- 팁&가이드
- 원페이지 포트폴리오 만들기
빈 템플릿으로 원페이지 포트폴리오 만들기
05. 학력, 경력 만들기
이번에는 학력과 경력 영역을 만들어 보겠습니다!
먼저 학력, 경력 영역에 필요한 이미지와 문구들을 살펴보도록 할게요!

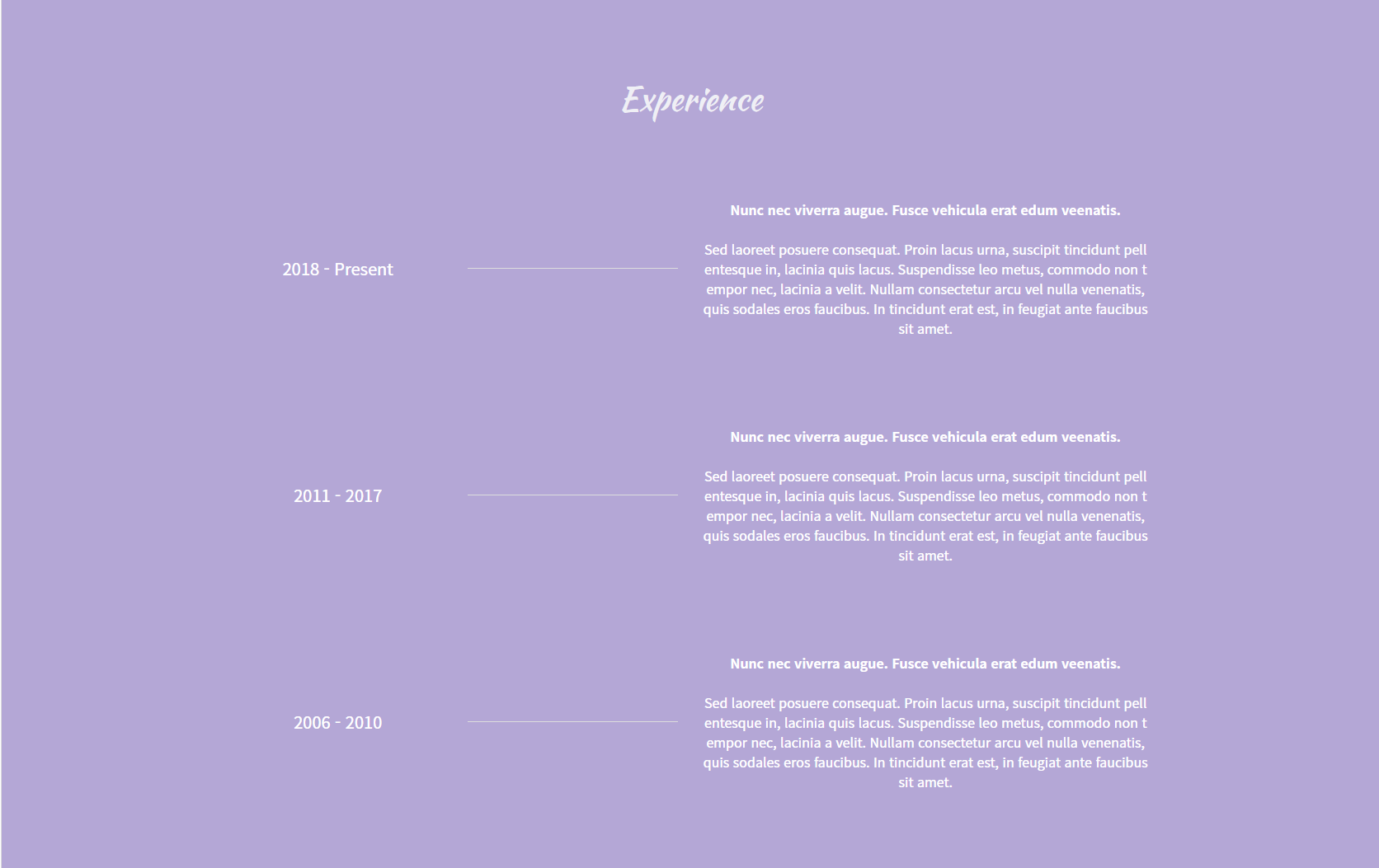
경력이 들어가는 부분입니다.
연도별 경력 사항을 정리해 두세요!

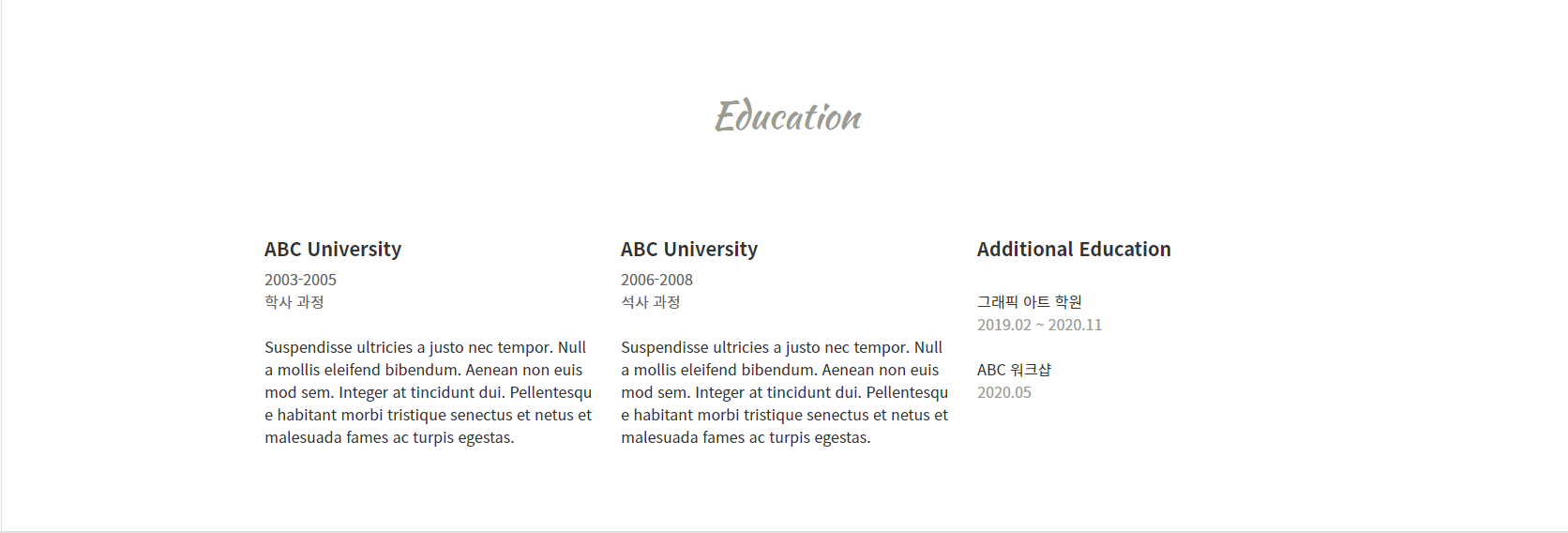
학력 부분입니다.
예시에는 학사, 석사와 학원까지 작성되어 있는데 만약 작성할 내용이 많지 않다면 빈 공간에는 꾸며줄 이미지를 넣어주는 것도 좋습니다!
[이미지 업로드하기]
디자인 작업 전 이미지를 먼저 업로드해 주어야 합니다.

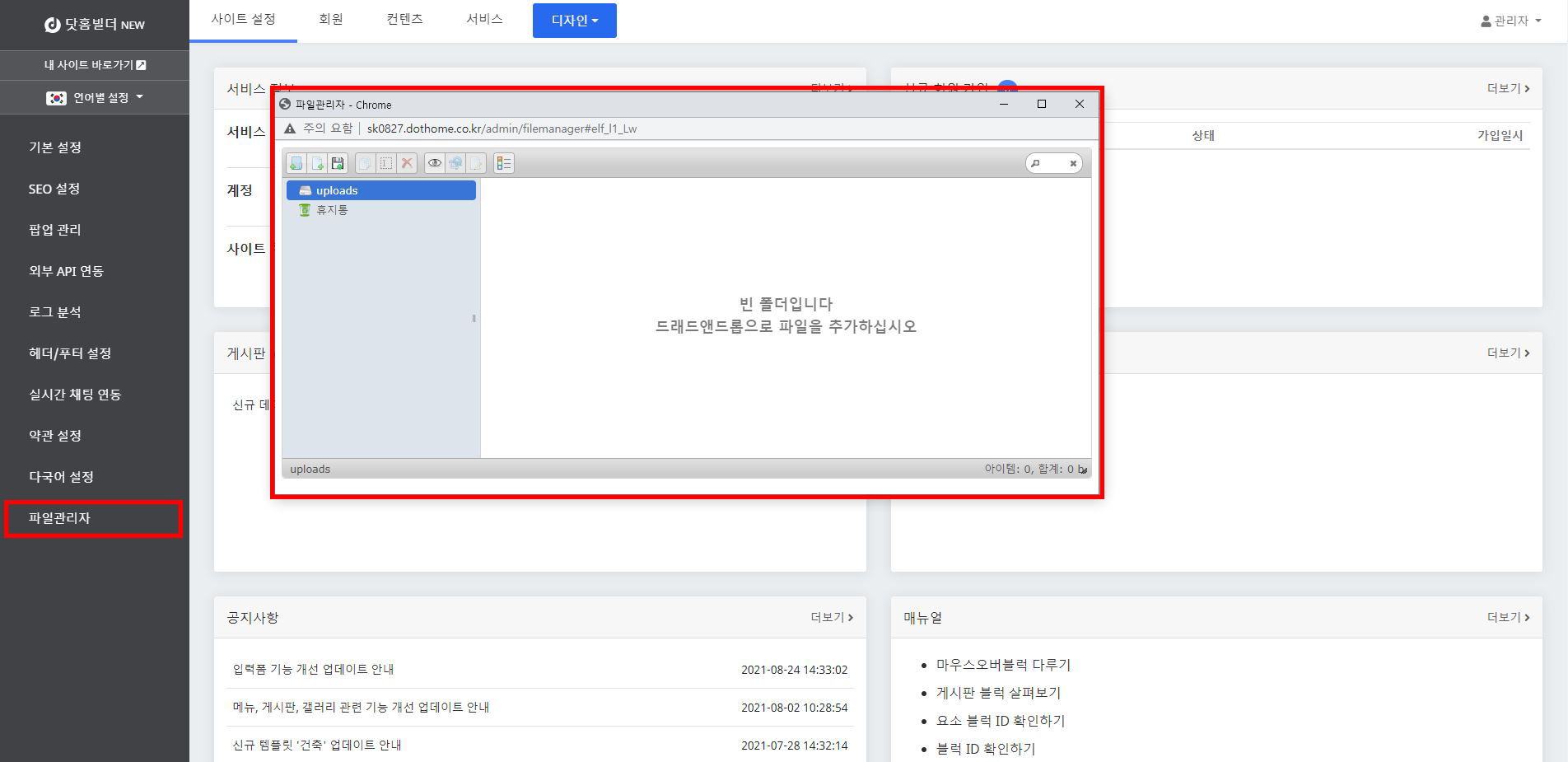
좌측 메뉴에서 파일관리자를 눌러 파일관리자 창을 열 수 있습니다.
파일관리자 창이 열리면 이미지를 드래그앤 드롭하여 업로드해 주세요.
파일관리자의 자세한 이용 방법은 아래의 매뉴얼을 참고해 주세요.
[디자인 편집하기]

먼저 디자인 편집기로 이동해 보도록 하겠습니다.
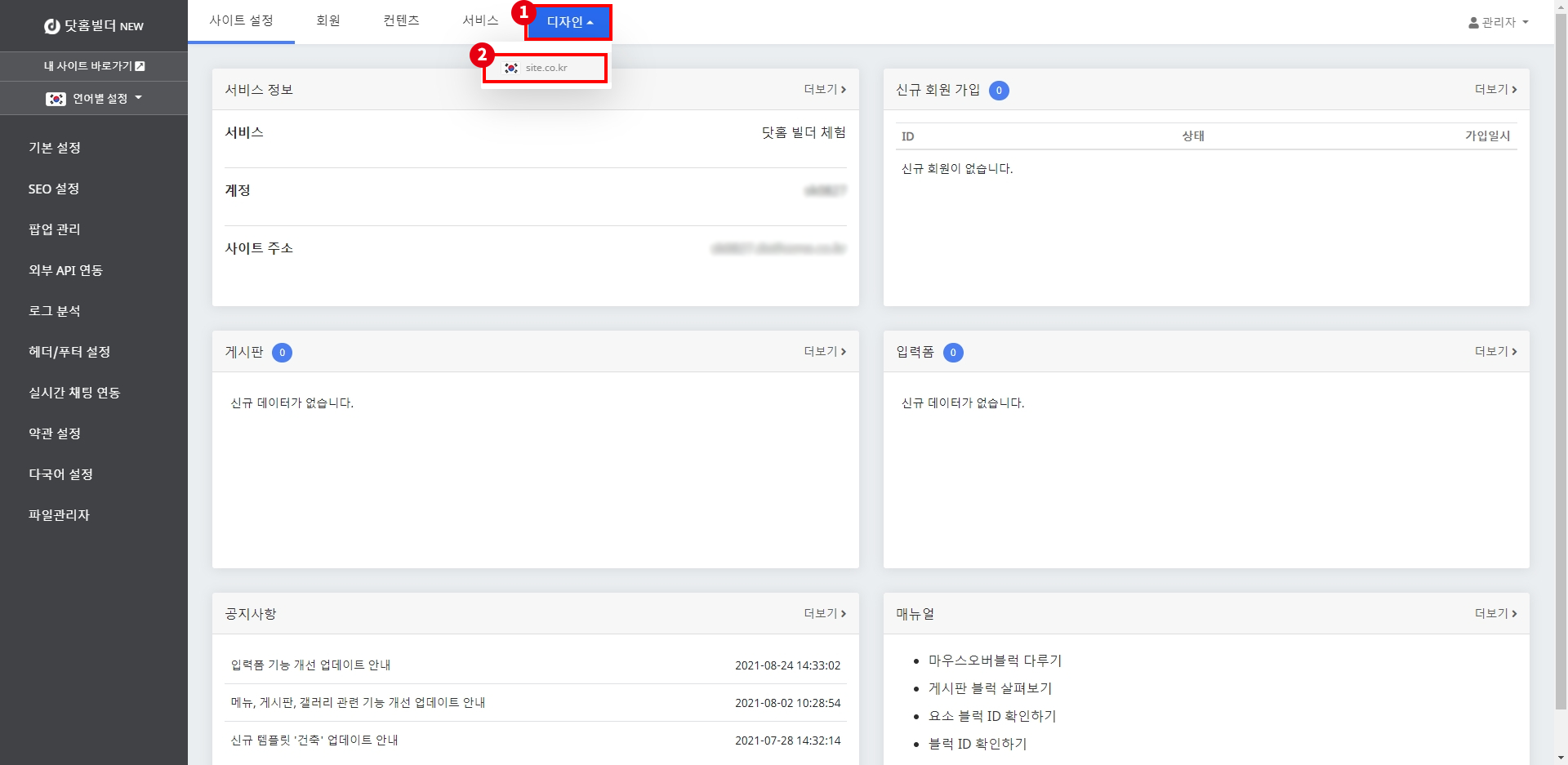
관리 페이지 상단의 디자인 버튼을 누른 뒤 하단의 site.co.kr을 클릭해 주세요.
(다국어 사이트를 편집하는 경우 국기로 구분되어 있으니 편집할 언어의 국기를 선택해서 클릭해 주세요.)

