- 팁&가이드
- 닷홈빌더 사용 팁
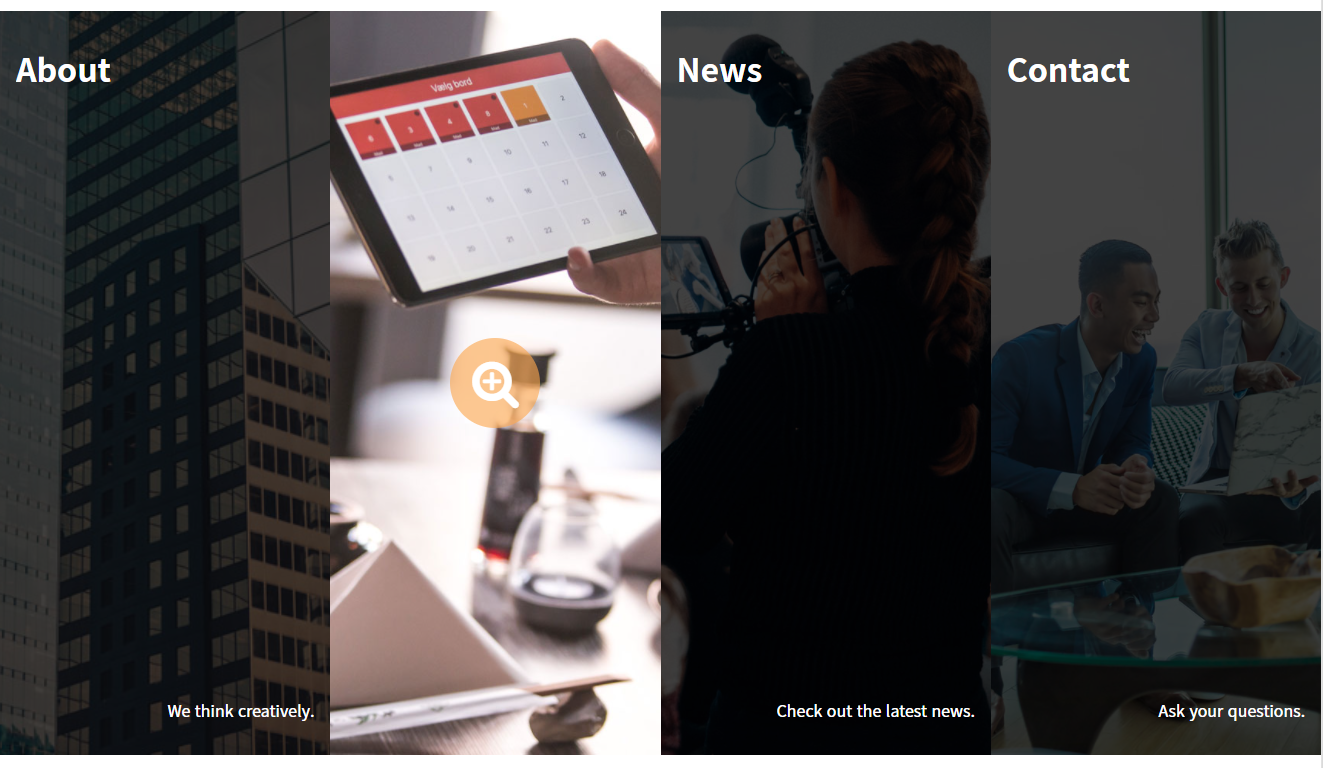
introE 디자인 살펴보기

introE 블럭은 프레임 블럭에 요소 블럭인 마우스오버 블럭이 조합된 형태입니다.
프레임 블럭과 마우스오버 블럭의 설정 방법은 아래 매뉴얼을 참고해 주세요!
각 마우스오버 블럭에는 배경이미지가 사용되었는데요!
사용할 이미지를 먼저 업로드 해주어야 겠죠?
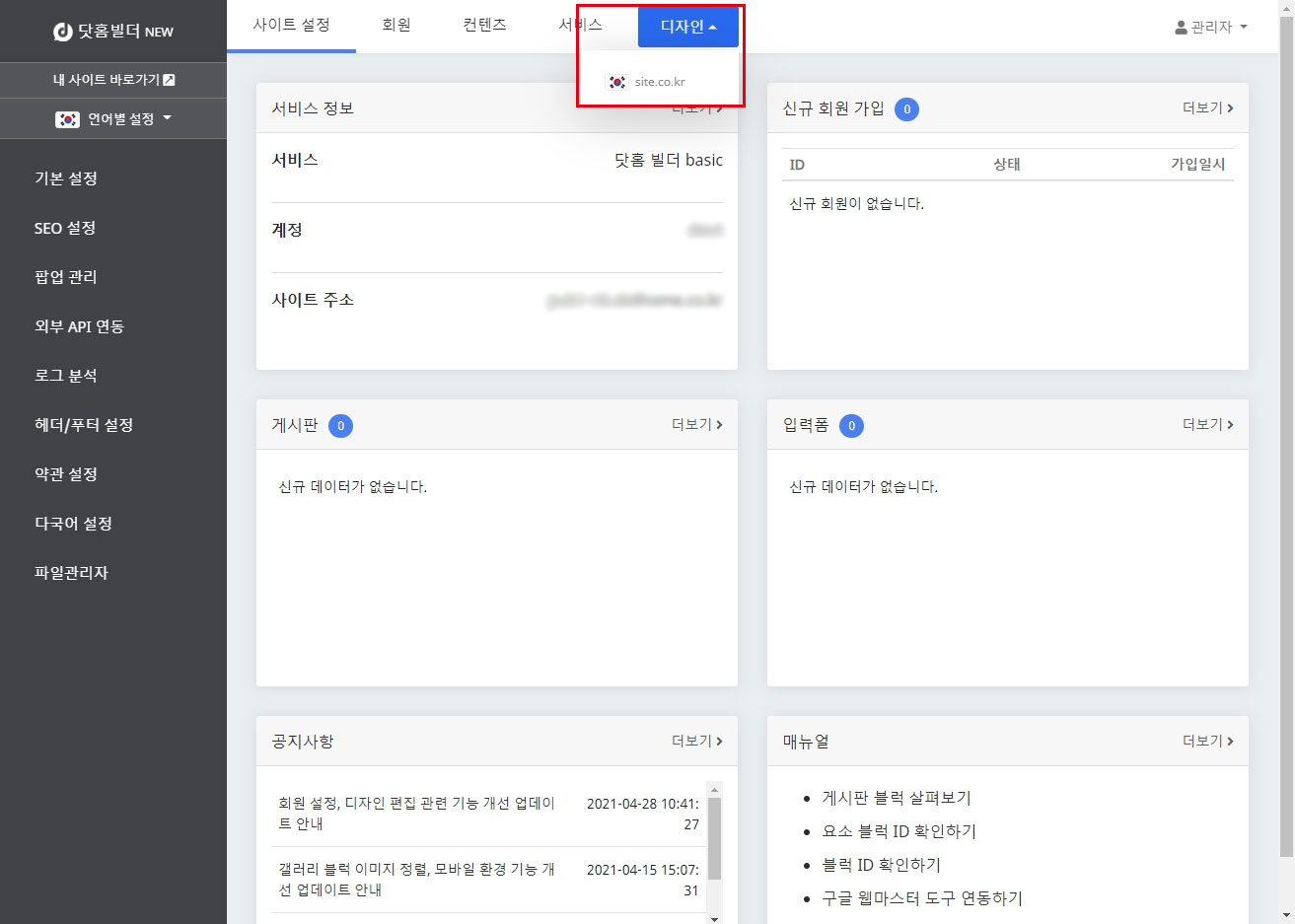
이미지 업로드는 관리페이지에서 사이트설정 > 좌측 메뉴 중 '파일관리자' 를 통해 할 수 있어요!
