- 팁&가이드
- 원페이지 포트폴리오 만들기
빈 템플릿으로 원페이지 포트폴리오 만들기
04. 인트로, 소개 만들기
인트로와 소개 영역을 만들어 보겠습니다!
먼저 인트로와 소개 영역에 필요한 이미지와 문구들을 살펴보도록 할게요!

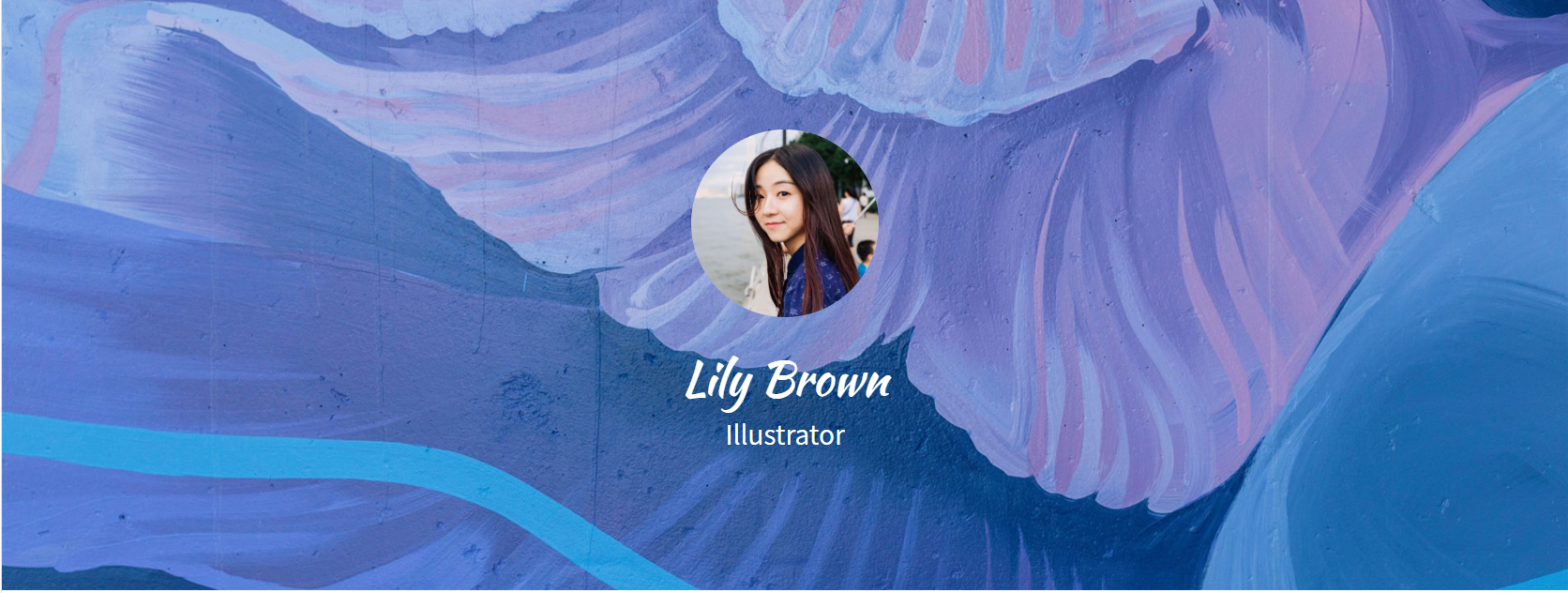
제일 상단의 인트로 영역입니다.
배경에 들어갈 이미지와 나를 소개할 이미지를 준비해 주세요!

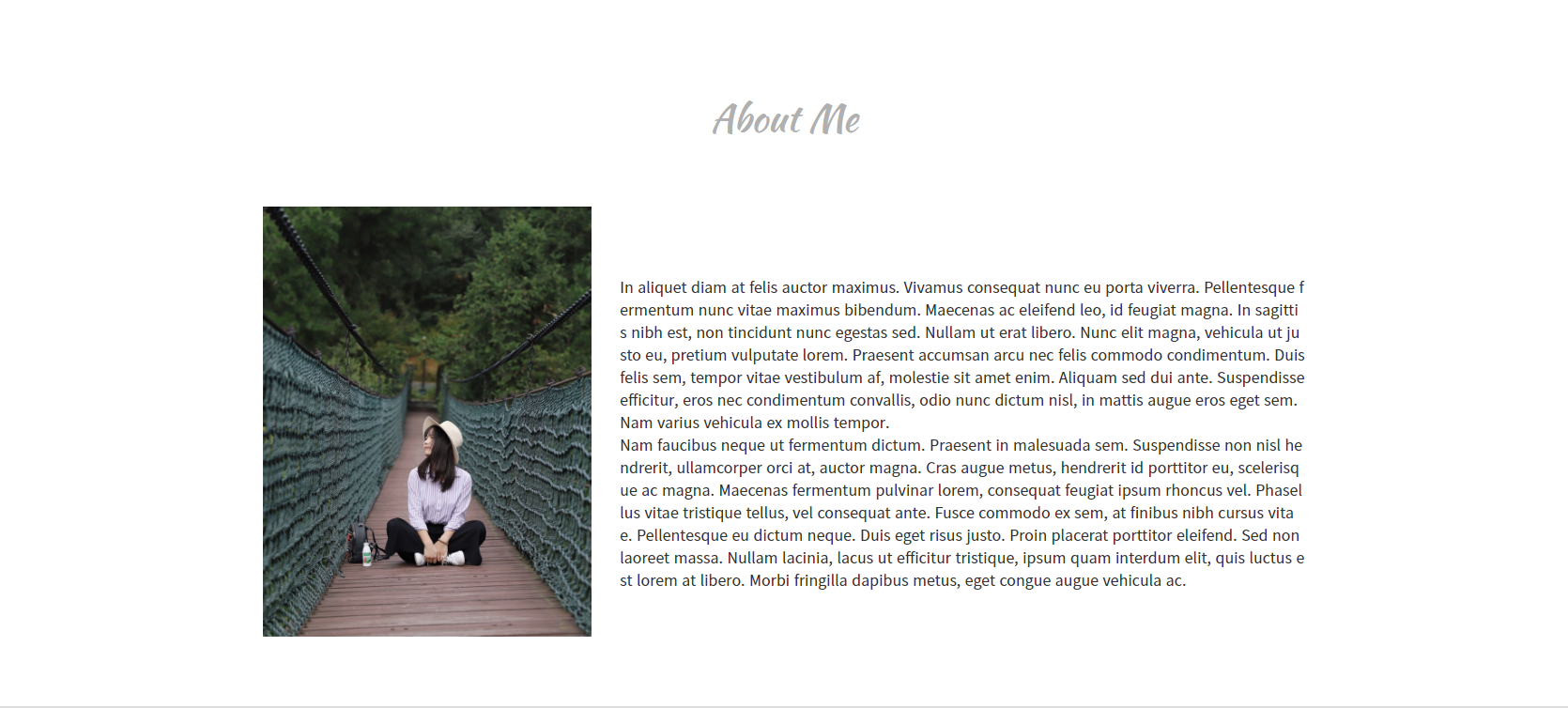
다음은 소개 영역이에요.
나를 표현할 이미지와 자기소개를 준비해 주세요!
[이미지 업로드하기]
디자인 작업 전 이미지를 먼저 업로드해 주어야 합니다.

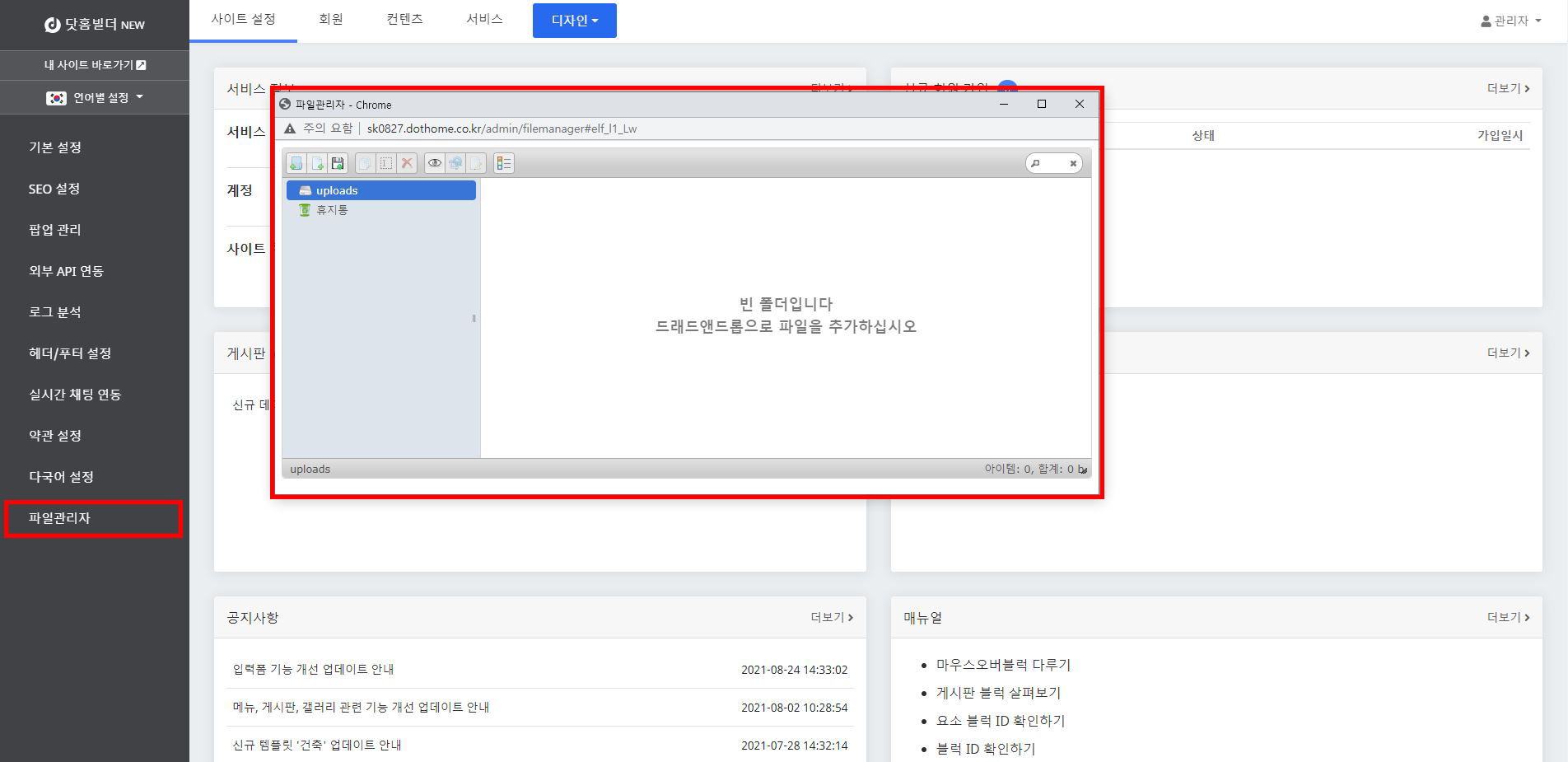
좌측 메뉴에서 파일관리자를 눌러 파일관리자 창을 열 수 있습니다.
파일관리자 창이 열리면 이미지를 드래그앤 드롭하여 업로드해 주세요.
파일관리자의 자세한 이용 방법은 아래의 매뉴얼을 참고해 주세요.
[디자인 편집하기]