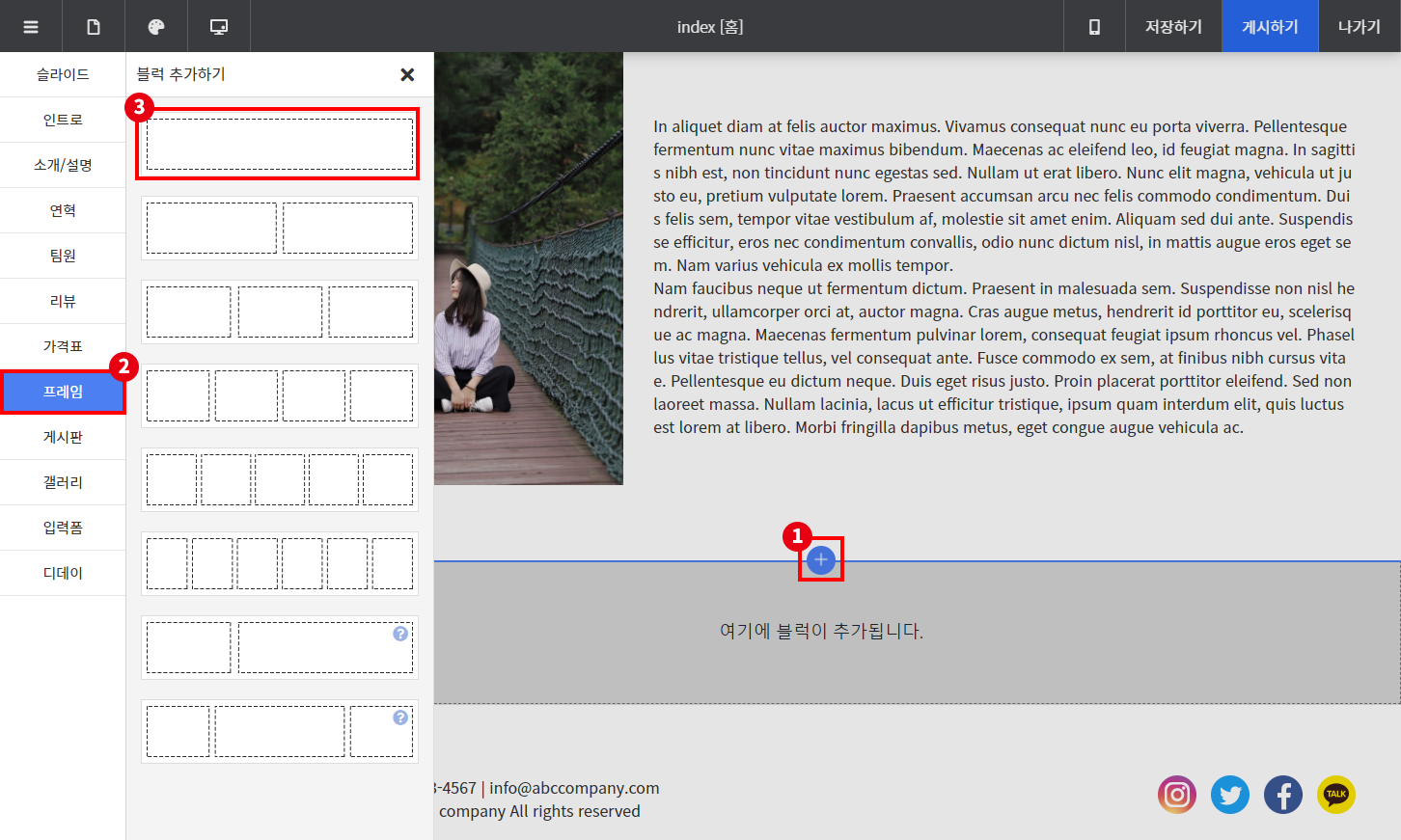
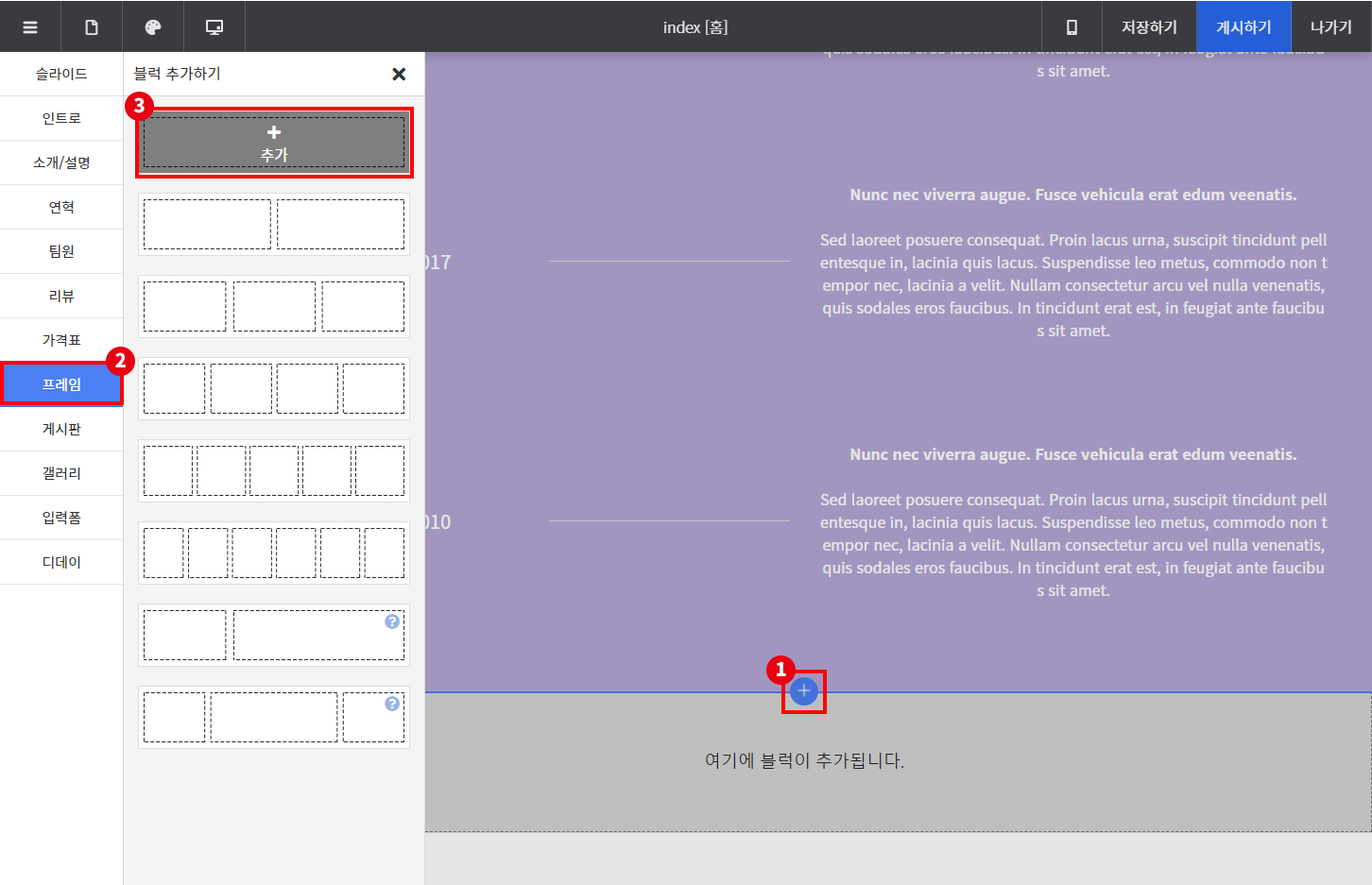
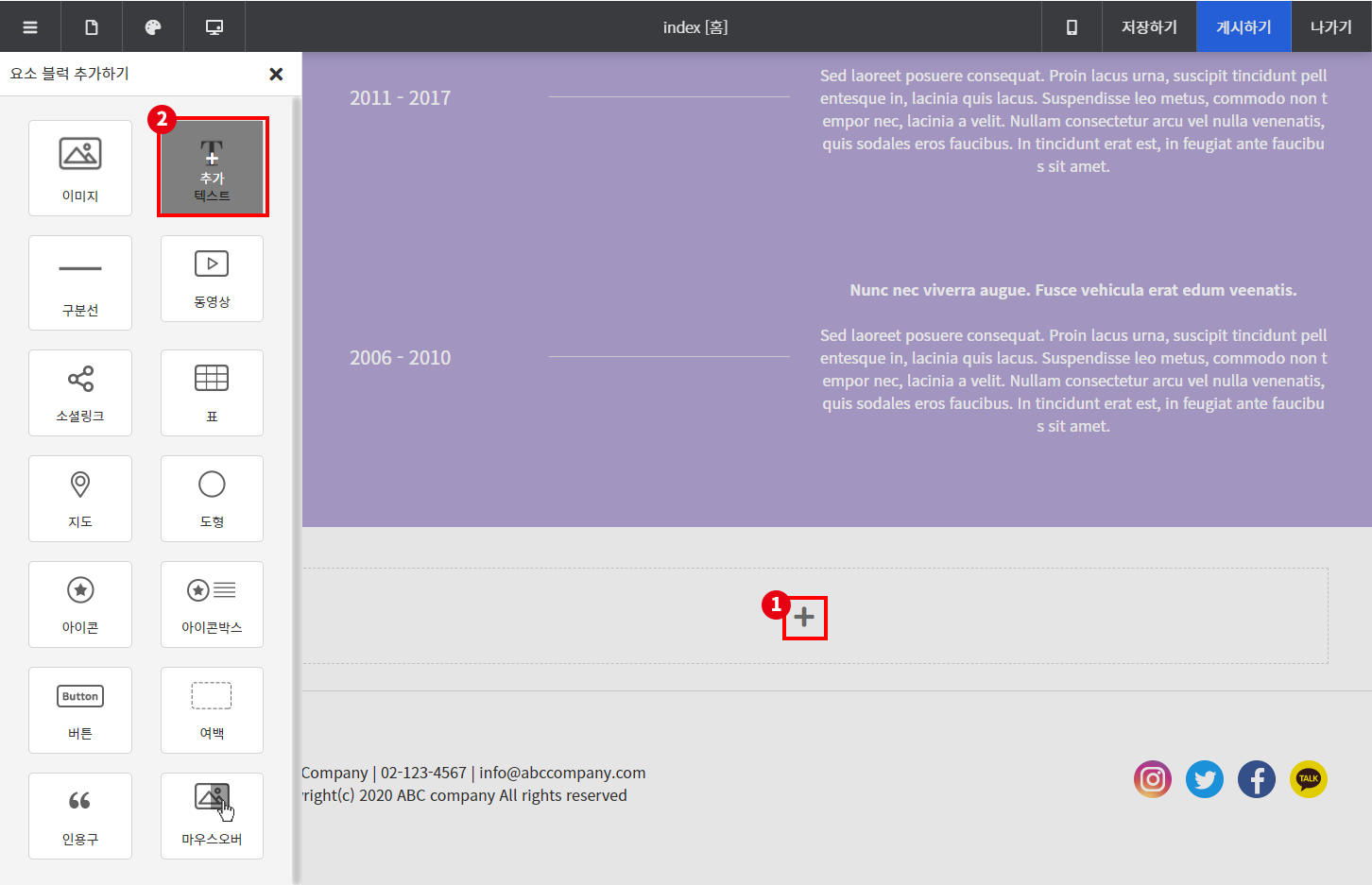
제일 아래에 있는 블럭 위에 마우스를 올린 뒤 + 버튼을 눌러주세요.
1단 프레임 블럭을 추가해 주세요.

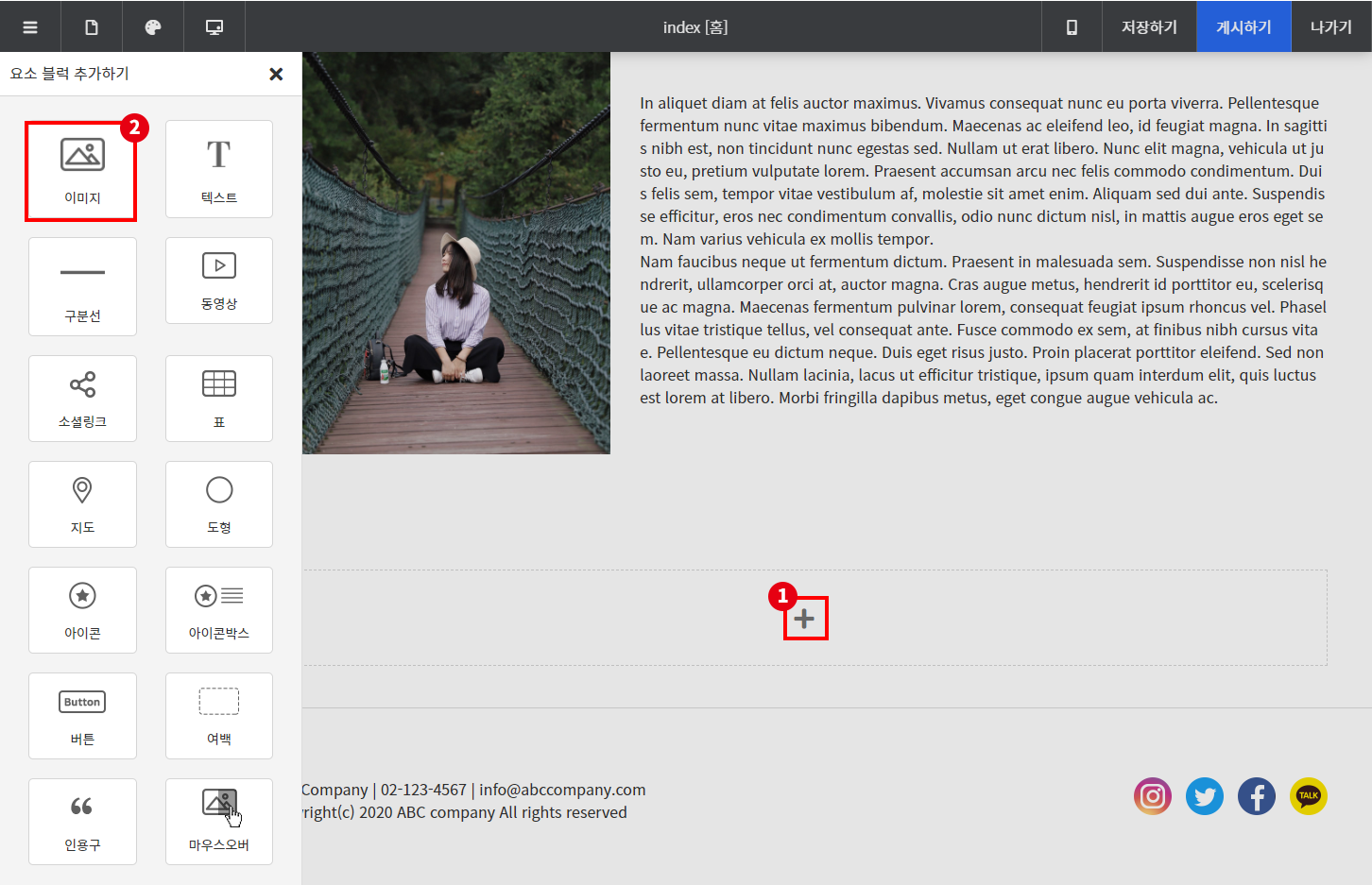
추가된 프레임 블럭 안의 +버튼을 눌러 이미지 블럭을 추가해 주세요.