introE 편집하기

디자인 버튼을 눌러 디자인 편집기로 이동해 주세요~

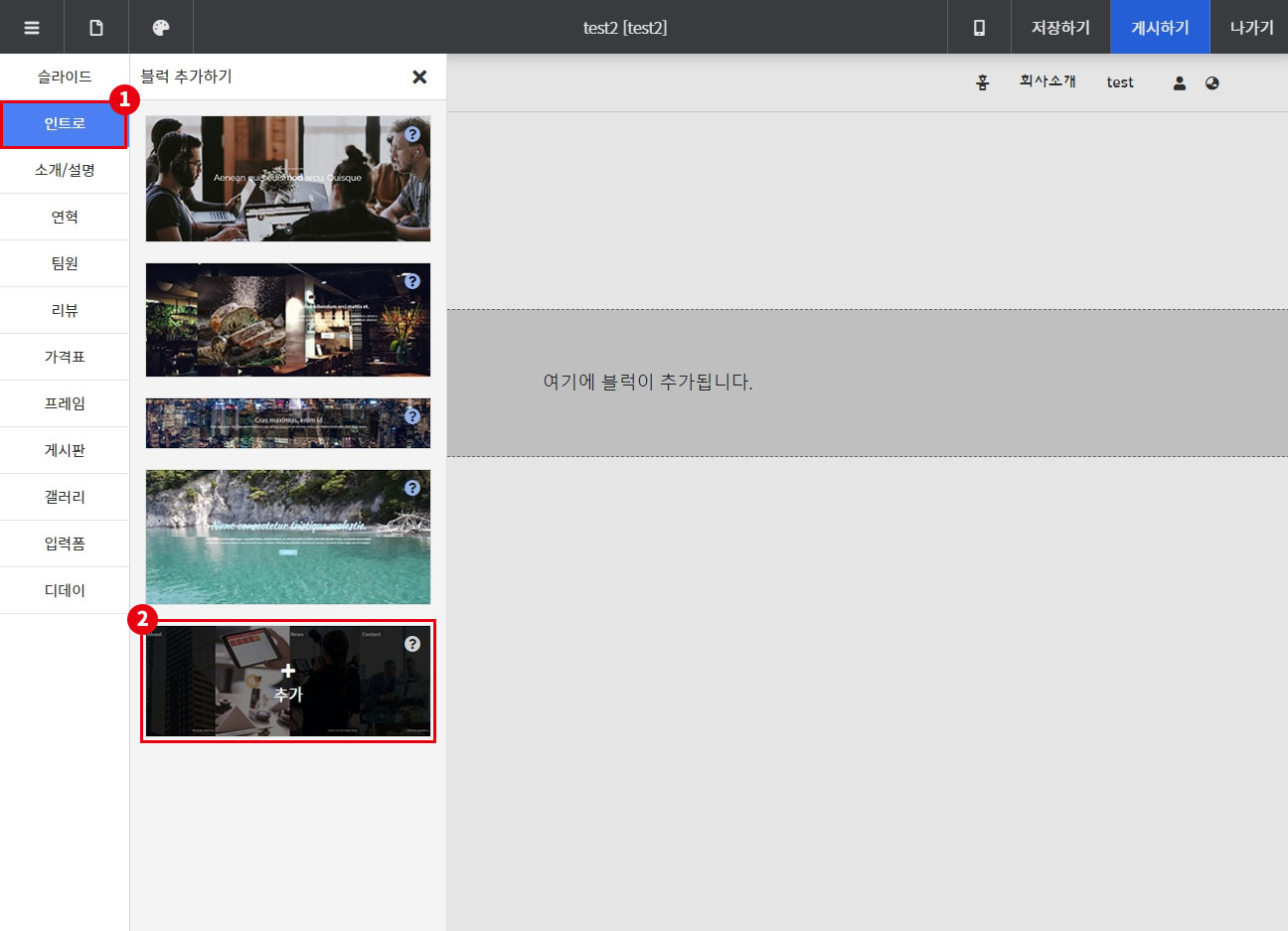
블럭 추가 버튼을 누른 뒤, 블럭 선택 창에서 인트로 탭을 눌러주면 인트로 리스트가 나옵니다.
다섯 번째에 있는 introE를 추가해 주세요! 우측 상단의 물음표 모양 아이콘에 마우스를 올리면 제목을 확인할 수 있어요!

