- 팁&가이드
- 닷홈빌더 사용 팁
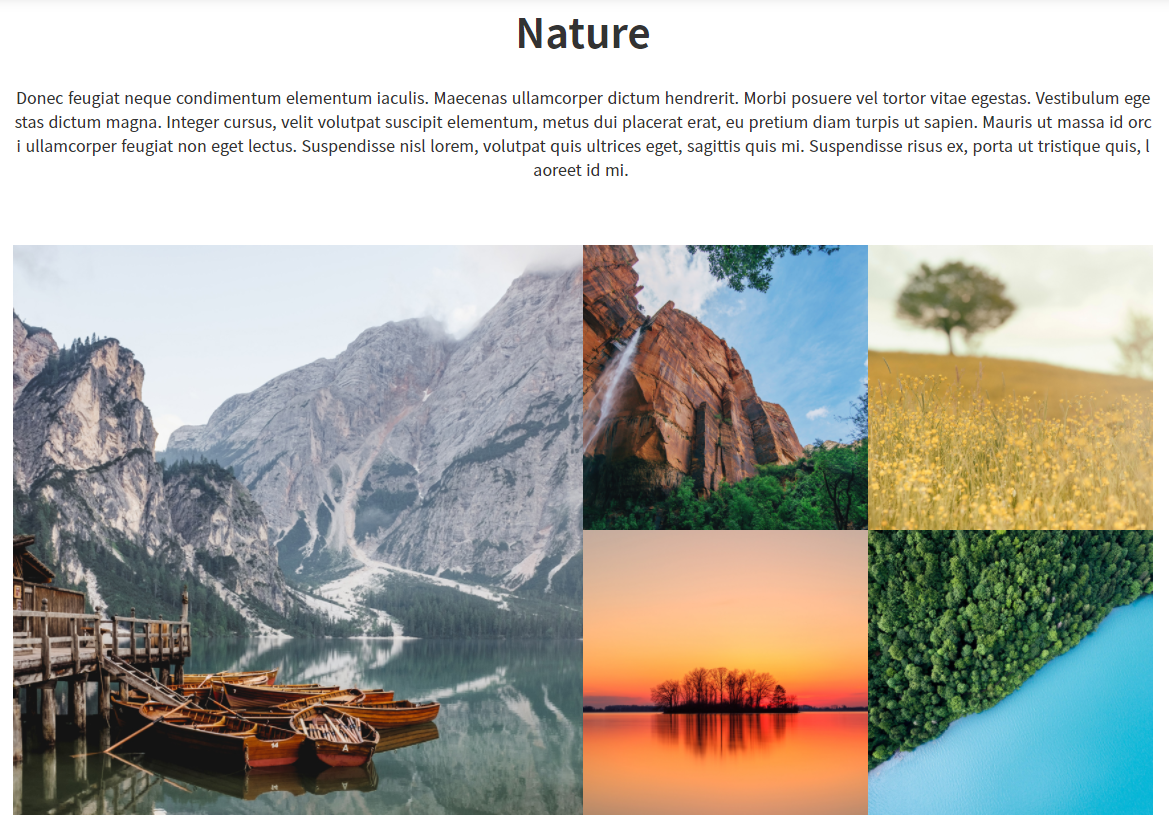
InfoG 디자인 살펴보기

infoG 블럭은 프레임 블럭에 요소 블럭인 텍스트, 이미지 블럭이 사용되었습니다.
각 블럭의의 설정 방법은 아래 매뉴얼을 참고해 주세요!
이미지 업로드 및 편집하기
infoG는 이미지 편집이 필요한 디자인이에요!
