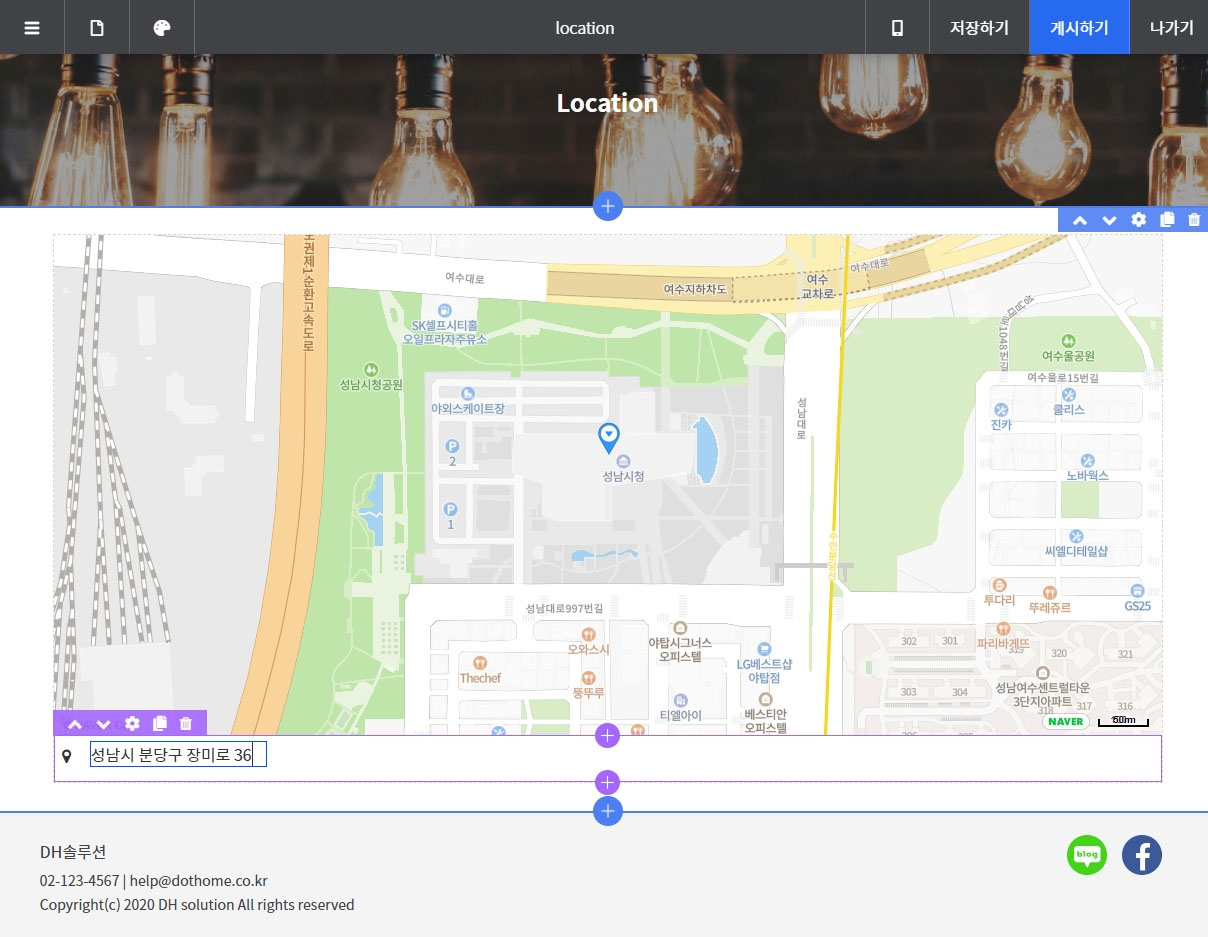
아이콘이 바뀌었어요!
이제 텍스트도 회사 주소로 수정해 주면 오시는 길 페이지 완성~!!
상단 편집 메뉴에서 게시하기를 클릭하시면 실제 페이지에도 수정사항이 적용됩니다.
아직 메뉴에 연결되지 않았기 때문에 직접 페이지 주소를 입력하여 확인해야 합니다.
도메인주소/페이지명 으로 들어가시면 방금 편집한 페이지를 확인하실 수 있어요!
예) builder.dothome.co.kr/location
오시는 길 페이지를 추가해봤는데 어떠셨나요?
지도 API 등록이 조금 복잡했지만 페이지를 꾸밀 때는 참 간단했죠? ㅎㅎ
페이지를 추가했으니 이제 추가된 페이지를 메뉴에 표시해 주어야 하는데요
다음 시간에는 메뉴를 추가, 변경하는 방법을 알려드리겠습니다!
07. 메뉴 변경하기에서 봬요~~
- 팁&가이드
- 마케팅 솔루션 업체 홈페이지 만들기