- 팁&가이드
- 원페이지 포트폴리오 만들기
빈 템플릿으로 원페이지 포트폴리오 만들기
06. 기술, 작업 목록 만들기
기술과 작업 목록 영역을 만들어 보겠습니다!
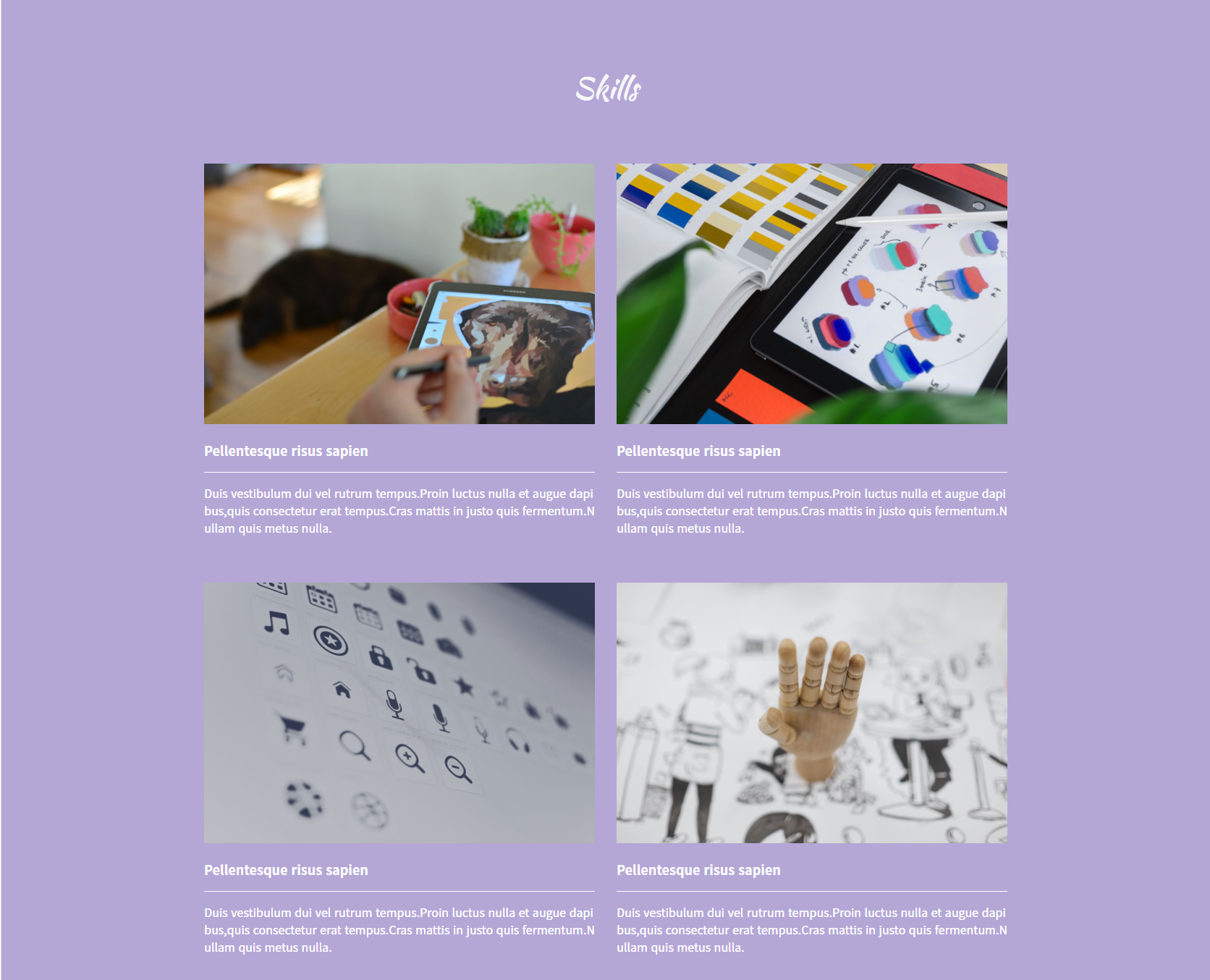
먼저 기술과 작업 목록 영역에 필요한 이미지와 문구들을 살펴보도록 할게요!

기술, 활용 능력 등을 작성하는 부분입니다.
만약 그래픽 디자이너라면 일러스트, 포토샵 등 프로그램별로 어느 정도로 다룰 수 있는지 설명해 주는 내용을 넣어주시면 됩니다.
이미지는 해당 프로그램을 나타내는 이미지 또는 해당 프로그램을 사용하여 내가 만들어낸 작업물 이미지를 준비해 주세요!

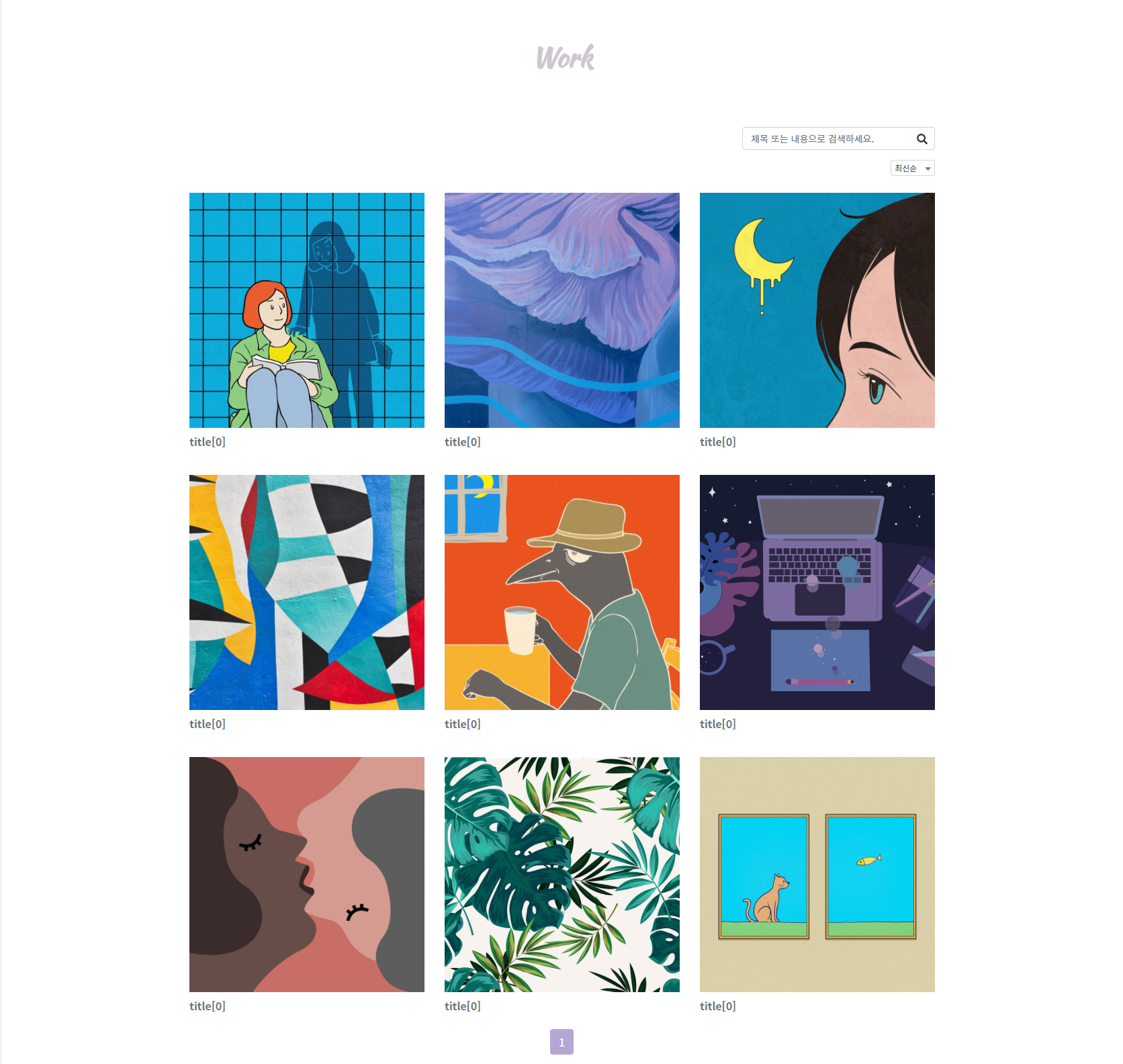
작업물을 소개하는 부분입니다.
작업물 이미지와 설명을 준비해 주세요!
[이미지 업로드하기]
디자인 작업 전 이미지를 먼저 업로드해 주어야 합니다.

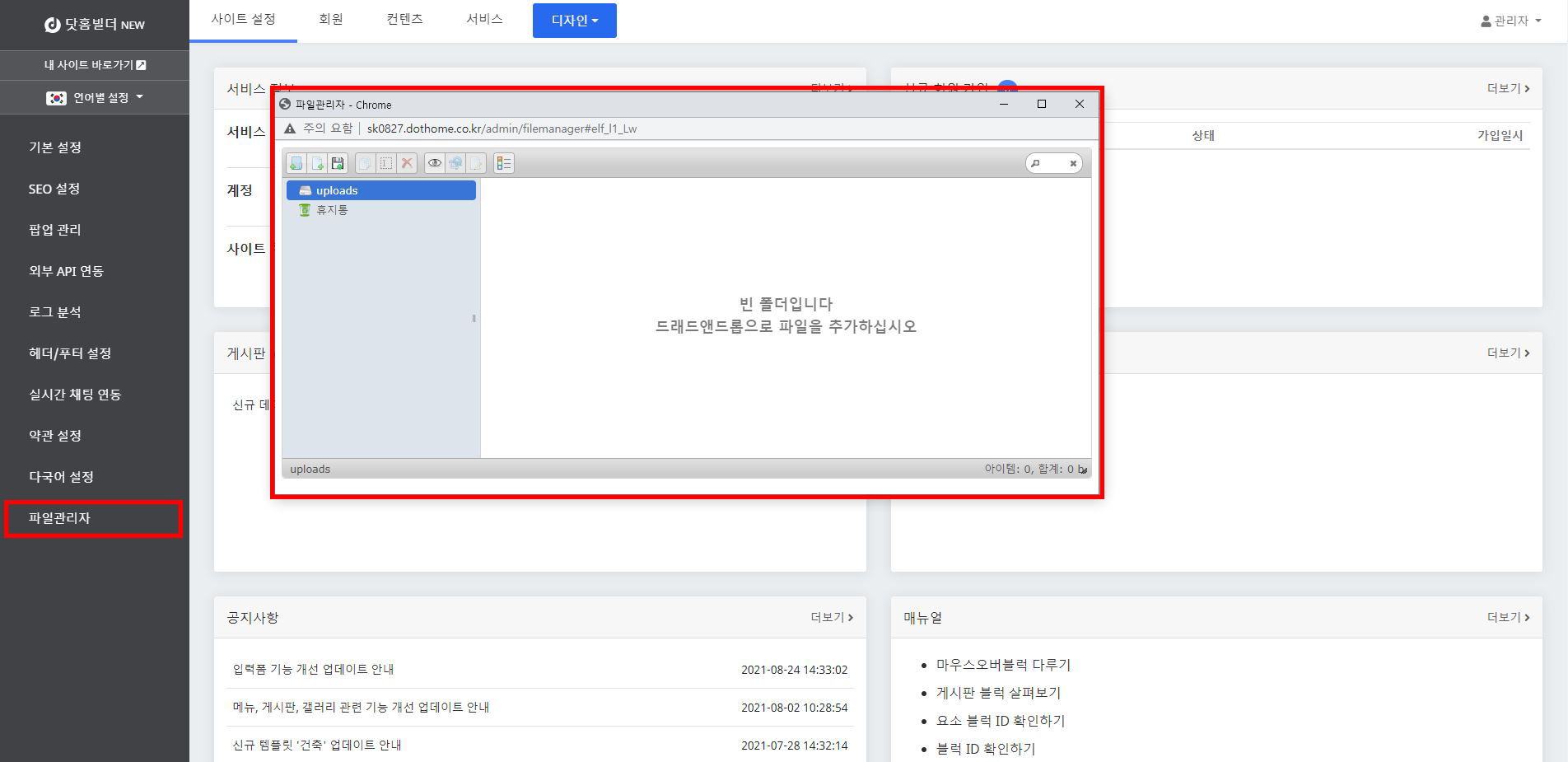
좌측 메뉴에서 파일관리자를 눌러 파일관리자 창을 열 수 있습니다.
파일관리자 창이 열리면 이미지를 드래그앤 드롭하여 업로드해 주세요.
파일관리자의 자세한 이용 방법은 아래의 매뉴얼을 참고해 주세요.
[디자인 편집하기]

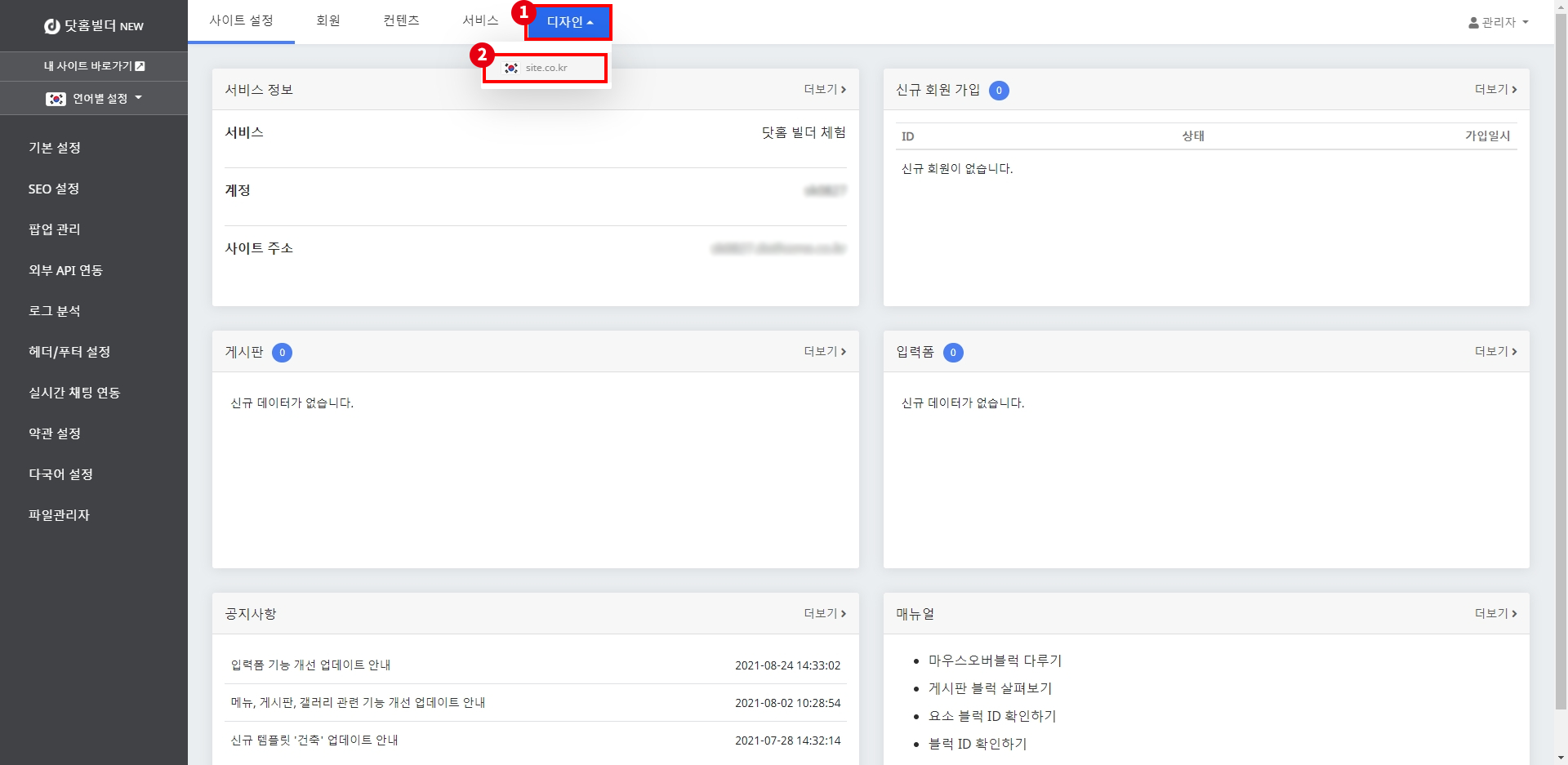
먼저 디자인 편집기로 이동해 보도록 하겠습니다.
관리 페이지 상단의 디자인 버튼을 누른 뒤 하단의 site.co.kr을 클릭해 주세요.
(다국어 사이트를 편집하는 경우 국기로 구분되어 있으니 편집할 언어의 국기를 선택해서 클릭해 주세요.)

