- 팁&가이드
- 마케팅 솔루션 업체 홈페이지 만들기
'서비스' 템플릿으로 마케팅 솔루션 업체 홈페이지 만들기
03. 메인페이지 편집하기
이번에는 메인 페이지를 변경해보도록 하겠습니다.
메인 페이지만 바꿔도 분위기가 확 바뀔 거예요!
(이번 내용은 조금 길어요!)
[메인 페이지 둘러보기]
먼저 메인 페이지를 편집하기 위해서는 템플릿 구성이 어떻게 되어있는지, 어떤 이미지와 문구를 넣어야 하는지 확인을 해봐야겠죠?
위에서부터 순서대로 보도록 할게요!

제일 상단의 슬라이드 영역입니다.
저는 테마에 있는 슬라이드 대신 다른 슬라이드 블럭을 추가하여 사용하려고 해요~
슬라이드 배경에 들어갈 이미지, 소개 문구를 준비해 주세요!

간단한 소개와 함께 특징이나 장점 등이 들어가는 부분입니다.
소개 문구와 어떤 아이콘들을 사용할지 미리 구상해 주세요!

회사에서 제공하는 서비스나 제품에 대한 설명이 가능한 이미지가 들어가는 부분입니다.
마케팅 솔루션 업체 같은 경우에는 고객과 소통하는 이미지나 팀원들이 회의하는 이미지 등을 사용하면 좋겠죠?

이용 고객사들은 소개하는 부분입니다.
이용 고객사들이 있는 경우에는 해당 고객사들의 로고를 준비해 주세요.

제공 서비스, 제품에 대한 강조 설명이 들어가는 부분이에요.
제품 또는 서비스를 나타내는 이미지와 문구 각 3개씩 준비가 필요하겠죠?

공지사항이나 이벤트, 기사 등을 올리는 게시판 영역이에요
어떤 디자인의 게시판을 사용할지, 색상 등을 구상해 주세요.
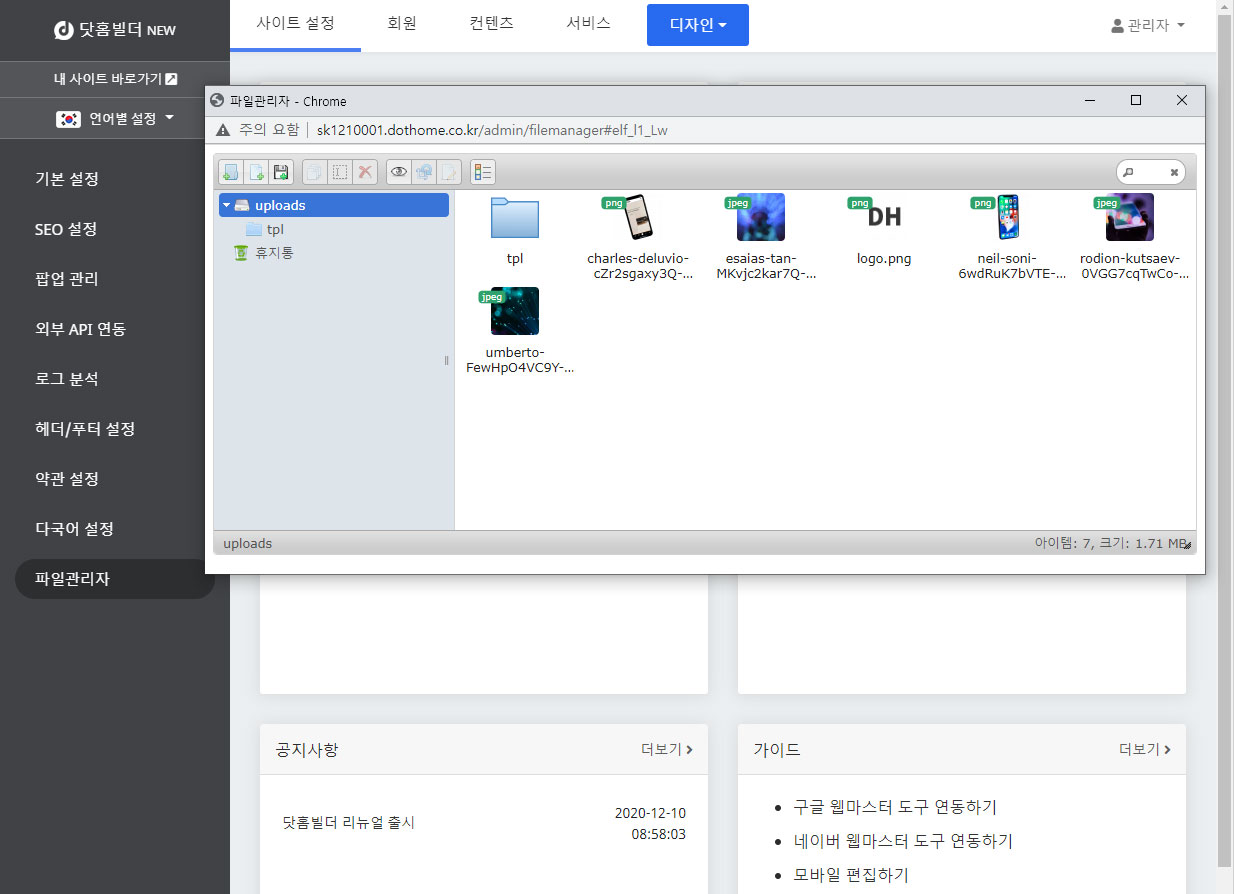
[이미지 업로드하기]
로고 이미지와 마찬가지로 메인 페이지에 사용될 이미지들도 파일관리자를 이용하여 업로드해야 합니다.

관리 페이지로 이동하여 파일관리자에 사용할 이미지를 업로드합니다.
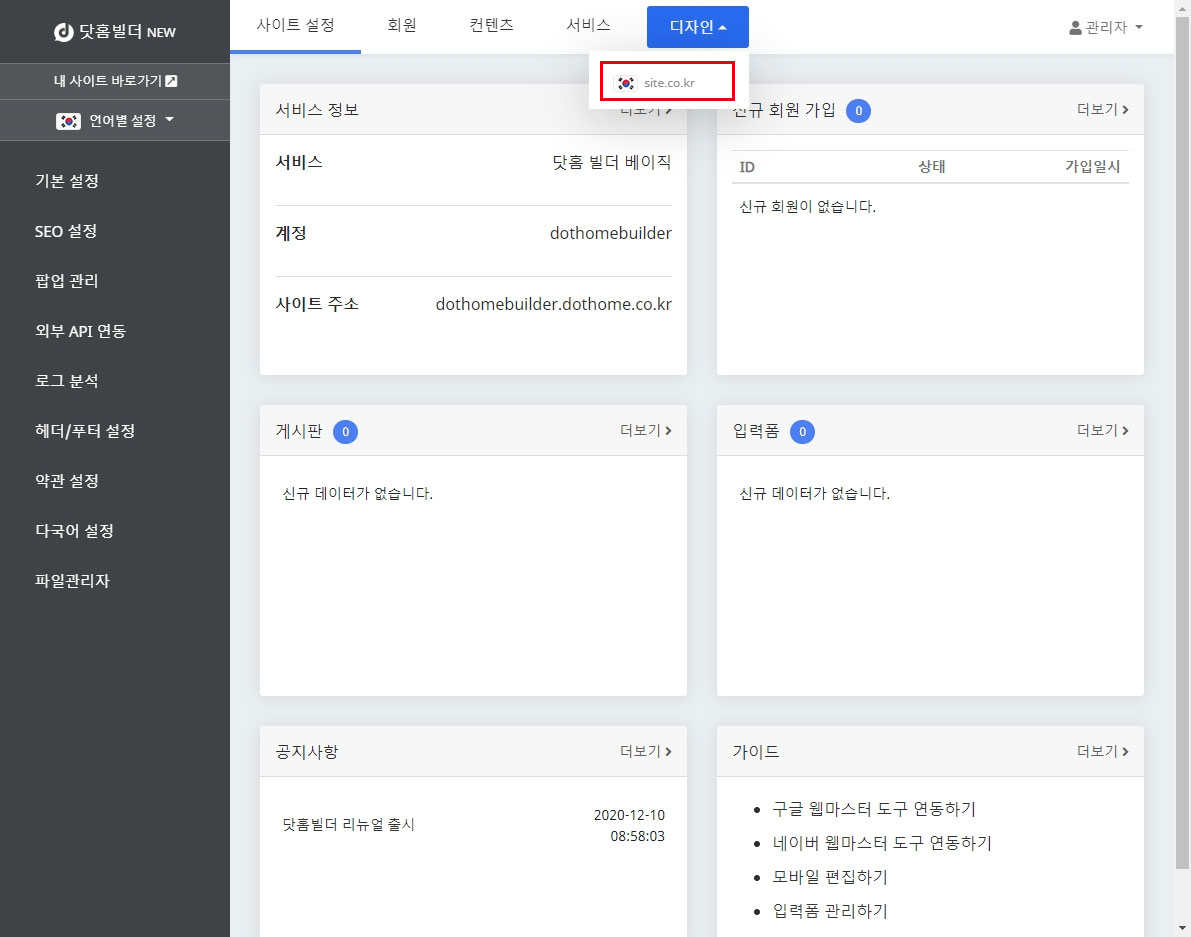
[디자인 편집기로 이동하기]
메인 페이지 디자인 편집을 위해 디자인 편집기로 이동하겠습니다.

관리 페이지 상단의 디자인 버튼을 누른 뒤 하단의 site.co.kr을 클릭해 주세요.
(다국어 사이트를 편집하는 경우 국기로 구분되어 있으니 편집할 언어의 국기를 선택해서 클릭해 주세요.)
[글로벌 디자인 설정하기]
페이지를 편집하기 전, 사이트에 대한 기본 폰트 사이즈나 색상 등을 설정하려고 합니다.

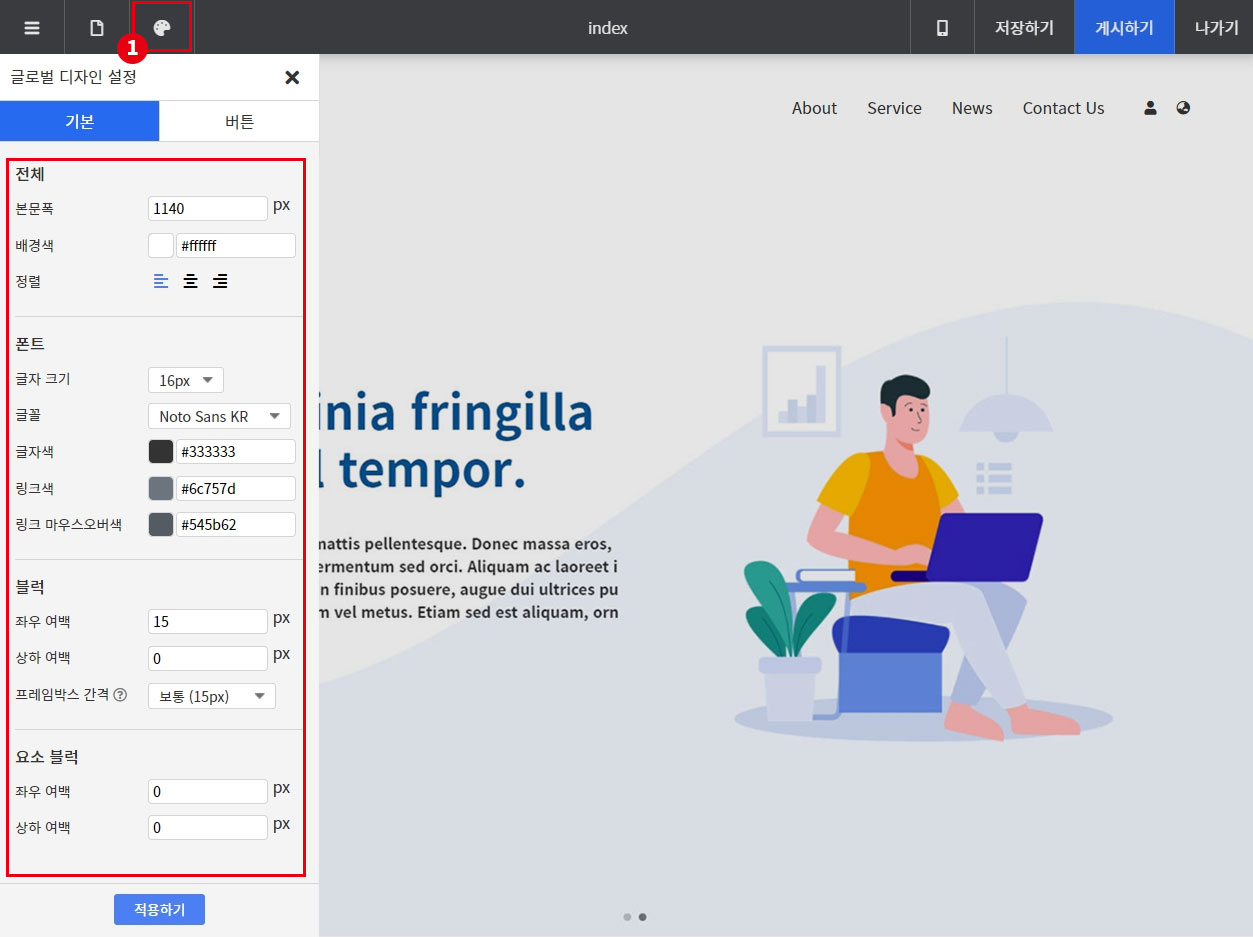
편집기의 상단 메뉴 중 '글로벌 디자인 설정' 버튼을 눌러 창을 열어줍니다.
저는 기본 탭에서는 수정할 내용은 없고 버튼 디자인만 변경하려고 해요!

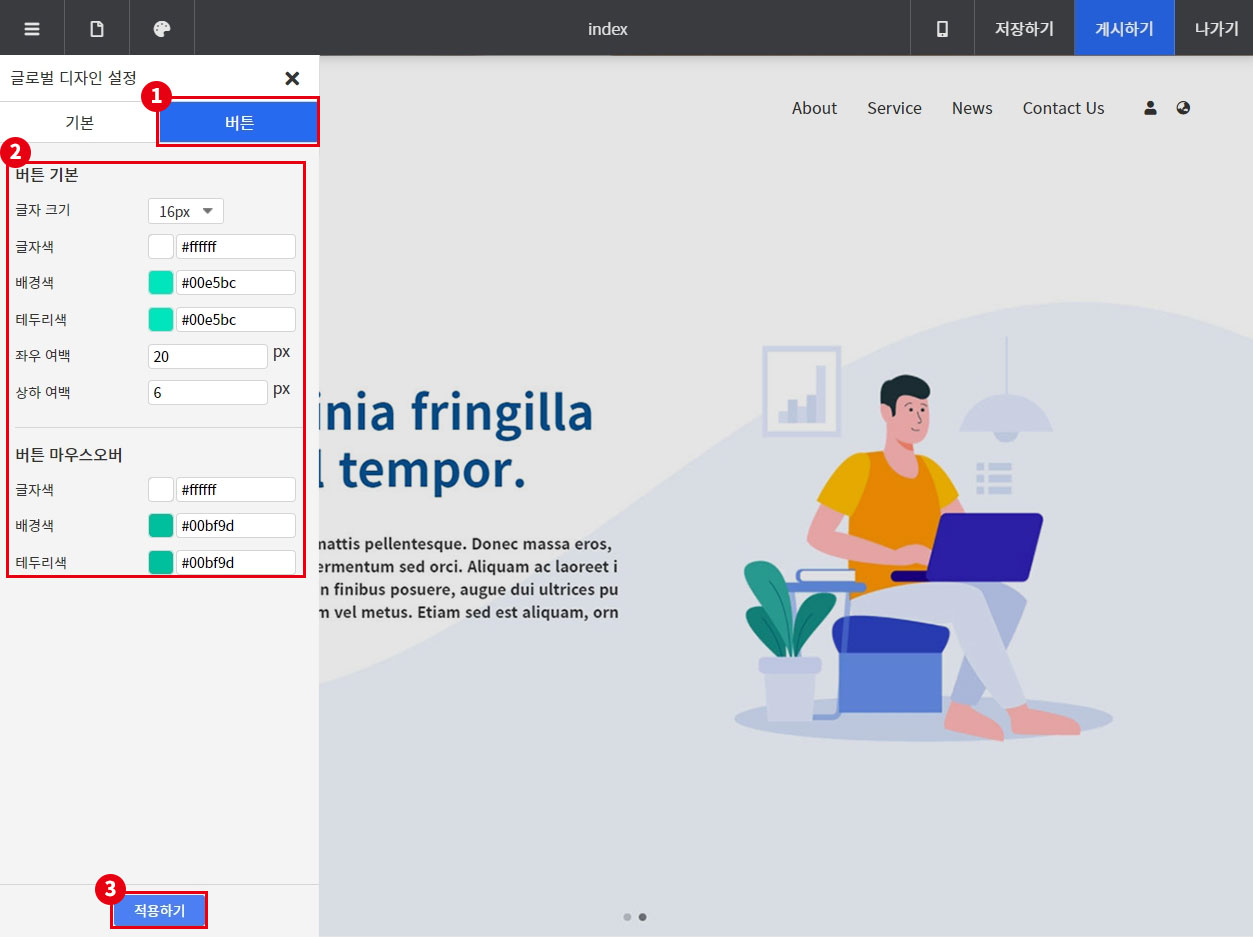
버튼 디자인 변경은 상단의 버튼 탭을 눌러서 할 수 있습니다 :)
저는 로고 색상과 맞춰서 변경해보았어요!
색상을 다 골랐다면 하단의 적용하기 버튼을 눌러 수정사항을 적용합니다.
[슬라이드 이미지 변경하기]
드디어 메인 페이지 디자인을 수정할 차례입니다!
가장 먼저 슬라이드를 변경해보겠습니다.
서비스 테마에 적용되어 있는 슬라이드는 제가 만들려는 콘셉트와 어울리지 않는 것 같아 다른 슬라이드로 교체하려고 해요

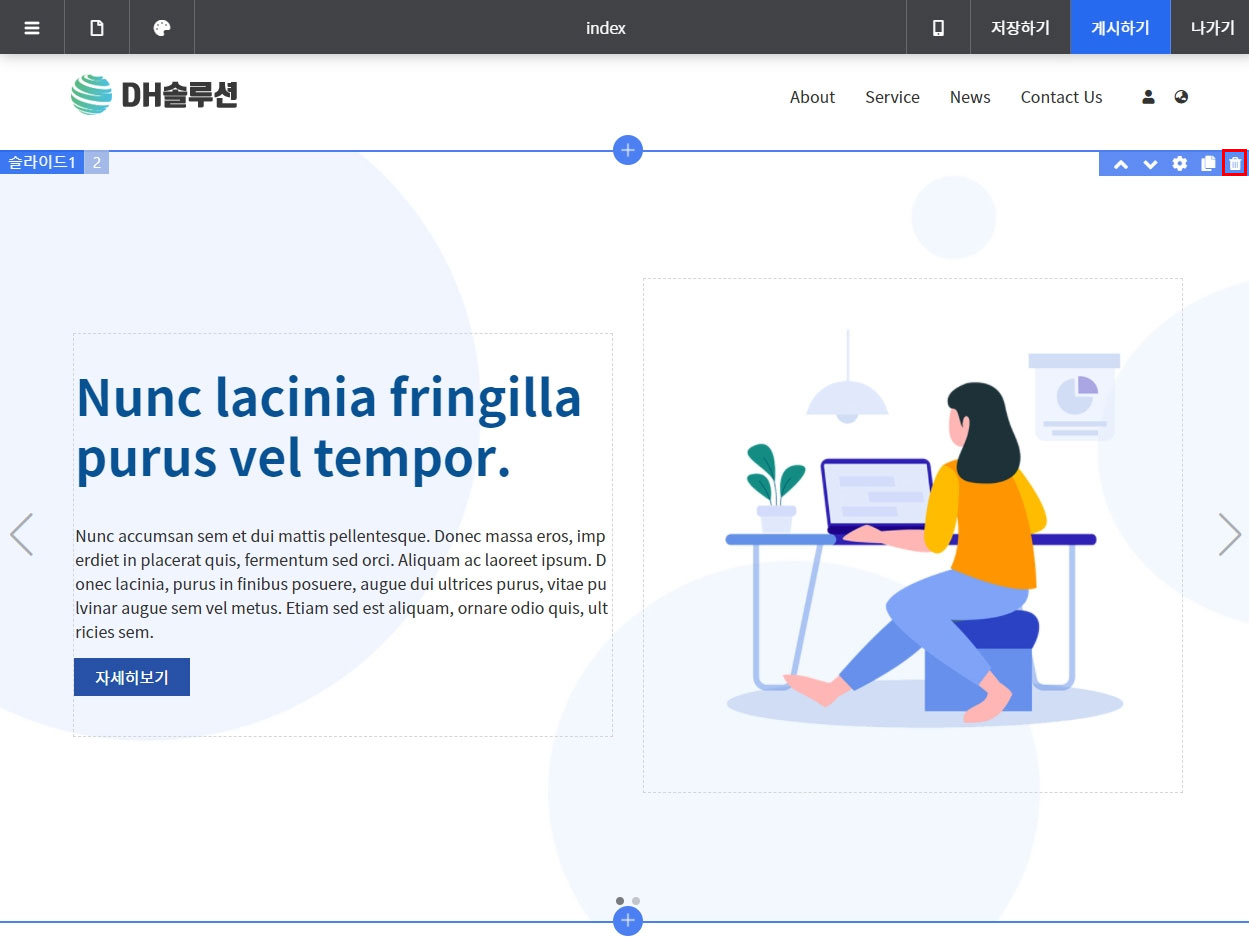
슬라이드 블럭 위에 마우스를 올리면 우측 상단에 설정 버튼들이 표시됩니다.
삭제 버튼을 눌러 슬라이드 블럭을 지워줍니다.

