- 팁&가이드
- 원페이지 포트폴리오 만들기
현재까지 작업한 페이지는 화면을 이동하면 좌측 메뉴에 지금 어느 메뉴를 보고 있는지 표시가 안되고 있는데요!
이번에는 메뉴에 현재 위치를 표시하고, 페이지가 부드럽게 이동할 수 있도록 해보겠습니다!
먼저 본인의 닷홈빌더 사이트에서 관리자 계정으로 로그인한 뒤, 관리 페이지로 이동해 주세요!

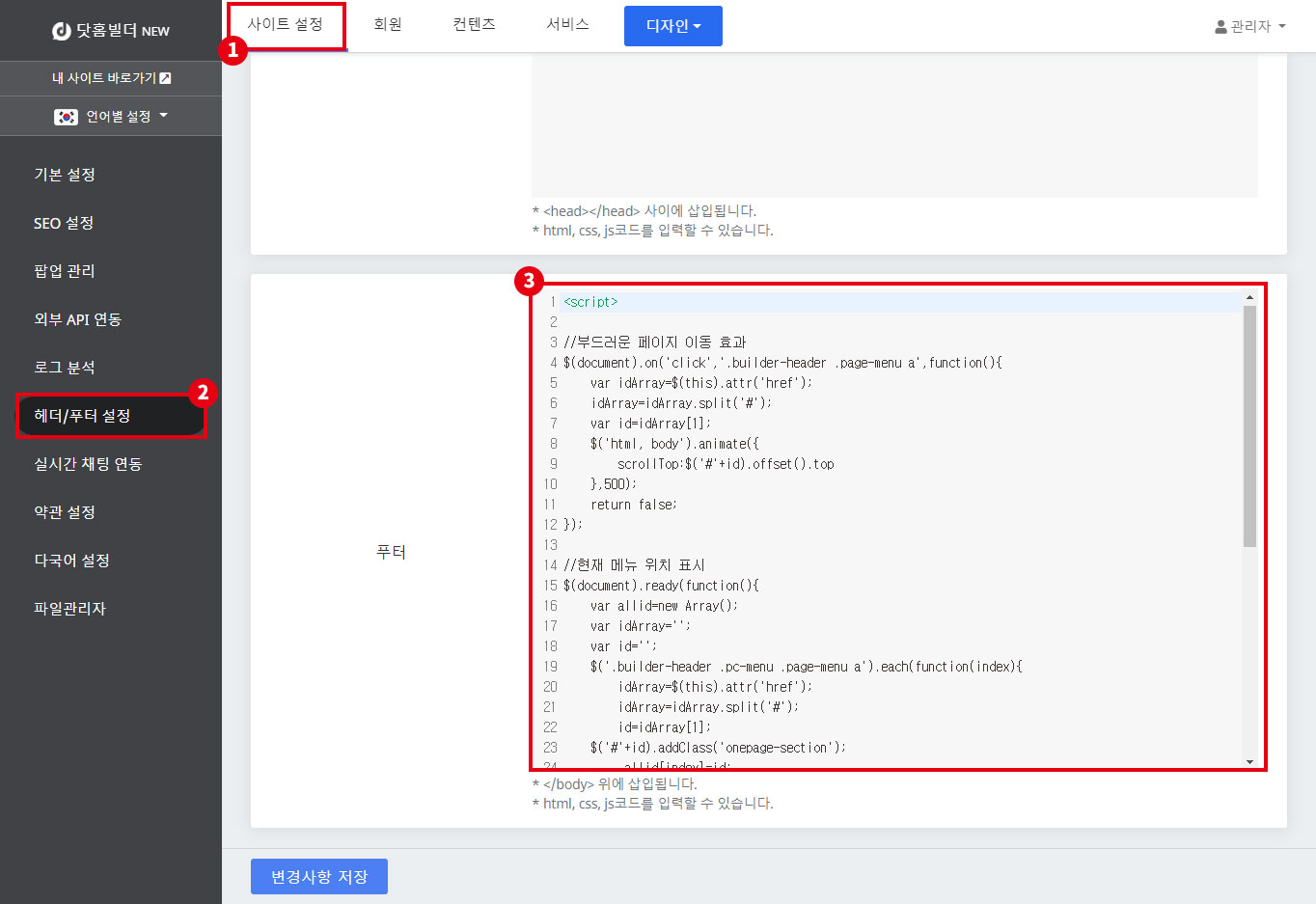
빌더 관리 페이지에서 사이트 설정 > 헤더/푸터 설정으로 이동합니다.
푸터 입력란에 아래의 코드를 추가한 뒤 하단의 저 장버튼을 눌러주세요!
<script> //부드러운 페이지 이동 효과 $(document).on('click','.builder-header .page-menu a',function(){ var idArray=$(this).attr('href'); idArray=idArray.split('#'); var id=idArray[1]; $('html, body').animate({ scrollTop:$('#'+id).offset().top },500); return false; }); //현재 메뉴 위치 표시 $(document).ready(function(){ var allid=new Array(); var idArray=''; var id=''; $('.builder-header .pc-menu .page-menu a').each(function(index){ idArray=$(this).attr('href'); idArray=idArray.split('#'); id=idArray[1]; $('#'+id).addClass('onepage-section'); allid[index]=id; }); $(window).on('scroll',function(){ $('.onepage-section').each(function(){ if($(window).scrollTop()>=$(this).offset().top-300){ var blockid=$(this).attr('id'); var idIndex=allid.indexOf(blockid); $('.builder-header .page-menu a').removeClass('active'); $('.builder-header .page-menu a').eq(idIndex).addClass('active'); } }); }); }); $(document).on('click','.builder-header .m-menu-wrapper a',function(){ $('.m-menu-wrapper').removeClass('active'); }); </script> |
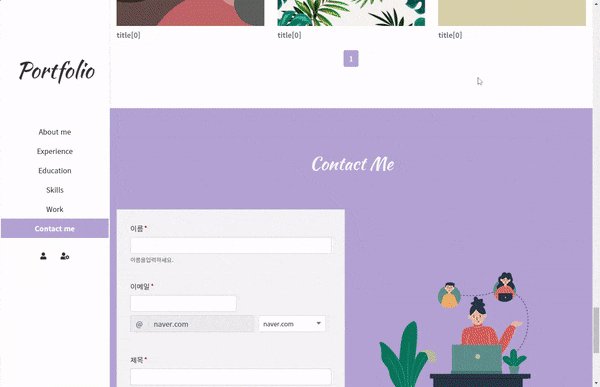
아래는 위의 내용을 적용한 모습이에요!