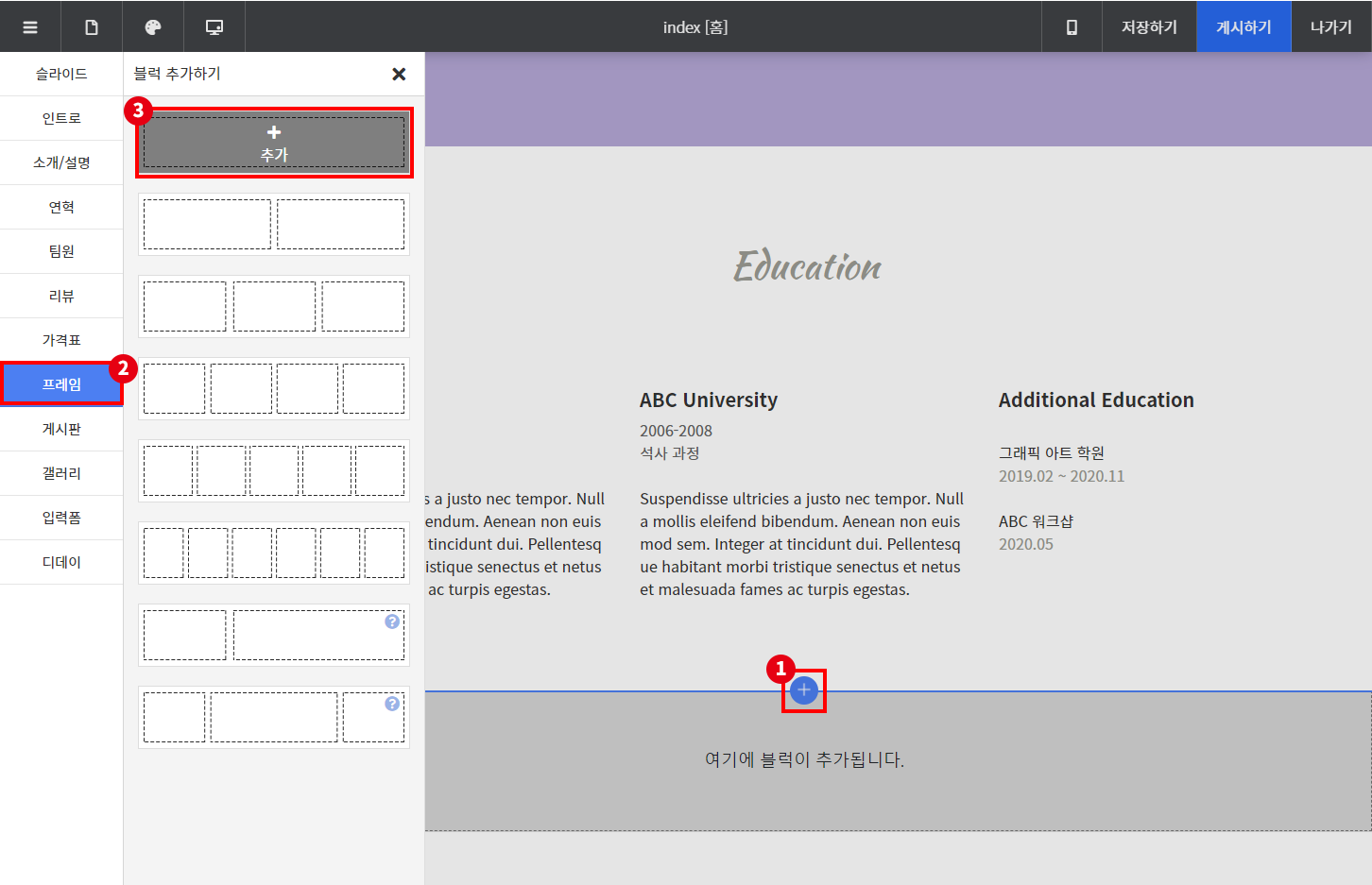
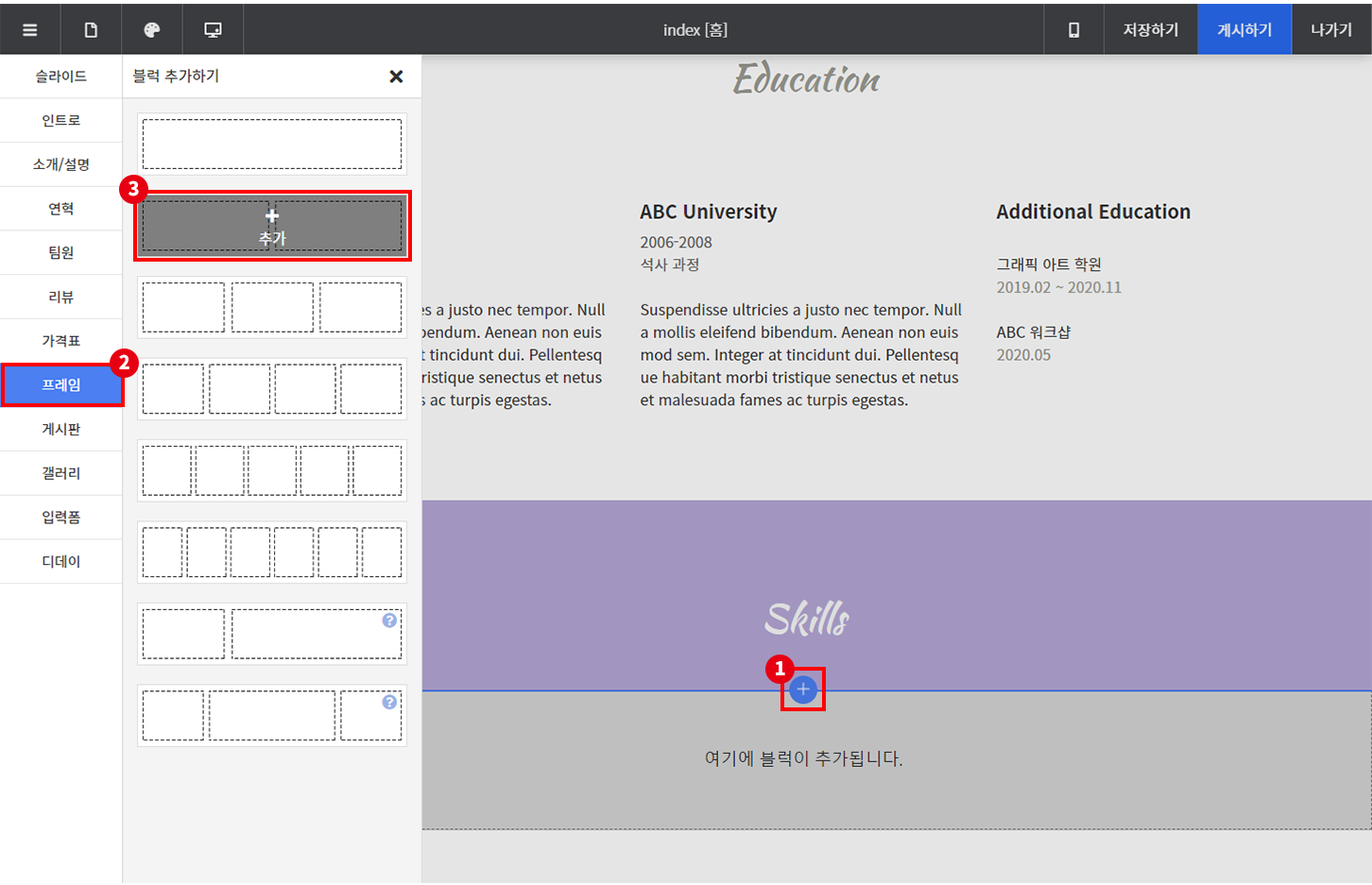
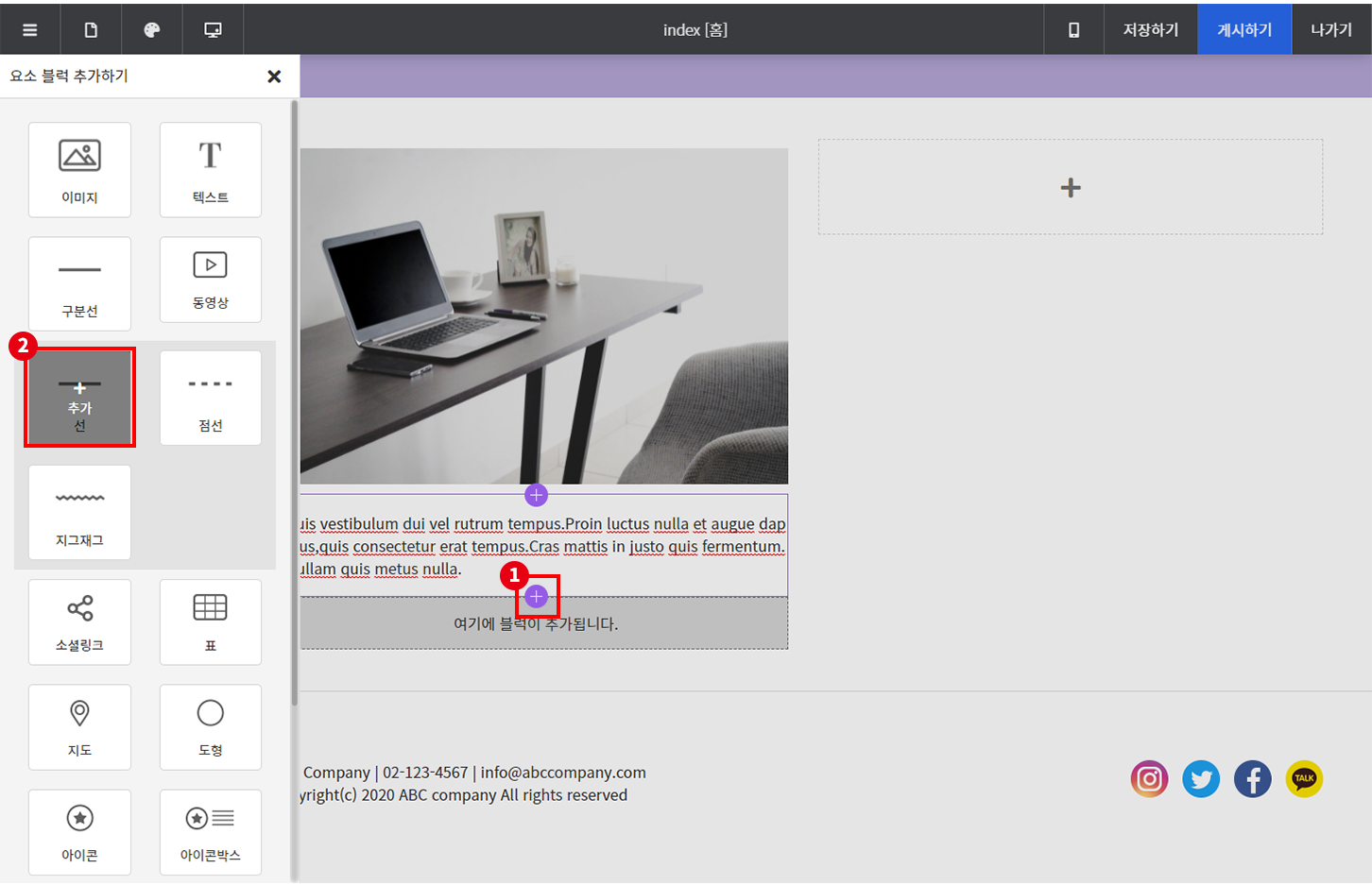
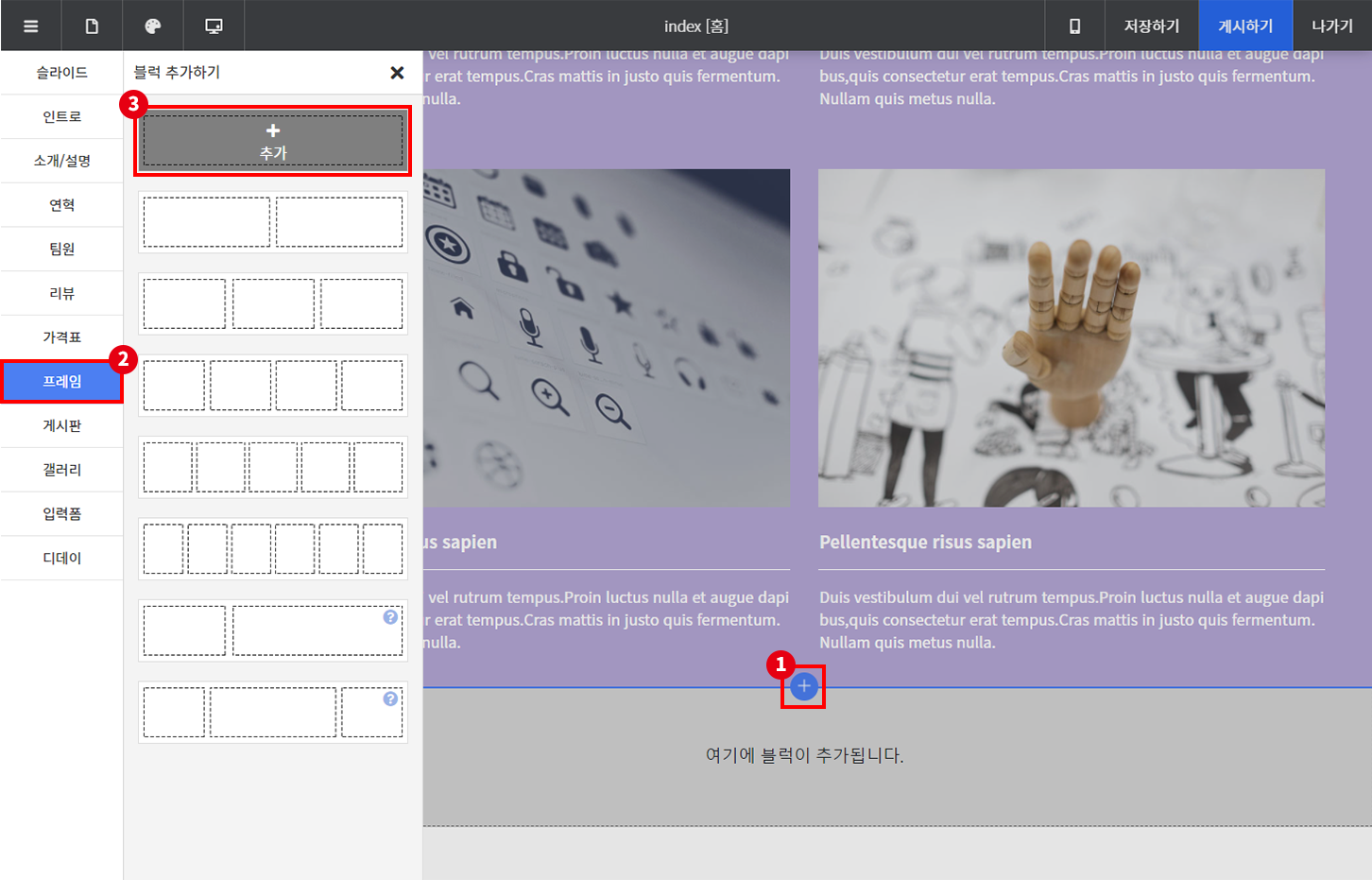
제일 아래에 있는 블럭 위에 마우스를 올린 뒤, + 버튼을 눌러 1단 프레임 블럭을 추가해 주세요.