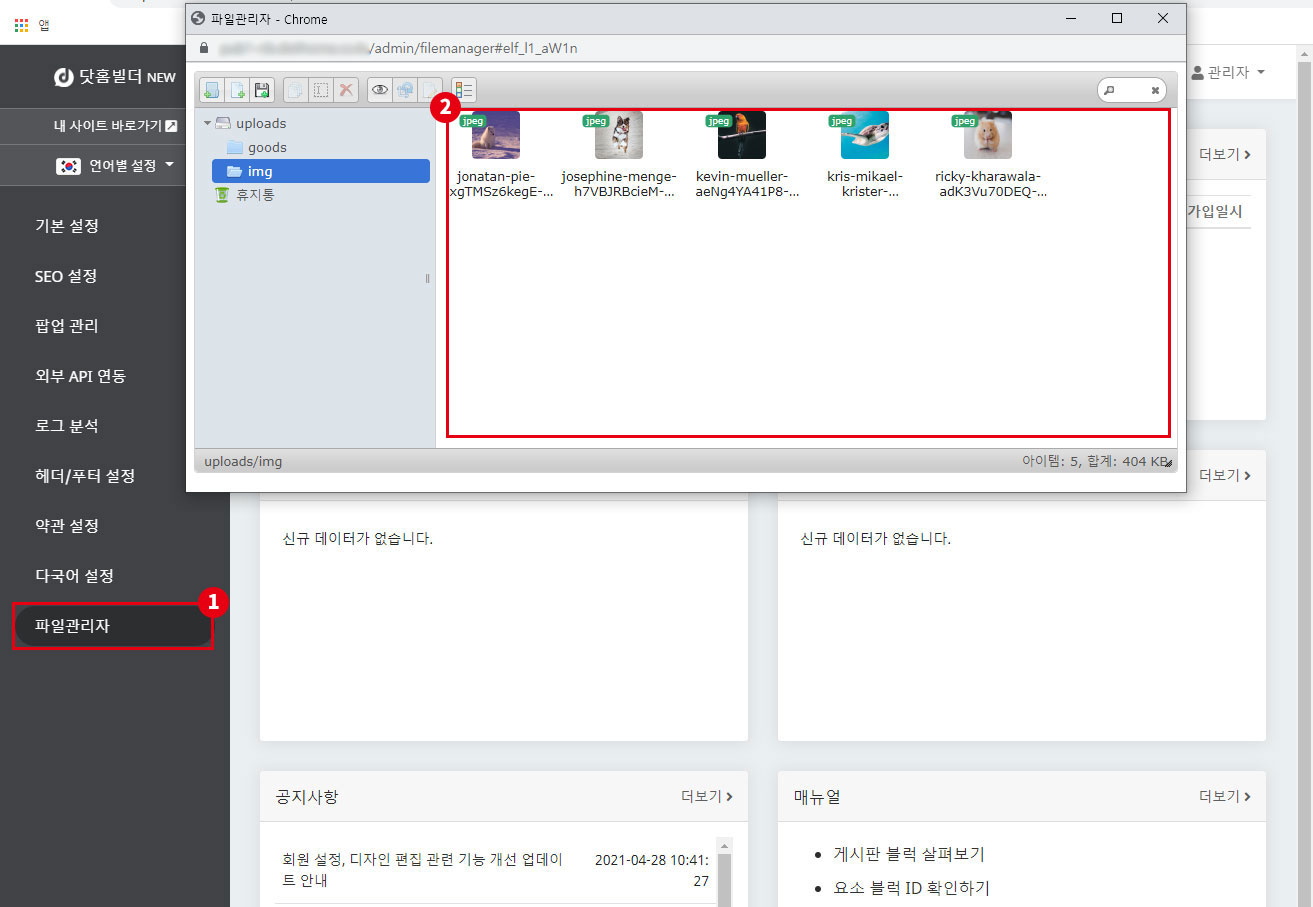
파일관리자에서 이미지를 편집하는 방법을 알아보도록 할게요!

먼저 파일관리자에 이미지를 업로드해 주세요!
드래그&드롭하여 이미지를 업로드할 수 있어요!

