- 팁&가이드
- 원페이지 포트폴리오 만들기
빈 템플릿으로 원페이지 포트폴리오 만들기
03. 로고, 메인메뉴 바꾸기
빌더 신청하기까지 잘 따라 하셨나요?
이번에는 사이트 로고와 메인메뉴를 변경해 보도록 하겠습니다.
[관리자 페이지로 이동하기]

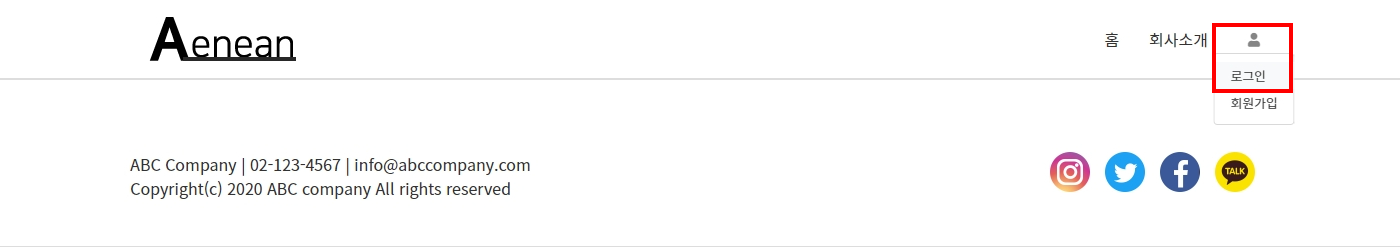
메뉴 우측의 회원 아이콘 클릭 > 로그인 버튼을 클릭하여 로그인 페이지로 이동합니다.
회원 버튼이 없는 경우 도메인 주소 뒤에 /login을 붙여 로그인 페이지로 이동해 주세요!
예) builder.dothome.co.kr/login
닷홈 빌더의 관리자 계정 ID는 admin입니다.
비밀번호는 빌더 신청 시에 입력하셨던 비밀번호를 입력하여 로그인해 주세요

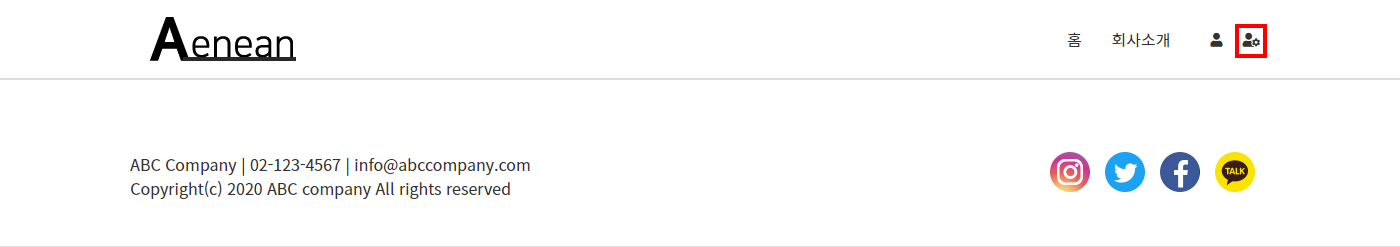
로그인 시 회원 버튼 우측으로 관리자 버튼이 추가된 것을 확인하실 수 있습니다.
이 관리자 버튼은 관리자 계정으로 로그인했을 때에만 보여요!
관리자 버튼을 눌러 관리 페이지로 이동합니다.