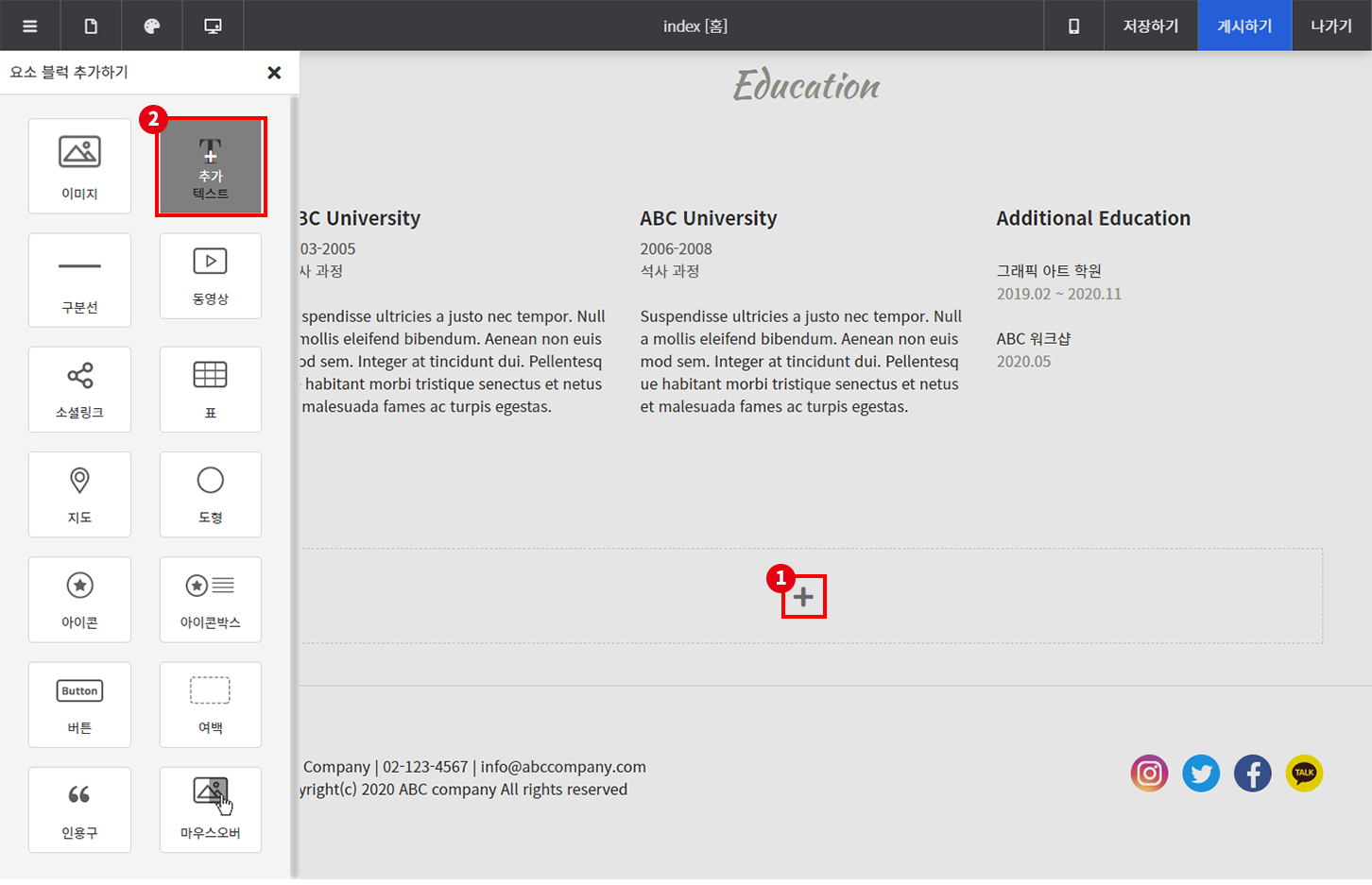
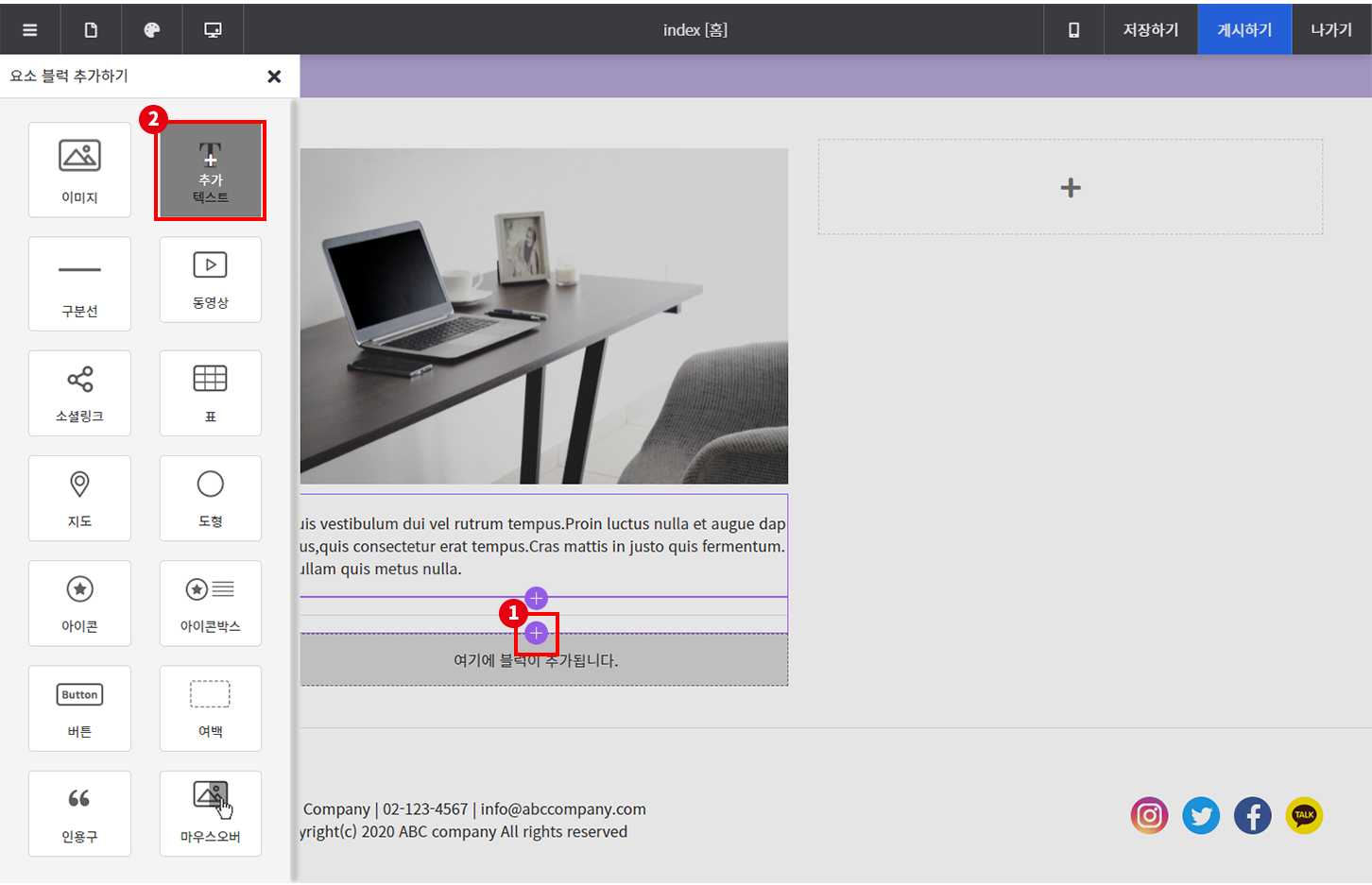
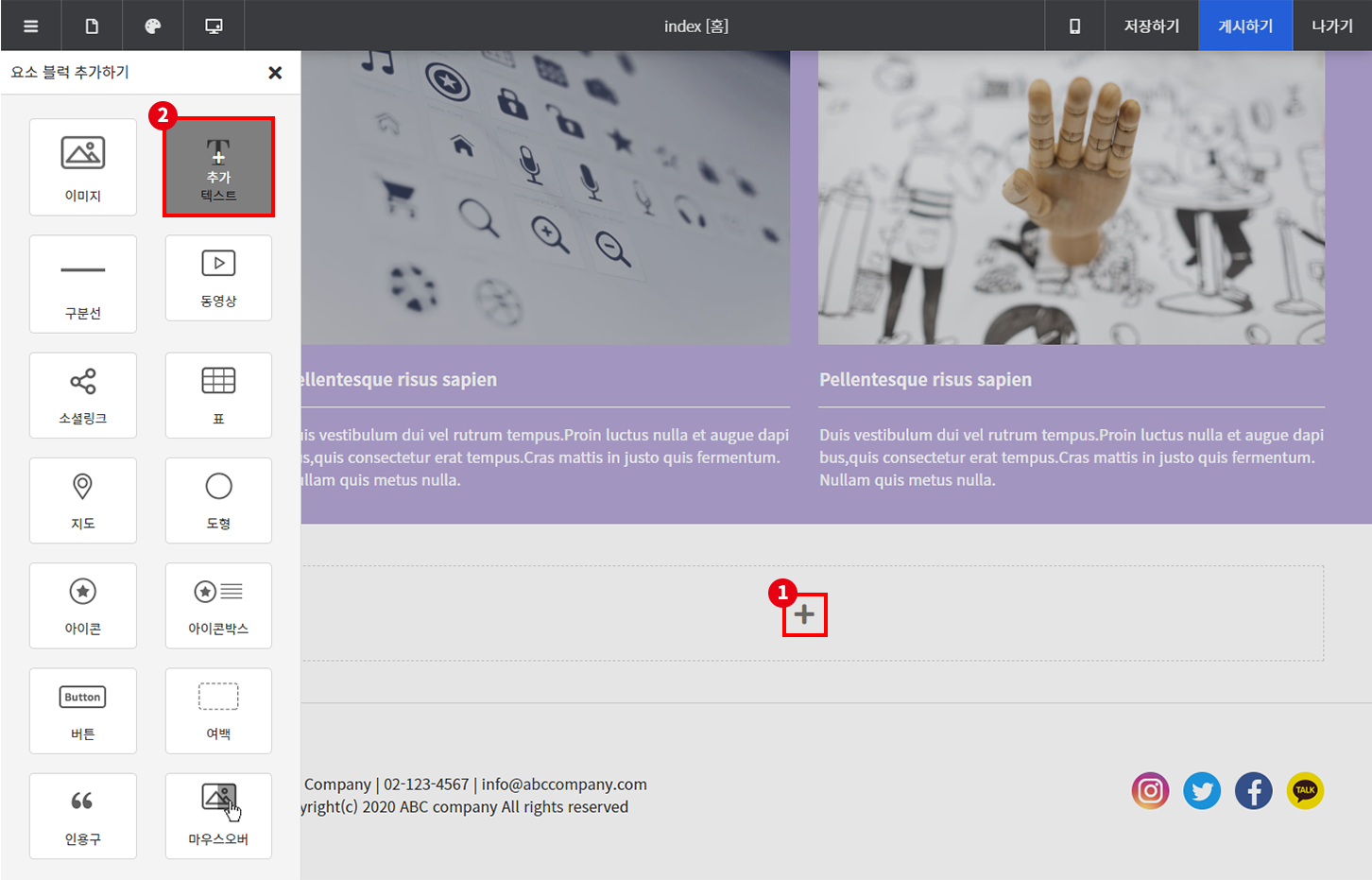
추가된 프레임 블럭 안의 +버튼을 눌러 텍스트 블럭을 추가해 주세요.

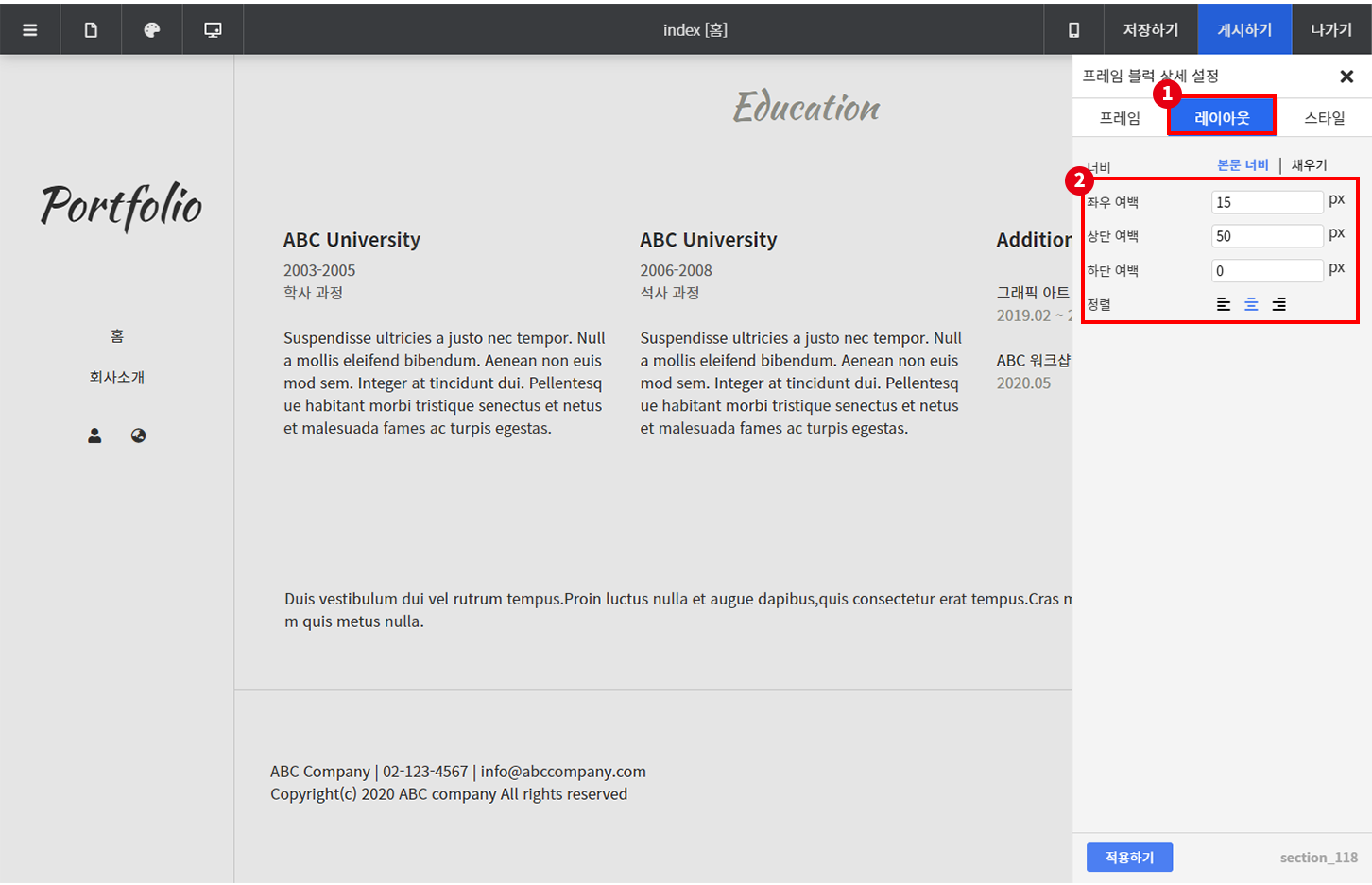
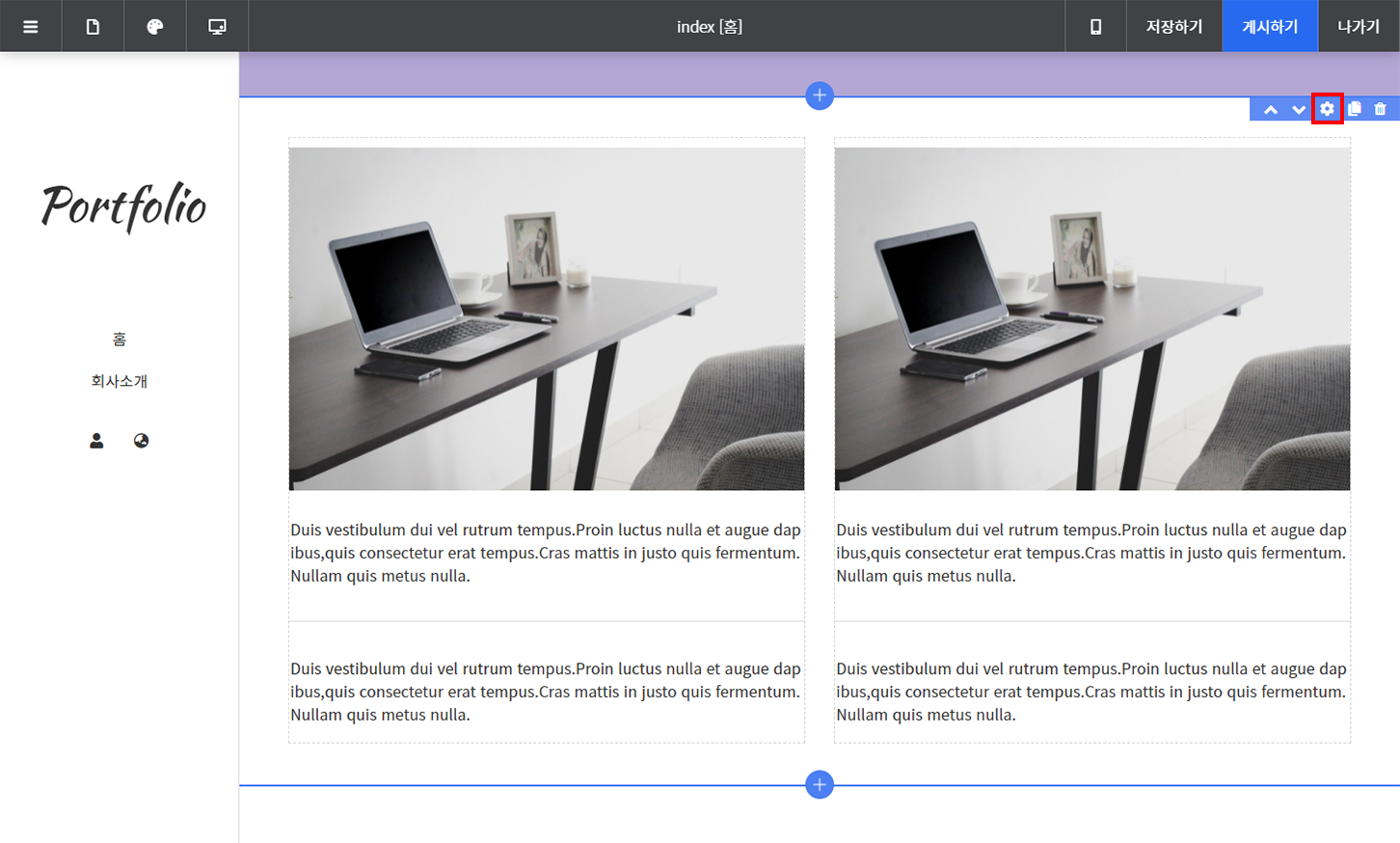
프레임 블럭 위에 마우스를 올린 뒤 우측 상단의 설정 버튼을 눌러 상세 설정 창을 열어주세요.
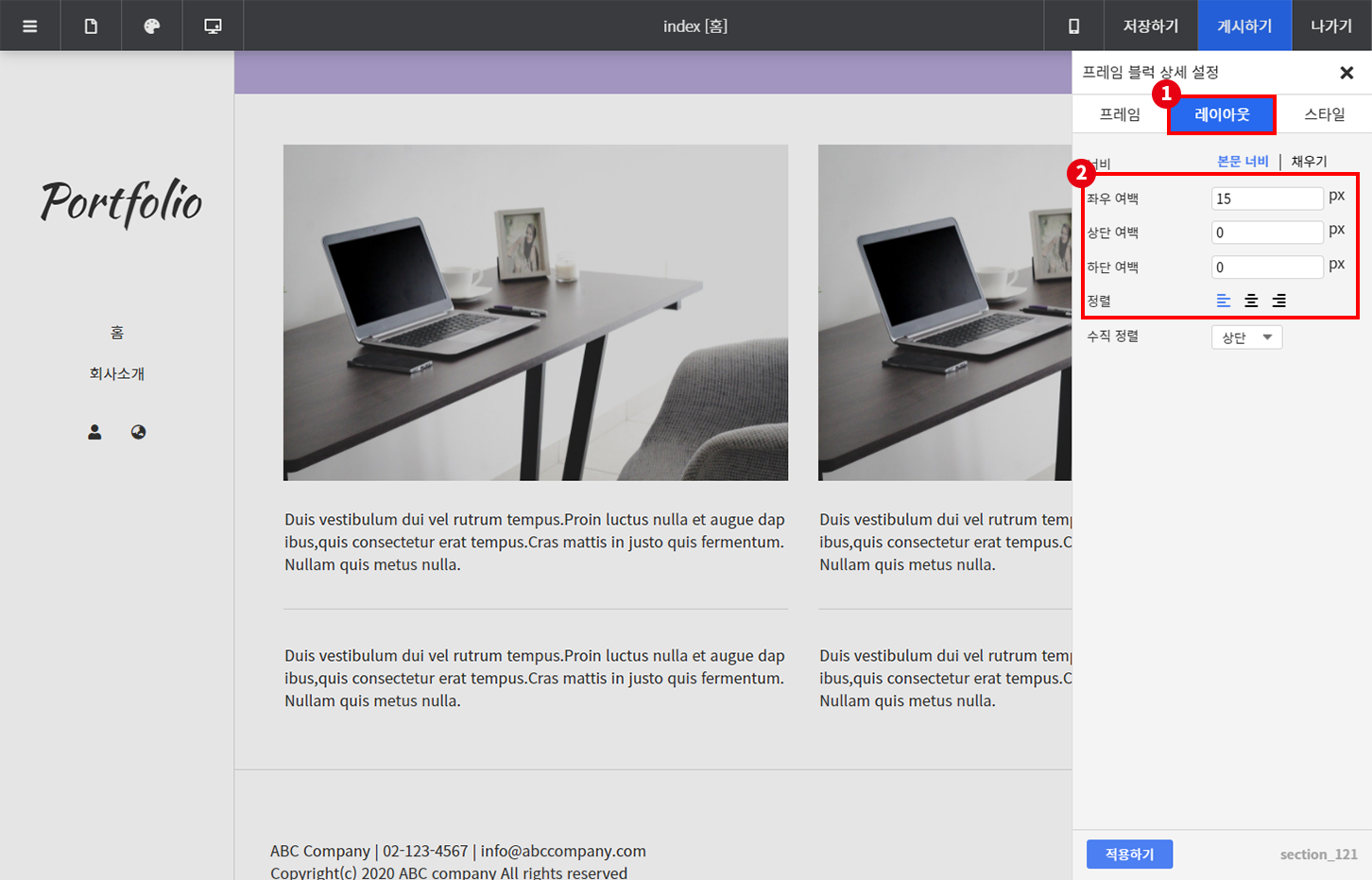
레이아웃 탭으로 이동한 뒤, 여백과 정렬을 위 이미지와 같이 변경해 주세요.