먼저 디자인 편집기로 이동해 보도록 하겠습니다.
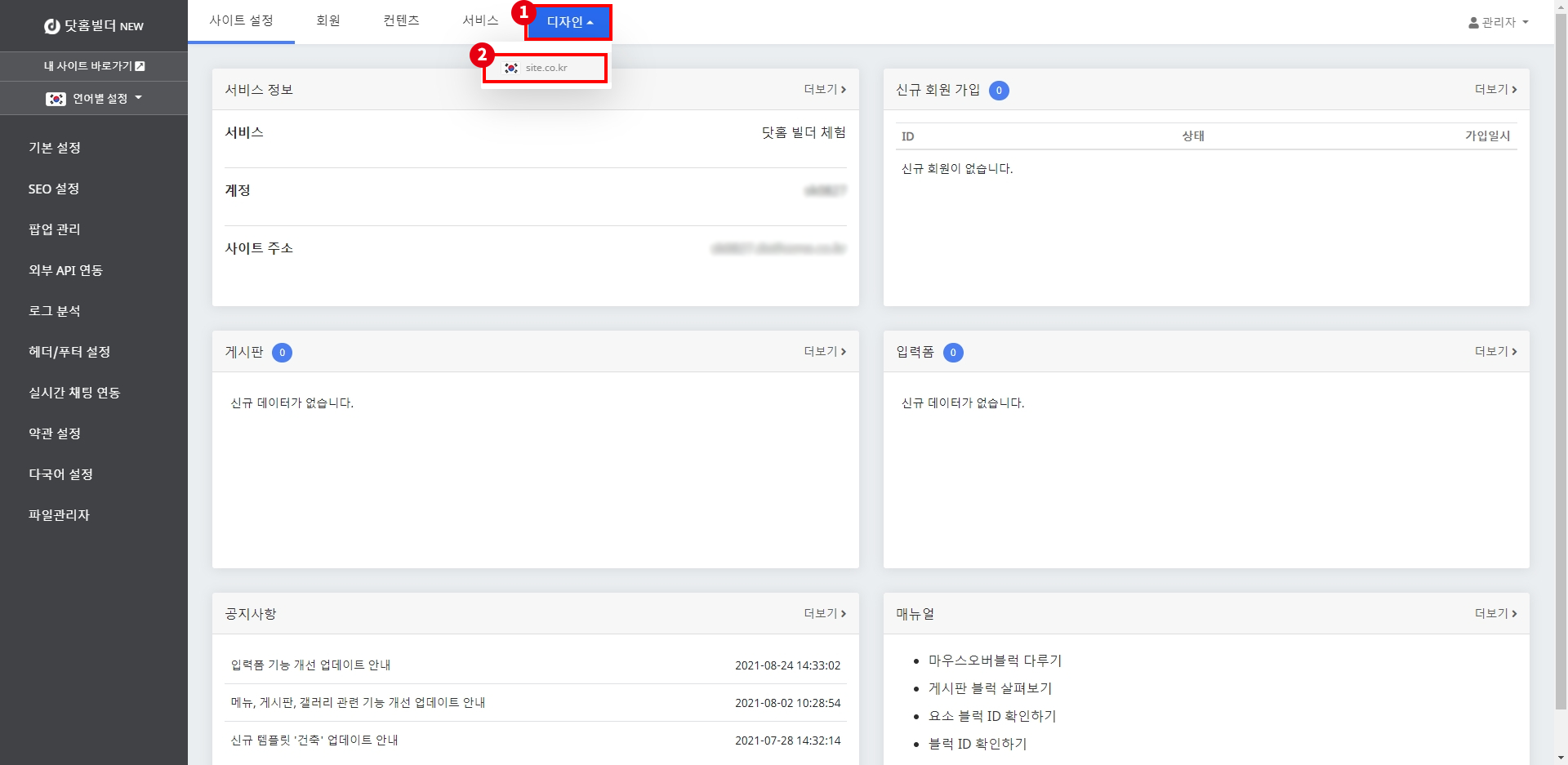
관리 페이지 상단의 디자인 버튼을 누른 뒤 하단의 site.co.kr을 클릭해 주세요.
(다국어 사이트를 편집하는 경우 국기로 구분되어 있으니 편집할 언어의 국기를 선택해서 클릭해 주세요.)

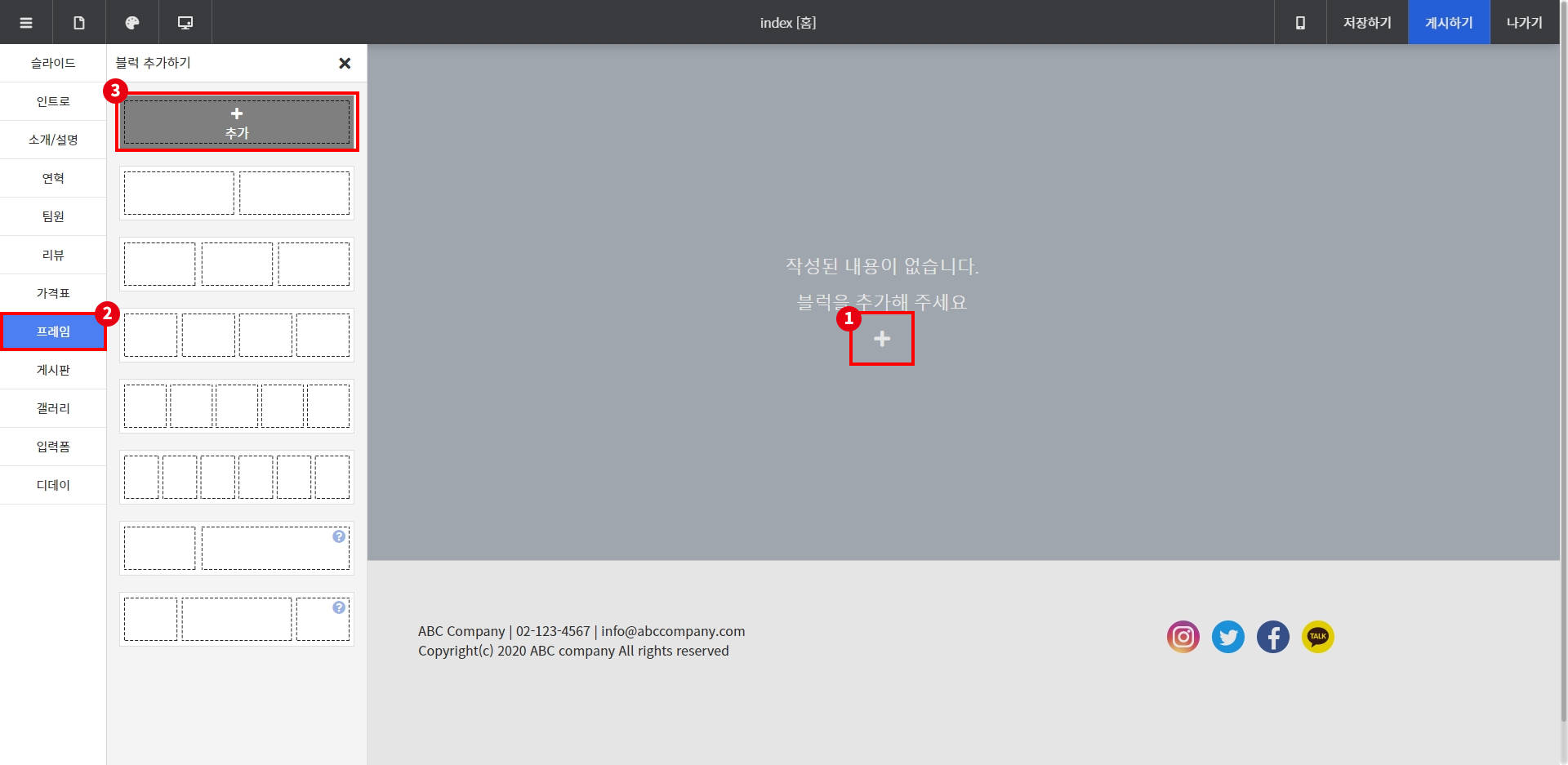
디자인 편집기로 들어오면 화면 중앙에 블럭을 추가해 달라는 문구가 나옵니다.
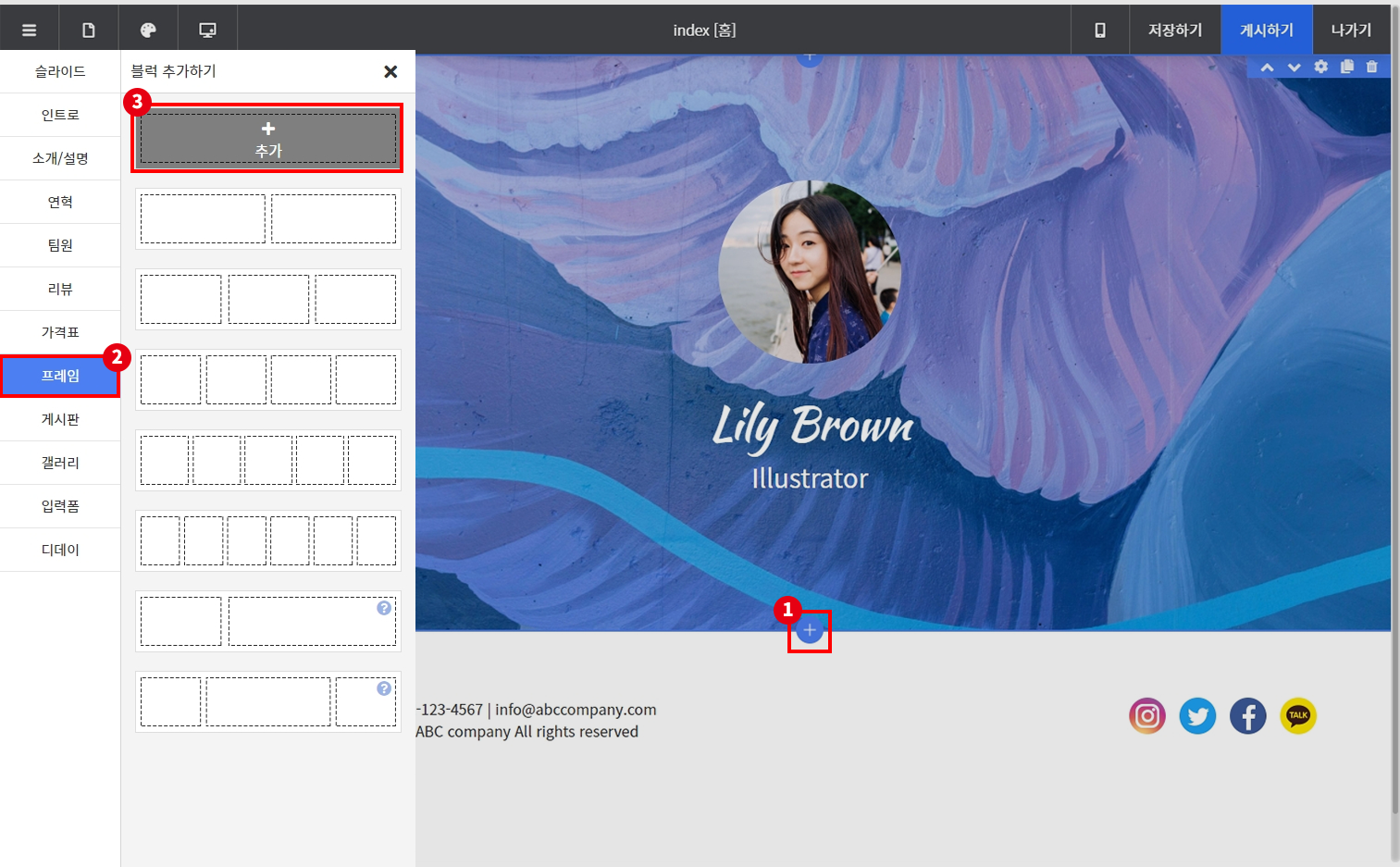
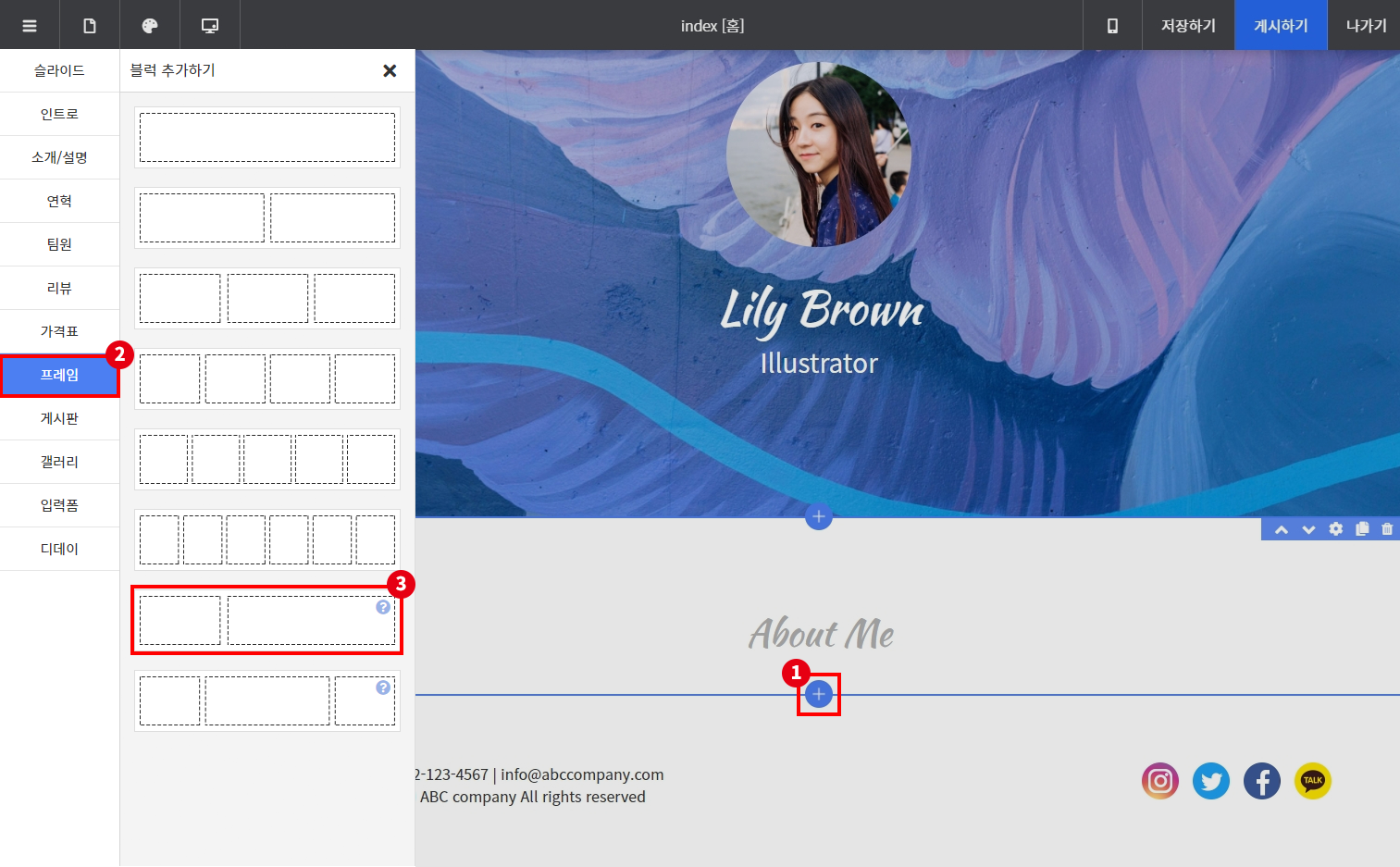
+ 버튼을 클릭하여 블럭 추가 창을 열어주세요.
좌측 탭 메뉴에서 '프레임' 메뉴를 클릭한 뒤 제일 위에 있는 1단 프레임 블럭을 추가해 주세요.
* 닷홈빌더는 빈 프레임 블럭을 추가하고 그 안에 이미지, 텍스트 등의 요소 블럭을 추가하여 편집하는 방식입니다.