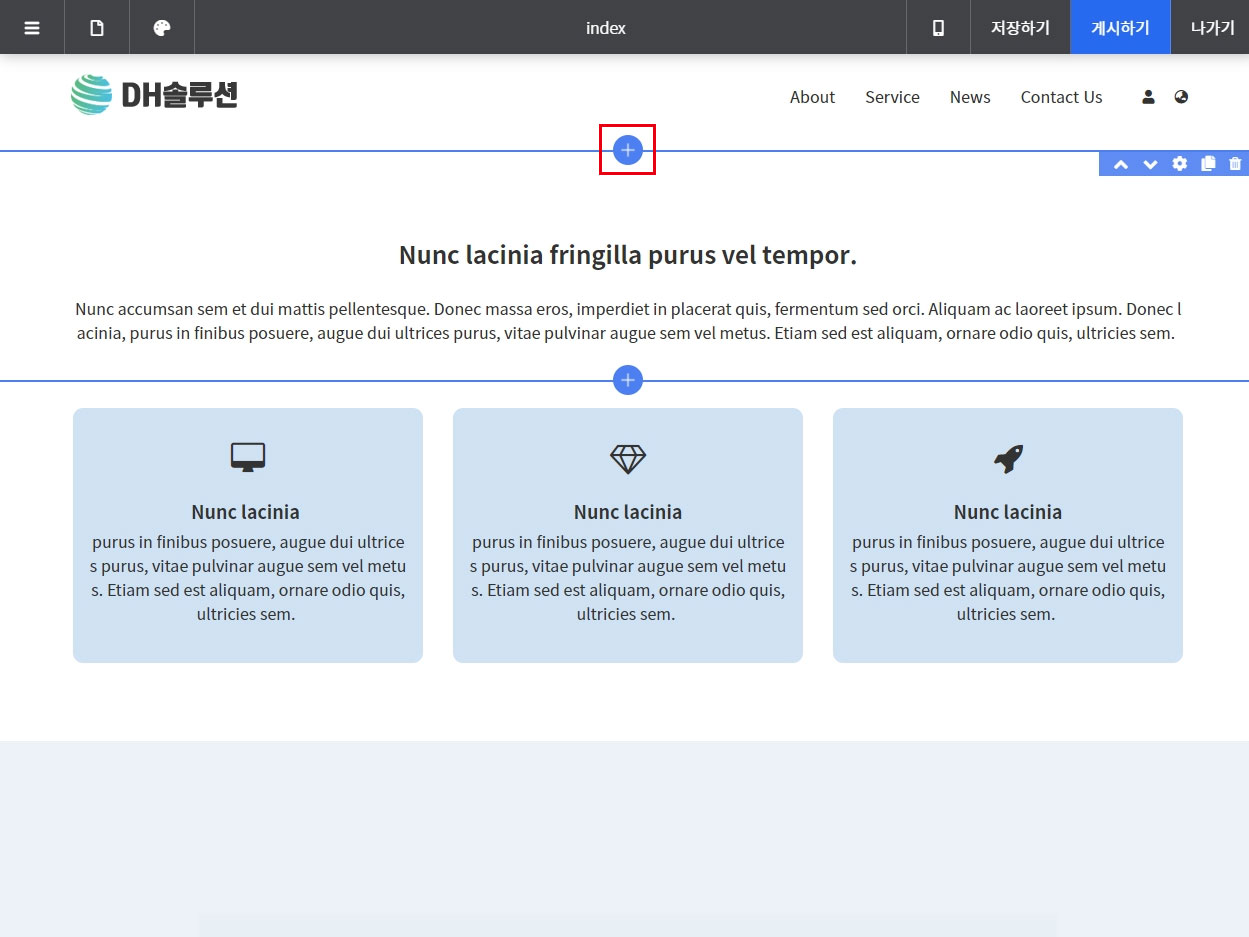
슬라이드 블럭이 지워졌네요~
그 자리에 다른 슬라이드 블럭을 추가해볼게요.
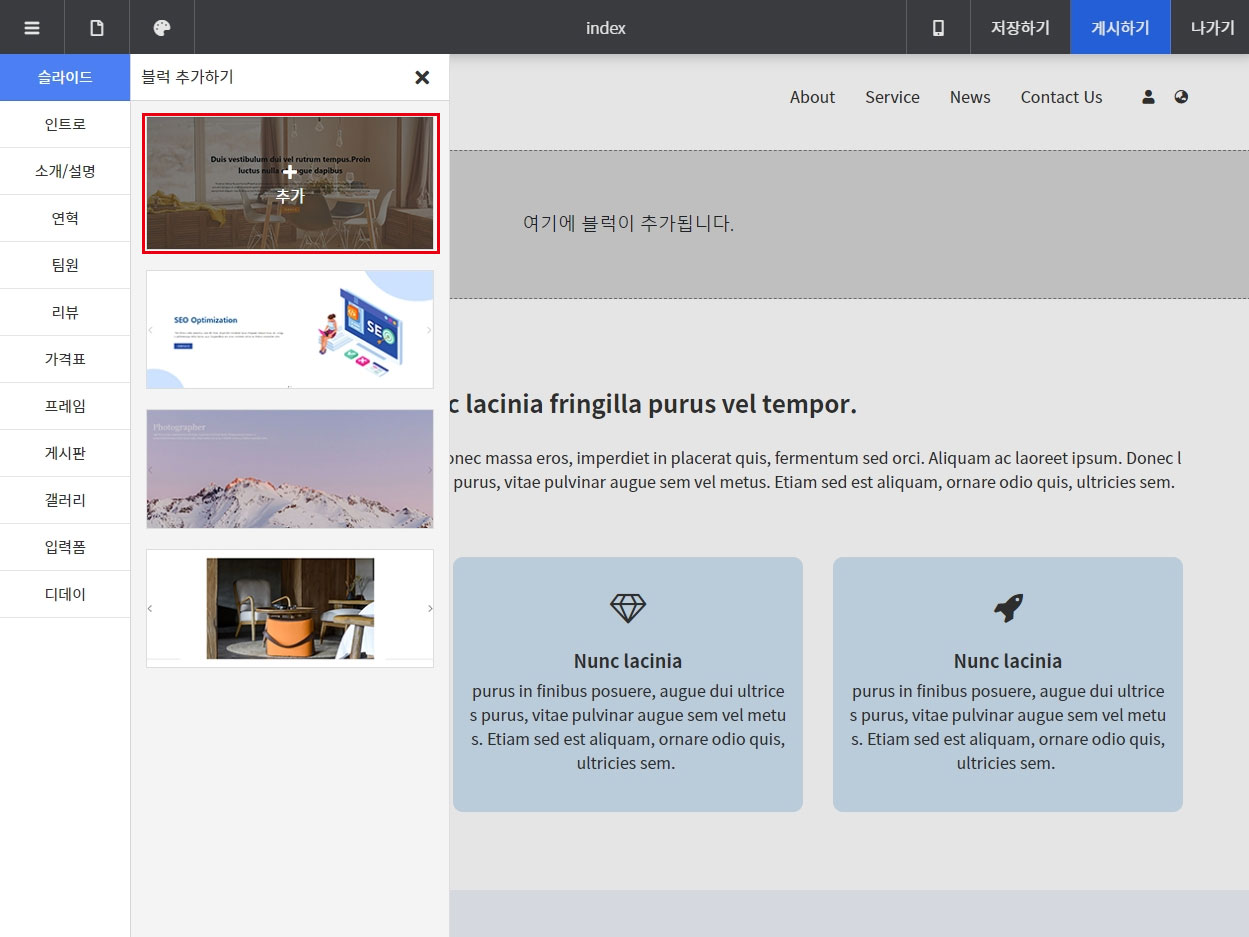
+버튼을 눌러 블럭 선택 창을 열어줍니다.

원하시는 슬라이드를 클릭하여 추가해 주세요.
저는 가장 첫 번째에 있는 슬라이드를 추가해보겠습니다~

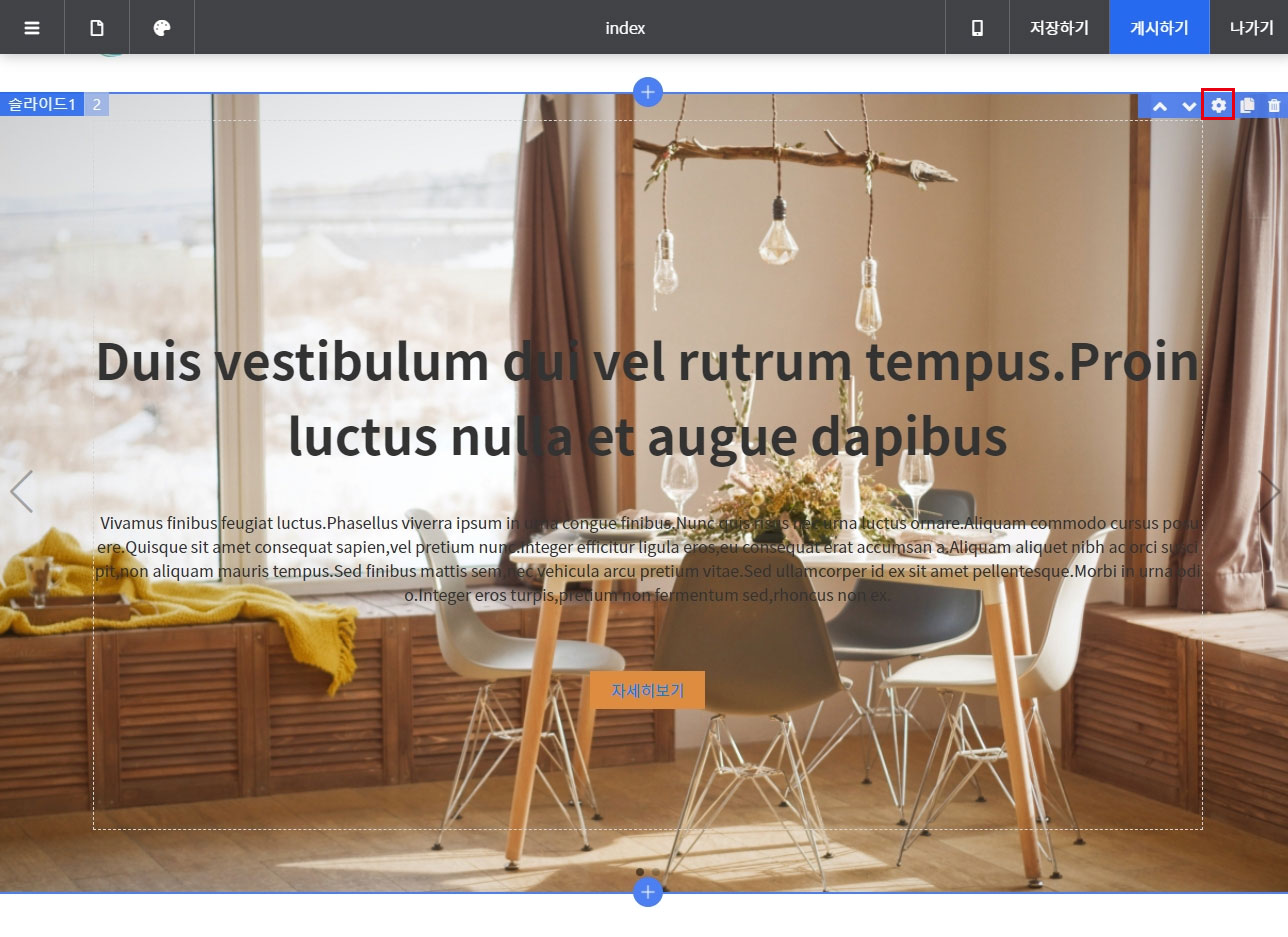
짠~ 슬라이드가 추가되었어요.
이제 슬라이드 배경 이미지를 변경해볼까요?
슬라이드 위에 마우스를 올려 우측 상단의 설정 버튼을 클릭합니다.

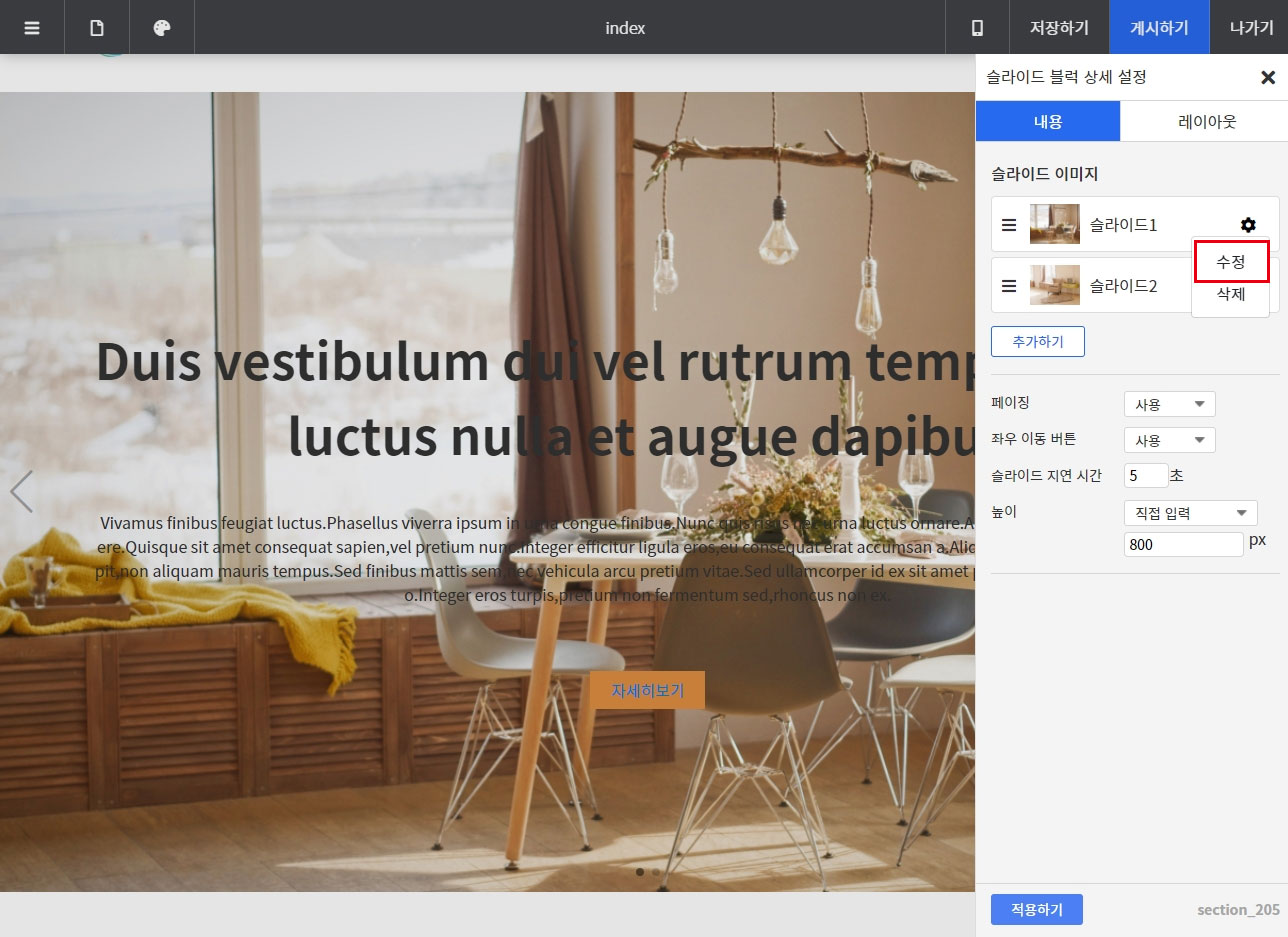
슬라이드 이미지 리스트 오른쪽의 설정 버튼을 클릭한 뒤 수정 버튼을 눌러 슬라이드 수정 창을 열어줍니다.