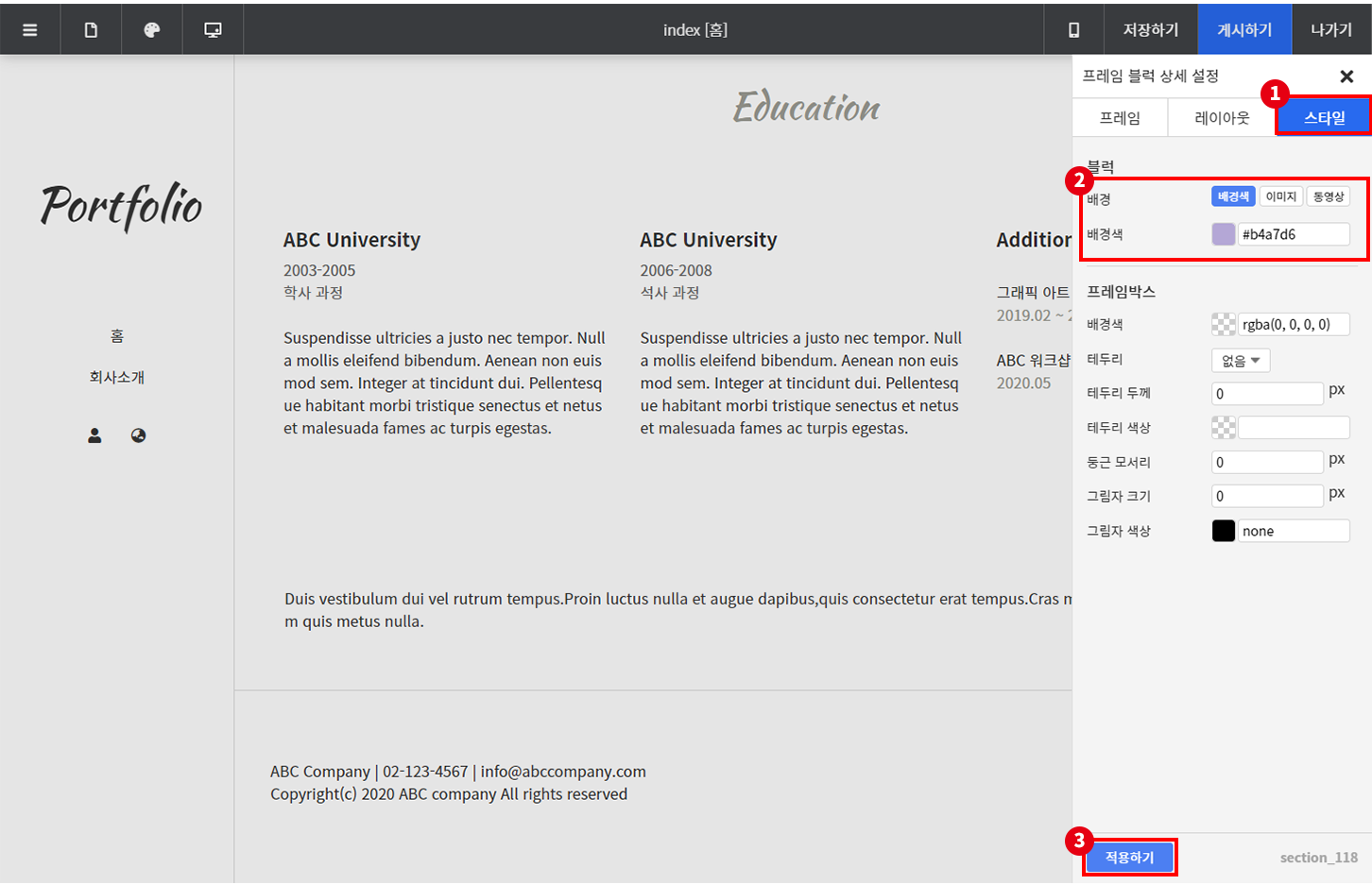
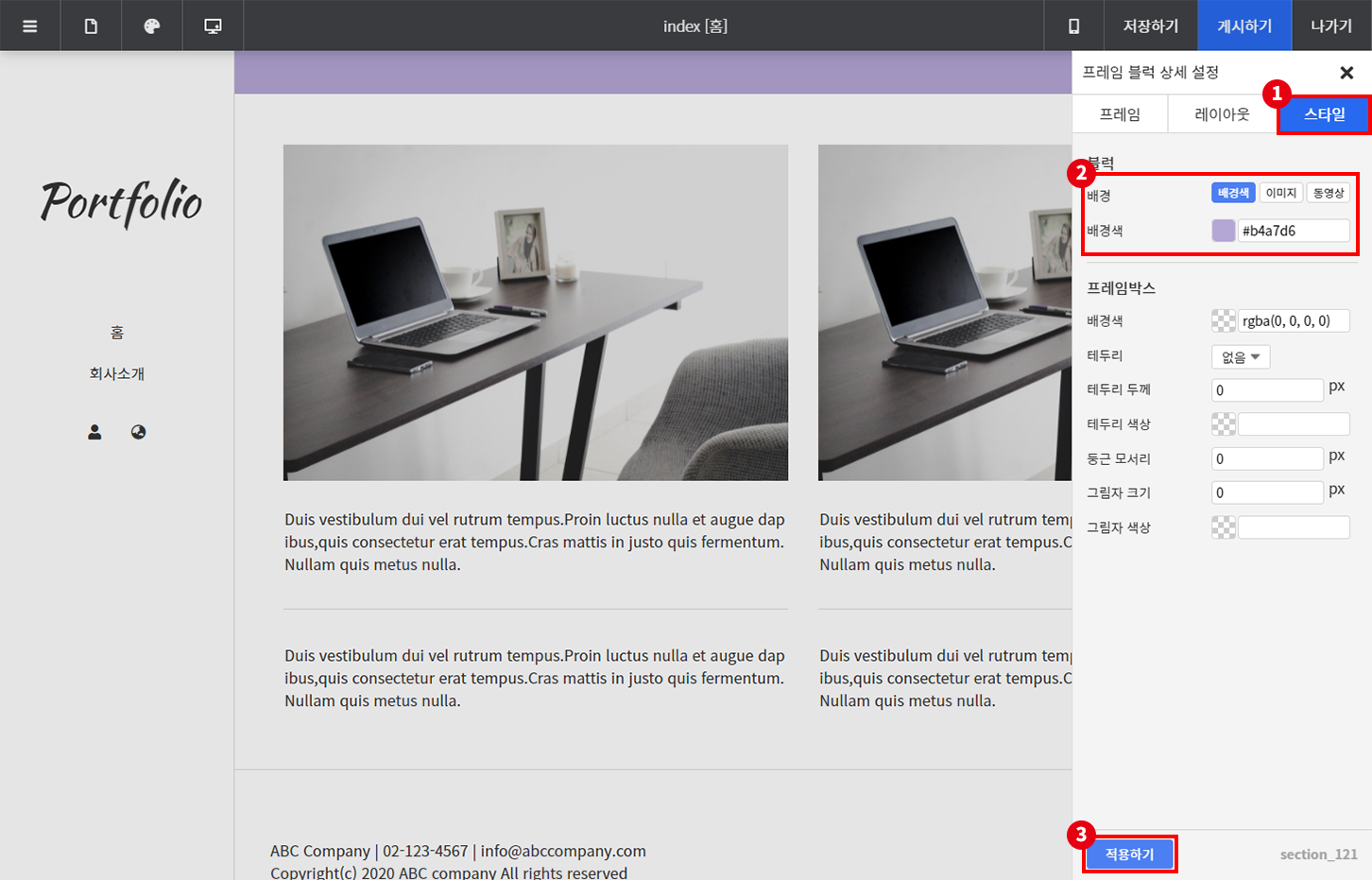
스타일 탭으로 이동해 주세요.
배경색을 #b4a7d6으로 변경한 뒤 하단의 적용하기 버튼을 눌러주세요.

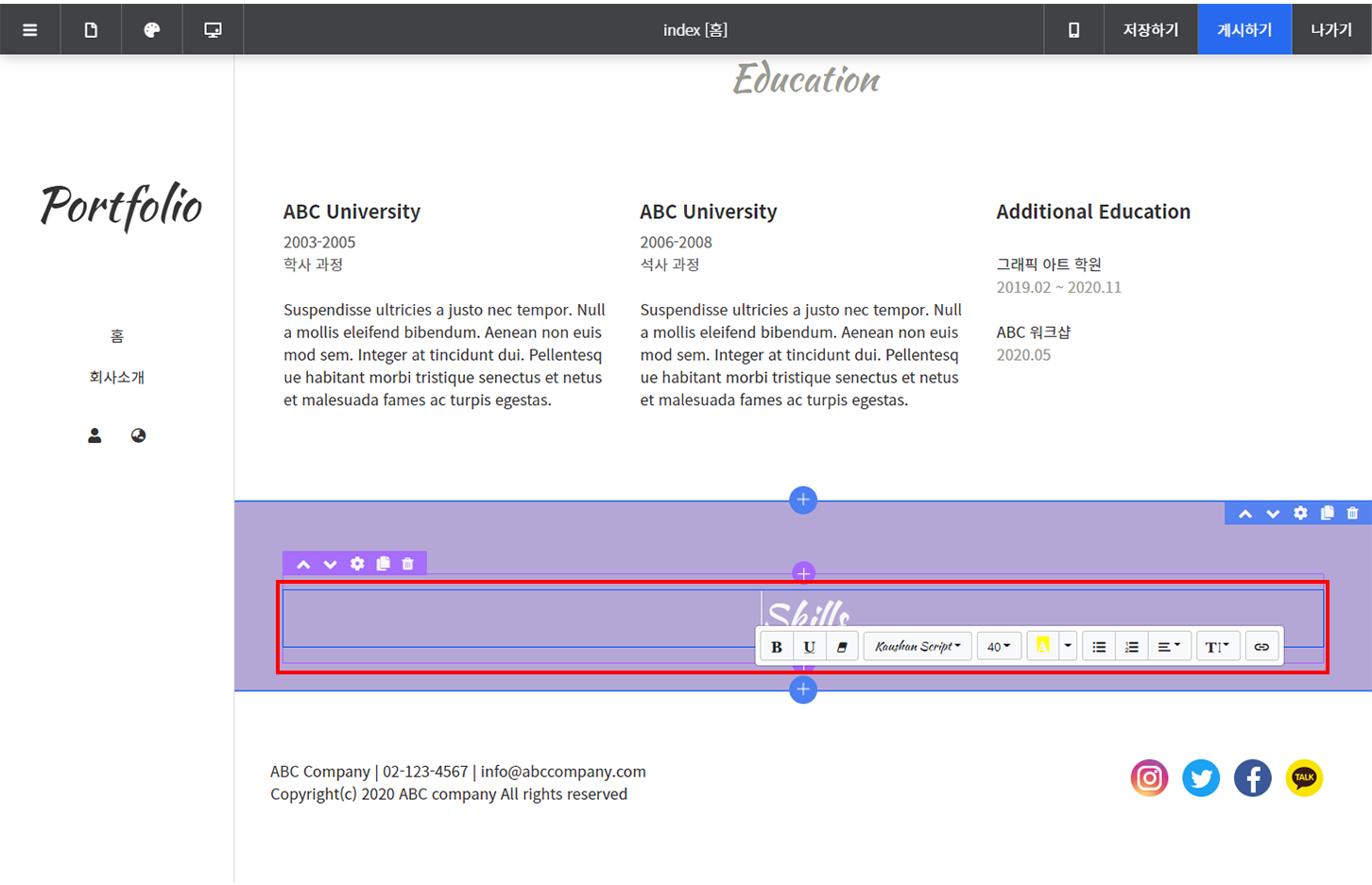
텍스트 블럭 안의 내용을 지운 뒤, Skills를 입력해 주세요.
글꼴은 Kaushan Script, 글자 크기는 40px, 색상은 흰색으로 변경해 주세요.

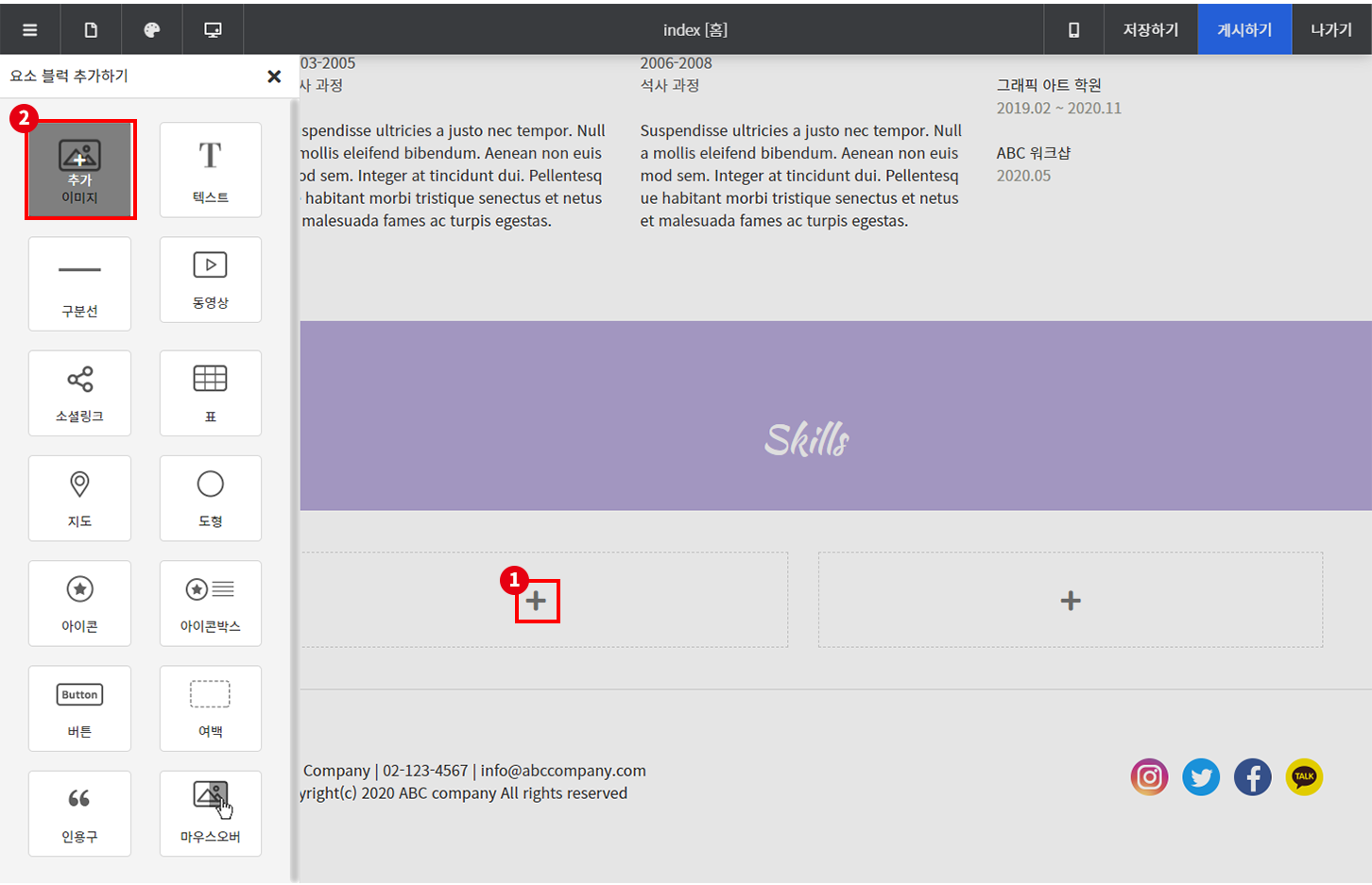
다시 아래에 2단 프레임 블럭을 추가해 주세요.