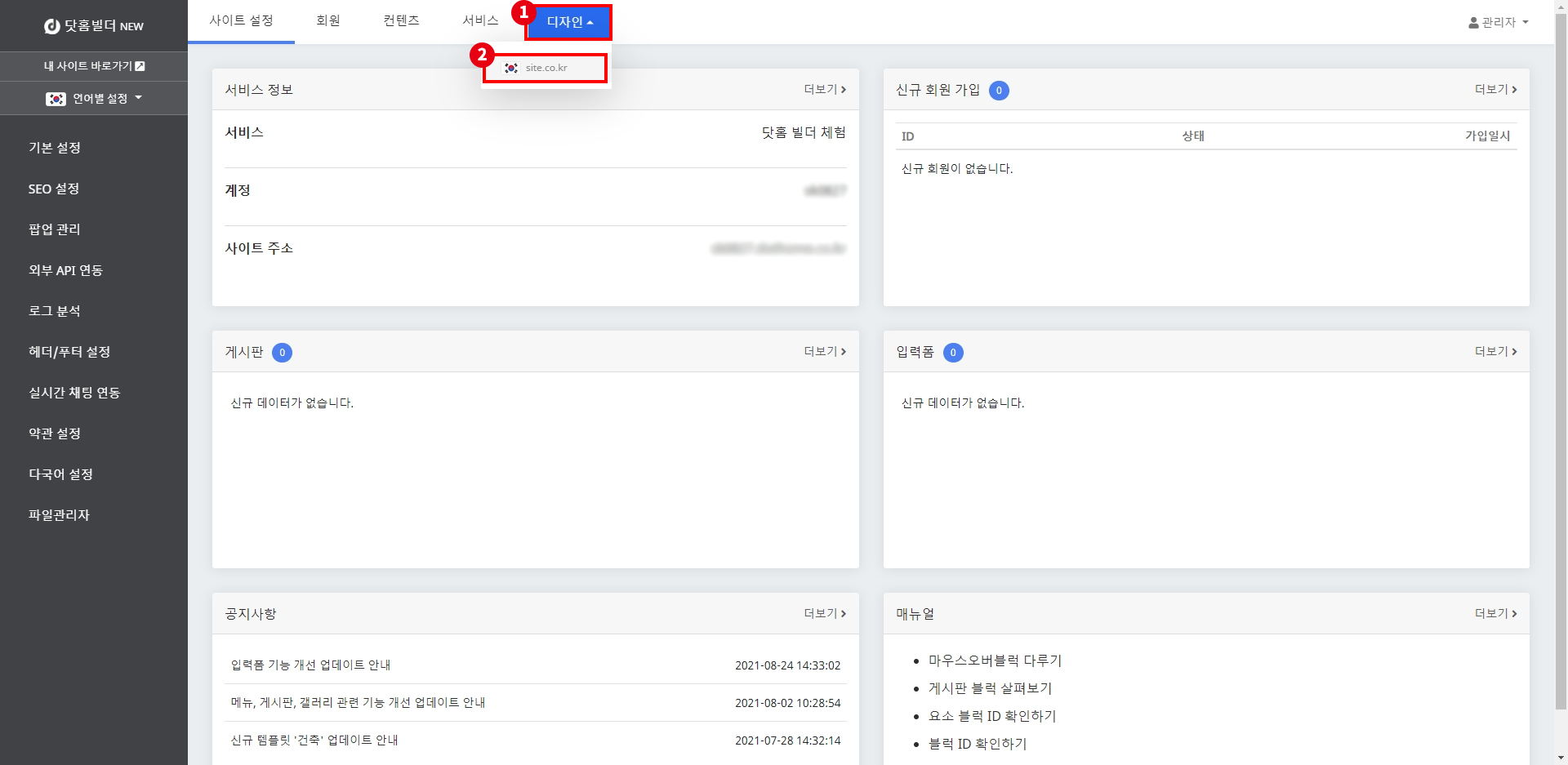
빌더 관리 페이지 화면입니다.
관리 페이지 상단의 디자인 버튼을 누른 뒤 하단의 site.co.kr을 클릭해 주세요.
(다국어 사이트를 편집하는 경우 국기로 구분되어 있으니 편집할 언어의 국기를 선택해서 클릭해 주세요.)

