- 팁&가이드
- 닷홈빌더 사용 팁
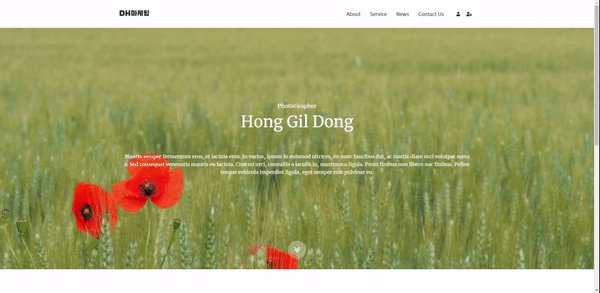
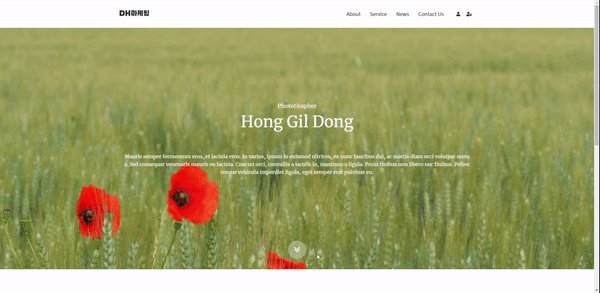
홈페이지에서 인트로 디자인은 가장 첫 번째로 보이는 곳으로써 정말 중요한 영역이에요!
프레임 블럭에 동영상 배경을 적용하여 눈길을 끄는 인트로 디자인을 만들어 보려고 합니다:)

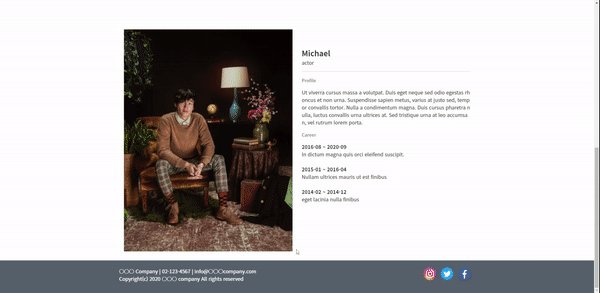
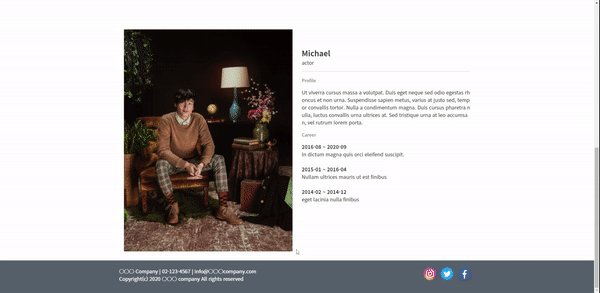
위와 같이 프레임 블럭으로 동영상 배경이 깔린 인트로 디자인을 만드는 방법을 알려드릴게요!
먼저 배경에 들어갈 동영상이 필요한데요~
유튜브에서 배경에 사용할 동영상을 준비해 주시면 됩니다!
직접 촬영하여 업로드한 동영상의 경우 저작권에 문제 되지 않지만, 다른 사용자의 동영상을 함부로 사용할 경우 문제가 생길 수 있으므로
저작권 프리 동영상을 준비해 주셔야 합니다.
유튜브 검색창에서 no copyright video 또는 copyright free video로 검색하시면 저작권 무료 동영상을 쉽게 찾으실 수 있습니다~
(제목 또는 영상 설명란에 있는 저작권 문구를 꼭 확인하시고 사용해 주세요!)

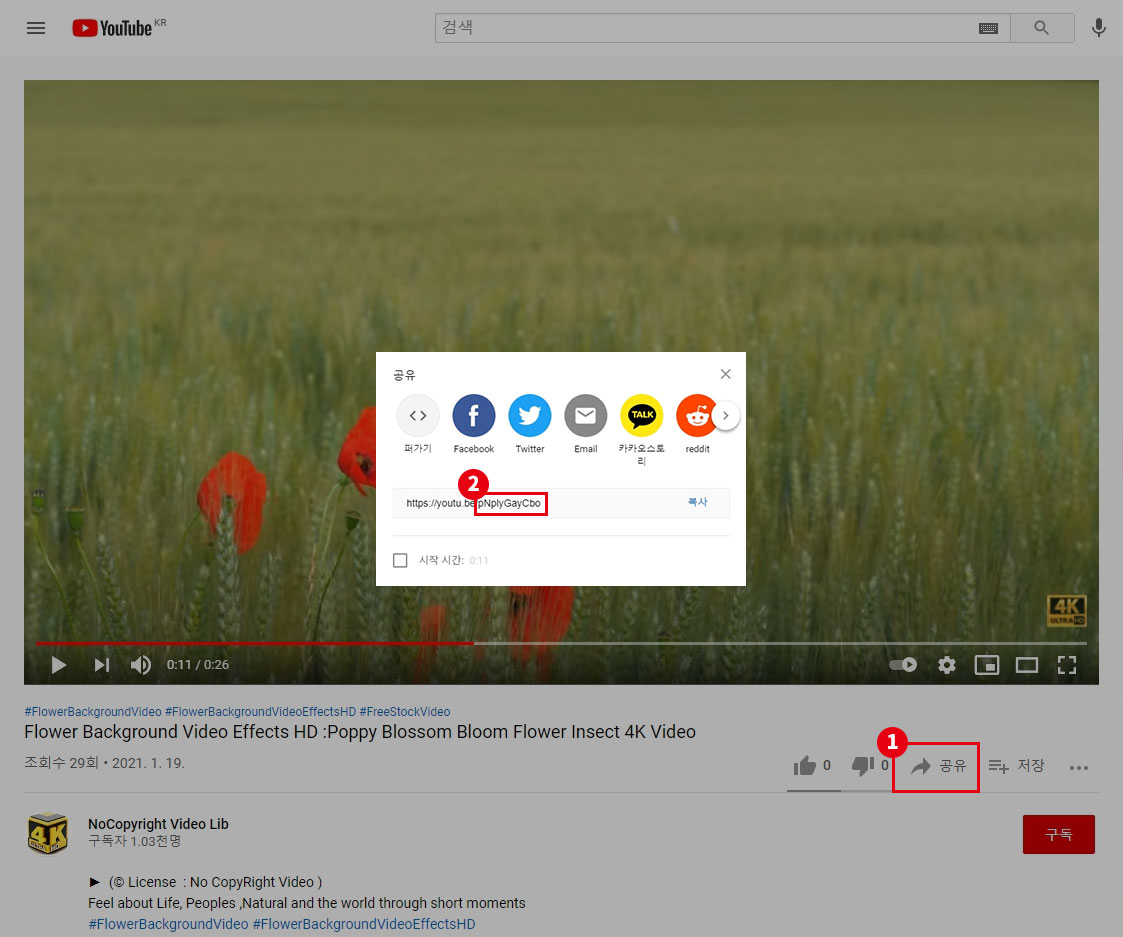
사용할 동영상을 찾으셨다면 공유 버튼을 누른 뒤 코드를 복사해 줍니다.
https://youtube.be/ 뒤의 코드를 복사해 주세요!
이제 빌더 편집화면으로 이동해 주세요!

