- 팁&가이드
- 닷홈빌더 사용 팁

주로 기업 홈페이지를 보시면 페이지 상단 타이틀 영역 하단이나 상단에 위 이미지처럼 페이지 경로를 표시하는 것을 많이 보셨을 거에요.
오늘은 이러한 페이지 경로 표시해주는 방법을 알아 보려고 합니다!
먼저 디자인 편집모드에서 페이지 경로를 넣어줄 페이지로 이동해주세요!

페이지를 이동하셨다면 페이지 경로를 표시해줄 위치에 프레임 블럭을 추가할 거에요.
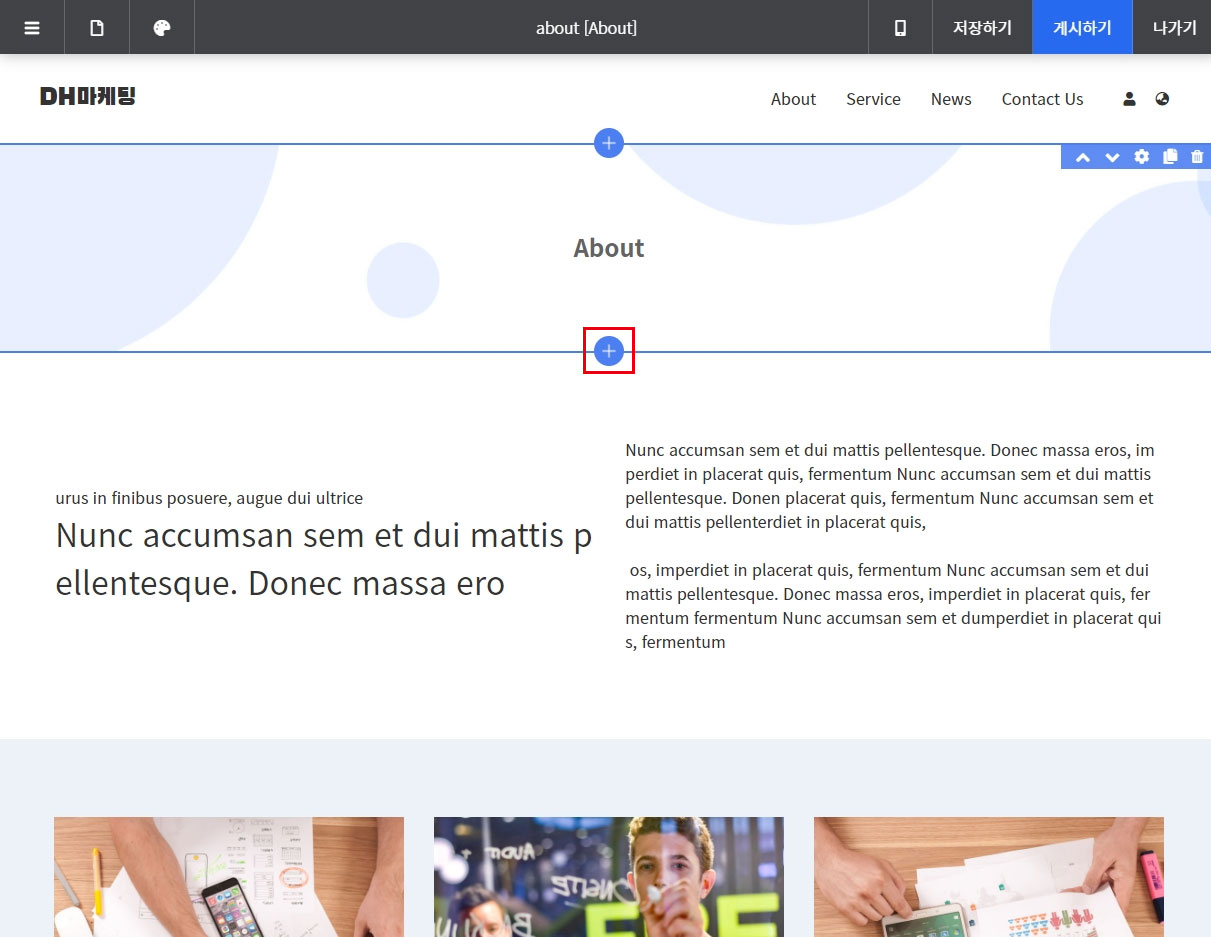
저는 타이틀 영역 하단에 추가하려고 해요! 원하는 위치에 + 버튼을 눌러주세요.

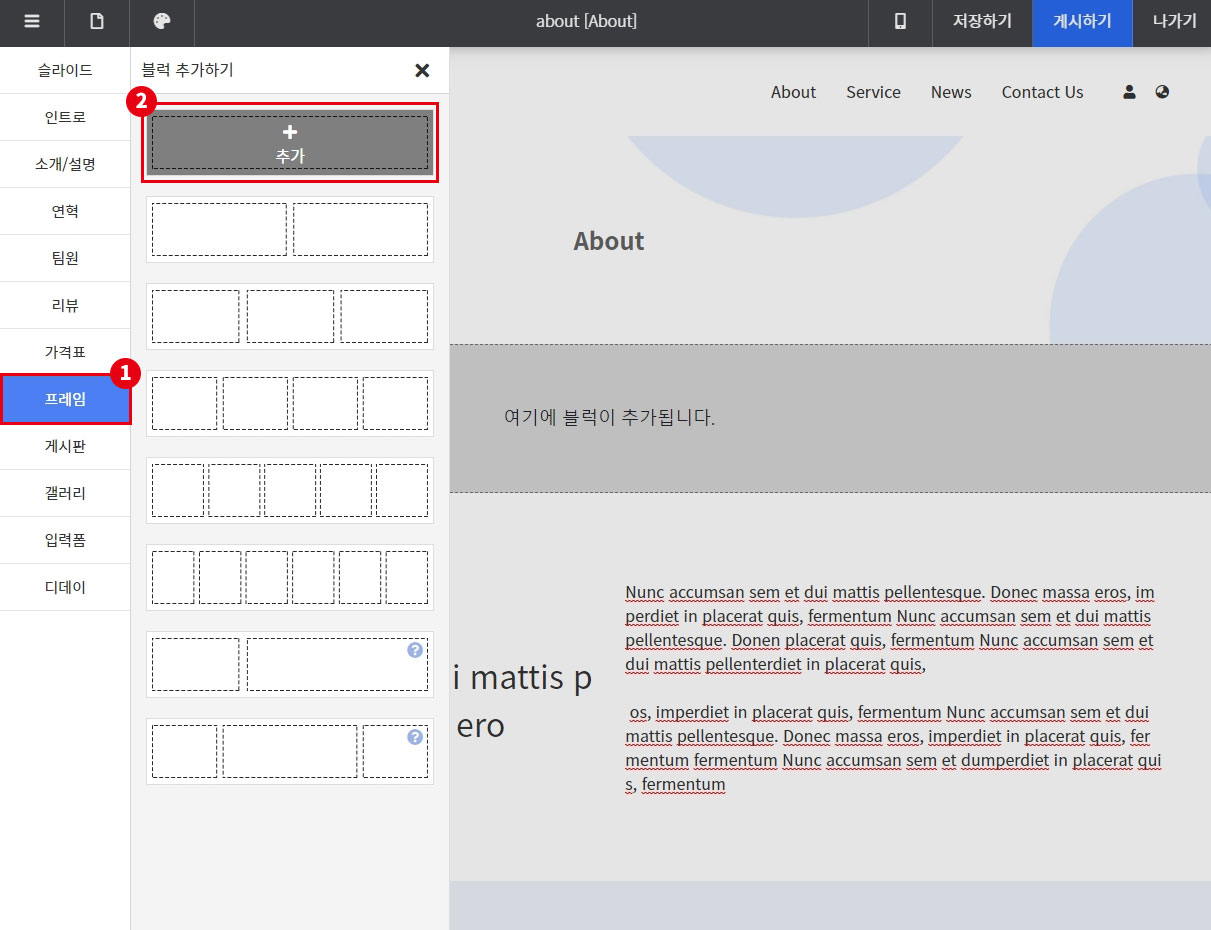
블럭 선택창에서 프레임 > 제일 상단의 1단 프레임 블럭을 선택해주세요.

