- 팁&가이드
- 닷홈빌더 사용 팁
디자인된 블럭 infoK 사용하기
디자인된 블럭인 infoK를 변경하는 방법에 대해 알아보도록 하겠습니다.
먼저! infoK 블럭은 프레임 블럭에 요소 블럭인 이미지, 텍스트, 버튼 블럭이 사용되었습니다.
각 블럭의의 설정 방법은 아래 매뉴얼을 참고해 주세요!
InfoK 디자인 살펴보기

infoK는 좌측에 이미지 블럭과 우측에 텍스트, 버튼 블럭이 사용된 디자인이에요!
사용할 이미지를 먼저 업로드 해주어야 겠죠?
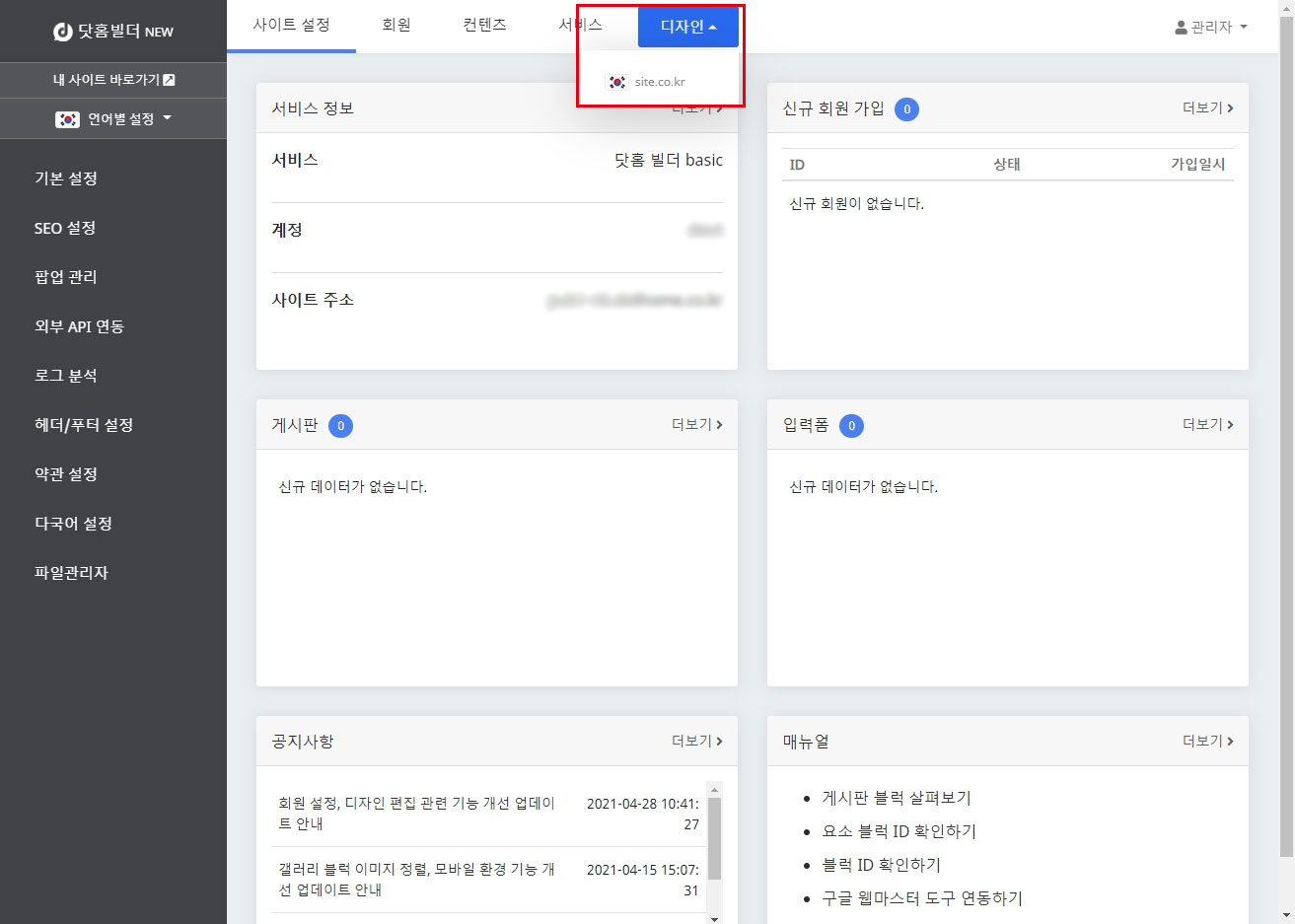
이미지 업로드는 관리페이지에서 사이트설정 > 좌측 메뉴 중 '파일관리자' 를 통해 할 수 있어요!