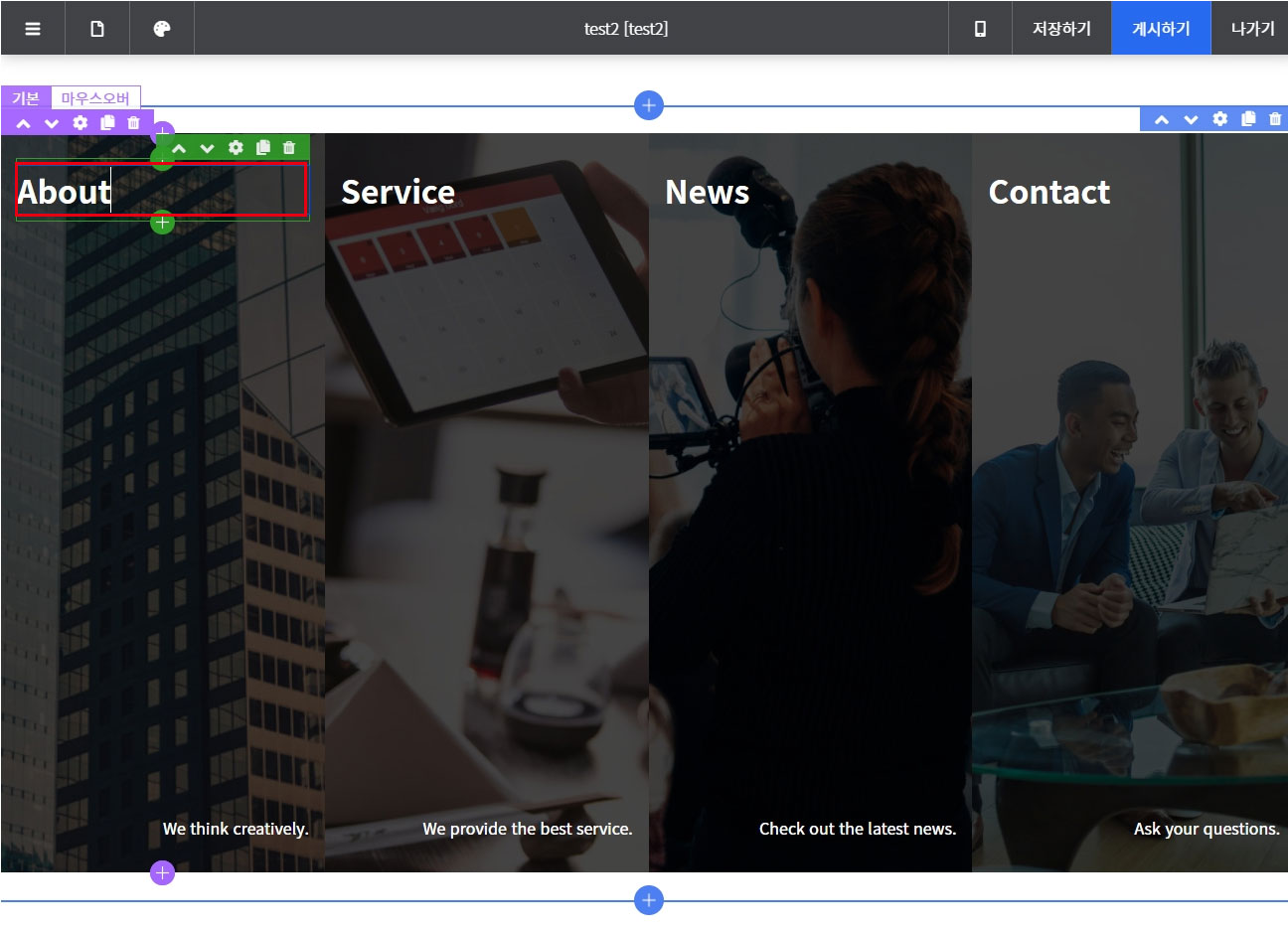
introE가 추가된 모습이에요!
introE는 마우스오버 블럭이 사용되었는데요! 이 마우스오버 블럭 안에 텍스트, 여백, 아이콘 블럭이 사용되었어요.
마우스오버 블럭 안에 있는 요소 블럭들은 설정 메뉴의 위치와 색상만 다를 뿐 요소 블럭의 설정 방법과 동일해요!
(마우스오버 블럭 안에 요소 블럭의 설정 메뉴는 우측 상단에 초록색으로 표시됩니다.)
먼저 텍스트의 내용을 수정해 볼게요!
텍스트 블럭 수정 방법은 아래 매뉴얼을 참고해 주세요~

텍스트를 수정했다면 이제 배경 이미지도 수정해 주어야겠죠?
배경 이미지는 마우스오버 블럭에 적용되어 있는데요!
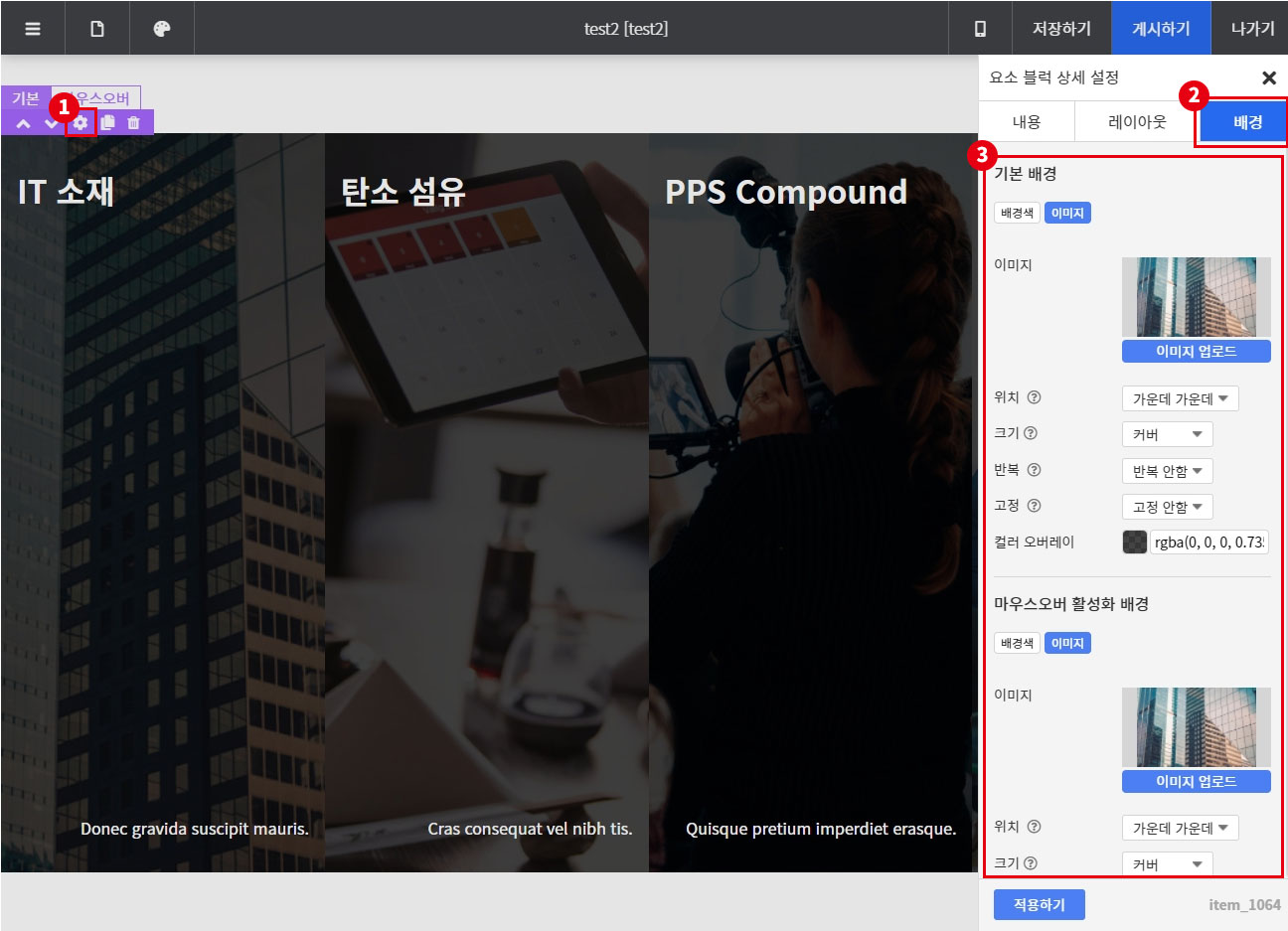
설정 버튼을 눌러 설정 창을 열어주세요.