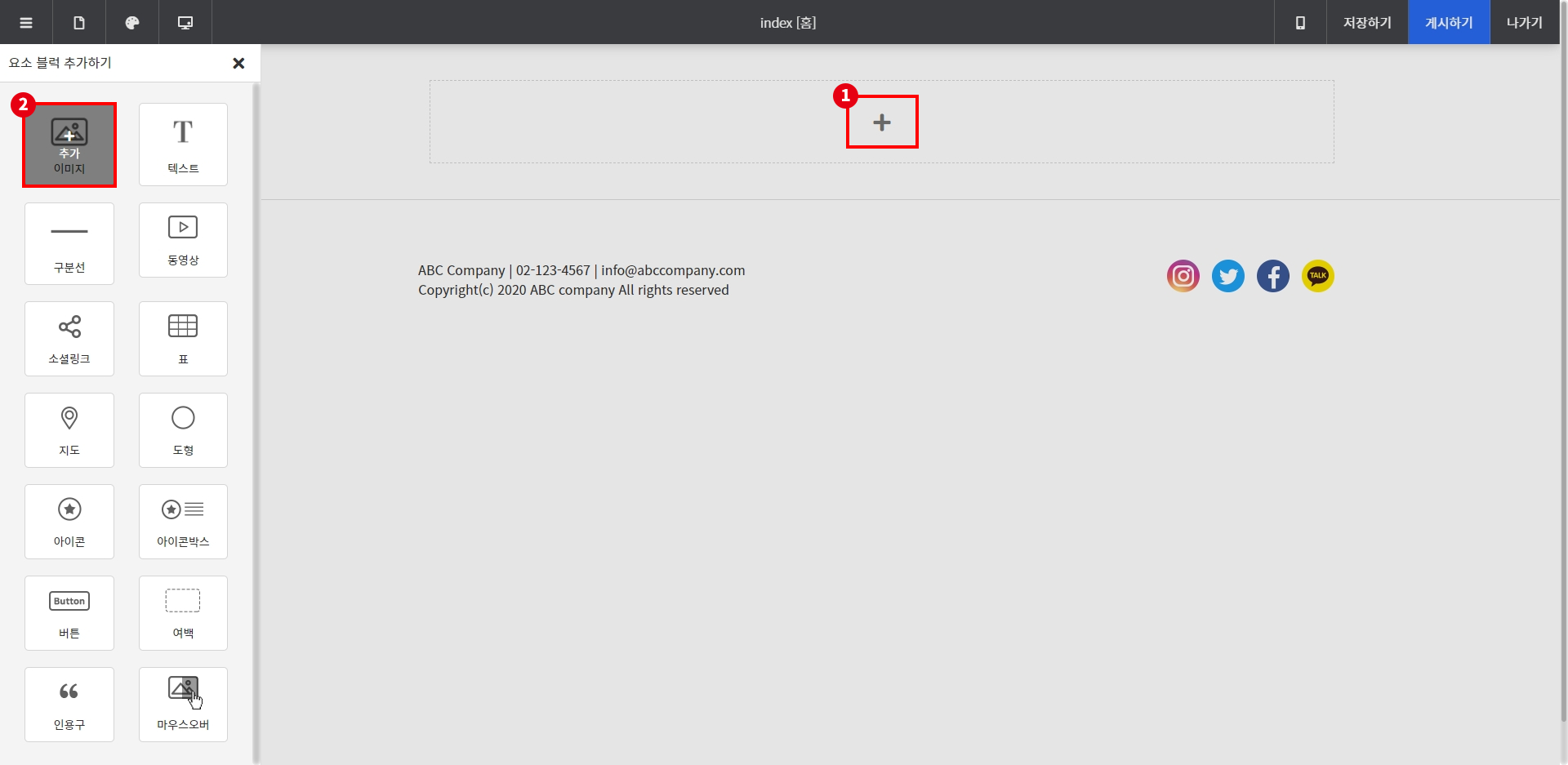
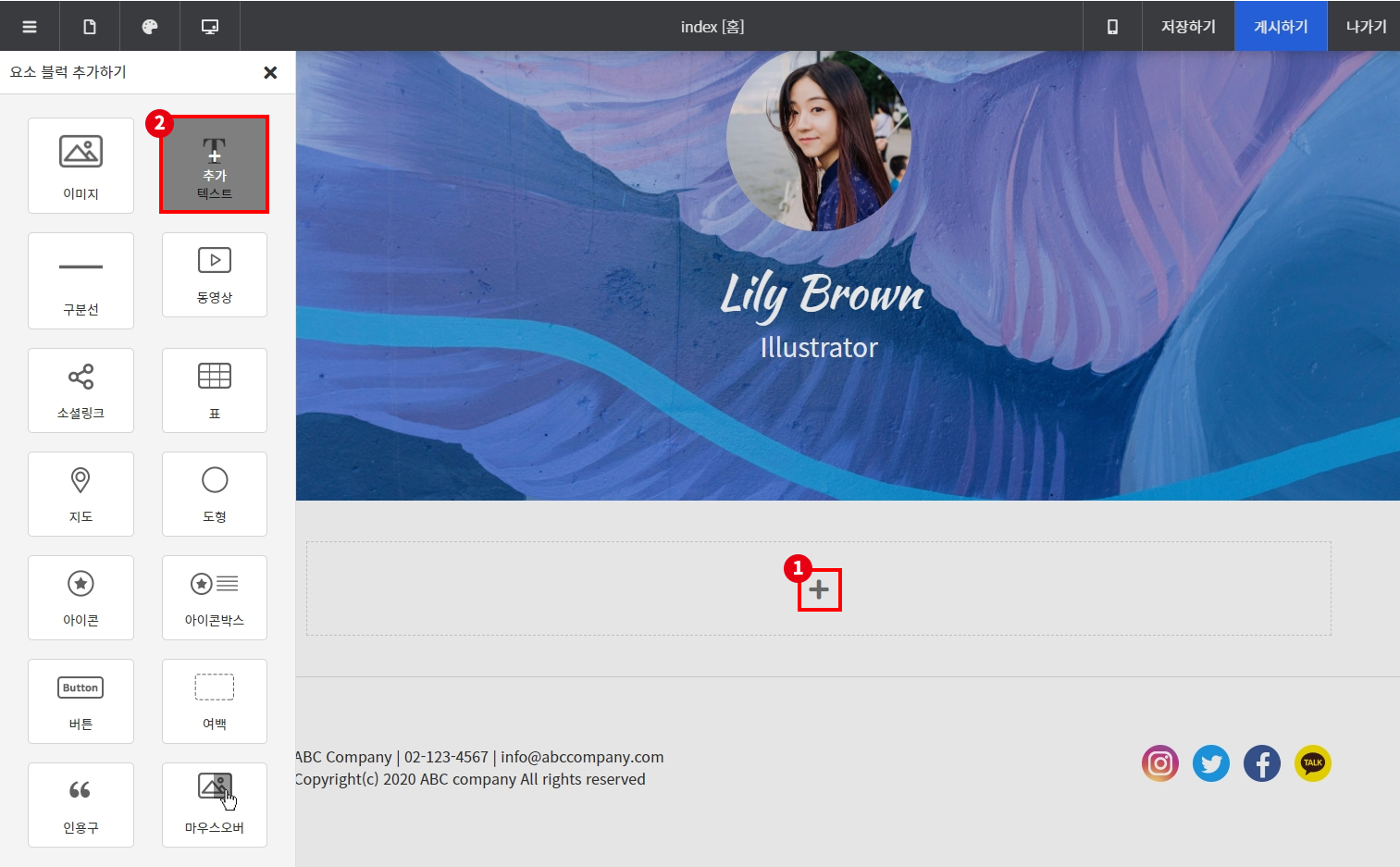
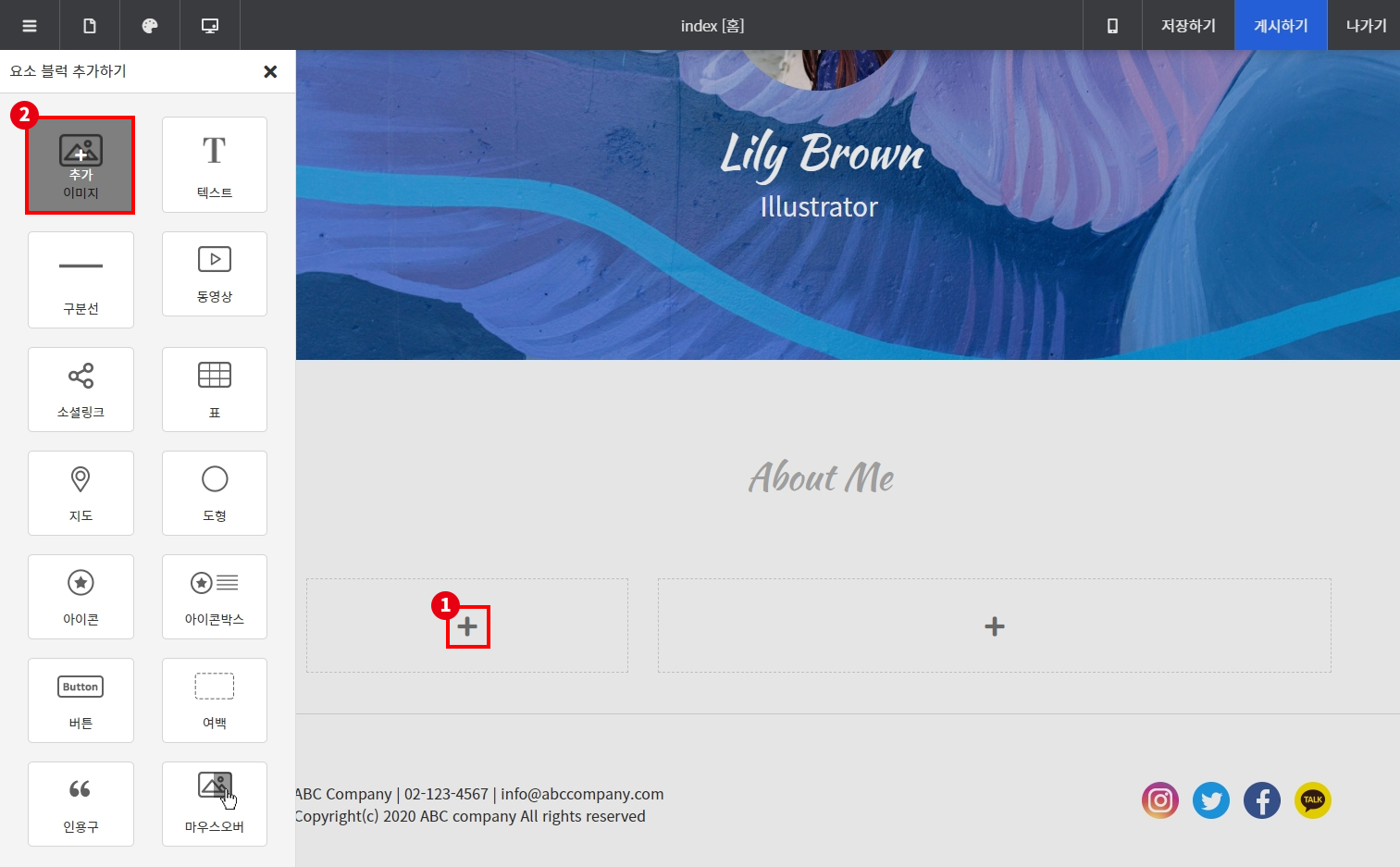
추가된 프레임 블럭 안에 있는 + 버튼을 눌러 이미지 블럭을 추가해 주세요.