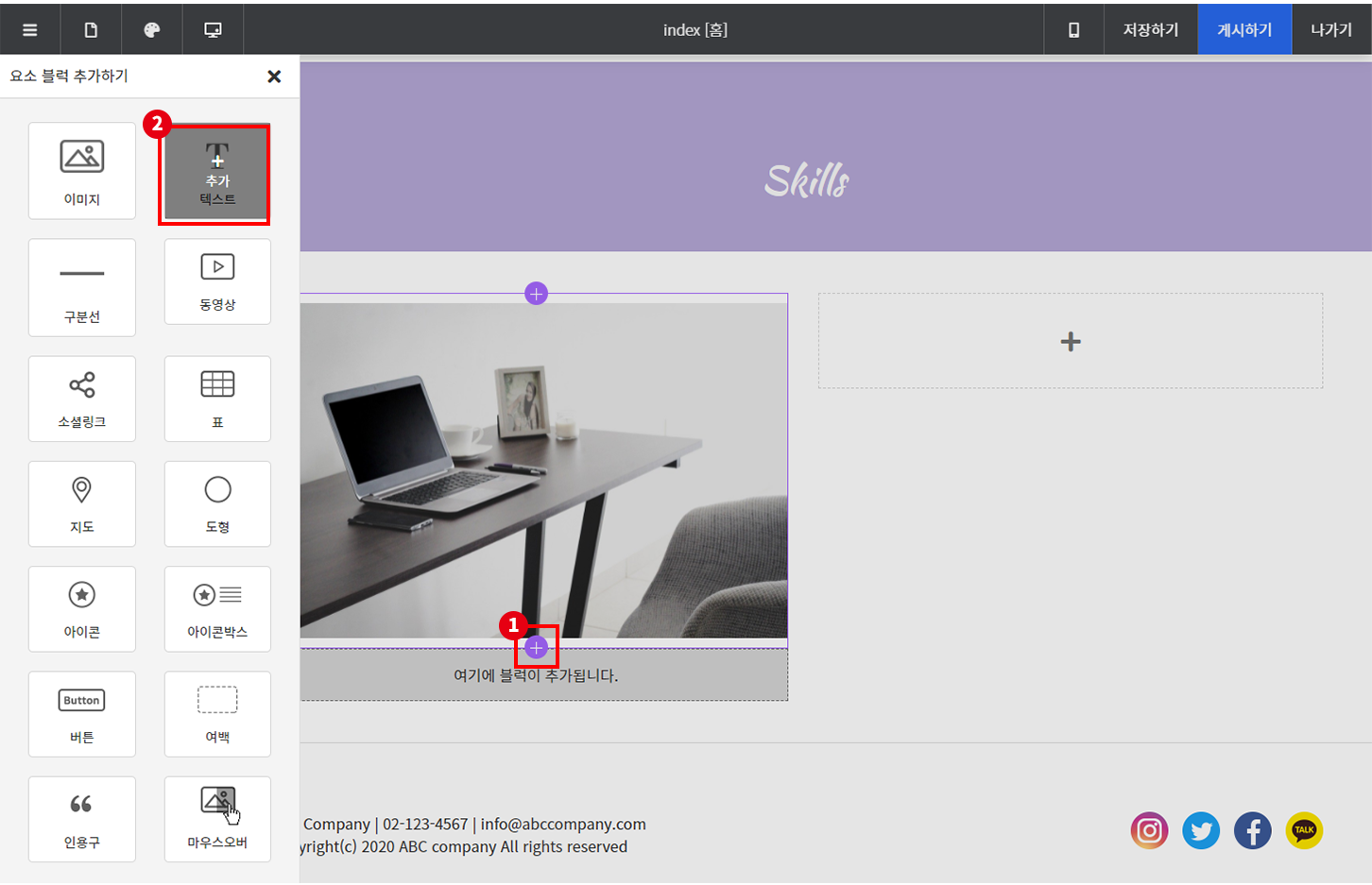
첫 번째 박스의 +버튼을 눌러 이미지 블럭을 추가해 주세요.

추가된 이미지 블럭 아래로 텍스트 블럭을 추가해 주세요.

다시 텍스트 블럭 아래로 구분선 - 선 블럭을 추가해 주세요.

선 블럭 아래에 다시 텍스트 블럭을 추가해 주세요.

오른쪽 박스도 동일하게 이미지, 텍스트, 구분선-선, 텍스트 블럭을 추가해 주세요.
요소 블럭을 모두 추가한 뒤, 블럭 상단의 설정 버튼을 눌러주세요.

레이아웃 탭으로 이동한 뒤, 여백을 위 이미지와 같이 변경해 주세요.

스타일 탭으로 이동한 뒤, 배경색을 #b4a7d6으로 변경해 주세요.
하단의 적용하기 버튼을 눌러주세요.

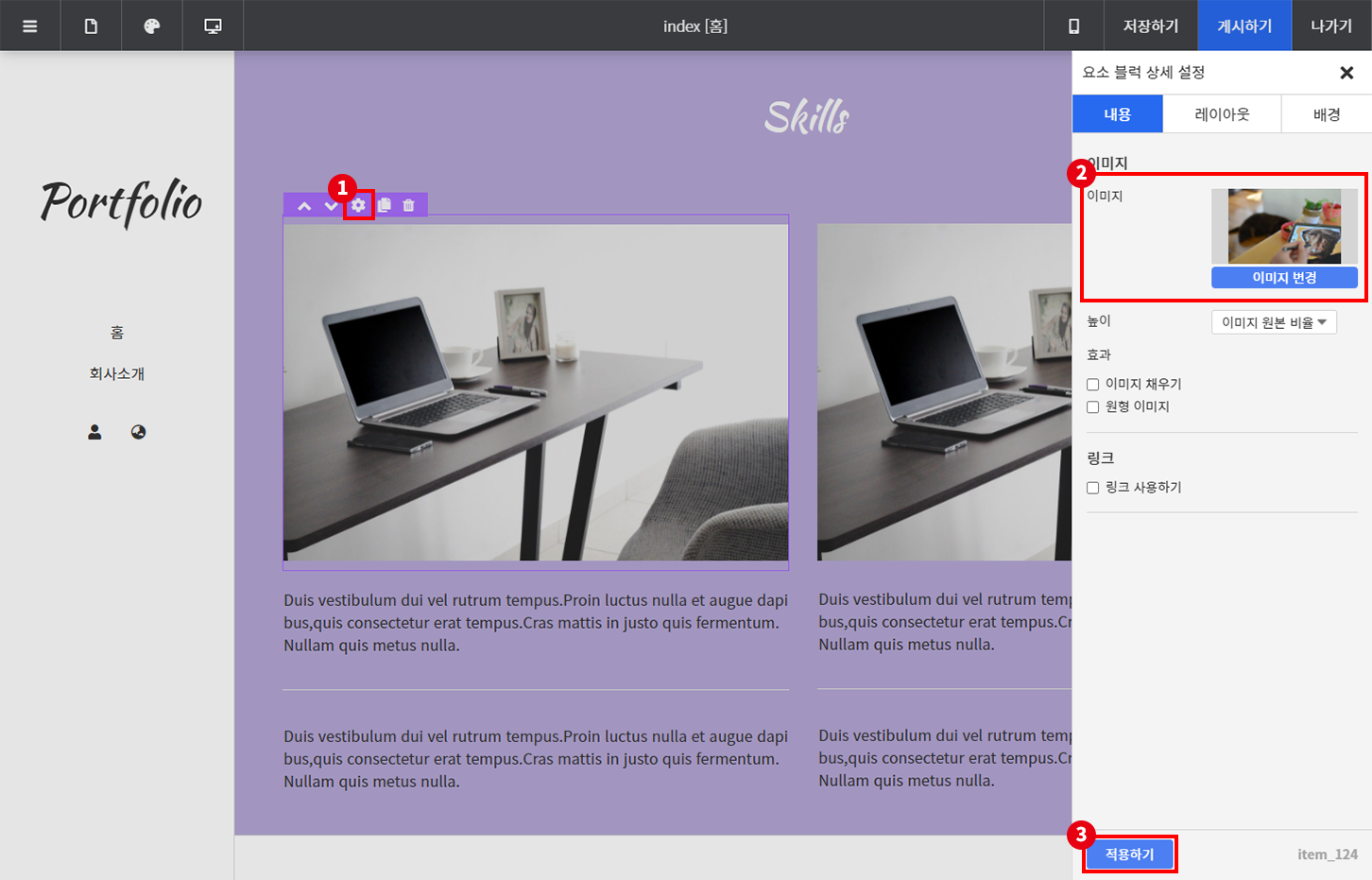
좌측 박스의 이미지블럭 좌측 상단의 설정 버튼을 눌러 설정창을 열어주세요.
이미지를 변경한 뒤 적용하기를 눌러주세요.
작성할 기술(활용 능력)에 맞는 이미지로 변경해 주시면 됩니다.

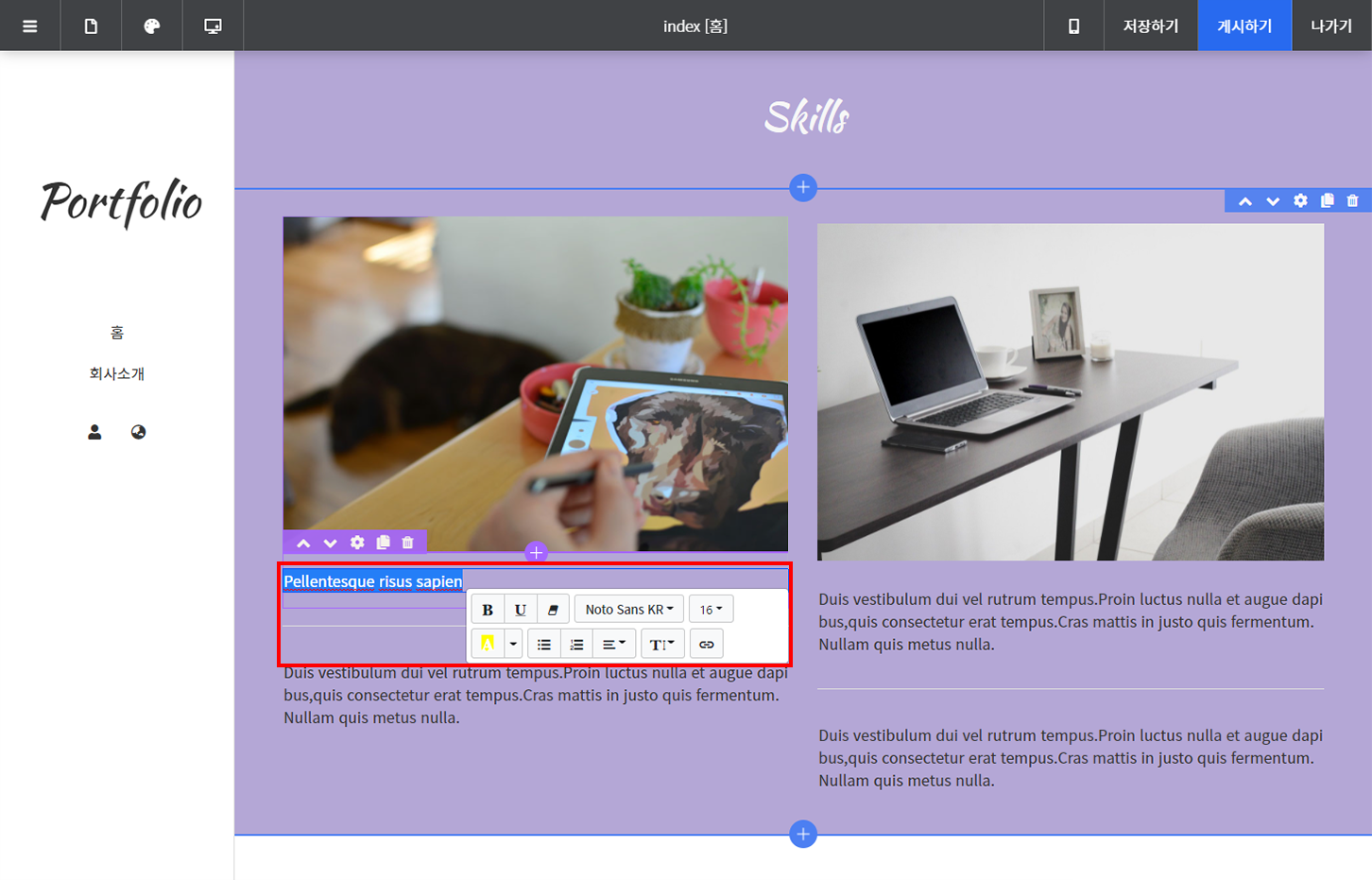
이미지 밑의 텍스트 블럭에는 해당 기술을 적어주신 뒤, 글자색을 흰색으로 변경해 주세요.

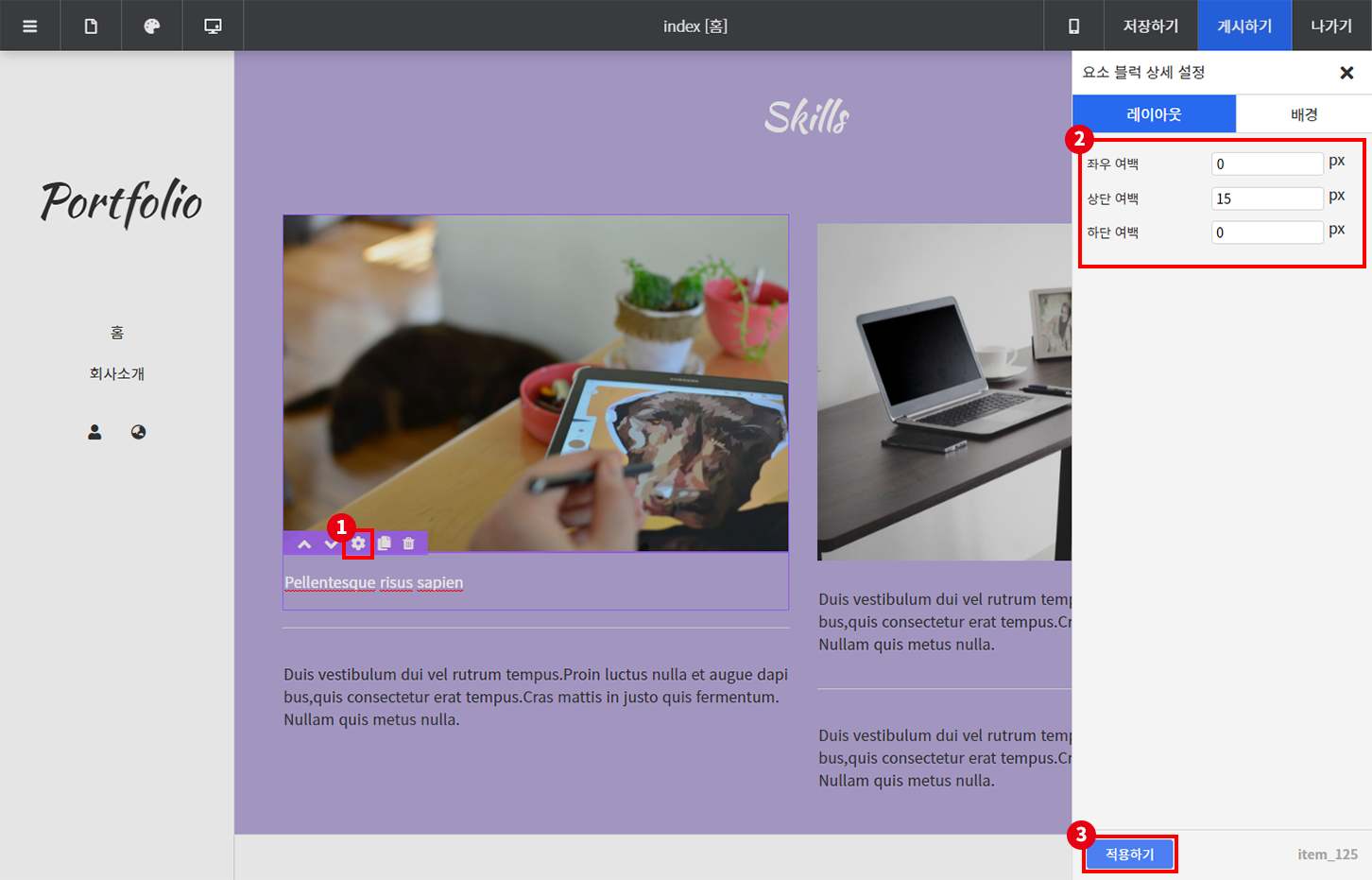
텍스트 블럭의 설정 창을 연 뒤, 여백을 위 이미지와 같이 변경하고 적용하기를 눌러주세요.