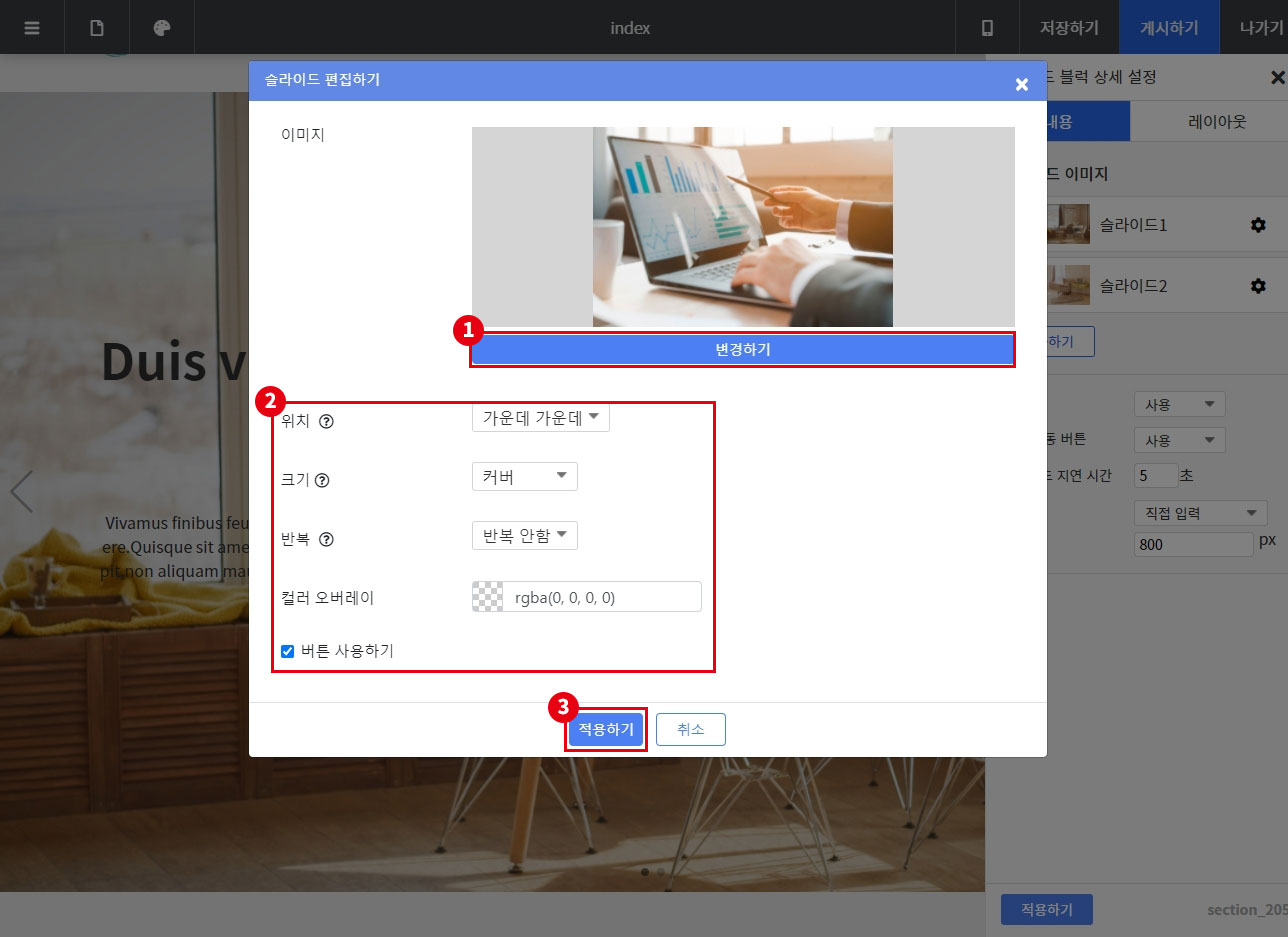
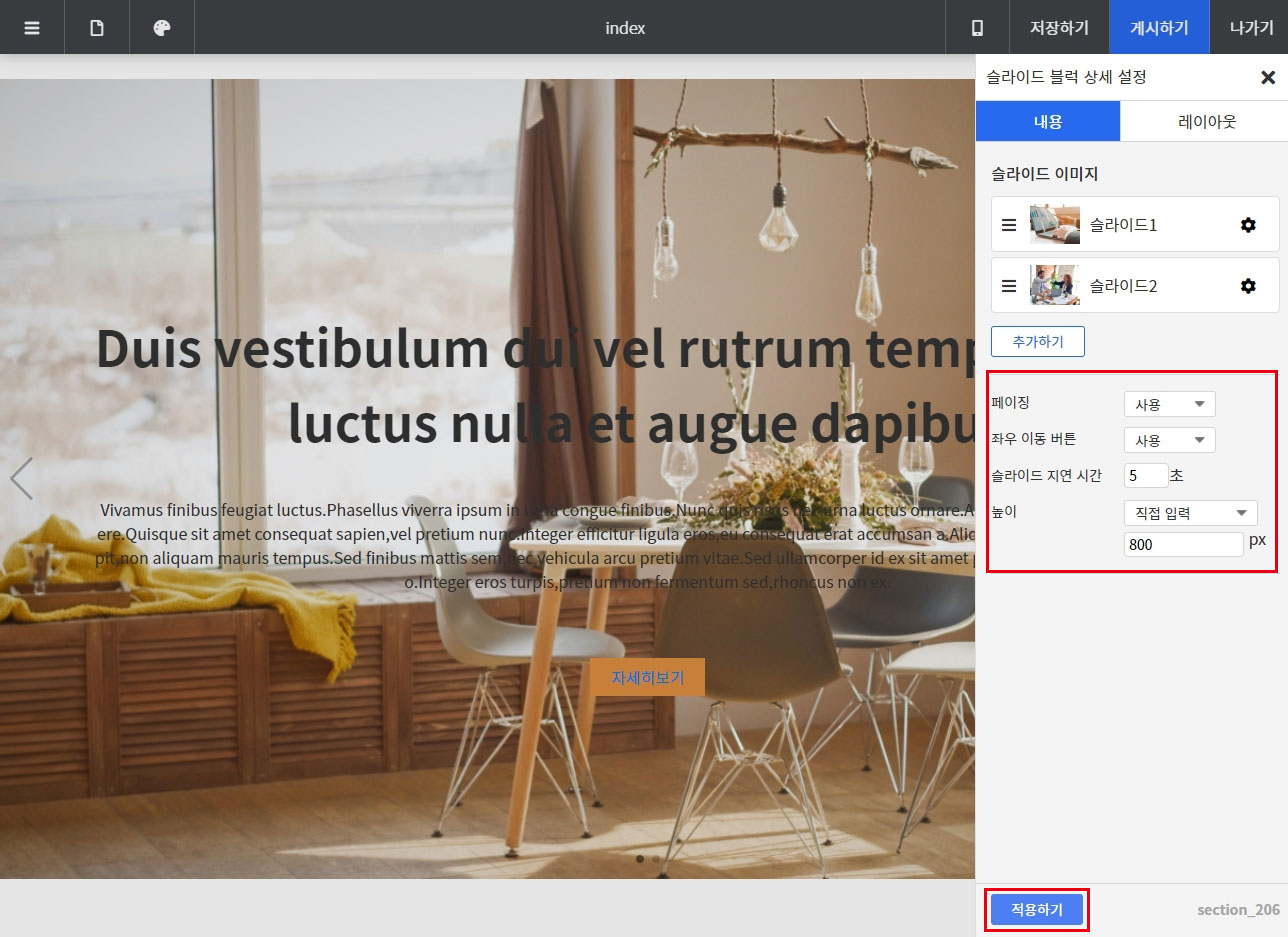
슬라이드 배경 이미지와 오버레이 컬러, 버튼 사용 여부를 변경할 수 있습니다.
① 변경하기 눌러 이미지 선택 창을 통해 이미지를 변경합니다.
② 슬라이드 배경 이미지에 대한 설정입니다. 저는 오버레이 컬러만 검은색이 살짝 돌도록 조정했습니다. (rgba(0, 0, 0, .3))
③ 적용하기 버튼을 눌러 수정 창을 닫습니다.

페이징, 이동 버튼, 슬라이드 지연 시간, 높이를 설정한 후에 적용하기 버튼을 눌러 적용합니다.
저는 높이만 조절해봤어요!

슬라이드 배경 이미지가 잘 바뀌었네요.
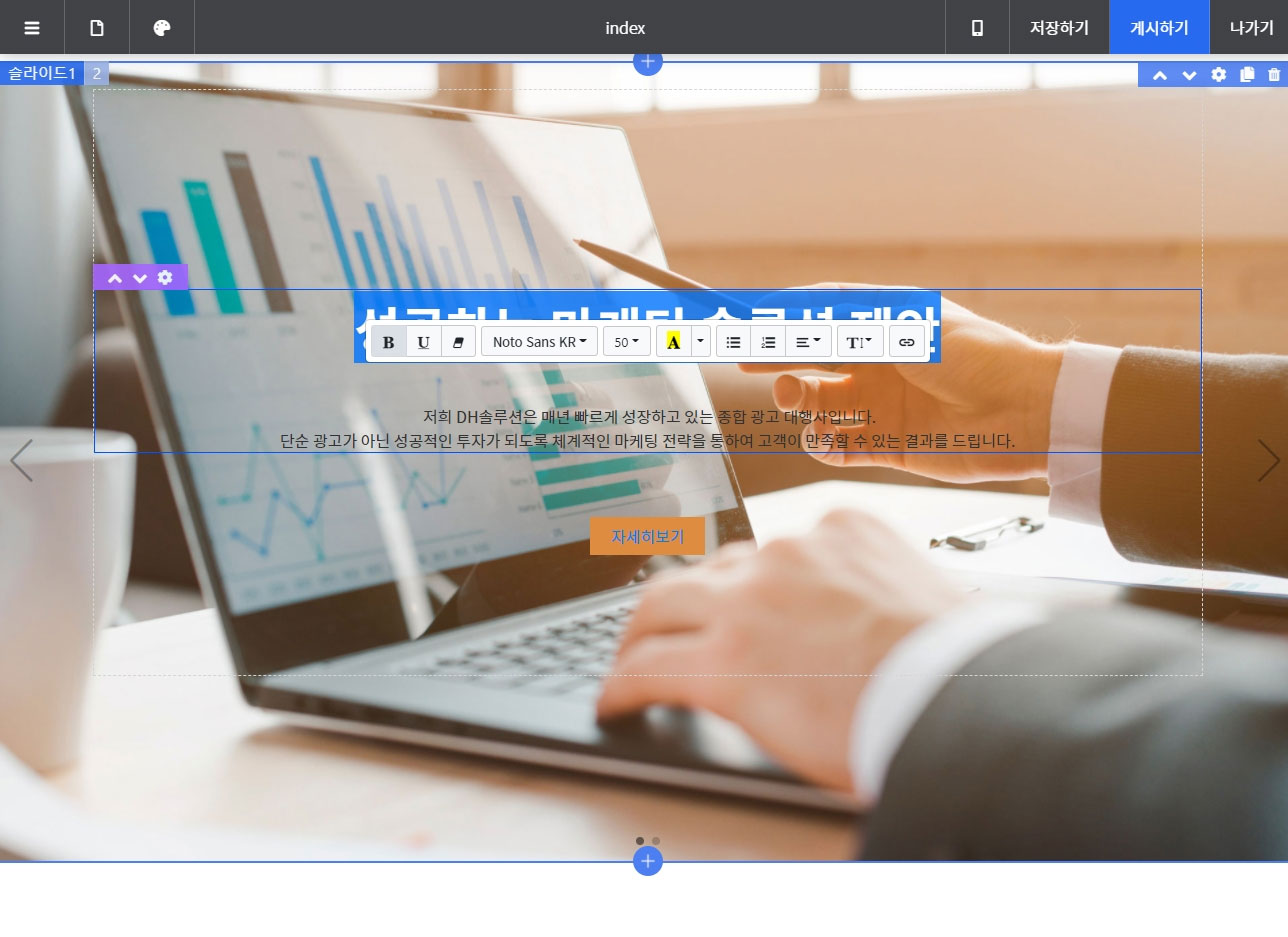
안에 텍스트도 수정해볼게요! 드래그하여 색상, 굵기 등을 수정할 수 있습니다
저는 마케팅 솔루션을 강조할 수 있는 내용으로 바꿔주었어요!

이제 버튼도 색상과 url도 변경해 주어야겠죠?
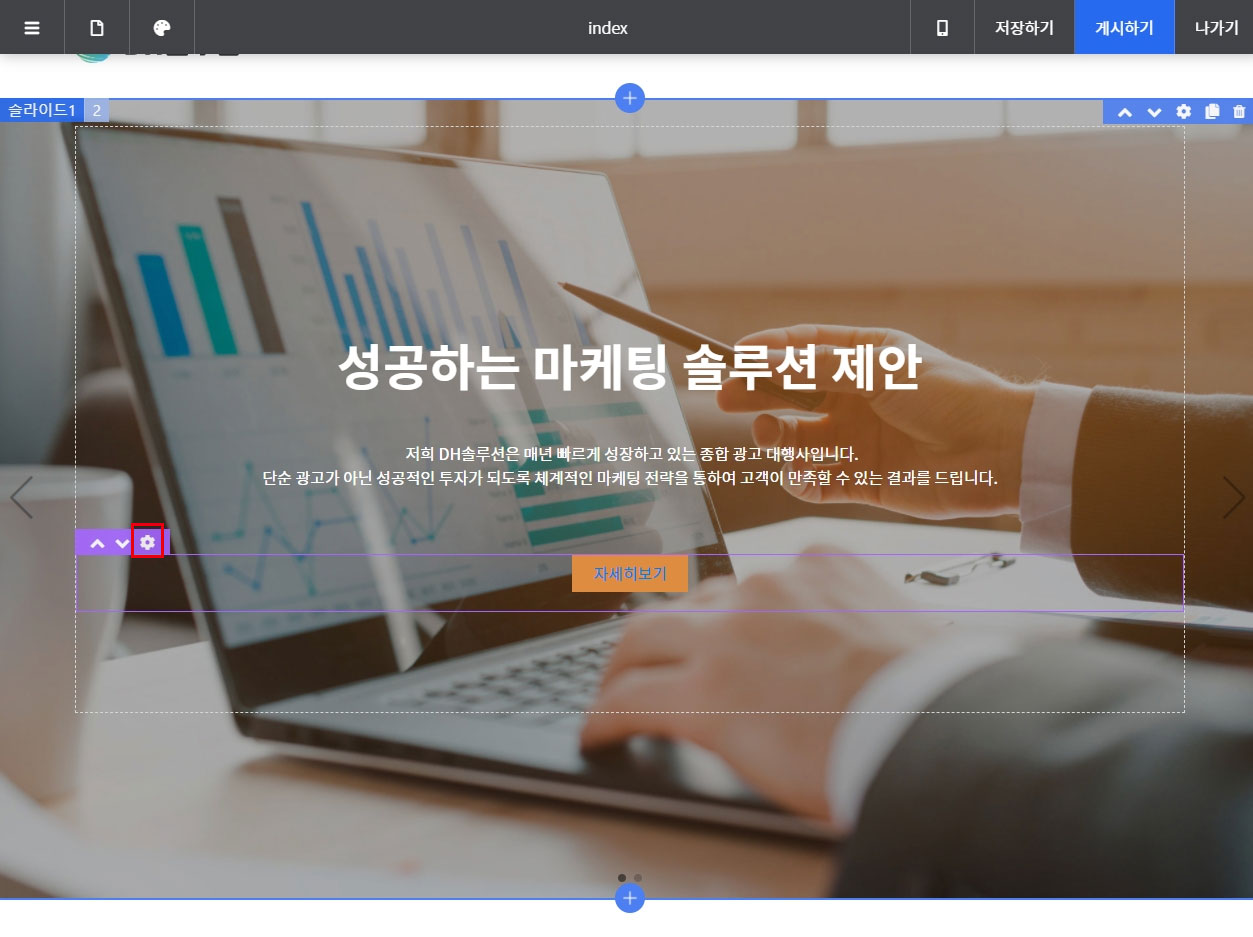
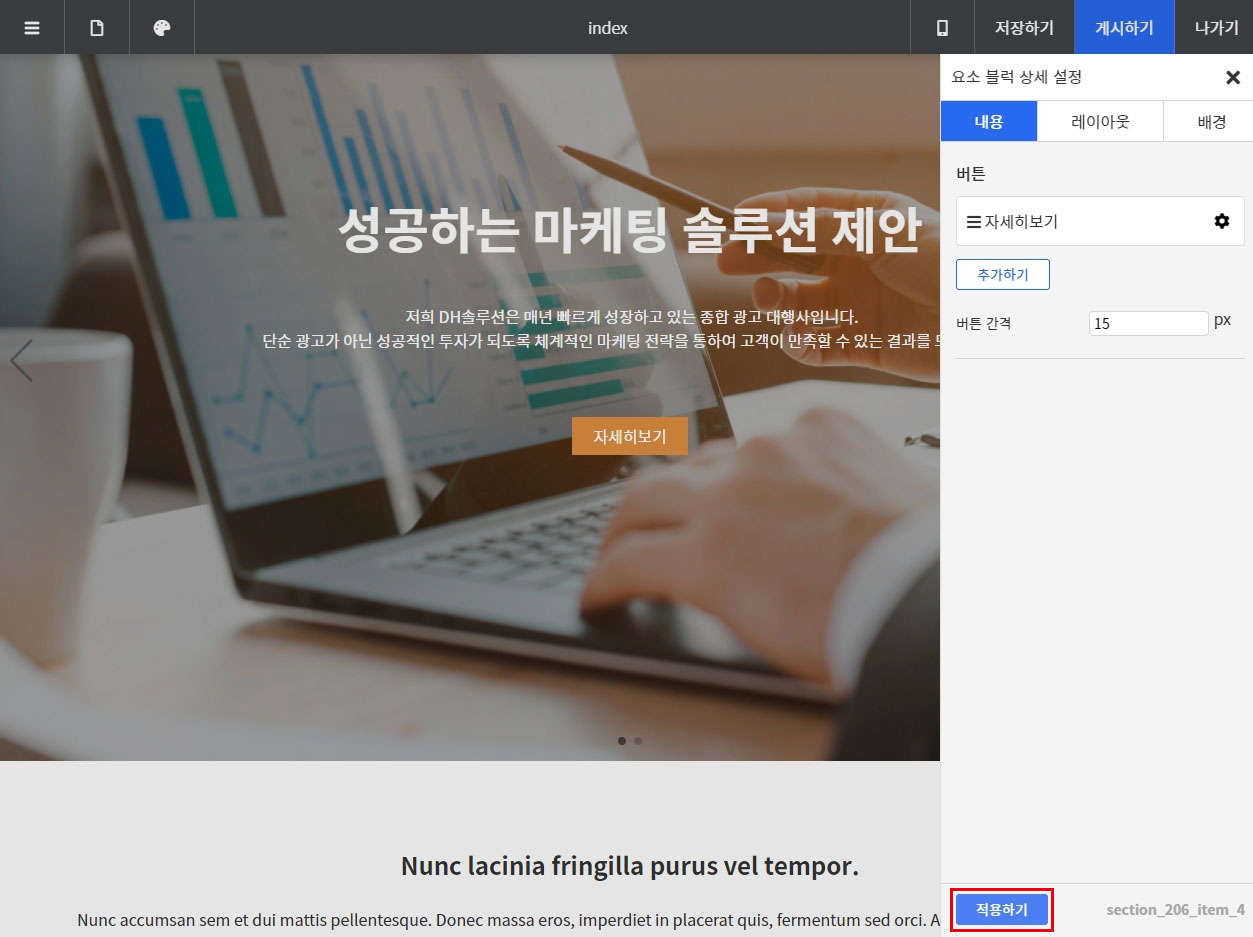
버튼 블럭 위에 마우스를 올리면 좌측 상단에 설정 버튼이 표시됩니다. 설정 버튼을 눌러 상세 설정 창을 오픈해 주세요