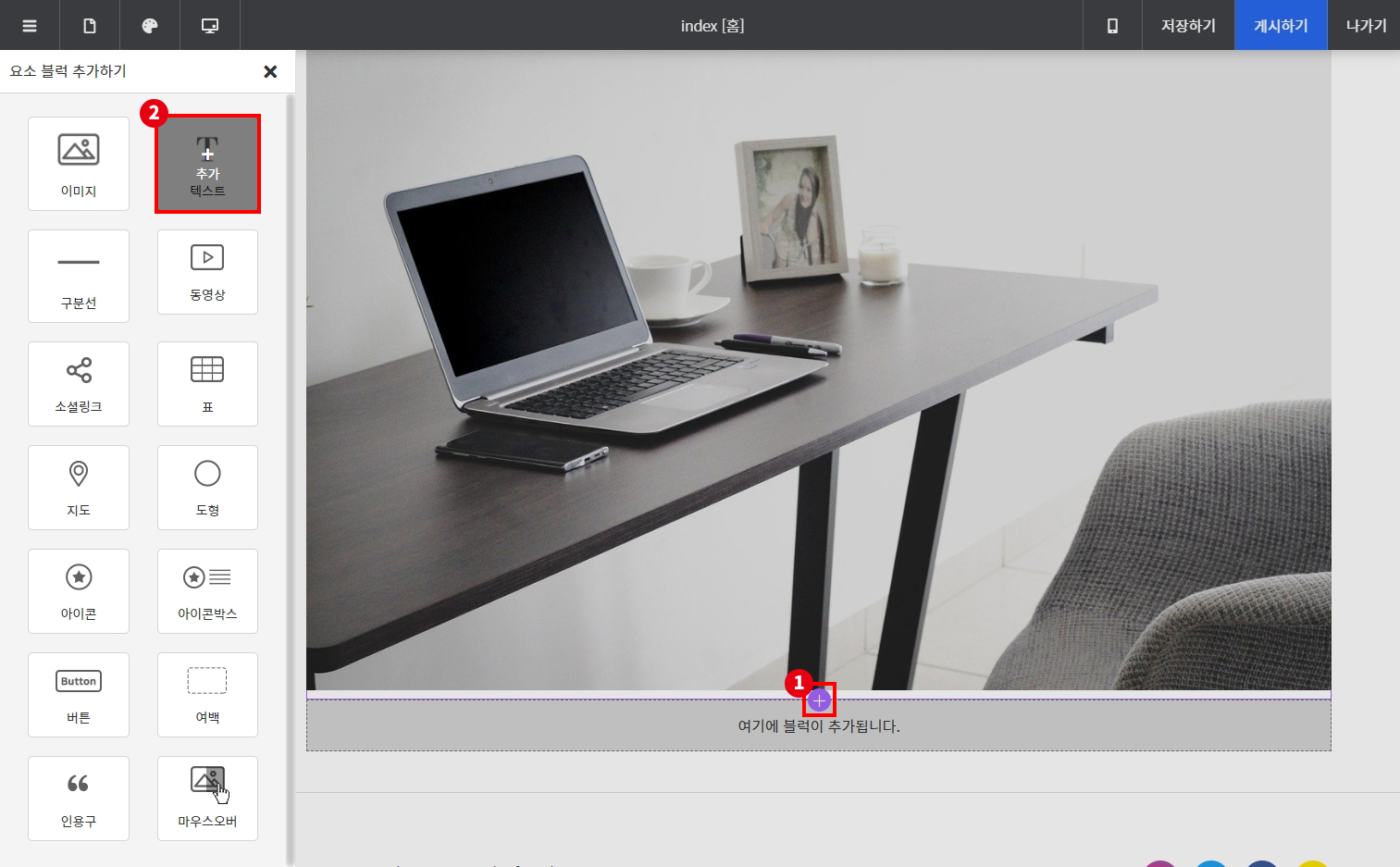
추가된 이미지 블럭 위에 마우스를 올리면 설정 메뉴와 함께 상/하단에 + 버튼이 표시됩니다.
이미지 블럭 하단의 + 버튼을 눌러 텍스트 블럭을 추가해 주세요.

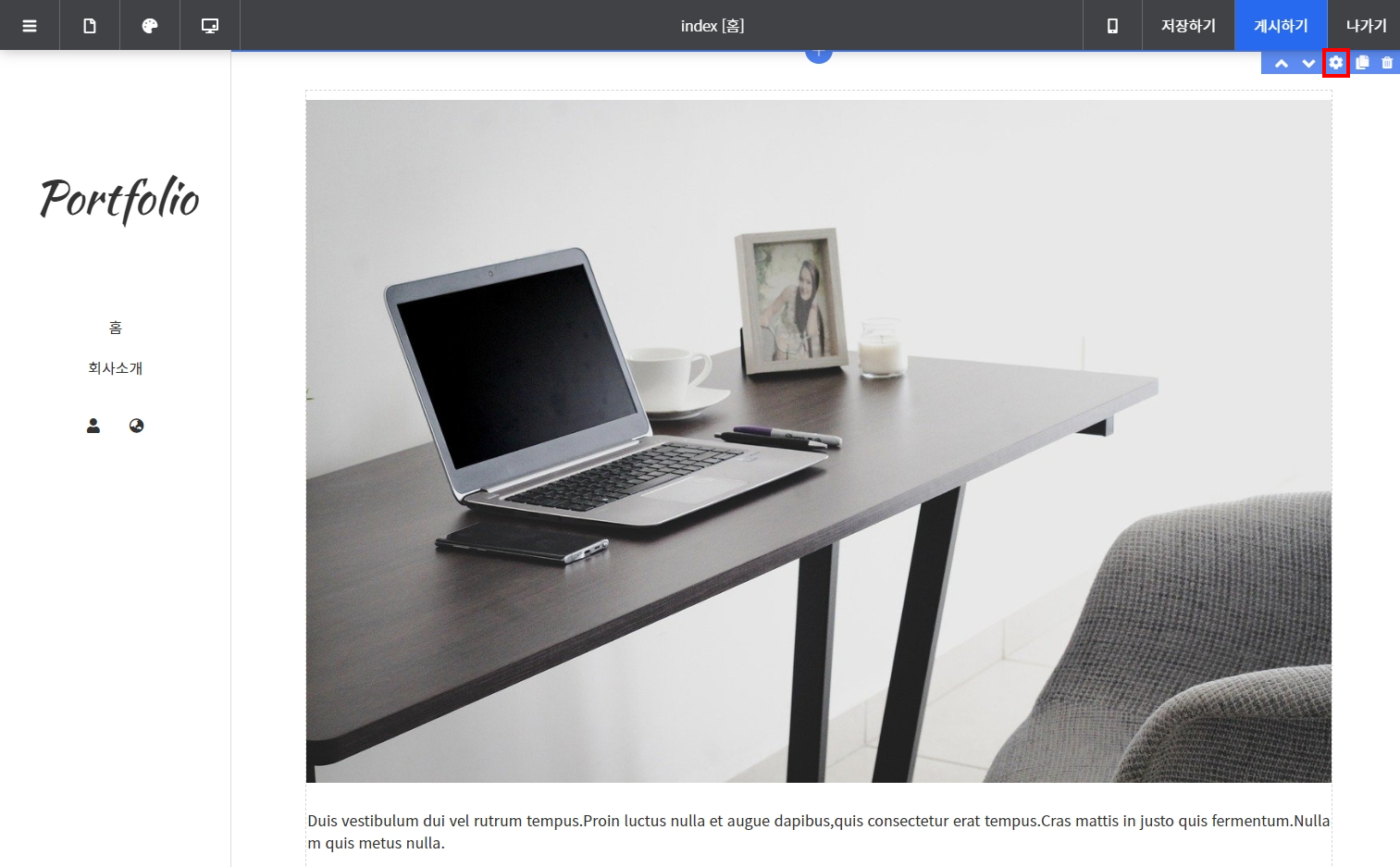
프레임 블럭의 정렬, 배경 이미지 등의 상세 설정을 변경하려고 합니다.
프레임 블럭 위에 마우스를 올리면 우측 상단에 설정 메뉴가 나옵니다.
가운데 톱니바퀴 모양의 설정 버튼을 눌러 주세요.

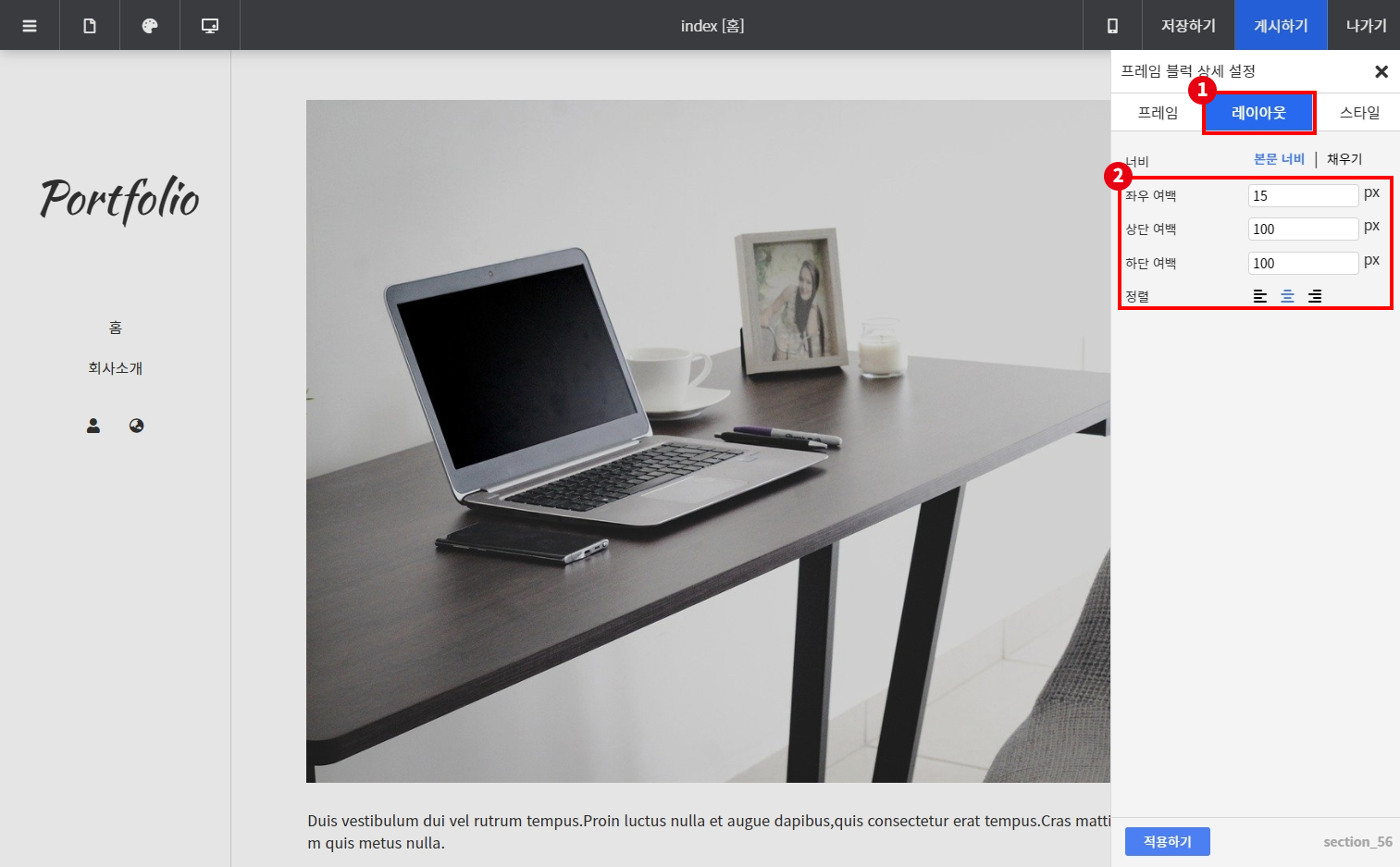
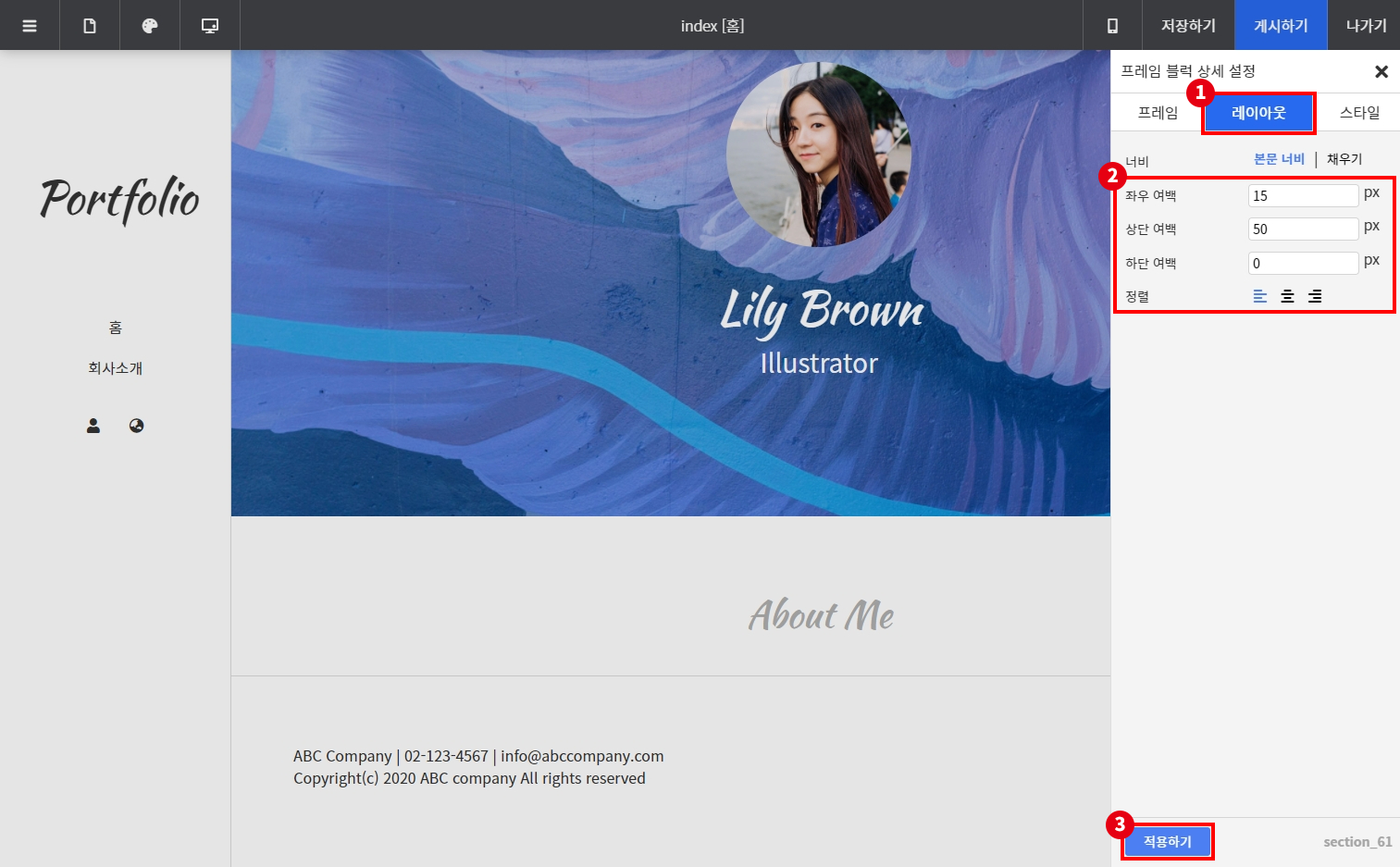
상세 설정 창이 열리면 레이아웃 탭으로 이동하여 위 이미지와 같이 여백과 정렬을 변경해 주세요.