InfoK 편집하기

디자인 버튼을 눌러 디자인 편집기로 이동해 주세요~

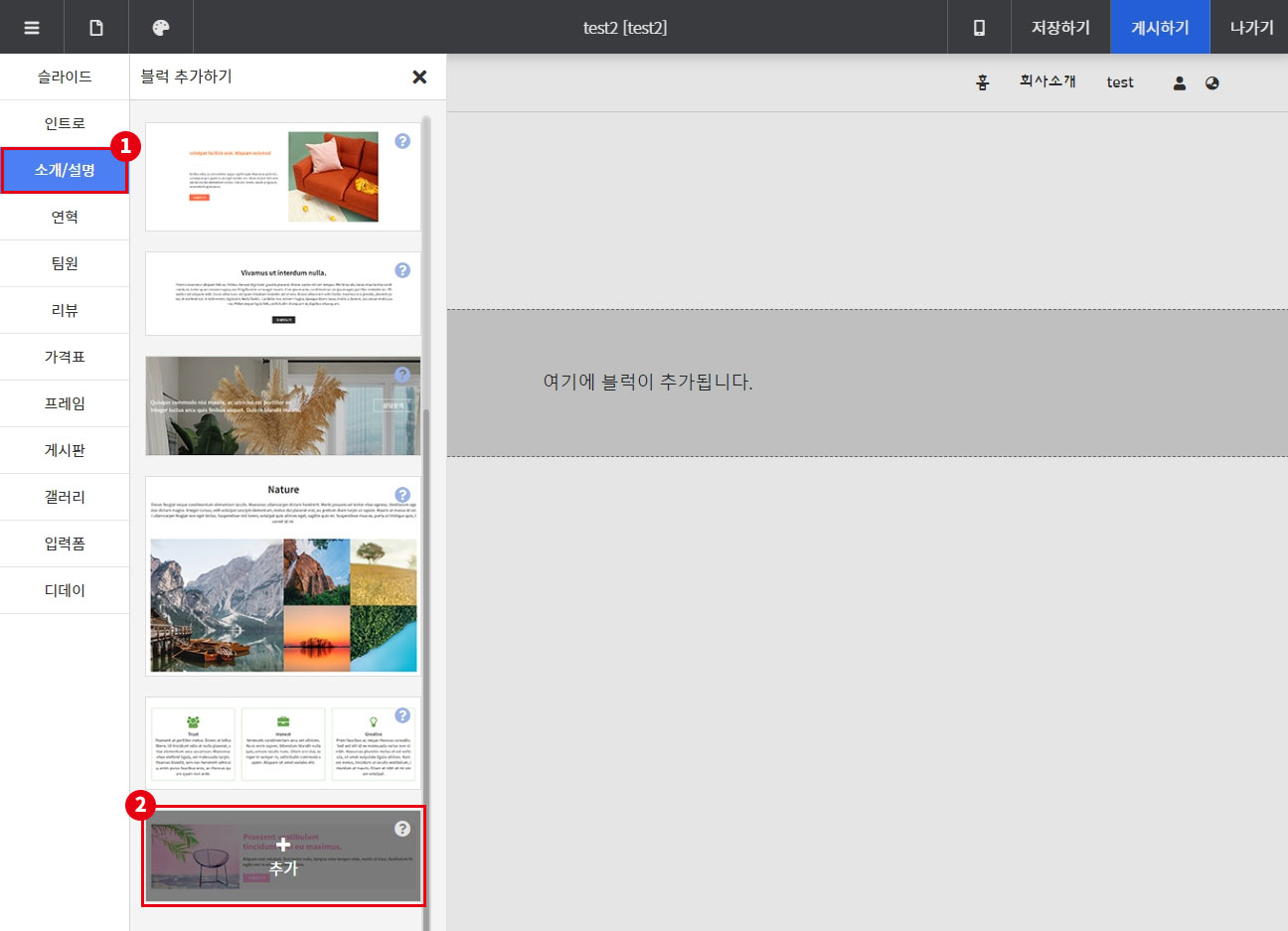
블럭 추가 버튼을 누른 뒤, 소개/설명 탭을 눌러주면 소개/설명 리스트가 나옵니다.