배경 탭으로 이동한 후 배경을 바꿔줄 건데요!
마우스오버 블럭은 기본 상태일 때의 배경과 마우스를 올렸을 때 변경될 배경을 각각 설정할 수 있어요!
introE에서는 배경 이미지는 동일하지만 컬러 오버레이에 차이를 두어 기본 상태일 때는 어둡게, 마우스를 올렸을 때는 원본 이미지가 보이도록 제작되었어요!
기본 배경일 때의 컬러 오버레이 색상에만 검은색 투명도가 들어간 색상이 적용된 것을 확인할 수 있어요!
이처럼 배경 이미지는 동일하게 하고 오버레이 색상만 조절하거나, 아예 다른 이미지를 적용할 수도 있어요.
원하는 이미지로 변경한 후 하단의 '적용하기' 버튼을 눌러 적용해 주세요~

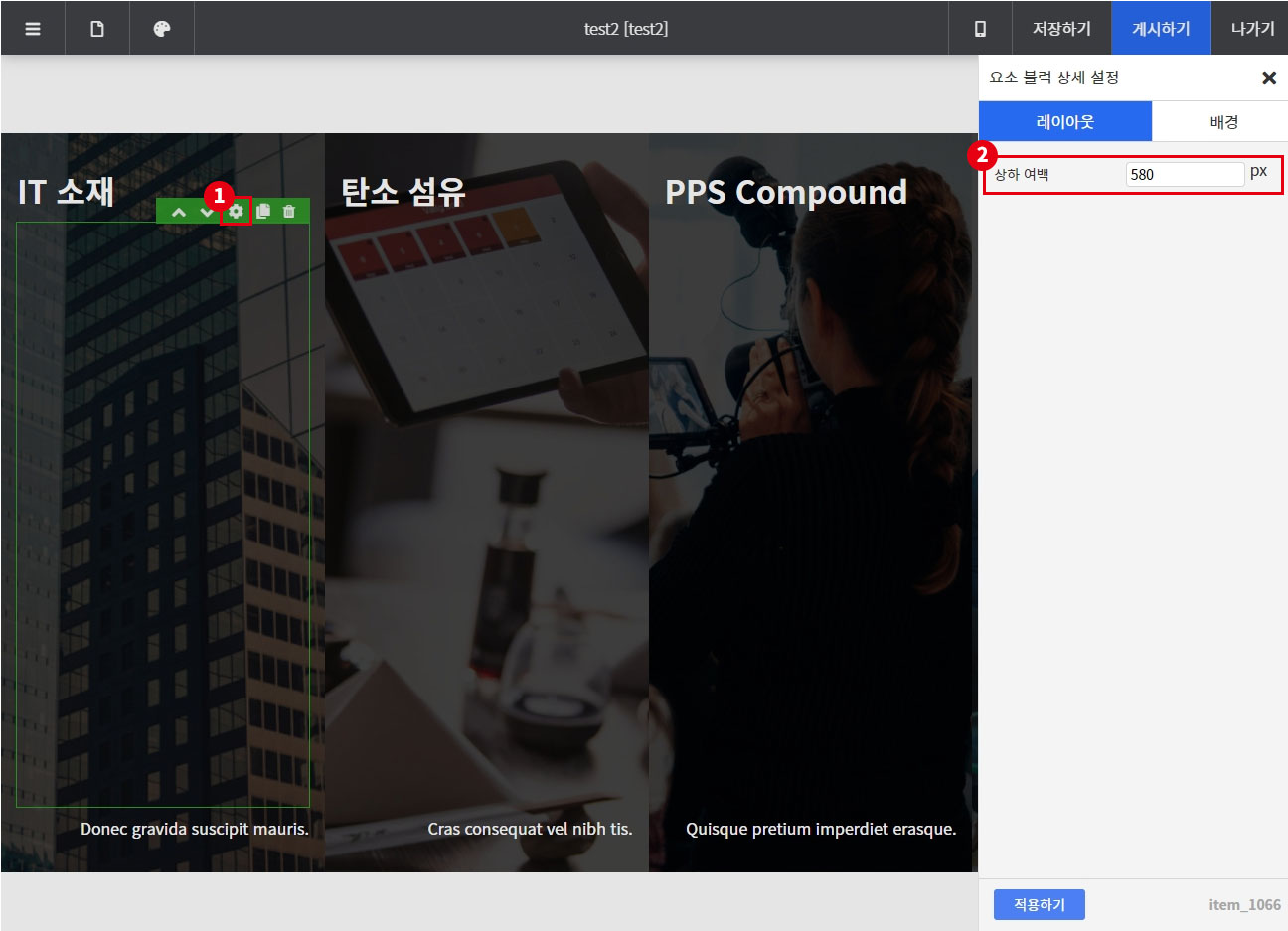
만약 블럭의 높이가 너무 길어 조절하고 싶다면,
텍스트 블럭 아래에 있는 여백 블럭의 크기를 조절할 수 있어요!