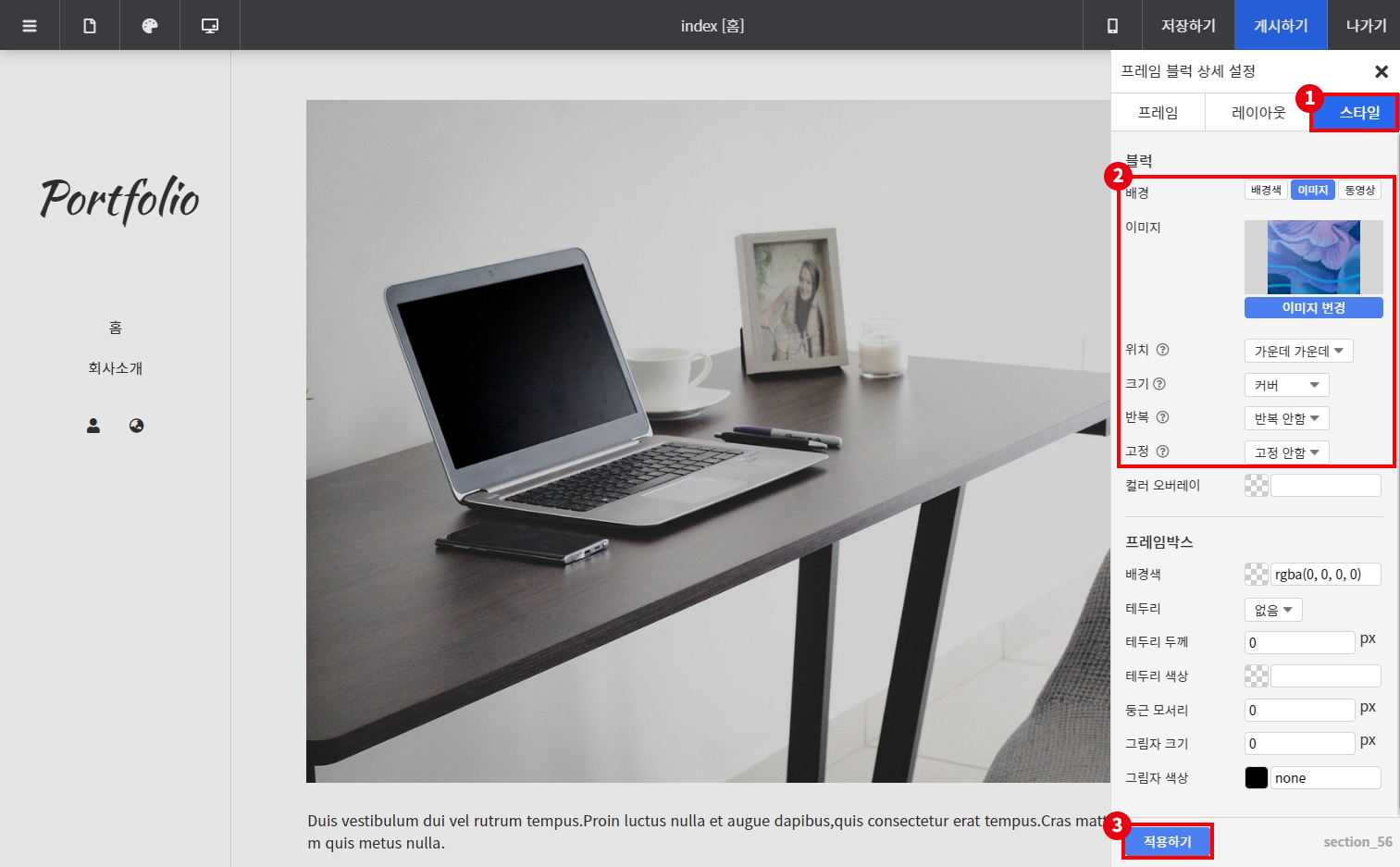
스타일 탭으로 이동한 뒤, 배경을 이미지로 선택해 주세요.
이미지 변경 버튼을 눌러 업로드했던 이미지를 선택한 뒤, 위 이미지와 같이 위치, 크기 등을 변경한 뒤 적용하기를 눌러주세요.

이번에는 이미지 블럭의 이미지를 변경해 볼게요.
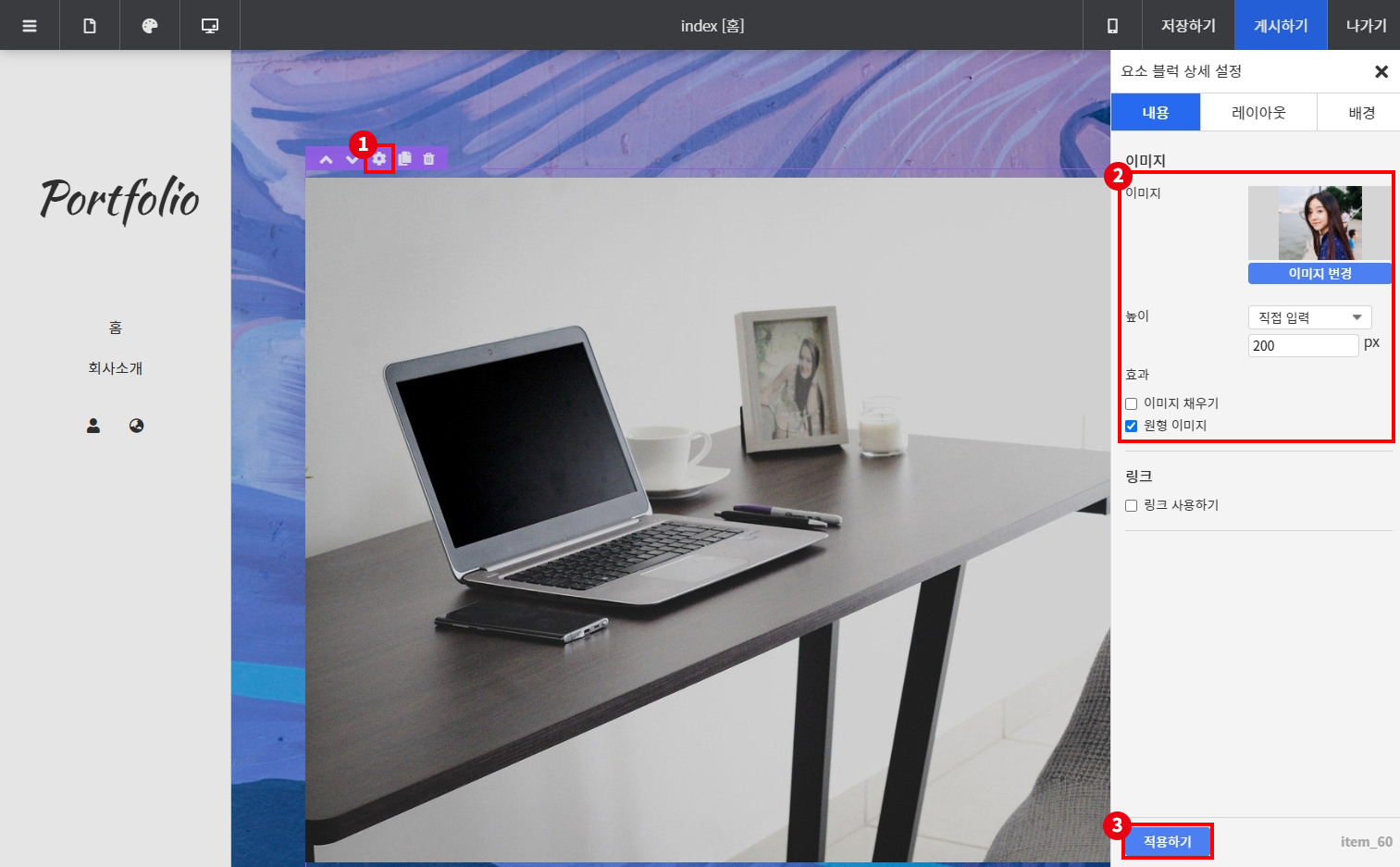
이미지 블럭 위에 마우스를 올리면 좌측 상단에 설정 메뉴가 나옵니다.
톱니바퀴 모양의 버튼을 눌러 설정 창을 연 뒤, 이미지를 변경해 주세요.
이미지 높이는 직접 입력으로 변경한 뒤, 200px 사이즈로 입력해 주세요.
효과에 '원형 이미지'에 체크한 뒤 하단의 적용하기를 눌러주세요.
* 프레임 블럭은 우측 상단, 요소 블럭은 좌측 상단에 설정 메뉴가 표시됩니다.