프레임이 추가 되었죠? 이제 이 프레임 안에 아이콘 박스를 추가해줄거에요:)
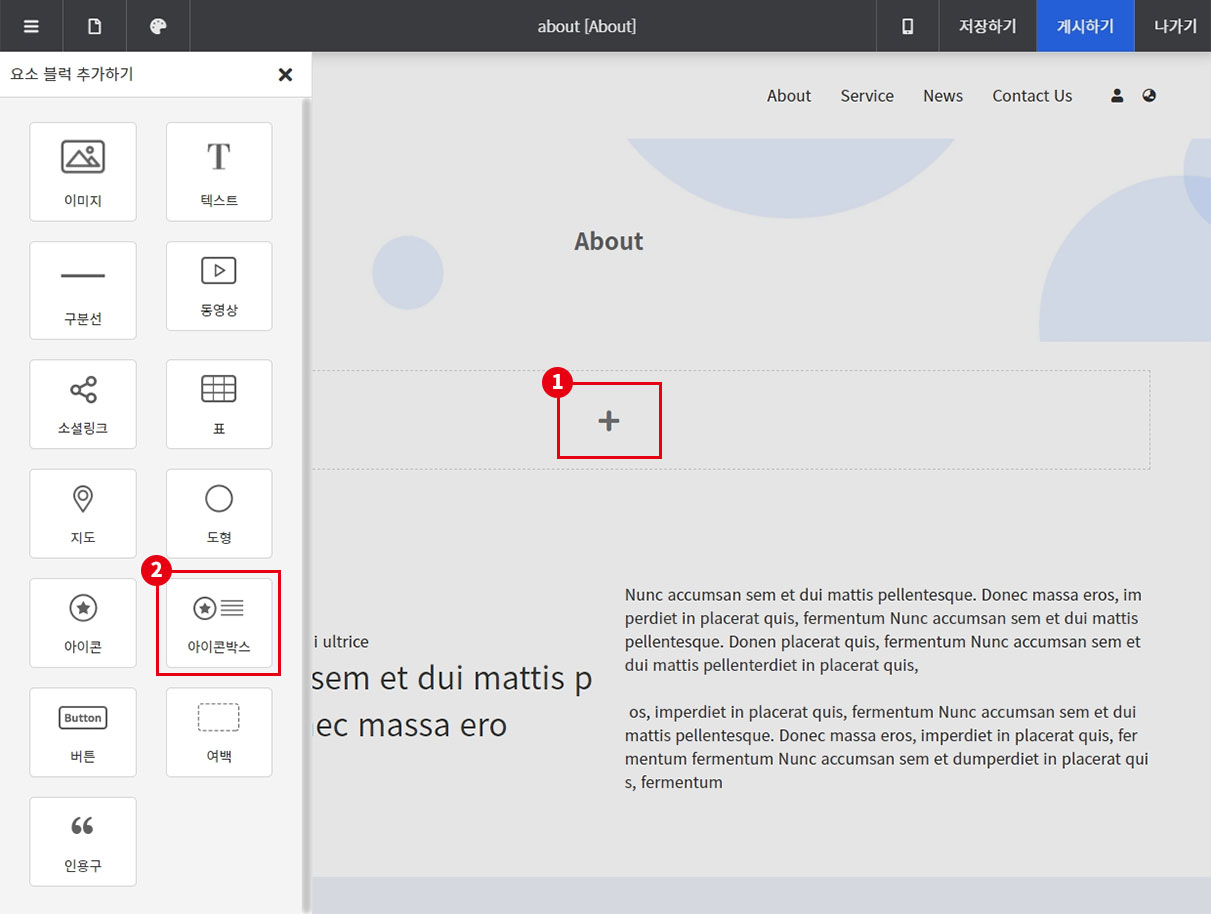
프레임 안의 + 버튼을 누른 뒤 요소 블럭 선택창에서 아이콘박스를 선택해주세요!