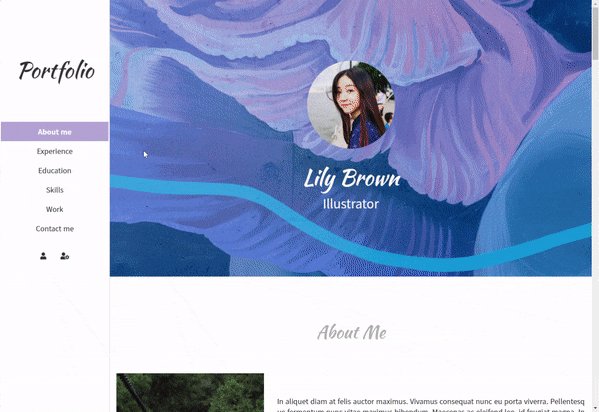
부드러운 화면 이동을 적용한 모습이에요.
메뉴를 클릭해서 해당 화면으로 이동할 때 자연스럽게 스크롤 되는 걸 확인할 수 있어요!

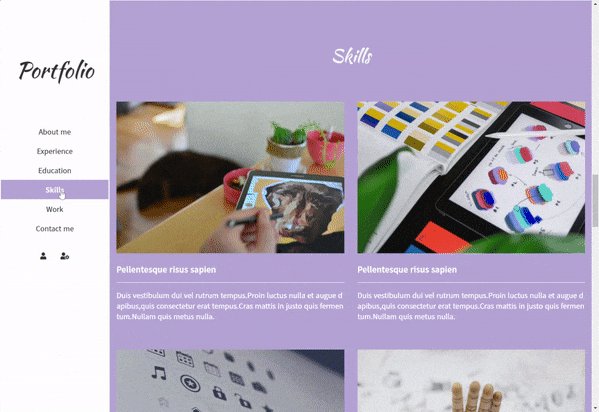
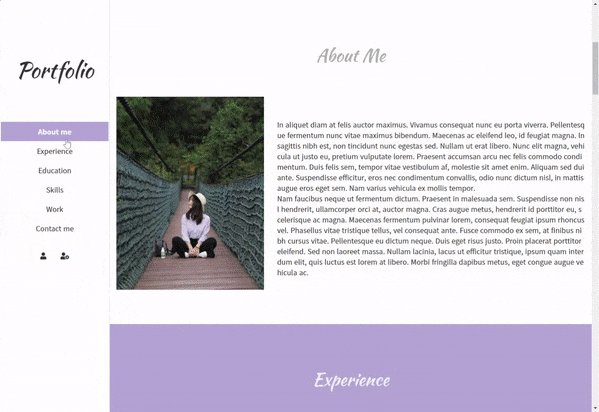
현재 위치를 메뉴에 표시를 적용한 모습이에요.
메뉴 클릭 없이 마우스 스크롤로만 화면을 이동해도 좌측 메뉴에 현재 위치가 표시되는 걸 확인할 수 있어요!
- 팁&가이드
- 원페이지 포트폴리오 만들기