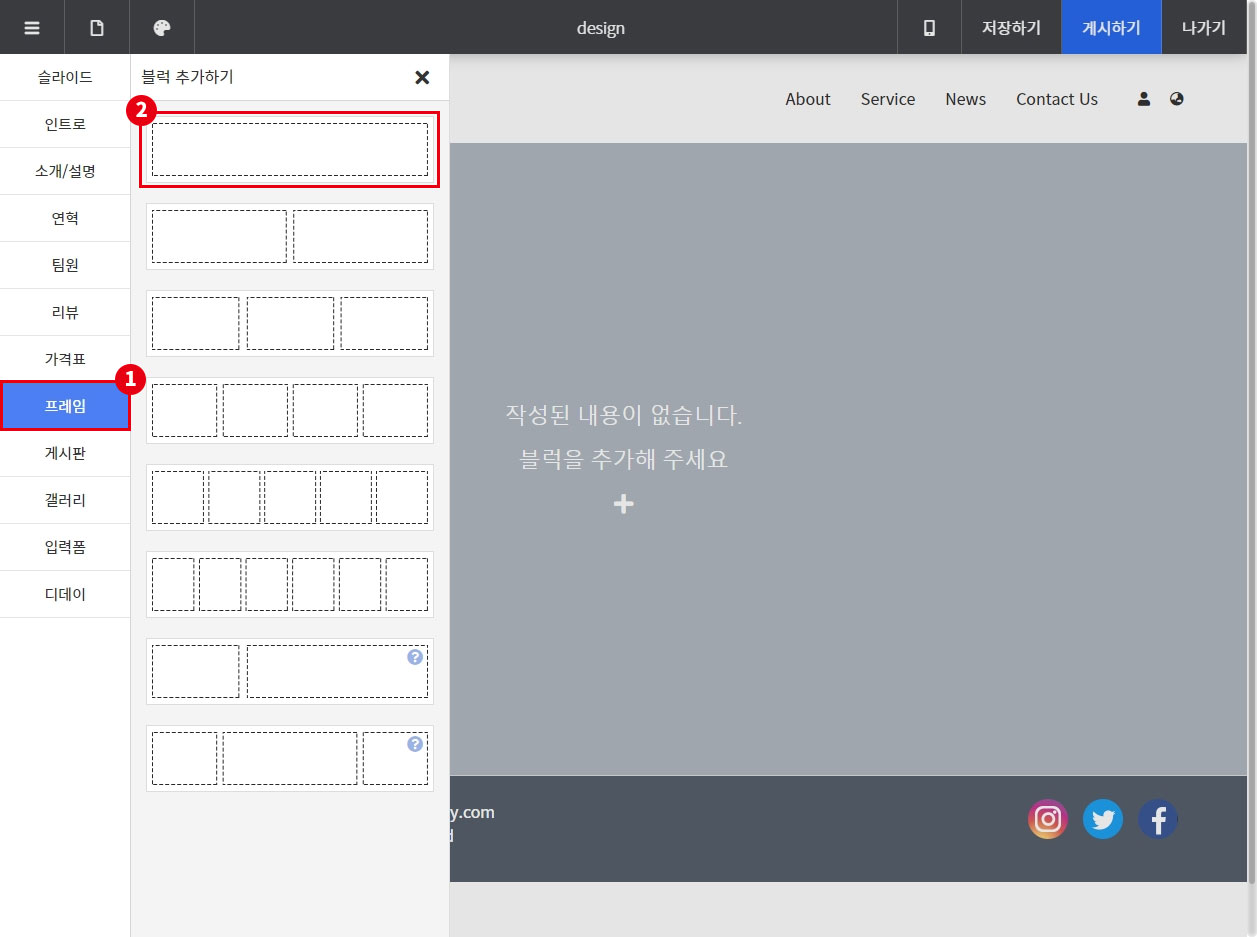
+ 버튼을 누른 뒤 프레임 > 제일 상단의 1단 프레임 블럭을 눌러 추가해 주세요.
(이미 블럭이 있는 경우 제일 상단에 있는 블럭 위의 + 버튼을 눌러주시면 됩니다!)

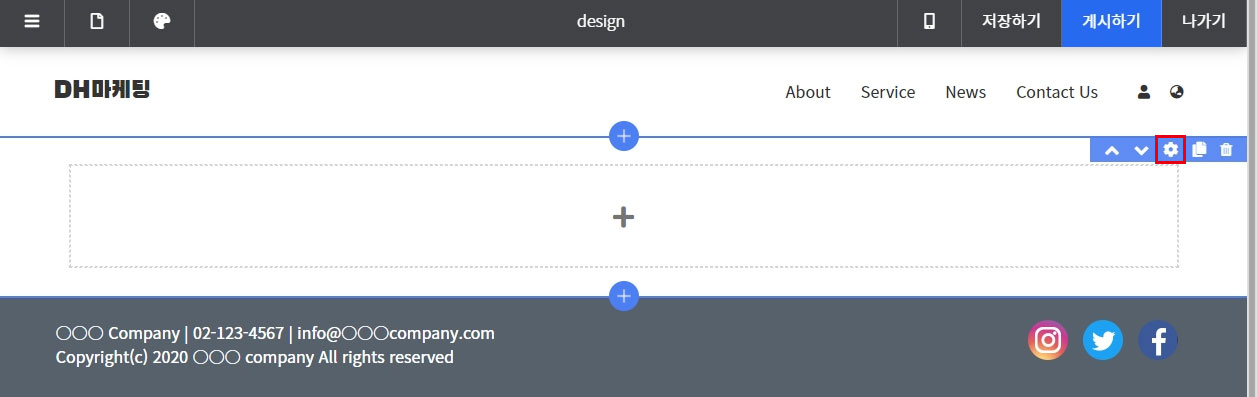
프레임 블럭이 추가되었어요!
이제 이 프레임 블럭 배경에 동영상을 적용해 줄 거예요.
프레임 블럭 우측 상단의 설정 버튼을 눌러주세요.

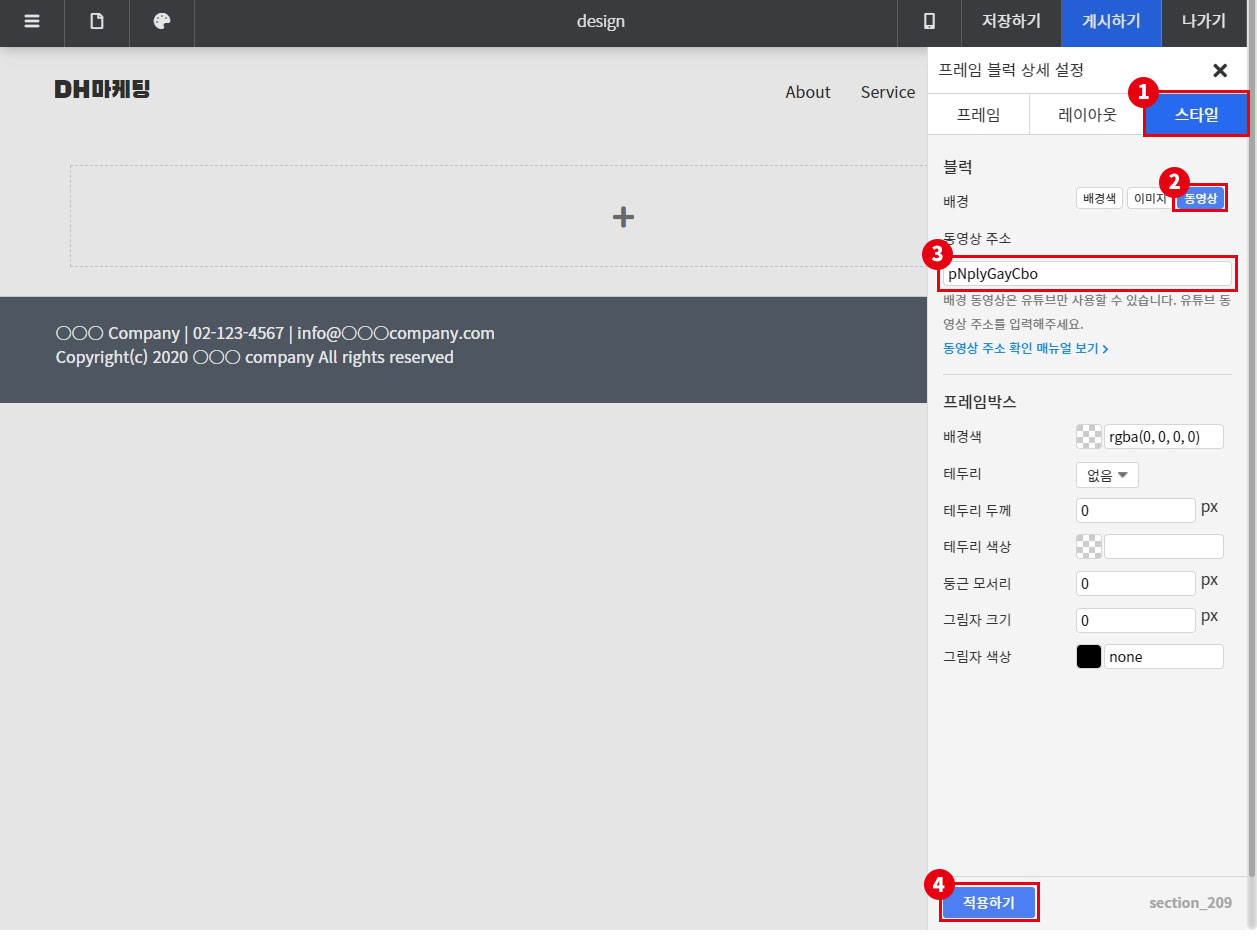
스타일 탭을 눌러 이동해 주세요.
배경 타입을 동영상으로 선택한 뒤, 주소 입력란에 아까 복사했던 코드를 붙여 넣어 주세요.
하단의 적용하기 버튼을 눌러주세요.