아이콘 박스 블럭이 추가되었어요!
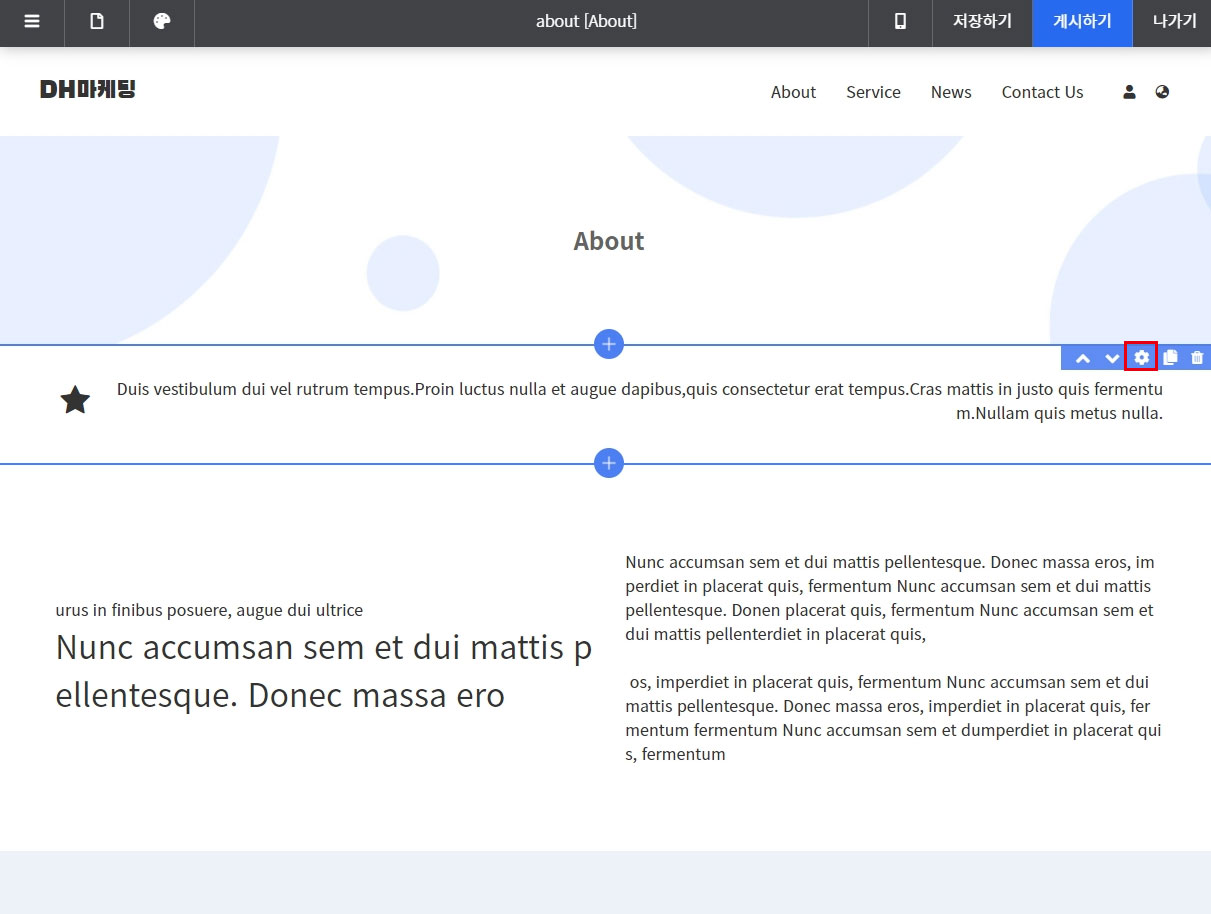
저는 페이지 경로를 우측에 표시하려고 해요. 프레임 블럭 위에 마우스를 올려 설정 버튼을 클릭해주세요.
(프레임 블럭의 설정버튼은 우측 상단의 파란색, 아이콘박스 블럭의 설정버튼은 좌측 상단의 보라색이니 프레임 블럭의 설정 버튼을 클릭해주세요!)

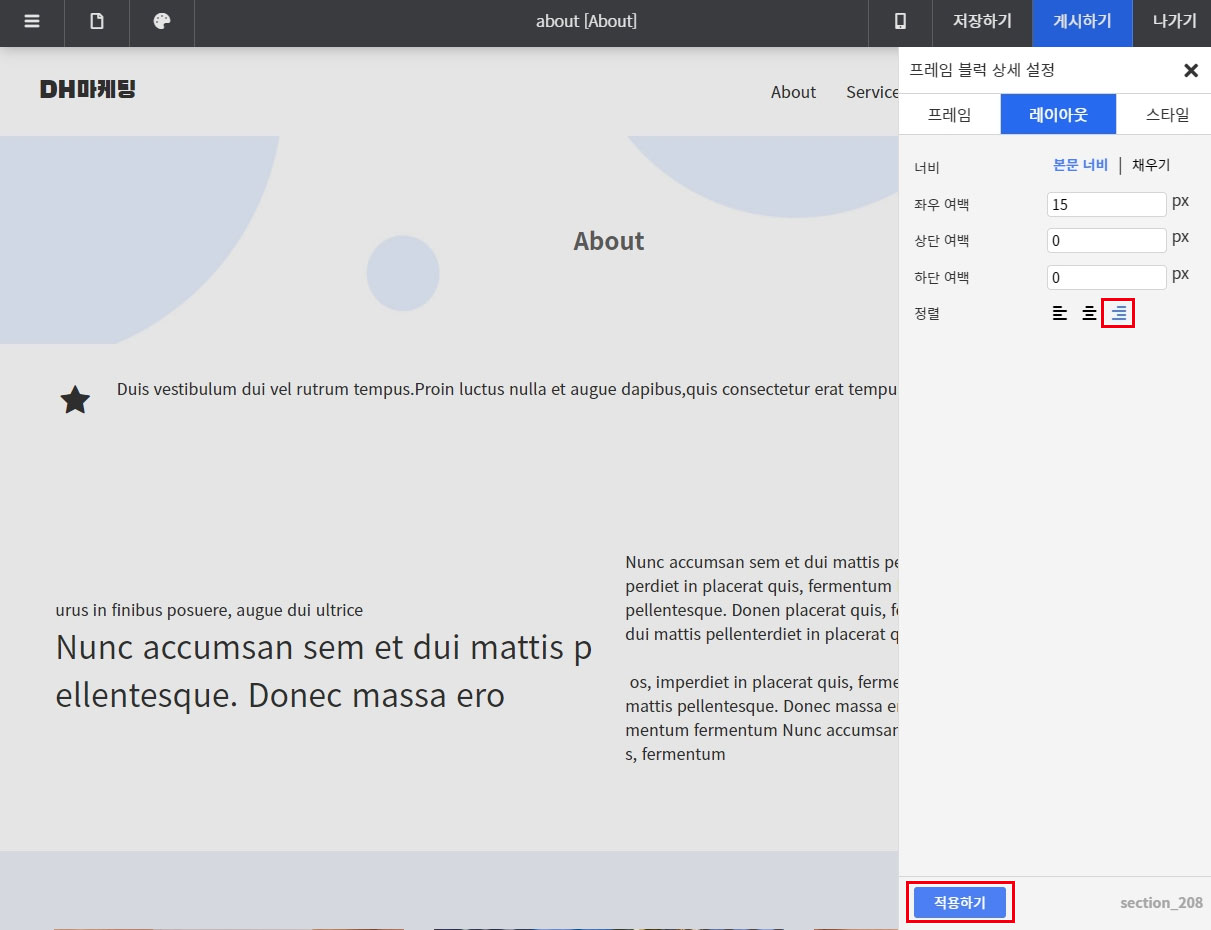
레이아웃을 눌러 이동한 뒤, 정렬을 우측으로 선택해주세요.
하단의 적용하기 버튼을 눌러주세요.