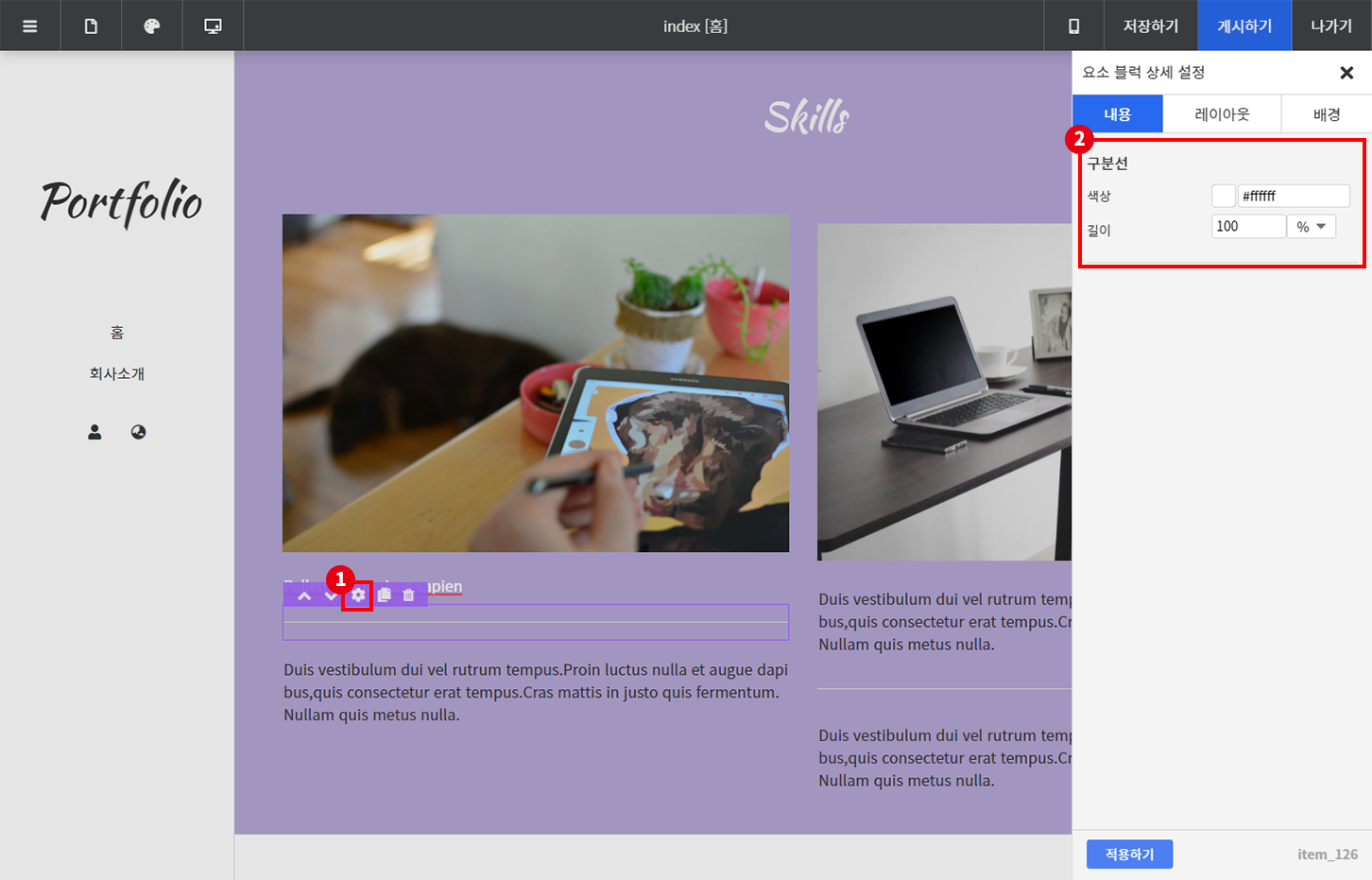
텍스트 블럭 하단의 구분선 블럭의 설정 창을 열어주세요.
색상은 #ffffff, 길이는 100%로 변경해 주세요.

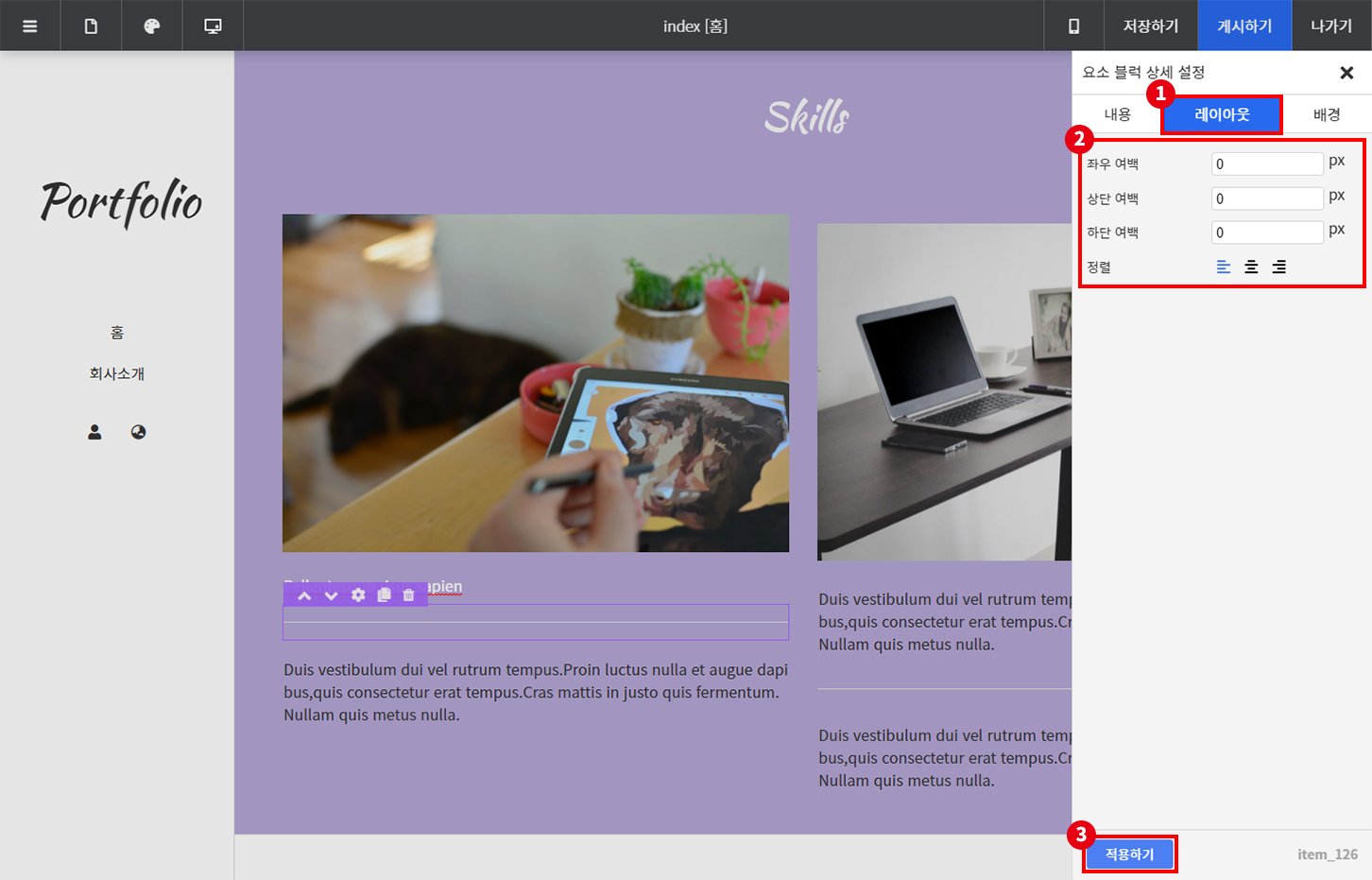
레이아웃 탭으로 이동해 주세요.
여백을 모두 0으로 변경한 뒤, 하단의 적용하기를 눌러주세요.

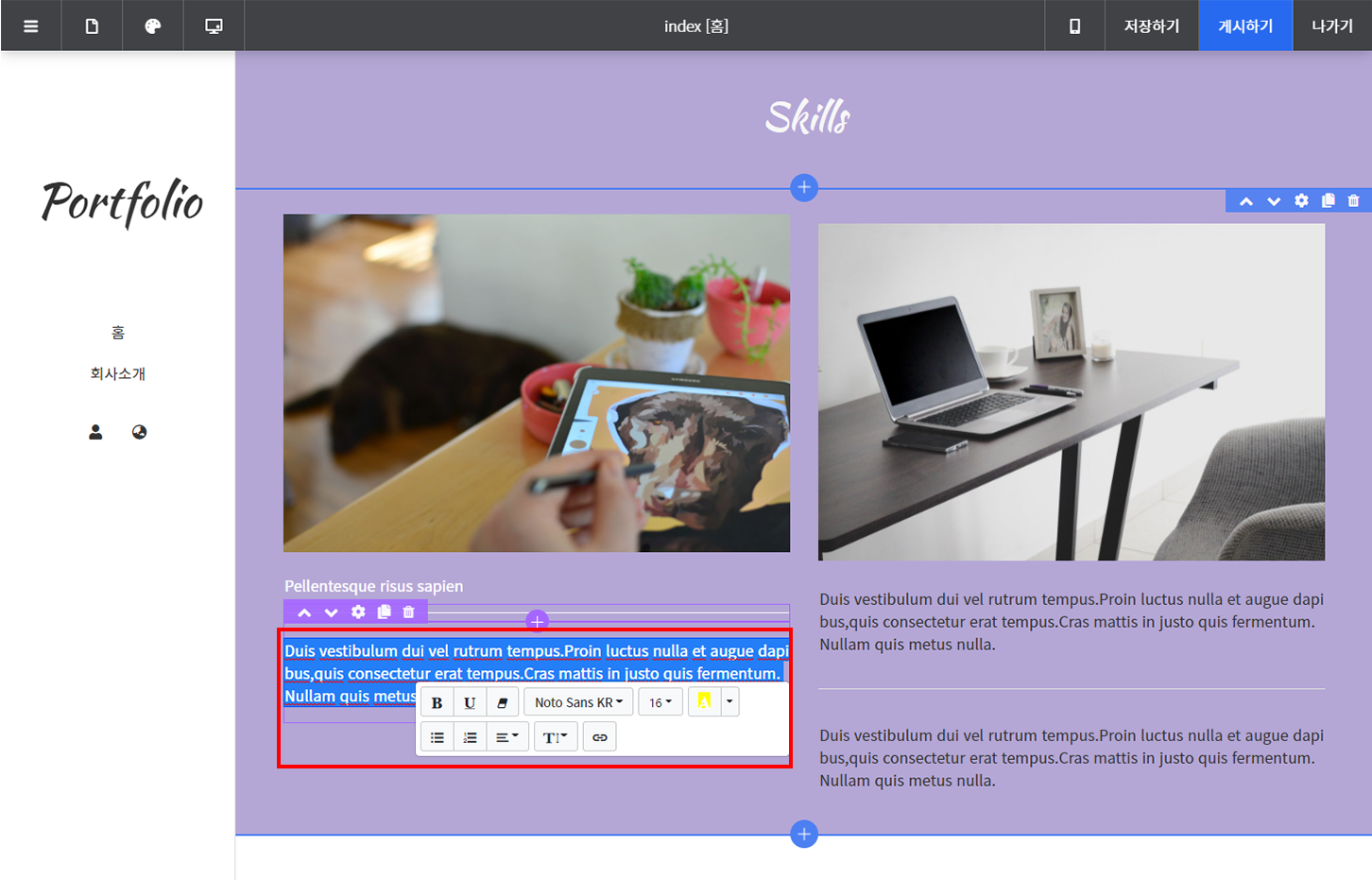
제일 아래의 텍스트에는 해당 기술을 얼마나 잘 다루는지를 적어주시면 됩니다.
내용을 작성한 뒤, 글자 색은 흰색으로 적용해 주세요.

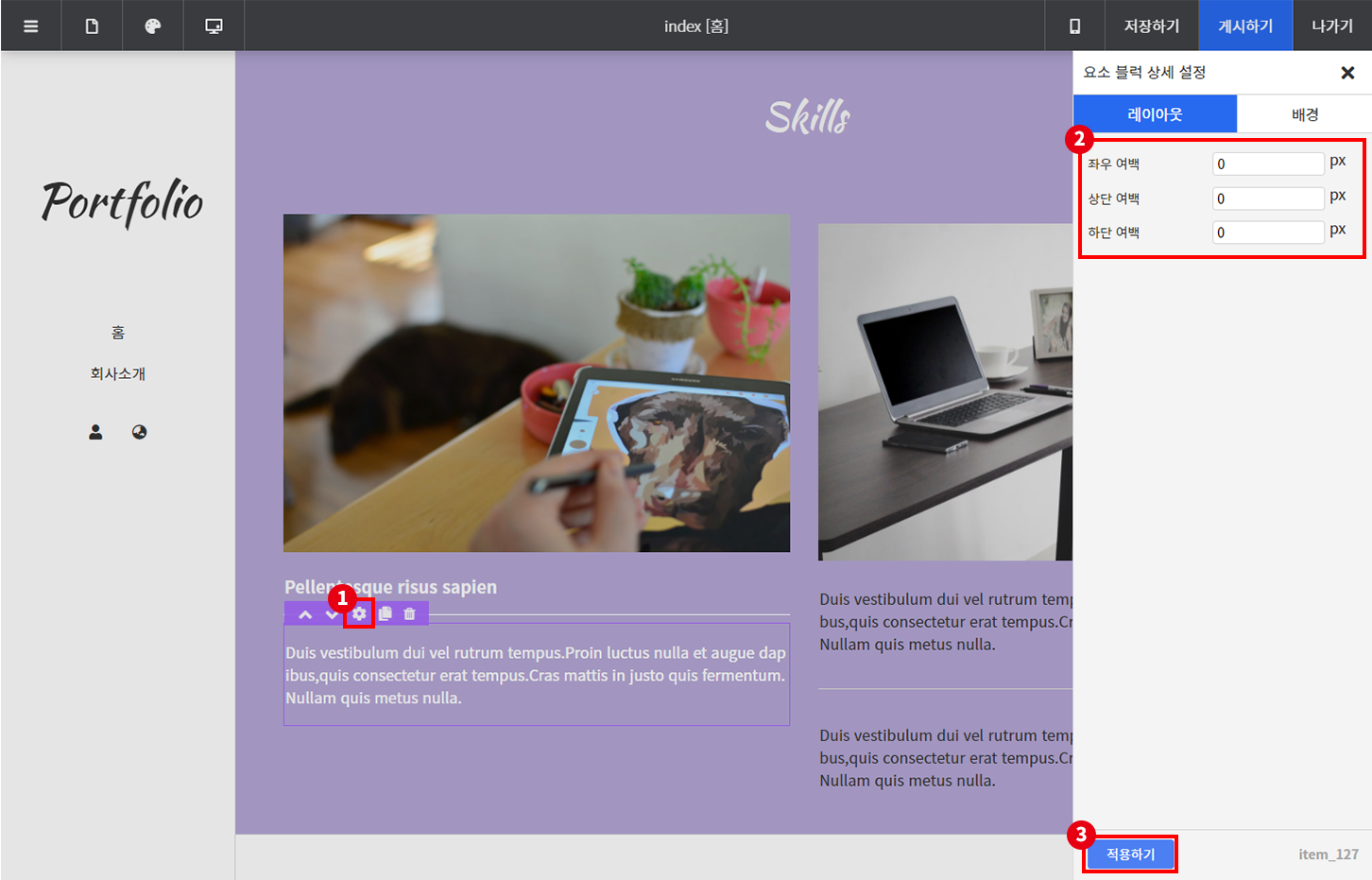
텍스트 블럭에 마우스를 올려 설정 창을 열어주세요.
여백을 모두 0으로 변경하고 하단의 적용하기를 눌러주세요.

오른쪽도 동일한 방법으로 수정해 주세요.
기술 및 활용능력을 더 작성해야 하는 경우에는 블럭을 복제하여 내용만 변경하면 됩니다.
블럭 위에 마우스를 올린 뒤, 우측 상단 버튼 중 네 번째에 있는 복제 버튼을 눌러 블럭을 복제할 수 있습니다.

이처럼 각기 다른 기술을 네 개 표시해 줄 수 있습니다.

이번에는 작업 목록 영역을 만들어 보겠습니다.
기술 영역 하단에 1단 프레임 블럭을 추가해 주세요.

추가된 프레임 블럭 안에 텍스트 블럭을 추가해 주세요.