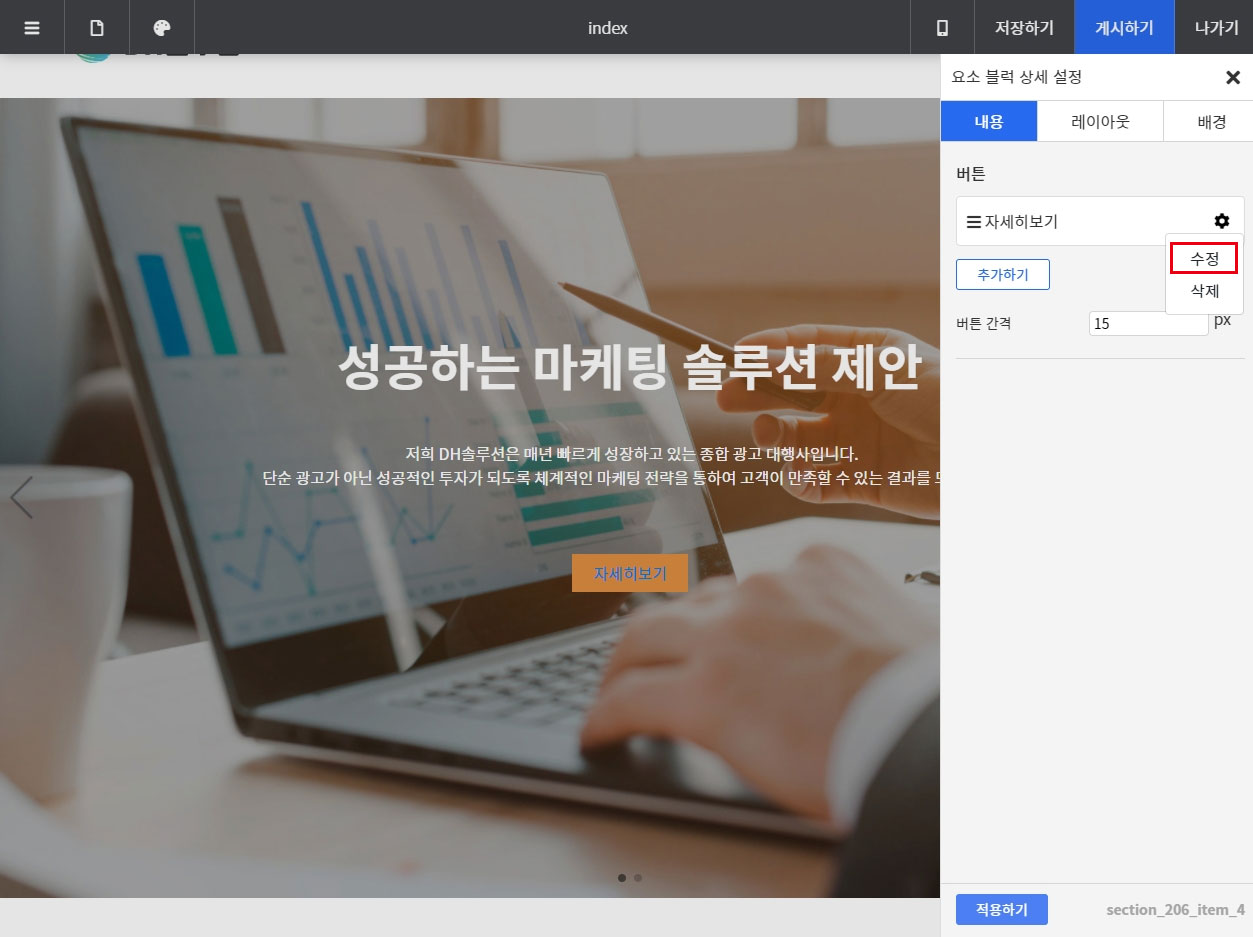
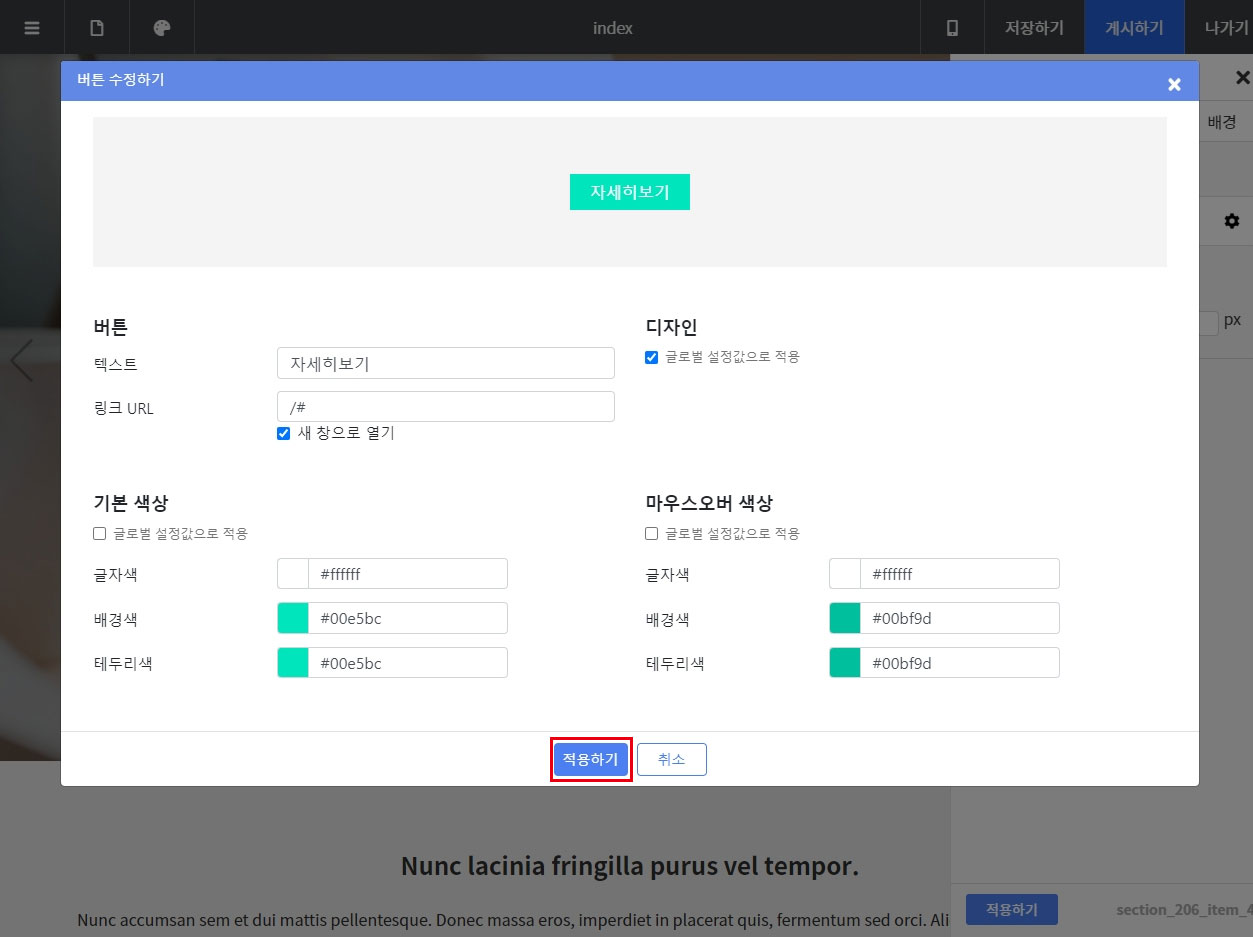
설정 > 수정 버튼을 눌러 버튼 수정 창을 열어줍니다.

상단에 미리 보기에서 아래에서 설정한 내용을 바로바로 확인할 수 있어요.
저는 텍스트 색상과 링크 URL을 수정했습니다.
링크 URL은 버튼을 클릭하면 서비스 페이지로 이동할 수 있도록 해당 페이지의 주소로 입력해 주었어요!
적용하기 버튼을 눌러 수정사항을 적용합니다.

블럭 상세 설정 창 하단의 적용하기 버튼을 눌러 변경한 내용을 적용합니다.

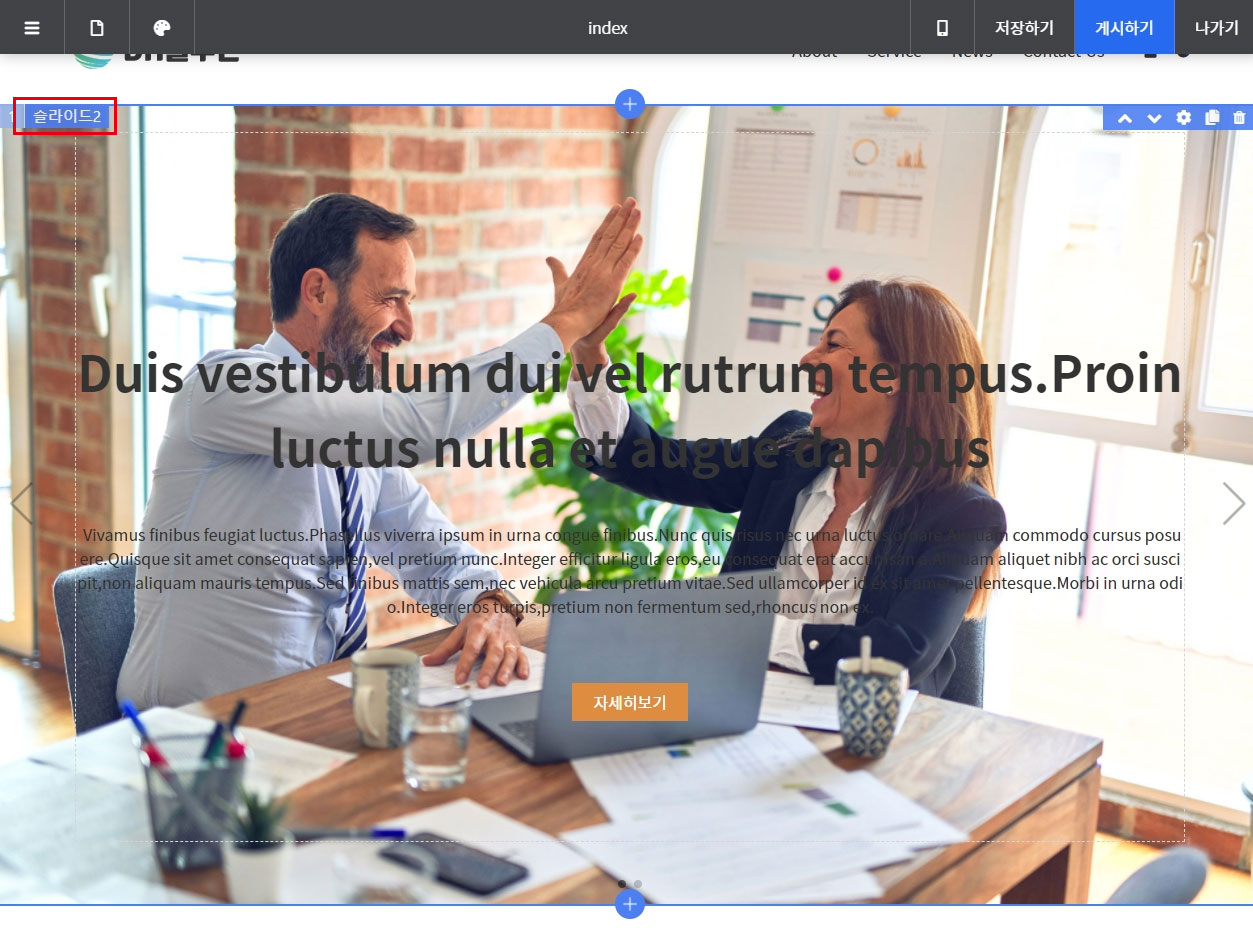
이제 두 번째 슬라이드도 변경해야겠죠?
슬라이드 영역 좌측 상단에 '2'를 누르면 두 번째 슬라이드를 편집할 수 있어요!
1과 동일한 방법으로 슬라이드를 편집해 주세요
[소개 영역 변경하기]
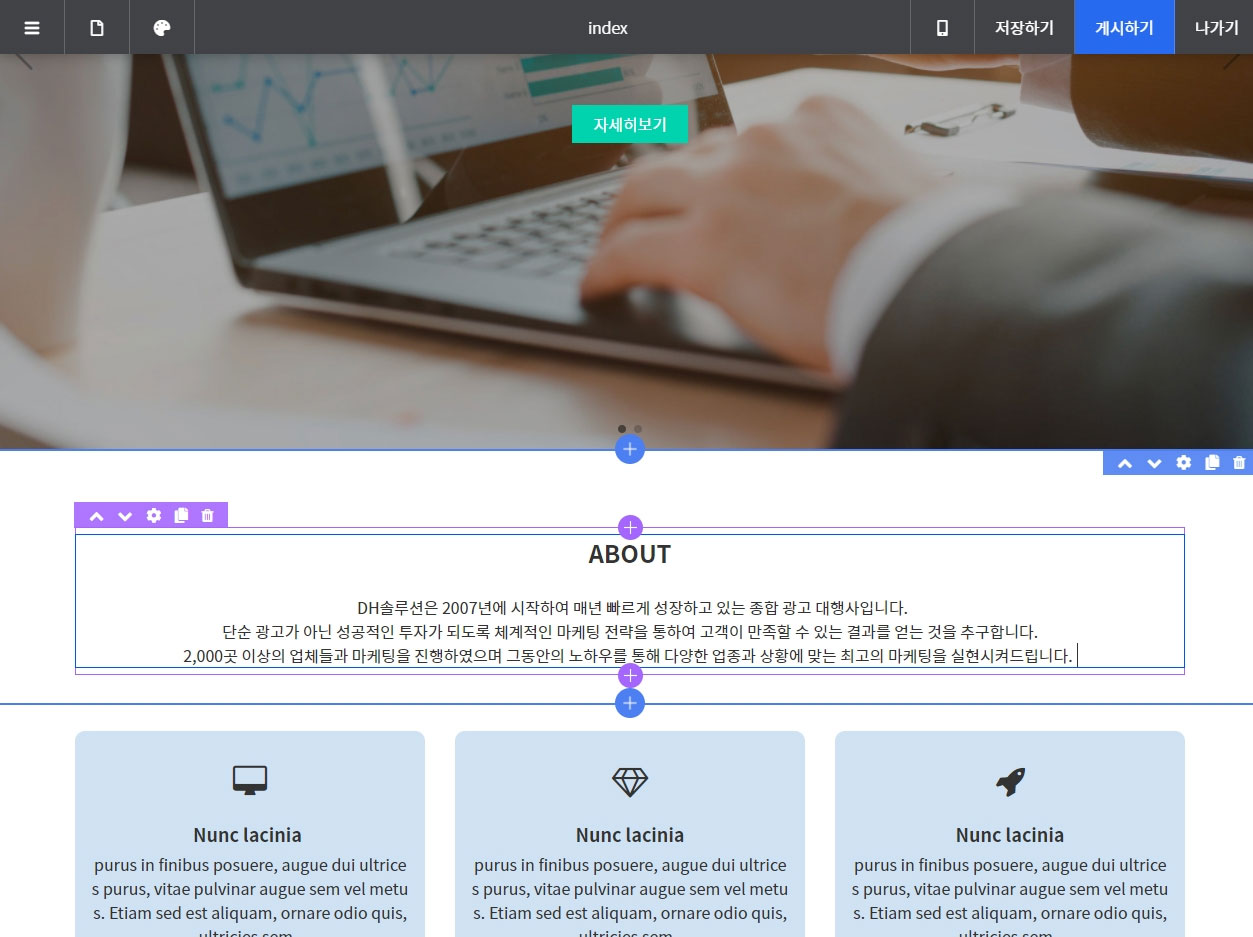
이번엔 슬라이드 영역 하단에 있는 소개 영역을 수정해보려고 해요.

텍스트 블럭은 내용만 수정해 주었어요!
회사에 대한 간단한 소개나 인사말이 들어가는 게 좋겠죠?

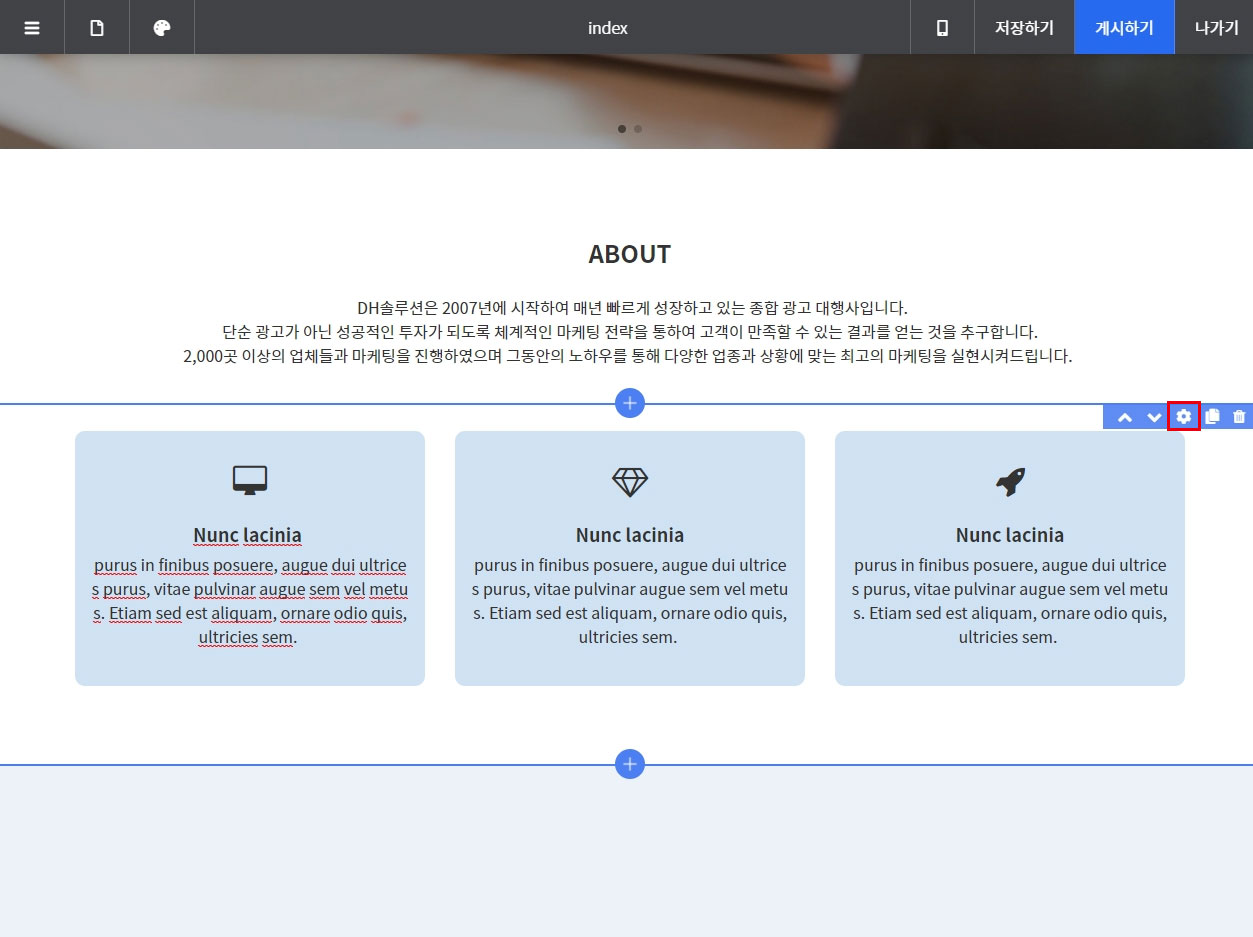
이 영역에서는 마케팅에 대한 프로세스를 안내하려고 해요.
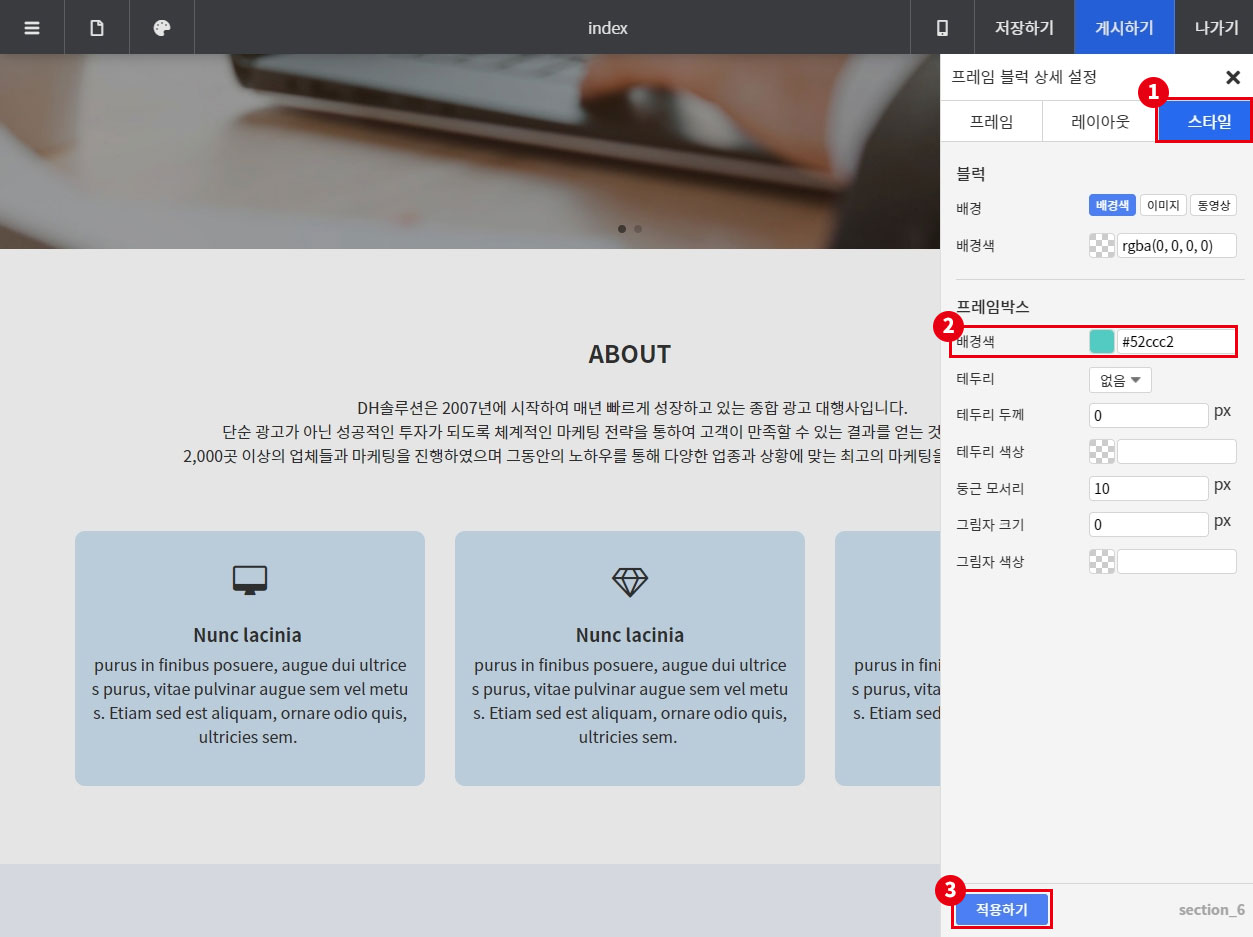
먼저 사이트 디자인에 맞추기 위해 프레임 박스의 배경 색상을 변경해보려고 합니다!
블럭 우측 상단의 설정 버튼을 눌러 상세 설정 창을 열어주세요~

① 스타일 탭으로 이동해 주세요
② 프레임 박스의 배경색을 사이트 메인 컬러와 잘 어울리는 색으로 변경해 주세요.
③ 적용하기 버튼을 눌러 수정사항을 적용합니다.