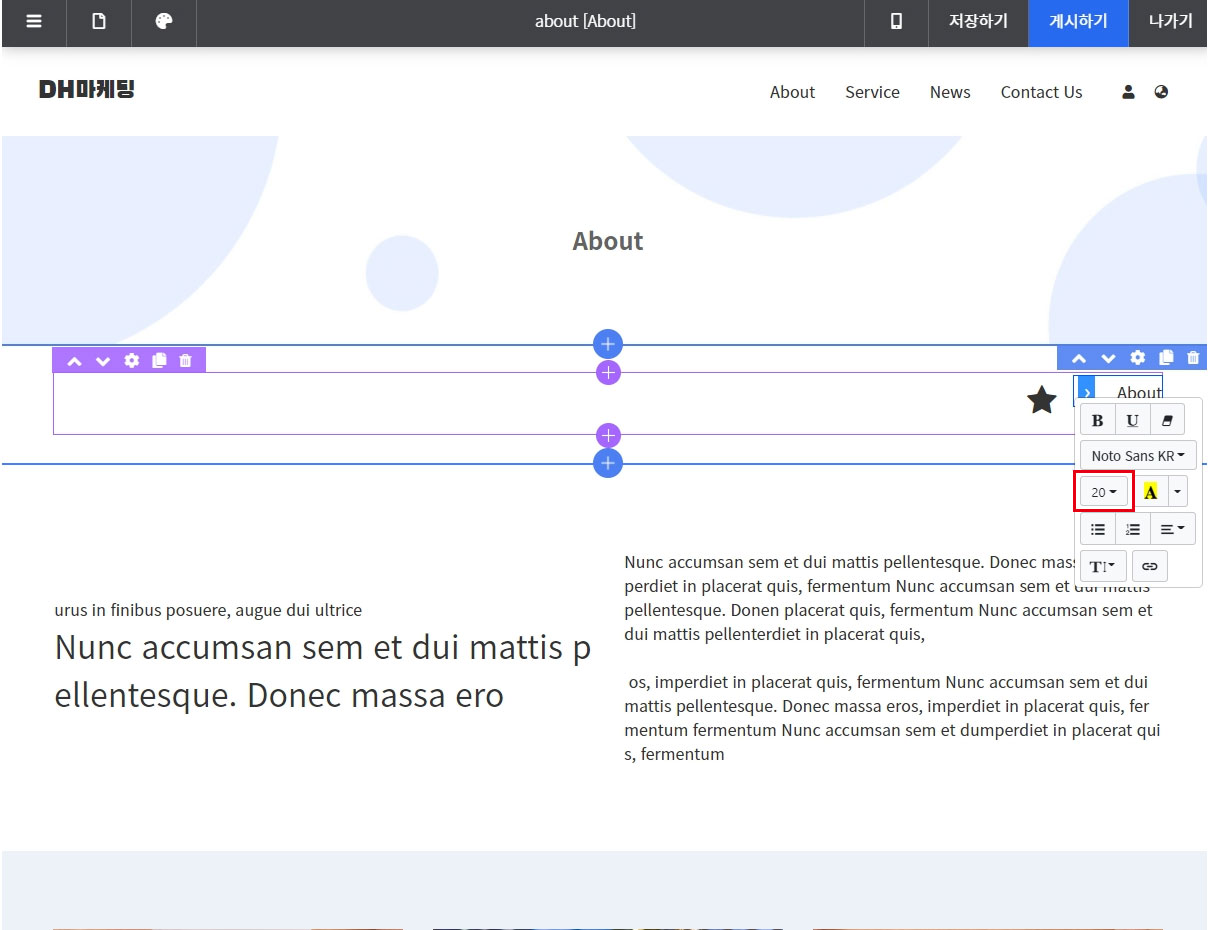
이제 경로를 작성해줄거에요. 아래의 형식에 맞게 입력해주세요.
› 페이지명
그리고 '›' 아이콘의 크기를 20으로 키워주세요.

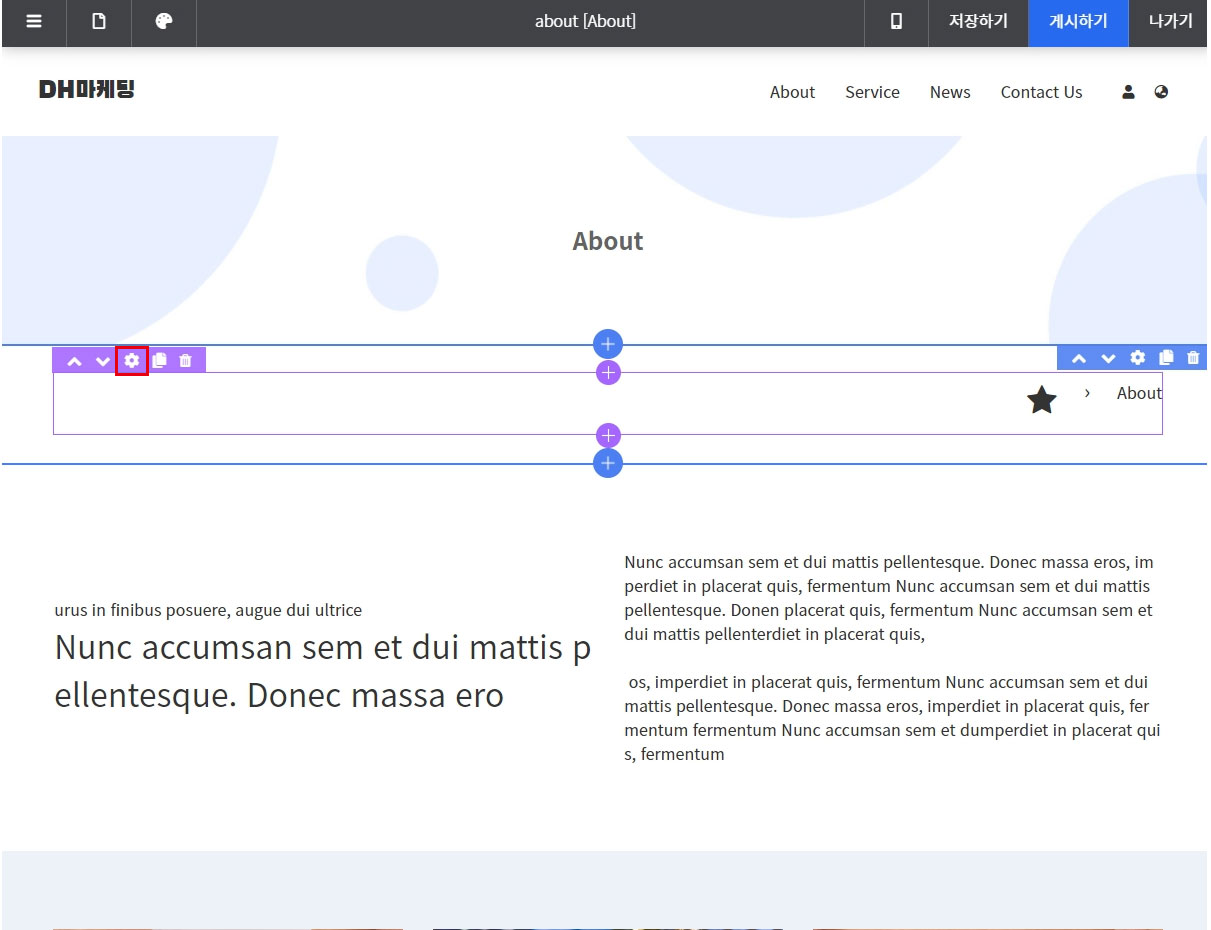
이제 별모양 아이콘을 홈 아이콘으로 변경해볼게요.
아이콘박스 블럭의 좌측 상단의 설정버튼을 눌러 설정창을 열어주세요.