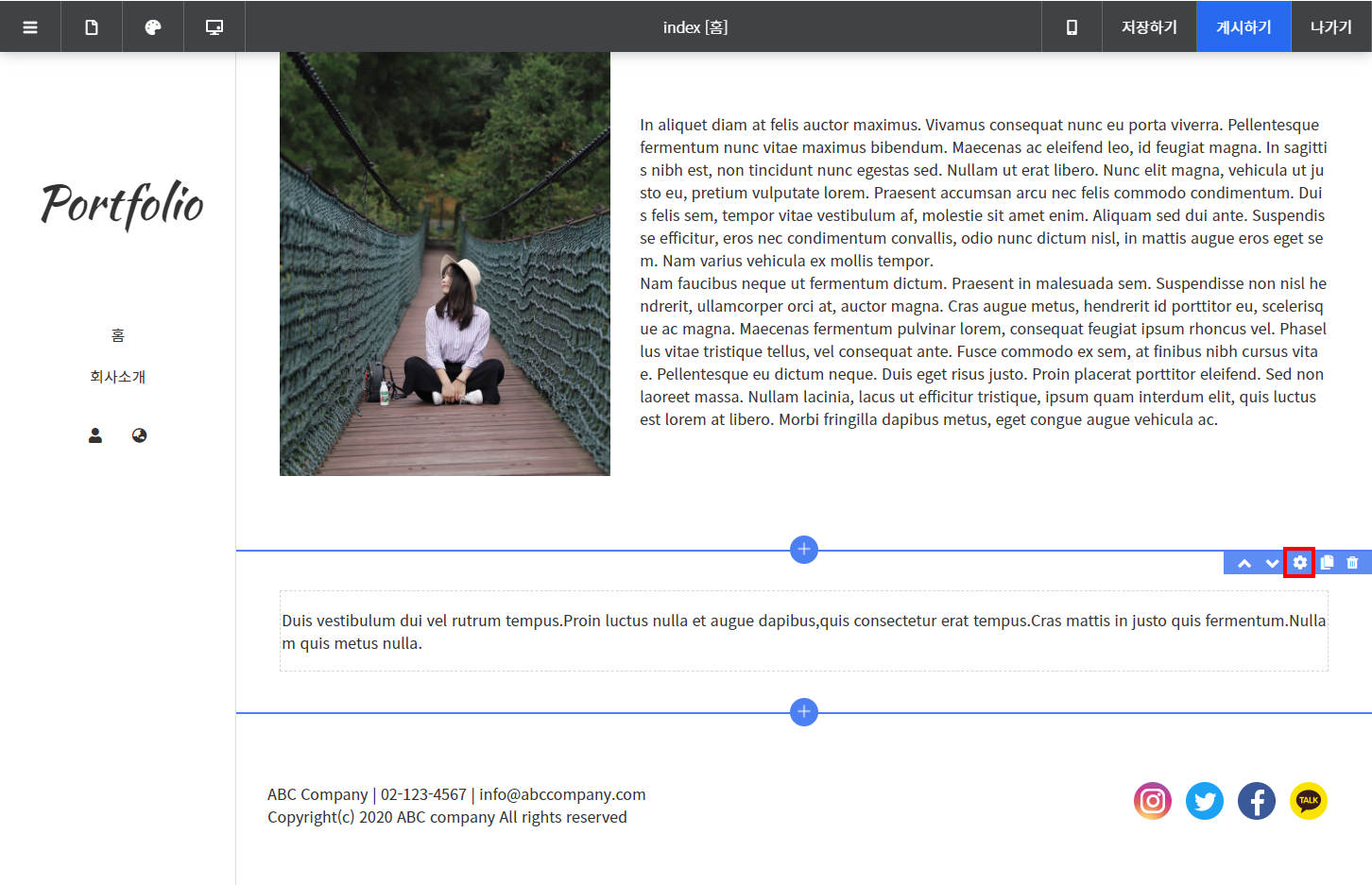
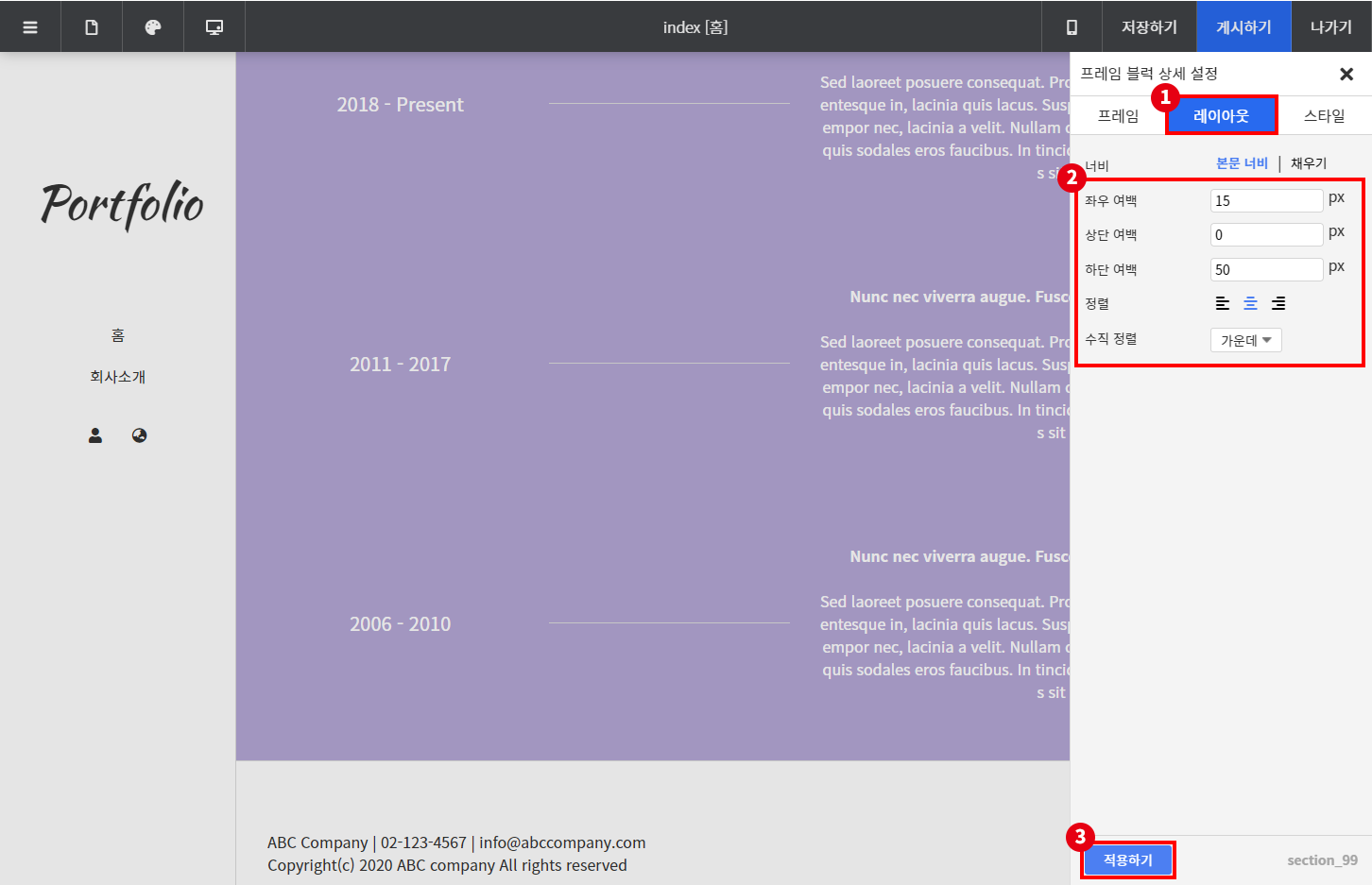
프레임 블럭 위에 마우스를 올린 뒤 우측 상단의 설정 버튼을 눌러주세요.

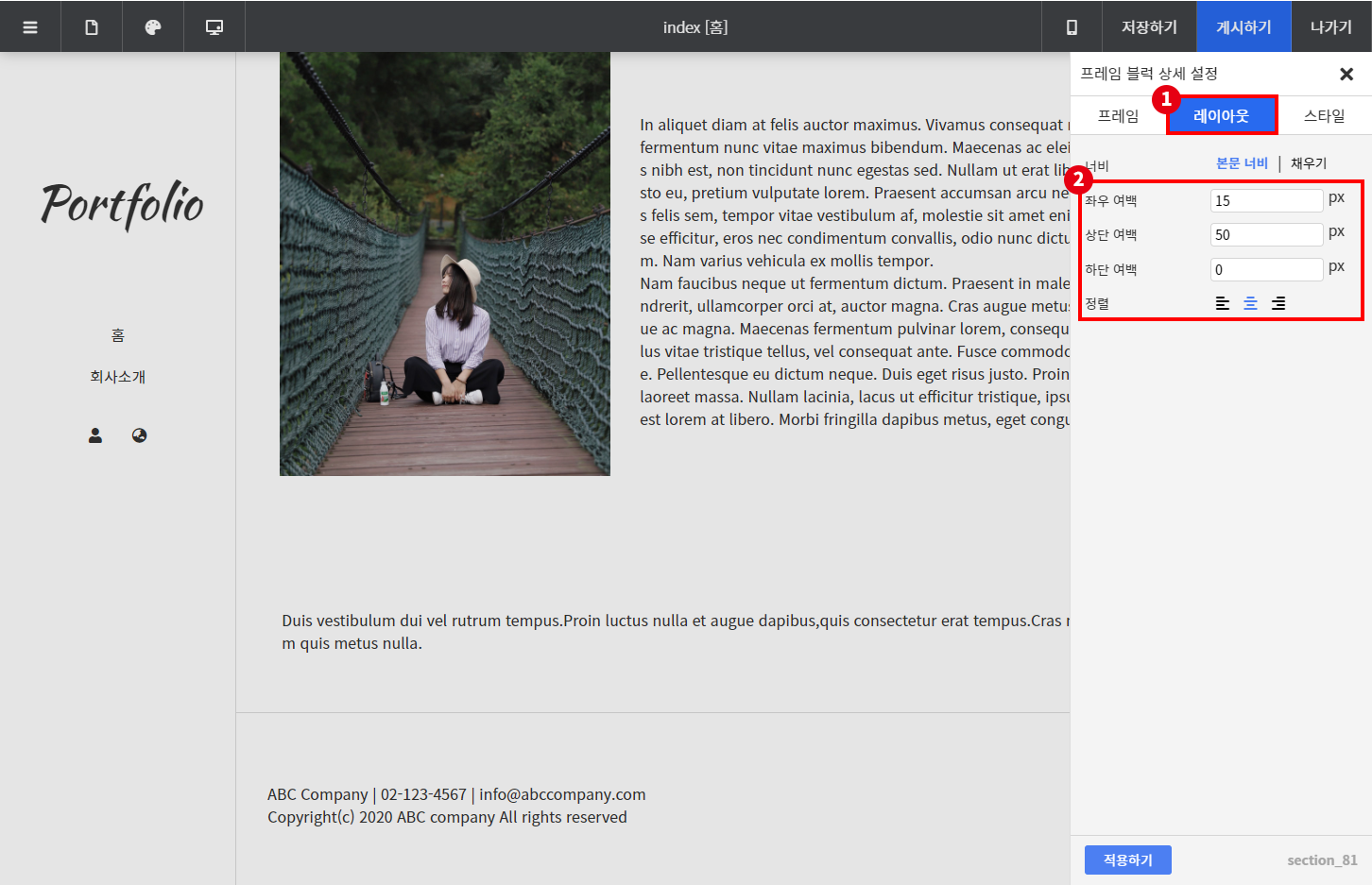
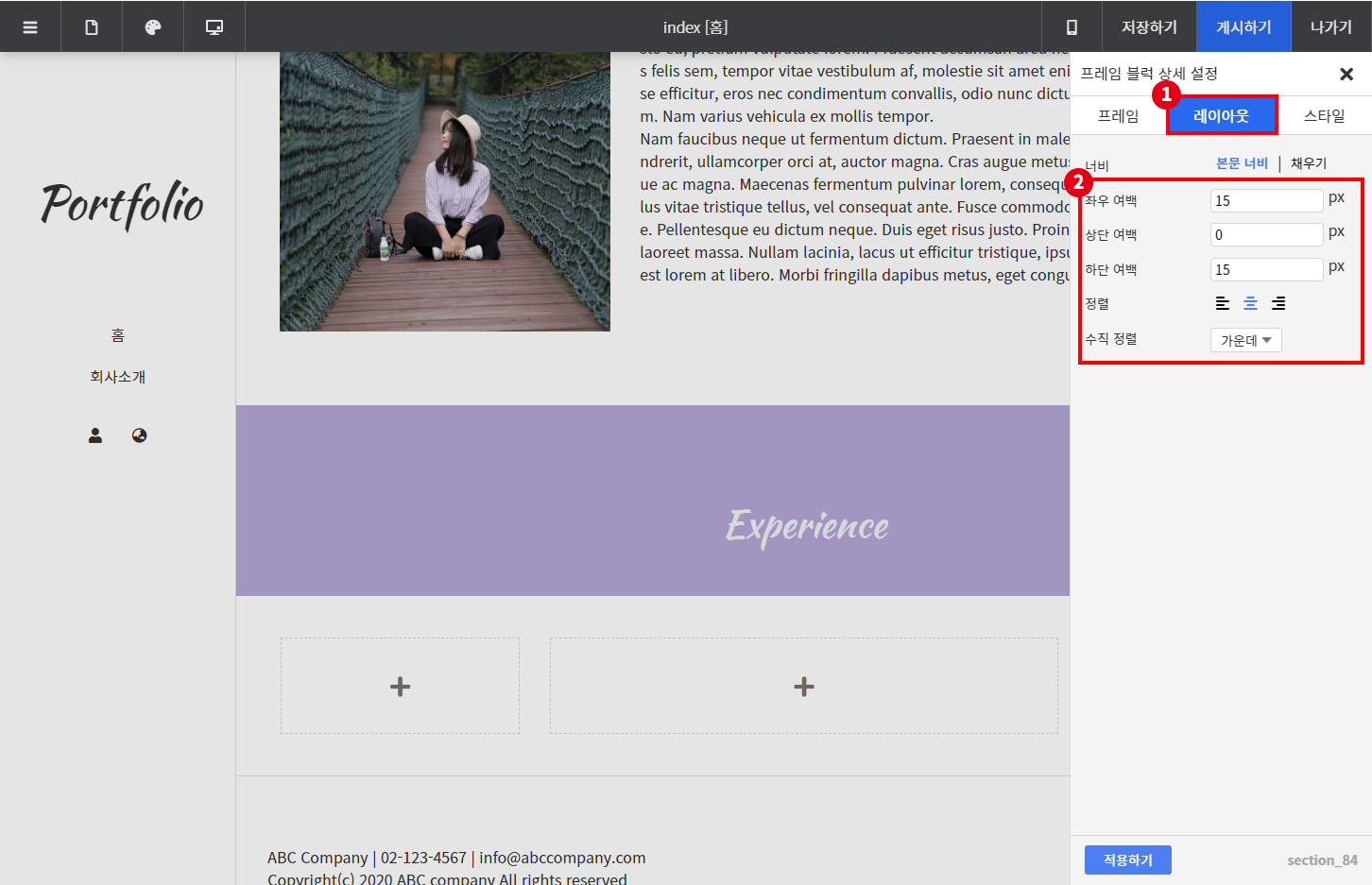
레이아웃 탭으로 이동해 주세요.
여백과 정렬을 위의 이미지와 같이 설정해 주세요.