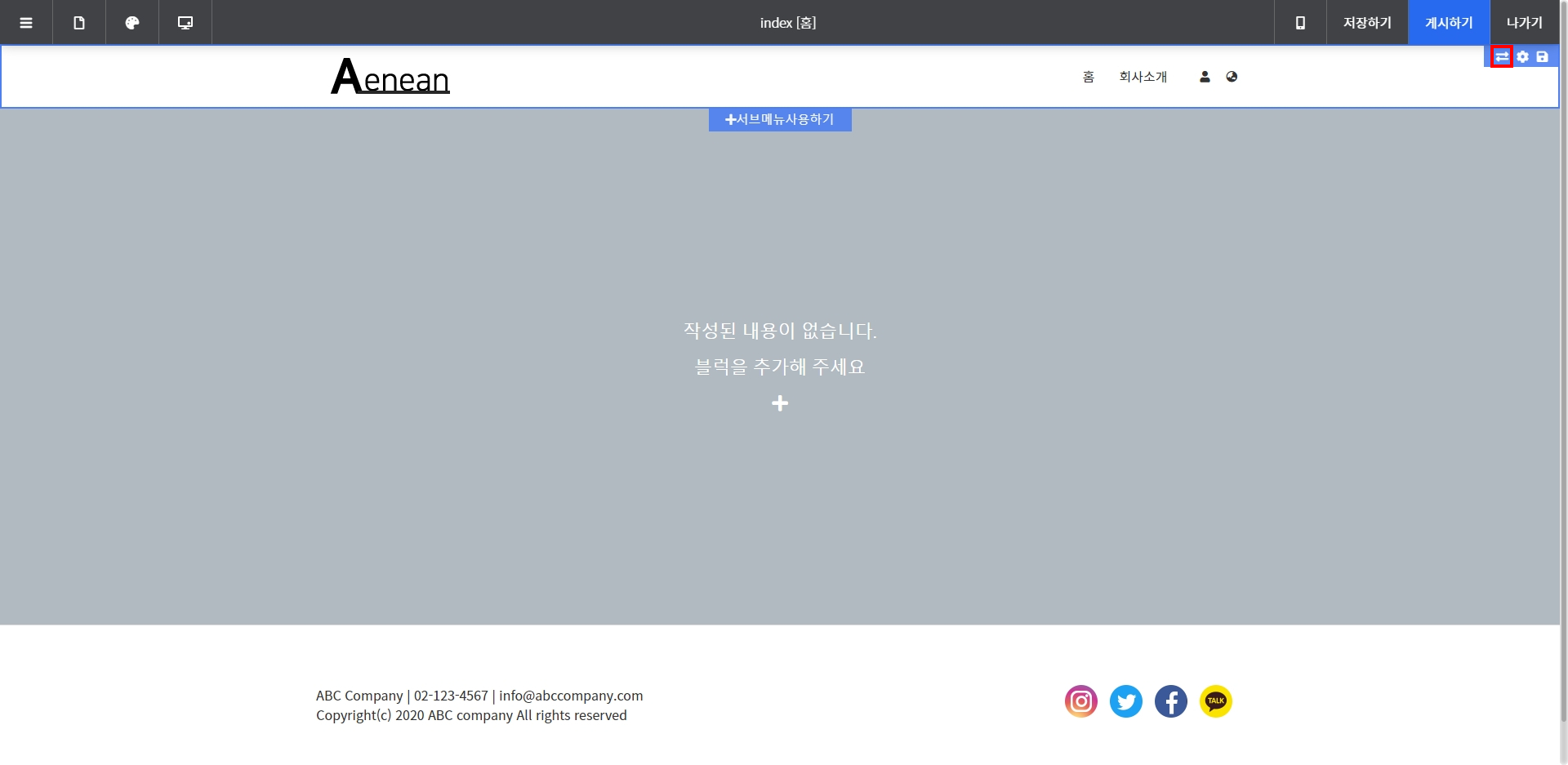
먼저 메뉴 디자인을 변경하려고 합니다.
기존에는 상단에 가로로 길게 있던 메뉴가 적용되어 있는데, 좌측 메뉴형으로 변경하려고 해요.
메뉴 영역 위에 마우스를 올리면 우측 상단에 설정 메뉴가 나오는데, 제일 왼쪽의 디자인 변경 버튼을 눌러주세요.