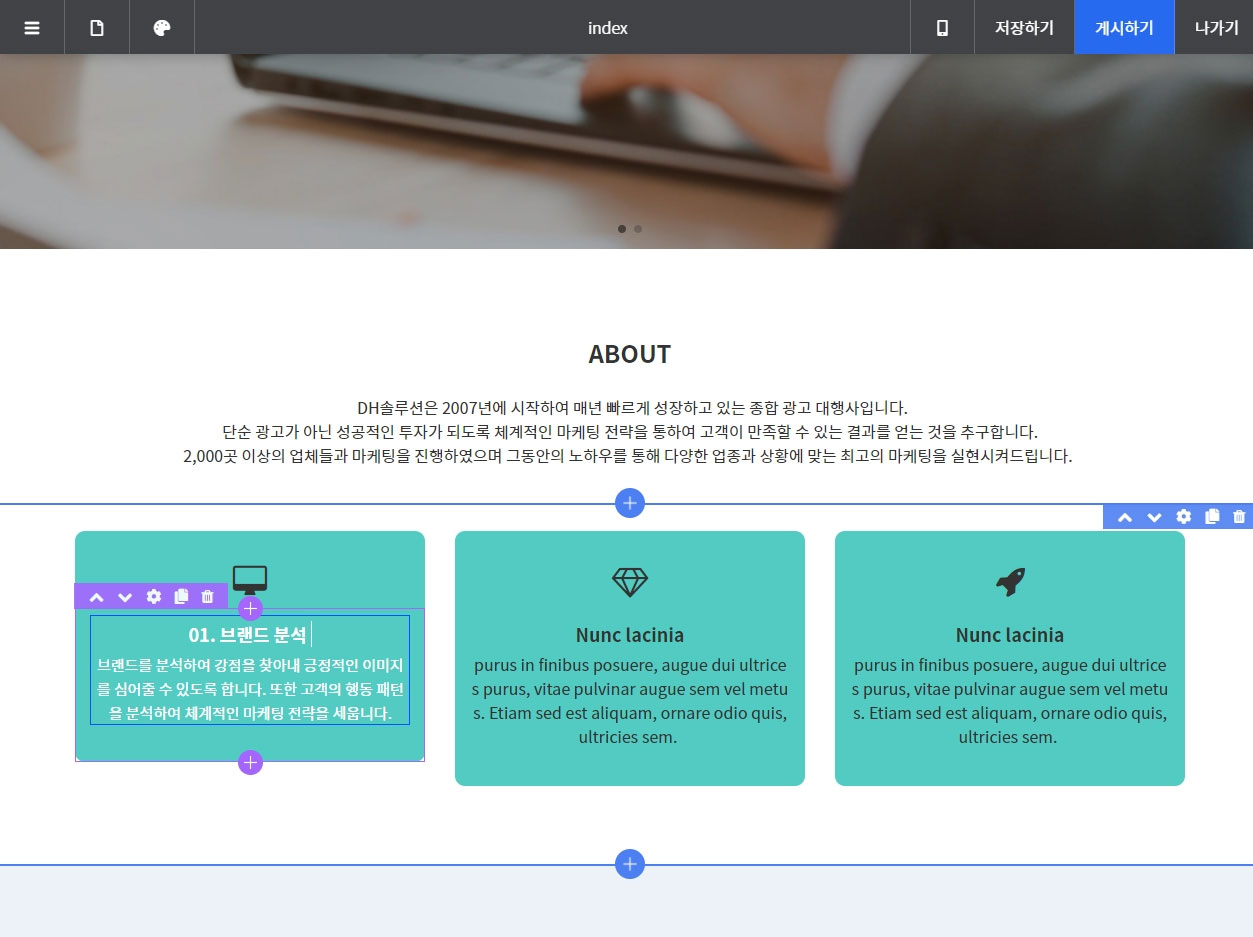
배경색이 변경됐습니다!
이제 텍스트와 아이콘도 변경해볼까요?
저는 텍스트와 아이콘 색상은 흰색으로 바꿔주려고 해요!
먼저 텍스트 내용을 수정한 후에 흰색으로 바꿔주세요~

아이콘 색상과 모양도 바꿔볼까요?
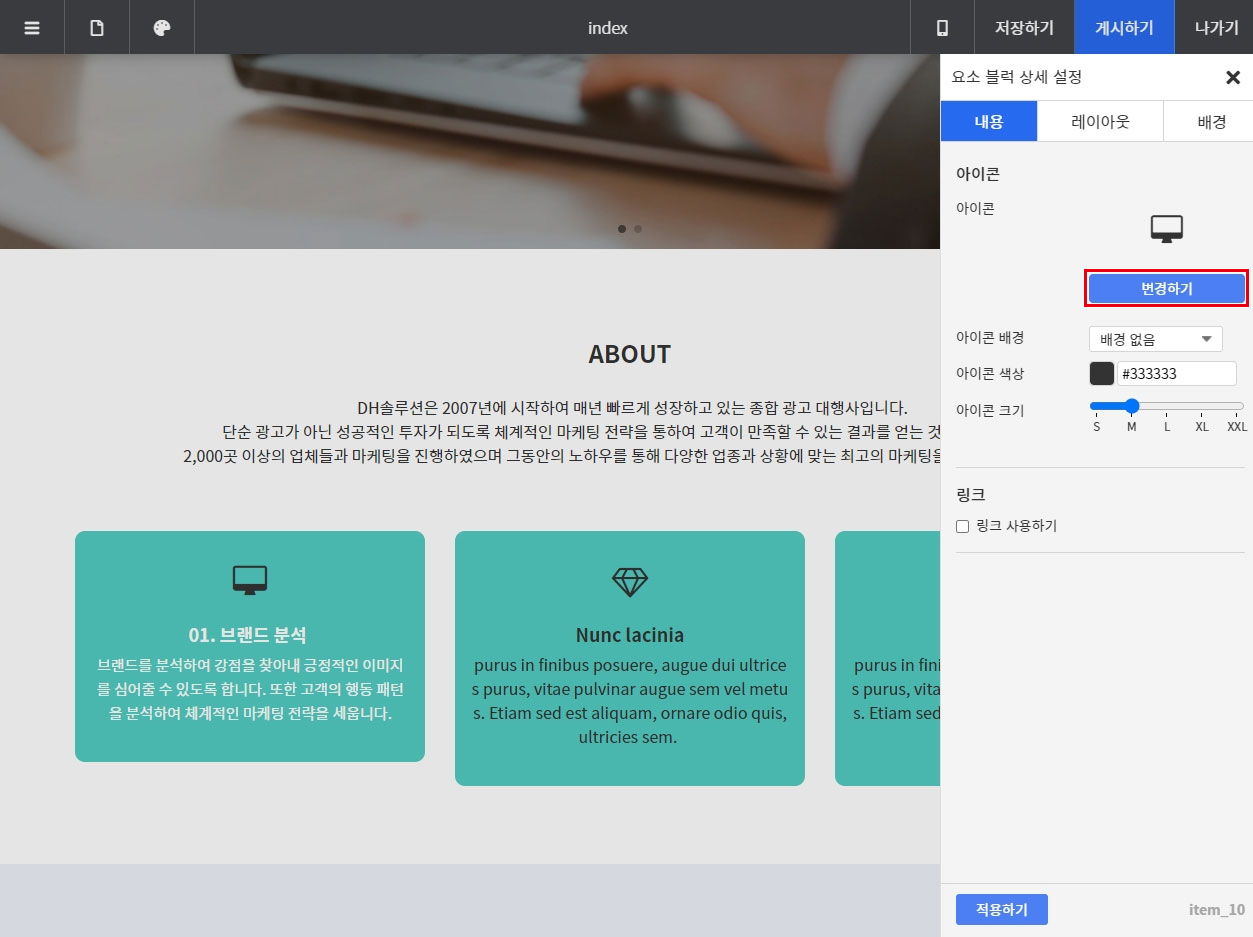
아이콘 블럭 위에 마우스를 올려 설정 버튼을 클릭합니다.

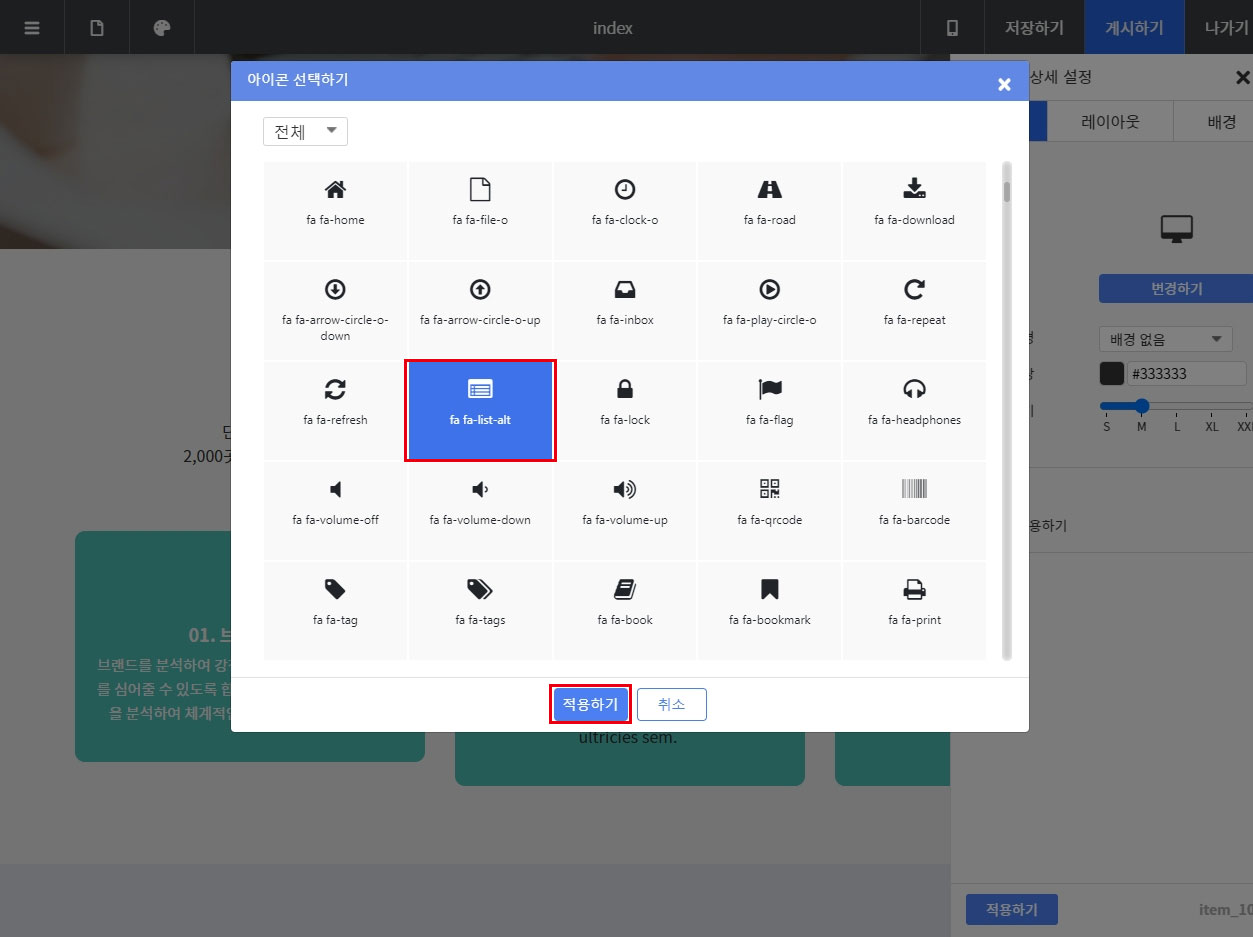
변경하기 버튼을 눌러 아이콘 선택 창을 열어줍니다.

변경하려는 아이콘을 클릭하여 선택한 후 적용하기 버튼을 눌러주세요

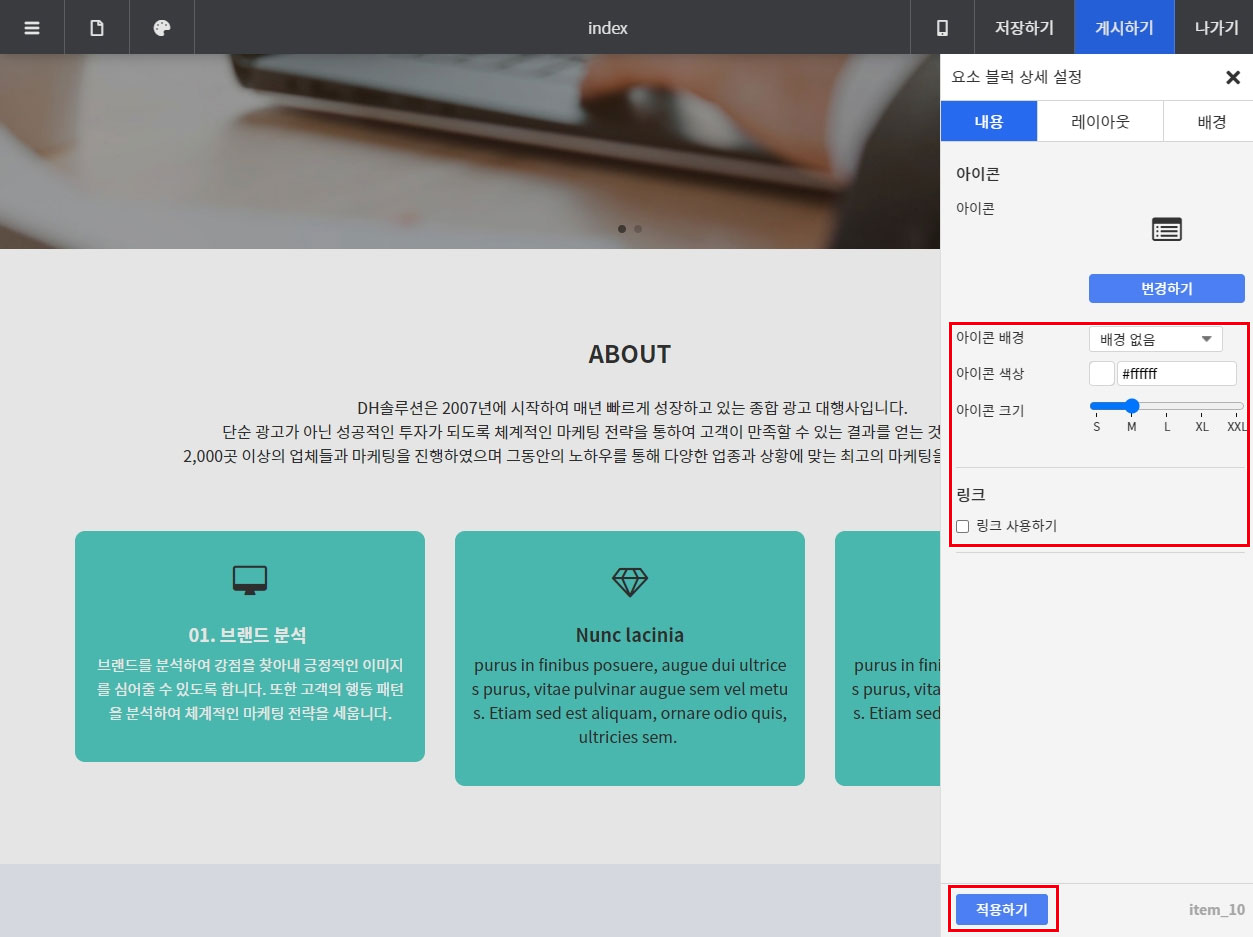
아이콘 배경 디자인, 색상, 크기 등을 설정합니다.
저는 색상만 흰색으로 변경해 주었어요!
하단의 적용하기를 눌러 변경사항을 적용합니다.