여섯 번째에 있는 infoK를 추가해 주세요! 우측 상단의 물음표 모양 아이콘에 마우스를 올리면 제목을 확인할 수 있어요!

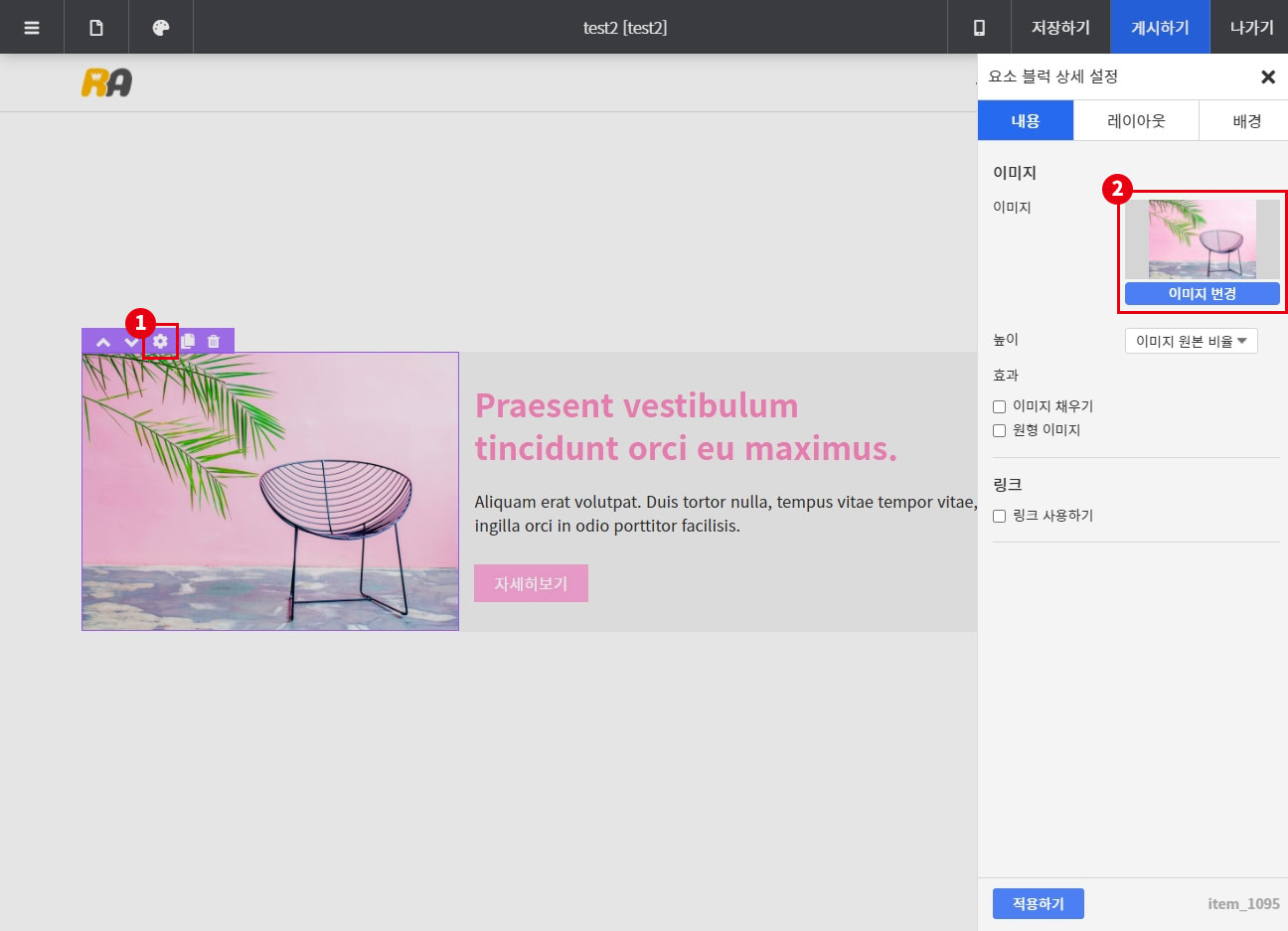
이미지 블럭에 마우스를 올린 뒤 설정 버튼을 눌러주세요.