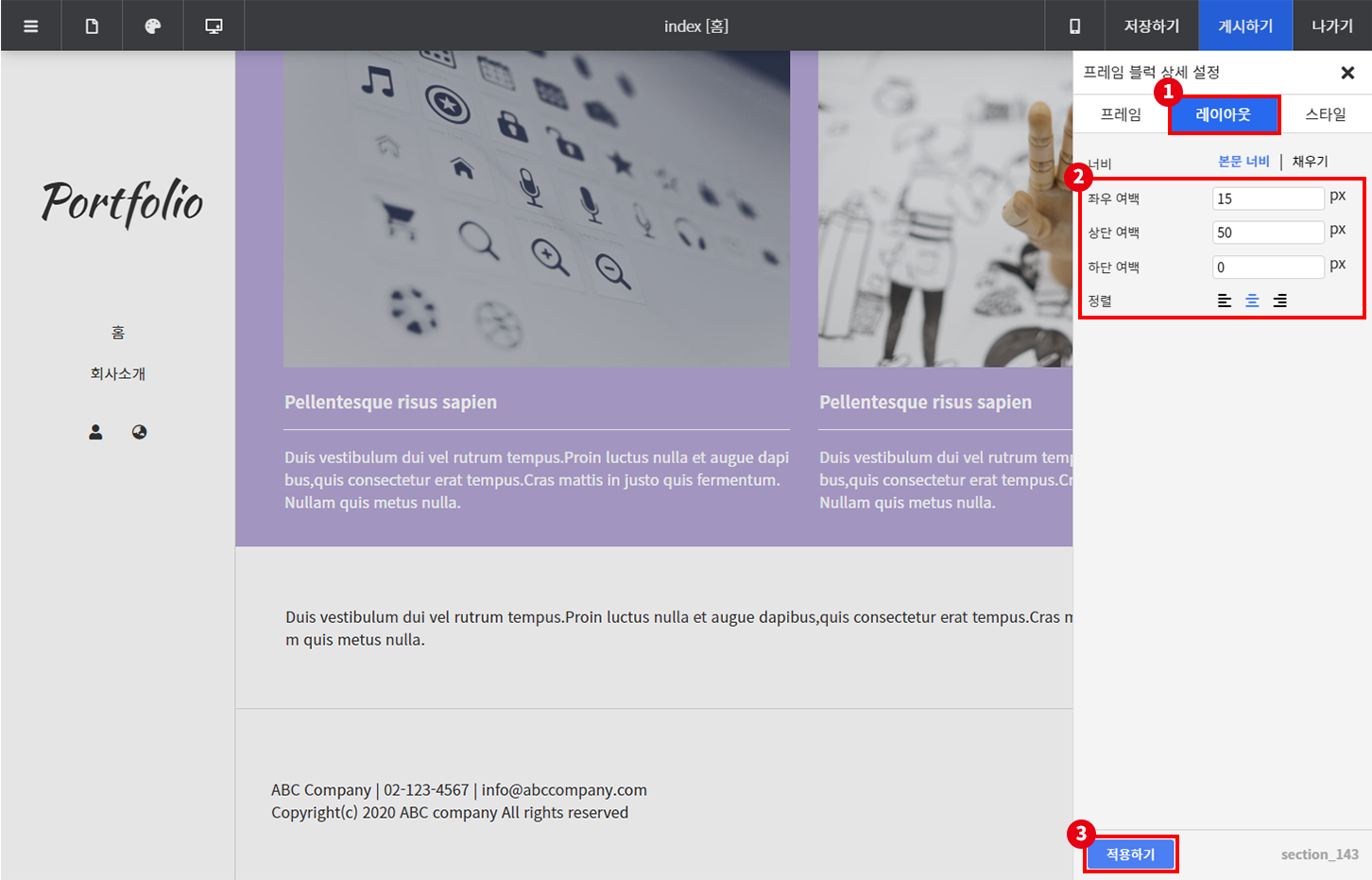
프레임 블럭 위에 마우스를 올린 뒤, 우측 상단의 설정 메뉴를 눌러 상세 설정 창을 열어주세요.
여백과 정렬을 위 이미지와 같이 변경한 뒤, 하단의 적용하기를 눌러주세요.

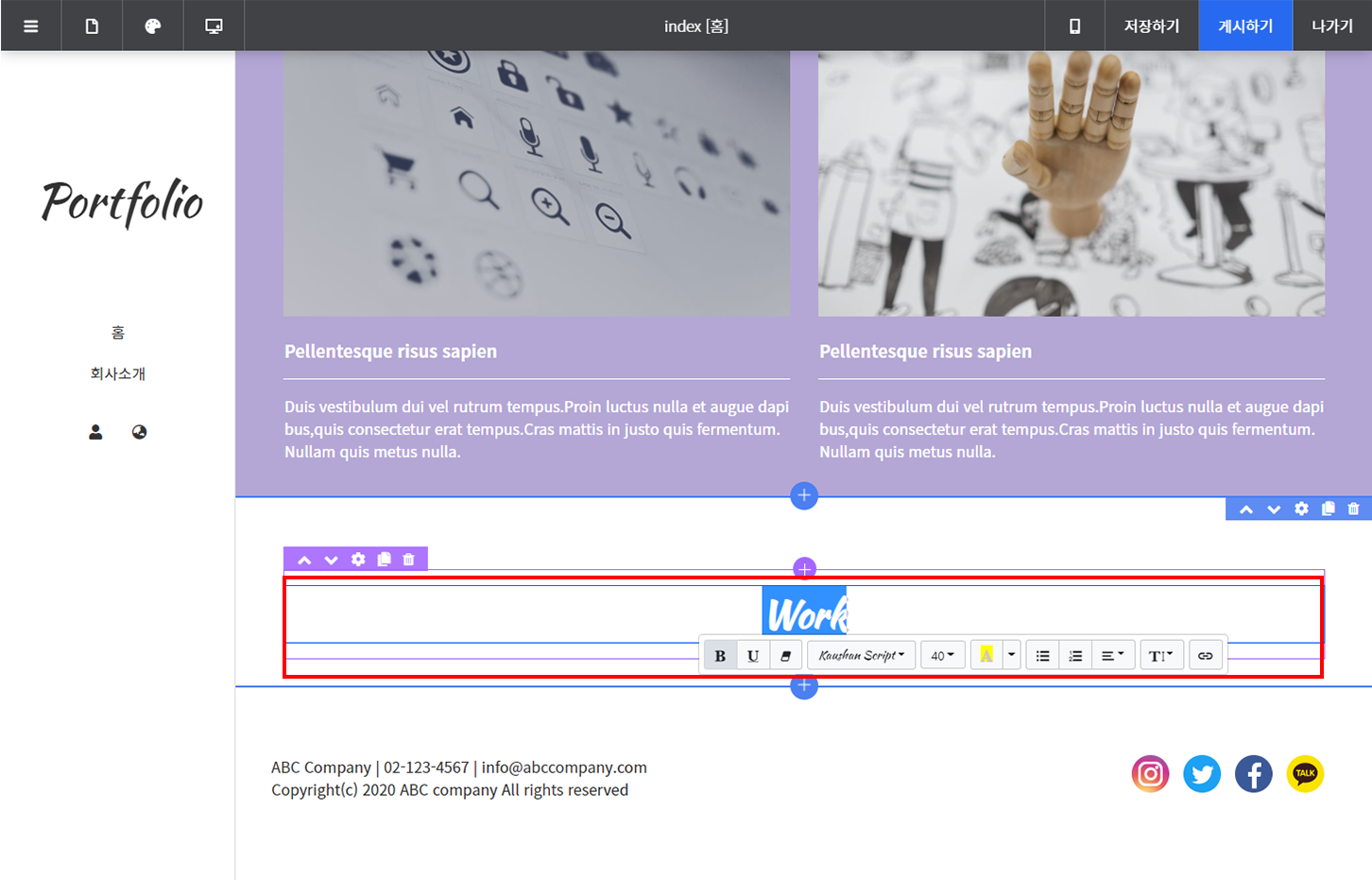
텍스트 블럭의 내용을 지운 뒤, Work를 입력해 주세요.
글꼴은 Kaushan Script, 글자 크기는 40px, 색상은 회색으로 변경해 주세요.

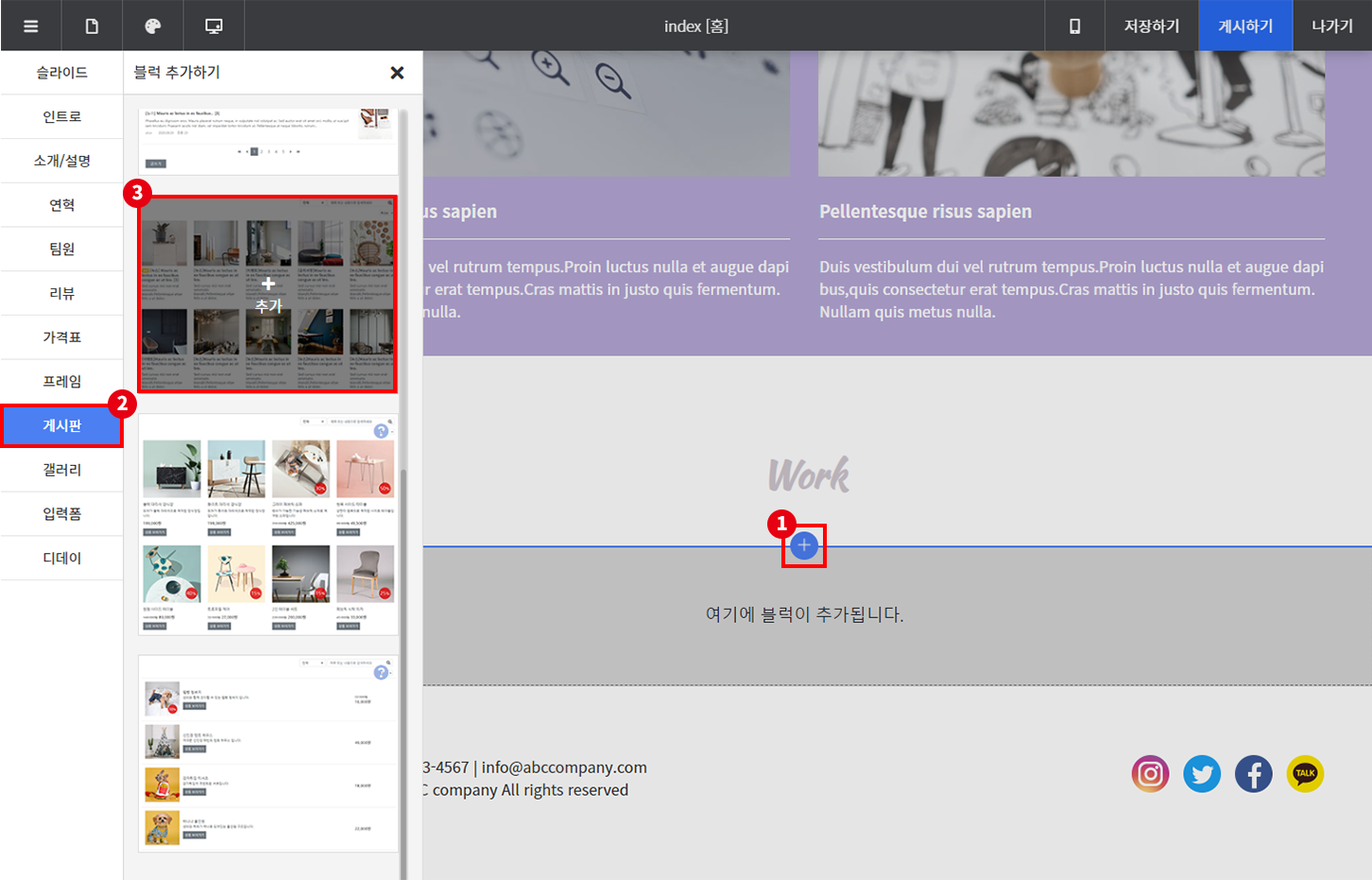
다시 아래에 게시판 블럭을 추가해 주세요.
블럭 추가 창에서 좌측 게시판 탭을 선택한 뒤, 스크롤을 제일 밑으로 내려 밑에서 세 번째에 있는 게시판을 추가해 주세요.

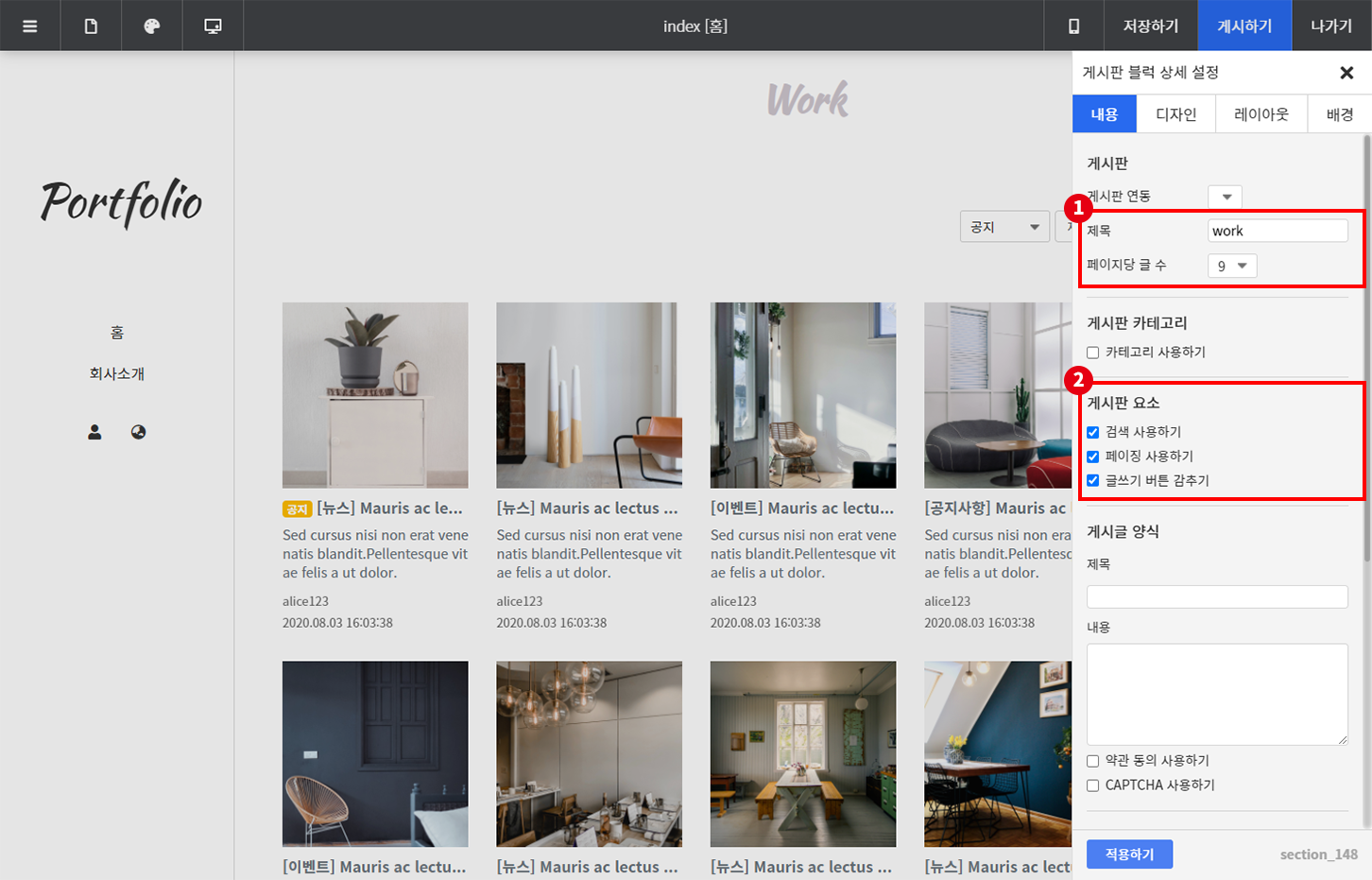
추가된 게시판 블럭 위에 마우스를 올린 뒤, 설정 버튼을 눌러 설정 창을 열어주세요.
게시판 제목은 work로, 페이지당 글 수는 9개로 변경해 주세요.
게시판 요소는 모두 체크해 주세요.

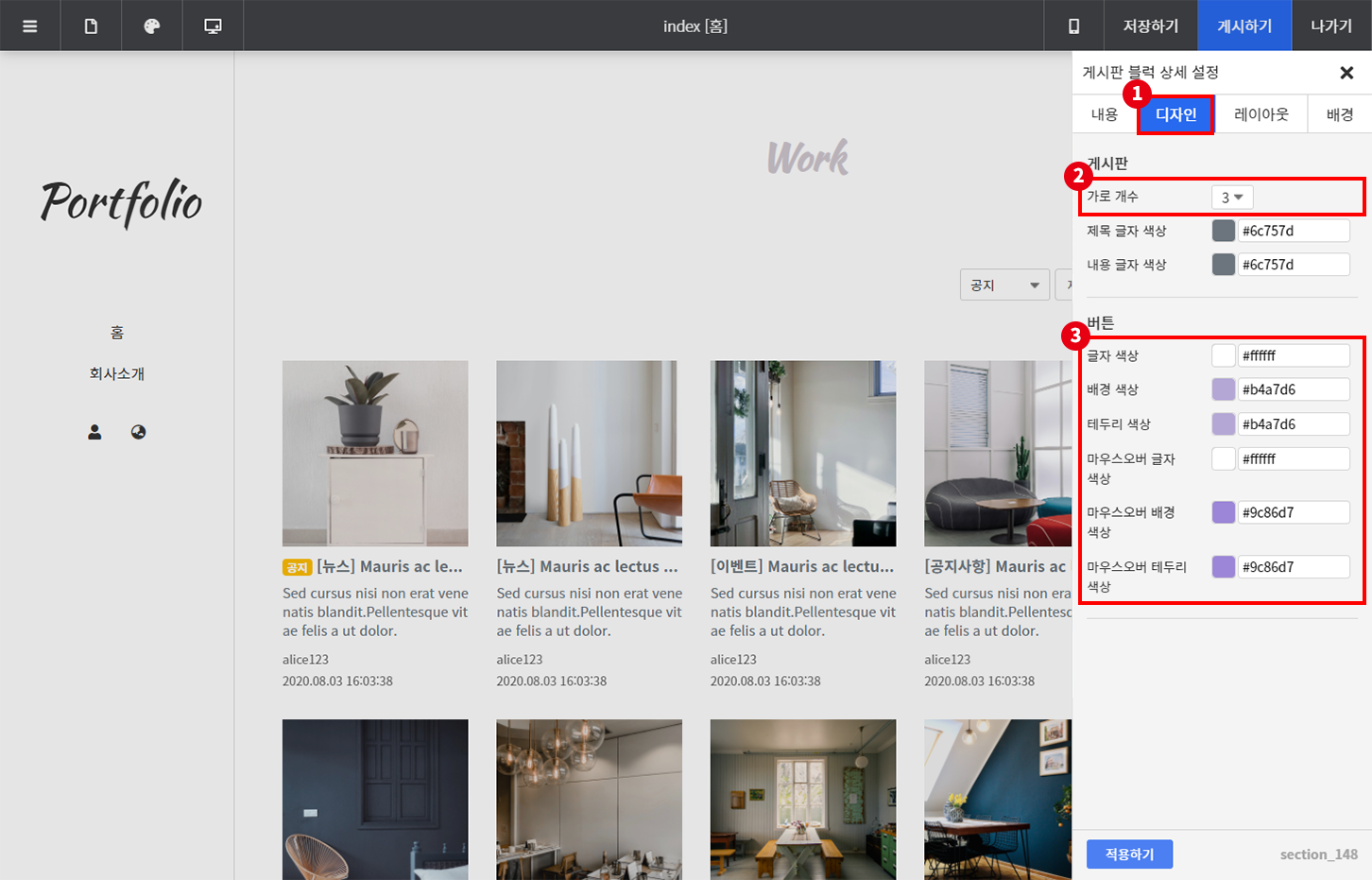
디자인 탭으로 이동해 주세요.
가로 개수는 3개로 변경해 주세요.
버튼 색상은 위 이미지와 같이 변경해 주세요.
글자색은 #ffffff, 배경 색상과 테두리 색상은 #b4a7d6, 마우스오버 배경 색상과 마우스오버 테두리 색상은 #9c86d7입니다.