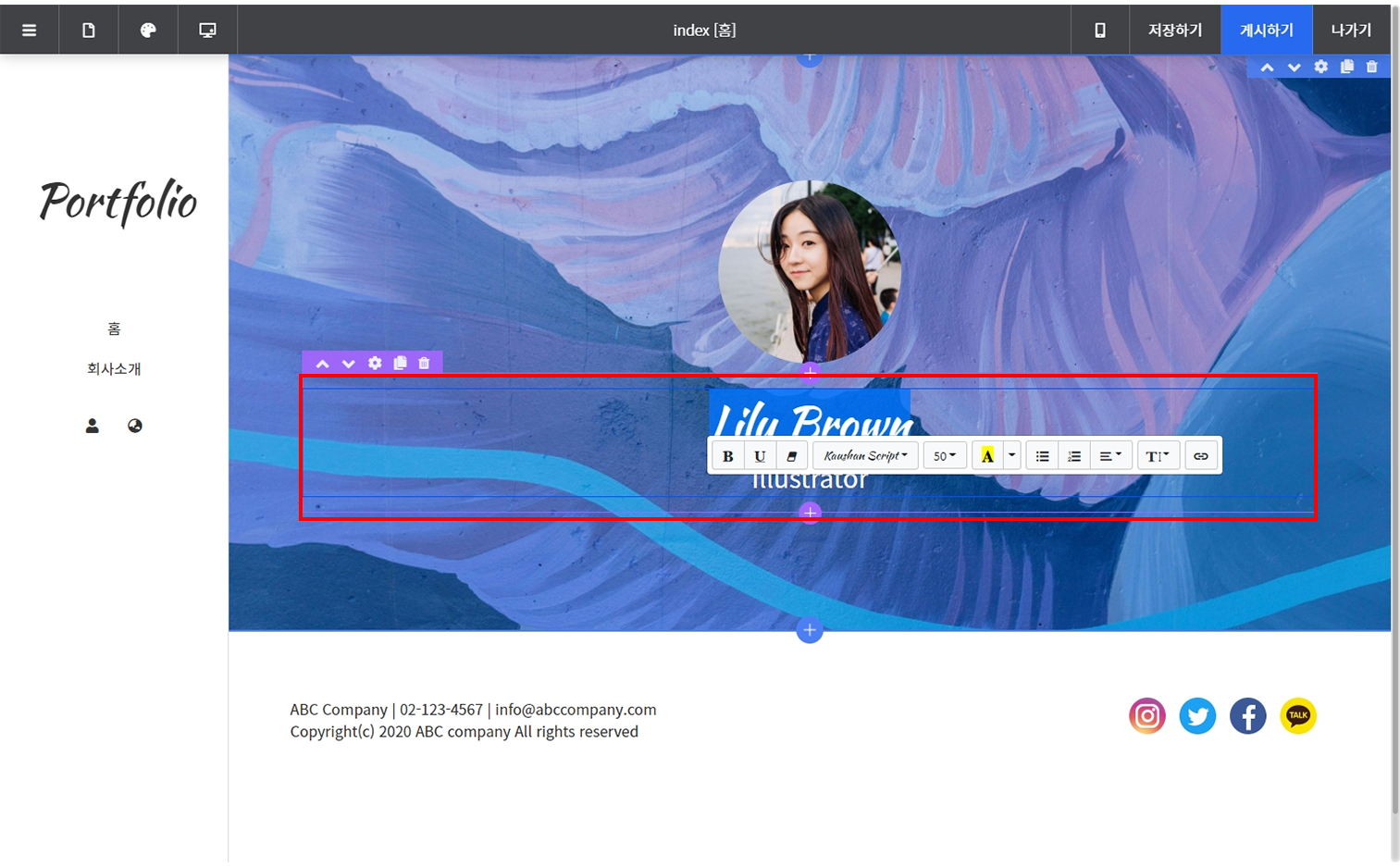
텍스트 블럭을 수정할 차례에요.
기존에 있던 내용은 지워주고 이름과 직업을 적어주세요.
수정할 영역을 드래그하면 텍스트 편집 도구가 나옵니다.
이름은 글꼴은 Kaushan Script, 글자 크기는 50px, 색상은 흰색으로 변경해 주세요.
직업은 글자 크기는 50px, 색상은 흰색으로 변경해 주세요.

이제 소개 영역을 만들 거예요.
프레임 블럭 위에 마우스를 올린 뒤 하단의 +버튼을 눌러 주세요.
블럭 선택 창에서 1단 프레임 블럭을 추가해 주세요.

프레임 블럭 안에 텍스트 블럭을 추가해 주세요.

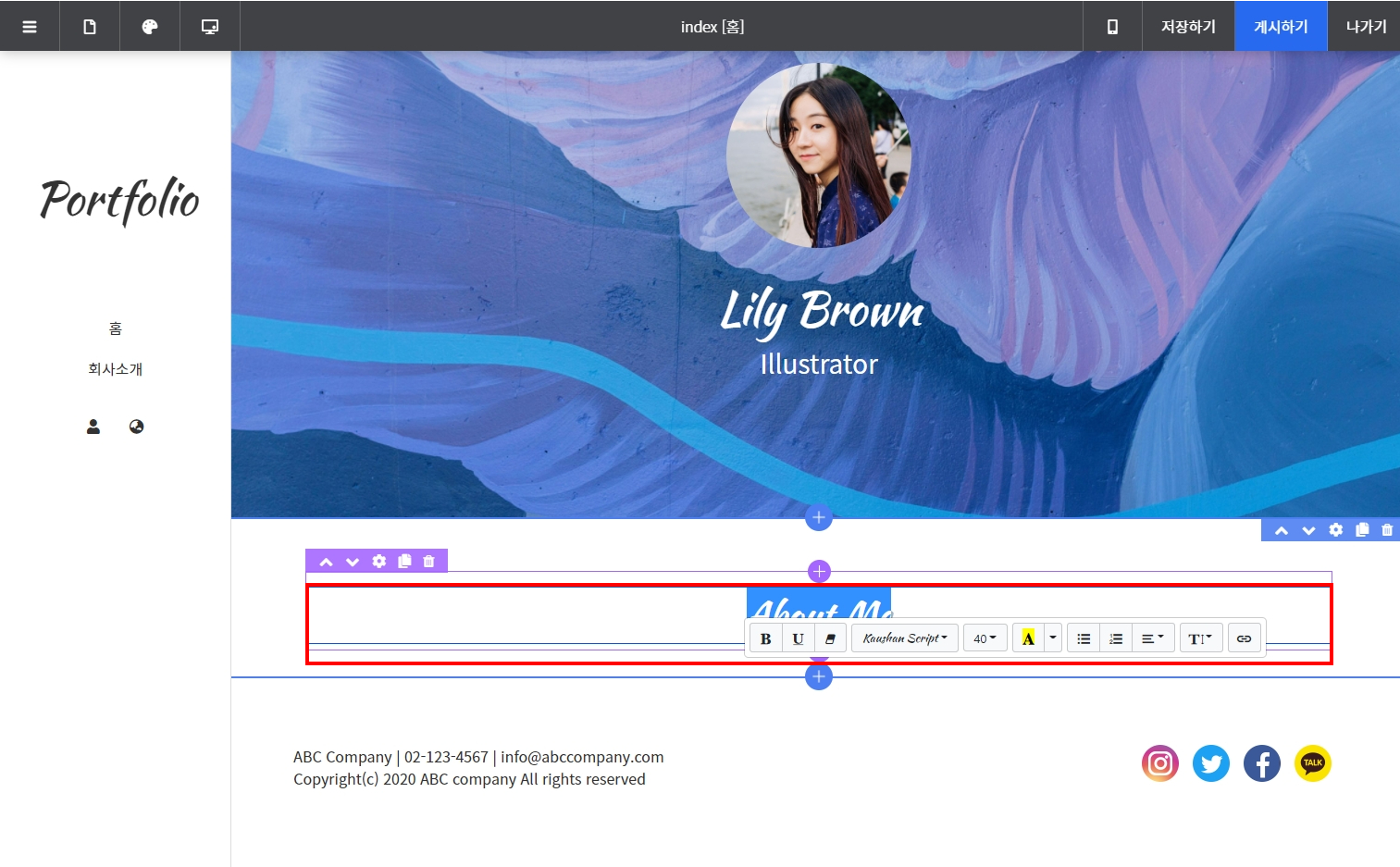
소개 영역의 제목을 입력하려고 합니다
About me를 적으신 뒤, 글꼴은 Kaushan Script, 글자 크기는 40px, 색상은 회색으로 변경해 주세요.

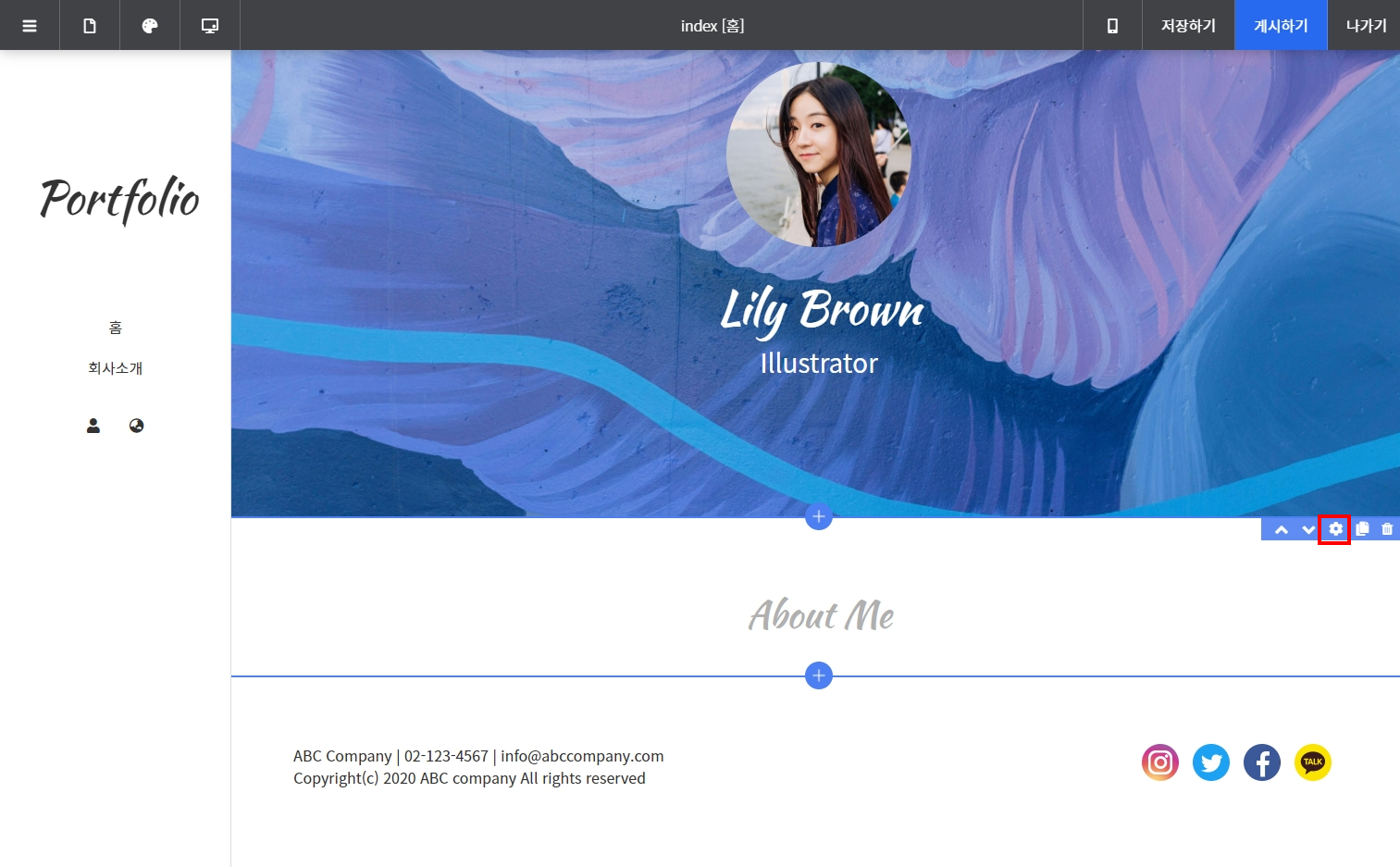
텍스트 수정 후 프레임 블럭 위에 마우스를 올려 설정 버튼을 눌러주세요.

레이아웃 탭으로 이동해 주세요.
위의 이미지와 같이 여백을 수정한 뒤 하단의 적용하기 버튼을 눌러주세요.

프레임 블럭 아래의 + 버튼을 누른 뒤, 1:2 비율의 프레임 블럭을 추가해 주세요.

추가된 프레임 블럭 안의 좌측 박스의 + 버튼을 눌러 이미지 블럭을 추가해 주세요.