동영상 배경이 적용되었어요.
이제 안에 글자와 여백 등을 추가해 줄 차례에요!
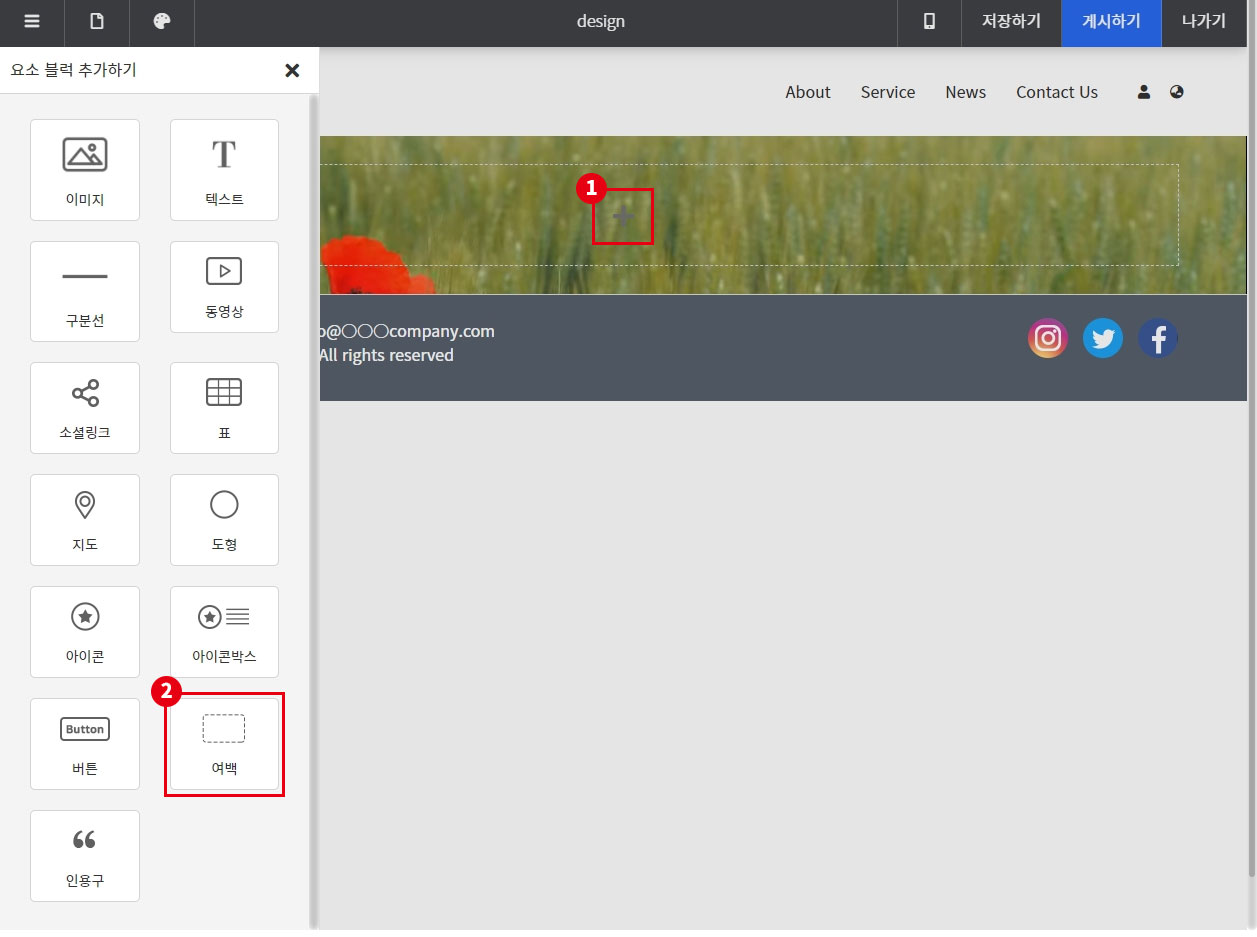
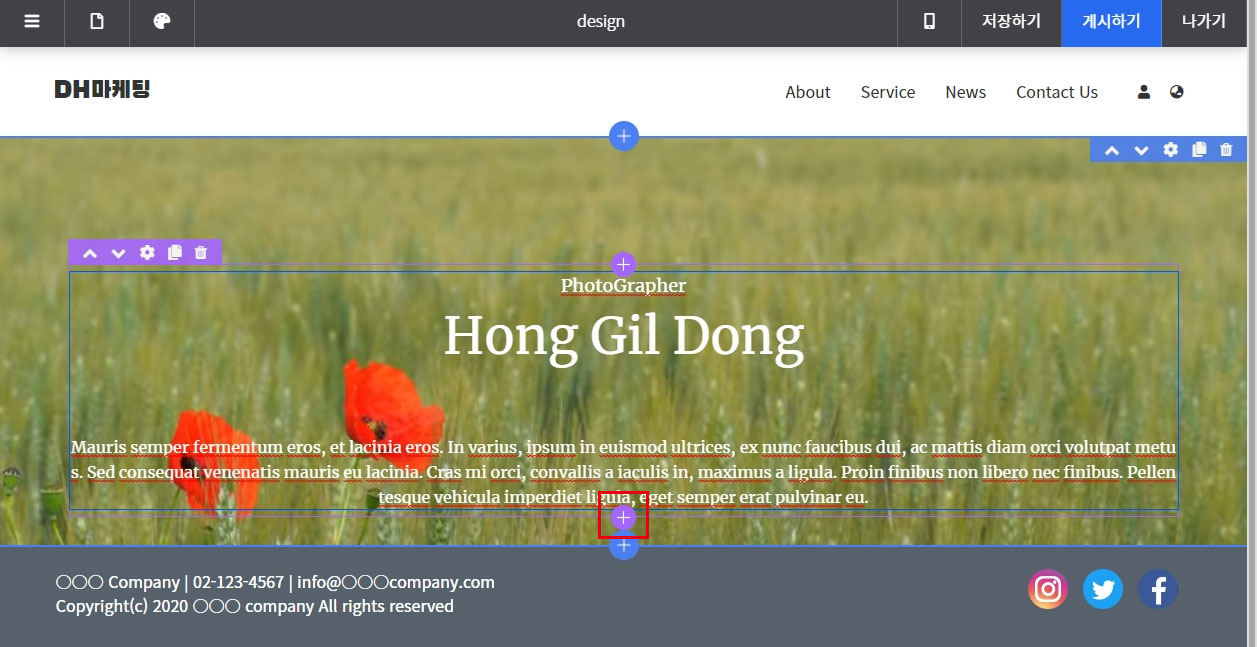
프레임 블럭 안의 + 버튼을 눌러 요소 블럭 선택 창을 열어주세요.
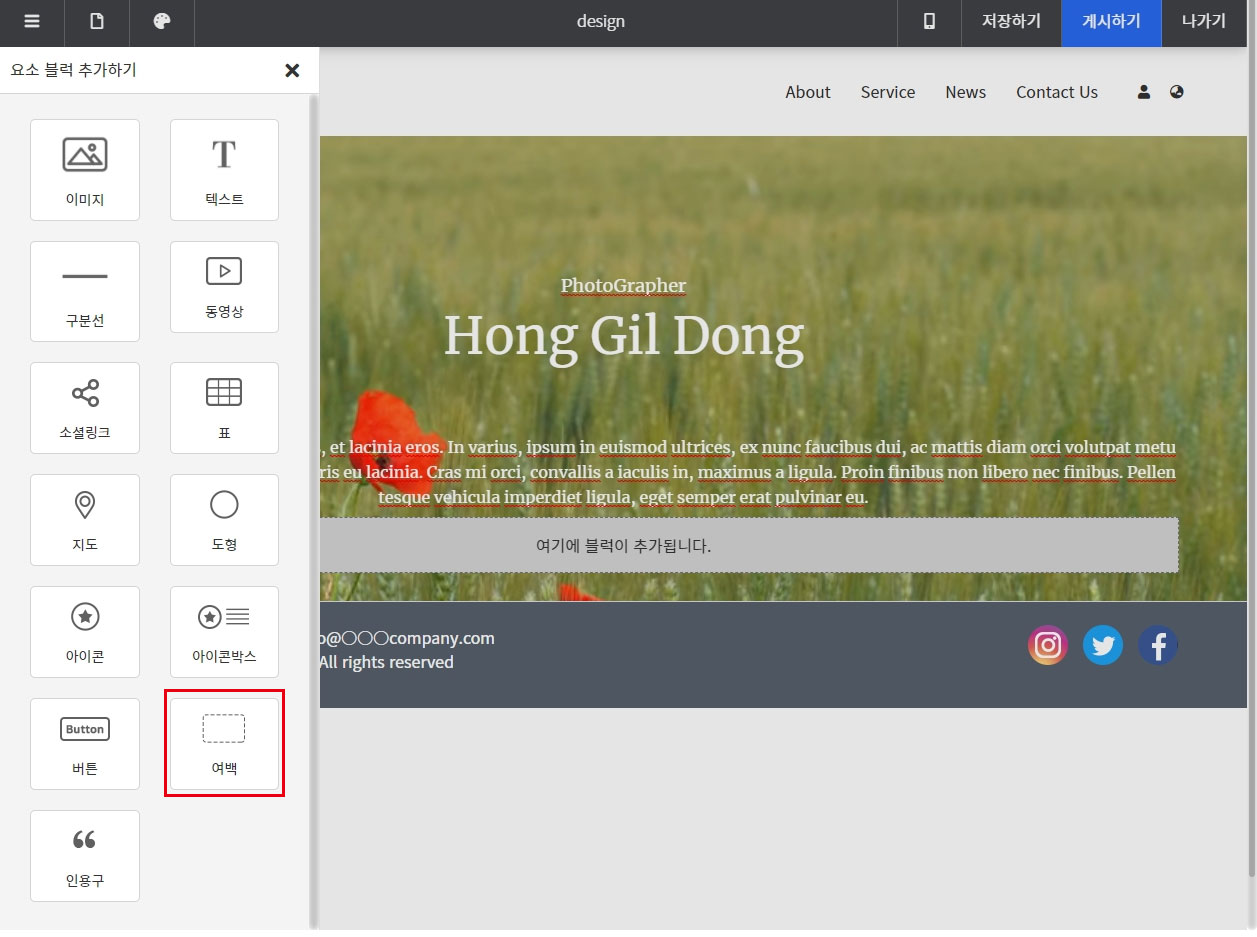
요소 블럭 선택 창에서 여백 블럭을 선택하여 추가해 주세요.