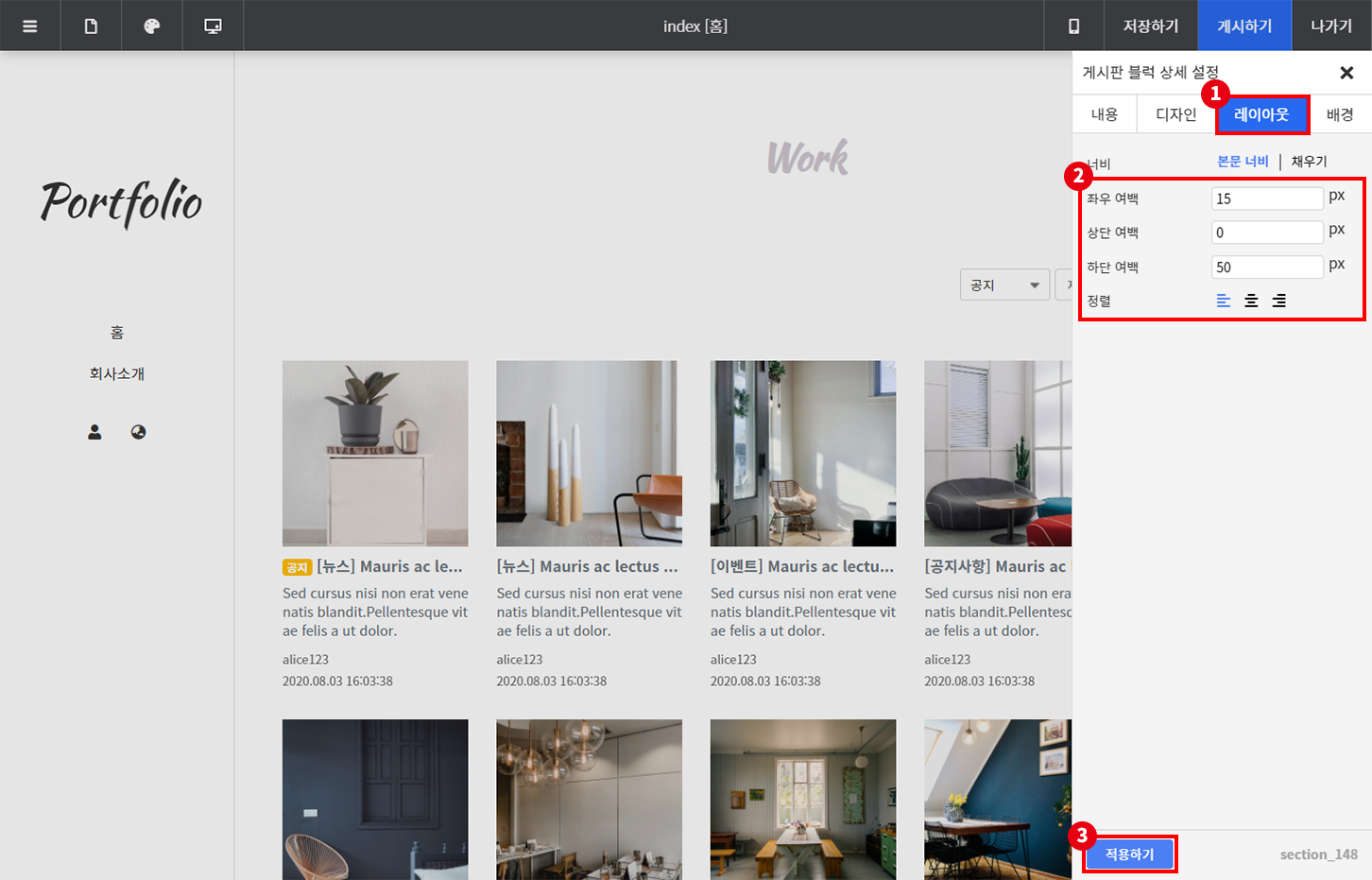
레이아웃 탭으로 이동해 주세요.
여백과 정렬을 위 이미지와 같이 변경한 뒤, 하단의 적용하기 버튼을 눌러주세요.

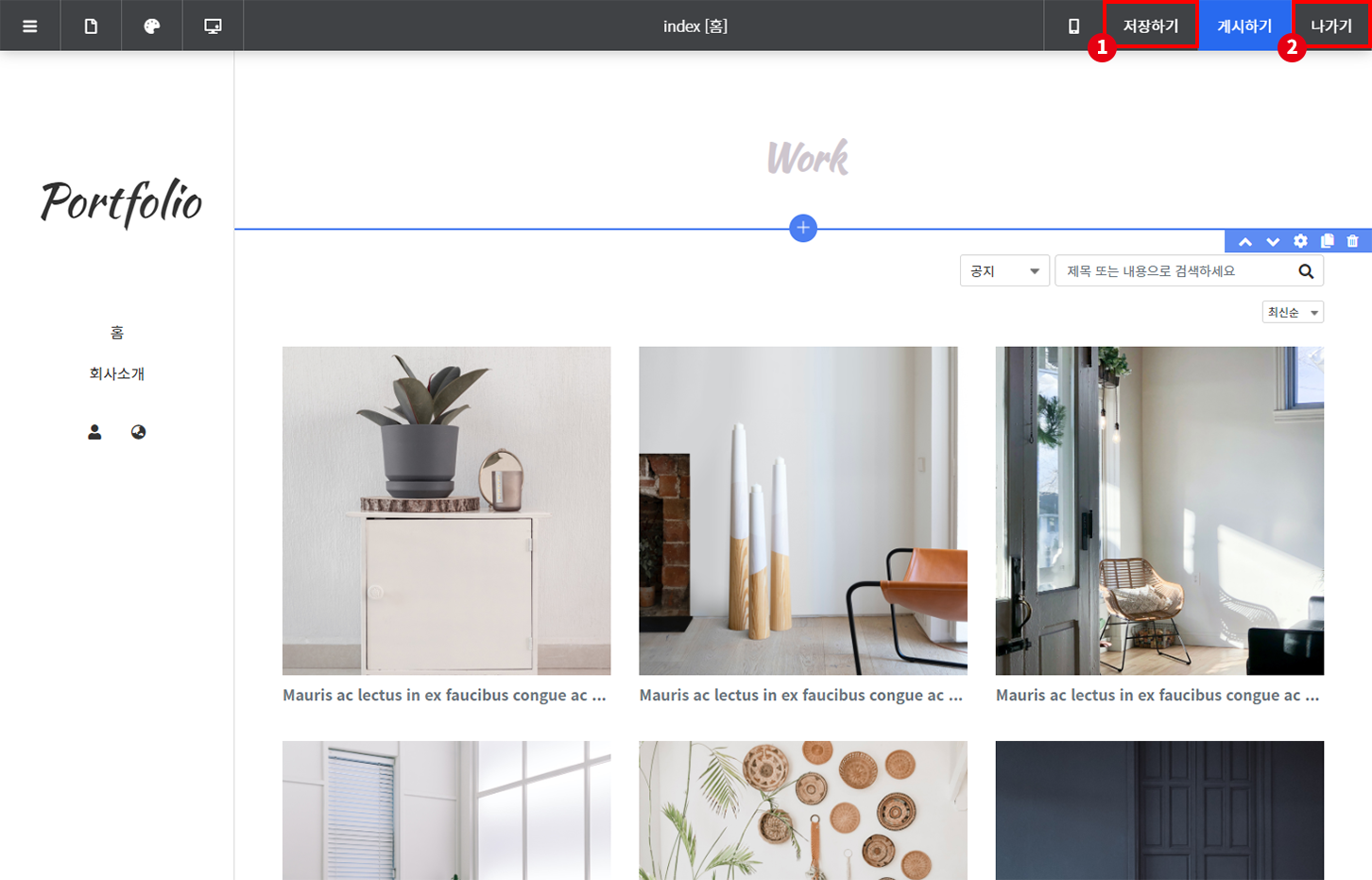
작업 목록 영역까지 편집이 완료되었습니다.
이제 작업 목록에 작업물들을 작성해 주어야 하는데요.
게시글은 편집기에서 작성할 수 없기 때문에 상단의 저장하기를 누른 뒤, 나가기 버튼을 눌러 관리 페이지로 이동해 주세요.

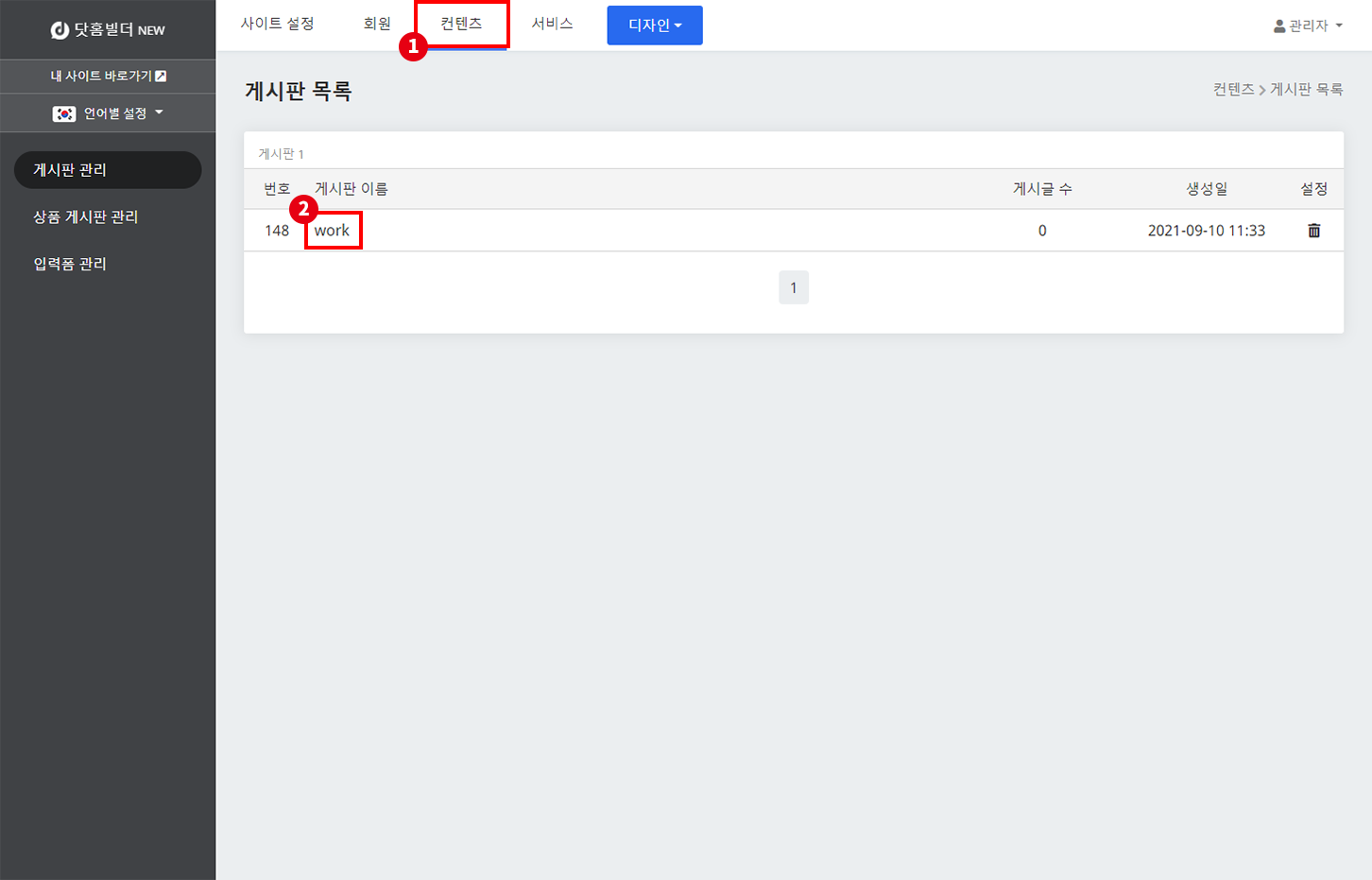
상단 메뉴에서 컨텐츠를 누르면 게시판 목록이 나옵니다.
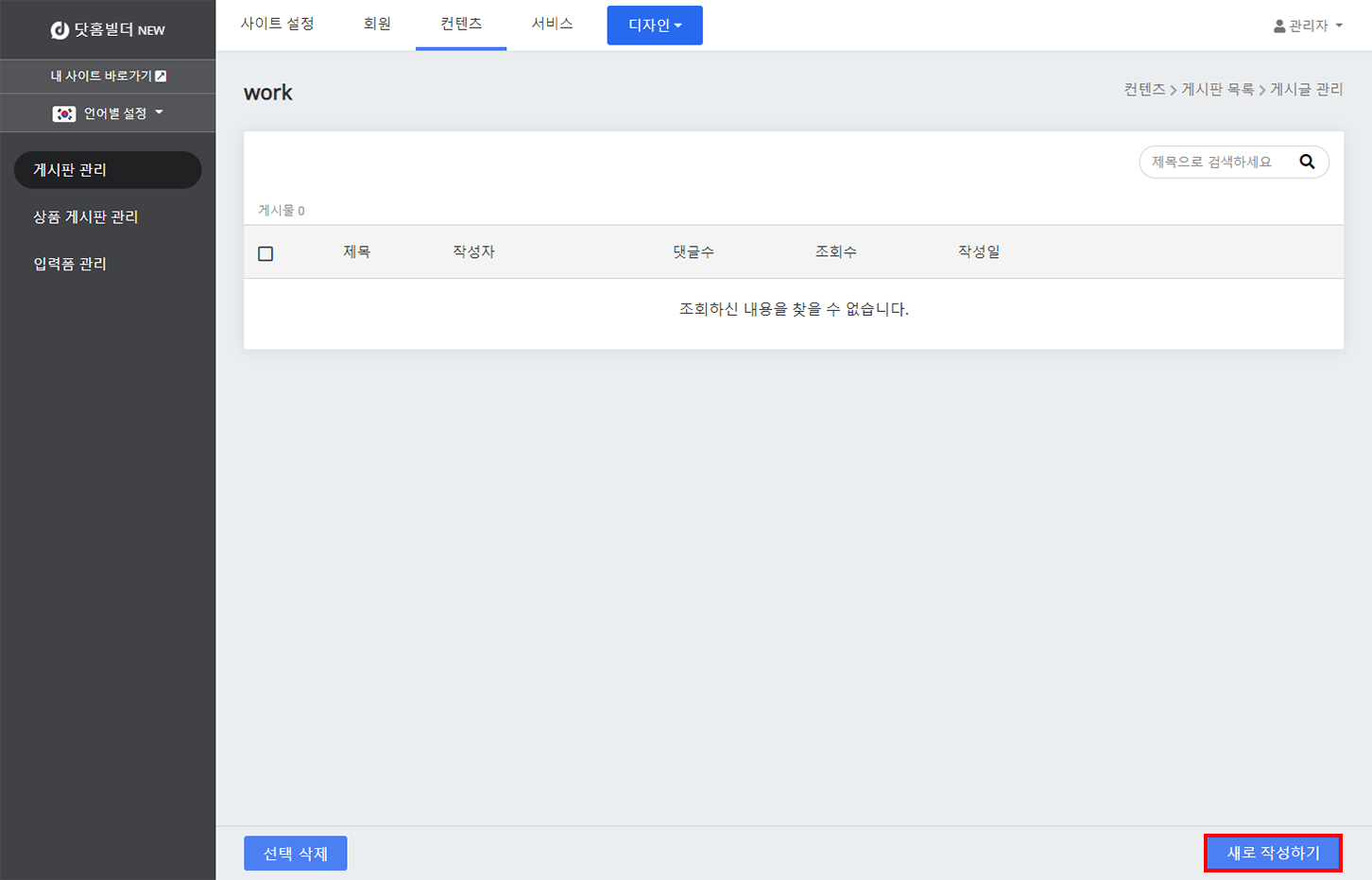
아까 작업한 'work' 게시판이 보입니다. 게시판 명을 클릭해 주세요.

우측 하단의 '새로 작성하기' 버튼을 눌러 게시글을 작성할 수 있습니다.
작업물을 게시글로 하나씩 등록해 주세요.
게시판/게시글 상세 관리 방법은 아래 매뉴얼을 참고해 주세요.
작업 목록까지 편집이 완료되었습니다!
다음 강좌에서는 연락하기 영역을 만들어 보도록 하겠습니다!
- 팁&가이드
- 원페이지 포트폴리오 만들기