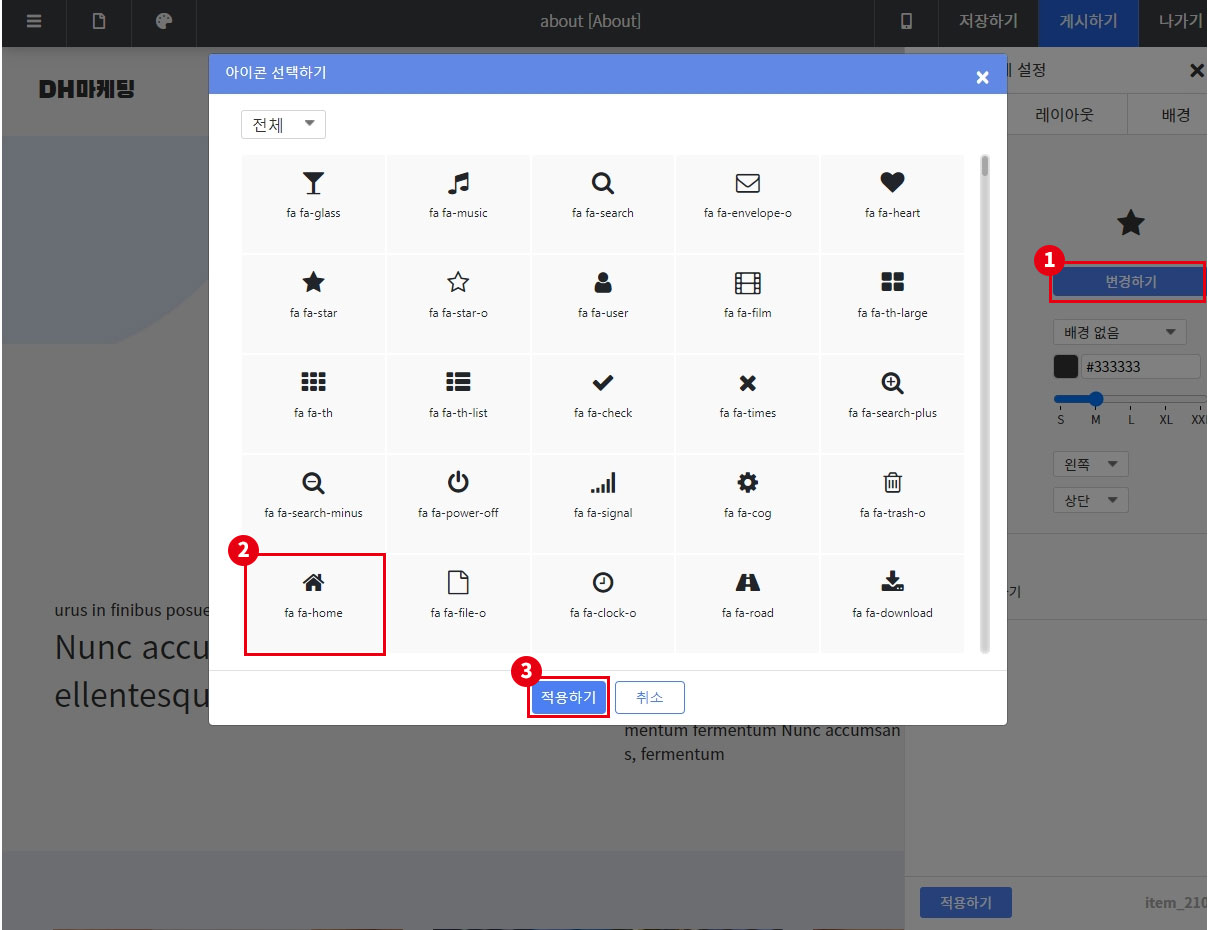
상세 설정창에서 변경하기 버튼을 누른뒤 홈 아이콘을 찾아 클릭해주세요.
하단의 적용하기 버튼을 눌러 적용해주세요.

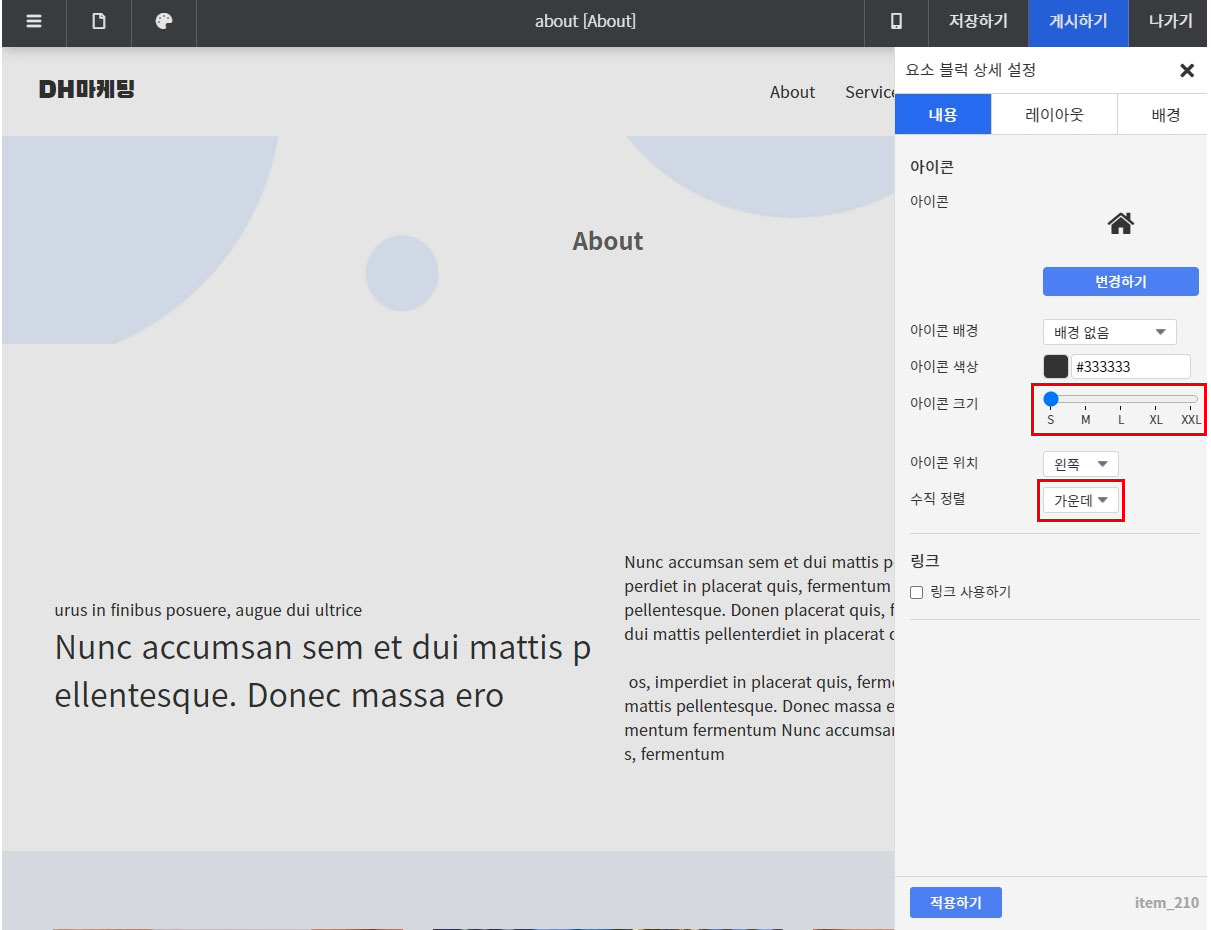
아이콘 크기는 제일 작은 사이즈로 조절하고, 수직 정렬을 가운데로 설정해주세요.