짠~ 요소 블럭이 추가되었어요!
이제 소개 문구를 넣을 수 있도록 텍스트 블럭을 추가해 줄 차례입니다!
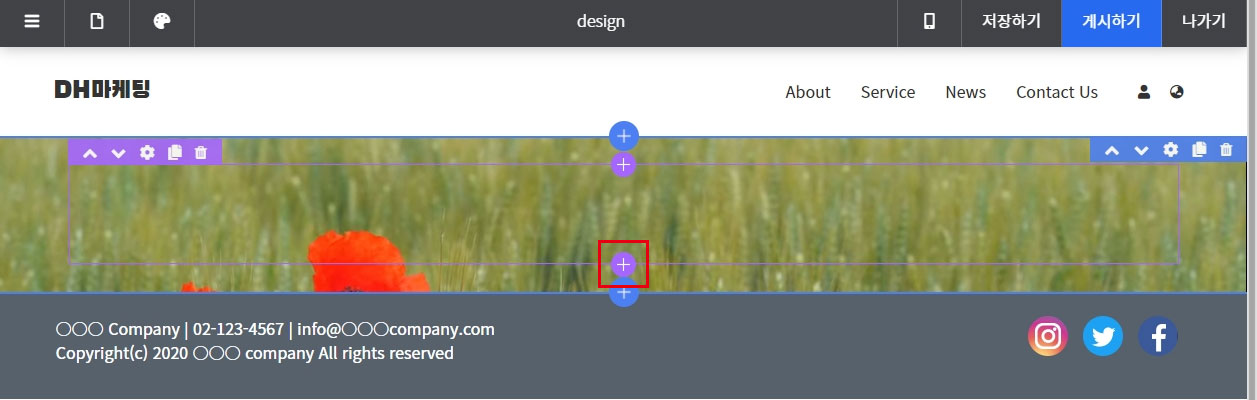
여백 블럭 하단의 + 버튼을 눌러주세요