우측 설정 창에서 이미지 변경 버튼을 눌러 원하는 이미지로 변경해 주세요!

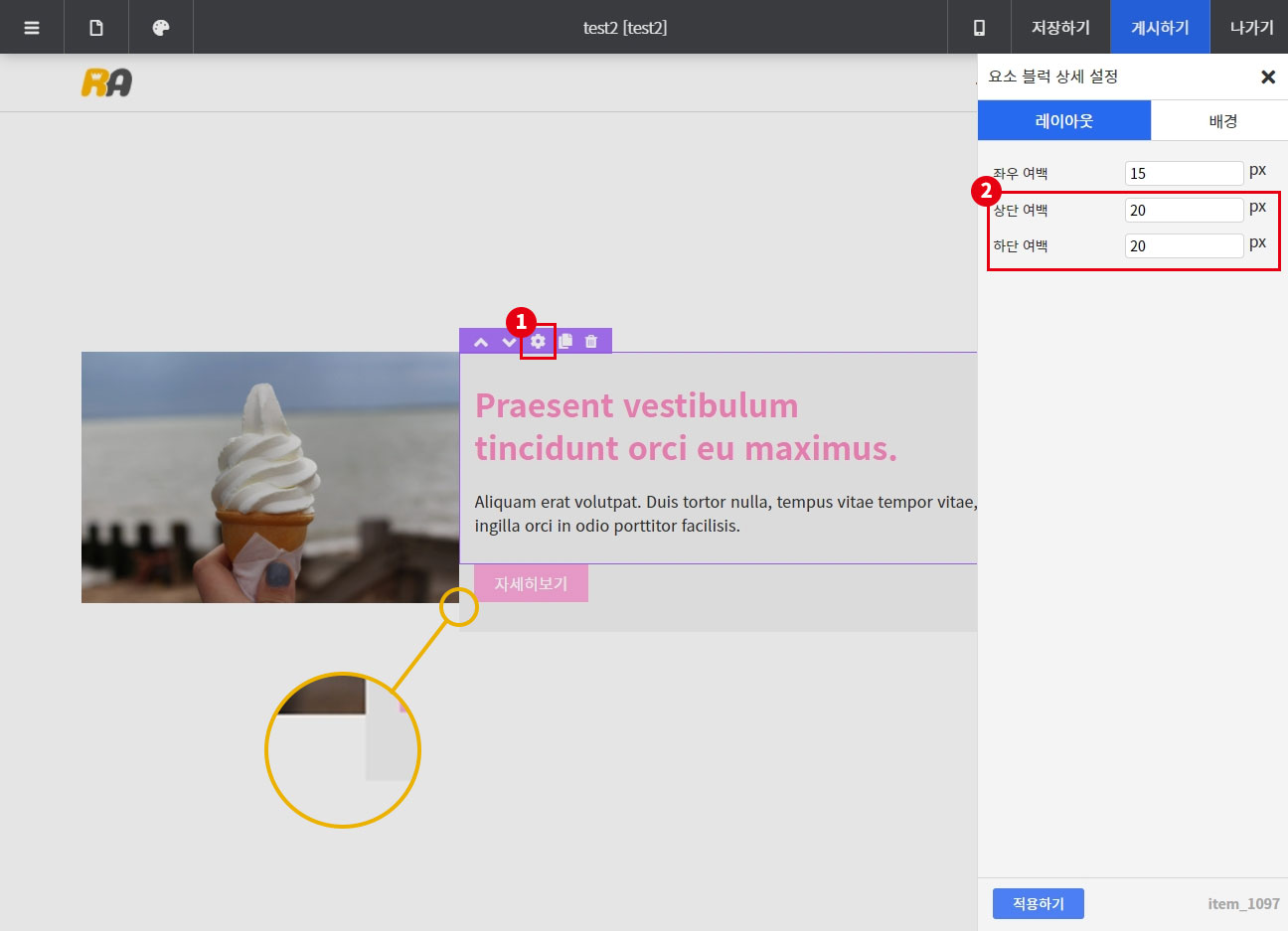
이미지를 변경하고 나면 이렇게 이미지와 텍스트/버튼 쪽이 높이 차이가 발생하는 데요.