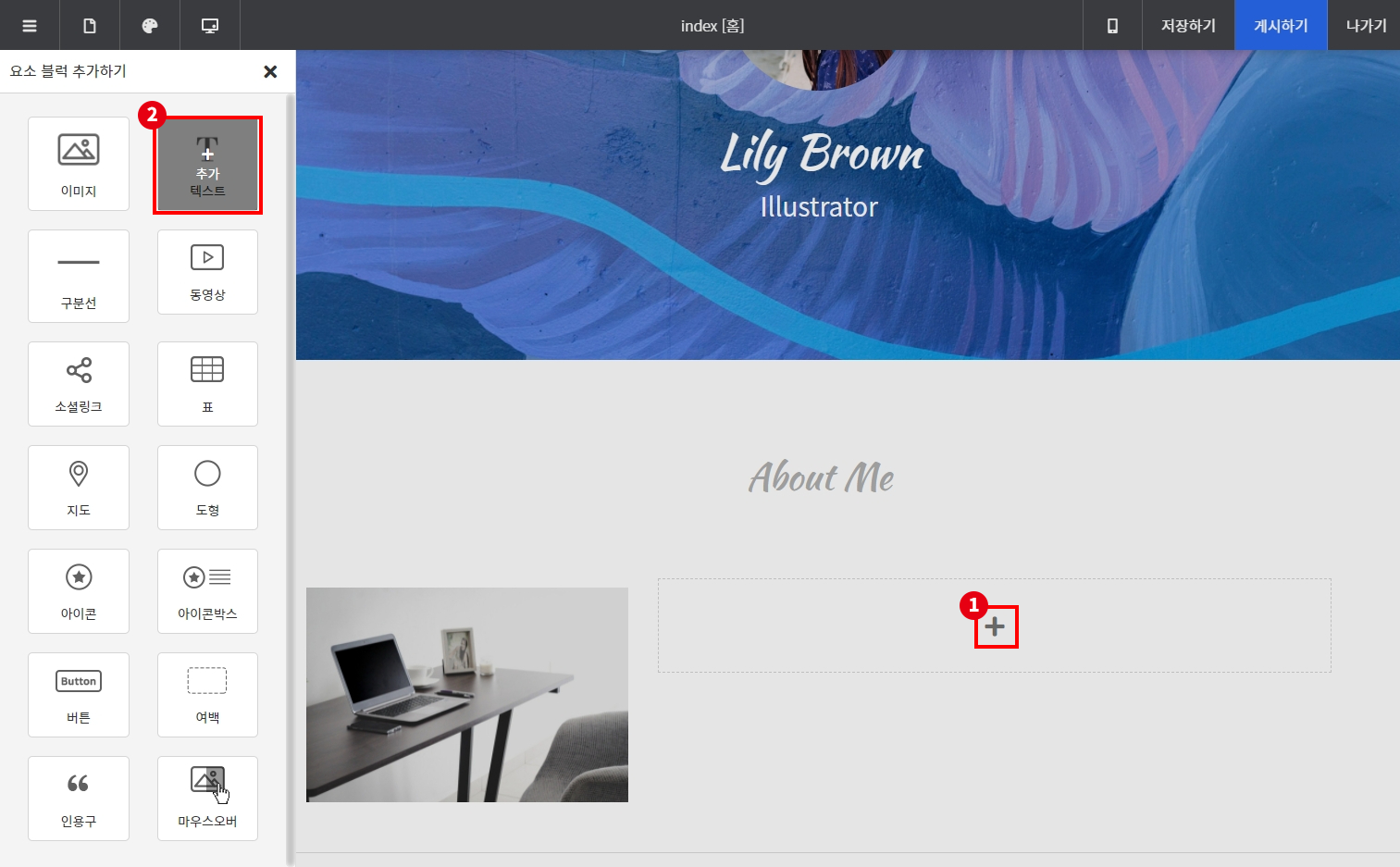
프레임블럭의 우측 박스의 + 버튼을 눌러 텍스트 블럭을 추가해 주세요.

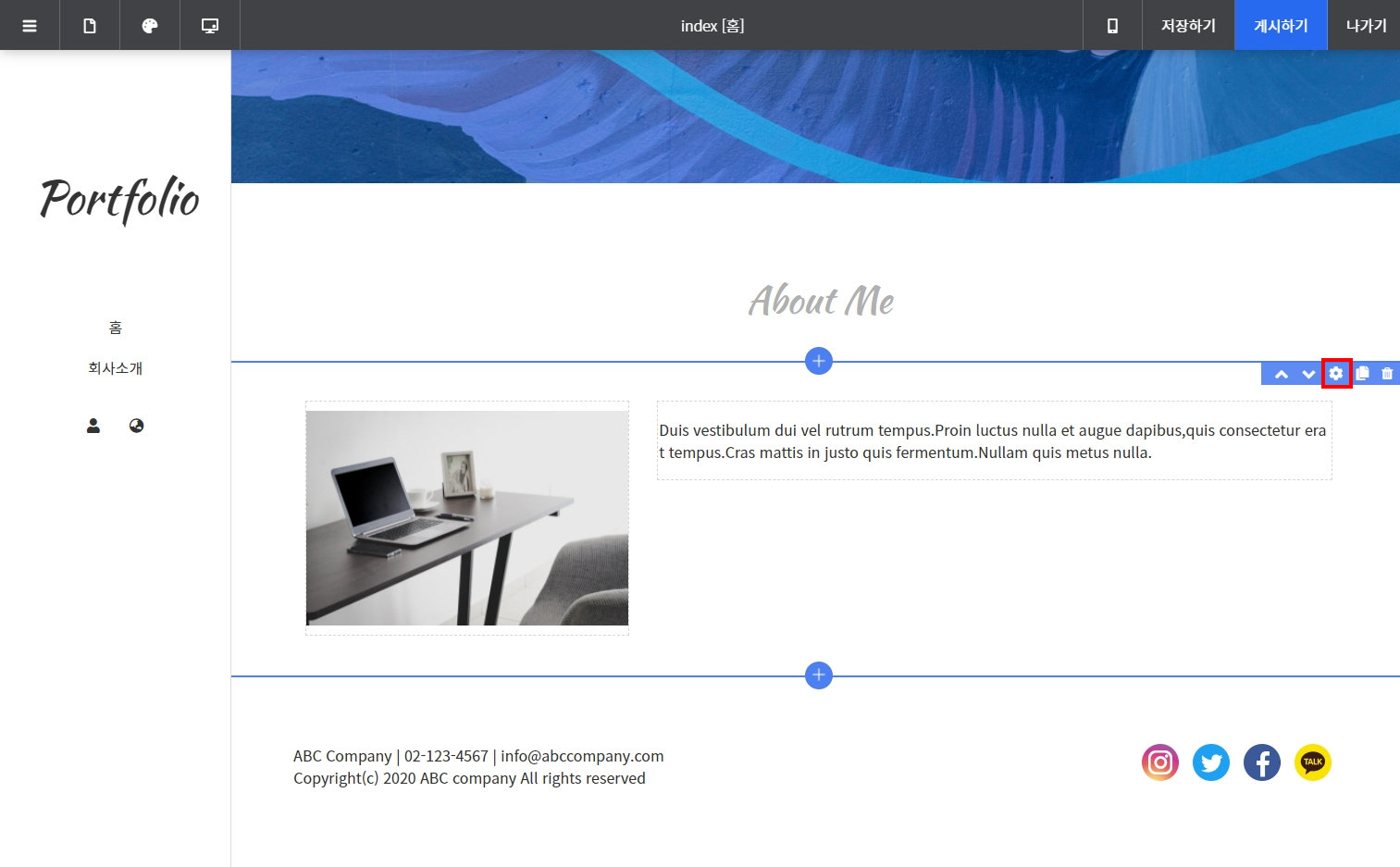
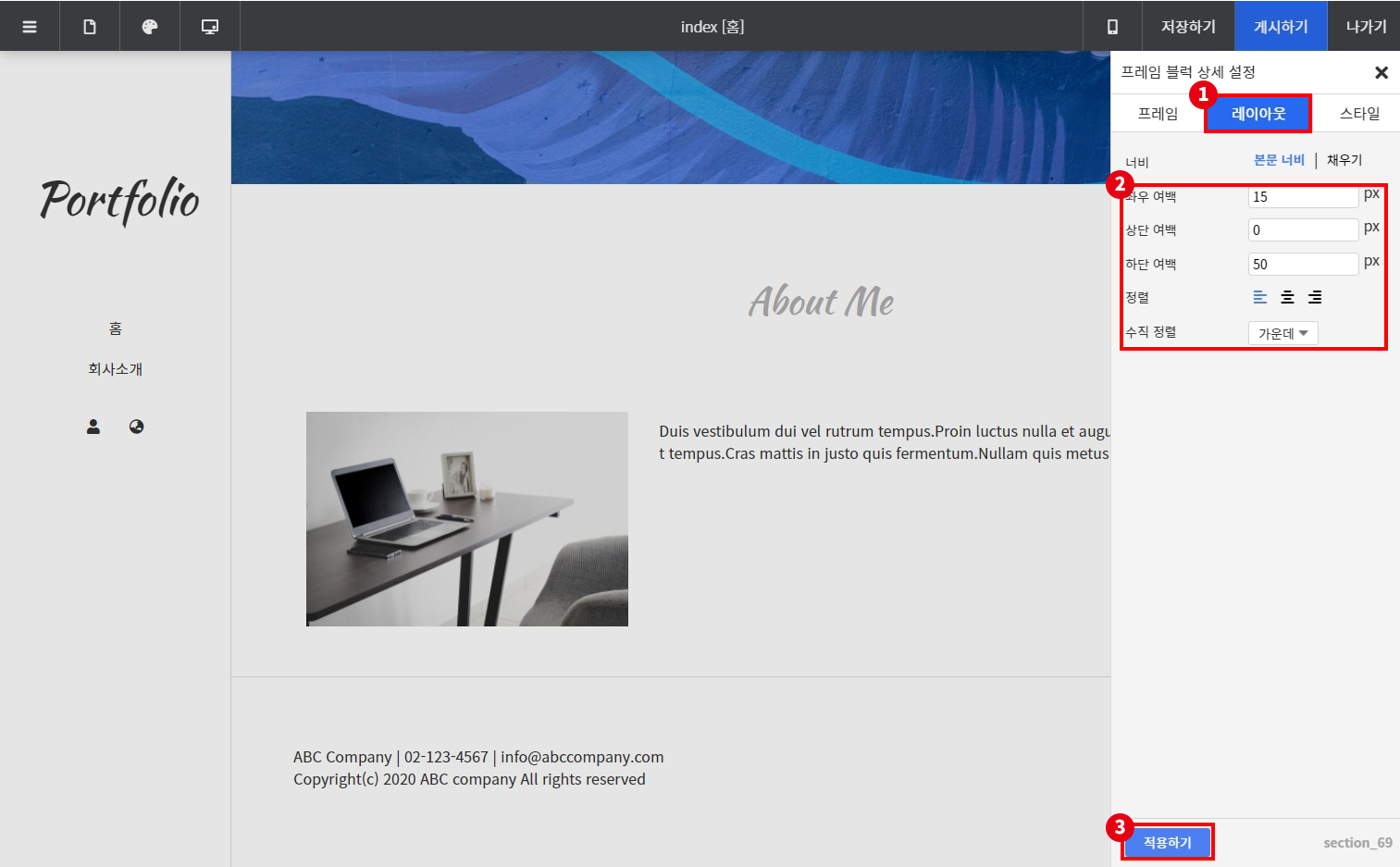
프레임 블럭 위에 마우스를 올린 뒤 우측 상단의 설정 버튼을 눌러주세요.

레이아웃 탭으로 이동한 뒤, 위 이미지와 같이 여백을 변경해 주세요.
수직 정렬도 '가운데'로 변경한 뒤, 하단의 적용하기를 눌러주세요.