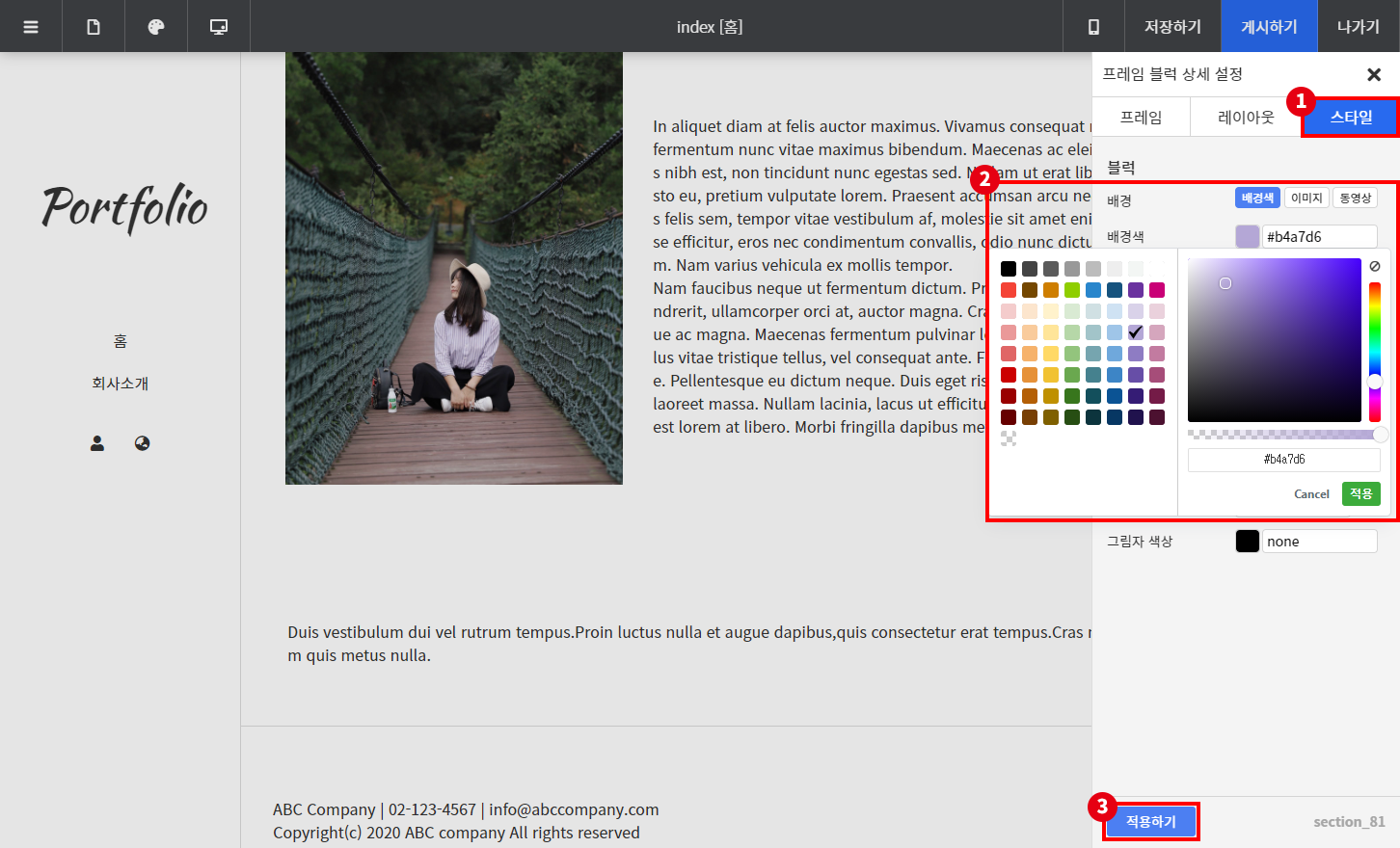
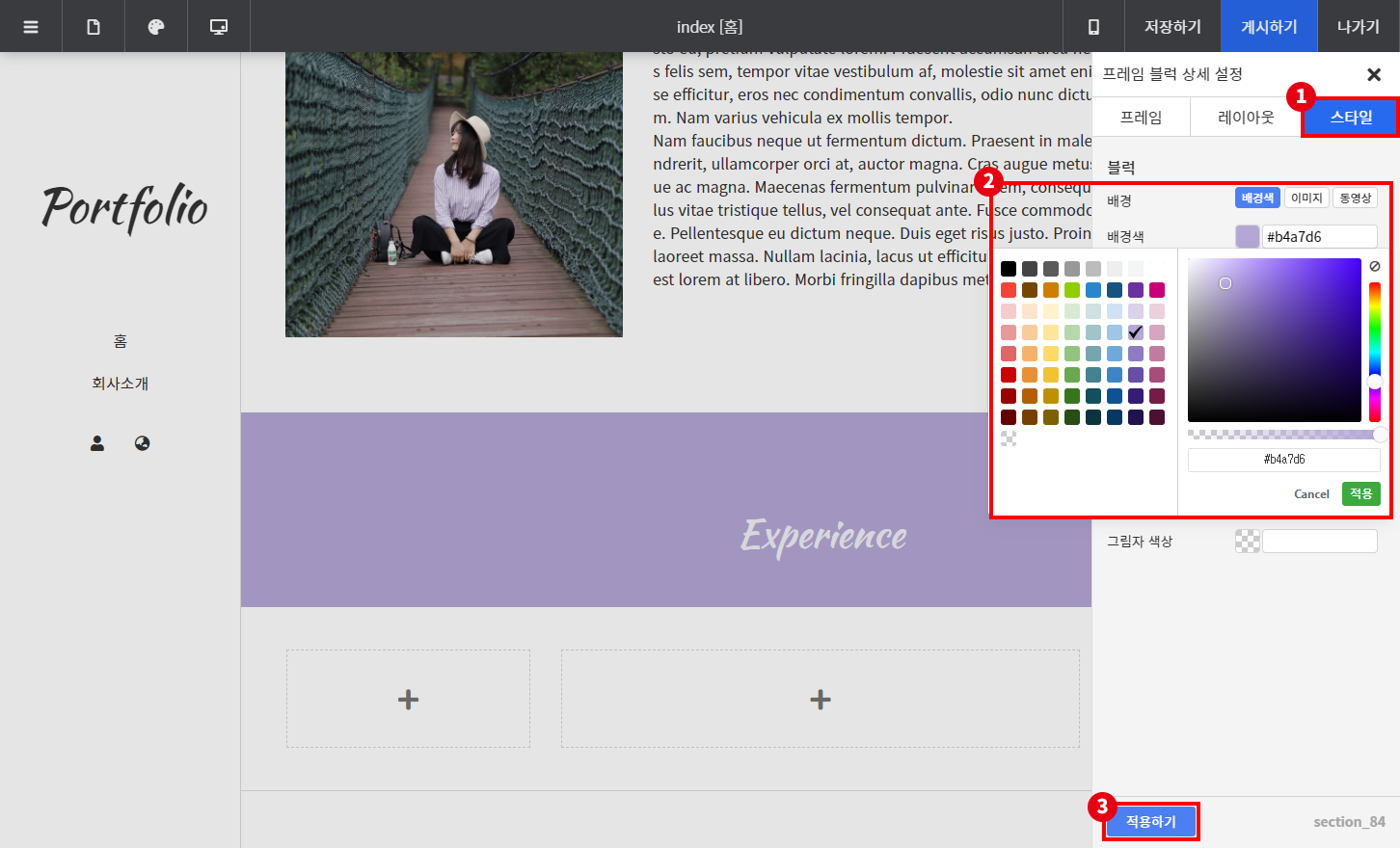
스타일 탭으로 이동해 주세요.
배경색을 #b4a7d6으로 변경한 뒤, 하단의 적용하기를 눌러주세요.

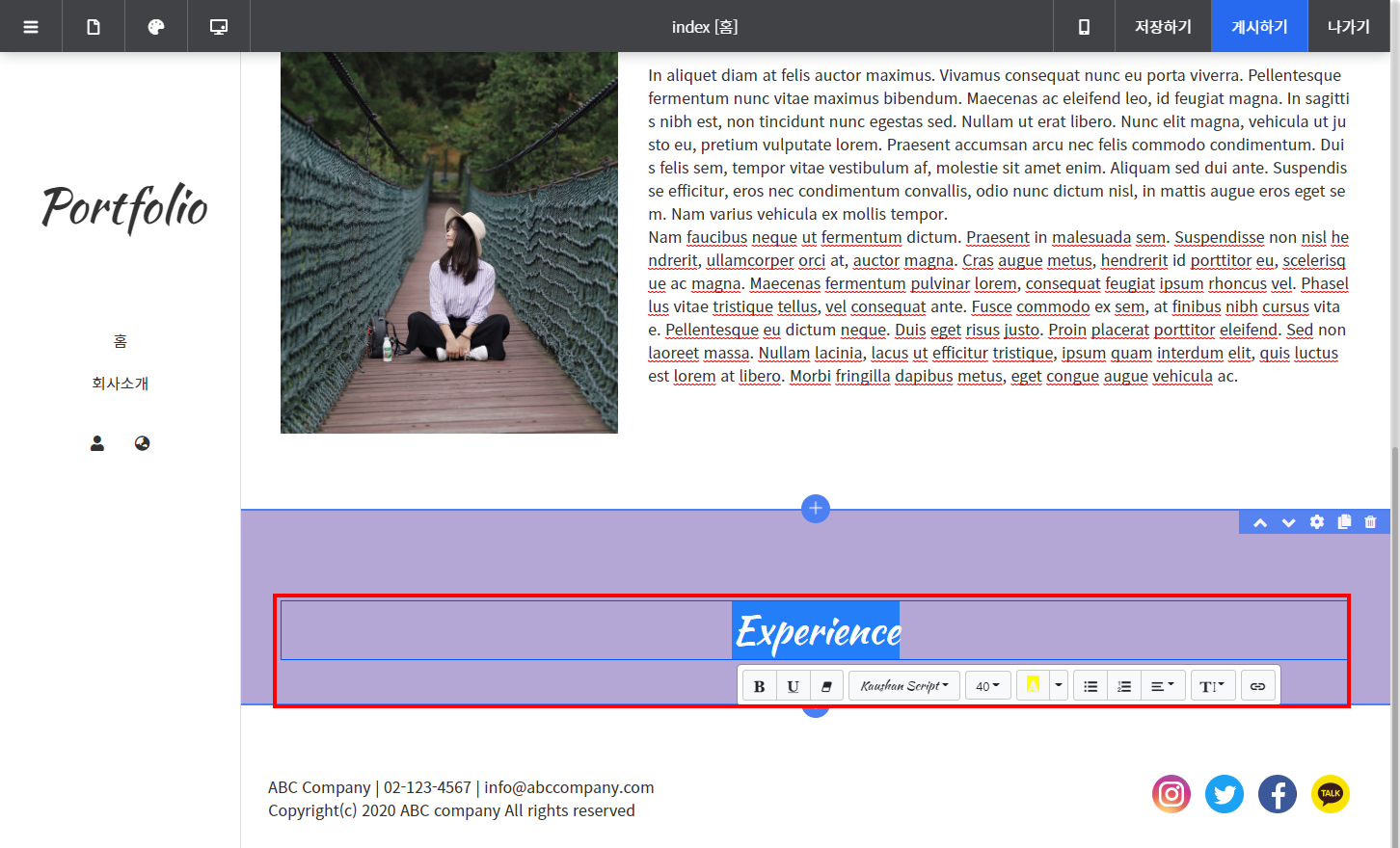
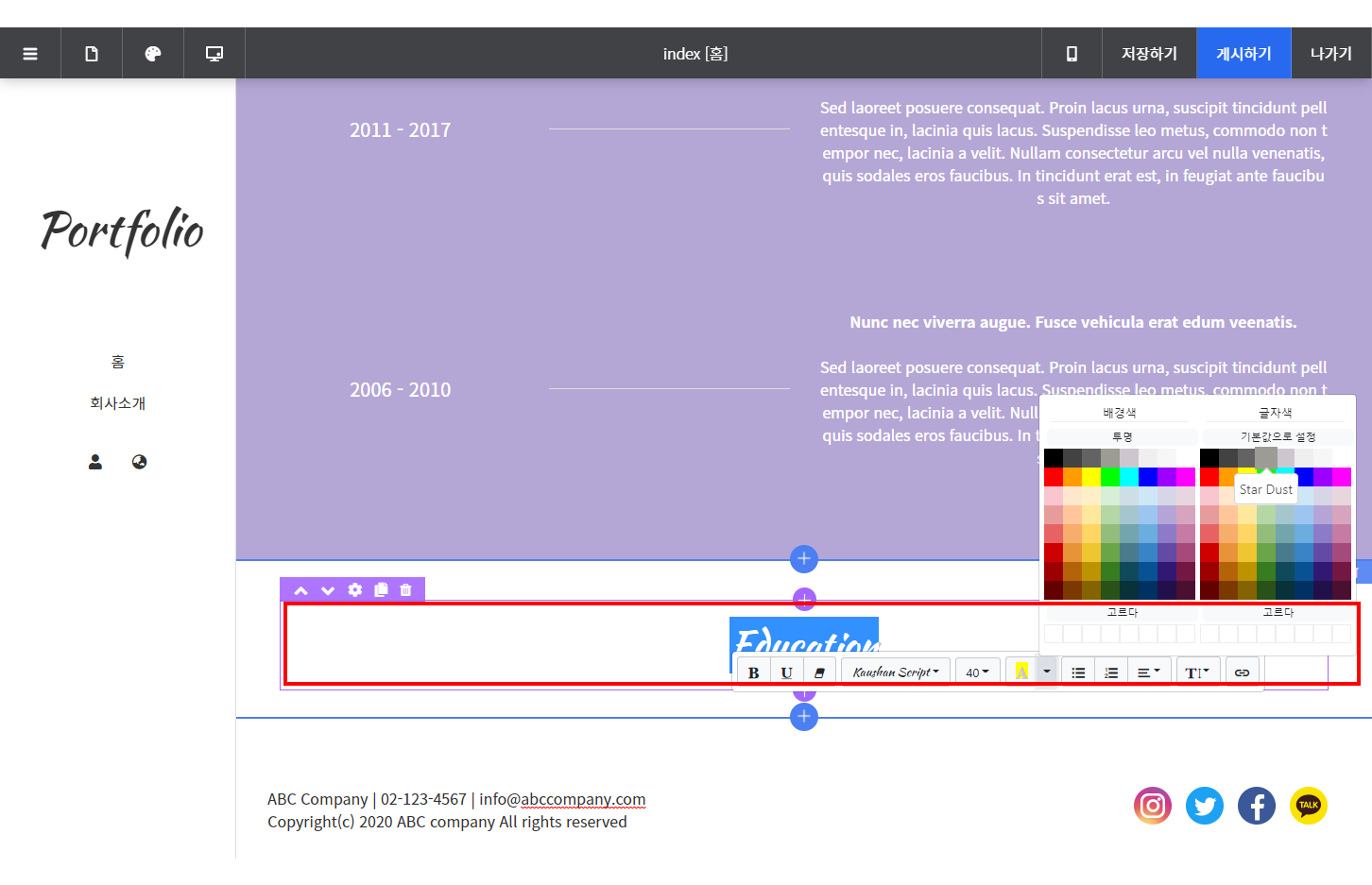
텍스트 블럭 안의 내용을 지운 뒤, Experience를 입력해 주세요.
글꼴은 Kaushan Script, 글자 크기는 40px, 색상은 흰색으로 변경해 주세요.

