- 팁&가이드
- 닷홈빌더 사용 팁
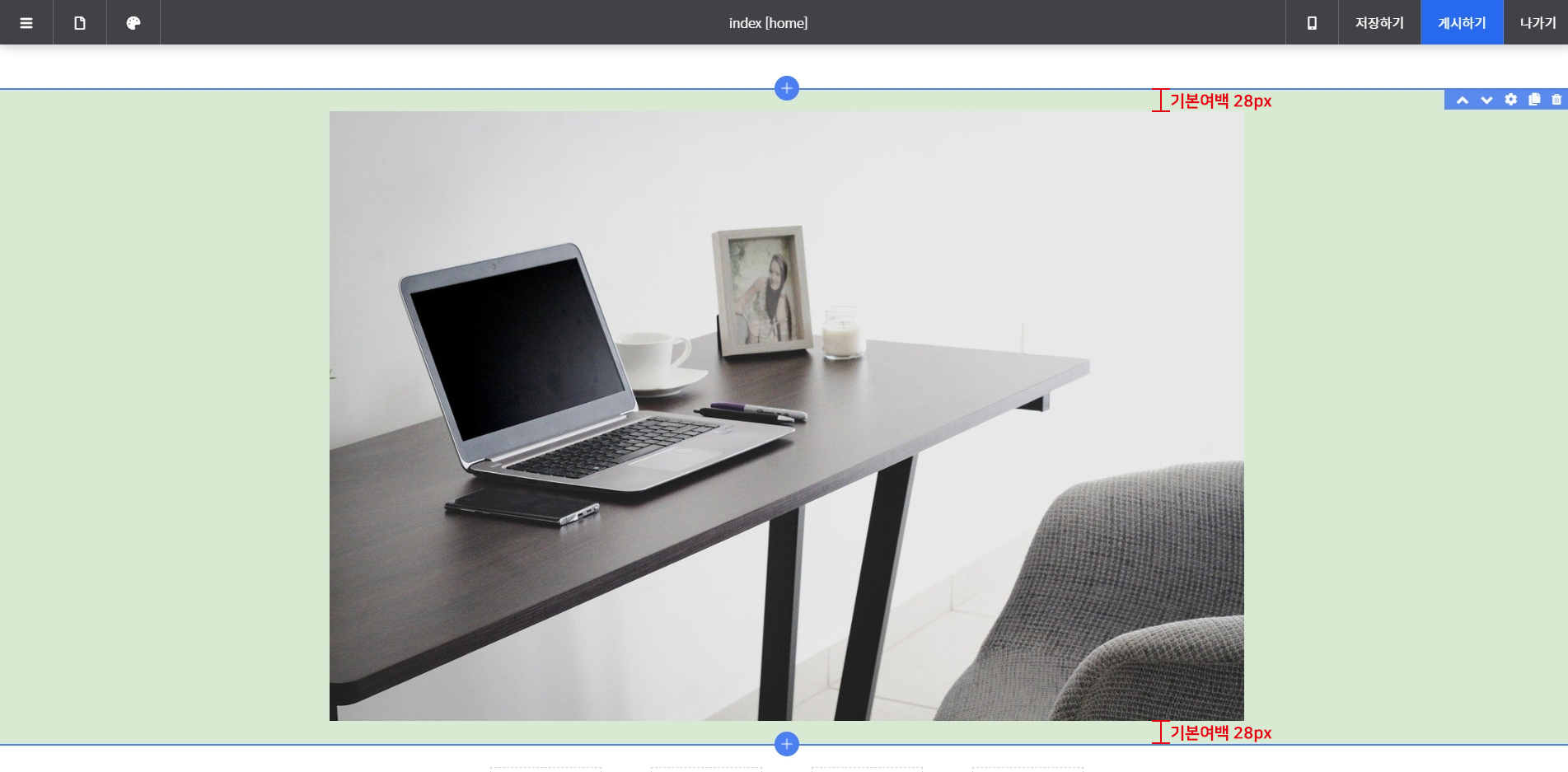
블럭 기본 여백 변경하기

블럭의 여백은 상세 설정에서 수정할 수 있는데요.
다만, 상단과 하단 여백을 0으로 설정하여도 기본 여백으로 인해 28px의 여백이 더 남아있습니다.
이 부분은 편집기에서는 줄일 수 없고 별도의 css를 추가해 주어야 해요!
css를 추가하면 편집 화면에서는 이 여백 값을 줄일 수 없지만 실제 페이지에서 여백 값을 줄여서 보여줄 수 있어요!