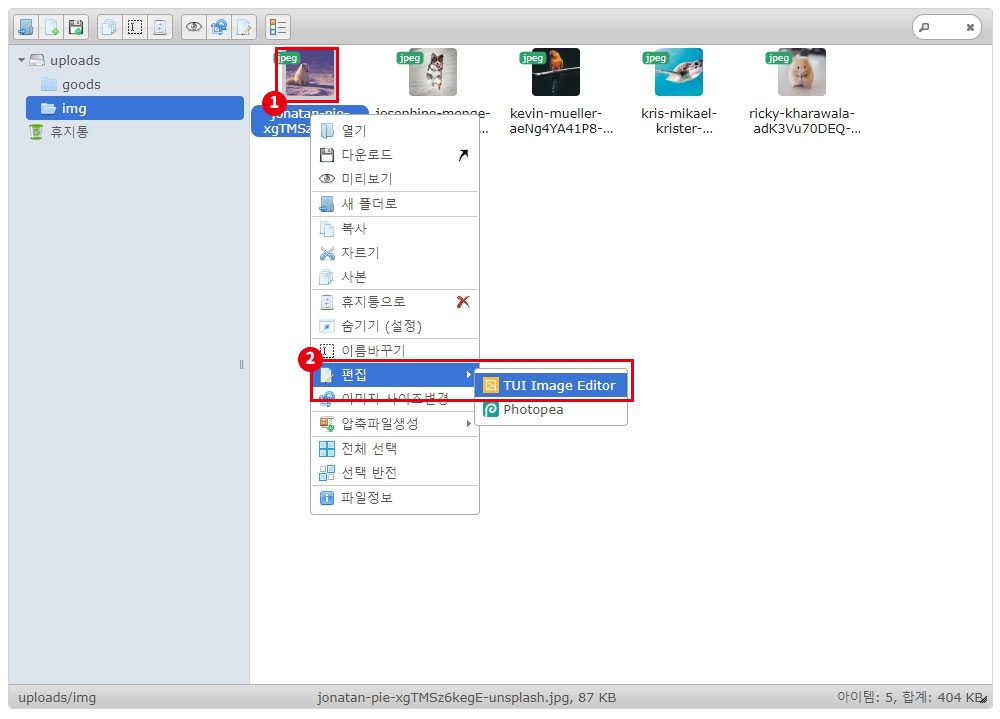
이미지 편집창을 열어볼까요?
편집할 이미지 위에서 우클릭을 누르면 설정 메뉴가 나와요.
편집 > TUI Image Editor를 눌러주세요.

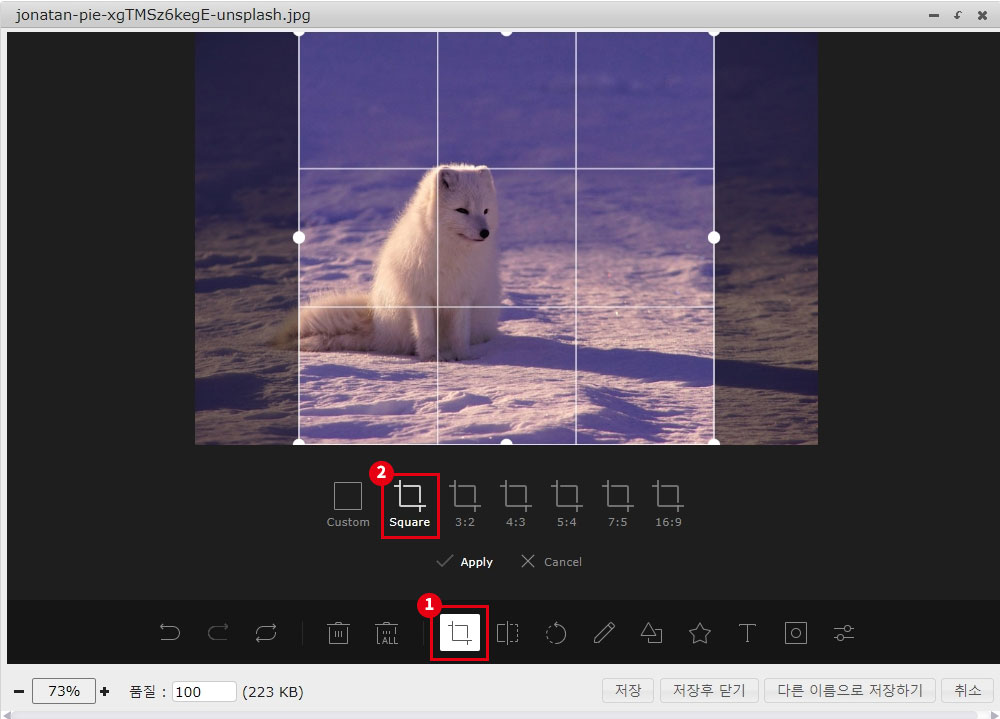
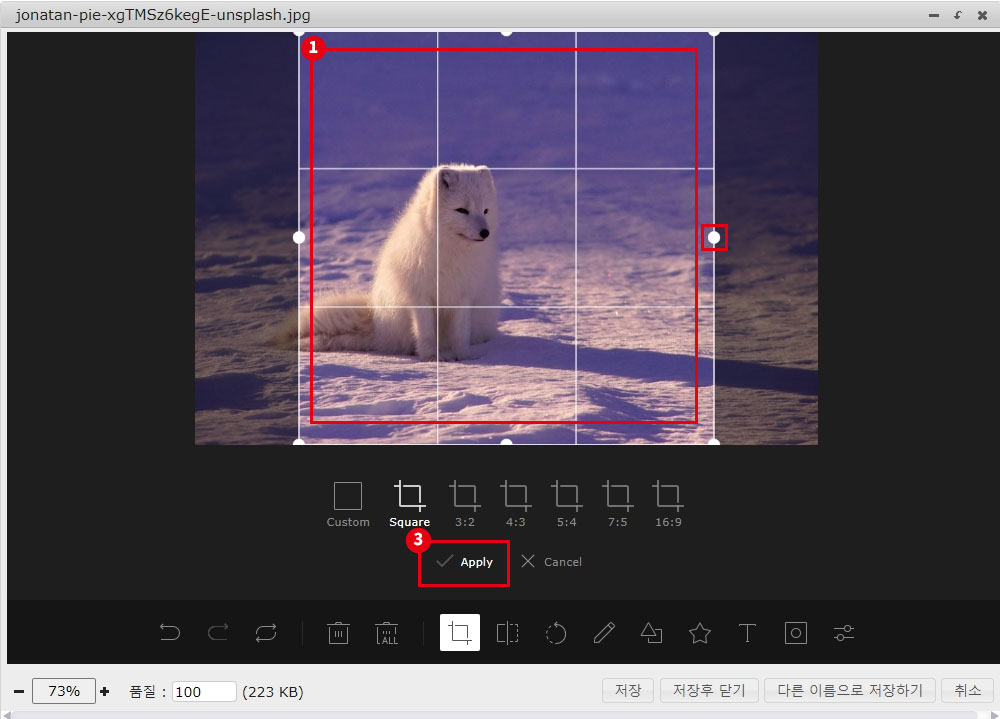
이미지를 1:1(정사각형) 비율로 수정해 주어야 해요.