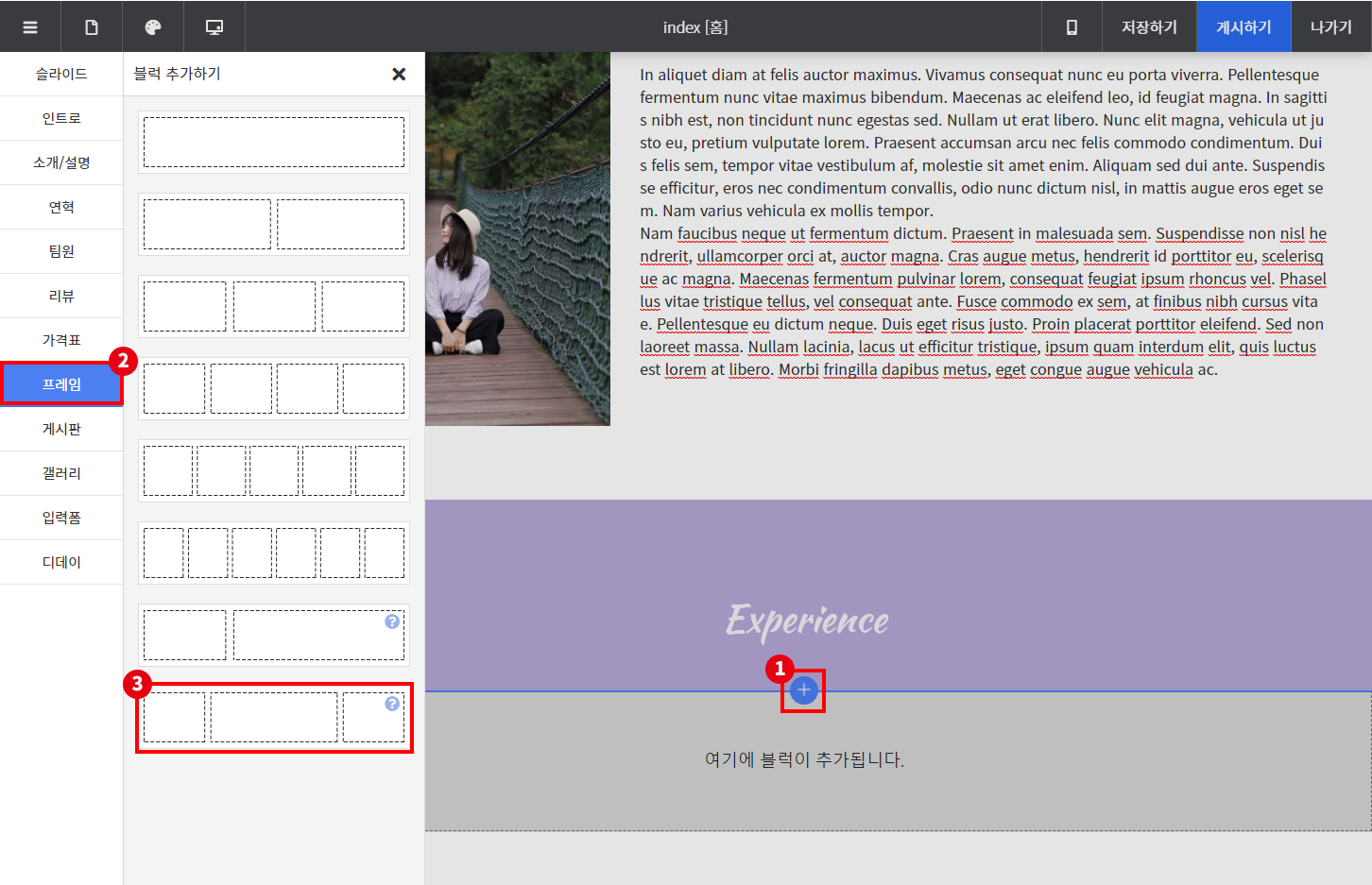
다시 아래에 1:2:1 비율의 프레임 블럭을 추가해 주세요.

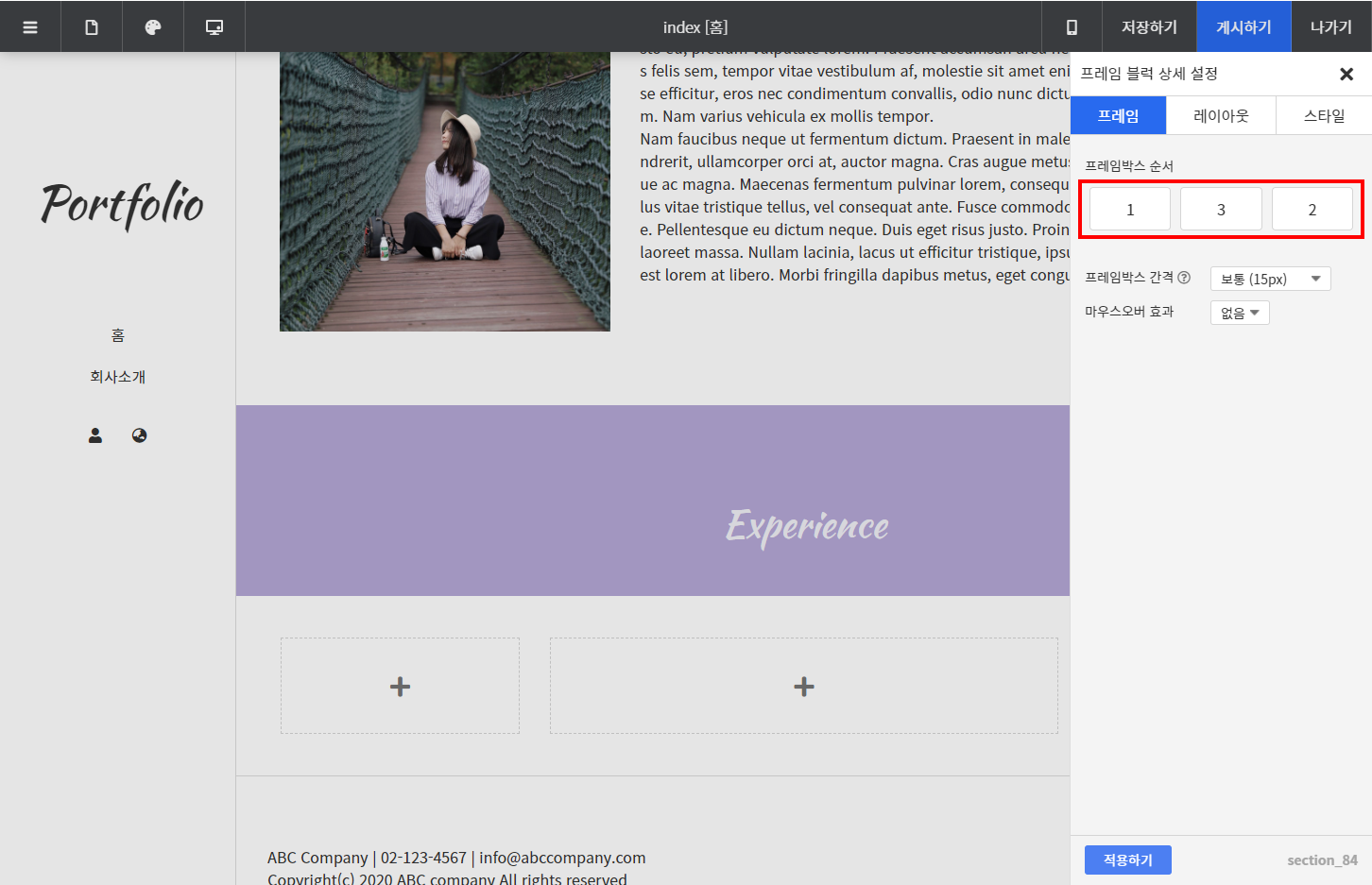
추가된 1:2:1 비율 프레임 블럭의 마우스를 올린 뒤 우측 상단의 설정 버튼을 눌러 설정 창을 열어주세요.
설정 창에서 프레임박스 순서를 제일 오른쪽의 박스가 두 번째로 오도록 변경해 주세요.
드래그앤 드롭으로 위치를 옮길 수 있습니다.

레이아웃 탭으로 이동한 뒤, 여백과 정렬, 수직 정렬을 위와 같이 변경해 주세요.

스타일 탭으로 이동한 뒤, 배경색을 #b4a7d6으로 변경해 주세요.
하단의 적용하기 버튼을 눌러주세요.

이제 프레임 블럭 안에 요소 블럭들을 추가해 줄 차례입니다.
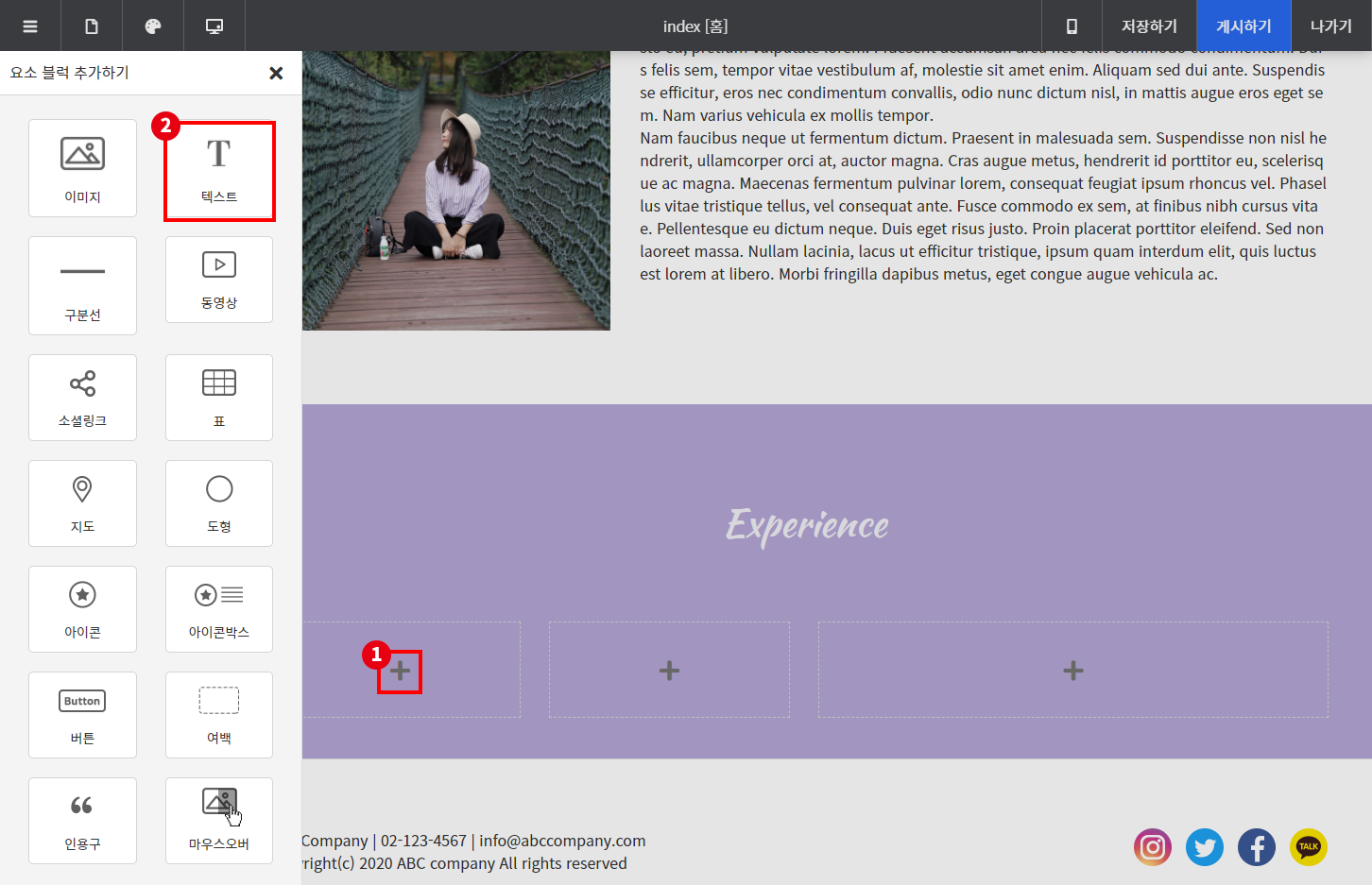
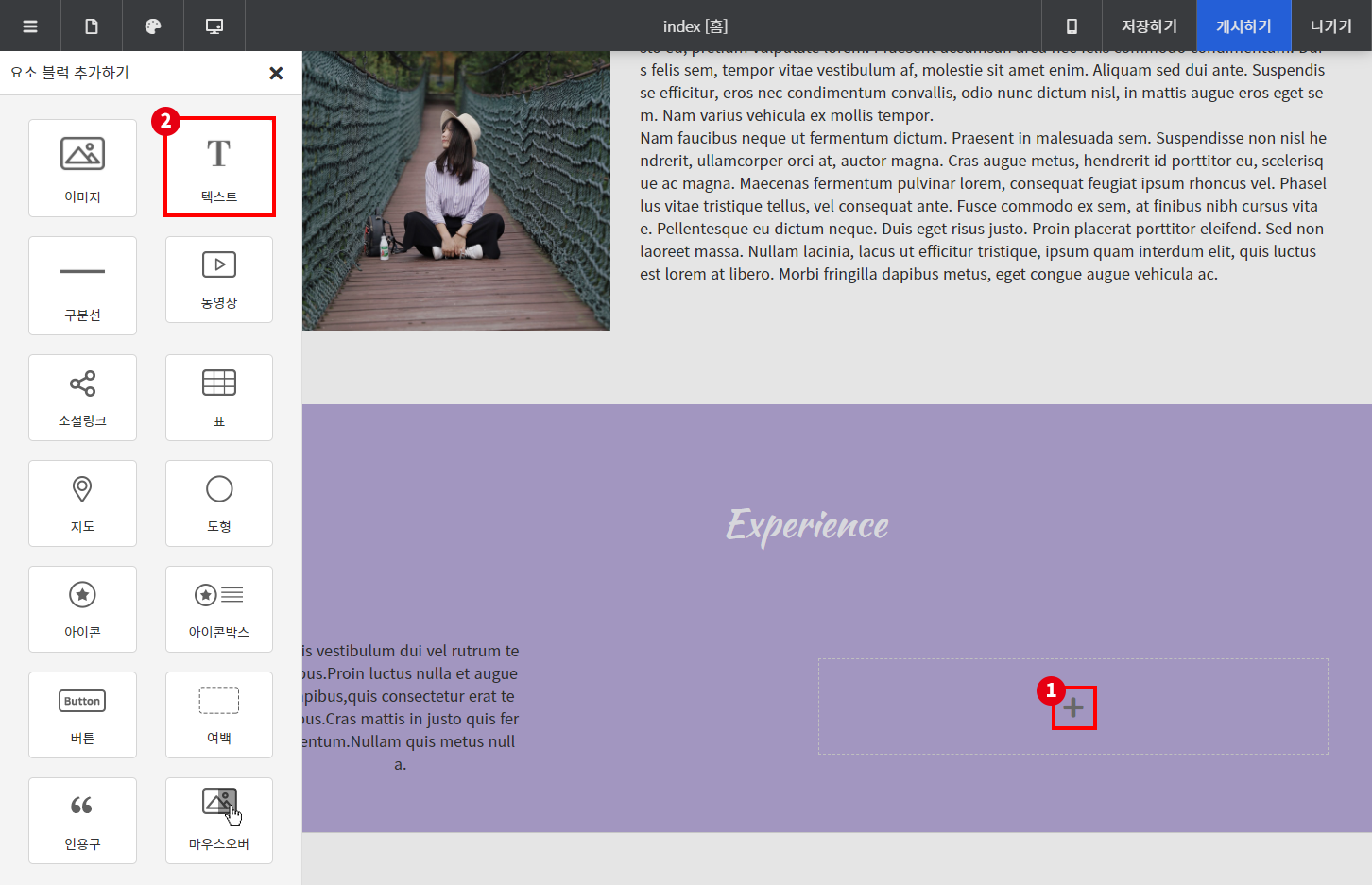
제일 왼쪽 박스 안의 + 버튼을 누른 뒤, 텍스트 블럭을 추가해 주세요.