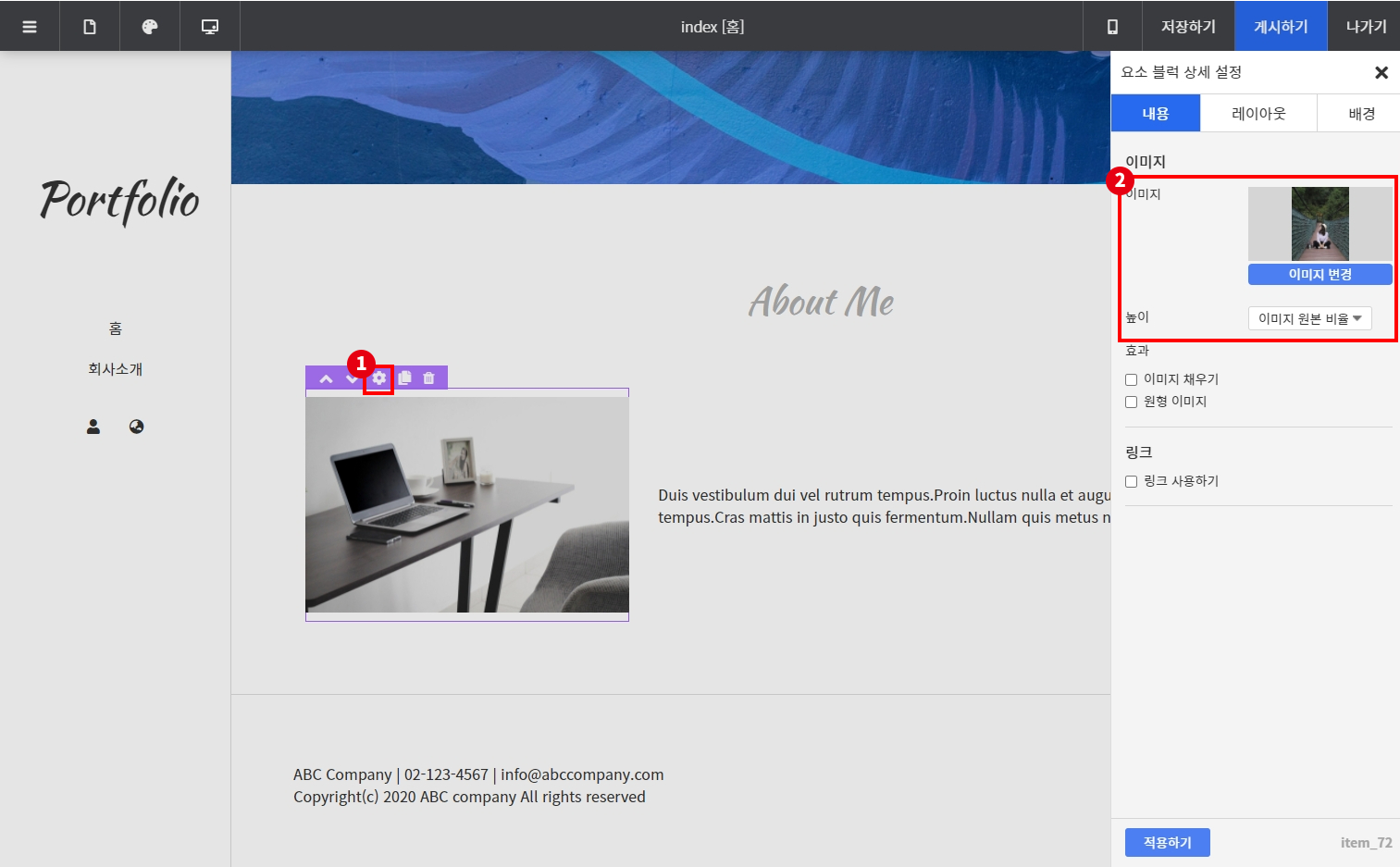
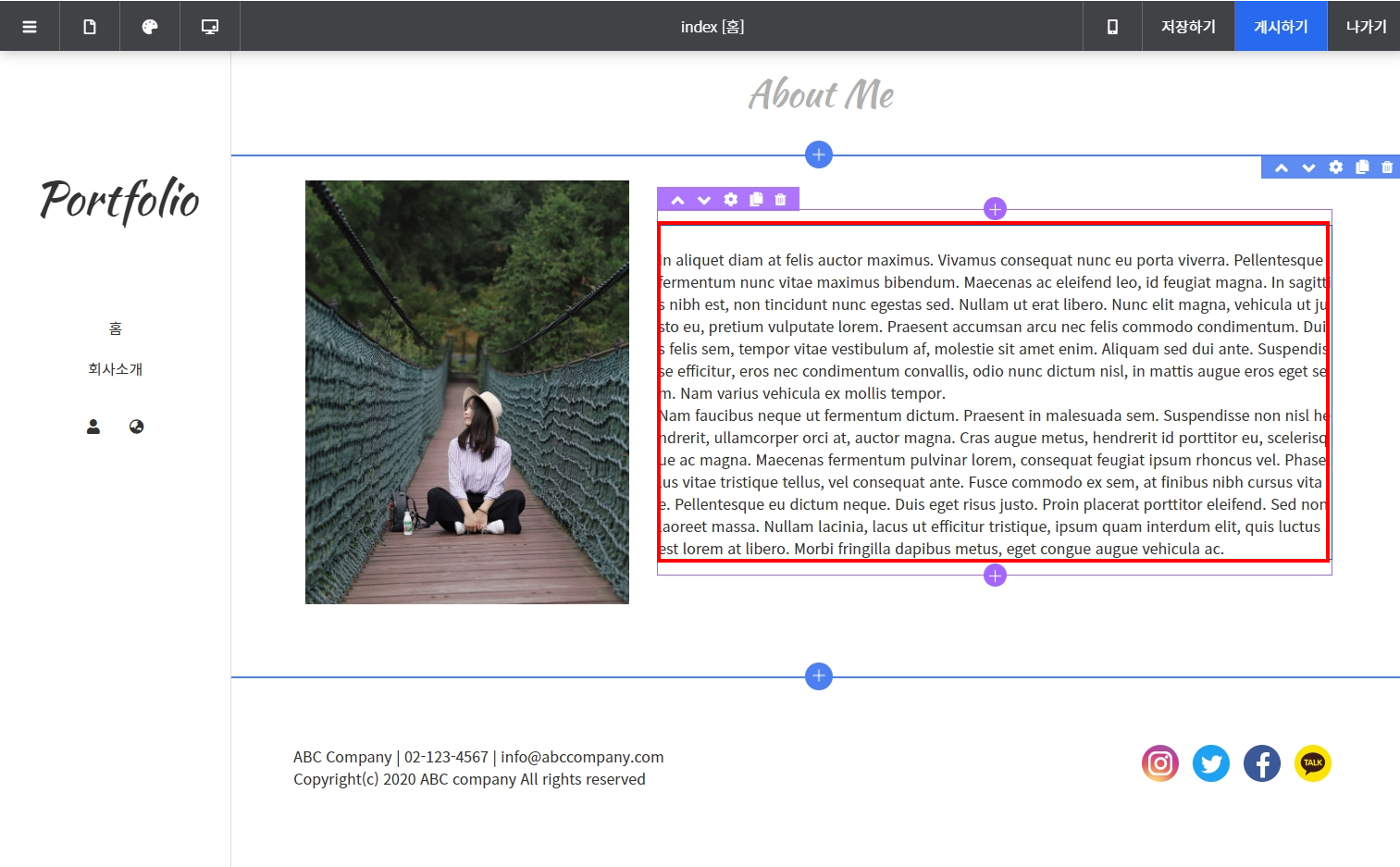
이제 이미지를 변경해 보겠습니다!
이미지 블럭 위에 마우스를 올려 좌측 상단의 설정 버튼을 눌러주세요.
상세 설정 창에서 이미지를 변경해 주세요.

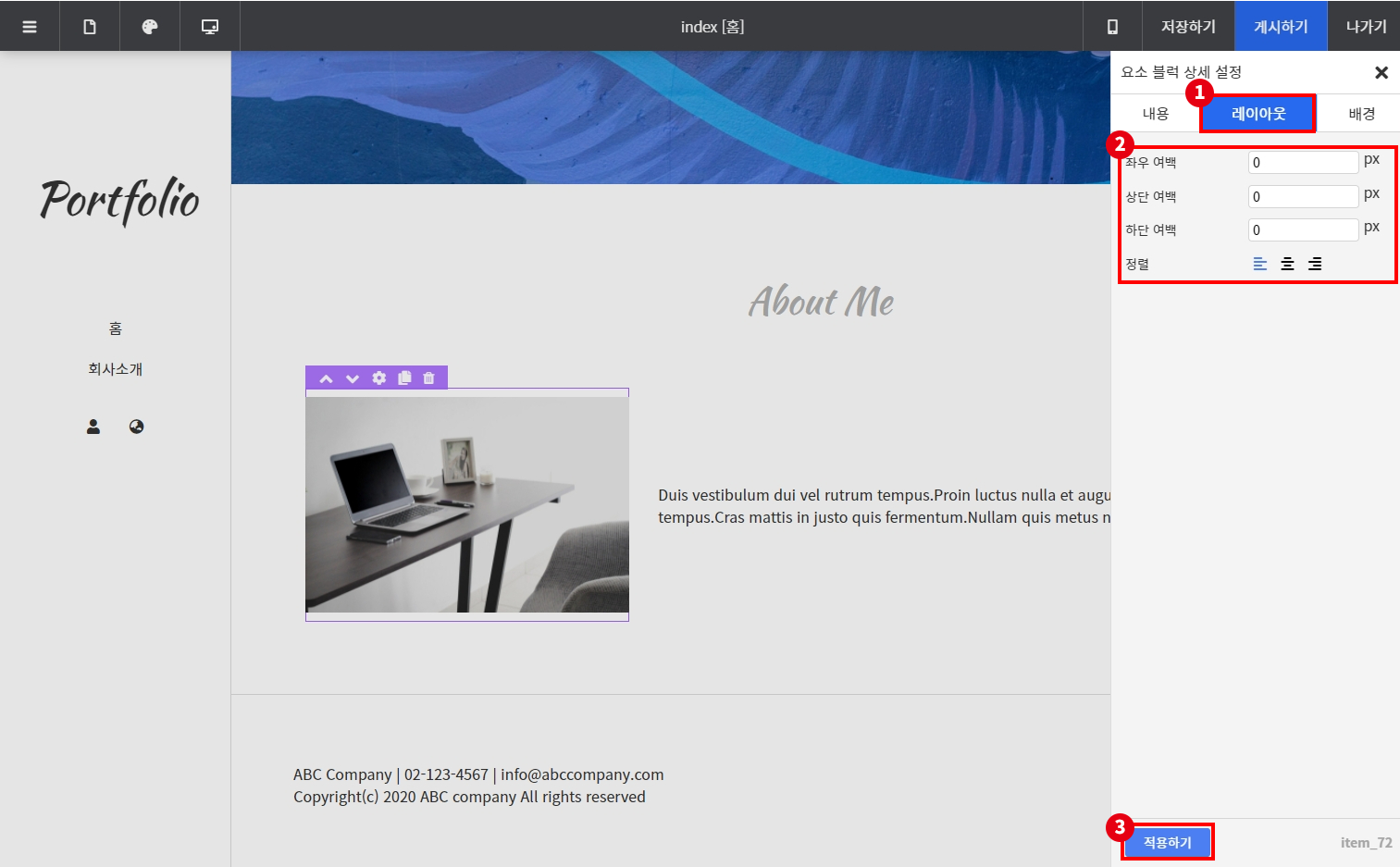
레이아웃 탭으로 이동하여 여백을 모두 0으로 변경한 뒤, 하단의 적용하기 버튼을 눌러주세요.

우측의 텍스트는 자기소개 내용으로 변경해 주세요.

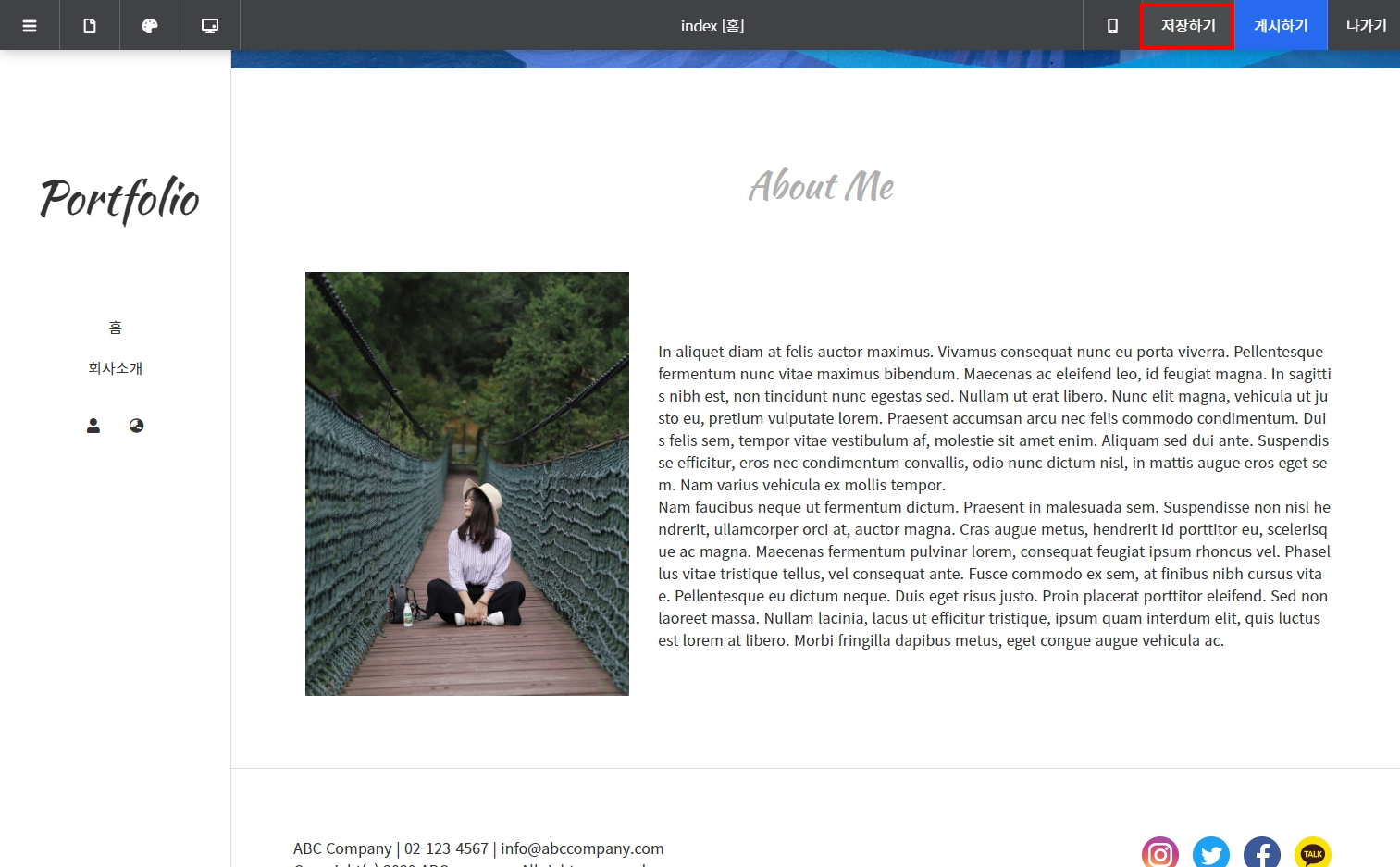
소개 영역까지 수정을 완료했습니다!
상단의 저장하기를 누르시면 작업 내용을 저장할 수 있습니다.
다음 강좌에서는 학력, 경력 영역을 만들어 보겠습니다.
- 팁&가이드
- 원페이지 포트폴리오 만들기