하단 가운데 쪽에 있는 이미지 자르기 메뉴를 누른 뒤, Square를 선택해 주세요.

흰 테두리 안쪽 영역을 드래그&드롭하여 위치를 옮기거나,
흰 테두리 중간이나 모서리에 있는 원형 버튼을 눌러 사이즈를 조절할 수 있어요.
위치와 사이즈를 설정한 뒤 하단의 Apply 버튼을 눌러 적용해 주세요.

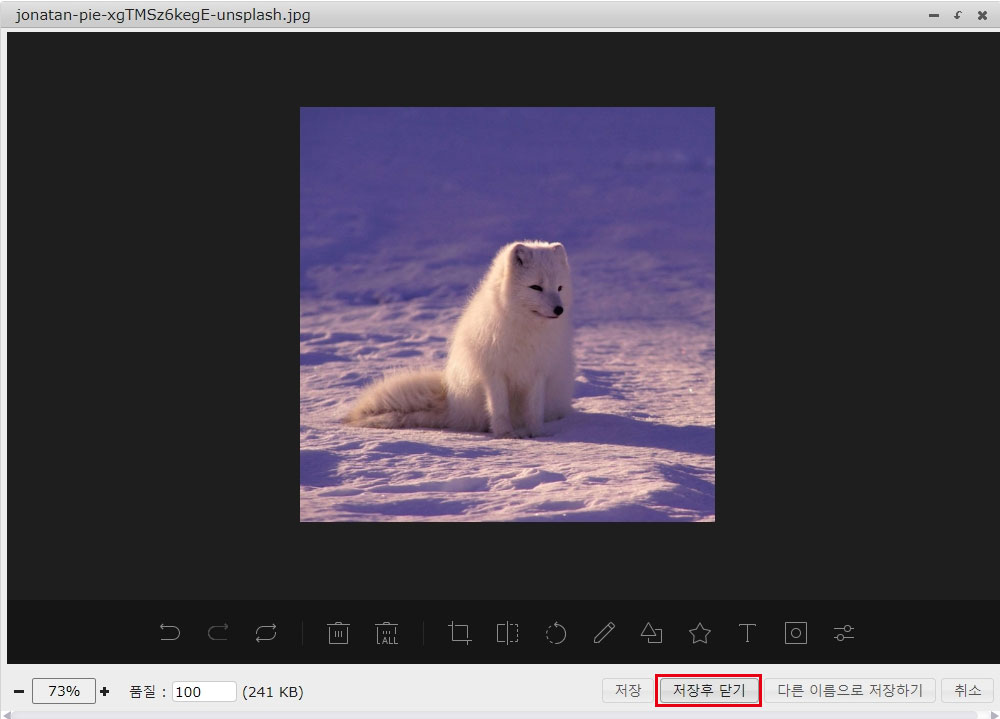
이미지가 잘린 모습을 확인할 수 있어요.