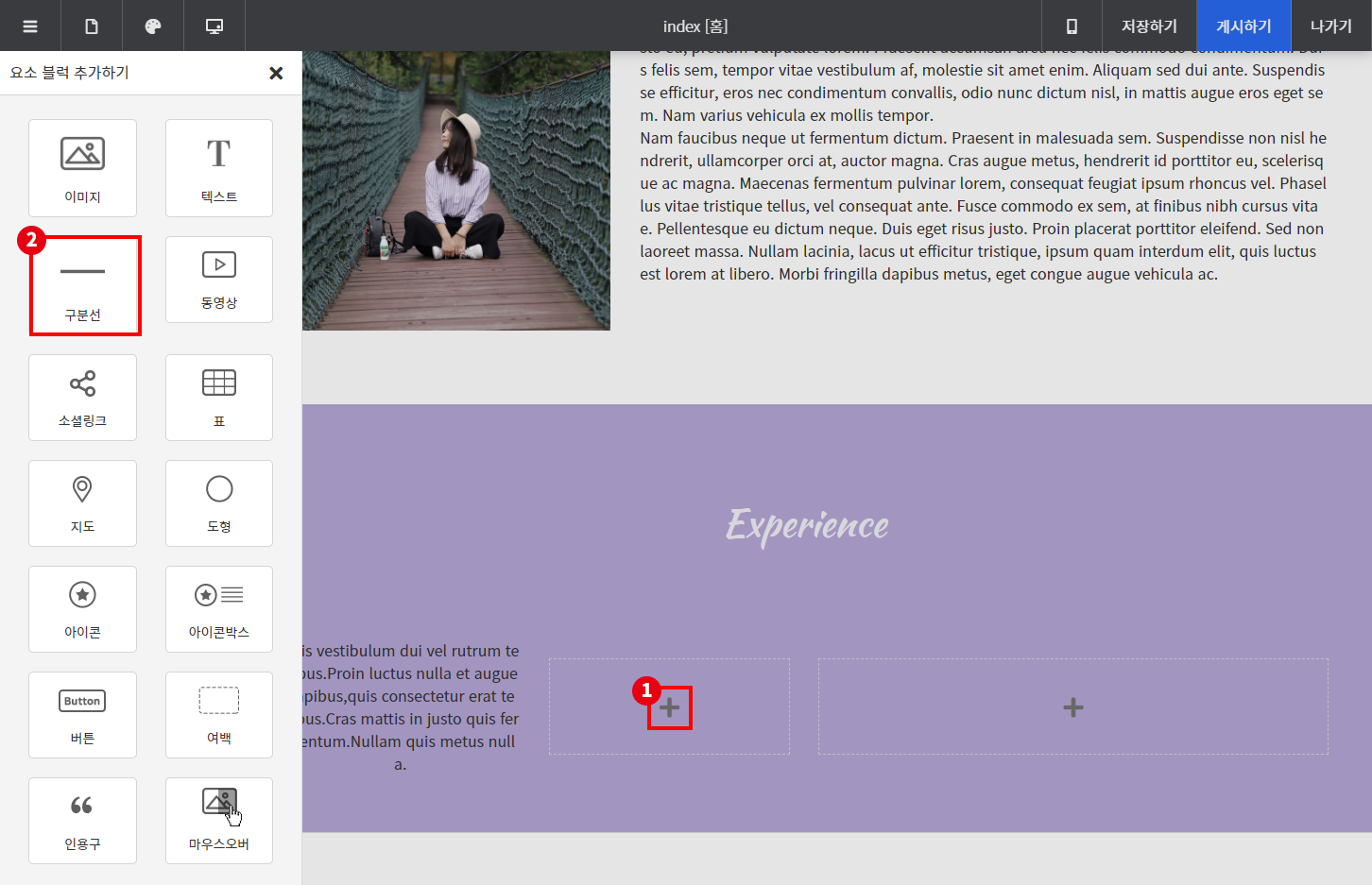
두 번째 박스에는 구분선 - 선 블럭을 추가해 주세요.

세 번째 박스에는 텍스트 블럭을 추가해 주세요.

가장 왼쪽의 텍스트 블럭에는 각 경력의 날짜를 적어줄 거예요.
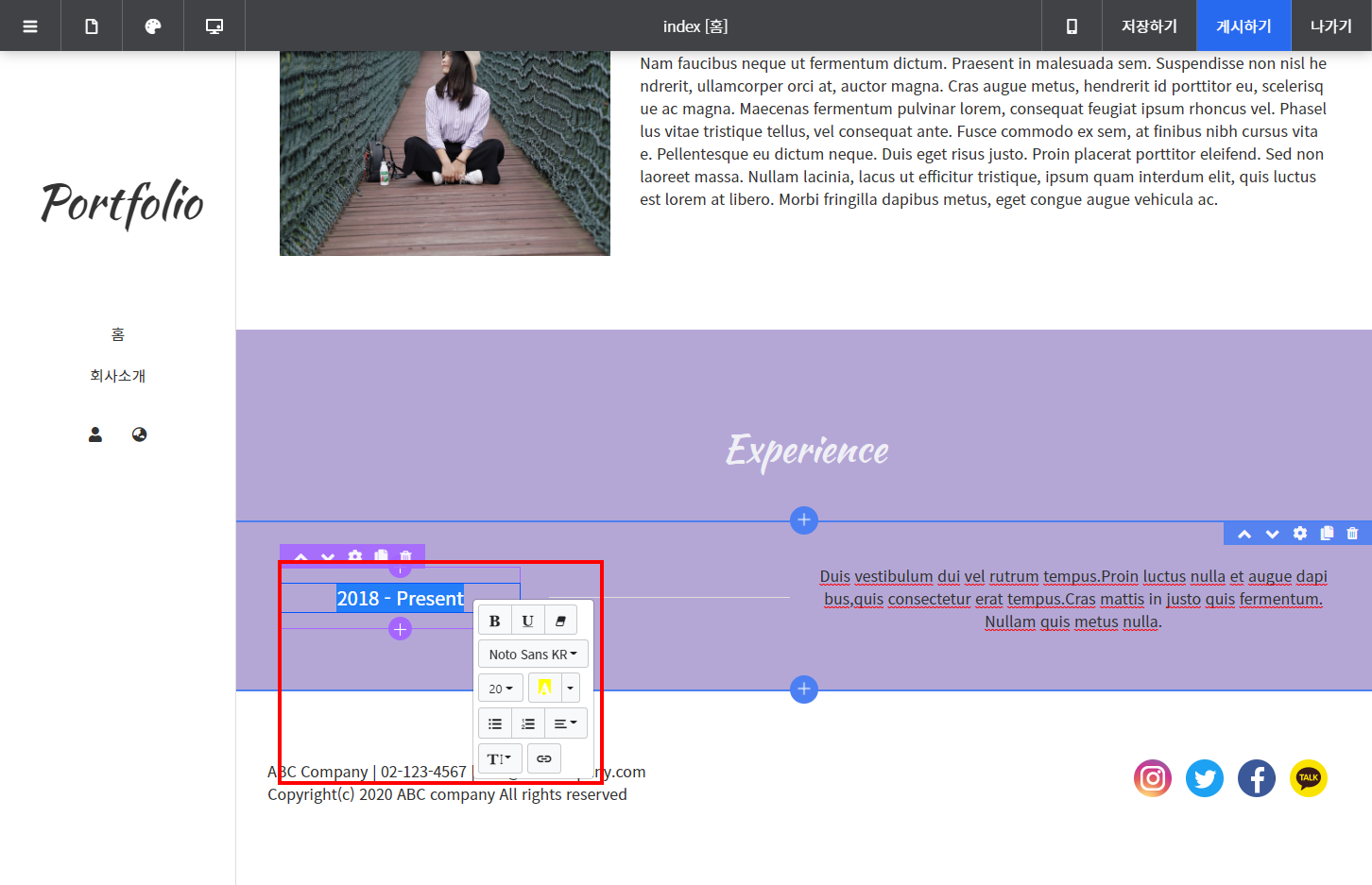
가장 최근 경력의 날짜를 입력해 주세요.
글자 크기는 20px, 색상은 흰색으로 변경해 주세요.

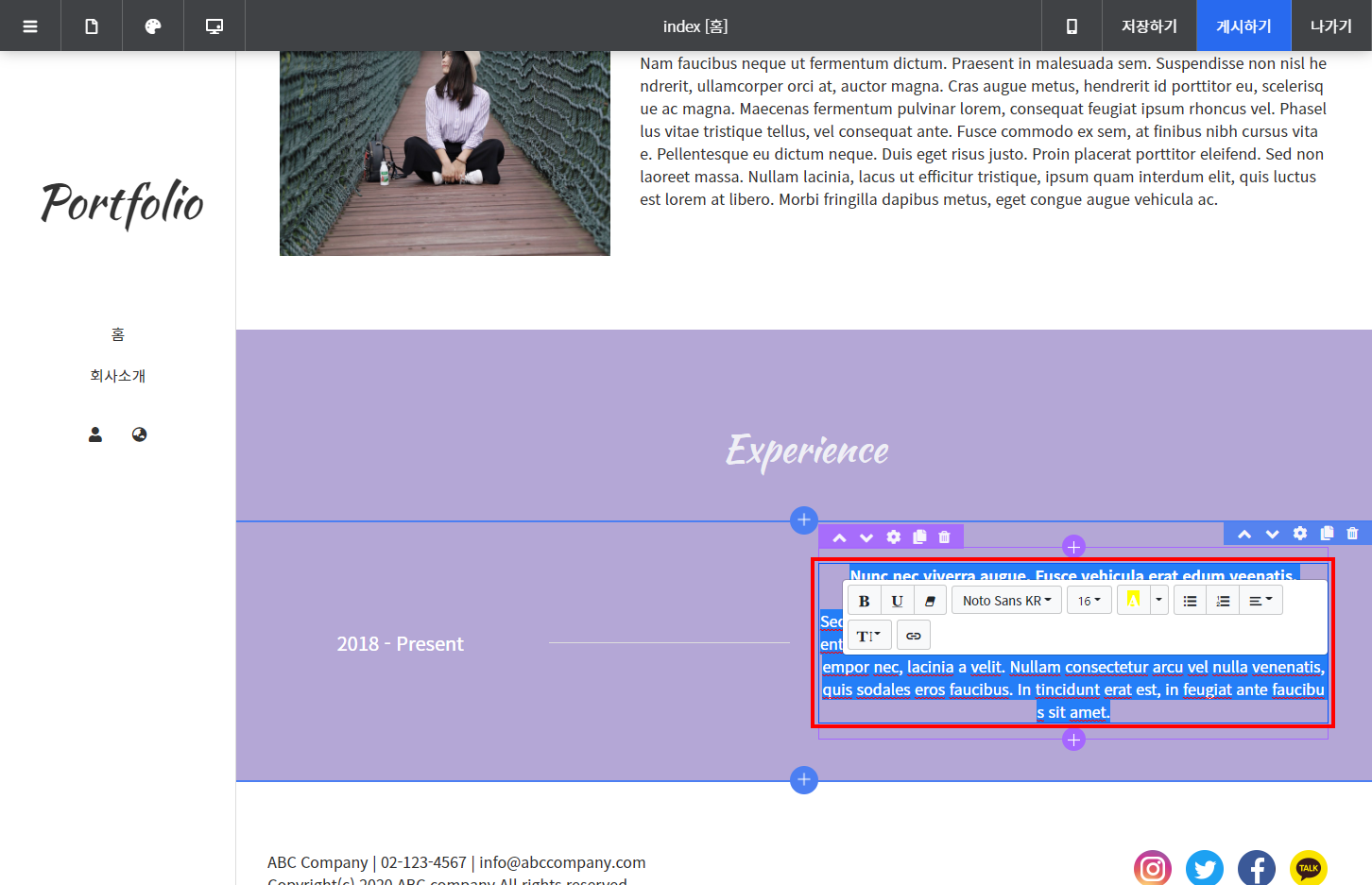
오른쪽의 텍스트 박스에는 경력에 대한 짤막한 내용을 입력해 주세요.
내용을 입력한 뒤, 글자색만 흰색으로 변경해 주세요.