기본 상태일 때의 여백 크기와 마우스오버 상태일 때의 여백 크기를 각각 변경해 주어야 하기 때문에 변경할 여백의 크기를 계산해 두어야 해요!
현재 580px이 적용되어 있는데요, 만약 380px로 변경한다고 하면 본래 크기에서 200px이 빠진 것인데요.
마우스오버 상태일 때도 200px만큼 여백을 줄여주어야 크기가 동일하게 적용돼요.

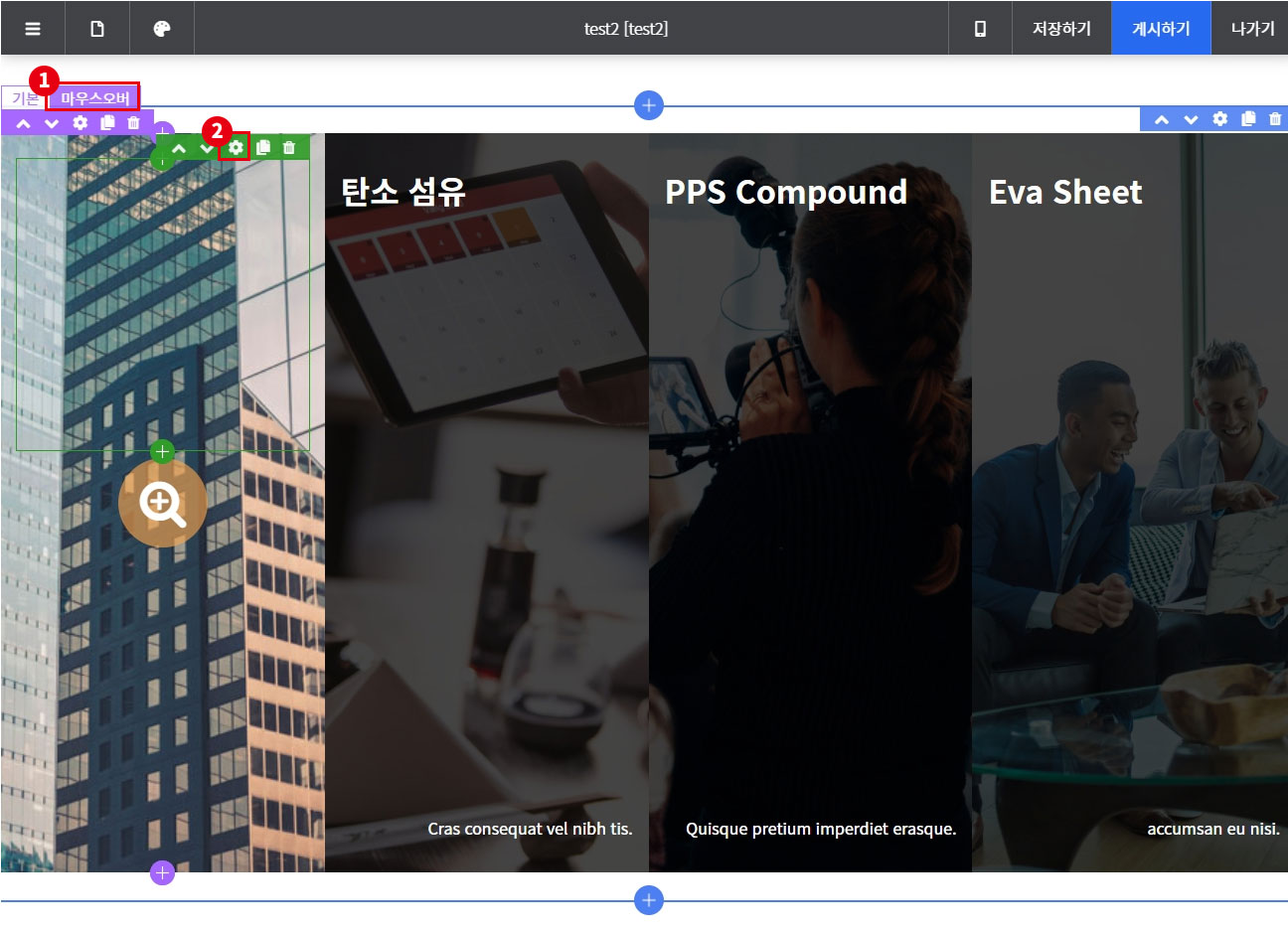
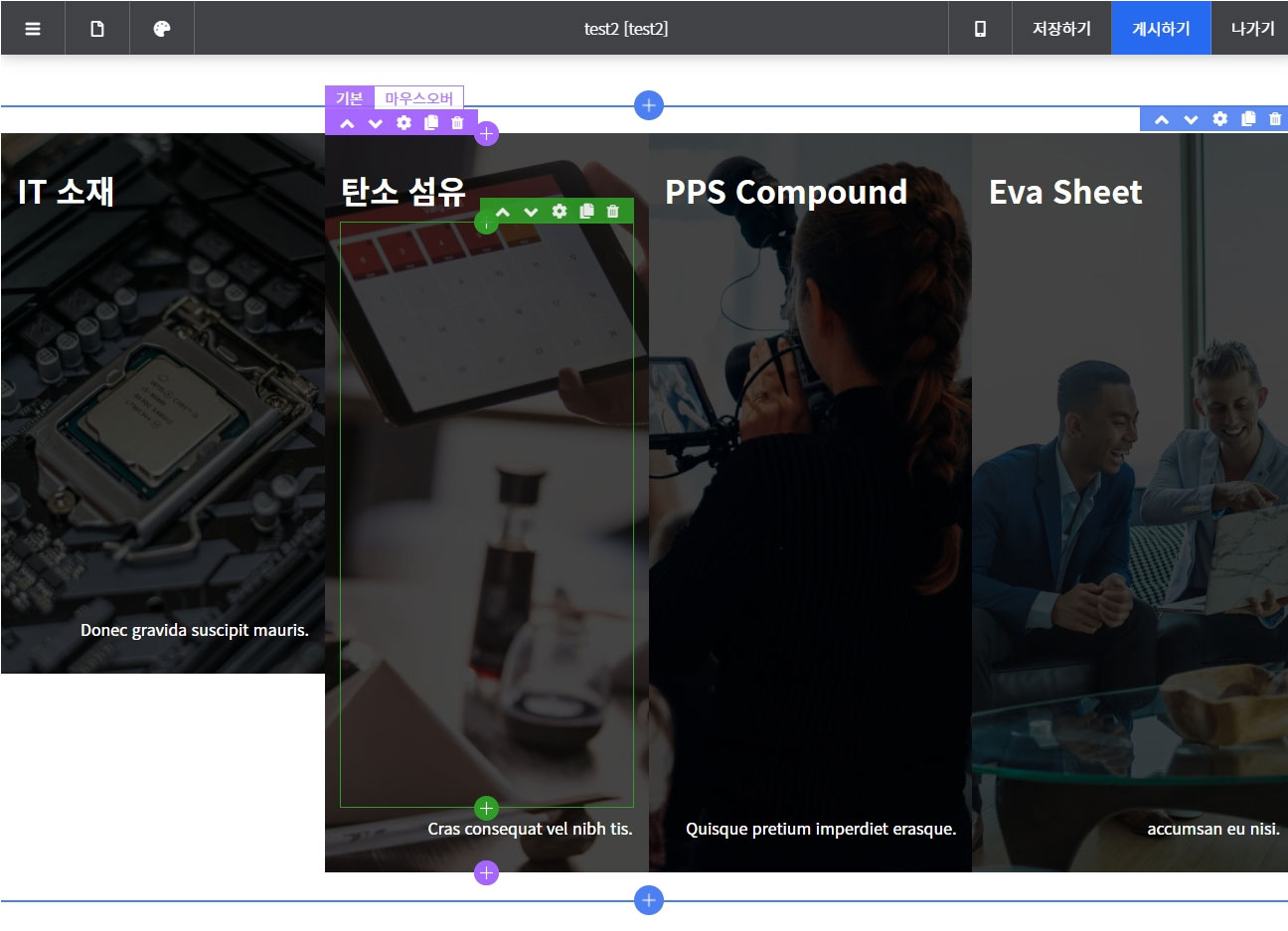
마우스오버 탭을 눌러 마우스오버 상태일 때로 전환시켜 줍니다.
마우스가 올려진 상태일 때 보여지는 모습인데요!