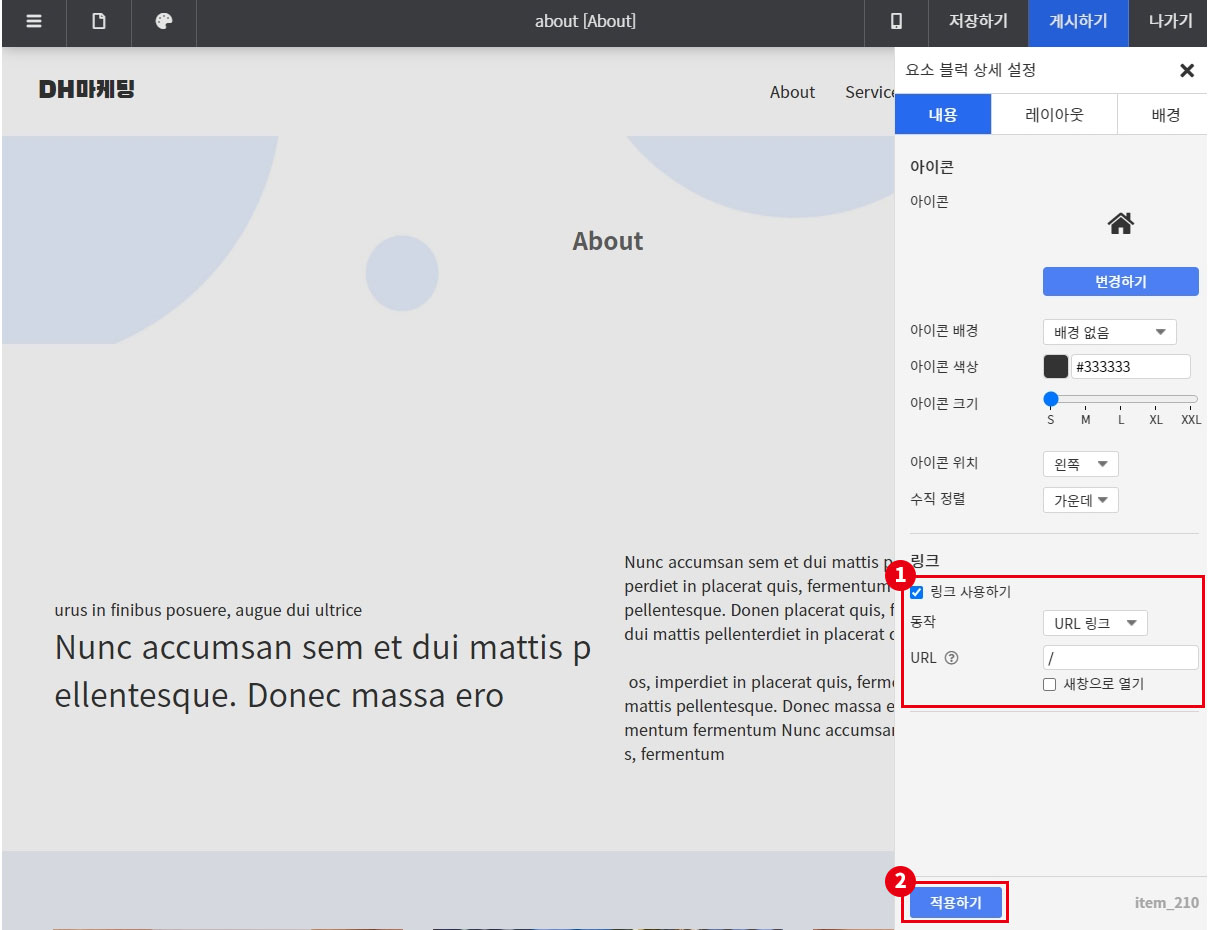
이제 홈 버튼을 누르면 메인페이지로 이동할 수 있도록 홈 아이콘에 링크를 추가해주려고 해요!
링크 사용하기에 체크하면 URL 입력창이 나옵니다.
URL 입력란에 / 를 입력한 뒤 하단의 적용하기를 눌러주세요.