텍스트와 버튼 블럭의 상단, 하단 여백을 조절하여 차이를 없앨 수 있습니다.
저는 이미지가 더 작기 때문에 텍스트와 버튼 블럭의 여백을 좀 더 작게 조절해 주었어요!
이미지와 높이를 비교해보면서 여백을 계속 조절해 주세요~

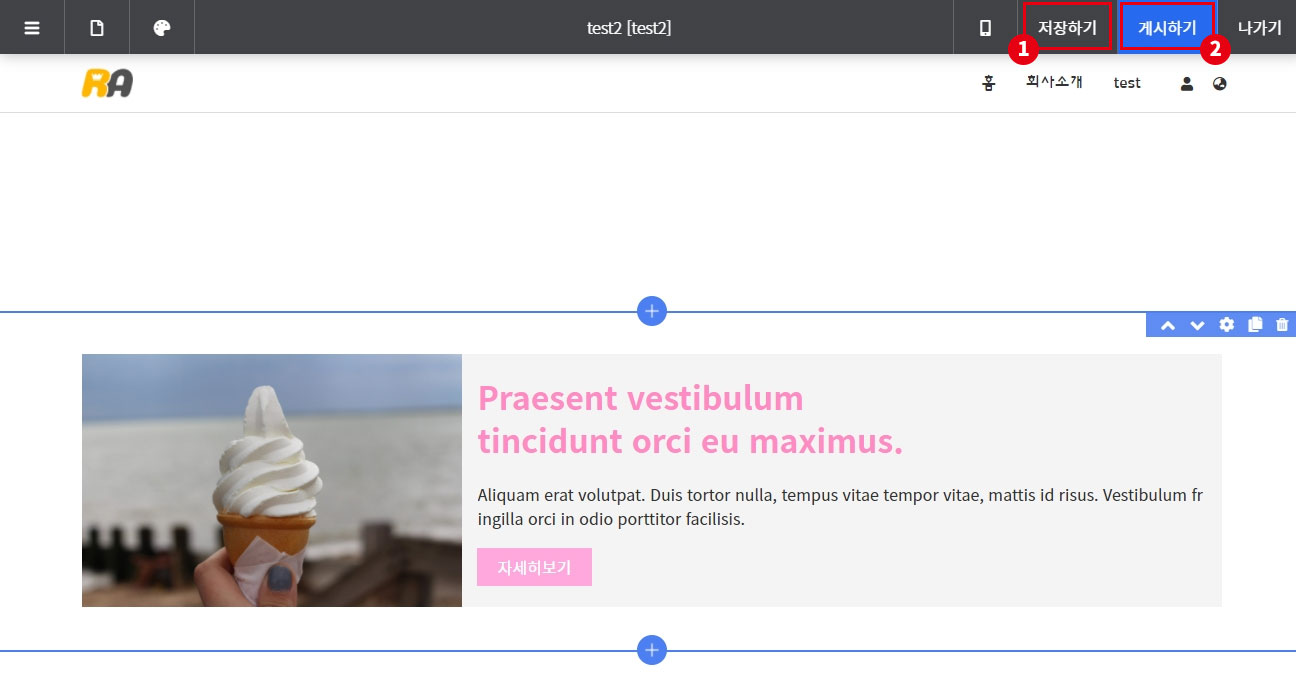
전부 수정했다면 상단의 저장하기, 게시하기 버튼을 눌러 적용하면 실제 페이지에도 반영됩니다!
이미지와 텍스트/블럭 영역의 높이가 딱 맞게 적용된 것을 확인할 수 있어요!