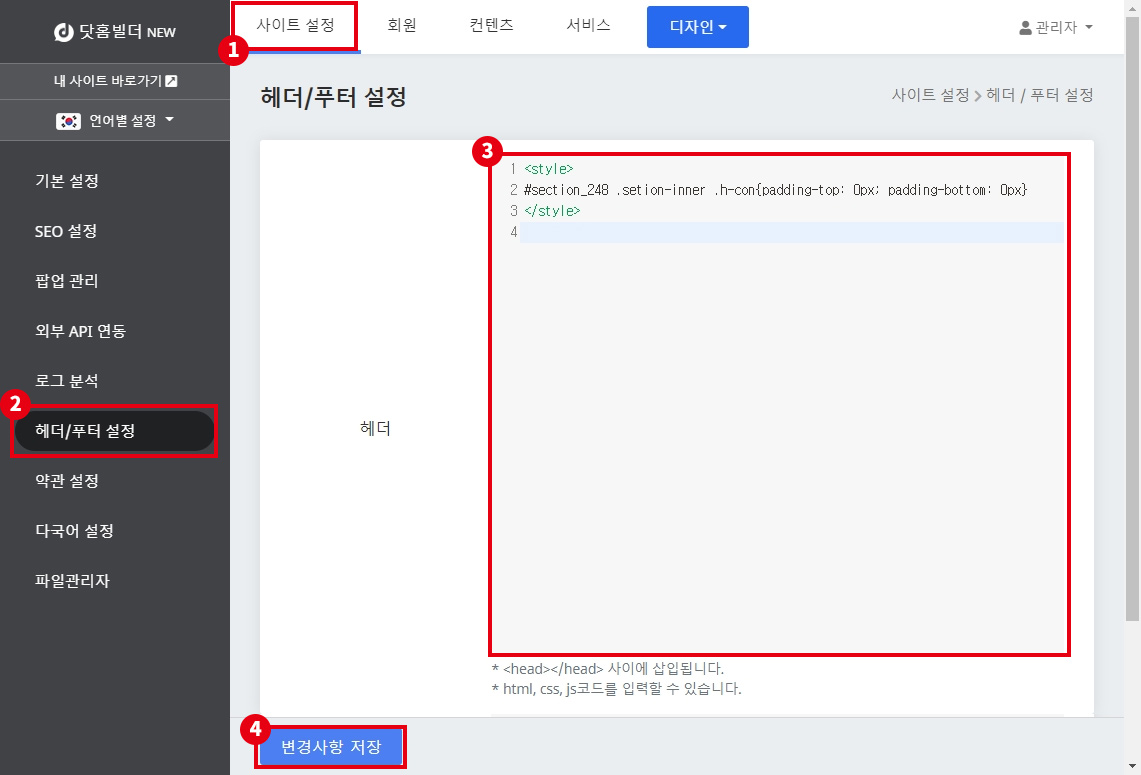
헤더/푸터 설정으로 이동하여 아래에서 해당하는 코드를 추가한 뒤 저장해 주세요.
[모든 블럭의 여백을 조절하려는 경우]
<style> .section .section-inner .h-con{padding-top: 상단여백크기px; padding-bottom: 하단여백크기px} </style> |
[특정 블럭의 여백을 조절하려는 경우]
<style> #변경하려는블럭의ID .section-inner .h-con{padding-top: 상단여백크기px; padding-bottom: 하단여백크기px} </style> |
<style> .msection .section-inner .h-con{padding-top: 상단여백크기px; padding-bottom: 하단여백크기px} </style> |
[변경된 모습]

여백을 0으로 설정하면 위와 같이 조절된답니다!
다만, 앞서 설명한 것과 같이 편집화면에서는 기본 여백이 그대로이고, 실제 페이지에서만 변경되는 것이니 이점 참고해 주세요~