기본 상태의 여백을 키우거나 줄인 뒤, 전환을 하면 여백 차이가 느껴질 꺼에요!
이제 마우스오버 상태일 때의 여백도 줄여보도록 할게요!
마우스오버 상태일 때는 여백 블럭이 아이콘 블럭을 기준으로 위, 아래에 두 개가 사용되었어요!
아이콘 블럭이 가운데에 오도록 하려면 이 두 개를 각각 변경해 주어야 겠죠?
먼저 상단에 있는 여백블럭의 설정 버튼을 눌러 여백을 변경해 볼게요!
만약 기본 상태일 때 여백을 200px만큼을 줄였었다면 마우스오버 상태일 때는 각각 100px 씩 줄여주어야 여백이 동일하게 맞겠죠?
기본 상태일 때 줄였던 여백 크기의 반만큼을 뺀 크기로 적용해 주세요!

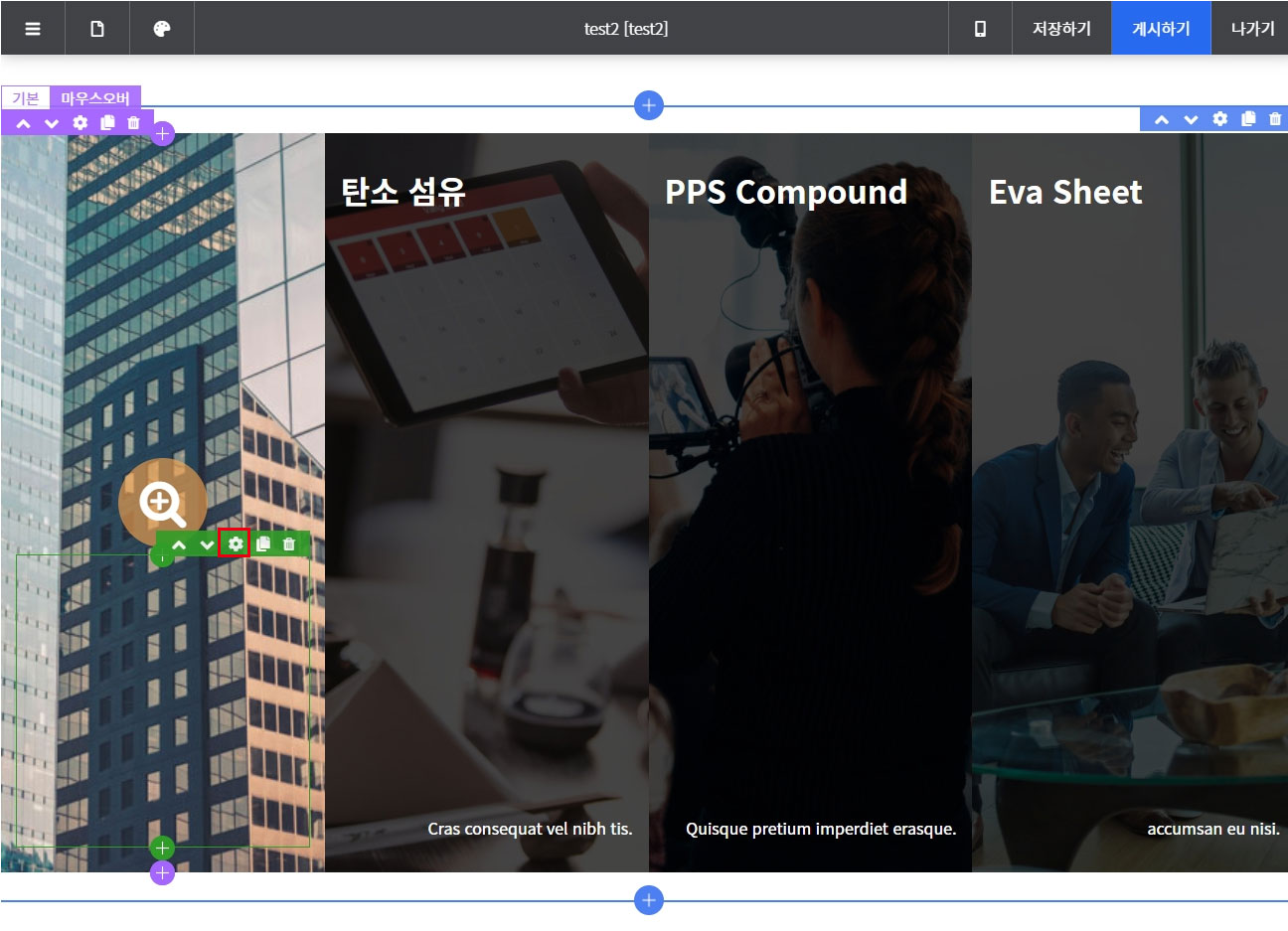