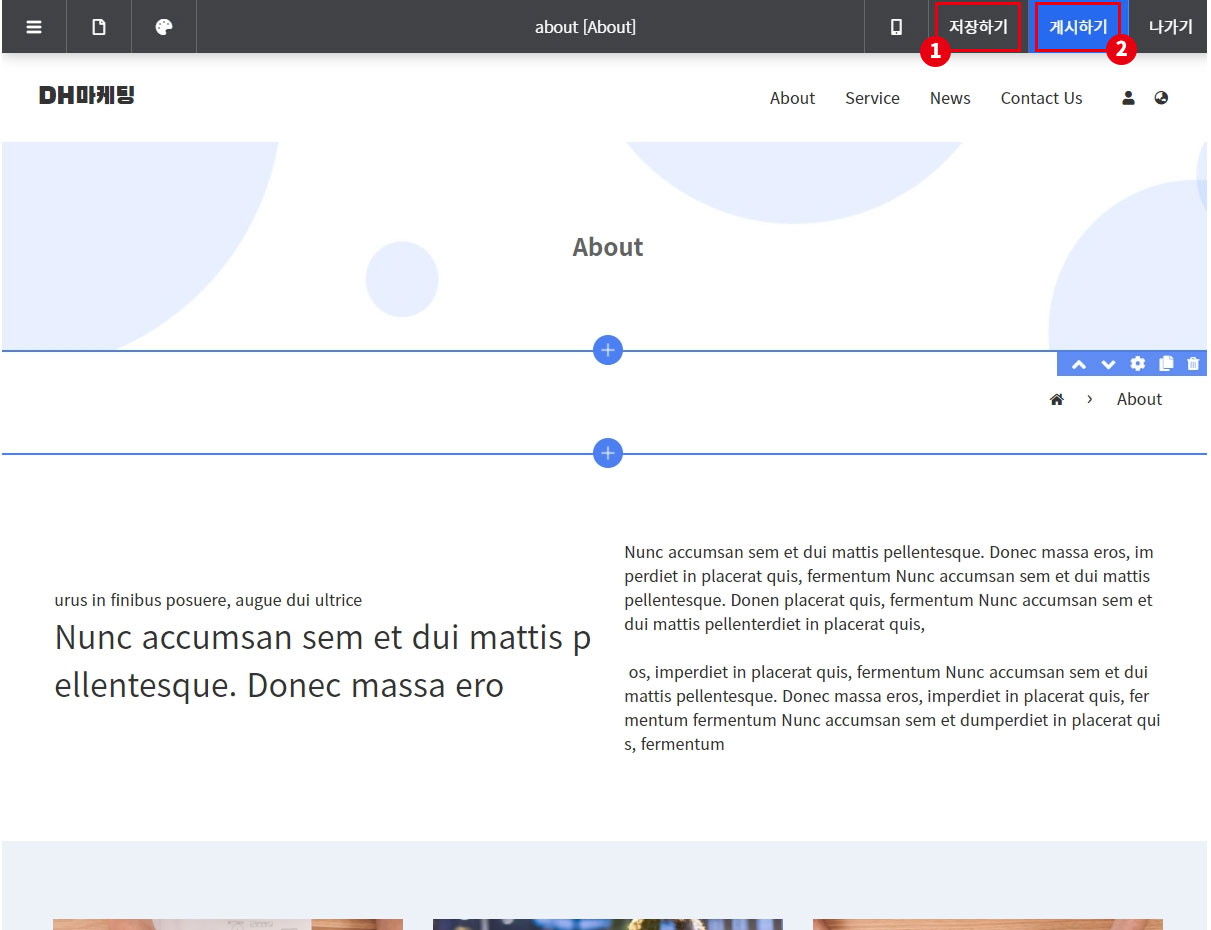
짠~~ 페이지 경로 표시하기가 완료됐어요!!
상단의 저장하기를 눌러 수정사항을 저장할 수 있고 게시하기를 누르면 실제 페이지에도 반영됩니다!!
만약 서브메뉴를 사용하여 페이지 경로를 한단계 더 늘려주어야 한다면 아래의 방법대로 따라해주세요!

텍스트 입력란에 아래의 형식으로 페이지 경로를 입력해주세요
› 상위 페이지 또는 메뉴명 › 현재 페이지명
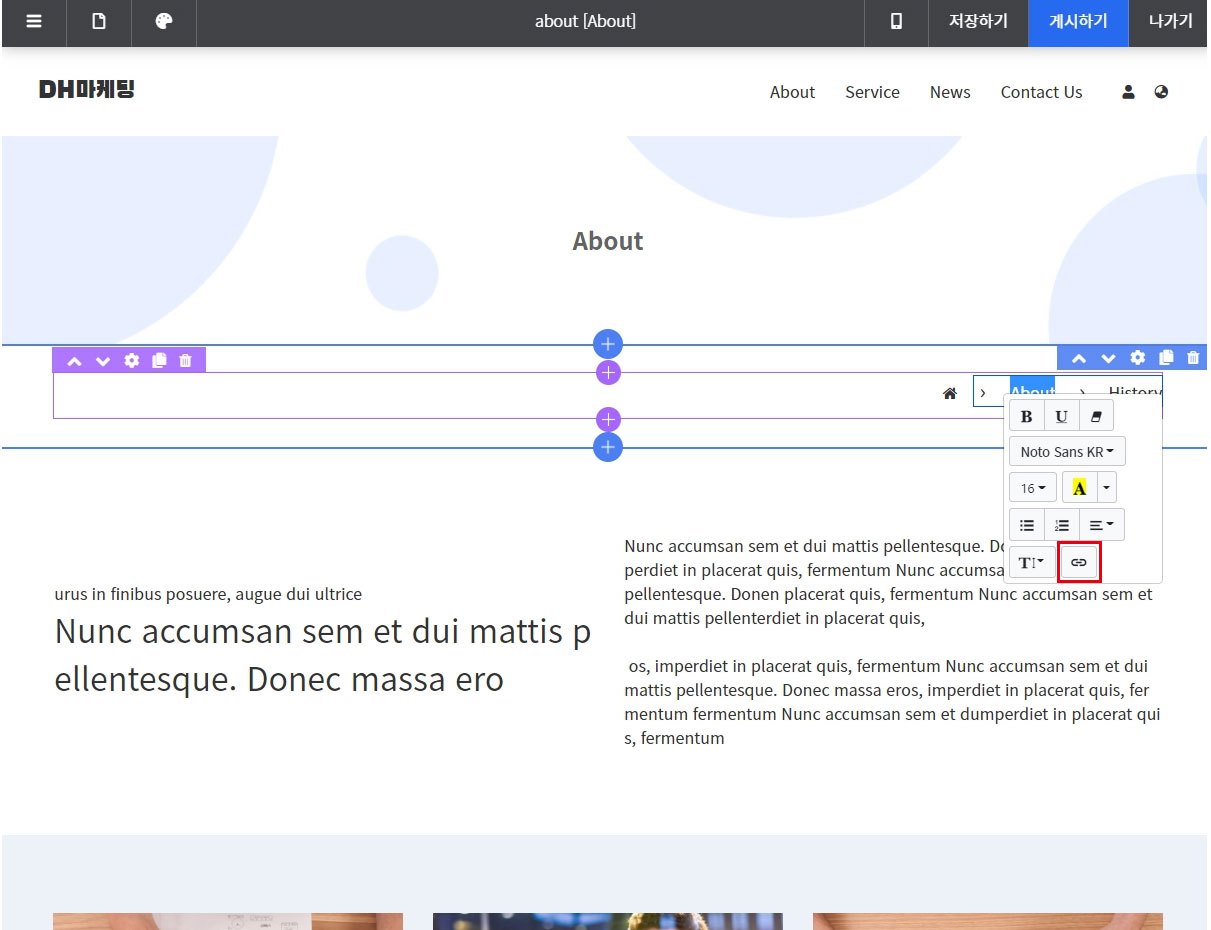
만약 상위페이지에 링크를 걸고 싶다면 해당 페이지명을 드래그한 뒤, 링크 버튼을 눌러주세요.