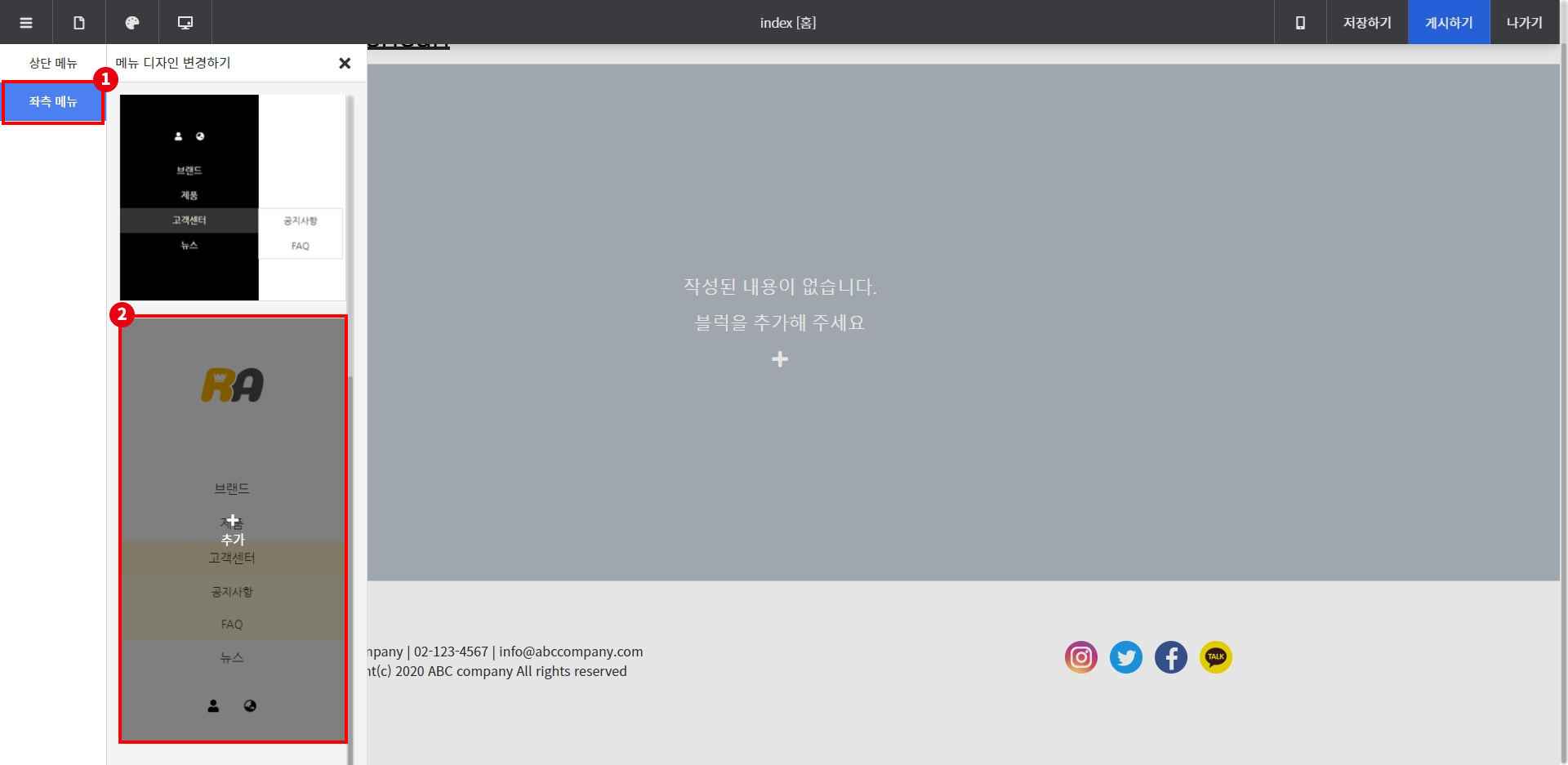
메인메뉴 선택 창이 열리면 왼쪽 탭 메뉴에서 '좌측 메뉴'를 선택한 뒤, 제일 밑에 있는 메뉴 디자인을 클릭하여 추가해 주세요.

메인메뉴가 변경된 것을 확인하실 수 있습니다.