아이콘 블럭 하단에 있는 여백 블럭도 동일한 크기로 설정해 주세요~

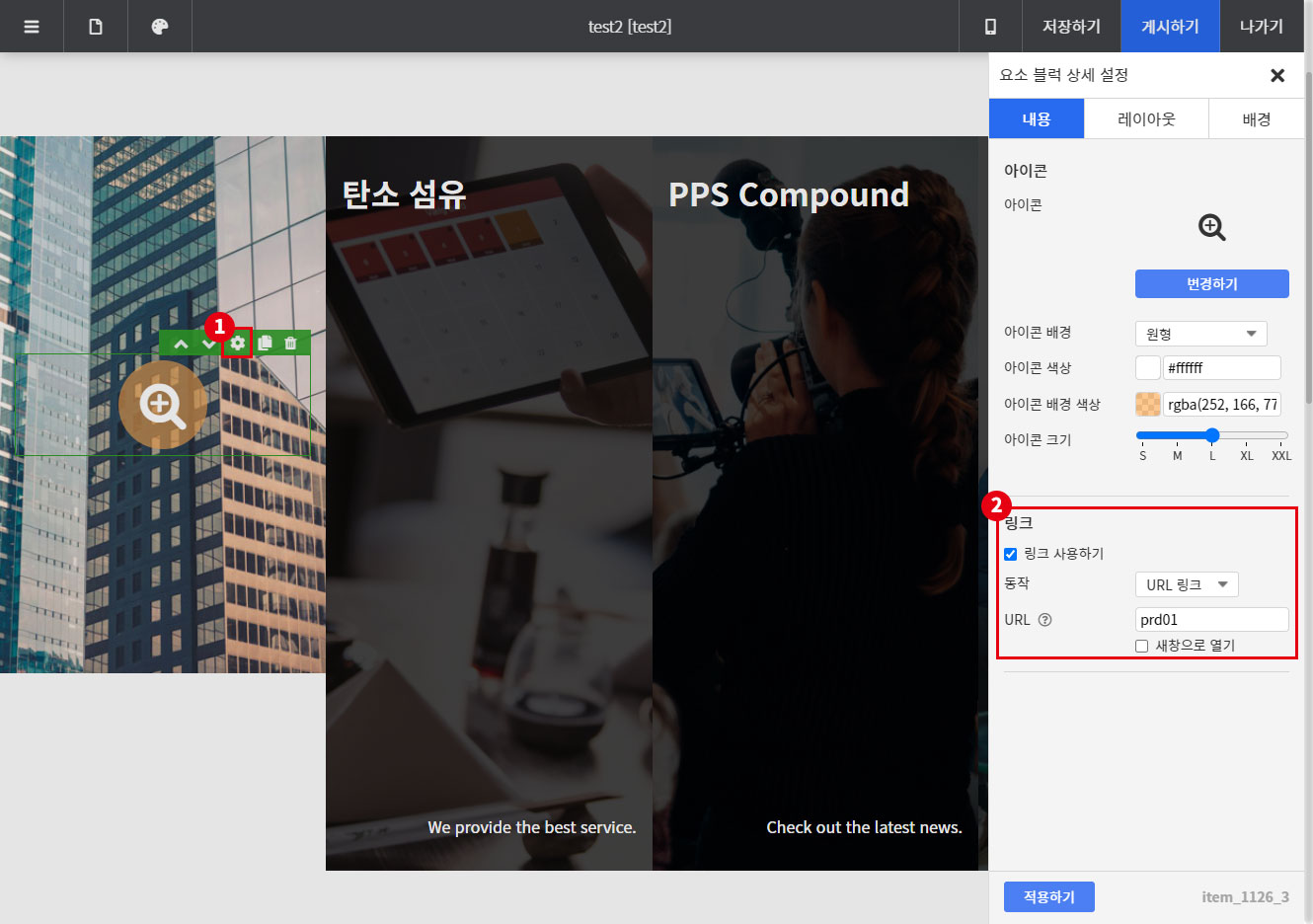
이번에는 아이콘 블럭을 클릭했을 때 해당 내용의 페이지로 이동할 수 있도록 설정해 줄 차례에요.
아이콘 블럭의 우측 상단에 설정 버튼을 클릭해 설정 창을 열어 주세요!
링크 사용하기에 체크한 뒤, 아이콘 블럭을 클릭했을 때 일어날 동작을 설정해 주세요!
페이지로 이동시키려는 경우 URL 링크로 선택하고, URL에 페이지명을 입력해 주면 됩니다.
각 항목을 입력한 뒤 하단의 '적용하기' 버튼을 눌러 적용해 주세요~

나머지 세 개도 동일한 방법으로 수정해 주세요!