하단의 저장후 닫기 버튼을 누르면 이미지가 저장됩니다.
만약 원본 파일은 남기고 새로 저장하고 싶다면 '다른 이름으로 저장하기'를 눌러 주세요!
나머지 네 개 이미지들도 동일하게 1:1 비율로 만들어 주세요~
InfoG 편집하기
이제 위에서 작업한 이미지들을 infoG에 적용해 줄 차례에요!

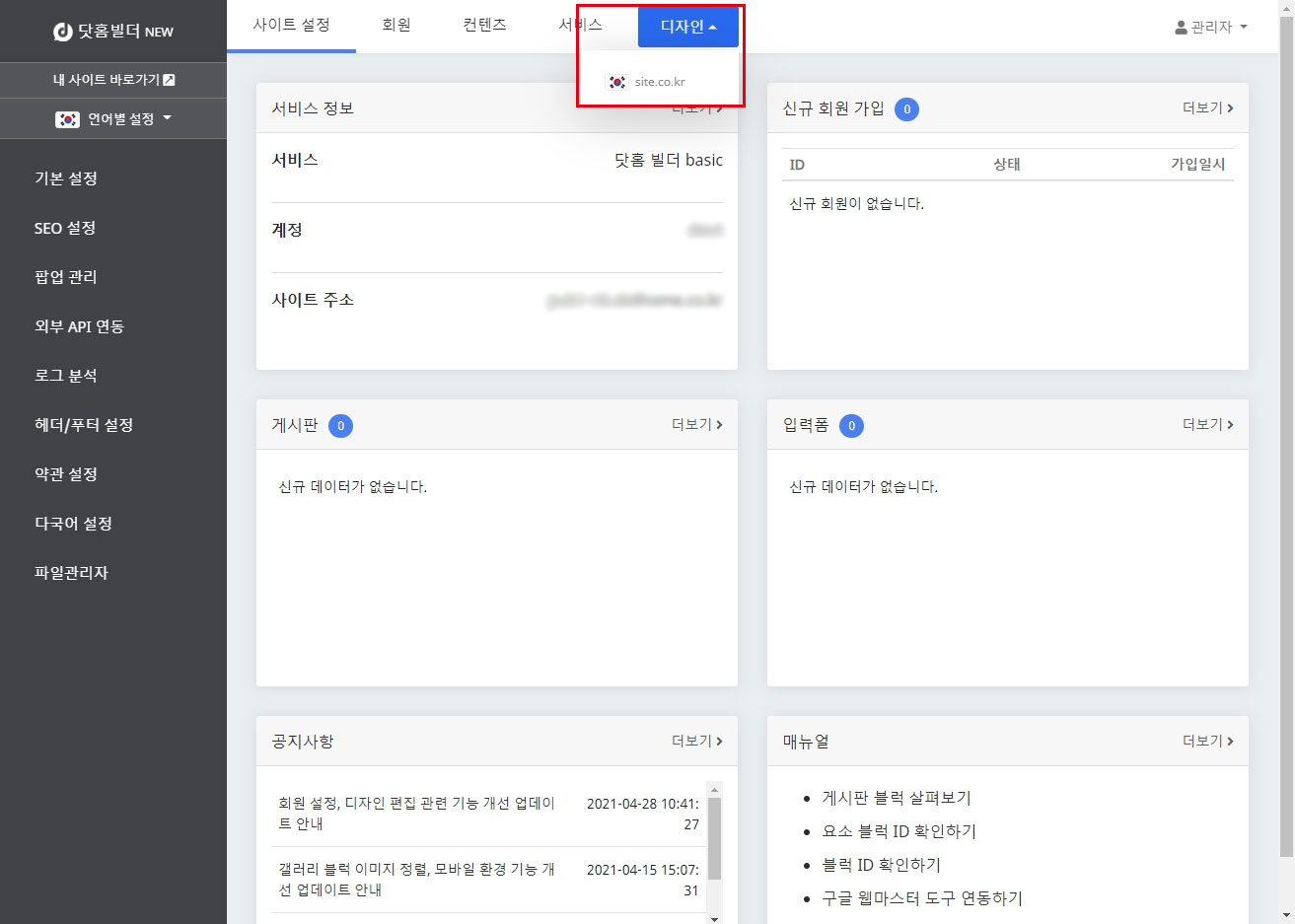
디자인 버튼을 눌러 디자인 편집기로 이동해 주세요~

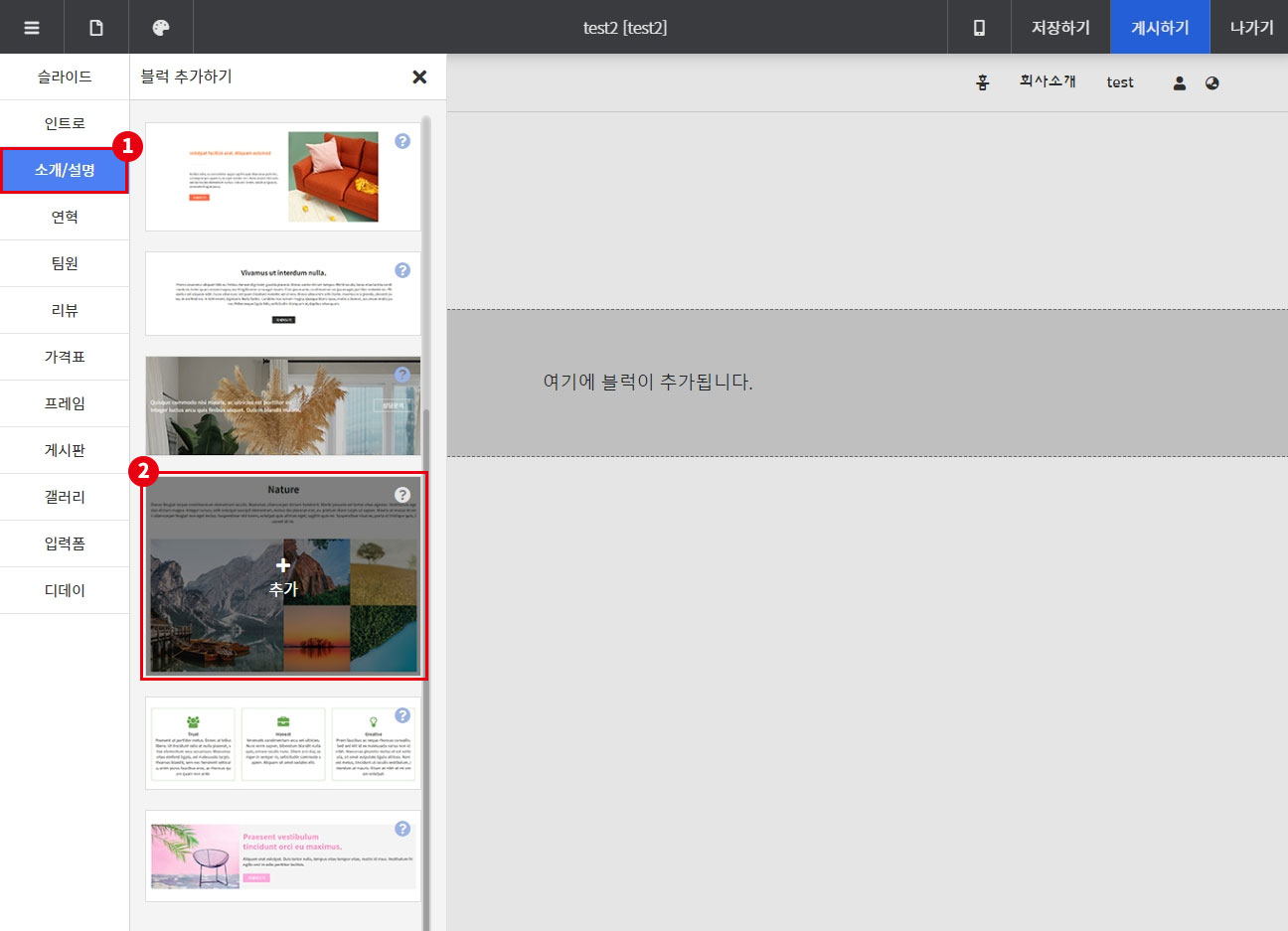
블럭 추가 버튼을 누른 뒤, 소개/설명 탭을 눌러주면 소개/설명 리스트가 나옵니다.