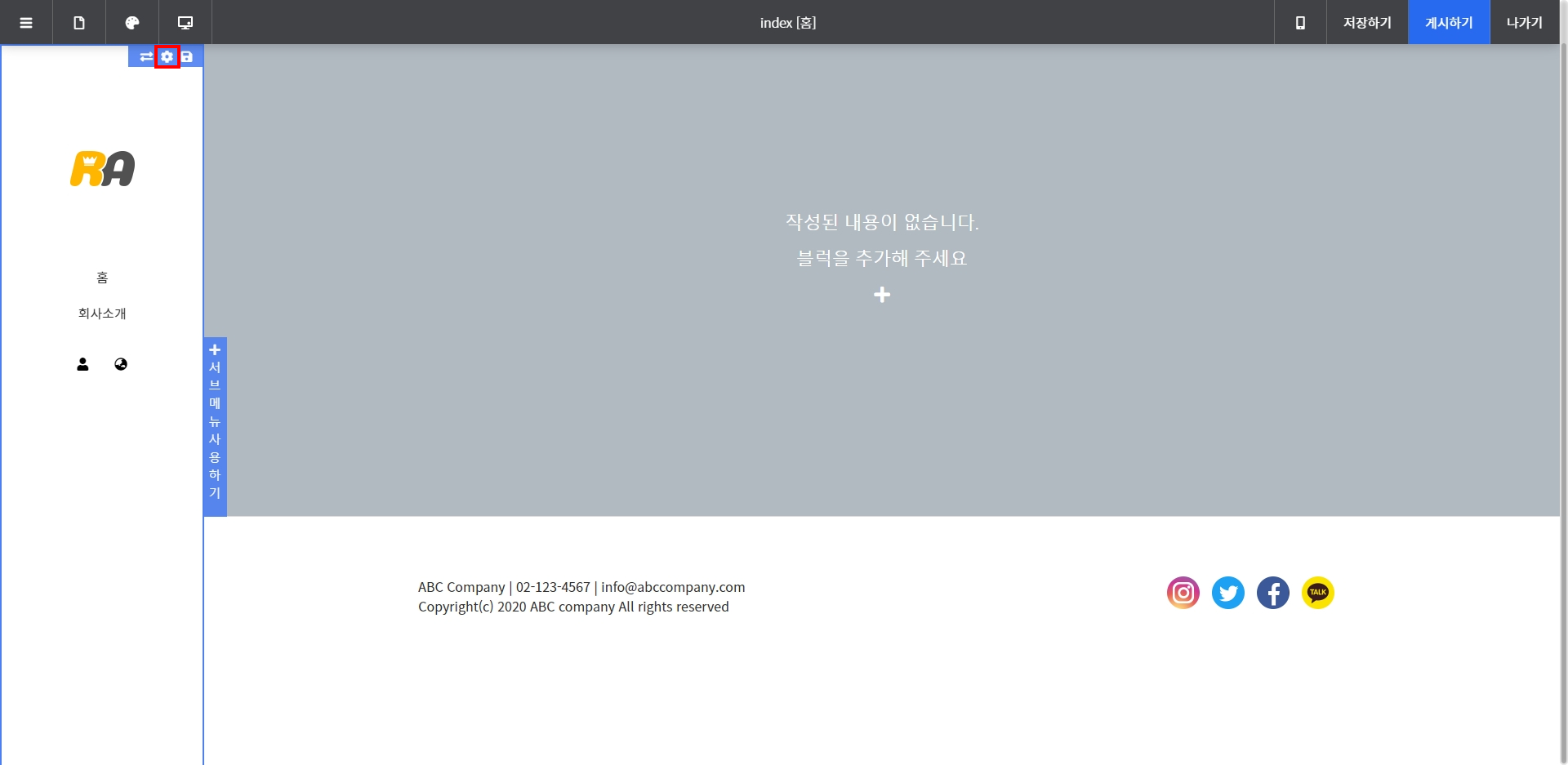
이제 상세 설정을 변경해 줄 차례에요.
메인메뉴 영역 위로 마우스를 올린 뒤 톱니바퀴 모양의 설정 버튼을 눌러주세요.