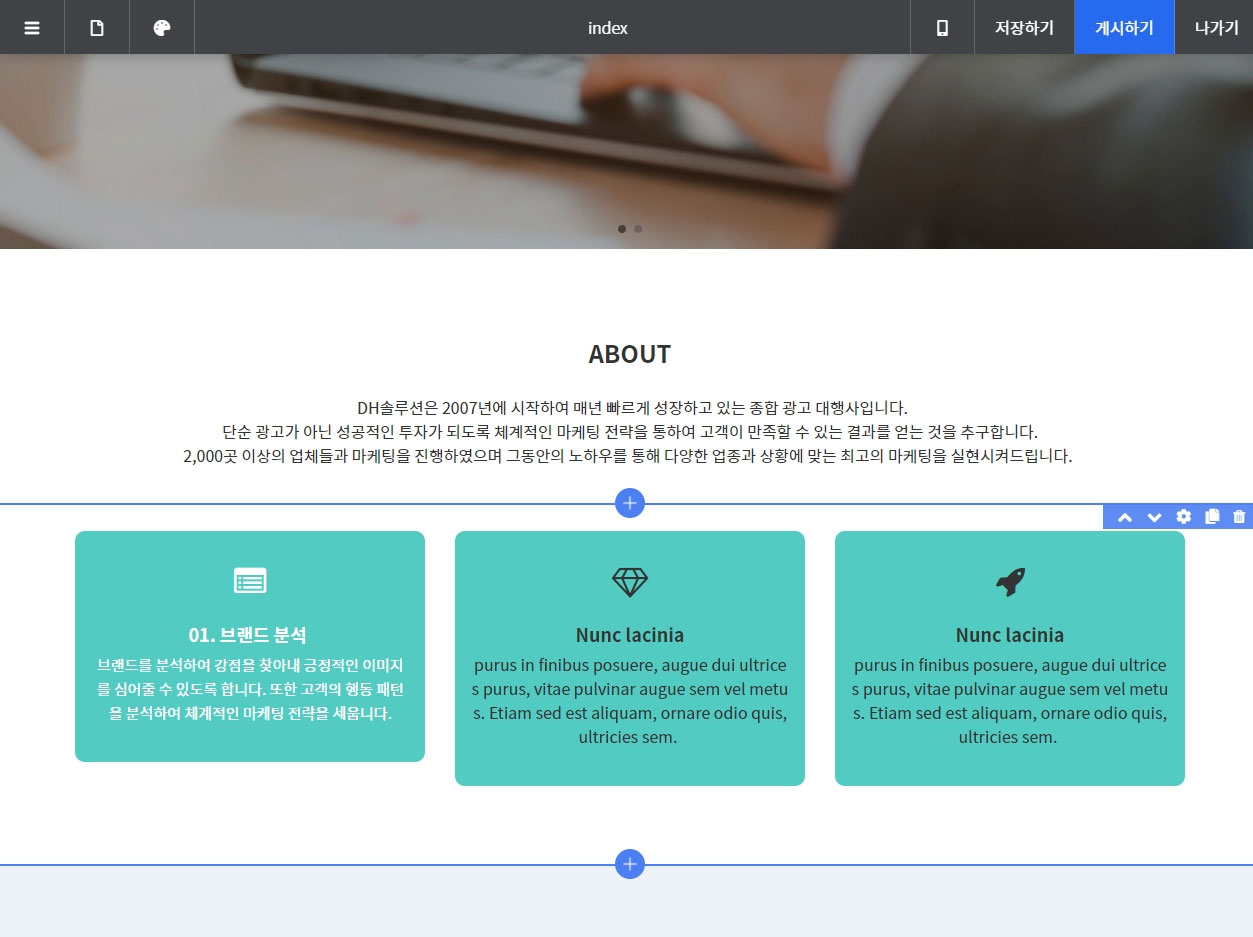
아이콘이 제대로 변경되었네요~
이제 나머지 내용들도 동일한 방법으로 수정해 주세요!
[이미지 영역 변경하기]

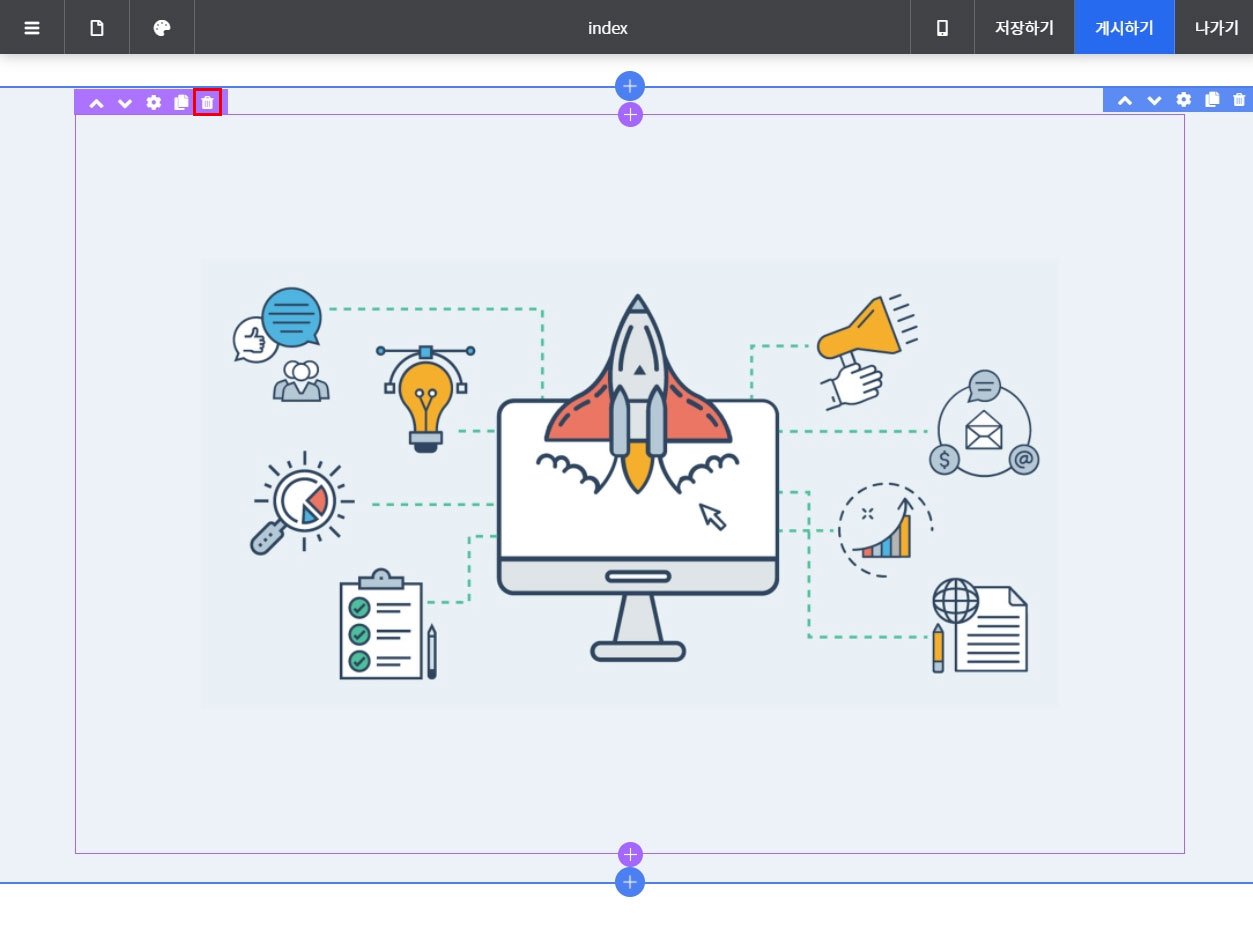
위 이미지 영역은 지우고 꽉 채워지는 배경 이미지로 바꾸려고 해요.
이미지 영역 좌측 상단의 삭제 버튼을 눌러 지워주세요

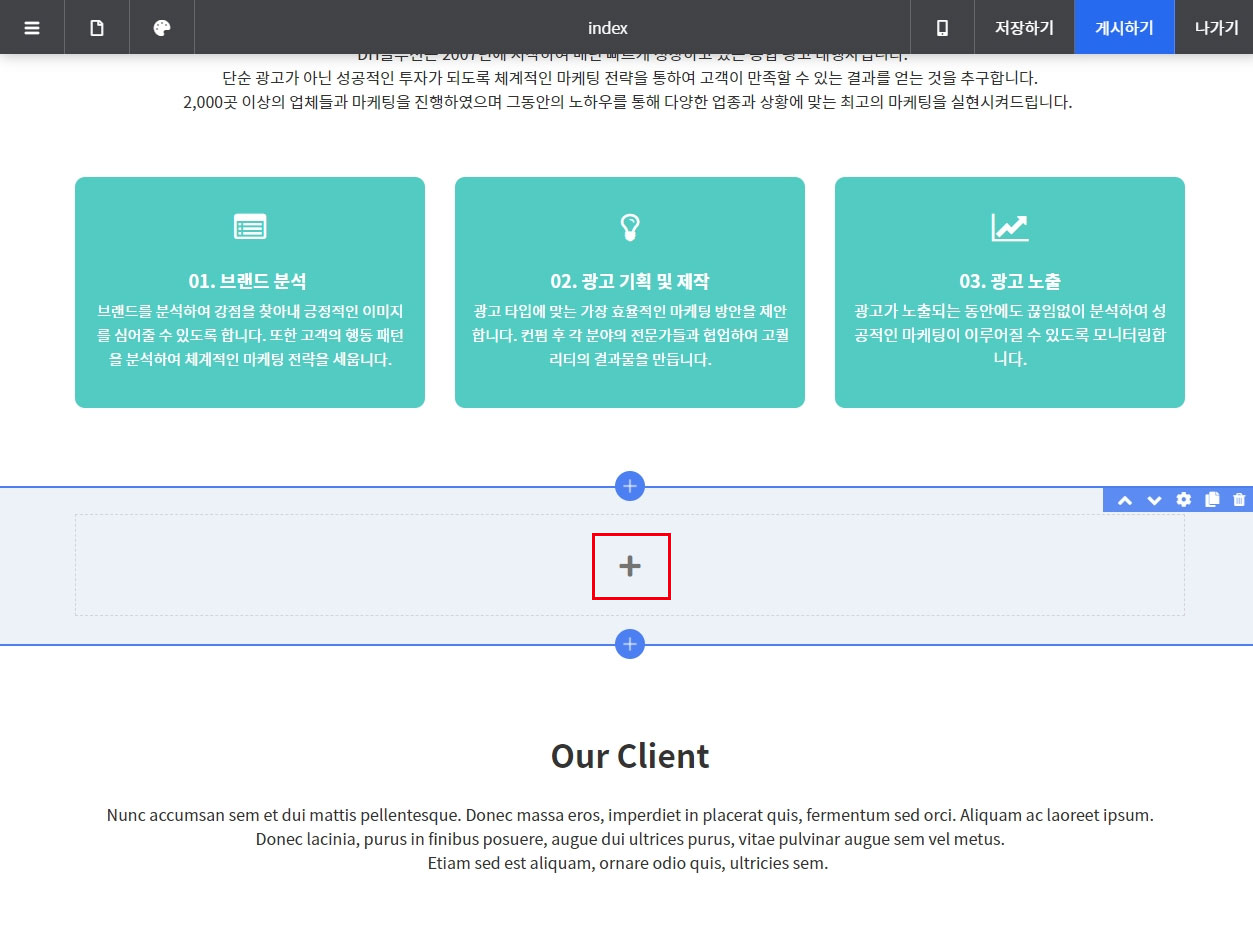
+ 버튼을 툴러 블럭 선택 창을 열어줍니다.

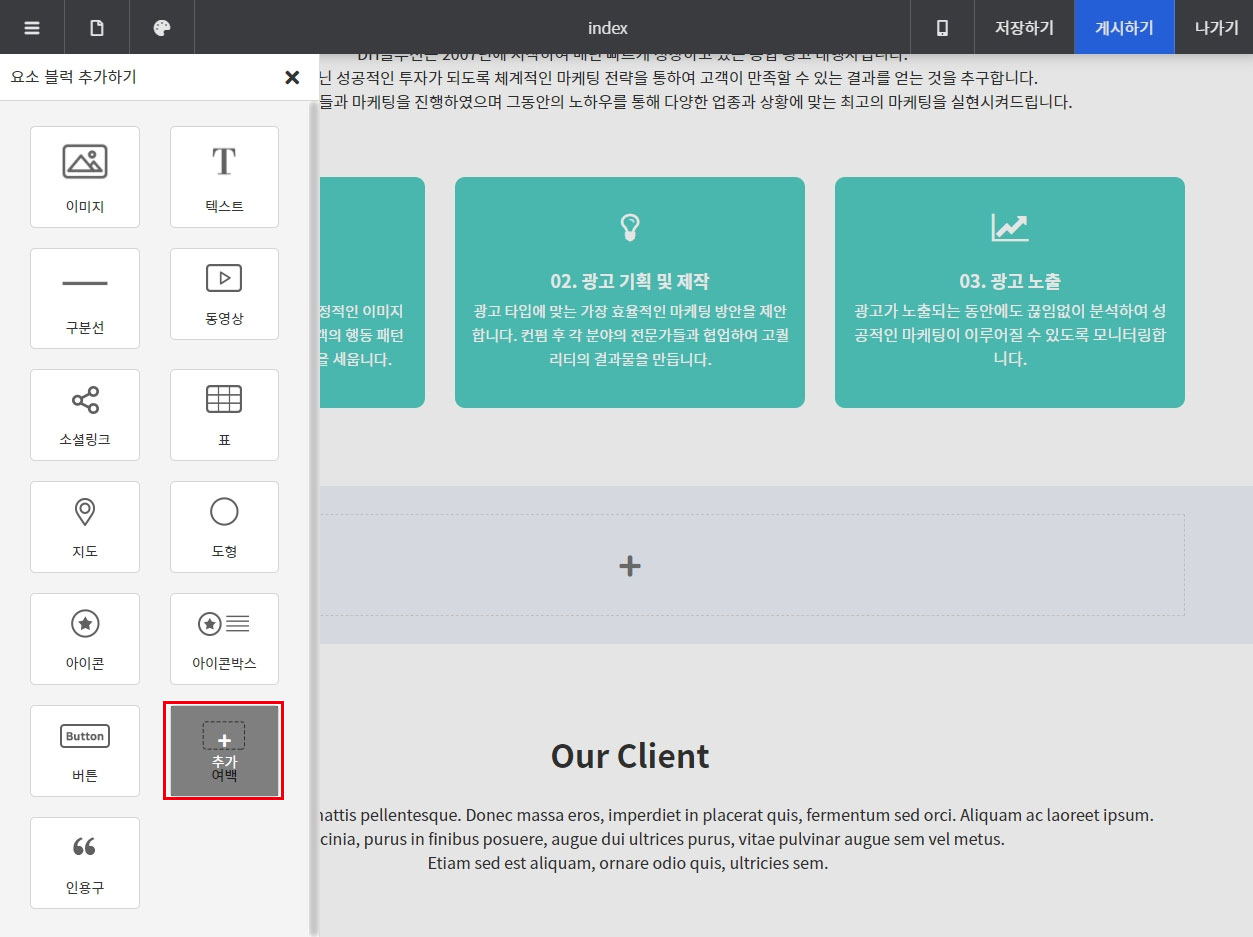
여백 블럭을 선택해주세요.

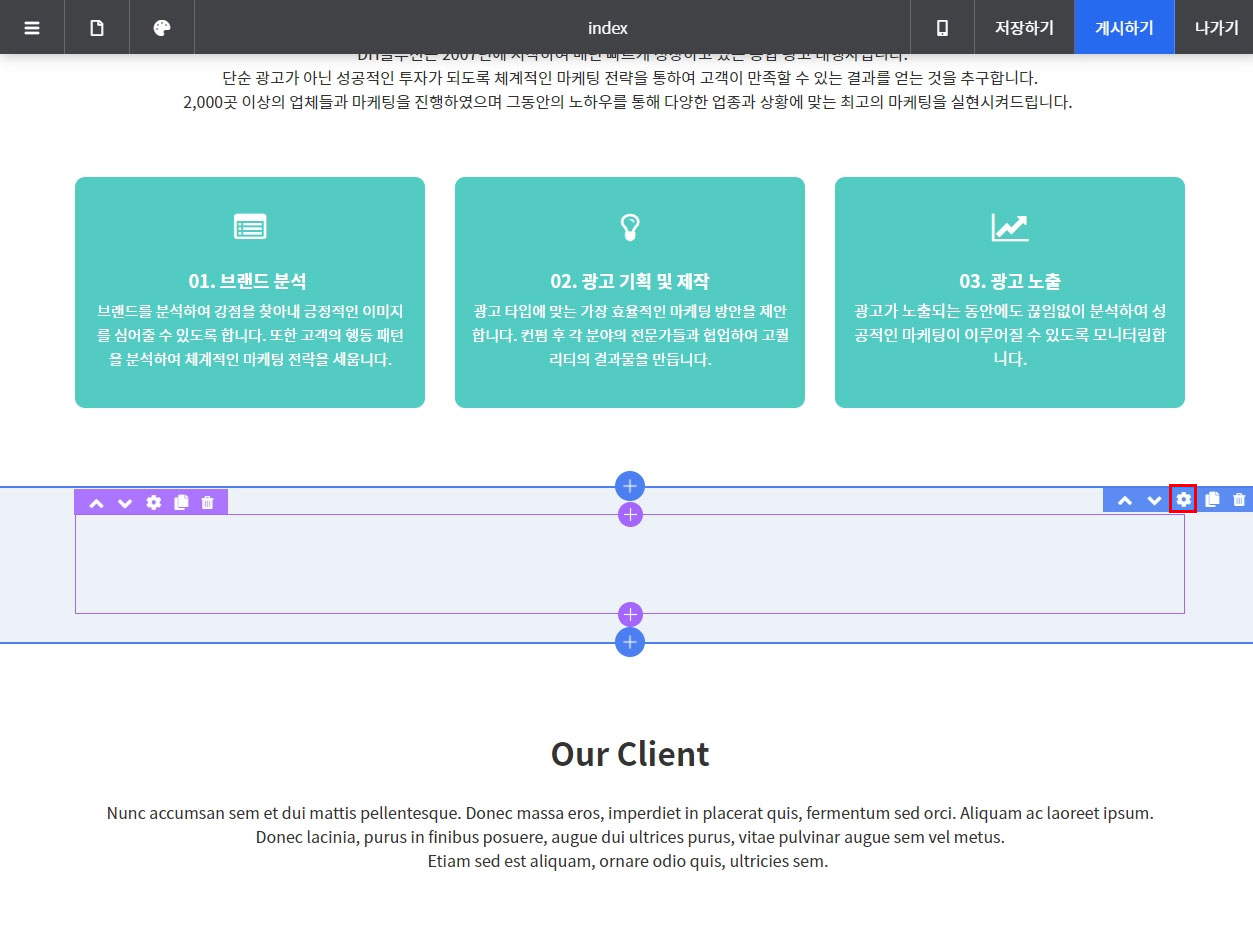
여백 블럭이 추가된 것을 확인하실 수 있어요!
이제 프레임 블럭의 배경 이미지를 적용해보겠습니다
프레임 블럭 우측 상단의 설정 버튼을 눌러 상세 설정 창을 열어주세요