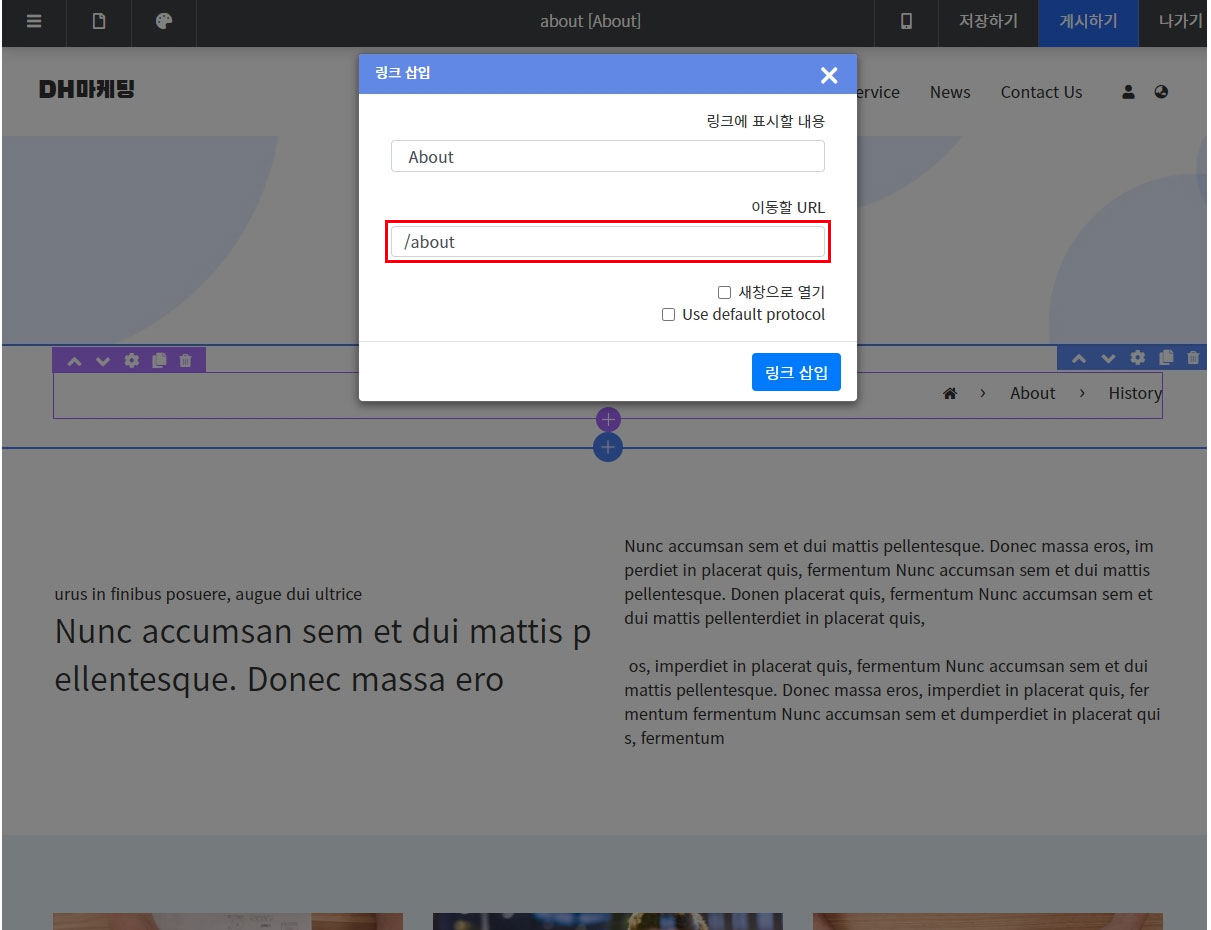
이동할 URL에 상위페이지명을 입력한 뒤, 새창으로 열기는 선택 해제하고 링크 삽입 버튼을 눌러주세요.

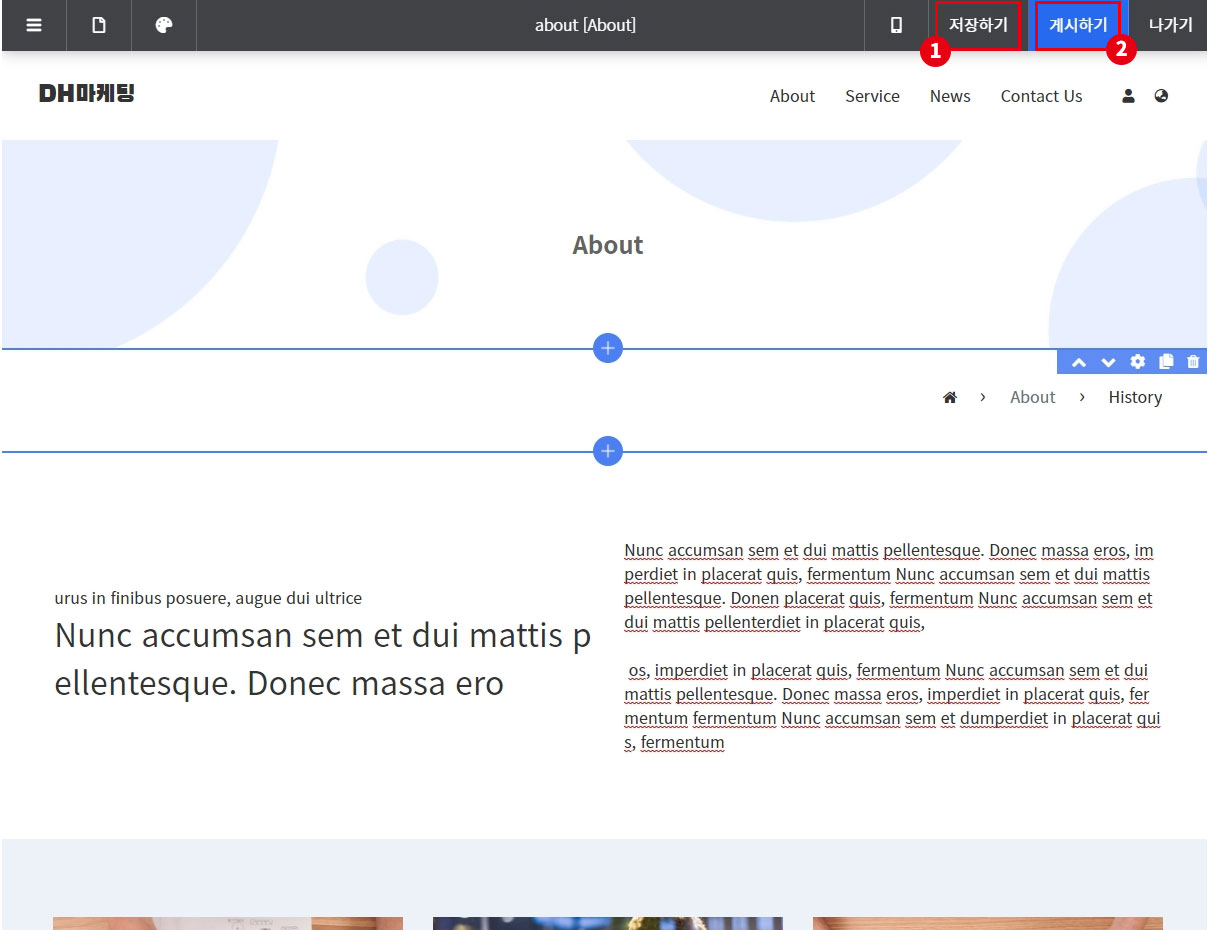
페이지 경로 수정이 완료되었어요~
저장하기 또는 게시하기를 눌러 수정사항을 반영해주세요~!