이제 동일한 디자인으로 이전 경력들도 작성해야 하는데요.
만든 블럭을 복제하여 수정해 보도록 하겠습니다!
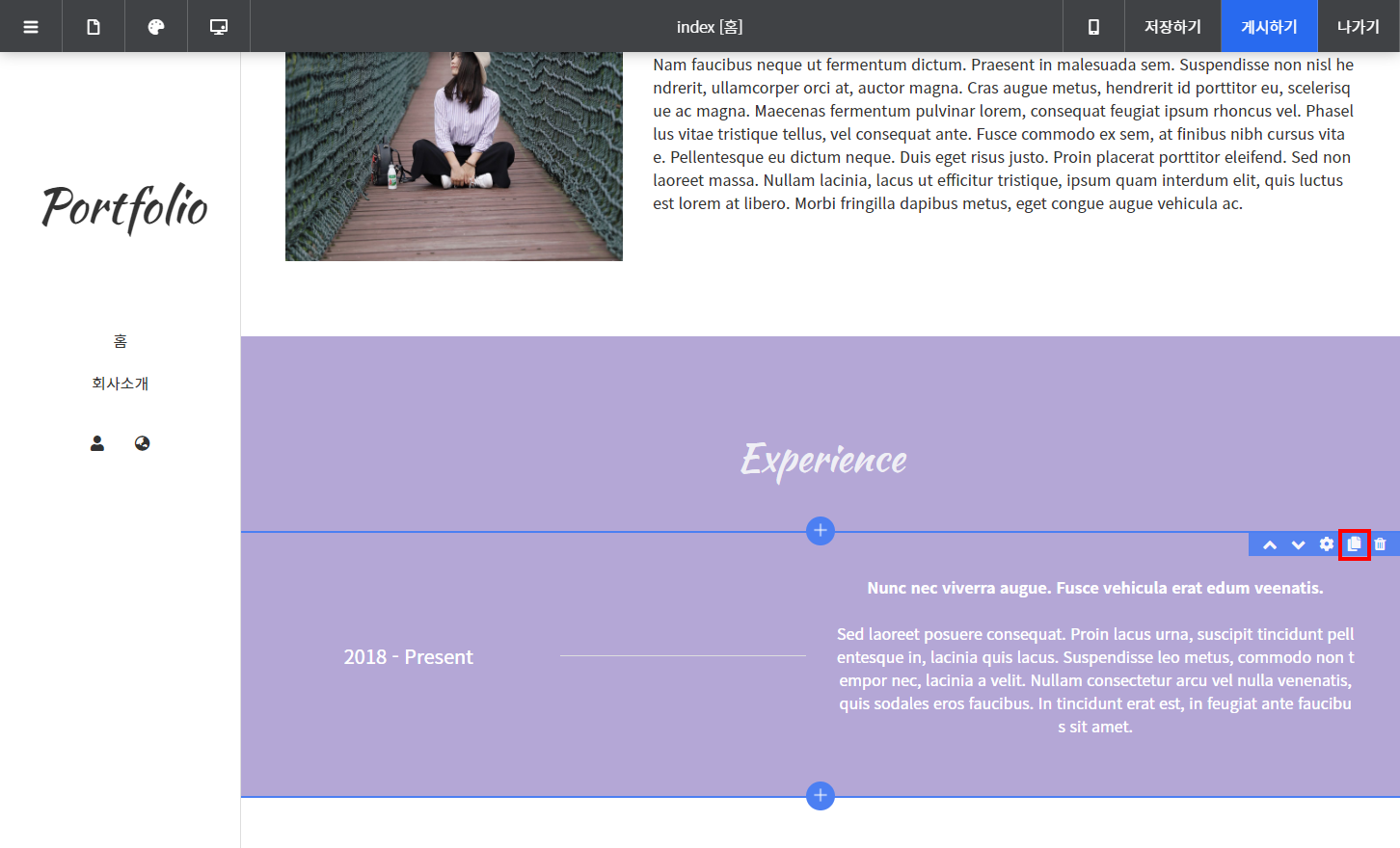
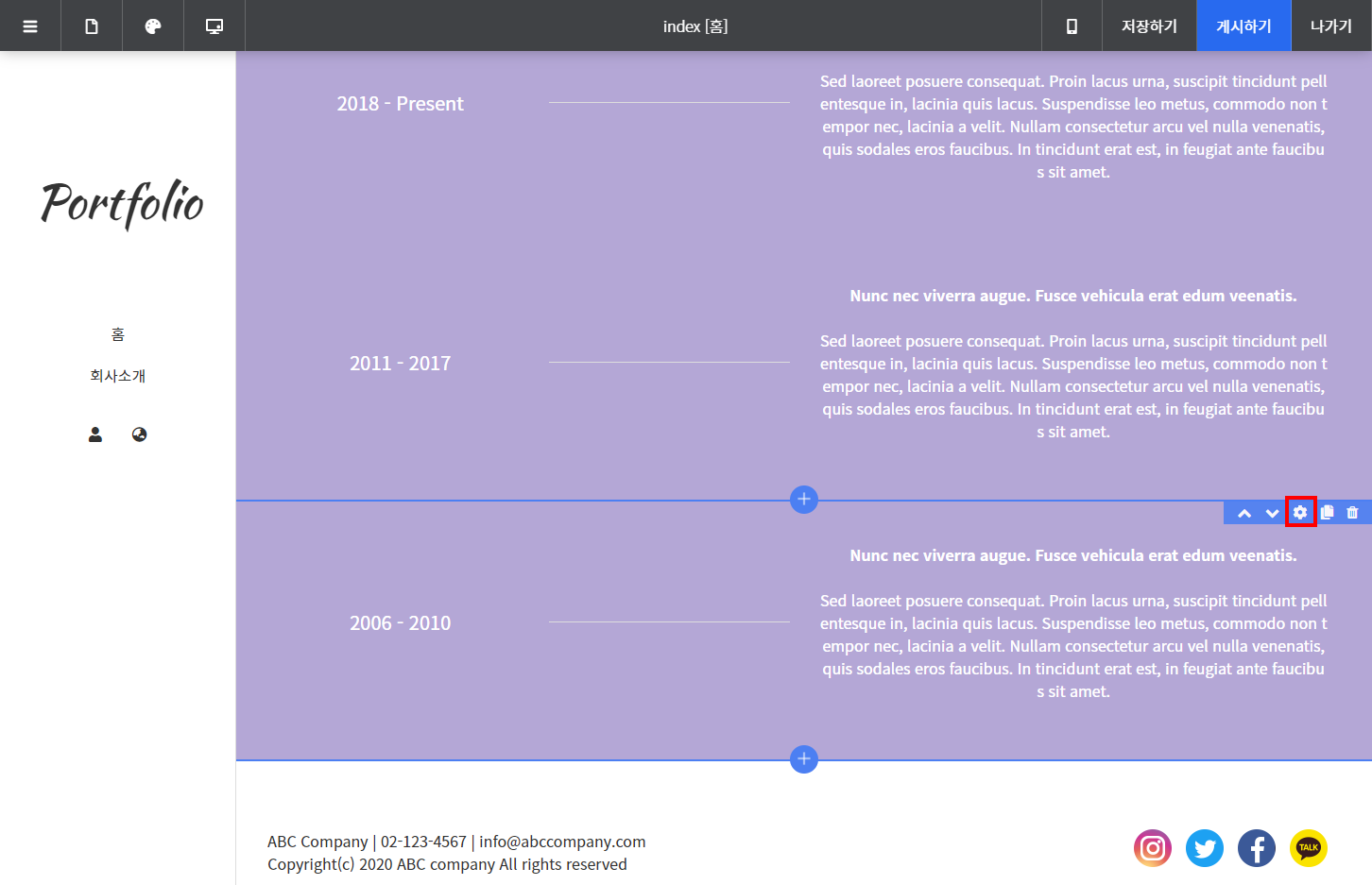
프레임 블럭 위에 마우스를 올린 뒤, 편집 버튼 중 네 번째에 있는 복제 버튼을 눌러주세요.

복제된 블럭에 동일한 방법으로 경력을 입력해 주면 됩니다.
날짜는 아래로 갈수록 오래 되도록 입력해 주면 됩니다.
경력에 따라 블럭을 여러 개 복제하여 편집해 주세요.
제일 마지막 블럭은 설정 버튼을 눌러 설정 창을 열어주세요.

제일 마지막 블럭의 하단 여백은 50px로 입력한 뒤 적용하기를 눌러주세요.

이제 학력 영역을 추가할 차례에요.
경력 영역 하단에 +버튼을 눌러 1단 프레임 블럭을 추가해 주세요.

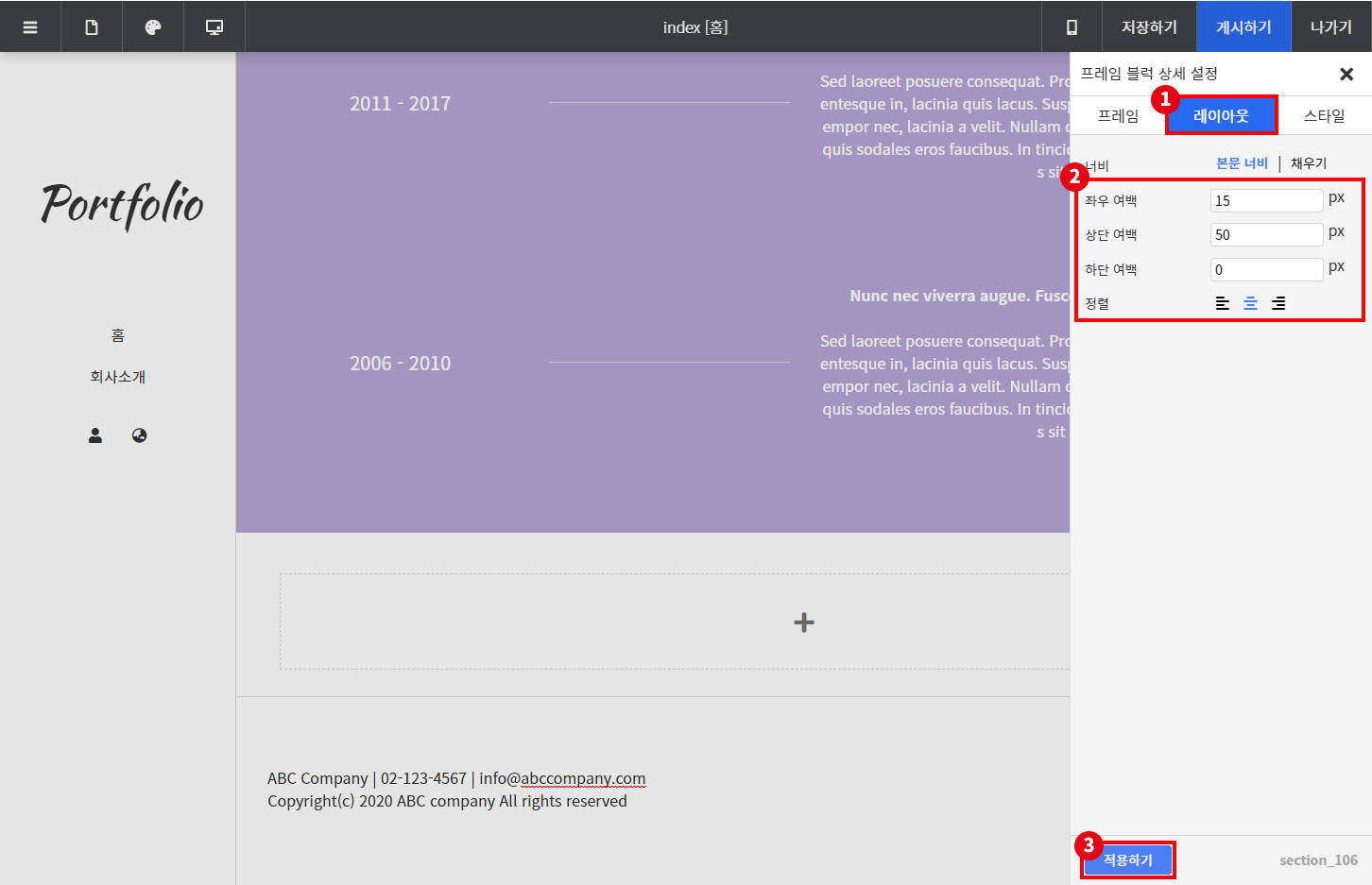
추가된 프레임 블럭에 마우스를 올린 뒤, 우측 상단의 설정 버튼을 눌러 설정 창을 열어주세요.
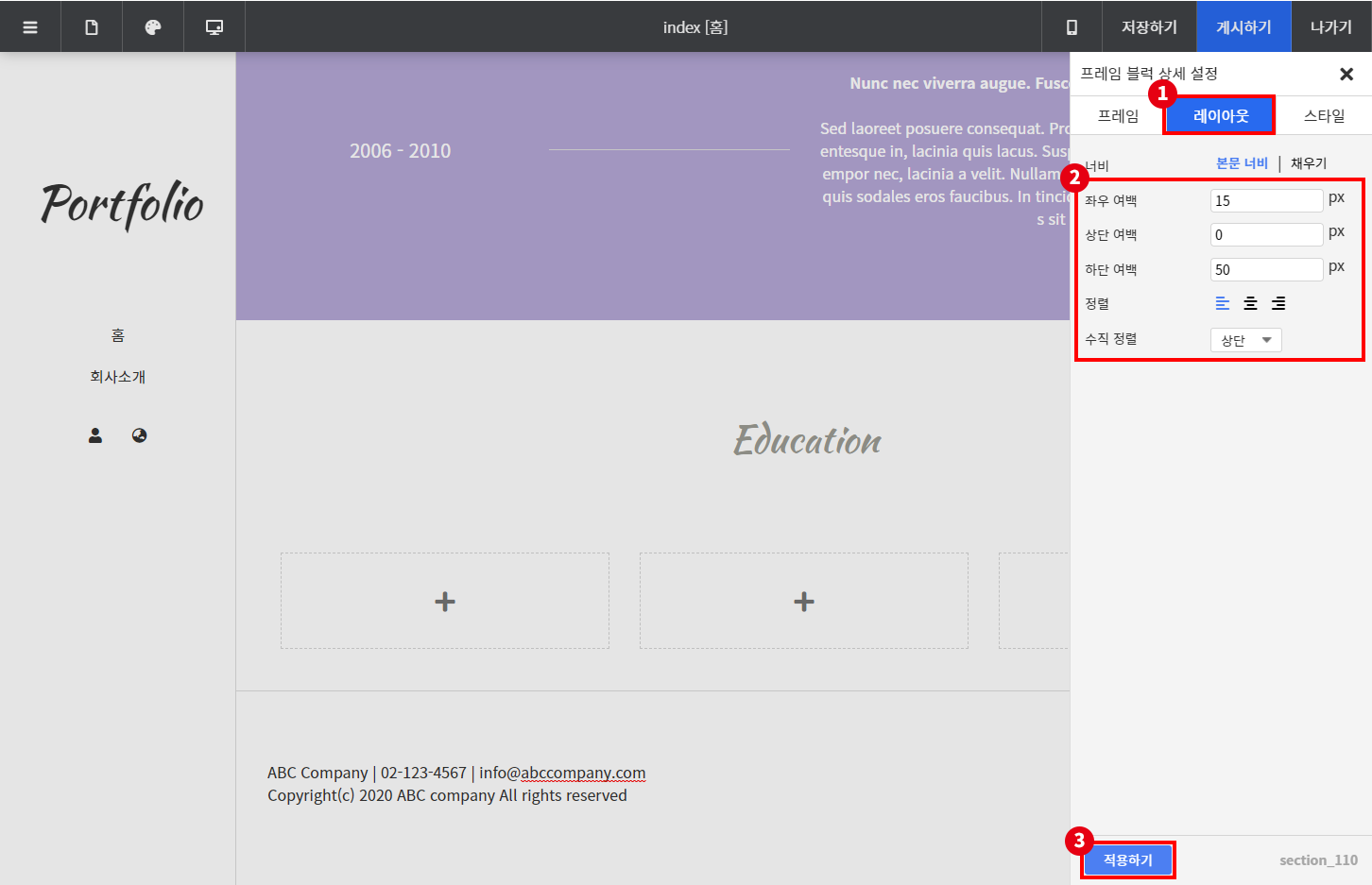
레이아웃 탭으로 이동하여 여백과 정렬을 위 이미지와 같이 변경해 주세요.
하단의 적용하기 버튼을 눌러주세요.

프레임 블럭 안의 + 버튼을 눌러 텍스트 블럭을 추가해 주세요.