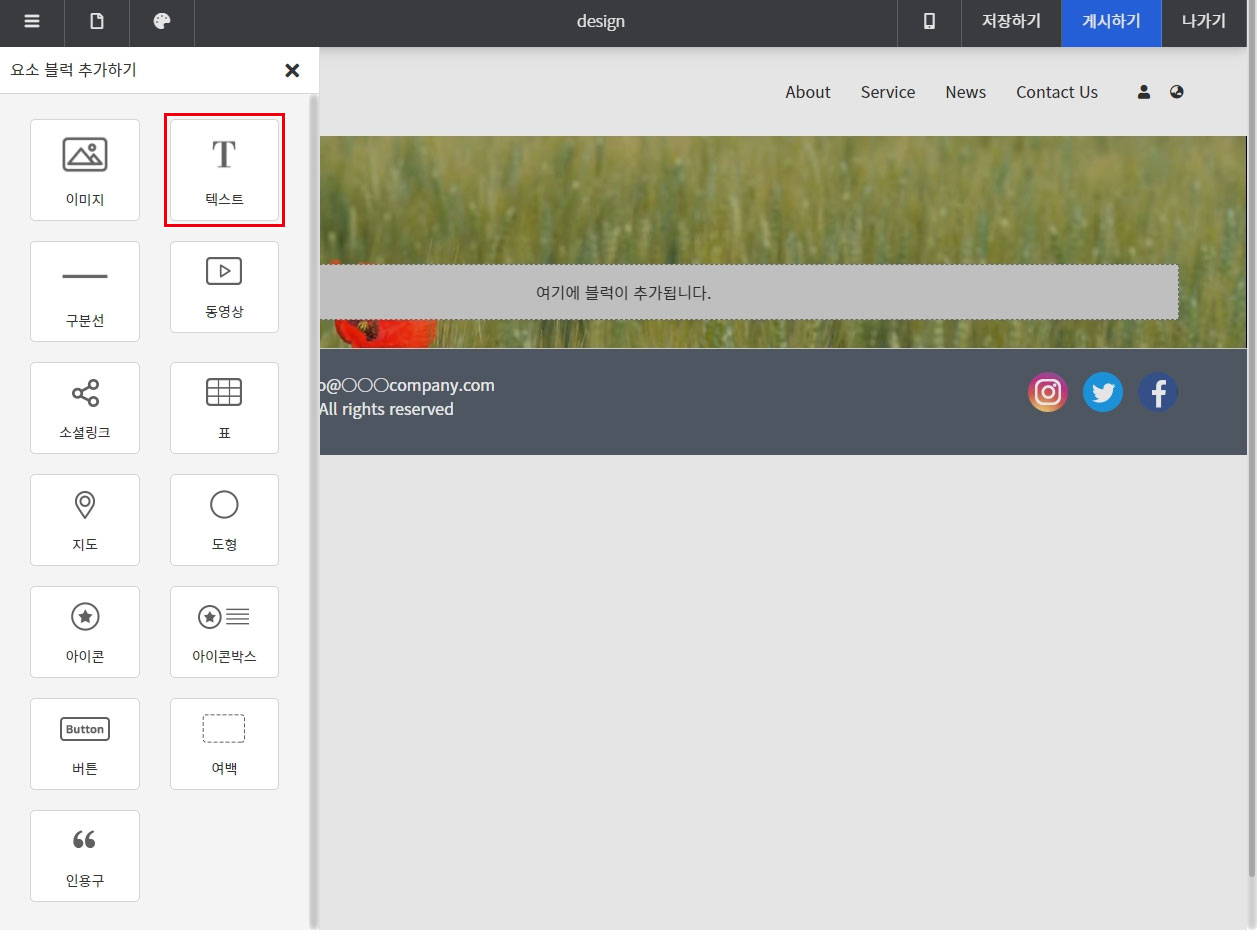
텍스트 블럭을 선택해 주세요.

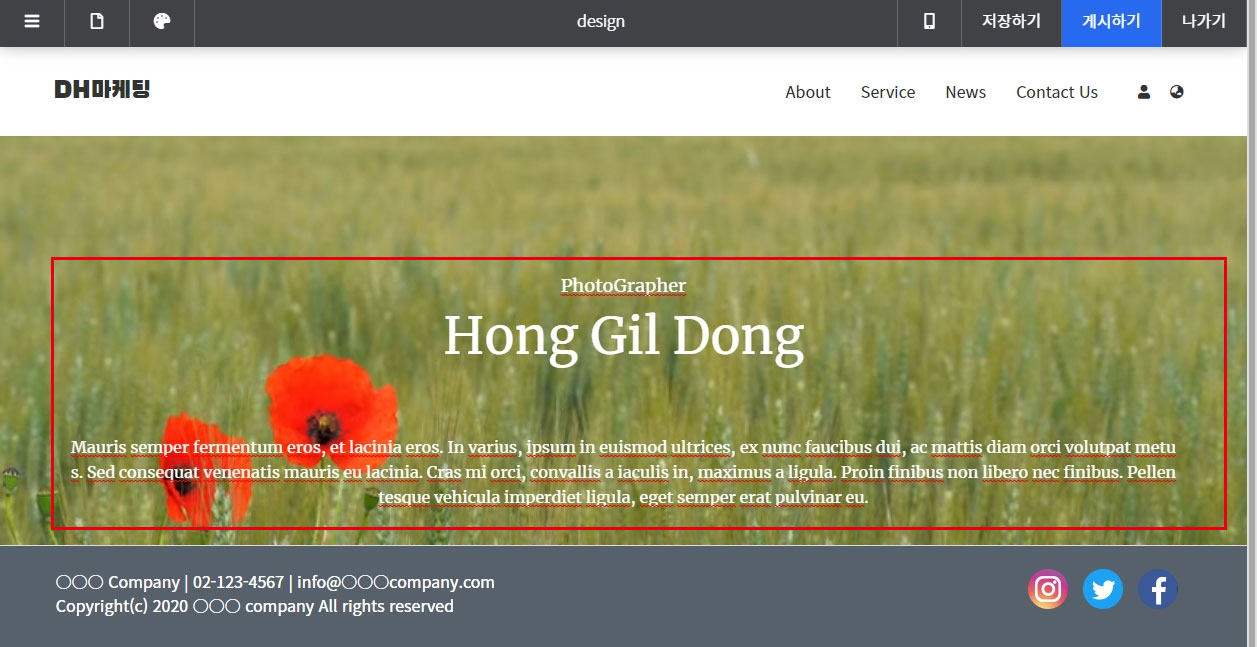
텍스트 블럭이 추가되었어요.
이제 소개 문구를 작성해 주세요!

하단에도 여백을 추가해 주어야 합니다.
+ 버튼을 눌러 블럭 선택창을 열어주세요.