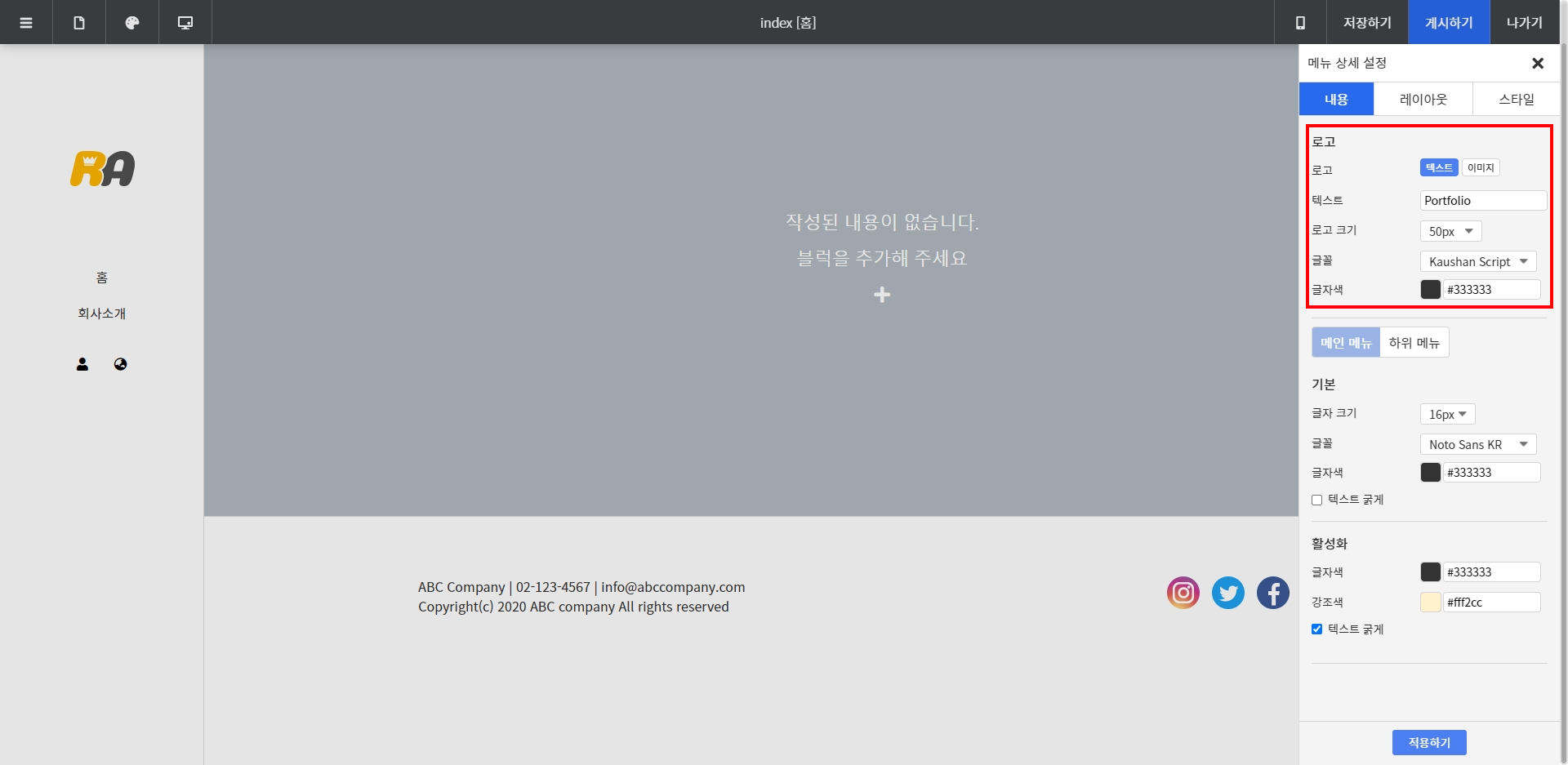
메뉴 상세 설정 창이 열리면 로고는 '텍스트'로 변경한 뒤, 텍스트 입력 박스에 'Portfolio'라고 적어주세요.
로고 크기는 50px, 글꼴은 Kaushan Script로 변경해 주세요.