네 번째에 있는 infoG를 추가해 주세요! 우측 상단의 물음표 모양 아이콘에 마우스를 올리면 제목을 확인할 수 있어요!

infoG가 추가된 모습이에요!
상단에 있는 텍스트 블럭의 내용을 수정해 주세요~
텍스트 편집 방법은 아래 매뉴얼을 참고해 주세요.

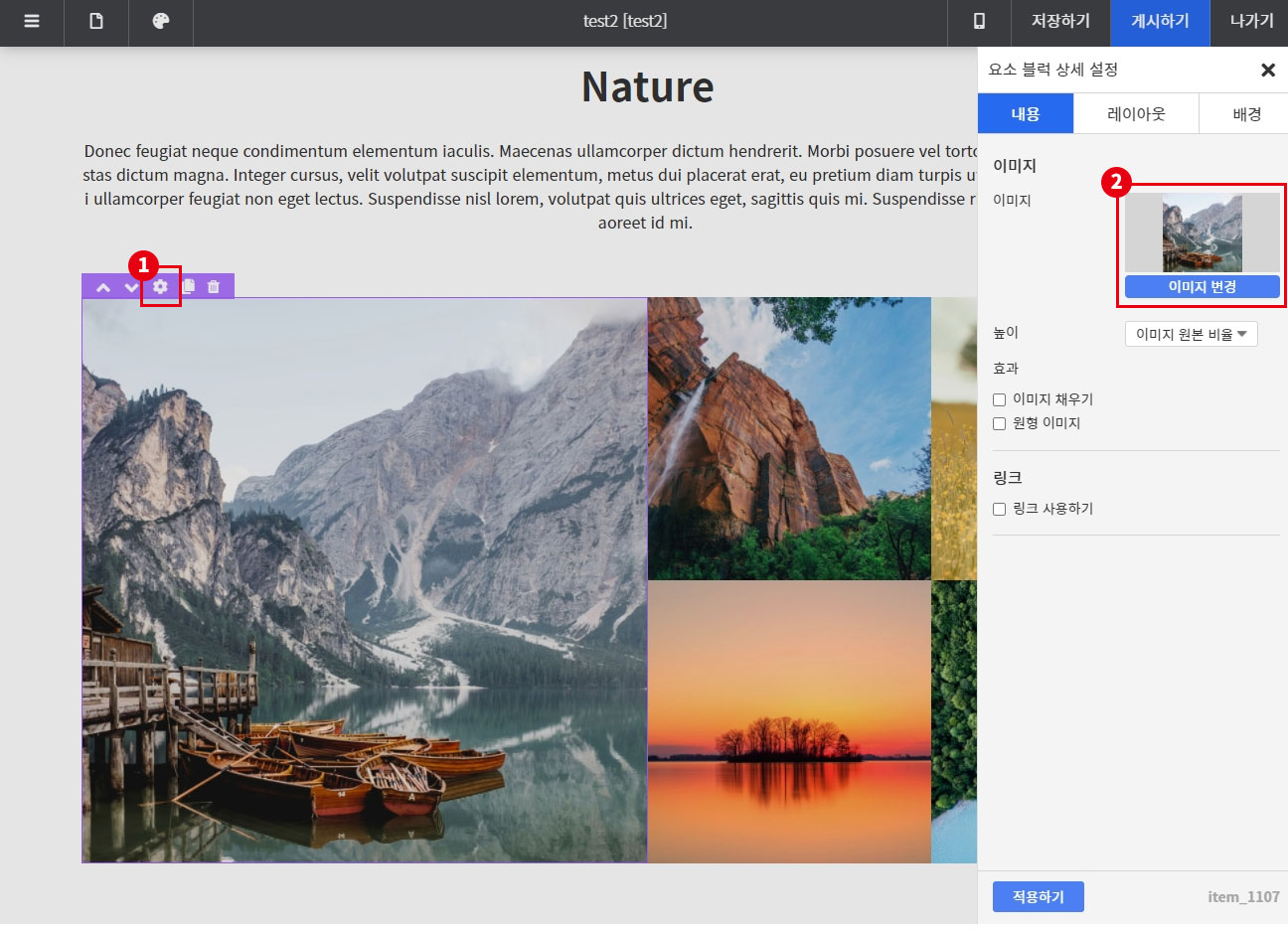
이제 이미지를 바꿔줄 차례에요!
이미지 블럭 위에 마우스를 올린 뒤, 좌측 상단의 설정 버튼을 눌러 설정 창을 열어주세요.