여백 블럭을 선택하여 추가합니다.
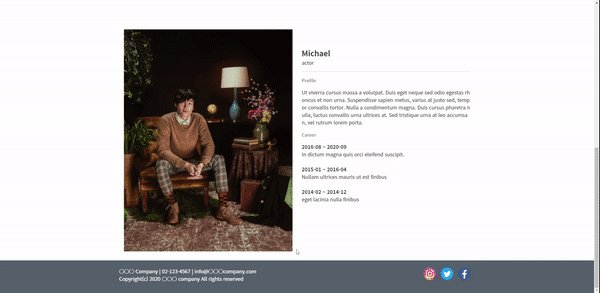
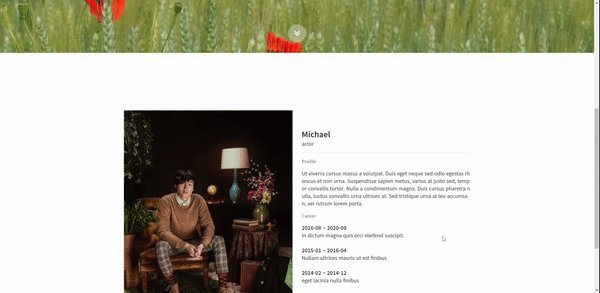
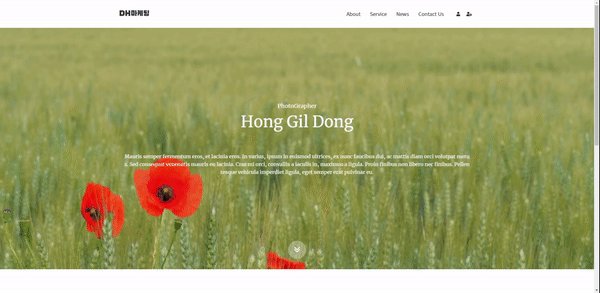
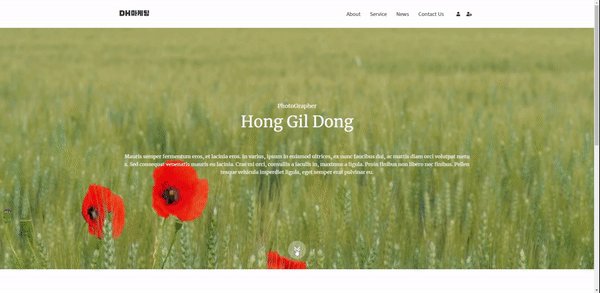
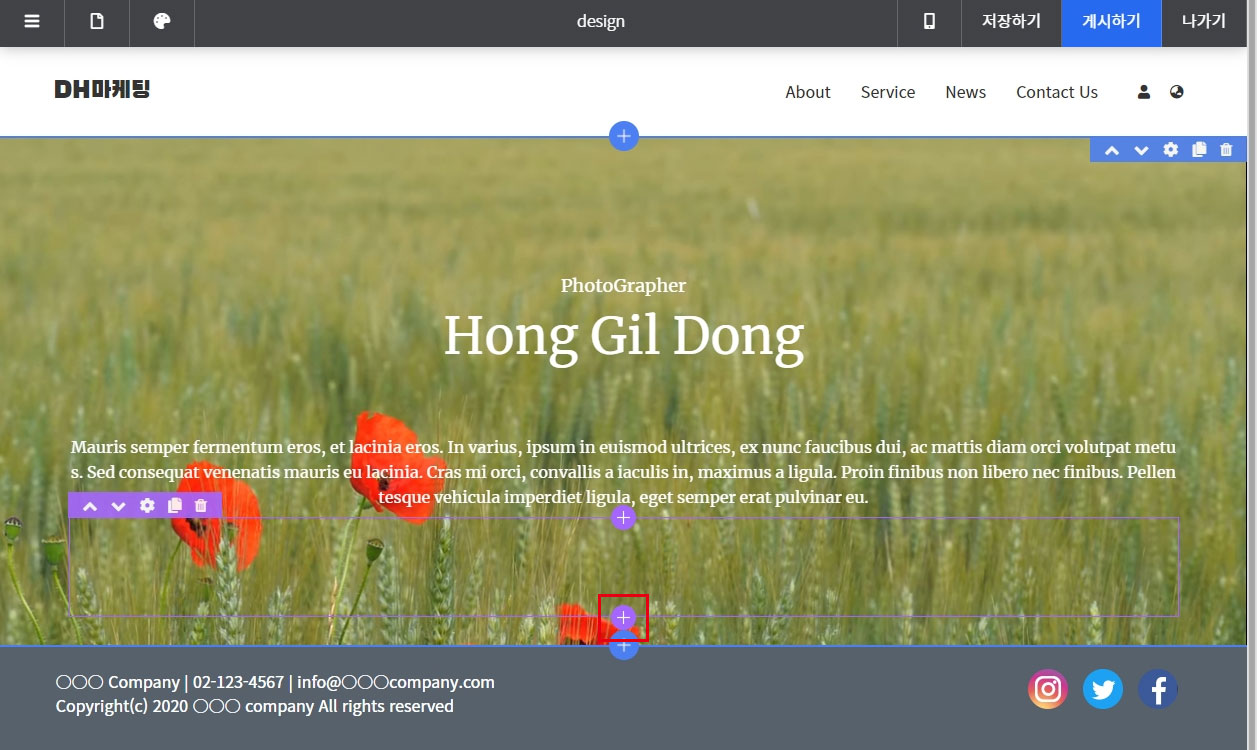
이번에는 아래 이미지처럼 아이콘 버튼을 누르면 하단의 블럭 위로 스크롤 되는 기능을 넣어보려고 합니다!


여백 블럭 하단의 + 버튼을 눌러주세요.

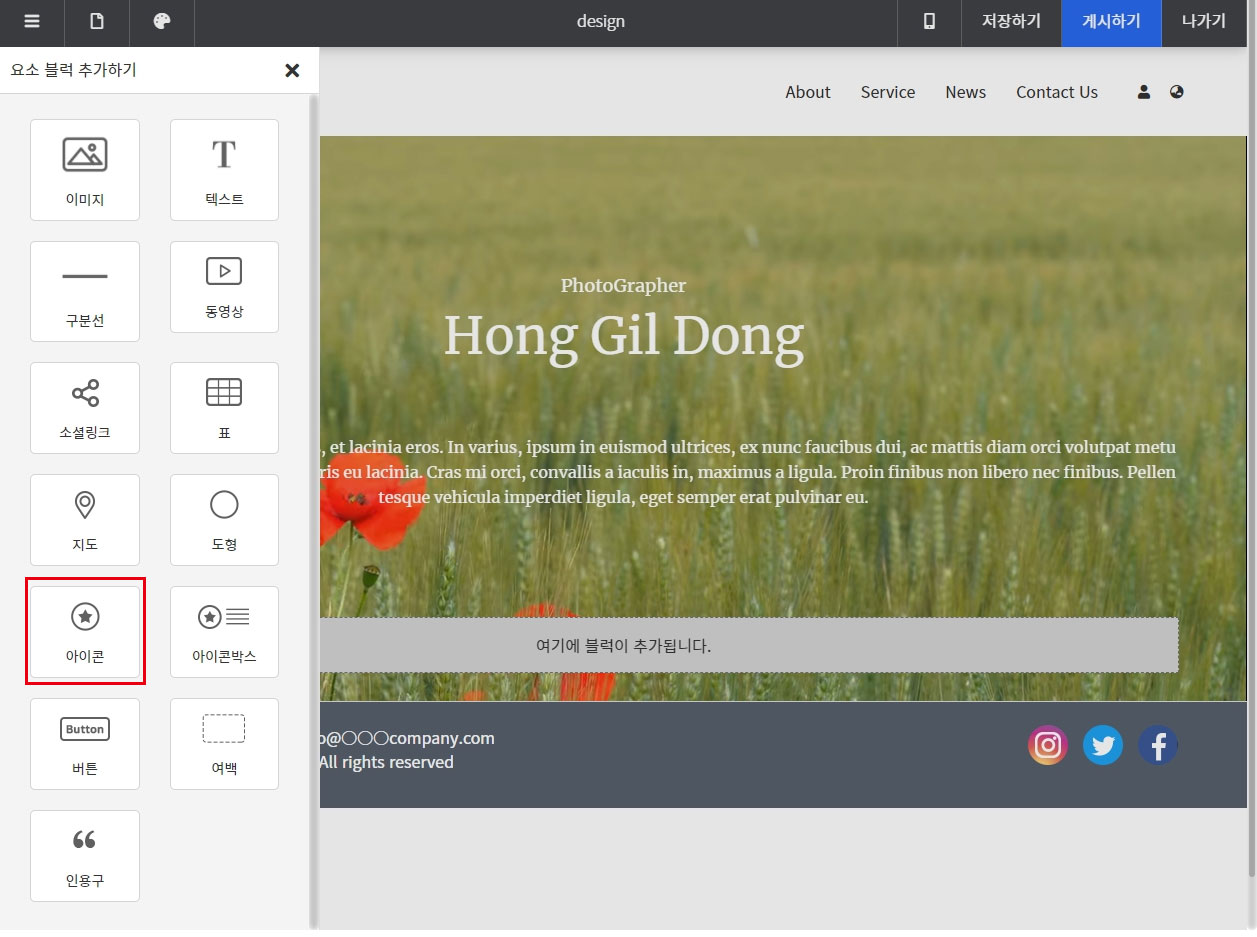
아이콘 박스를 추가해 주세요.