추가된 텍스트 블럭 안의 내용을 지우고 Education 을 입력해 주세요.
글꼴은 Kaushan Script, 글자 크기는 40px, 색상은 회색으로 변경해 주세요.
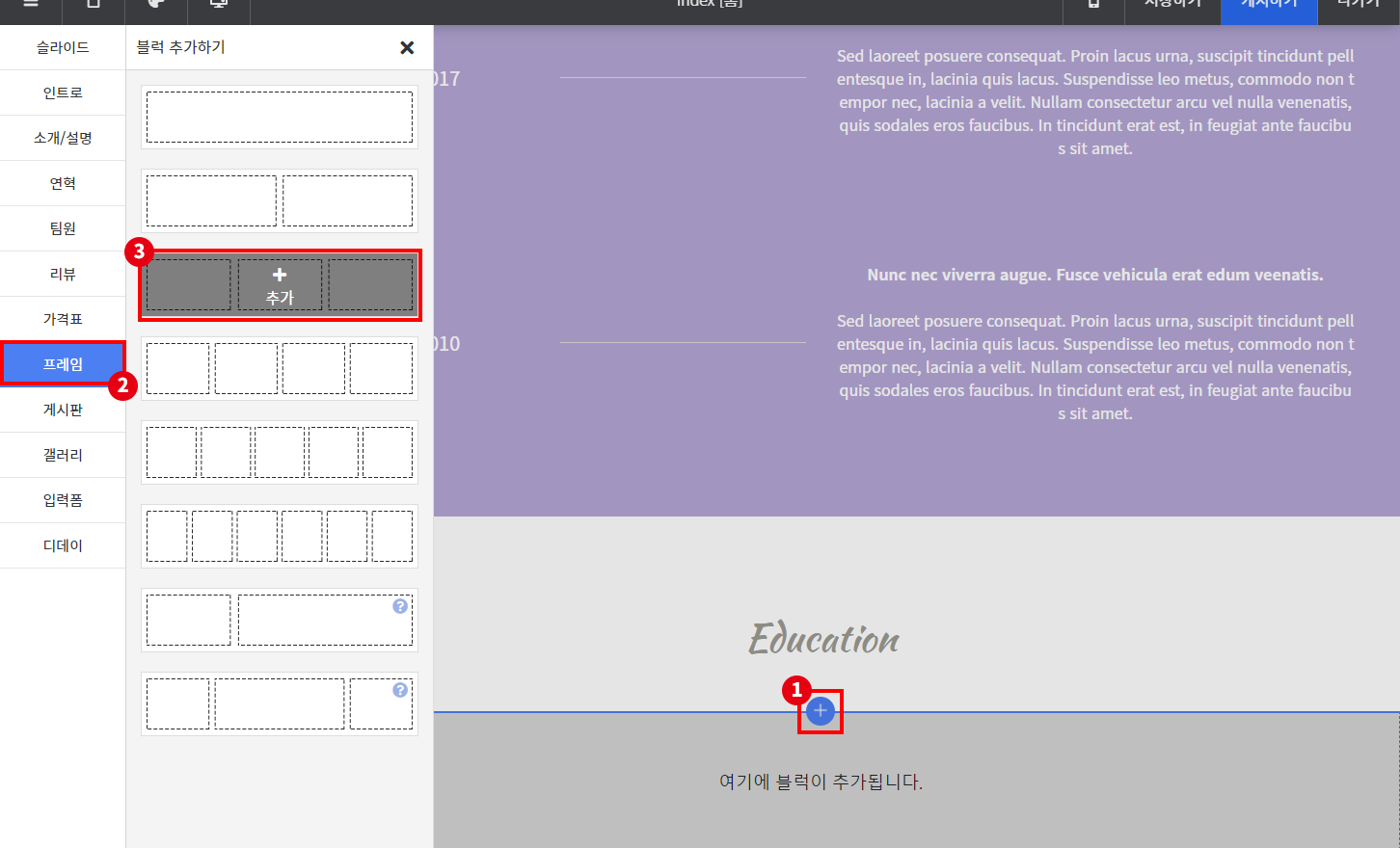
 하단에 다시 3단 프레임 블럭을 추가해 주세요.
하단에 다시 3단 프레임 블럭을 추가해 주세요.
학력에 학사/석사/기타 과정 이렇게 세 개로 나뉘어 보여주기 위해 3단 프레임 블럭을 추가하는 것이기 때문에,
학력이 더 적을 경우에는 3단 프레임 대신 2단 프레임 블럭으로 추가해 주세요.

추가된 블럭 위에 마우스를 올려 설정 버튼을 눌러 상세 설정 창을 열어주세요.
레이아웃 탭으로 이동한 뒤, 여백을 위 이미지와 같이 변경해 주세요.
하단의 적용하기 버튼을 눌러 닫아주세요.

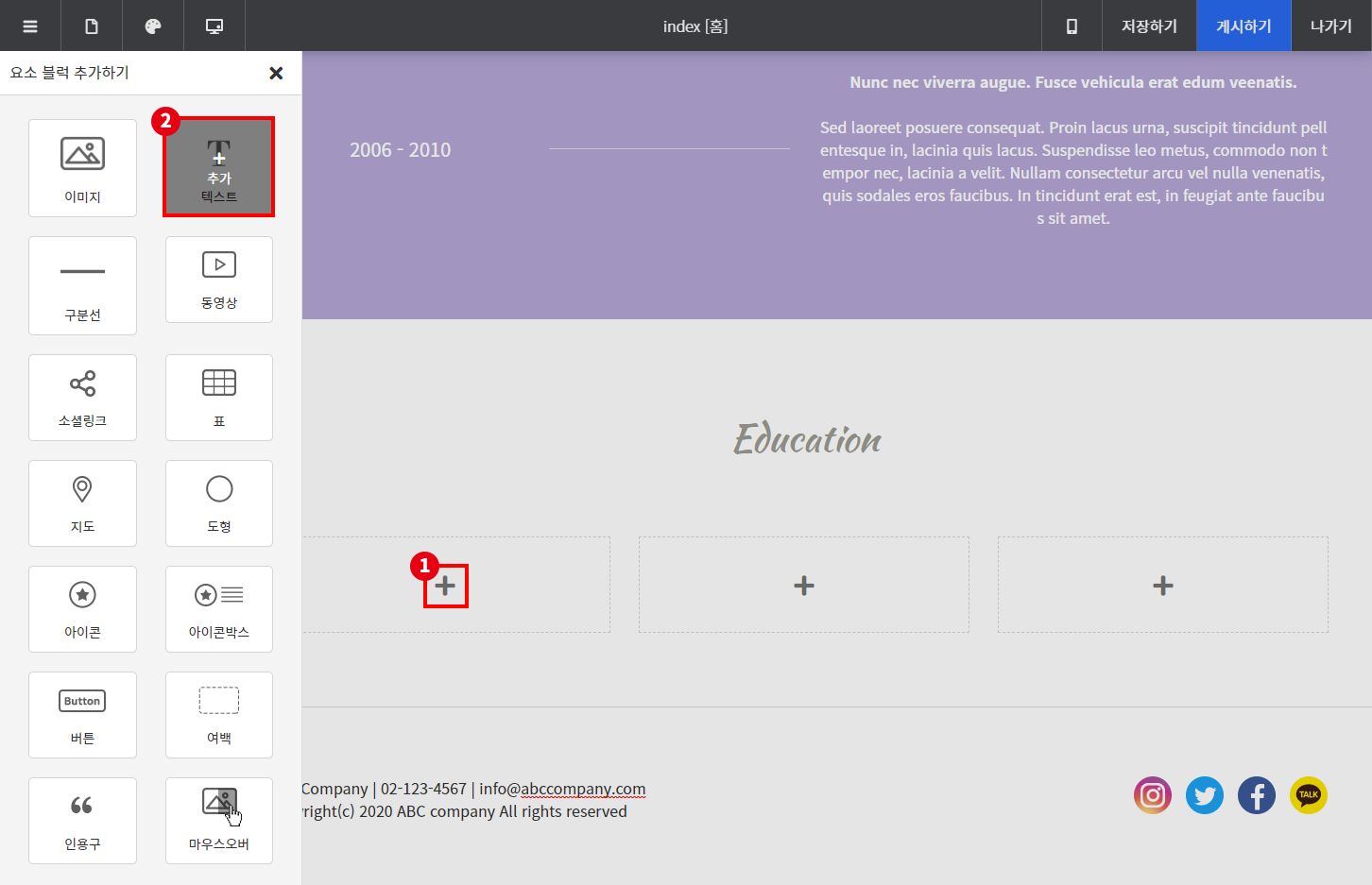
블럭 안의 + 버튼을 눌러 텍스트 블럭을 추가해 주세요.
세 박스 모두 동일하게 텍스트 블럭을 추가해 주세요.

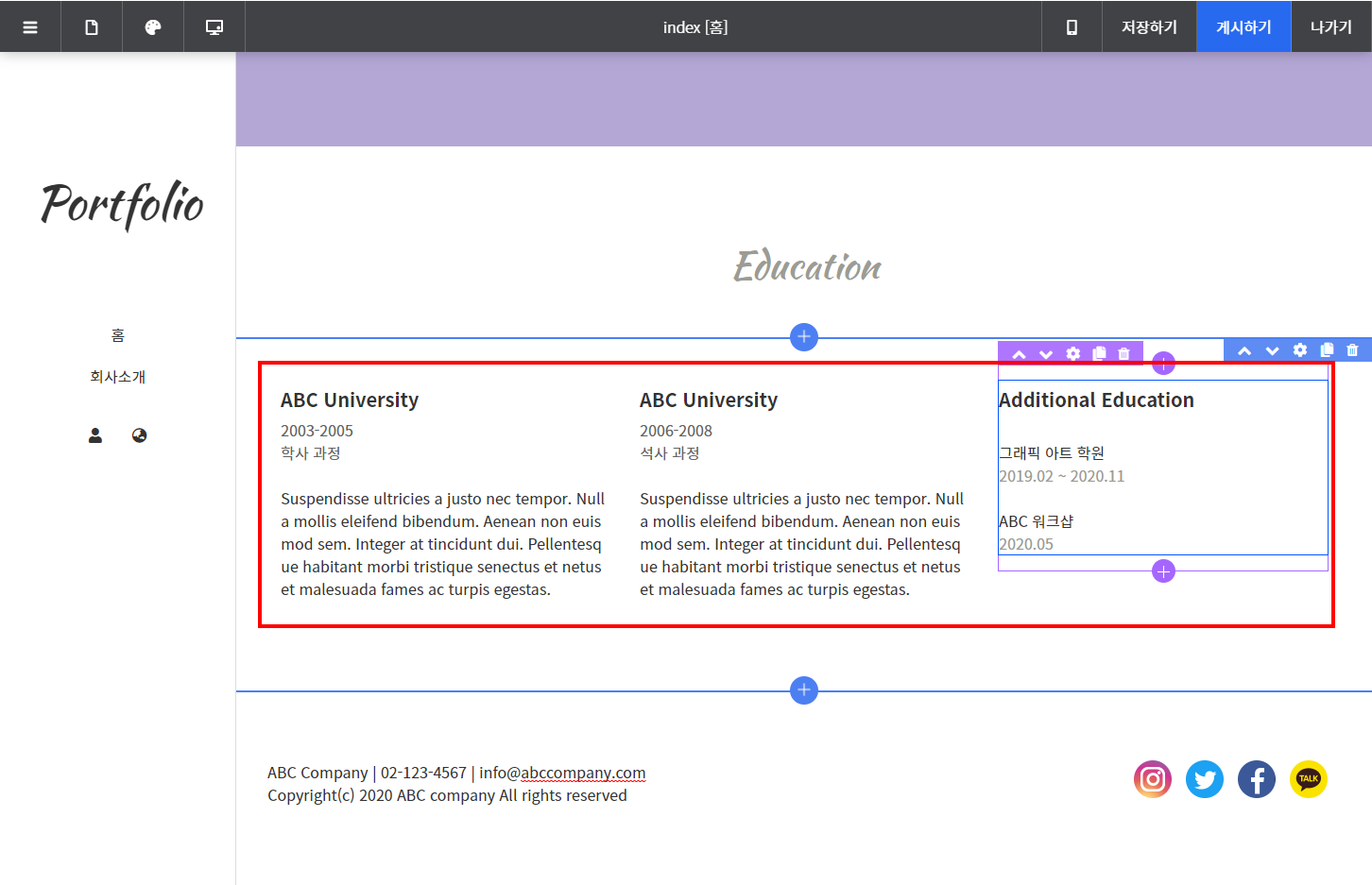
학력을 입력해 주세요.
제일 위에는 학교명 등을 적어주시고, 기간, 내용 순으로 입력해 주세요.
위와 같이 글자 크기, 색상, 여백 등으로 구분될 수 있게 해주세요.

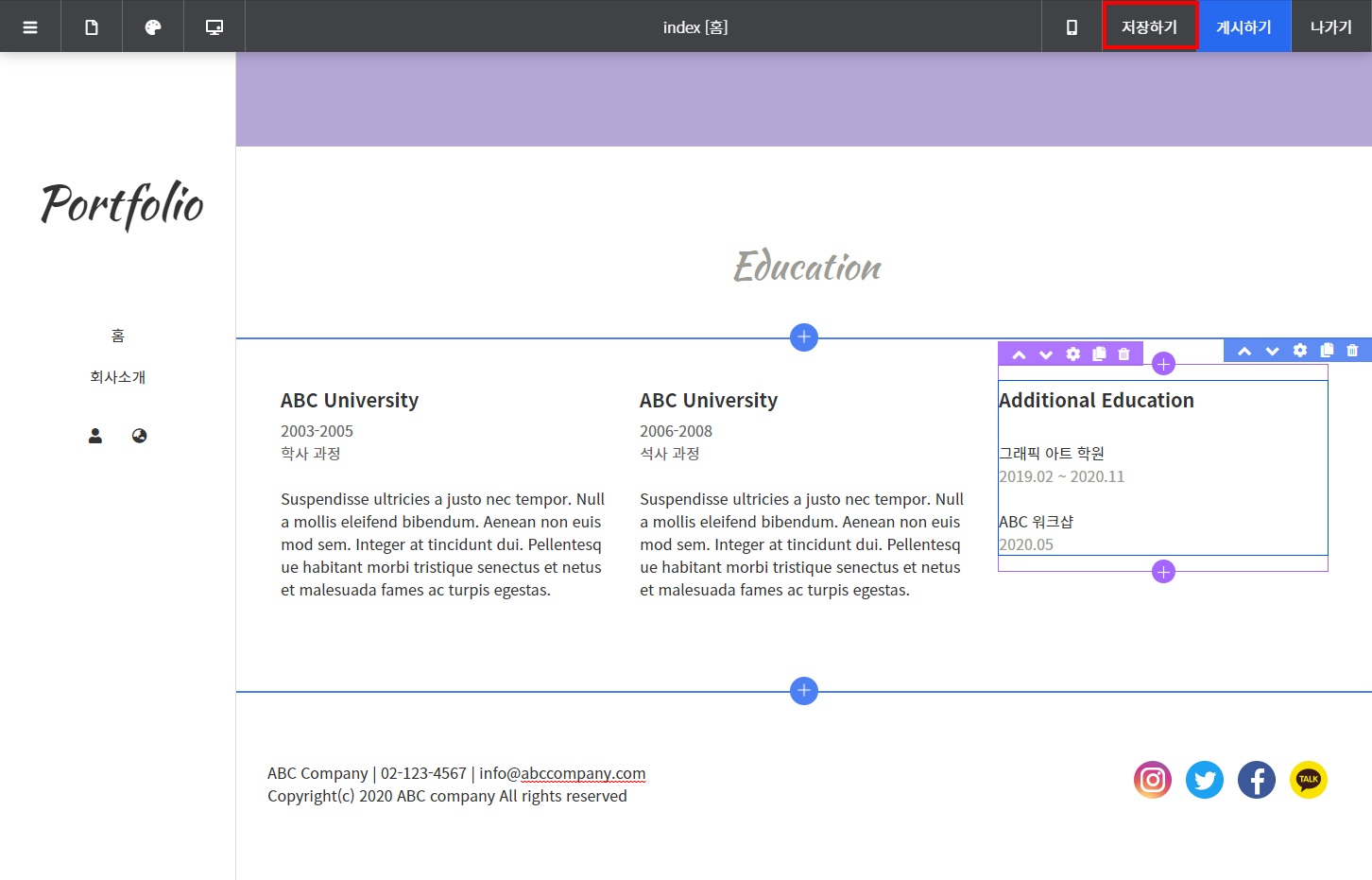
학력 영역까지 편집을 완료했어요!
상단의 저장하기 버튼을 눌러 저장해 주세요.
다음 강좌에는 기술, 작업 소개 영역을 만들어 보겠습니다!
- 팁&가이드
- 원페이지 포트폴리오 만들기