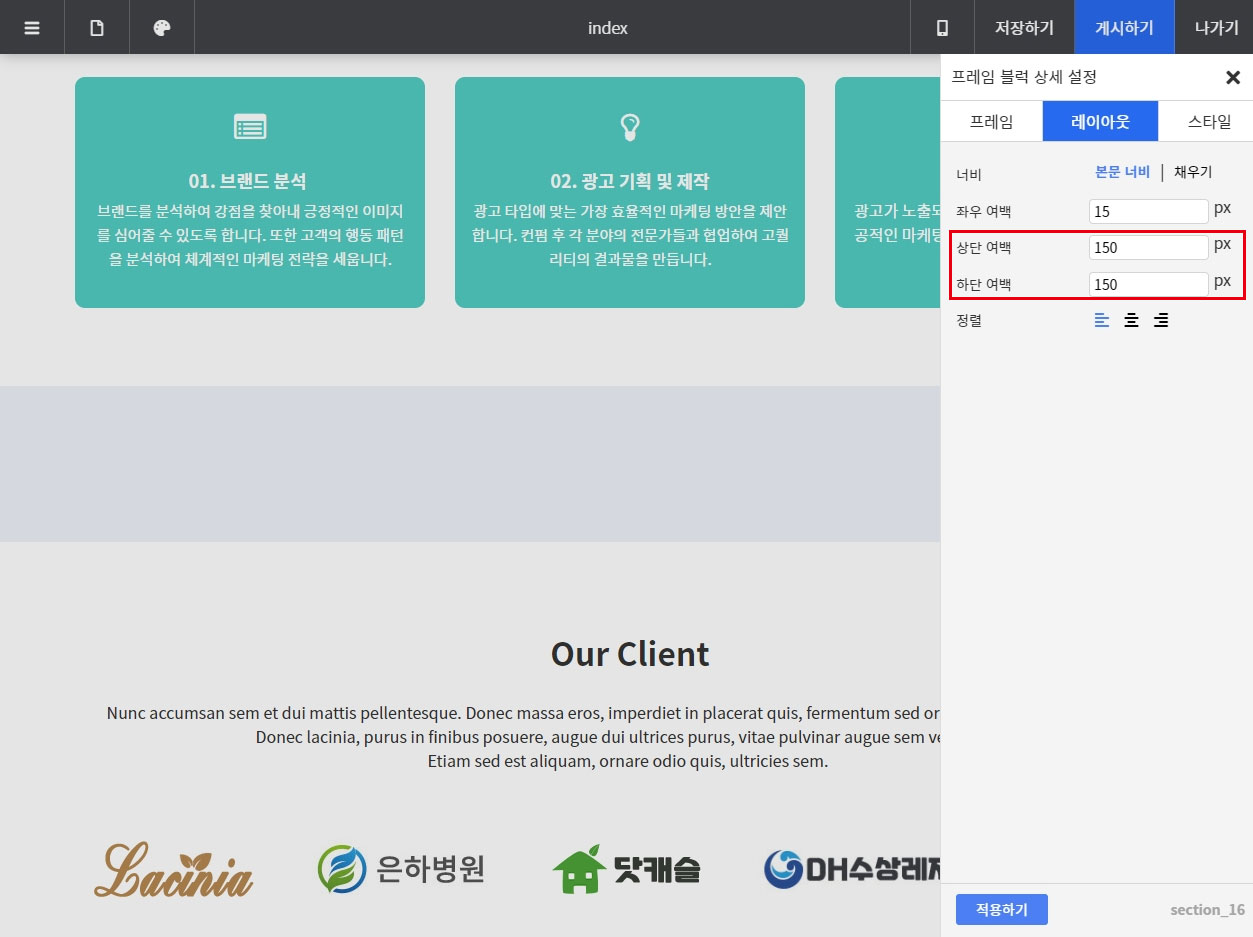
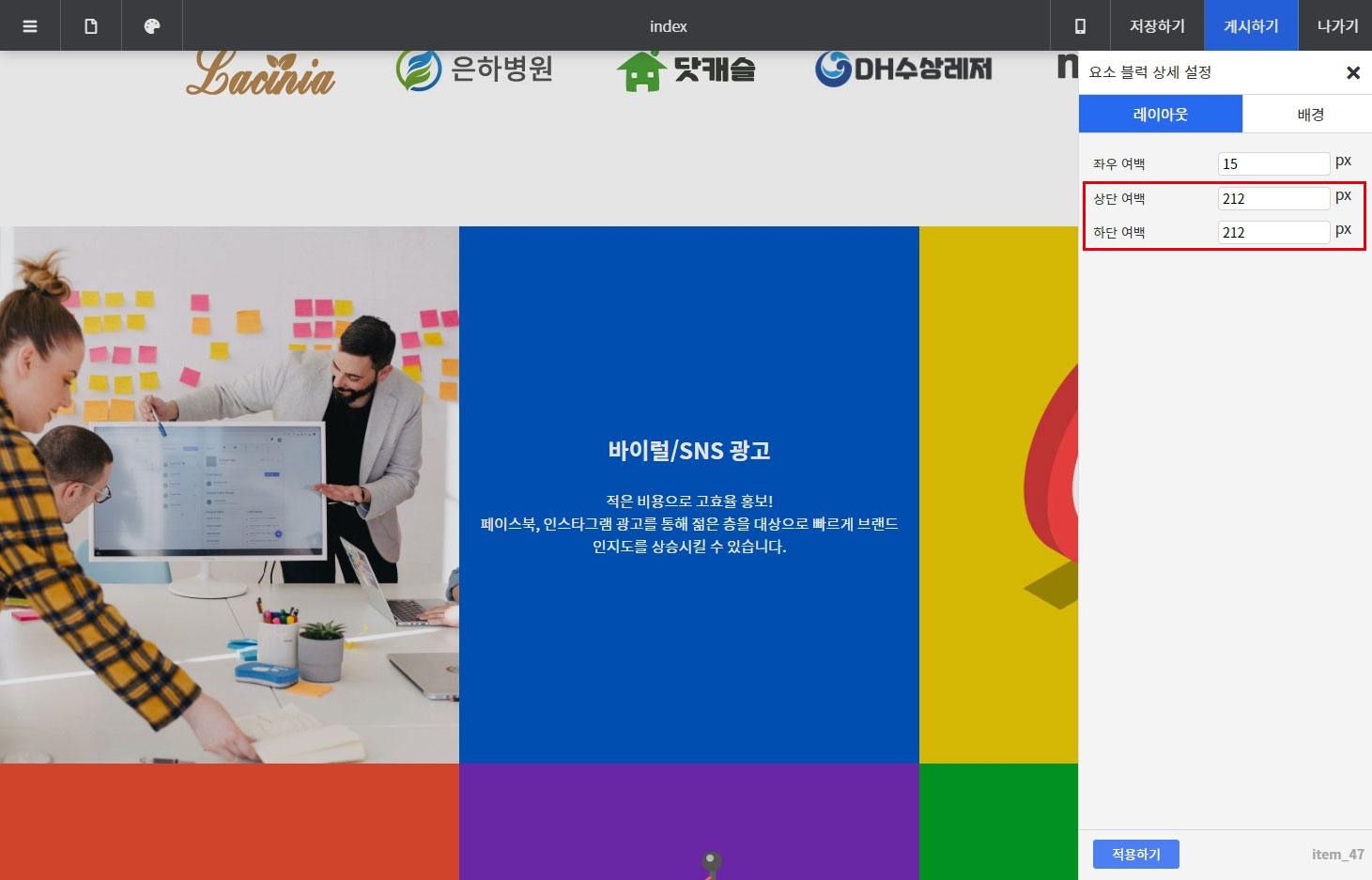
레이아웃 탭으로 이동합니다.
배경 이미지가 좀 더 크게 보일 수 있도록 상단, 하단 여백을 더 넓게 변경해 줍니다.

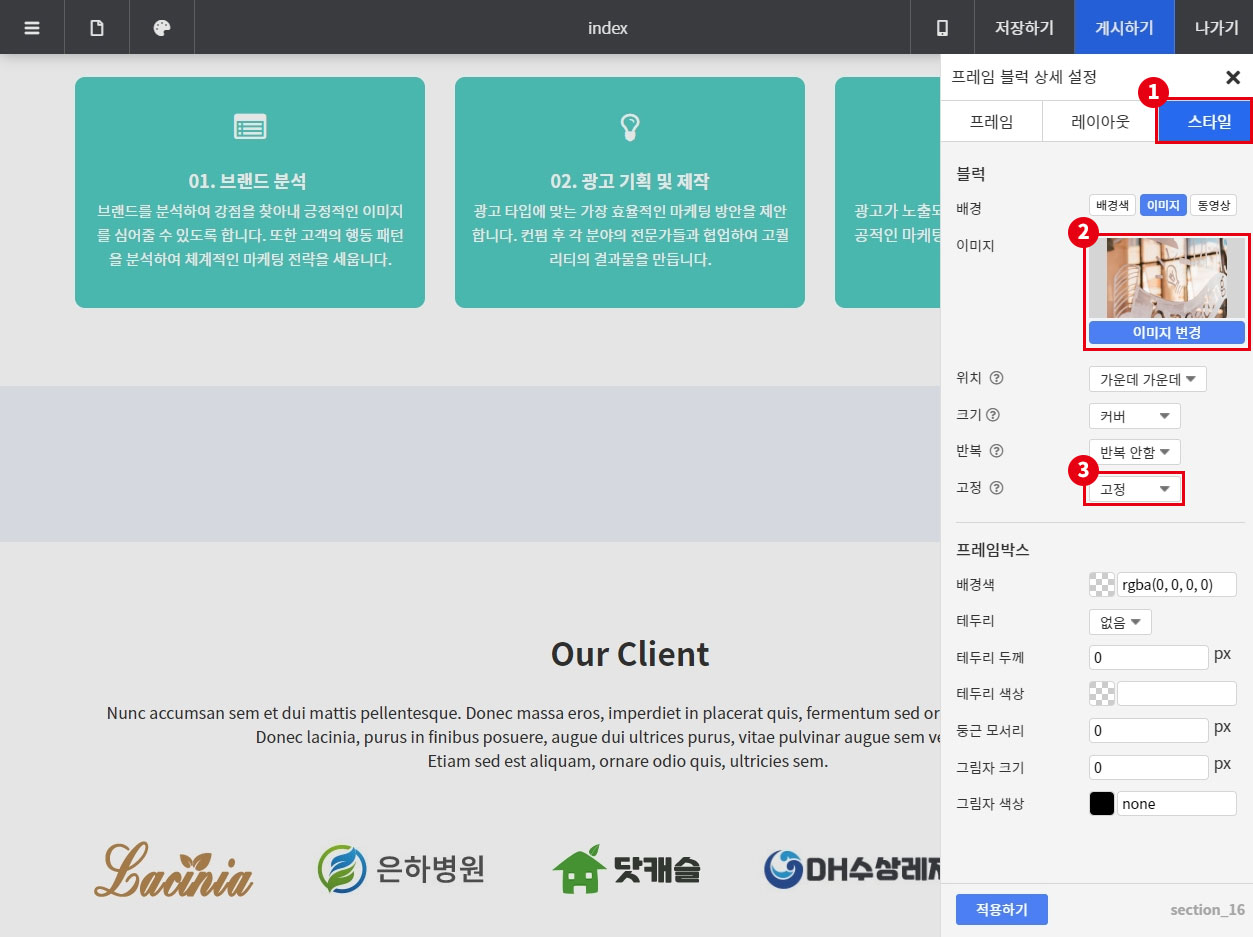
① 스타일 탭을 눌러 이동합니다.
② 배경 이미지를 변경해 주세요.
③ 고정 - 고정으로 선택해 주세요 (페이지 스크롤 시 이미지는 고정되어서 보여져요)
하단의 적용하기 버튼을 눌러 수정사항을 적용해 주세요!

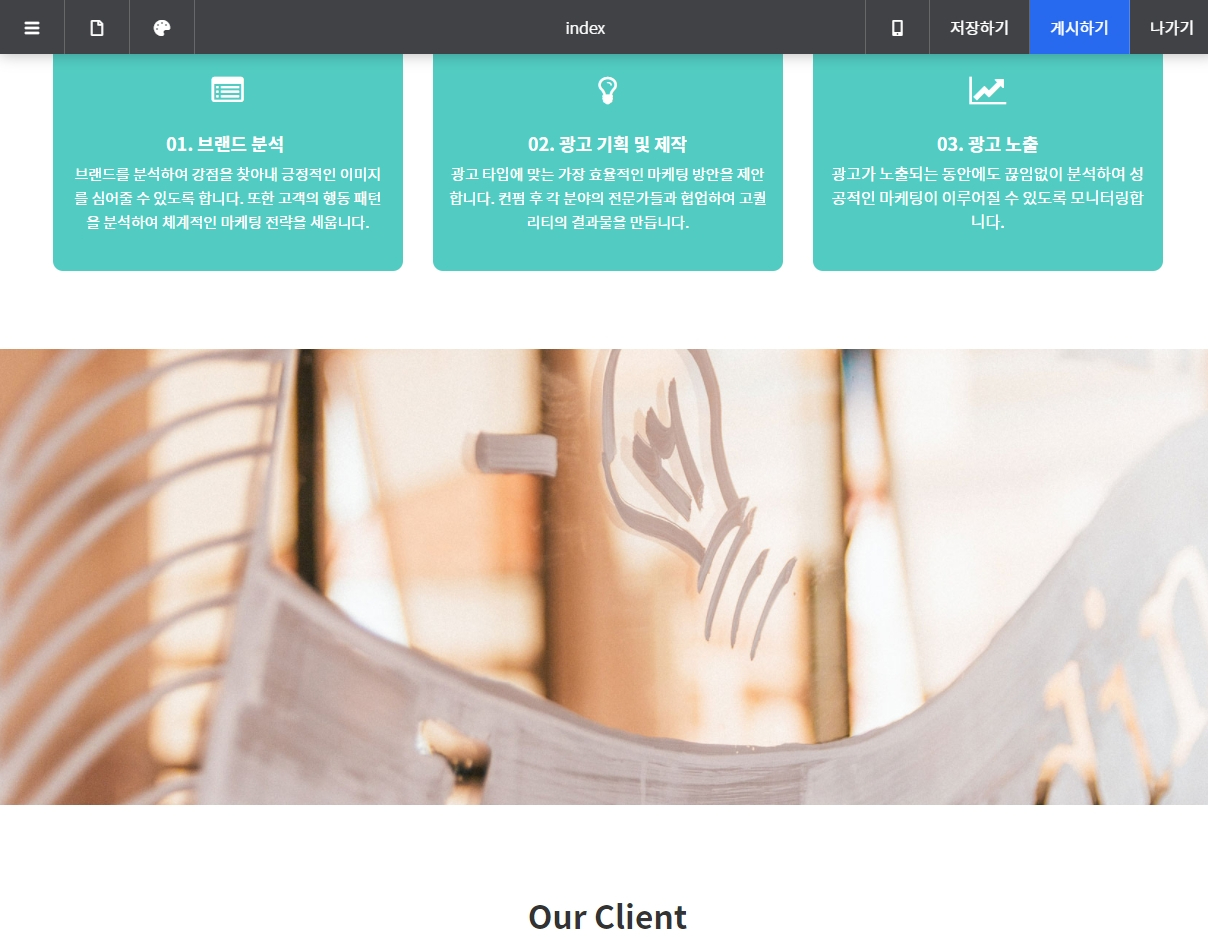
짠~ 이미지가 적용된 것을 확인하실 수 있어요!
[고객사 영역 변경하기]
자 이제 중간부까지 왔어요!
고객사를 나열하는 부분을 변경해볼게요~

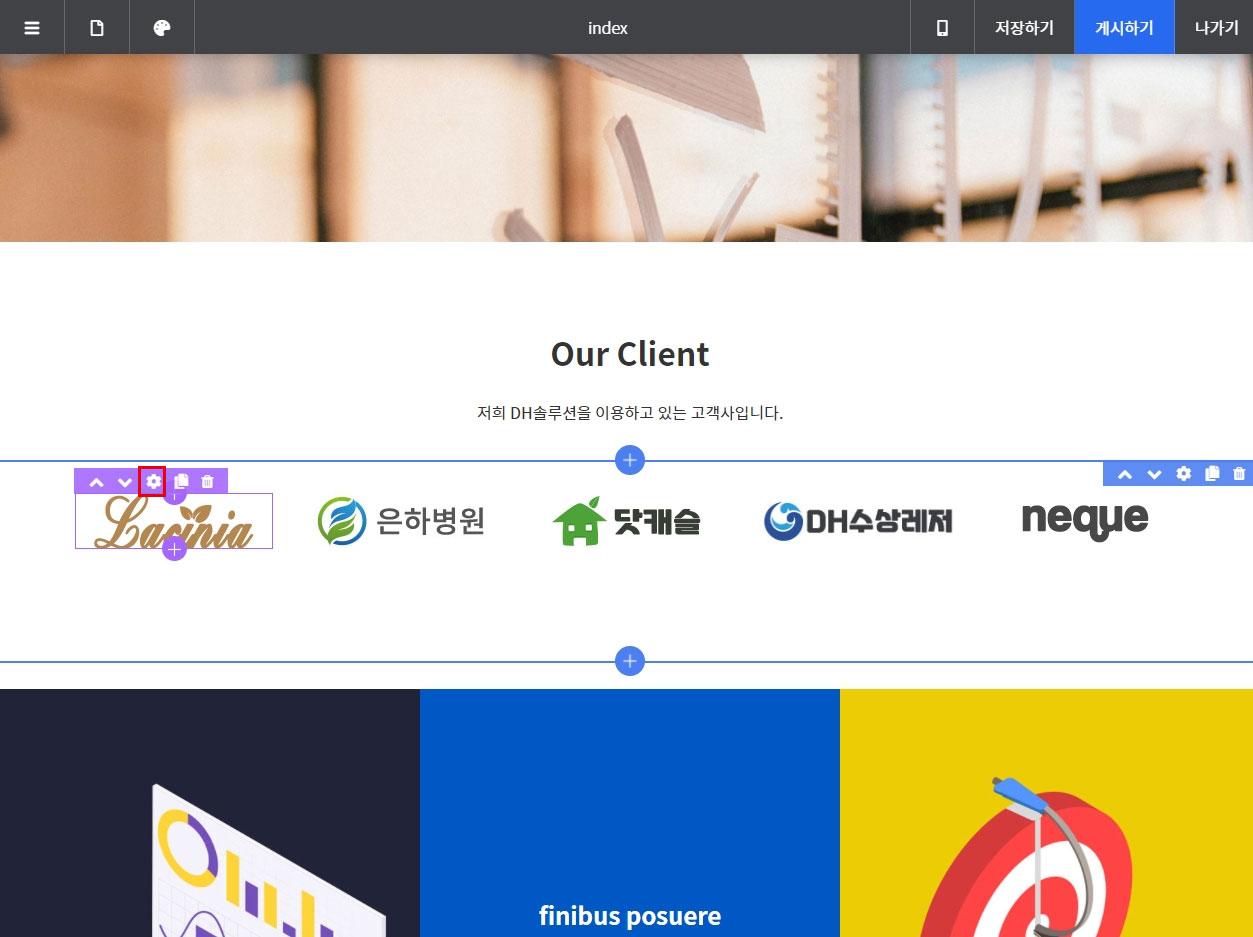
고객사 로고는 이미지 블럭으로 되어있어요.
이미지 블럭 위 좌측 상단의 설정 버튼을 눌러 상세 설정 창을 열어줍니다.