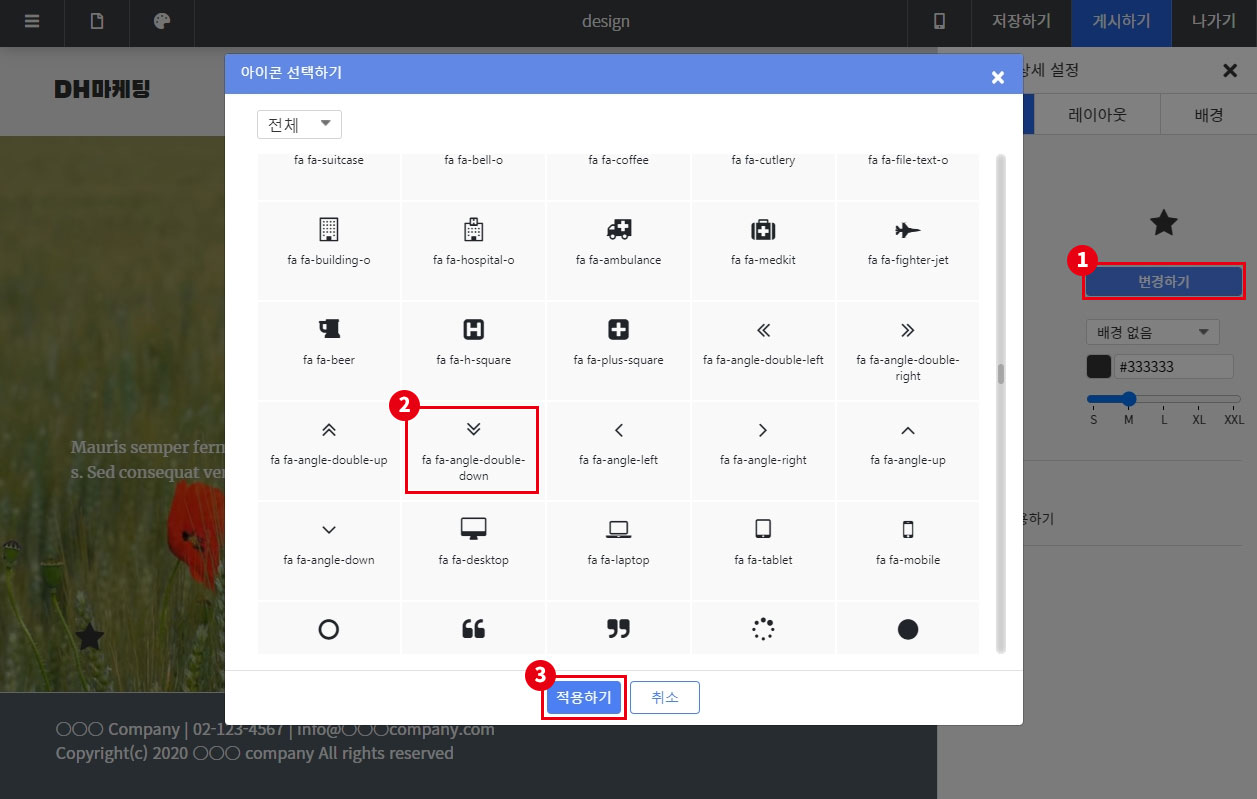
아이콘을 아랫방향 화살표 아이콘으로 변경해 주어야겠죠?
변경하기 버튼을 누른 뒤, 화살표 아이콘을 찾아 선택한 뒤 적용하기를 눌러주세요.

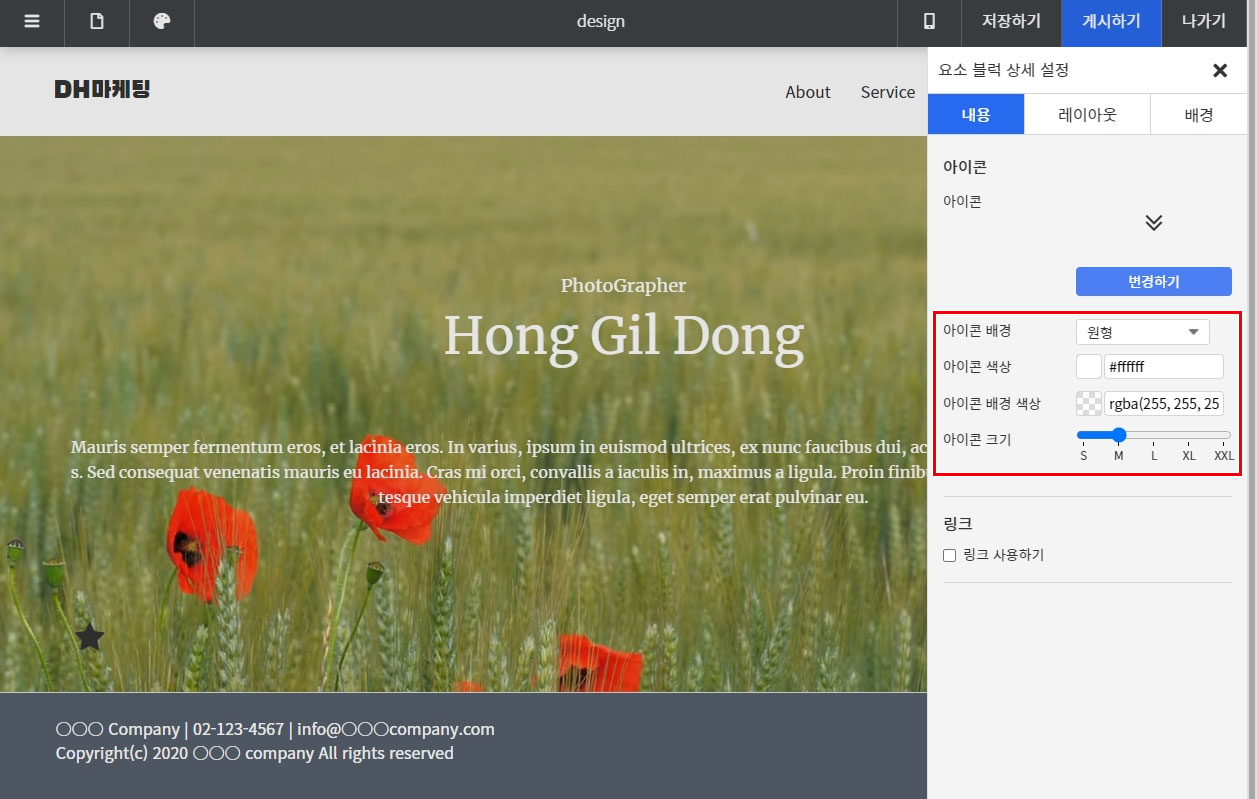
동영상 위에서도 아이콘이 잘 보일 수 있도록 배경을 적용해 주려고 해요!
아이콘 배경을 원형으로 선택한 뒤, 아이콘 색상과 배경 색상을 설정해 주세요~
배경색은 살짝 투명도를 주어야 예쁘답니다!ㅎㅎ
배경에 사용된 동영상이 어두운 경우 아이콘은 밝은 색상을, 동영상이 밝은 경우에는 아이콘은 어두운 색상을 적용해 주어야 잘 보인답니다!