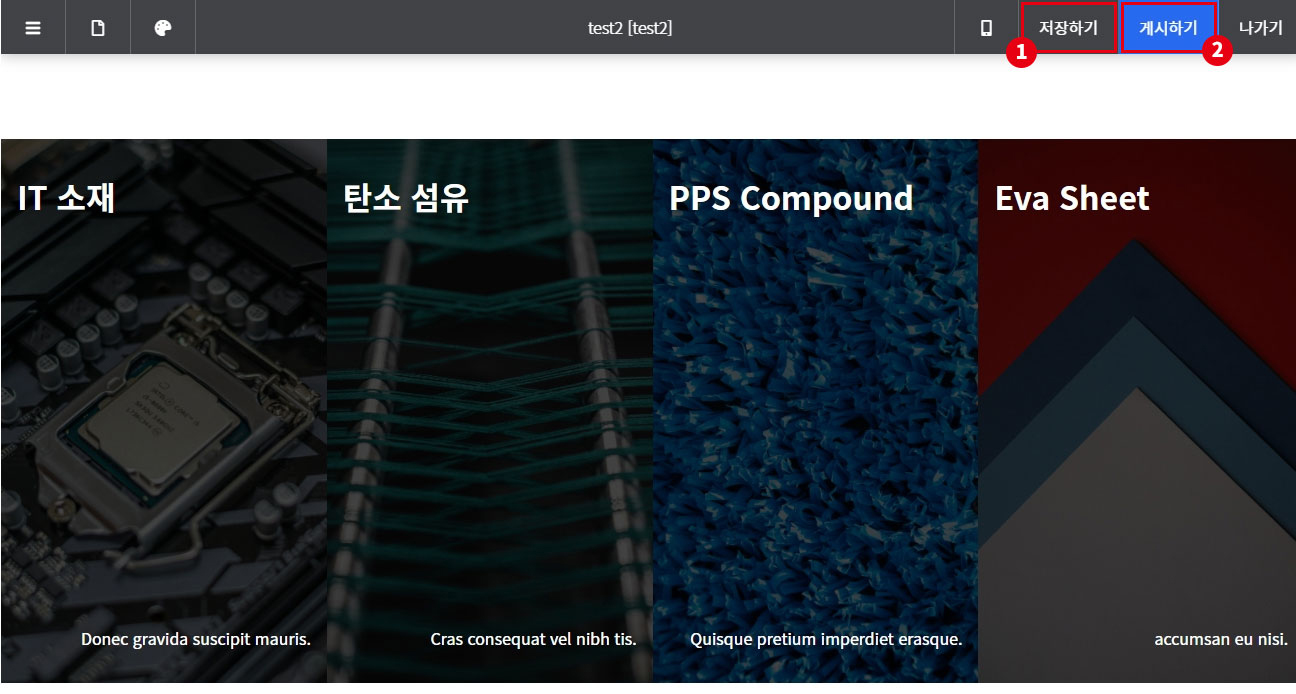
전부 수정했다면 상단의 저장하기, 게시하기 버튼을 눌러 적용해 주세요!

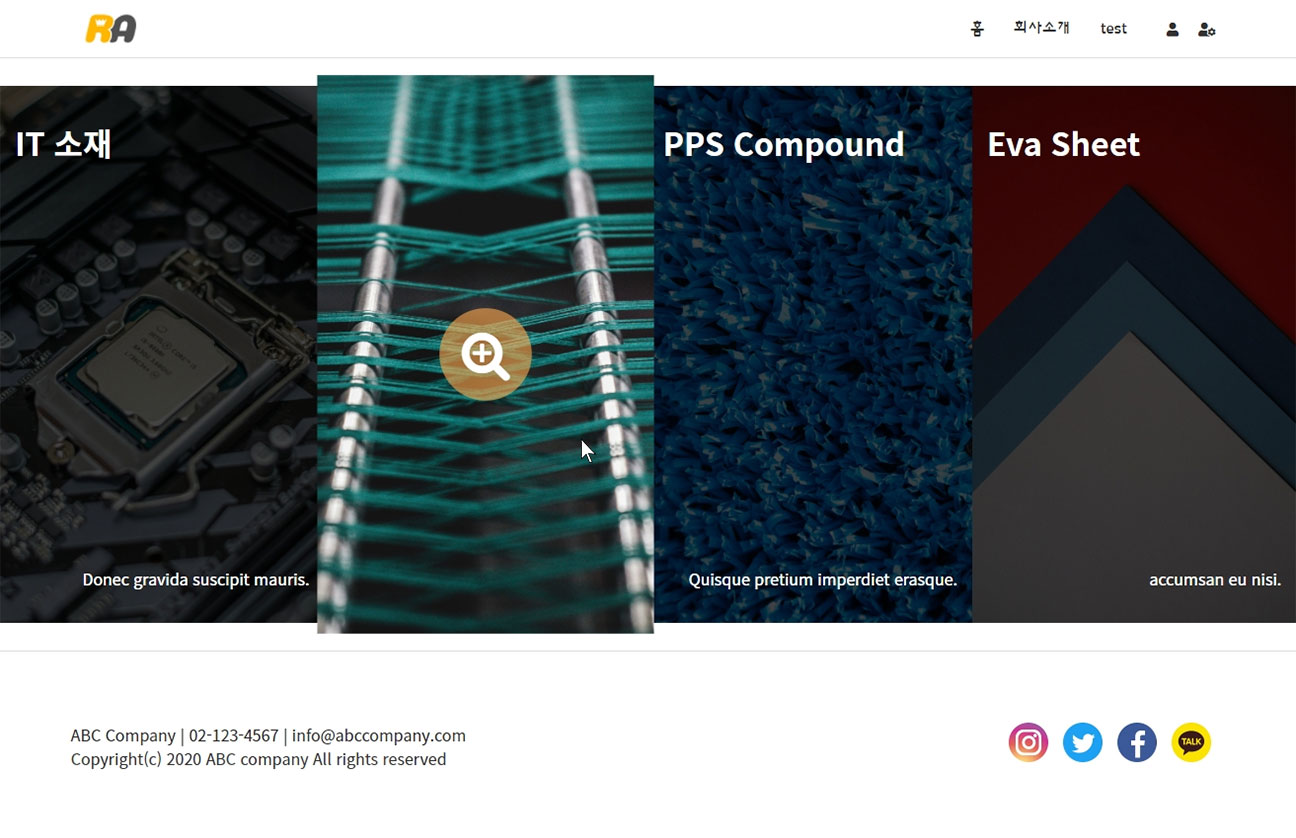
실제 페이지로 이동하여 확인해 보면 마우스를 올리면 디자인이 변경되는 모습을 확인하실 수 있어요~!