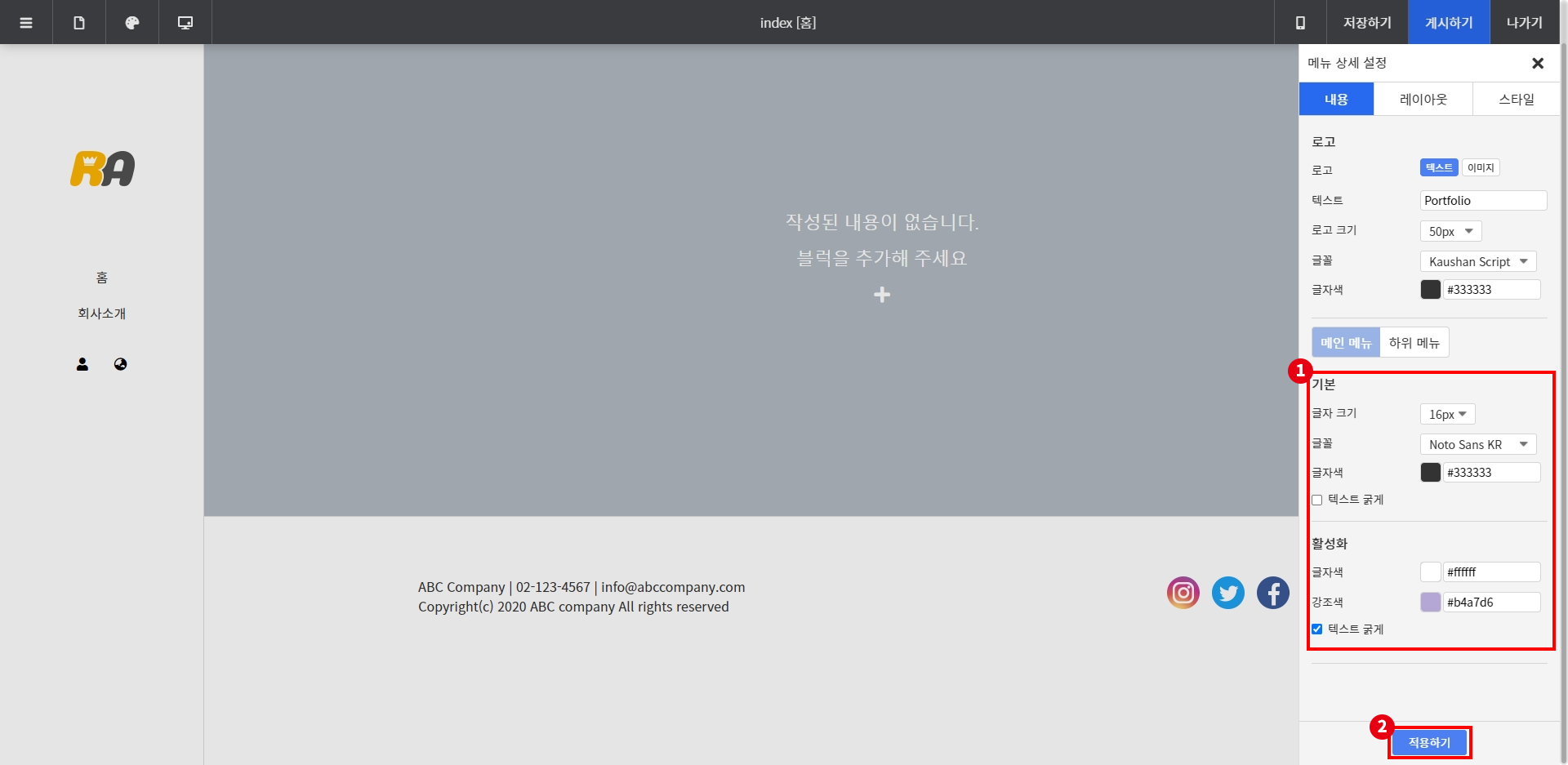
하단의 메인메뉴 설정에서는 위의 화면과 같이 활성화 - 강조색을 #b4a7d6으로 변경해 주세요
하단의 적용하기 버튼을 눌러 적용해 주세요.

로고와 메인메뉴 상세 디자인이 변경된 것을 확인하실 수 있습니다.