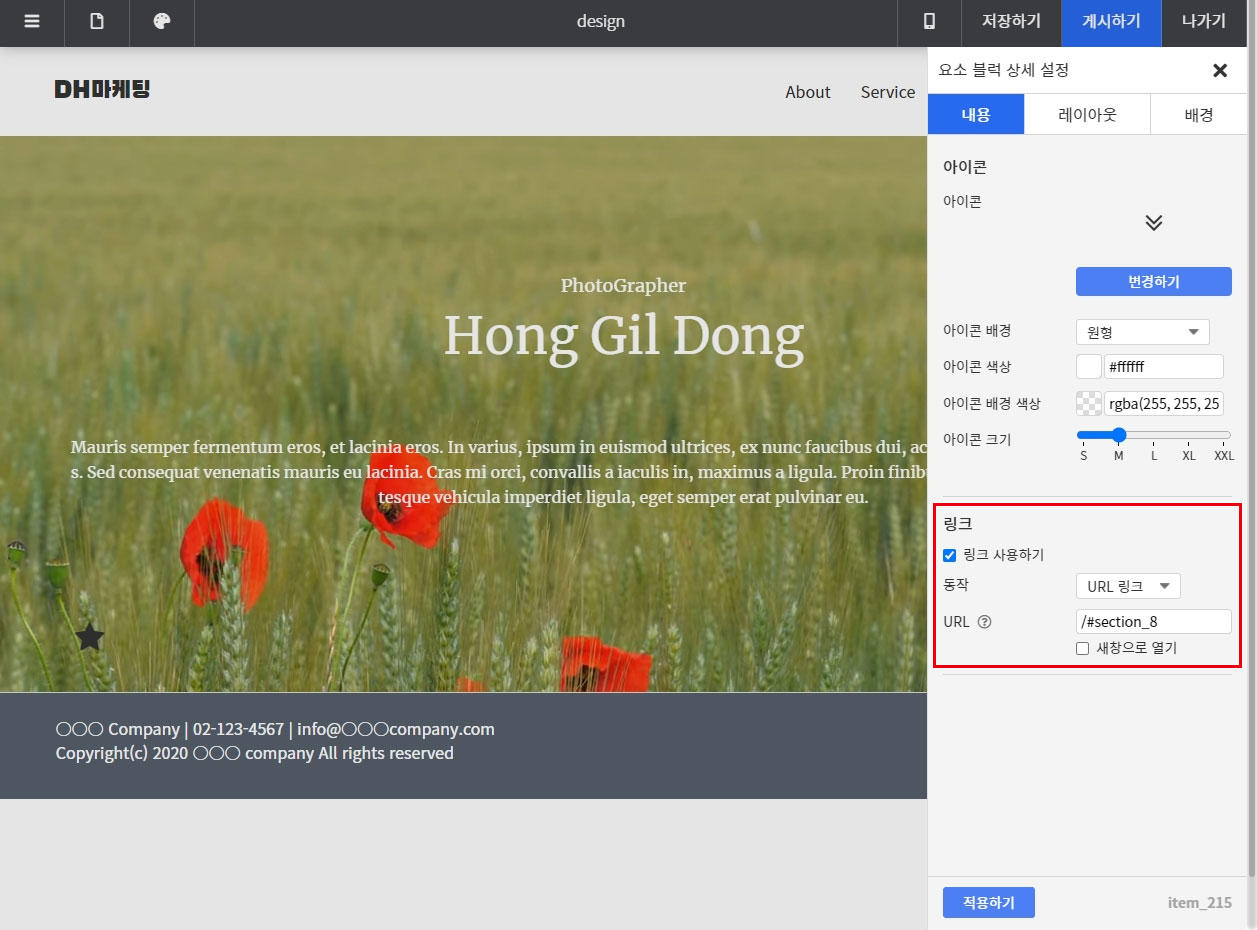
이번에는 아이콘을 클릭했을 때 화면이 이동할 수 있도록 아이콘에 링크를 추가해 줄 차례입니다.
링크 사용하기에 체크한 뒤, URL에 이동할 블럭ID를 입력해 주세요.
#블럭ID의 형태로 입력해 주시면 됩니다.
만약 메인 페이지가 아닌 다른 페이지에서 사용할 경우에는 아래와 같이 입력해 주세요~
/페이지명/#블럭ID

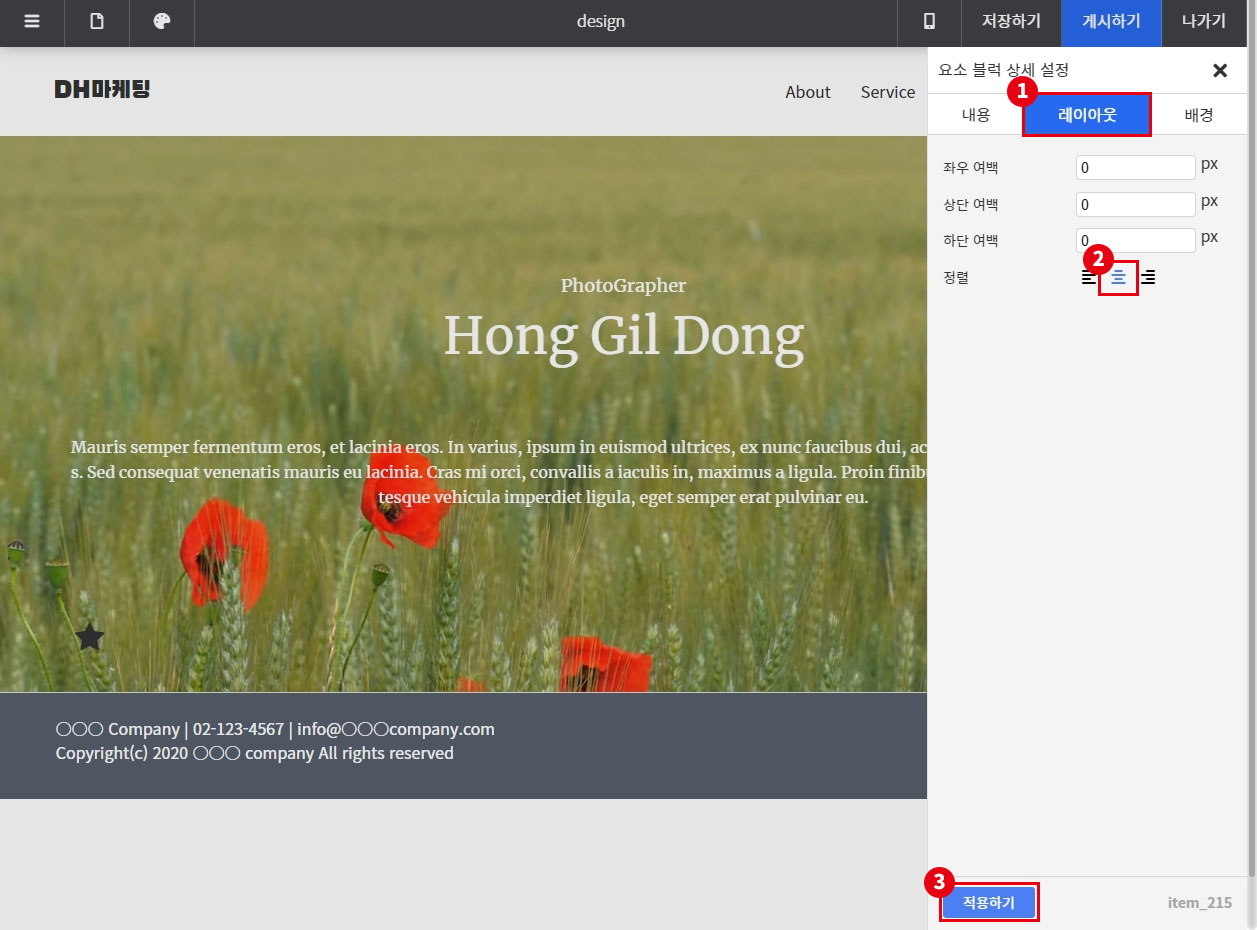
아이콘이 가운데로 올 수 있도록 레이아웃에서 정렬을 가운데로 설정해 준 뒤 적용하기를 눌러줍니다.

이제 인트로 디자인 편집이 끝났어요! 상단의 저장하기와 게시하기를 눌러 실제 페이지에도 반영될 수 있도록 해주세요~
실제 페이지에서는 이렇게 동작한답니다~