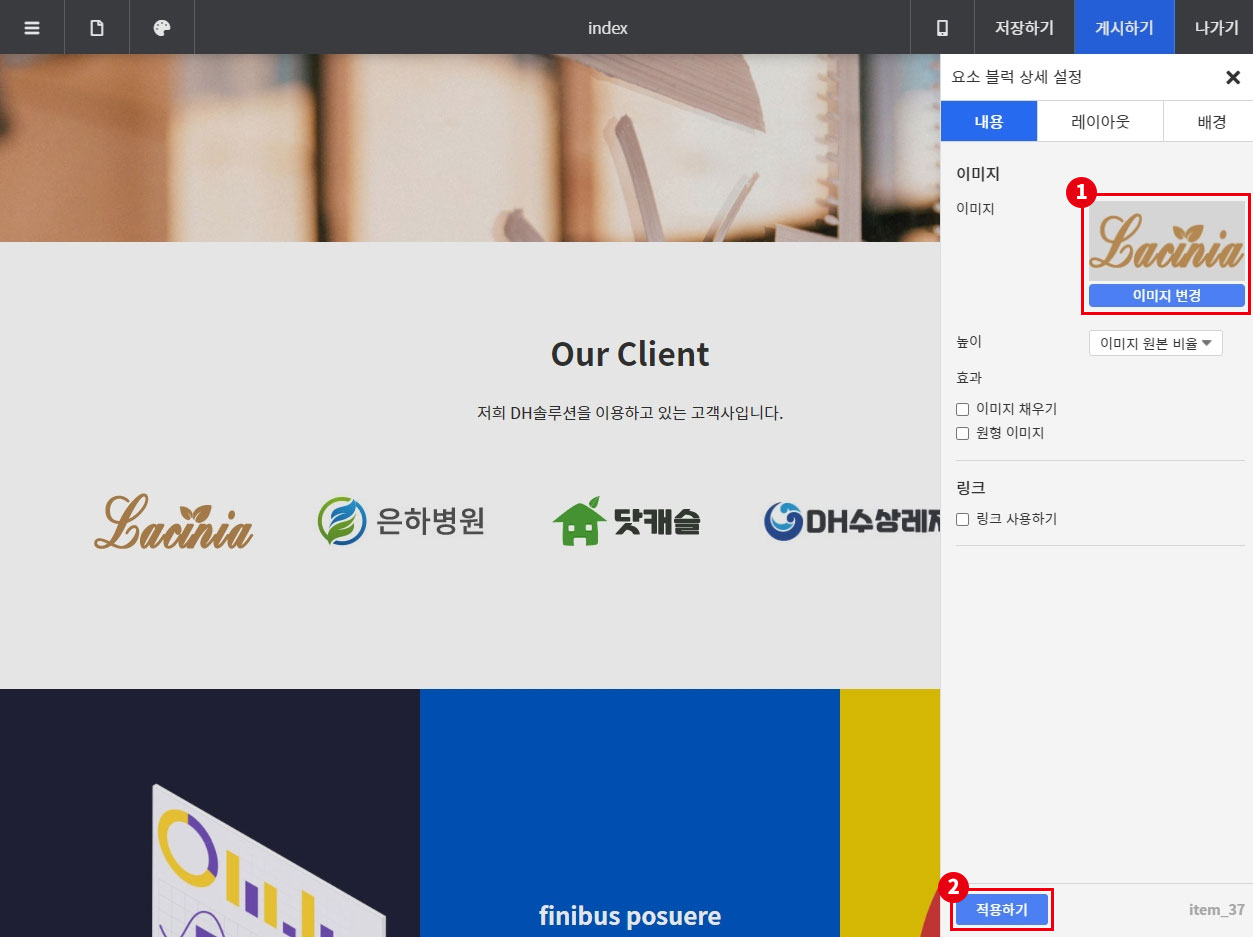
① 고객사 로고를 이미지를 변경해 주세요.
② 적용하기 버튼을 눌러 수정사항을 적용합니다.
나머지 로고들도 동일한 방법으로 변경해주세요!
[서비스 특징 영역 변경하기]
서비스 특징 또는 소개 영역이에요.
저는 DH솔루션에서 어떤 마케팅 솔루션들을 제공하고 있는지 소개하는 영역으로 사용하려고 해요!

이 부분은 3단 프레임 블럭 안에 여백 블럭 + 텍스트 블럭 + 여백 블럭의 조합으로 이루어져 있어요.
먼저 여백 블럭부터 수정해볼게요!
블럭 좌측 상단의 설정 버튼을 눌러 상세 설정 창을 열어주세요.

여백 블럭의 크기를 수정합니다.

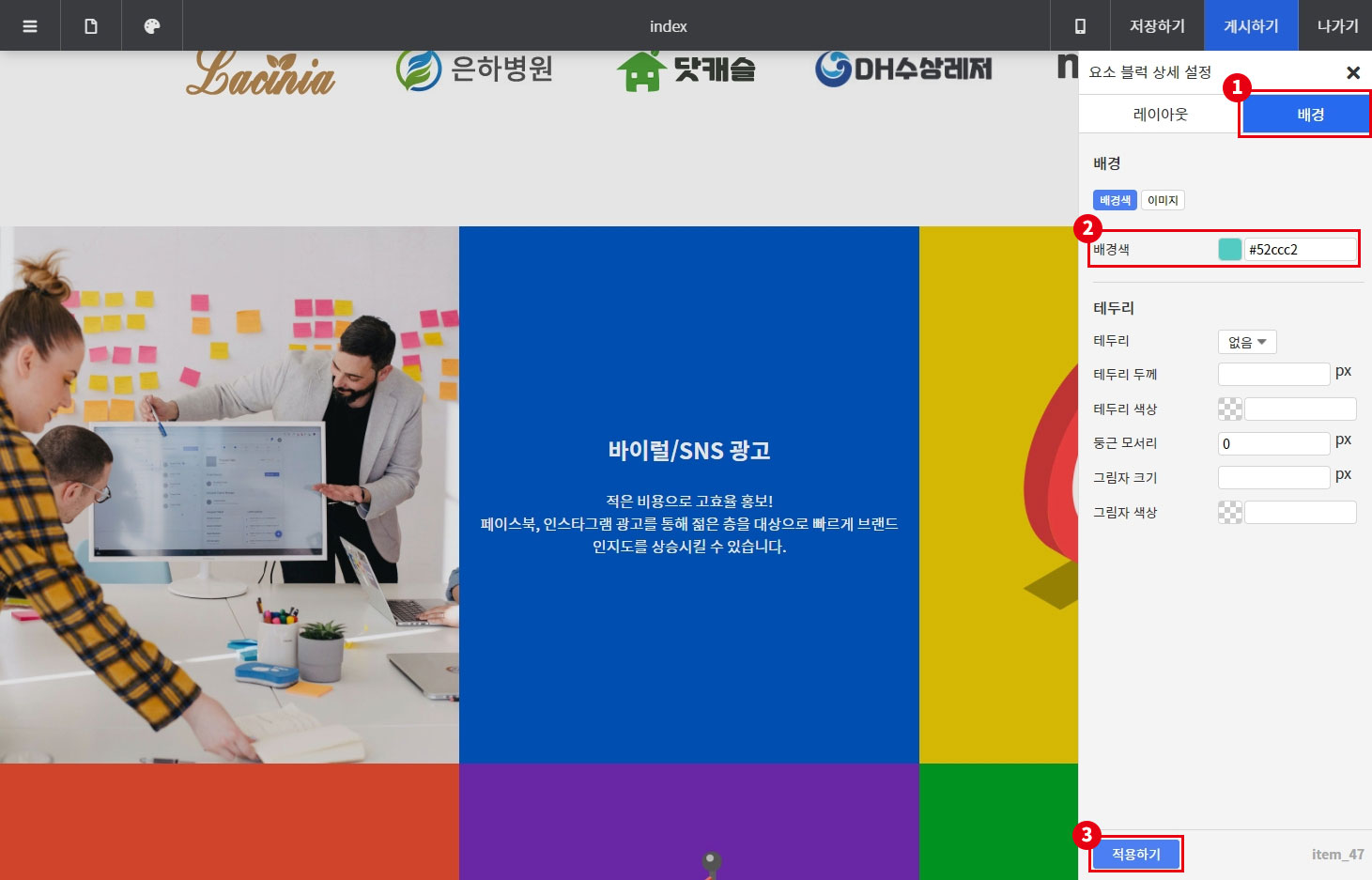
① 배경 탭을 눌러 이동합니다.
② 배경 이미지를 변경합니다. 저는 마케팅 회의하는 이미지로 변경해보도록 할게요!
하단의 적용하기를 눌러 수정사항을 적용해 주세요.

여백 블럭에 배경 이미지가 적용되었어요!
이제 텍스트 블럭도 수정해볼까요?
텍스트 내용을 수정한 뒤 좌측 상단의 설정 버튼을 눌러 상세 설정 창을 열어줍니다.

텍스트 블럭도 상단, 하단 여백의 크기를 바꿔주세요.
여백 블럭과 일자로 떨어지게 설정해 주어야 이쁘게 보여요!

① 배경 탭을 눌러 이동합니다.
② 배경색을 변경합니다. 저는 메인 컬러를 배경색으로 적용했어요
③ 적용하기 버튼을 눌러 수정사항을 적용해 주세요
나머지 블럭들도 동일한 방법으로 수정해 주세요~
[뉴스 영역 변경하기]
드디어 제일 마지막 부분인 뉴스 영역이에요!
여기까지 다들 잘 따라오셨나요??
뉴스 영역에서는 보이는 게시글의 개수만 수정해보려고 합니다.
시작해볼까요?!

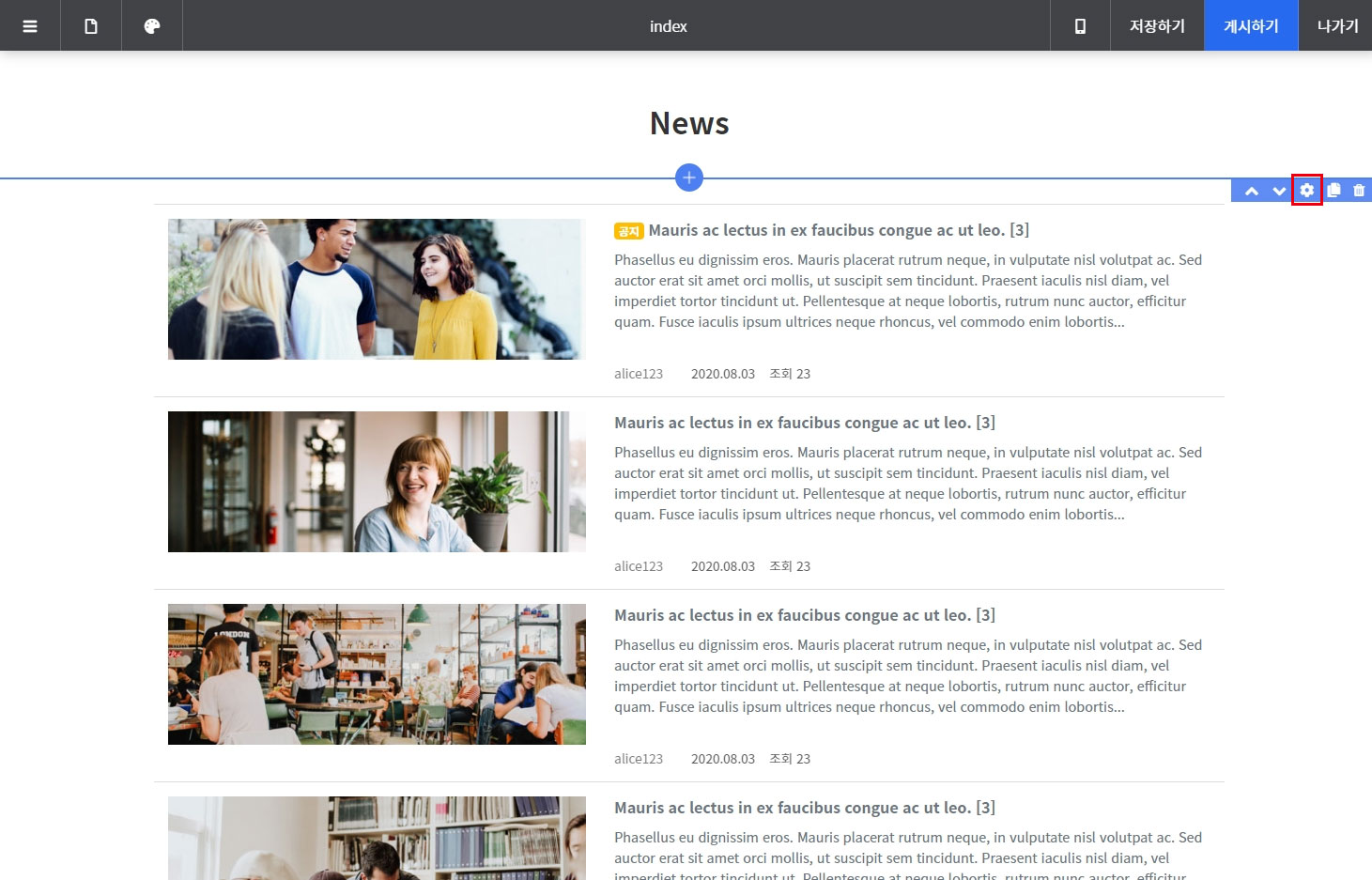
게시판 블럭의 우측 상단의 설정 버튼을 눌러 상세 설정 창을 열어주세요

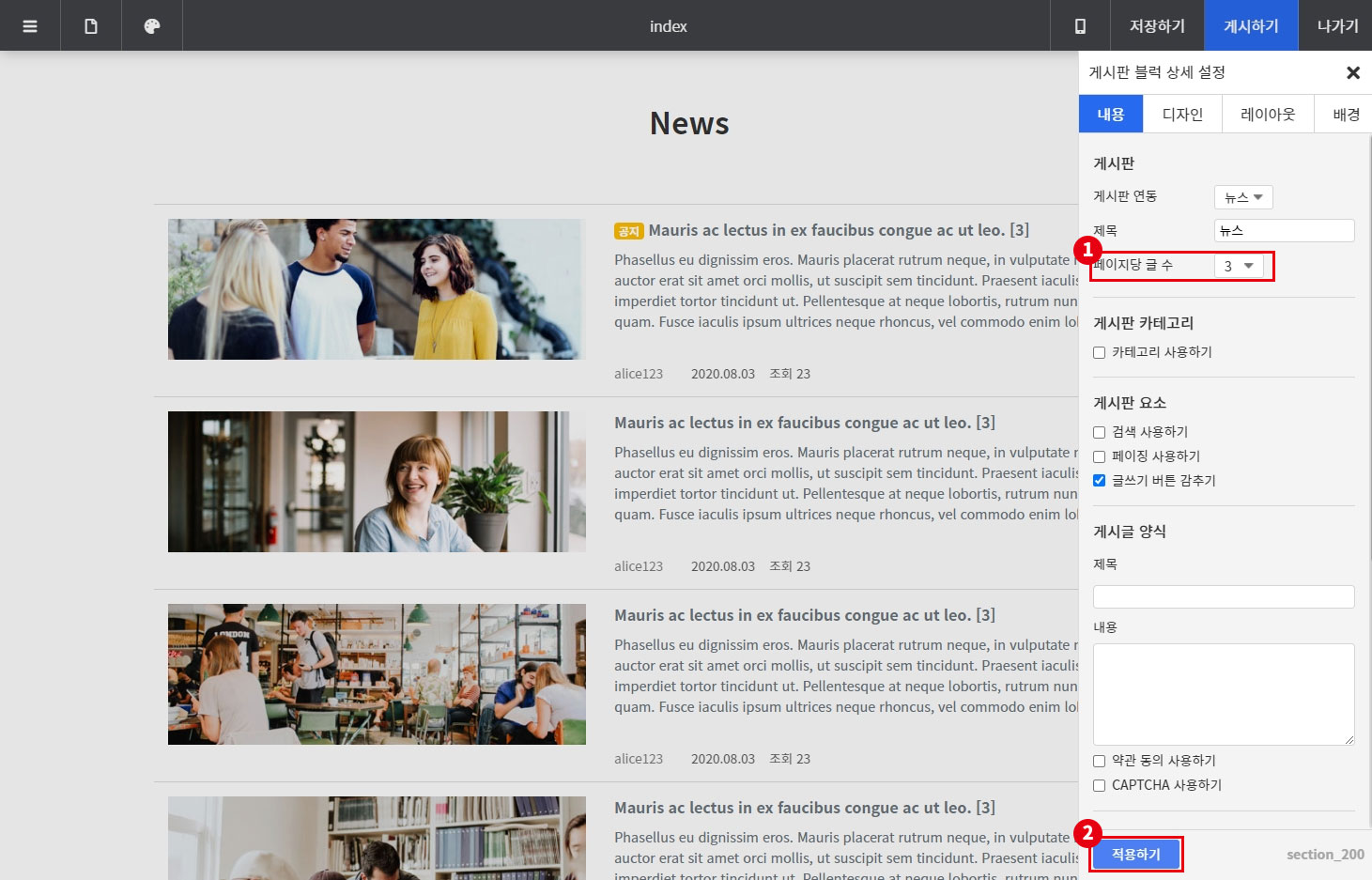
① 페이지당 글 수를 변경합니다. 저는 3개만 보이도록 수정했어요!
② 적용하기 버튼을 눌러 수정사항을 적용합니다.
[페이지 게시하기]
이제 수정한 내용을 실제 페이지에도 적용해 줄 차례에요!

상단의 게시하기 버튼을 눌러주면 실제 메인 페이지에도 수정사항이 적용됩니다!
실제 페이지에 적용하지 않고 더 수정하시려면 게시하기 버튼 대신 저장 버튼을 눌러주세요!
[페이지 확인하기]
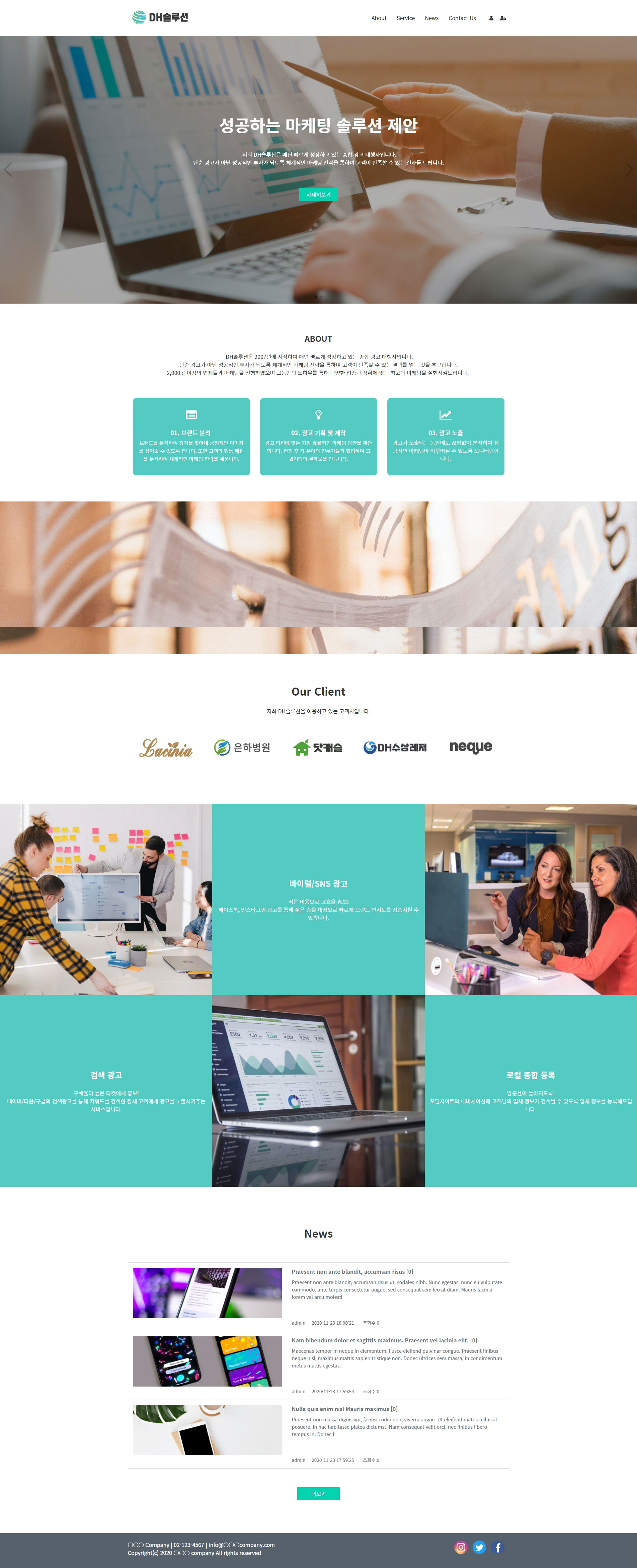
실제 페이지로 들어가서 잘 적용되었는지 확인해볼까요?

짠!! 제가 수정한 내용이에요!
여러분도 이렇게 이쁘게 수정되셨나요?
음... 하단을 보니 푸터 영역도 얼른 수정해야겠죠? ㅎㅎ
다음에는 푸터 변경하는 방법에 대해서 소개해드릴게요!
이번 내용은 정말 길었는데 잘 따라와 주셨어요!!
다음편에서 뵐게요~~
- 팁&가이드
- 마케팅 솔루션 업체 홈페이지 만들기