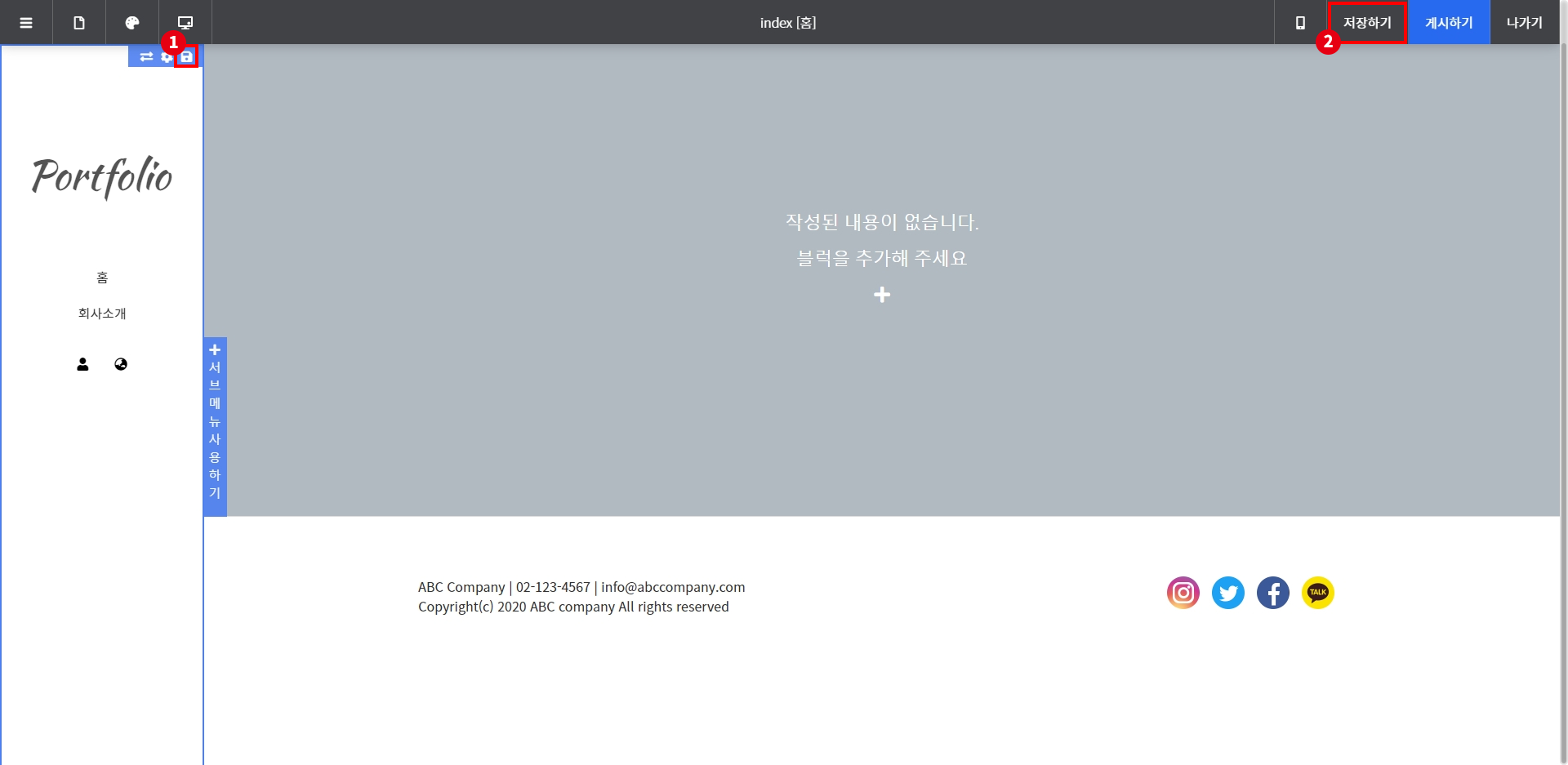
메인메뉴의 경우에는 변경 후에 메인 메뉴 영역 위에 있는 디스켓 모양의 저장 버튼을 누른 뒤, 편집화면 우측 상단의 저장하기 버튼을 눌러주셔야 수정사항이 저장됩니다.
저장하기를 누른 뒤 나가기를 눌러주세요.
메인 메뉴 변경하기를 완료했습니다!!
다음 강좌에서는 인트로와 소개 영역을 만들어 보도록 하겠습니다!
- 팁&가이드
- 원페이지 포트폴리오 만들기