이미지 변경 버튼을 눌러 이미지를 변경해 주세요!
나머지 네 개의 이미지 블럭들도 동일한 방법으로 이미지를 변경해 주세요~

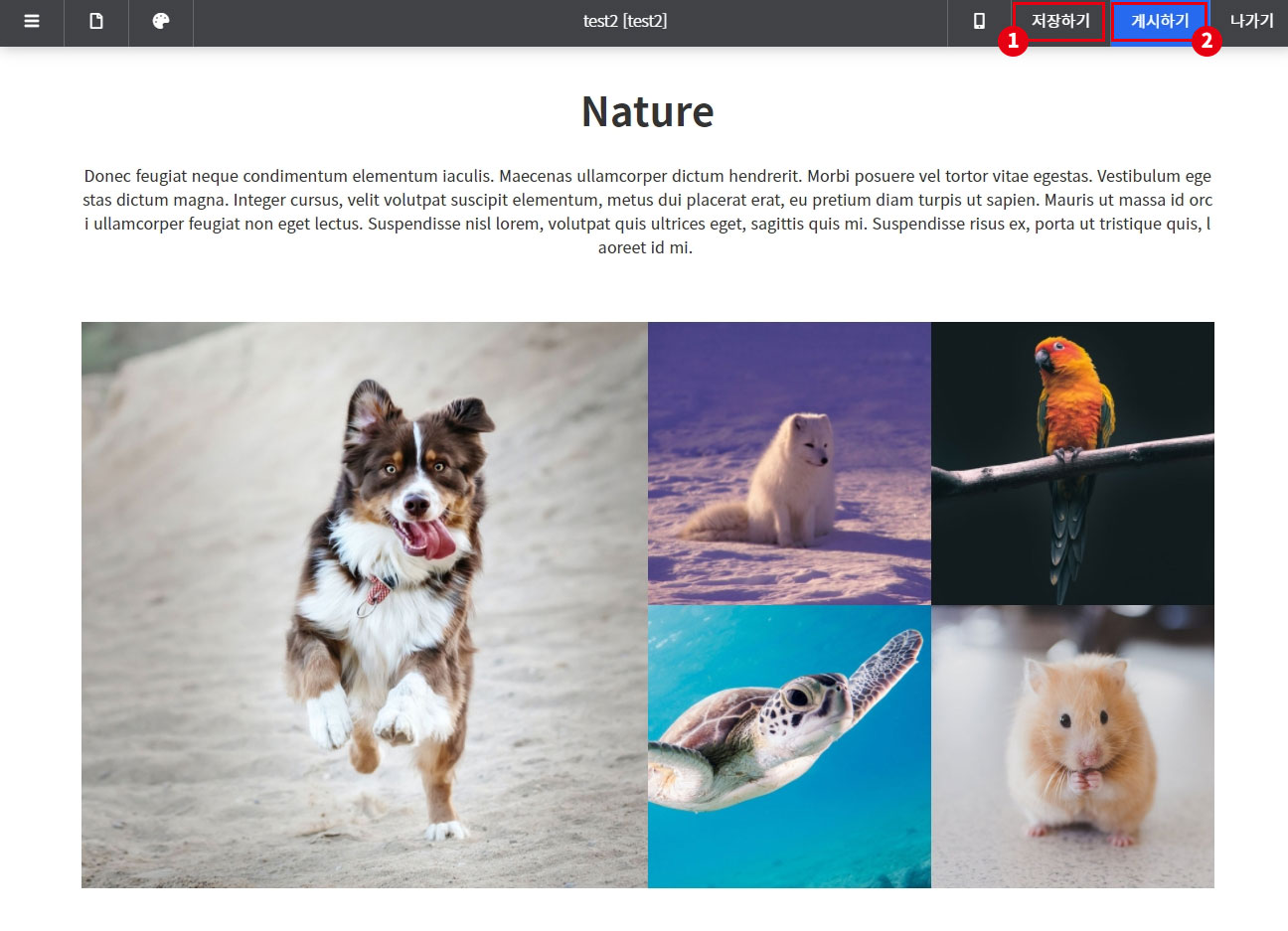
전부 수정했다면 상단의 저장하기, 게시하기 버튼을 눌러 적용하면 실제 페이지에도 반영됩니다!
이미지 비율이 딱 맞게 적용된 것을 확인할 수 있어요!